使用Divi的新背景选项为其用户开辟了一个全新的可能性世界。 多亏了新的渐变生成器,我们现在可以使用任意数量的颜色来设计我们想要的任何渐变。 这并不是创意的全部。 Gradient Builder 设计可与背景蒙版和图案结合使用,以创建大量令人惊叹且独一无二的网站背景设计。

为了创建令人惊叹的背景,我们将结合使用Divi的背景渐变生成器和背景蒙版和图案。 每个背景设计元素(背景渐变、蒙版和图案)都将添加到一个部分,我们将向您展示如何操作。 只需单击几下,您就可以改变设计组合并获得很多乐趣。
来吧,让我们玩得开心!
设计预览
这是我们设计网站各个部分的惊人之处。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
有了这个设计,改变图案和面具是小菜一碟!
设计结构
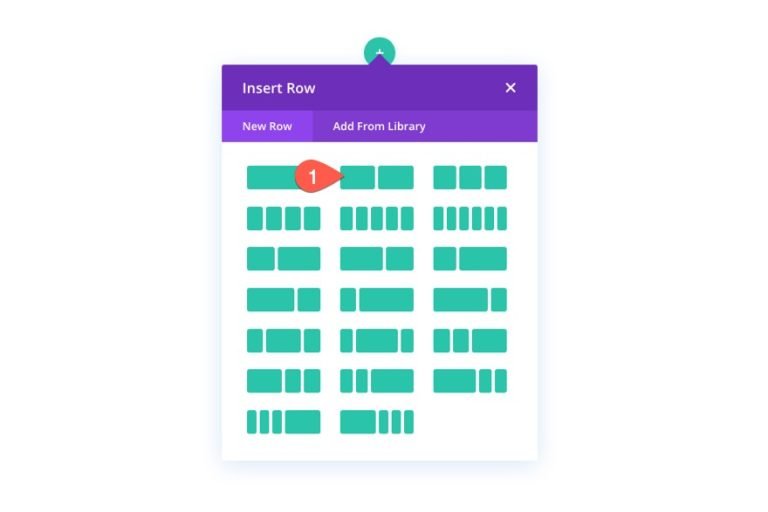
在左侧,我们将放置一个标题和一个指向特定操作的箭头。 Divi的背景选项将用于构建我们的视觉设计。 首先需要创建一个两列的行。

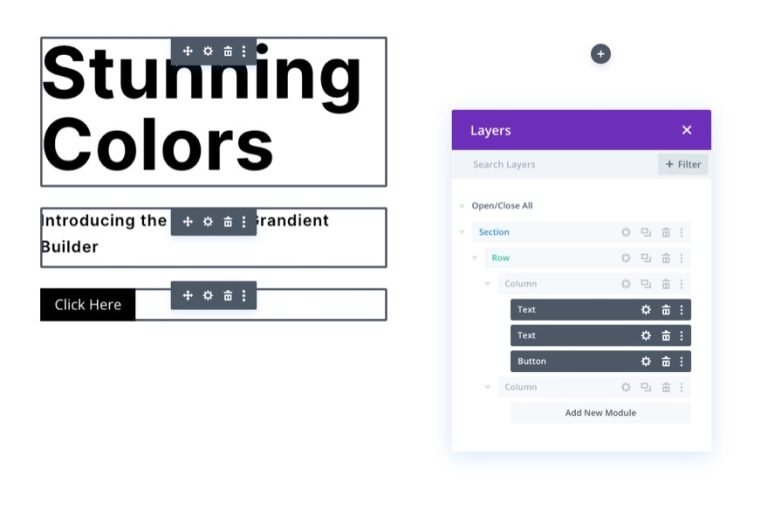
添加内容和副本
您的主标题、副标题和按钮应放在此表的左列(第 1 列)中。

这些设计设置可以通过下载布局并在以后检查它来找到,如果这是你想要的。 我们暂时将重点放在背景设计上。
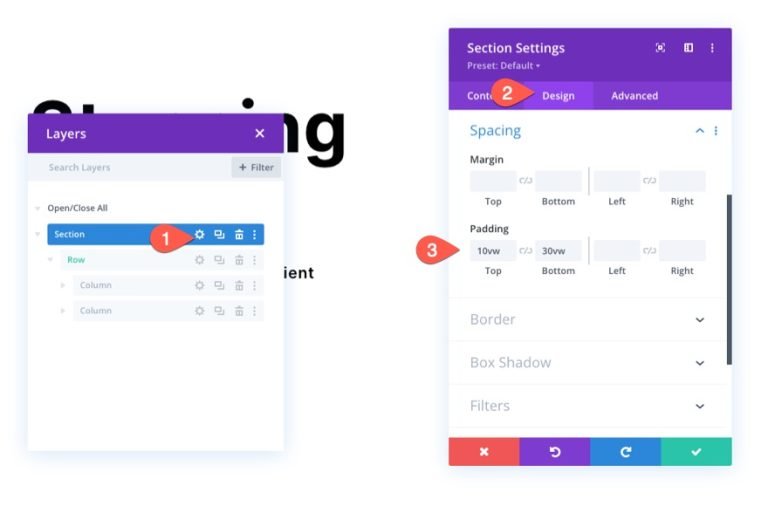
截面垂直间距
我们必须增加部分的垂直高度,以使我们的背景设计完全填满浏览器。 填充部分的顶部和底部是实现此目的的简单方法。
可以在此处访问该部分的设置。 在设计选项卡中按如下方式更新填充:
- 填充:10vw 顶部,30vw 底部

如果要在列垂直堆叠后更改背景设计,则可能必须更改平板电脑和手机显示屏上的填充。
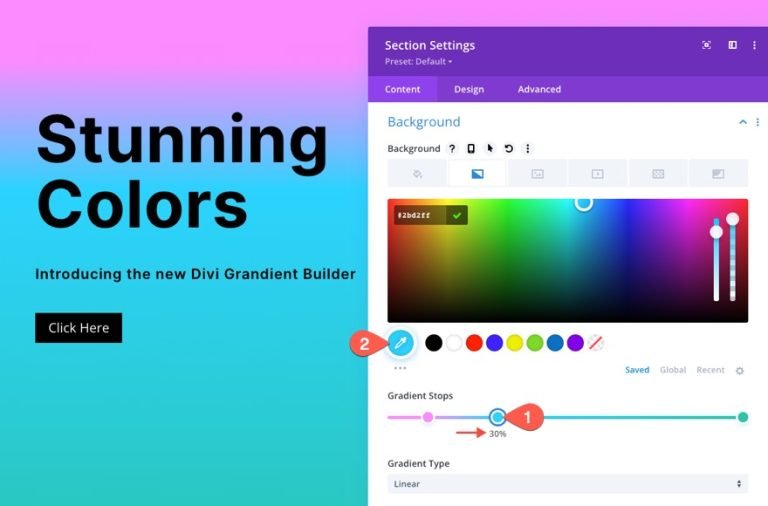
在背景上添加渐变颜色
下一步是将自定义渐变应用到部分背景。 为了这个渐变的目的,总共添加了五个渐变停止点。 第一个和最后一个渐变停靠点的颜色将相同。 第二个和第四个渐变色标的蓝色将匹配。 渐变的第三个(也是最后一个)停止点将是绿色的。 我们的背景设计将使用这五种颜色创建令人惊叹的多色渐变。
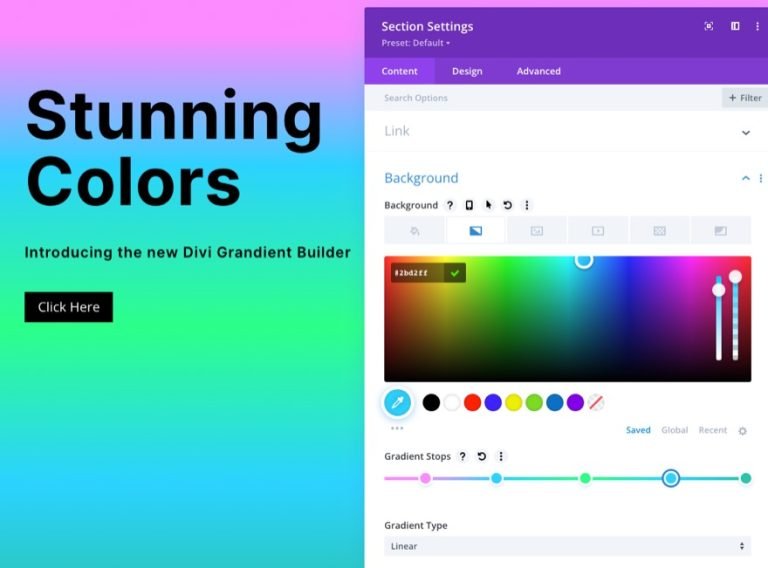
渐变选择 1
在添加第一个渐变色标之前,请确保内容选项卡下方的部分设置已打开。 要创建新渐变,请转到渐变选项卡并单击 + 符号。 默认渐变颜色将增加 2。 要更改左侧第一个渐变的颜色和位置,请单击并拖动它,如下所示:
- 渐变色停止颜色:#fa8bff
- 渐变停止位置:10%

渐变选择 2
要添加第二个渐变色标,只需单击渐变色线。 为了将其移动到位,您必须首先更改颜色。
- 渐变停止颜色:#2bd2ff
- 渐变停止位置:30%

渐变选择 3
您只需单击渐变颜色线(在该线的中间附近)即可添加第三个渐变色标。 为了将其移动到位,您必须首先更改颜色。
- 渐变色停止颜色:#2bff88
- 渐变停止位置:55%

渐变选择 4
要添加第二个渐变色标,只需单击渐变色线。 为了将其移动到位,您必须首先更改颜色。
- 渐变停止颜色:#2bd2ff
- 渐变停止位置:80%

在最右边,您应该让原始渐变停止在最左边,也就是最左边。 可以通过单击渐变色标并按如下方式更改颜色来制作最终的渐变色标(您可以将其保留在默认位置 100%)。
- 渐变色停止颜色:#fa8bff
- 渐变停止位置:100%

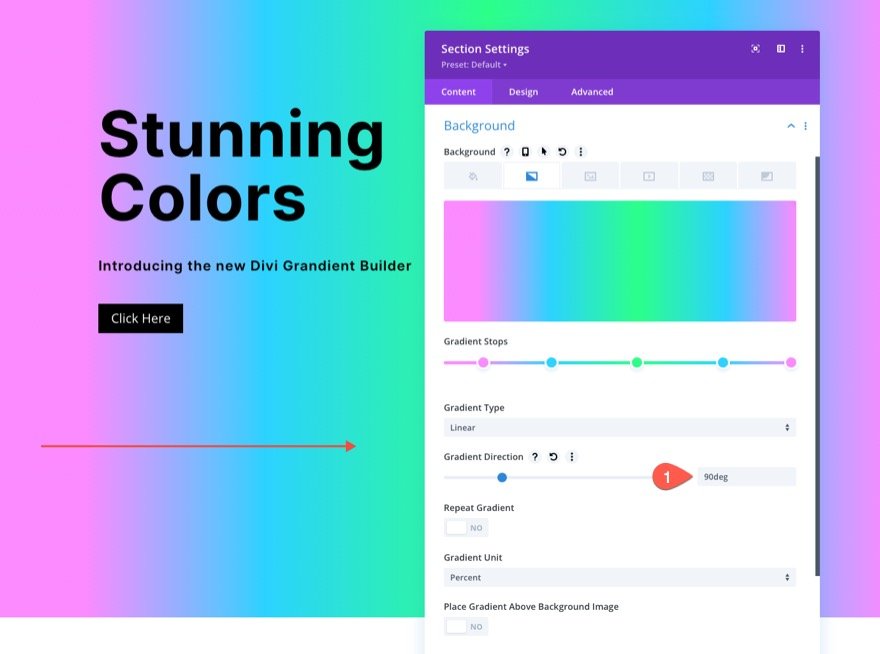
保留此设计的默认线性渐变选项。 必须更新以下代码才能反转线性颜色模式:
- 渐变方向:90度

背景图案
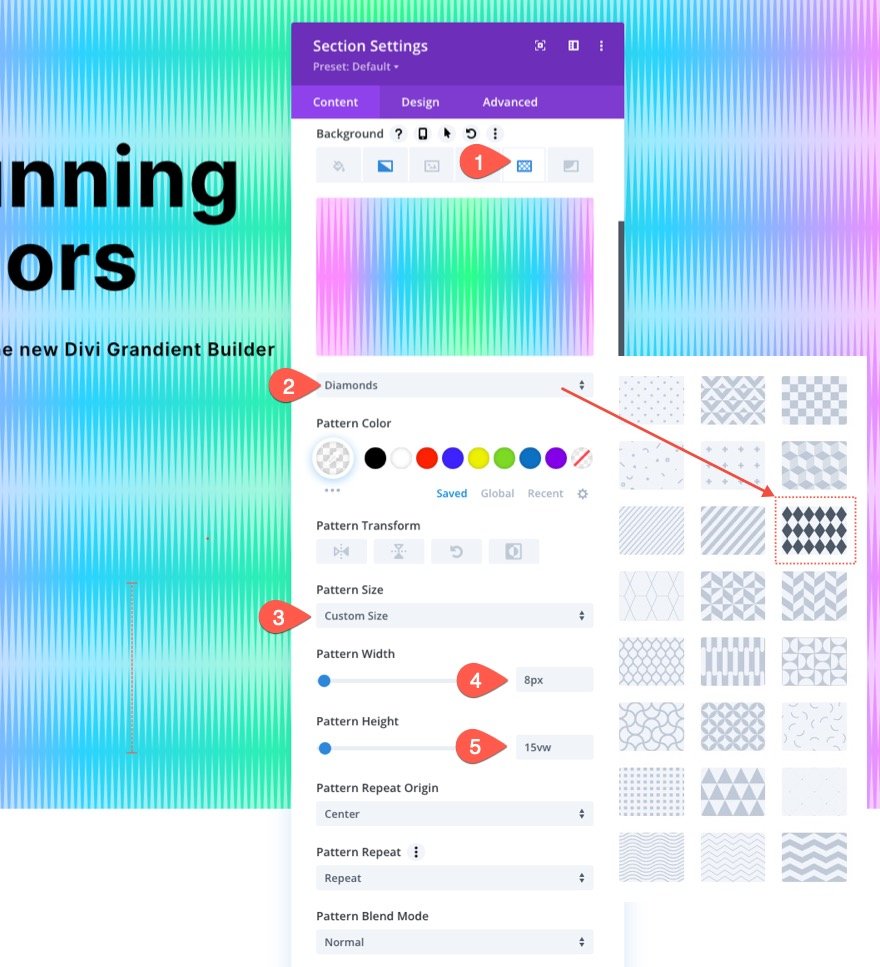
我们现在可以在渐变完成后为我们的设计添加背景图案。 以新颖的方式使用菱形图案来制作这种微妙但有效的图案。
对模式选项卡进行以下更改:
- 背景图案:钻石
- 图案颜色:rgba(255,255,255,0.52)
- 图案尺寸:自定义尺寸
- 图案宽度:8px
- 图案高度:15vw

如您所见,现有设计有很大的解释空间。 在这种情况下选择了菱形图案。 结果,由于钻石的垂直拉伸,我们创造了一种独特的图案,看起来像声波。
如果您想要其他东西,有很多可用的选项,只需单击一下即可。
背景蒙版
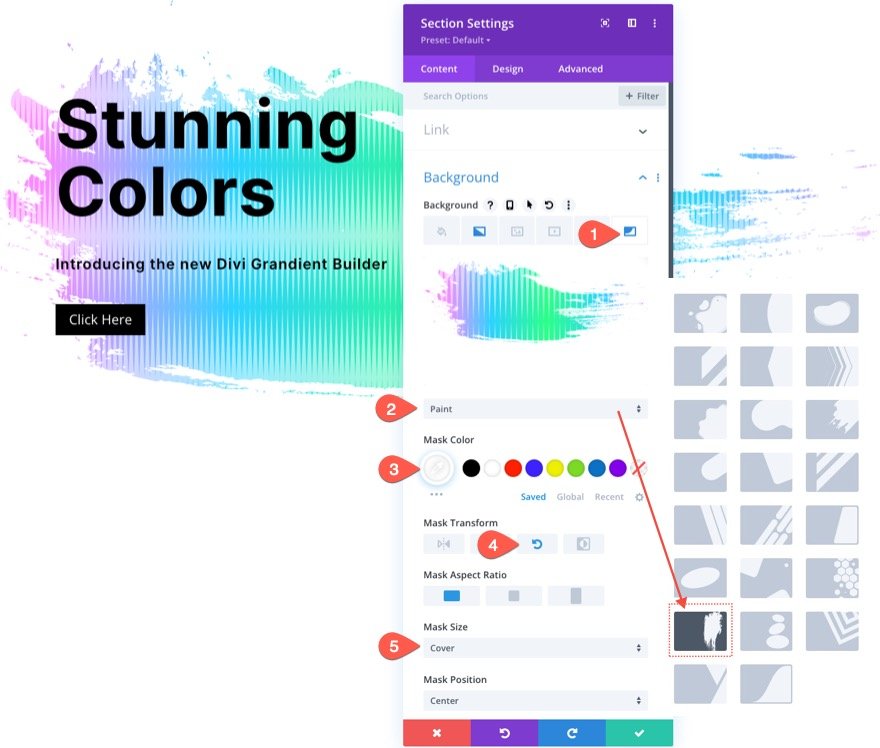
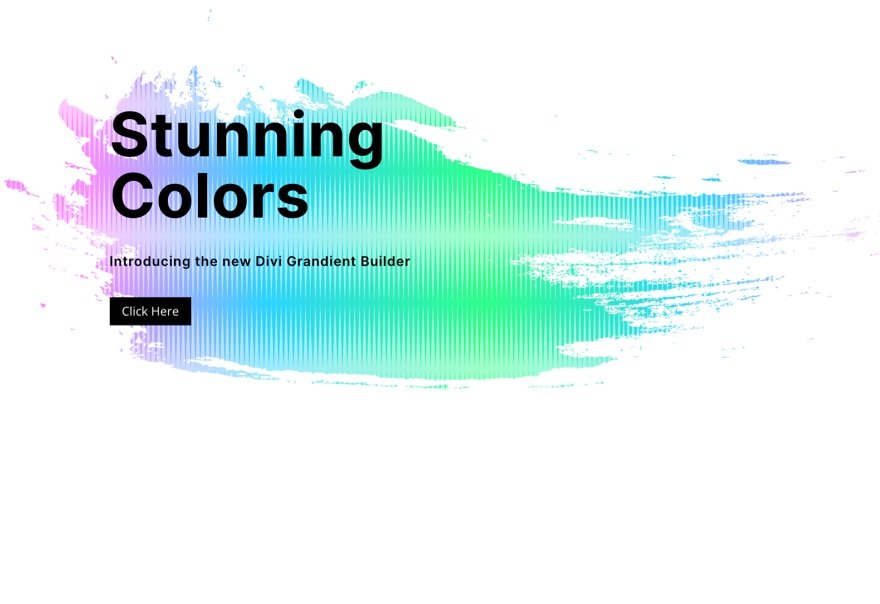
我们的背景图案现在已经到位,所以我们终于可以添加一个蒙版来完成我们的背景组合设计。 有许多可用的替代方案和变体。 我们将在此示例中使用 Paint 蒙版(至少在开始时)。
您需要对遮罩选项卡进行以下更改:
- 面具:油漆
- 蒙版颜色:#ffffff
- 蒙版变换:旋转
- 面罩尺寸:封面

结果是这样的。

与图案类似,有许多面具可以补充这种设计,只需单击“面具”选项卡即可找到。
黑暗版
如果您想要此设计的深色版本(如黑色),只需将背景蒙版颜色更改为深色即可。 为主题使用较深的色调。 然后,将标题和副标题文本设为白色。 您可能还想更改按钮的颜色。
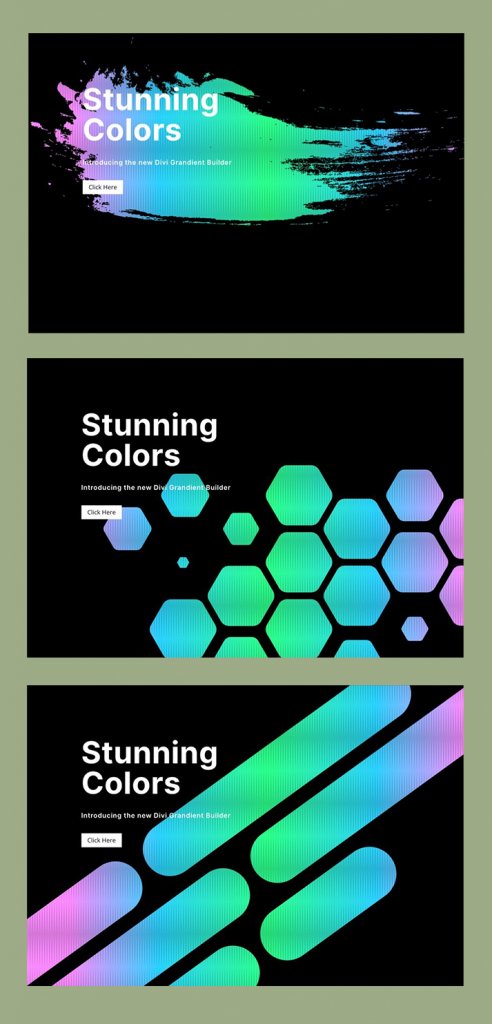
这些是应用各种蒙版以创建图像的深色版本的结果。

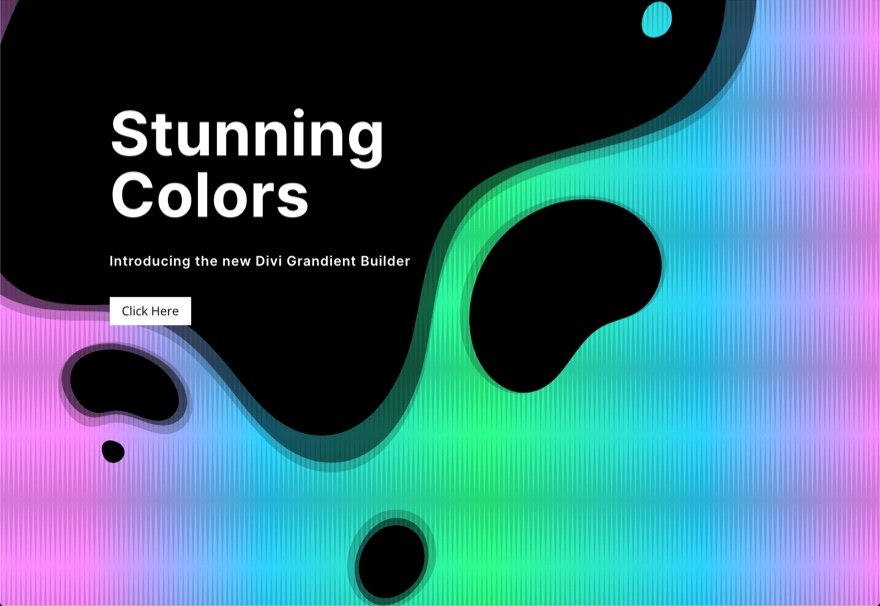
此外,这就是深色版本带有倒置蒙版的外观。

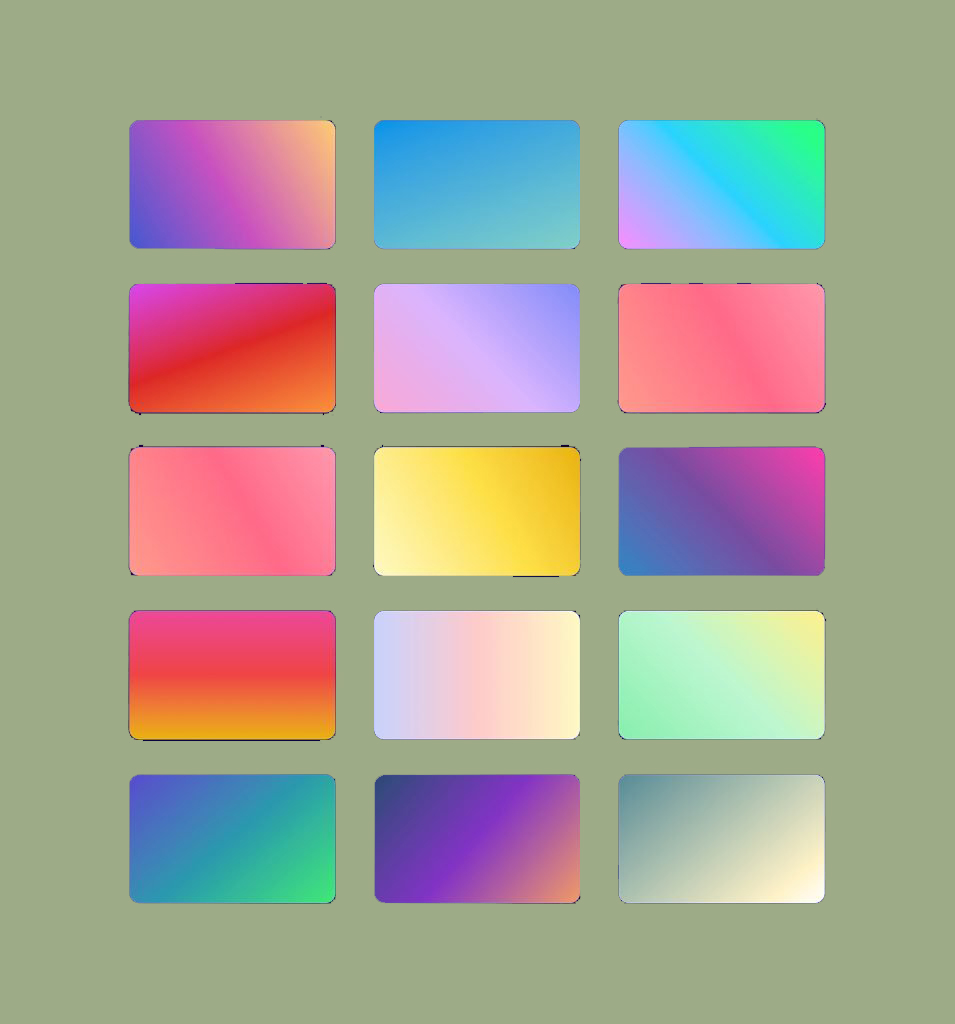
更多渐变选项
为了使这些分层背景设计脱颖而出,请使用渐变生成器创建许多其他颜色和渐变类型。

最后结果
以下是您可以探索的所有设计选项。

最后的想法
尝试Divi复杂的背景选择非常有趣。 此外,令人惊讶的是,无需 Photoshop 或 Illustrator 即可制作出如此华丽的背景设计是多么简单。 只需单击几下,您就可以调整背景,使设计完全符合您的喜好。 您可以使用更多选项(例如混合模式)来创建真正独特的背景设计。 此外,不仅部分,而且任何Divi元素都可以应用蒙版和图案。 所以继续玩吧!




