有时我们希望为特定的博客文章使用不同的文章模板。 这样做有很多重要的原因,幸运的是, Divi Theme Builder 使它变得简单。 在本文中,我们将了解如何使用Divi分配特定的博客文章模板来选择文章。

设计预览
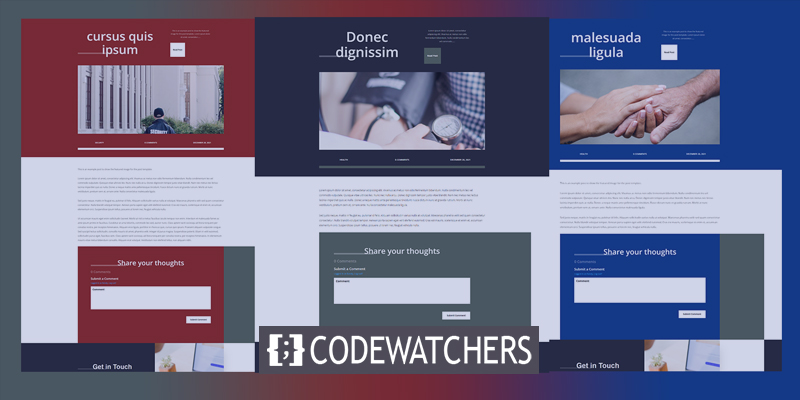
这是我们将使用的博客文章设计。 第一个将适用于所有帖子。 接下来的两个将被分配到特定的职位。

为什么我们需要为特定的博文使用不同的模板?
为您的其他帖子中的特定博客帖子使用不同的模板有很多优势。 关键原因是它们从您网站的其他内容中脱颖而出。 访问者可以立即看出这篇文章与其他任何文章都不一样。
这对于以产品或服务为特色的销售帖子很有用。 例如,如果您正在计划销售、电子书或网络研讨会,您可以设计布局来宣传这些帖子。 销售帖子对此特别有用,因为您可能不想为销售创建类别,然后根据类别分配布局。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始它还有助于指示博客文章何时是较大文章或系列的一部分。 例如,如果您按部分撰写帖子,则第 1 部分可能有一种布局,而第 2 部分可能有不同的布局。 用户可以通过这种方式获得他们在系列中的位置的视觉队列。
免费博客文章模板
首先,下载并解压缩您的博客文章模板。 Divi 主题有大量免费的博客文章样式。 在博客上寻找“免费博客文章模板”。 Divi Marketplace 中还有许多付费博客文章模板。 在市场上寻找“博客文章模板”以查看可用的内容。
上传博客文章模板
在 WordPress 仪表板中,导航到 Divi > Theme Builder 以上传您的博客文章模板。 在右上角,单击“可移植性”按钮。 在出现的模式中,单击导入选项卡。 单击选择文件按钮,然后导航到计算机上解压缩的 JSON 文件并选择它。 等待上传完成,然后单击 Import Divi Theme Builder Templates。 最后,单击保存更改。

分配给特定职位
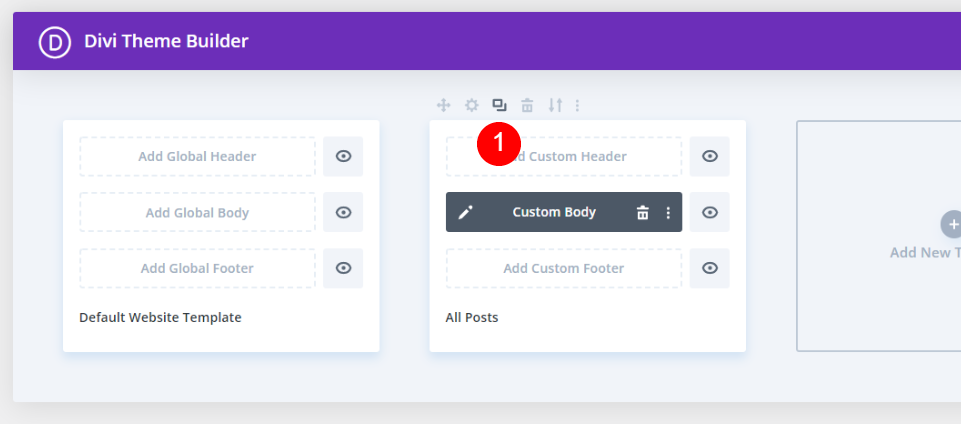
所有帖子都会在模板中自动设置。 未分配到不同模板或未排除使用此模板的每篇博客文章都将显示在所有文章中。 我们将保留模板原样并制作副本以进行调整和分配。 将鼠标悬停在模板上,然后单击克隆图标。

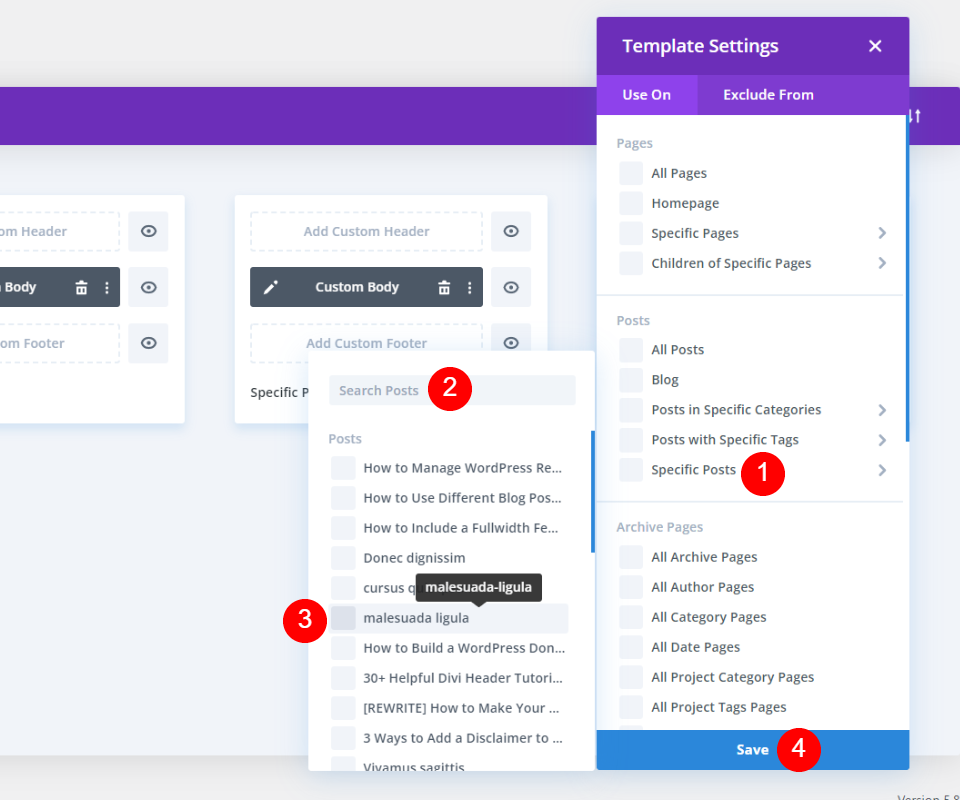
将出现一个模式窗口,显示新模板的模板参数。 将鼠标悬停在帖子部分的特定帖子上。 这将显示您网站的博客帖子列表。 您可以搜索某个帖子或向下滚动以找到它。 选择您希望应用此模板的帖子。 您可以随意分配给任意数量的帖子。 我已将其分配给单个线程。

我们将对此进行另一个克隆,但首先,我们将对其进行个性化。
自定义第一个克隆模板
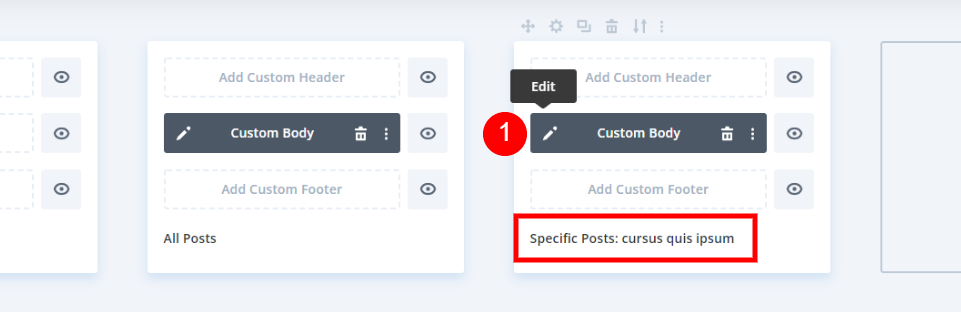
该模板现在分配给我选择的博客文章。 然后,要自定义此设计,请单击编辑图标。

打开第一部分的部分设置。

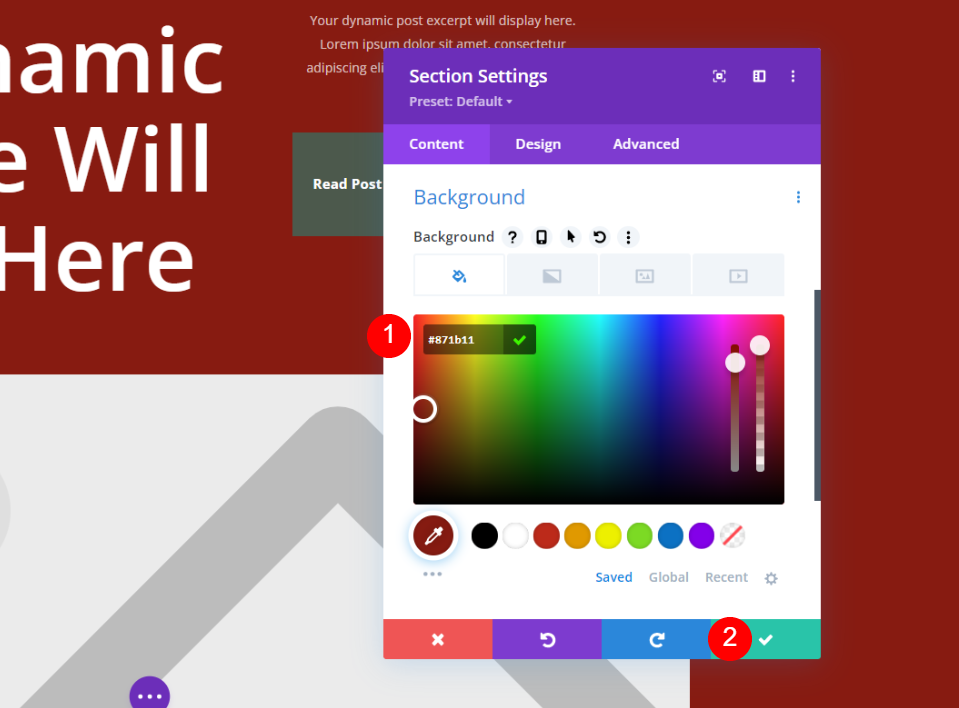
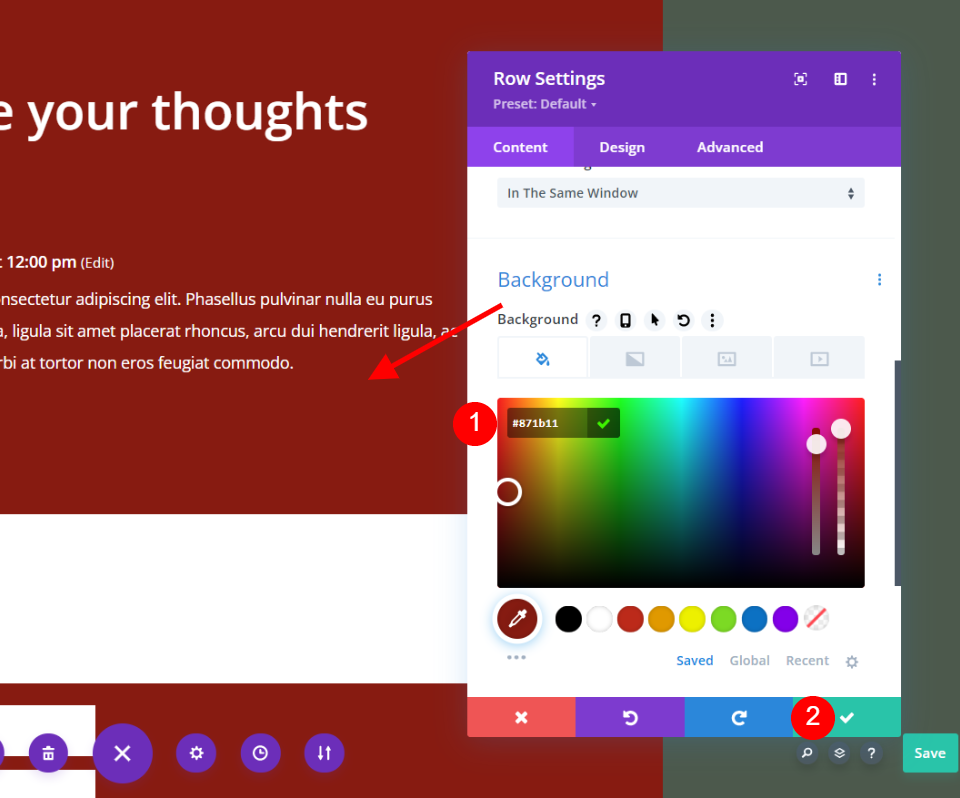
设置新的背景颜色。
- 背景:#871b11

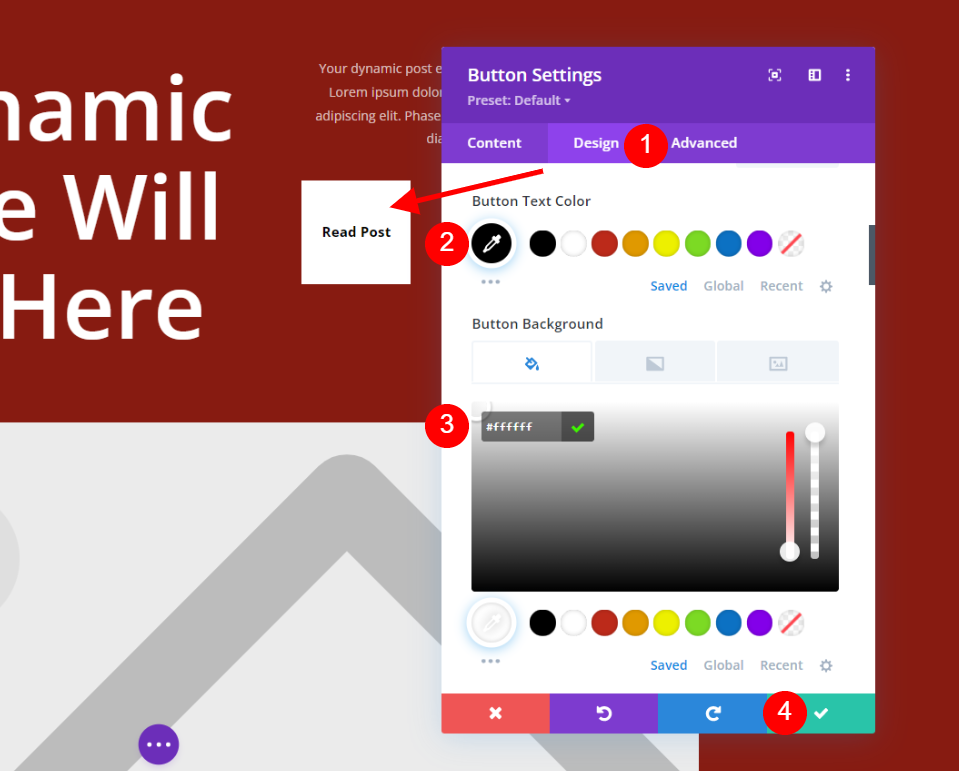
修改阅读帖子按钮设置。 选择设计选项卡并进行以下更改。
- 按钮文字颜色:#000000
- 按钮背景:#ffffff

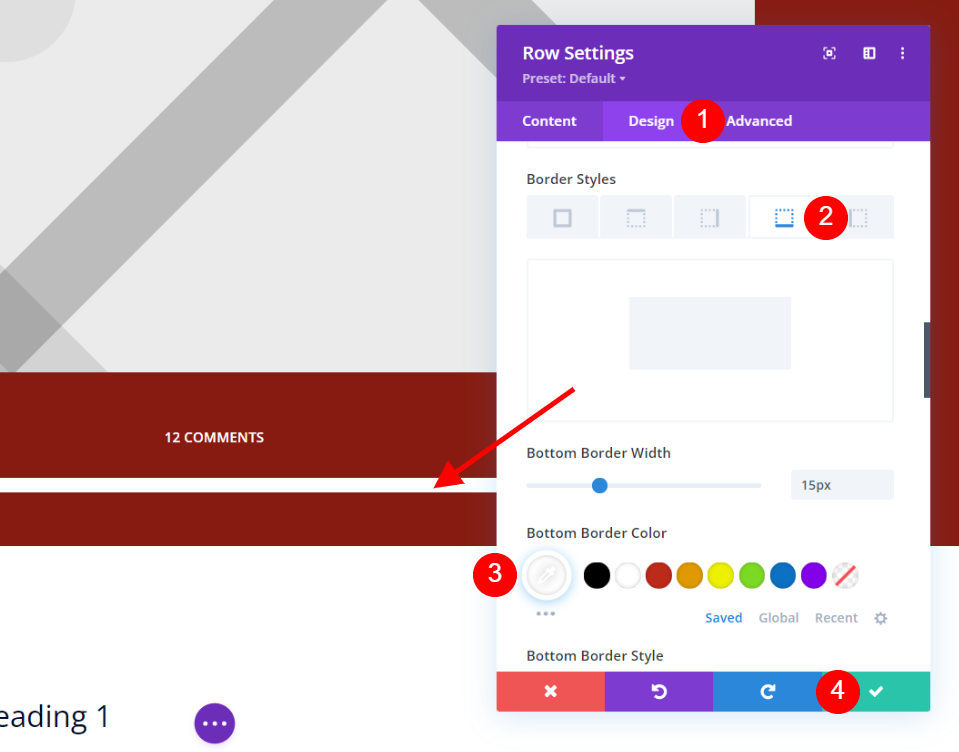
打开行设置。 这包含发布元信息。 选择设计选项卡并对边框样式进行一些更改。
- 底部边框颜色:#ffffff

向下滚动到包含评论模块的行,然后单击设置按钮。 将背景更改为与第一部分相同的深红色。 注意背景的绿色部分。 我将保持原样,因为它将博客文章连接到原始布局。 关闭设置后保存布局。
- 背景:#871b11

自定义第二个克隆模板
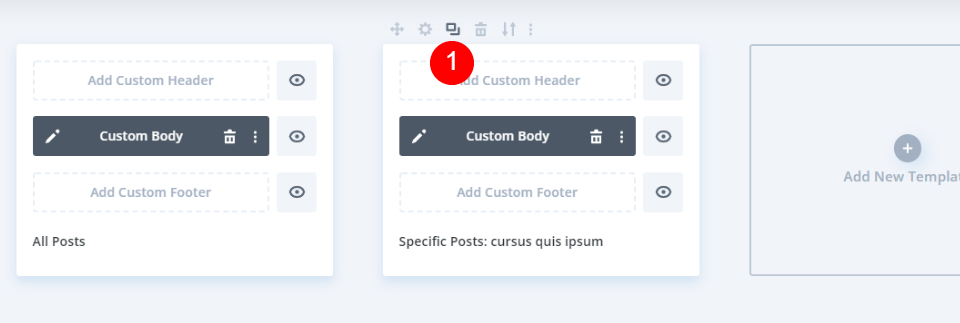
然后,我们将复制我们的个性化帖子模板。 将鼠标悬停在模板上并选择克隆图标。

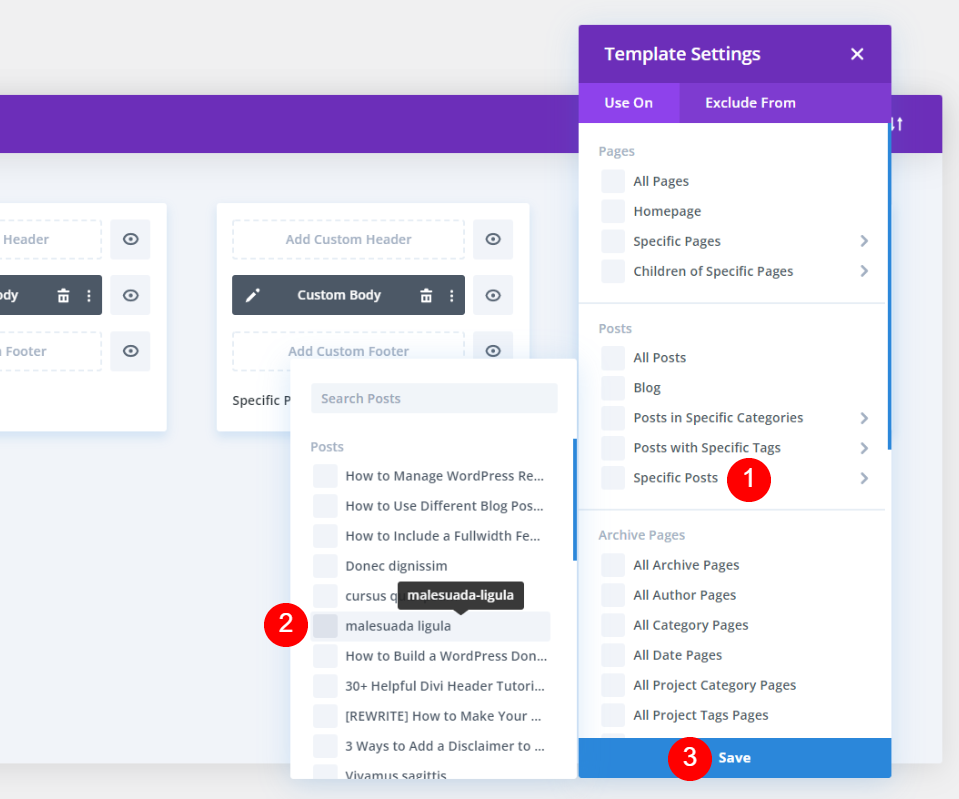
将出现设置模式窗口。 将鼠标悬停在帖子下的特定帖子上。 在列表中查找您的帖子或搜索并选择它。 保存您的偏好。 您可以将其分配给任意数量的帖子,就像第一个复制的模板一样。 和以前一样,我已将其分配给一个帖子。

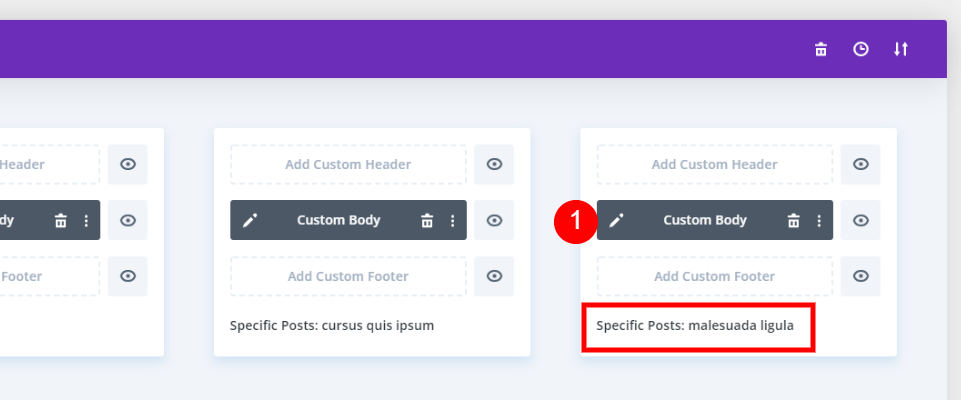
第二个克隆的博客文章模板将显示分配给它的文章名称。 然后,要进行更改,请单击编辑图标。

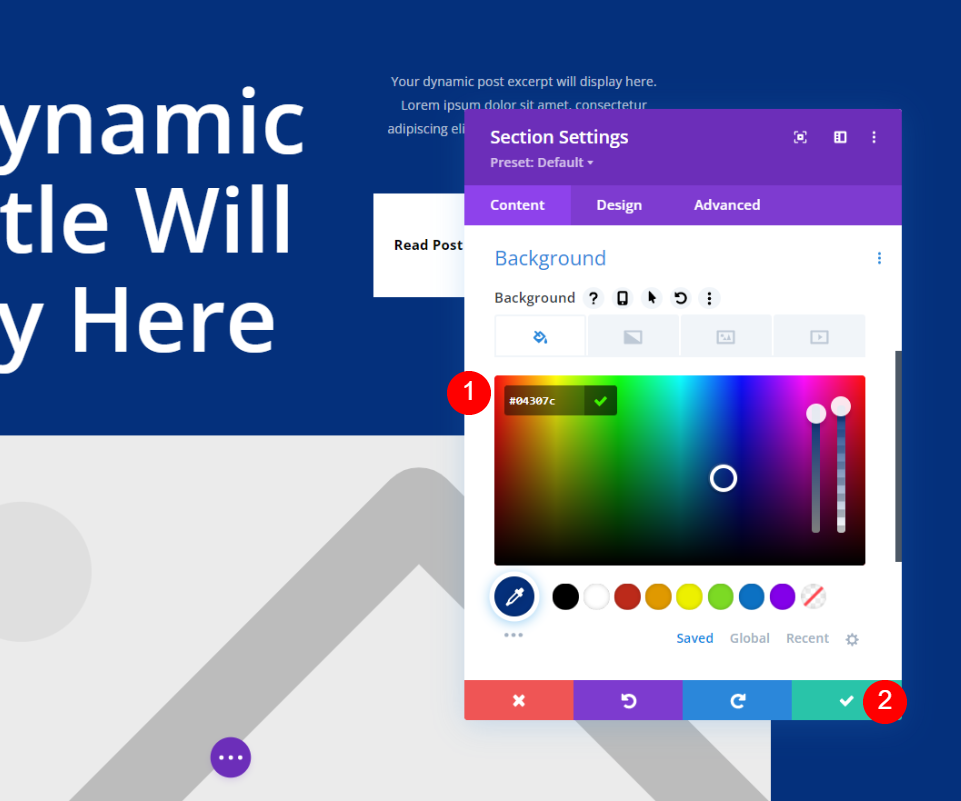
更改第一部分的背景颜色。
- 背景:#04307c

现在移动到评论模块并展开行设置并更改背景颜色。
- 背景:#04307c
最终输出
所以第一个设计适用于所有博客文章。 接下来的两个用于特定的博客文章。

最后的想法
这结束了我们对如何使用Divi将不同的博客文章模板应用于单个博客文章的了解。 我使用的示例只是修改了背景颜色,但如果您愿意,您可以使用具有全新布局的模板。 为了保持布局一致,我建议采用可比较的设计元素。 用户不会相信他们以这种方式导航到单独的网站。 幸运的是, Divi使为不同的博客文章使用多种布局变得简单。




