WordPress 的功能之一是可以灵活地为不同类别使用各种帖子模板。 但是,它们可能难以设置。 幸运的是, Divi Theme Builder 让这一切变得简单。 为不同类别使用多个博客主题可为您的网站提供一些独特的风格,让您的类别脱颖而出。 使用各种字体、设置和布局选项可能有助于读者更好地掌握您的信息。 即使使用不同的色调也有助于为类别设定基调。 您可以将许多布局用于教程、活动和其他目的。 在本教程中,我们将了解如何利用Divi为不同类别创建不同的博客文章布局。

设计预览
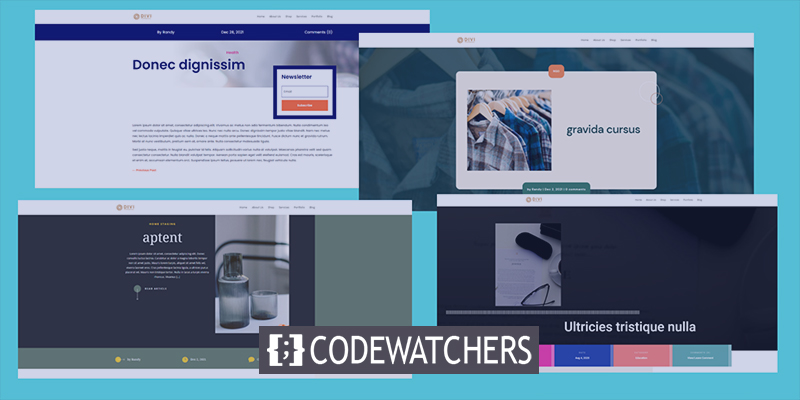
在我们开始之前,先看看各种类别的外观。 每个都将采用独特的设计布局。 第一个设计将适用于所有帖子。 此设计将针对健康类别启用。

第二个将分配给非政府组织的博客文章。

下一个将可用于家庭舞台类别。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
接下来,此类别将可用于高中博客模板。

上传模板
将使用来自优雅主题博客的单独免费类别设计。
您可以通过在博客上搜索免费的类别模板来找到它们。
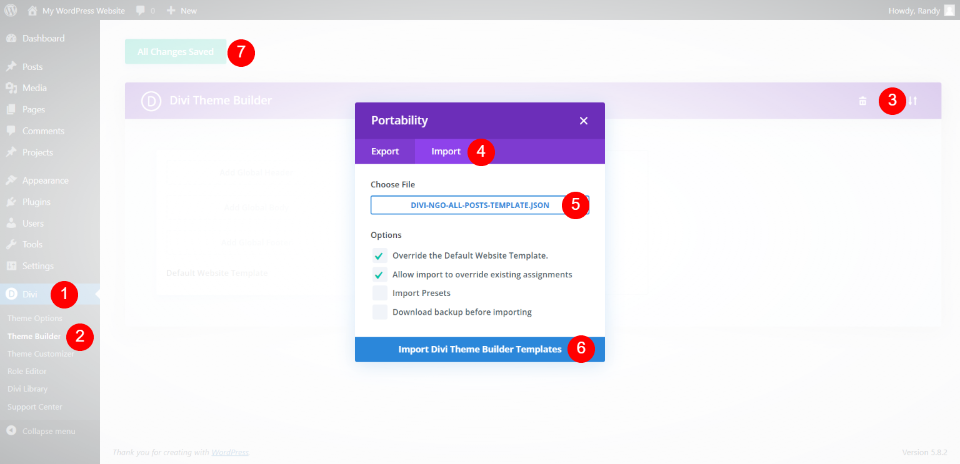
要使用它们,请解压缩下载的文件。 接下来,在 WordPress 中,转到 Divi - Theme Builder 并选择 Portability。 从打开的模式中选择导入。
导航到您的文件并选择它。 从下拉菜单中,选择导入 Divi 主题生成器模板。
在保存您的首选项之前允许上传完成。

可以检查这些。 但是,第一个将设置为所有帖子,之后您添加的任何帖子样式都将覆盖它。 任何模板都可以很容易地重新分配给所有帖子。 我们会在我们去的时候弄清楚。

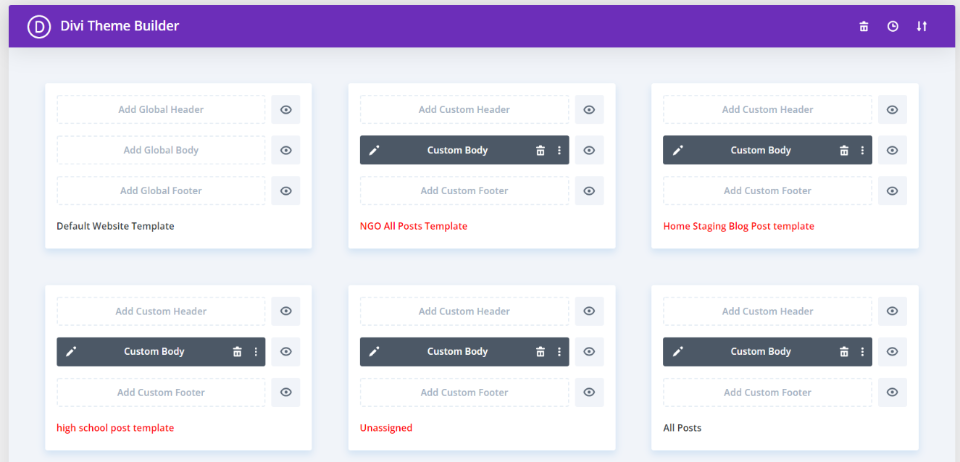
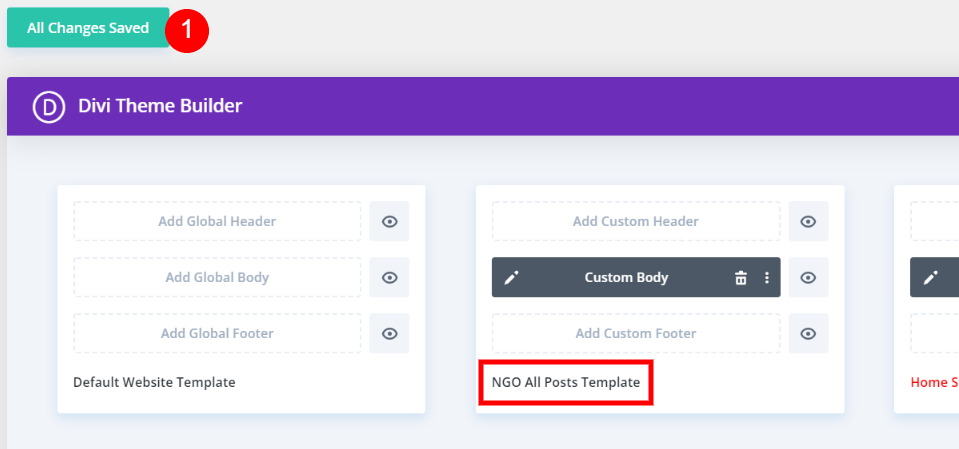
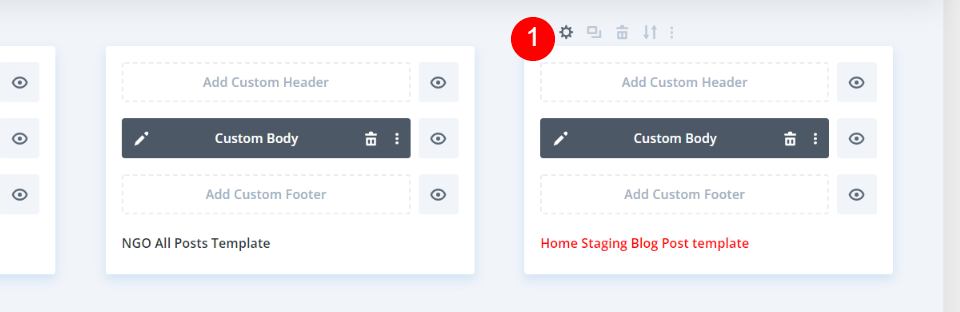
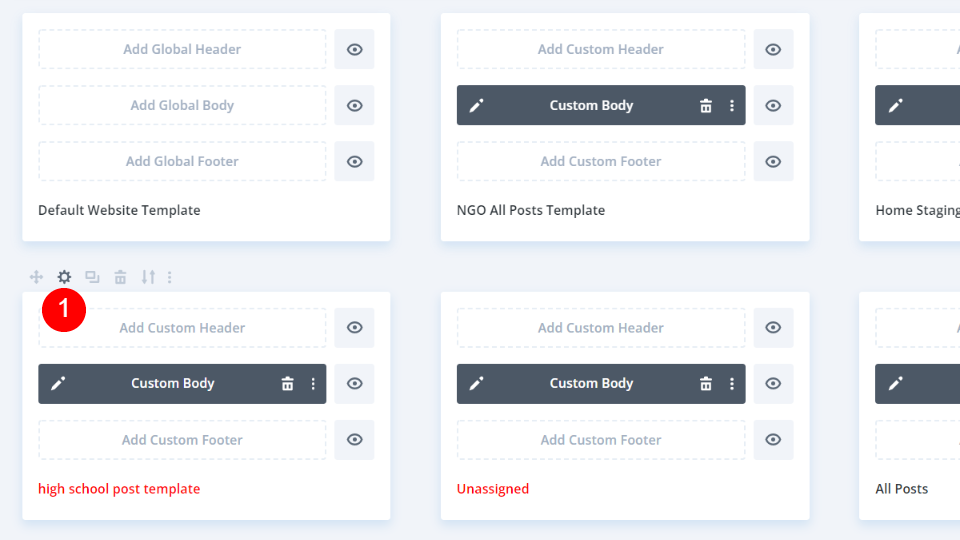
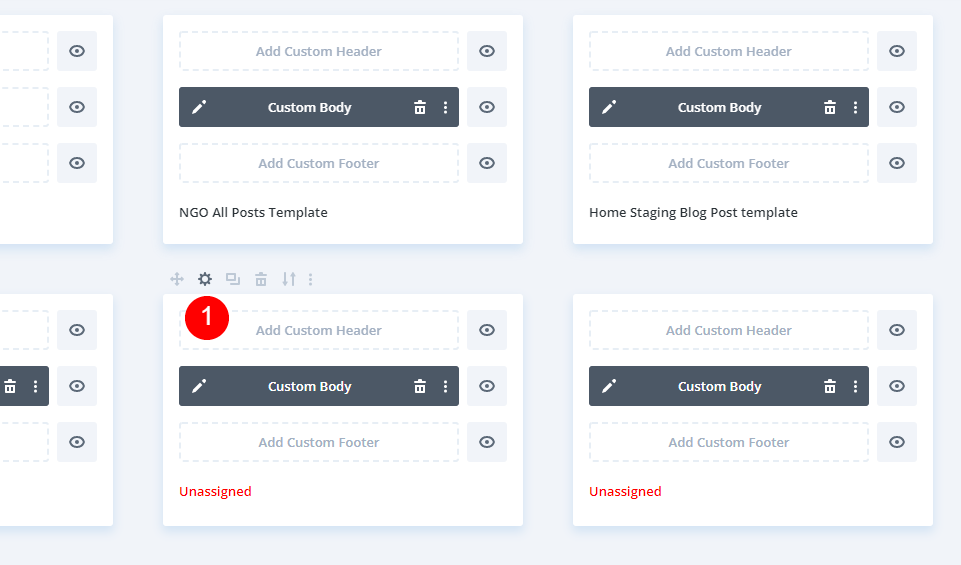
继续上传,直到您上传所有模板。 您也可以一次上传并分配一个。 我们上传的第一个有一个黑色的标题,表示它已被分配。 其他的以红色突出显示,表明它们未被占用。
设计过程
提交模板后,我们将能够对它们进行分类。 我将把最后一个设置为所有帖子,以便它可以用作默认模板,然后是每个类别的不同模板。
第一类
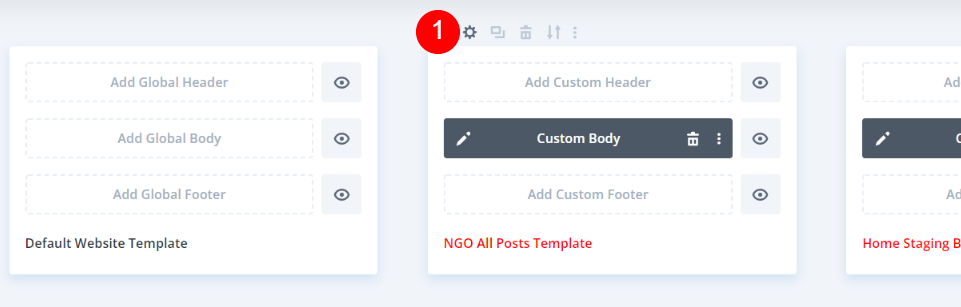
将鼠标悬停在第一个模板上并选择齿轮图标。

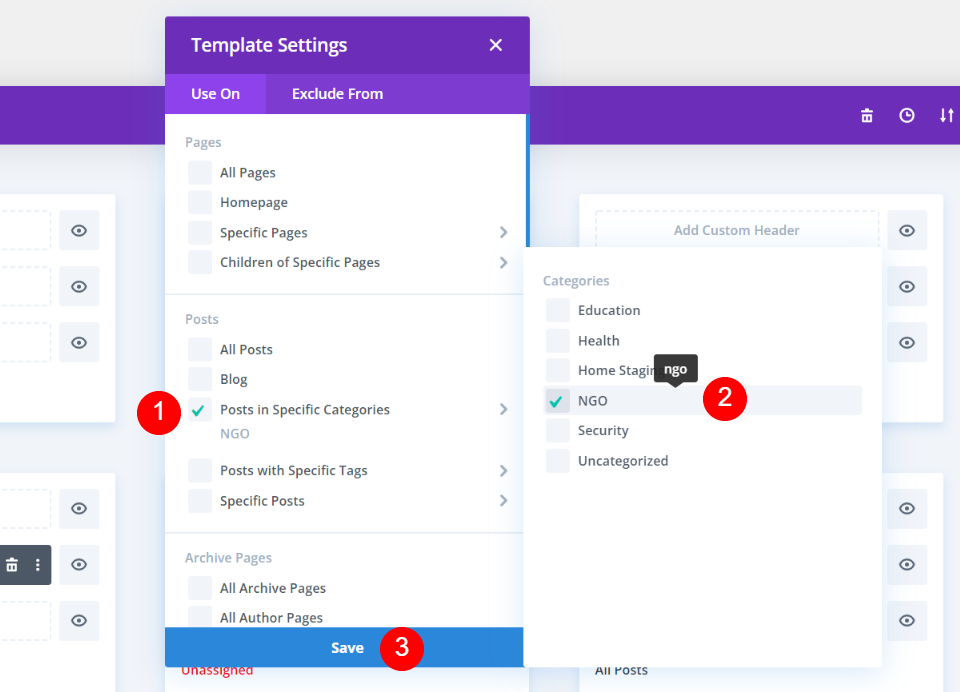
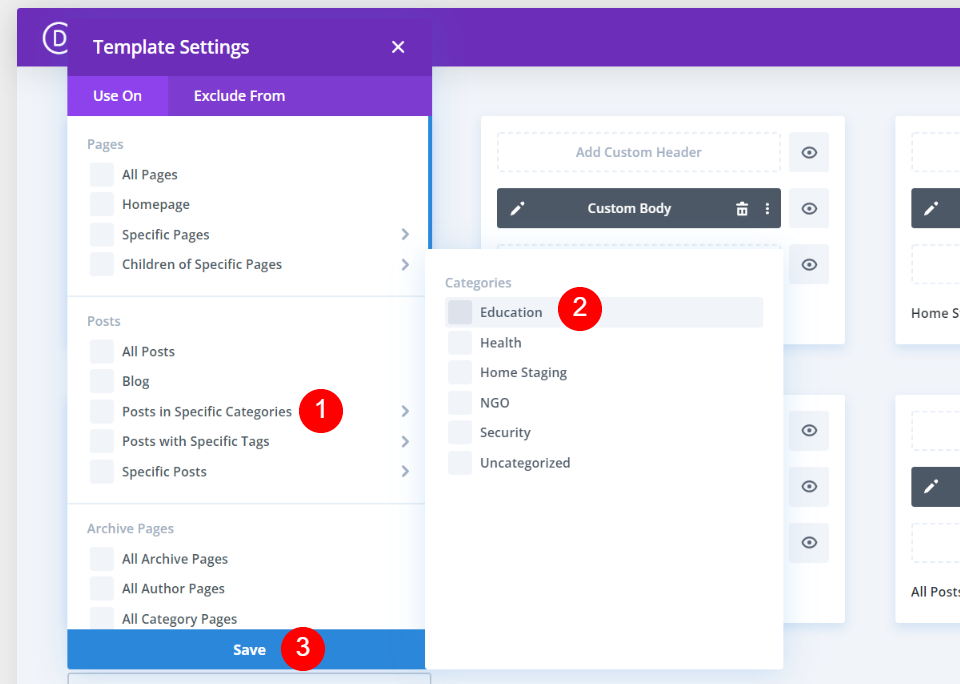
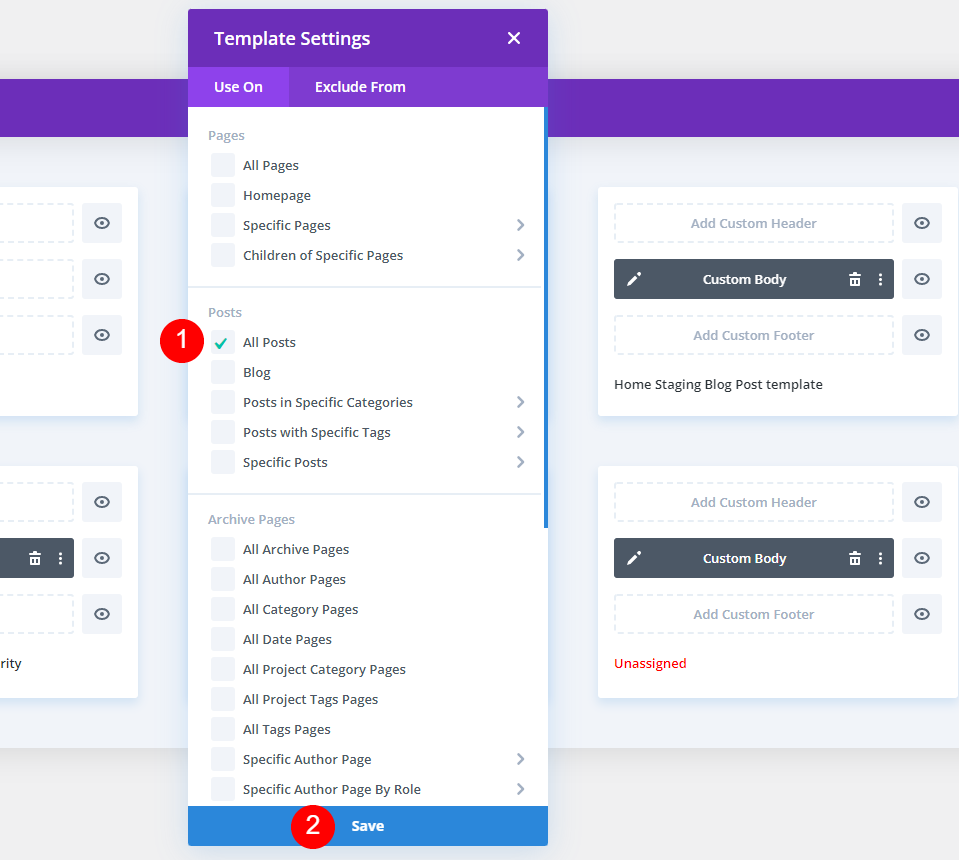
这将打开模板设置窗口。 在打开的选项卡的帖子部分下,您将看到各种选项,包括特定类别的帖子。 当您将鼠标悬停在此选项上时,您将获得一个类别列表。 选择要分配此模板的类别(或多个类别),然后单击保存。 当您选择它时,您会看到分配给它的类别。

最后,在屏幕的左上角,保存设置。 您选择的模板名称将在模板上显示为黑色。 这是从现在开始将用于此类别的样式。 此时,所有其他都将显示默认类别。

第二类
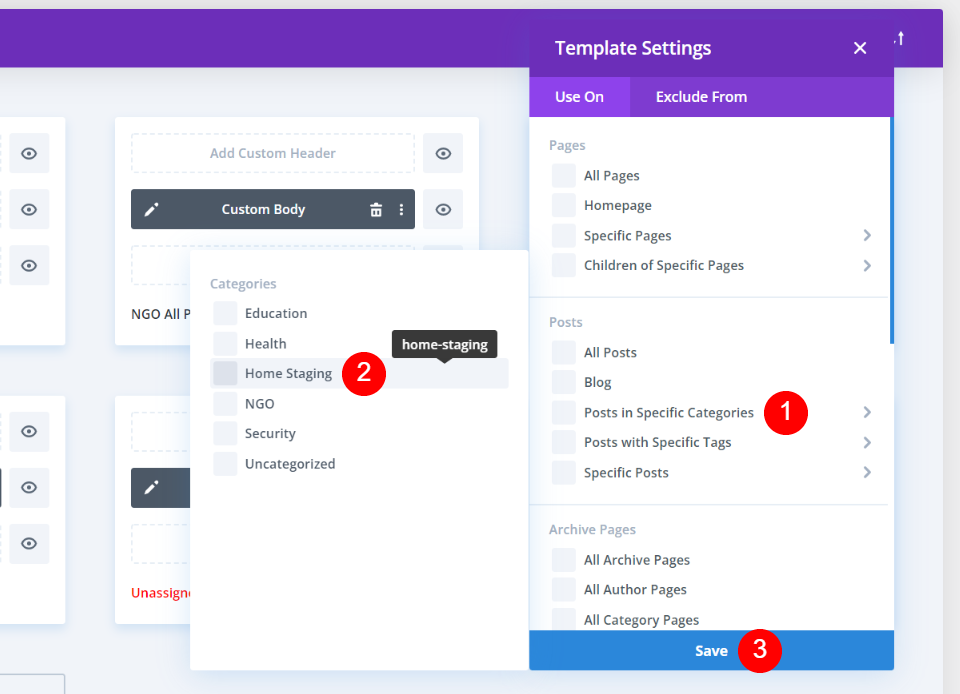
从第二个模板打开齿轮图标。

浏览特定类别中的帖子,选择第二个类别,然后单击保存。

第三类
现在通过单击其齿轮图标打开下一个模板的设置。

现在更改教育的类别。

默认博客帖子模板设置
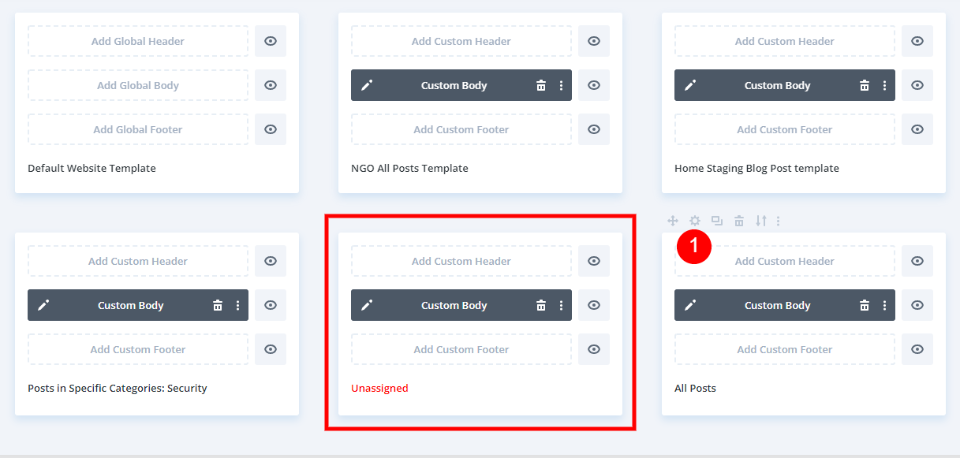
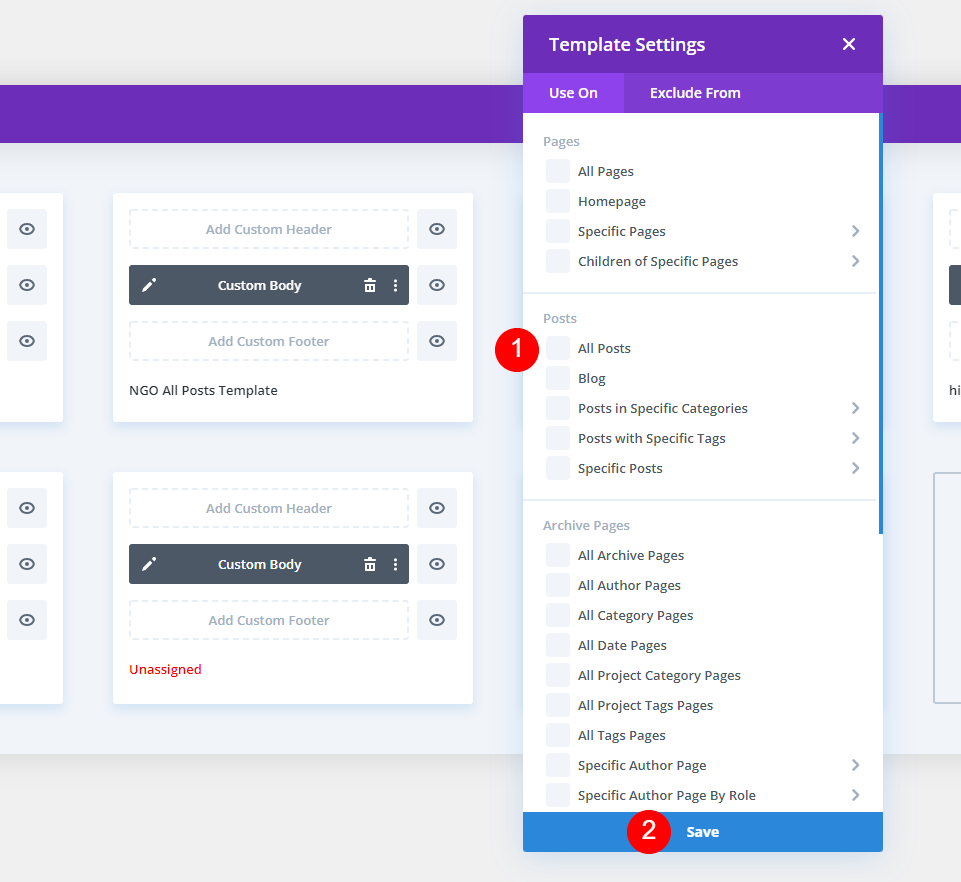
最后,我们将创建一个新的默认博客文章模板。 我想将不同的模板设为默认模板。 首先,我们必须取消分配现在设置为所有帖子的模板。 将鼠标悬停在所有帖子模板上,然后单击齿轮图标。

现在取消选中所有类别并单击保存。

将鼠标悬停在您希望设置为所有帖子的模板上,然后选择齿轮图标。

选中所有帖子旁边的框,然后单击保存。 我已将新的博客文章模板设置为默认模板。 我目前有五个不同的博客文章模板。 其中四个已分配到特定类别。 这些类别将显示相关模板。 所有其他类别将使用我为所有帖子指定的模板。 可以通过重新选择分配给它们的项目来更改这些模板中的任何一个。

排除类别
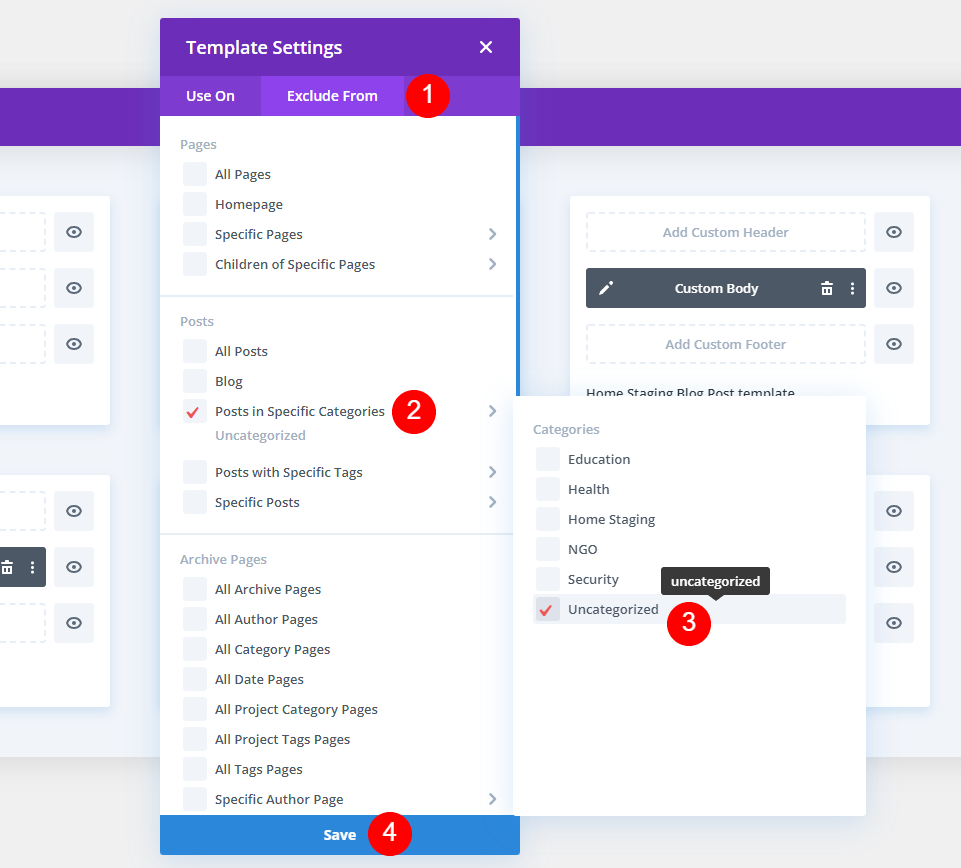
我们还可以禁用某个类别的默认模板的显示。 将鼠标悬停在“排除自”菜单上特定类别的帖子上。 选择类别后选择保存。 在我的示例中,我选择了未分类以避免使用标准博客文章模板。

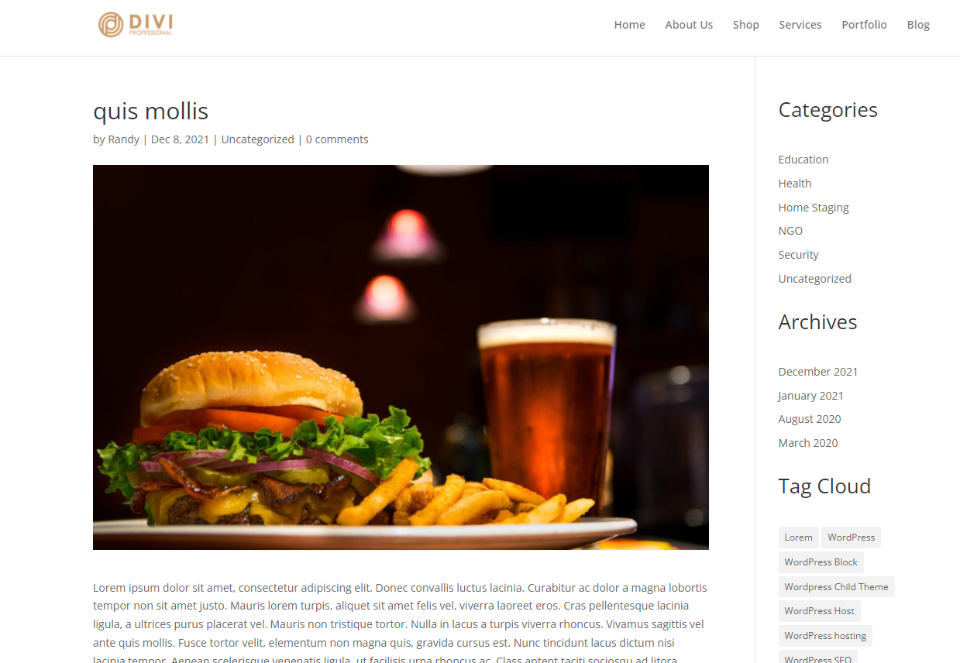
任何具有未分类类别的文章将不再显示来自 Divi Theme Builder 的设计。

最终设计
因为我没有为健康类别选择博客文章模板,所以默认显示。

我的 NGO 类别现在有 NGO 博客文章模板。 此博文设计现在对 NGO 类别中的所有博文都可见。

我的第二篇博文类别布局突出显示了我的 Home Staging 类别。

高中博客模板显示在我的第三类中。

最后的想法
我们关于如何在Divi中为不同类别使用不同博客文章模板的讨论到此结束。 使用Divi Theme Builder,您可以轻松地将博客文章模板应用于任何类别。 您可以根据需要分配任意数量的帖子模板。 您甚至可以选择从模板中排除某些类别。 如果未设置或排除类别,则将显示默认博客文章布局。




