掌握并排排列图片的技巧可以显著增强网站的视觉吸引力。无论您是博主、摄影师还是企业主,了解如何轻松对齐和显示图片都可以提升您的内容。

在这份综合指南中,我们将深入探讨在 WordPress 中并排放置图像的复杂细节,同时利用传统方法和插件的强大功能。
从增强用户体验到优化网站的美观度,本教程将使您掌握创建视觉上引人入胜的布局的技能,给您的观众留下持久的印象。
无论您使用什么页面构建器(如Elementor或Divi) ,这些技巧都可以发挥作用。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始为什么要在 WordPress 上并排排列图片?
增强您的 WordPress 网站的视觉吸引力很简单,只需合并并排的图像,以迷人的吸引力丰富您的布局即可。
并排的图像不仅可以优化空间效率,在有限的区域内最大化您的视觉内容,而且还能提升您的摄影网站的美感,以视觉上引人入胜的方式展示您的作品集。
此外,当图像并排放置时,WordPress 博客上的用户可以轻松进行图像比较,从而轻松分析和理解差异。
让我们深入研究在 WordPress 中并排添加图像的简单过程,探索两种不同的方法:
- 方法 1:利用块编辑器进行并排图像排列
- 方法 2:加入插件,轻松实现并排图像显示
方法 1:利用块编辑器进行并排图像排列
如果您寻求一种在 Gutenberg 块编辑器中并排排列图像的简单方法,那么此方法是为您量身定制的。
在编辑器中,专用的图库块简化了无缝展示行和列中图像的过程。
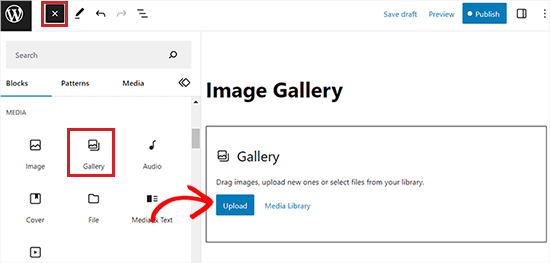
首先,创建一个新帖子/页面或访问现有帖子/页面以进入内容编辑器界面。进入后,导航到屏幕左上角并点击“添加区块”(+) 按钮,这将显示区块菜单。
随后,从此菜单轻松找到 Gallery 块并将其集成到所需的页面或帖子上。

之后,将图片添加到图库区块就变得轻而易举了。只需单击“上传”按钮即可直接从计算机添加图片。
或者,您可以通过选择“媒体库”按钮从 WordPress 媒体库中选择图像。
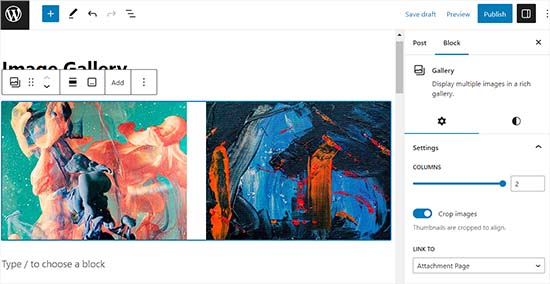
如图所示,两幅图像已无缝集成到我们的 Gallery 块中,并在 WordPress 的帮助下自动将它们并排对齐。

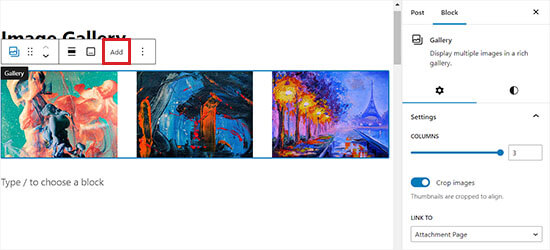
如果您选择包含第三张图片,请单击位于顶部块工具栏中的“添加”按钮。
此操作将提示打开媒体库,允许您选择并将第三张图片添加到图库块。添加后,您会注意到 WordPress 会自动调整图片大小,无缝地将它们并排排列,以获得视觉上吸引人的显示效果。

如果您选择将第四张图片插入图库块,它将自动位于现有图片下方。
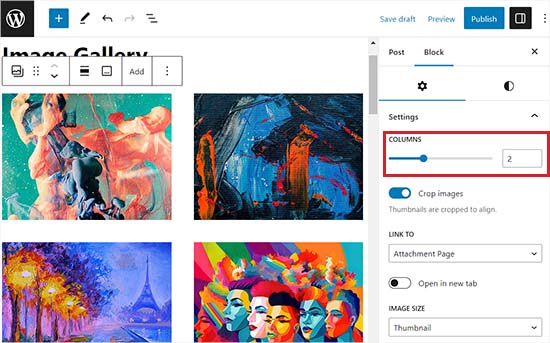
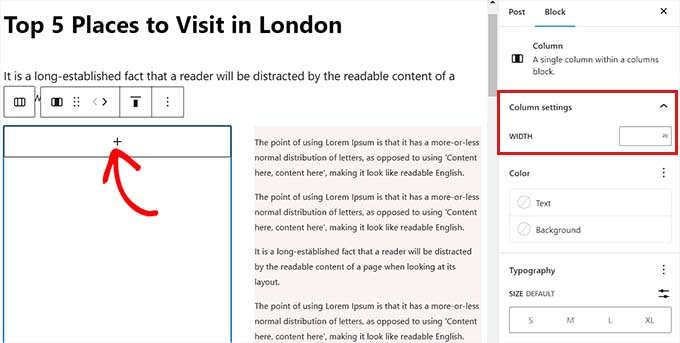
为了解决这个问题,您可以调整 WordPress 在单列中并排显示的图像数量。
例如,如果您希望两幅图像水平对齐,另外两幅图像垂直堆叠在它们下方,只需将“列”选项设置为 2。
这种简单的调整可确保您的图像完全按照所需排列,从而可以更灵活地控制您的 WordPress 图库布局。

此外,您还可以选择裁剪图像以获得正确的对齐,调整其大小,将其链接到各个页面,并通过块面板更改背景颜色。
完成这些调整后,请记住单击“更新”或“发布”按钮来保存您的修改。
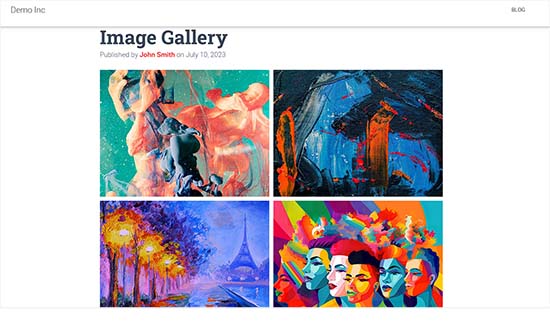
现在,只需导航到您的网站即可观察并排显示的图像。

方法 2:加入插件,轻松实现并排图像显示
如果您使用的是经典的 WordPress 编辑器或想要制作超出默认 Gallery 块的更复杂的画廊,那么此方法非常适合您。
我们推荐Envira Gallery作为首屈一指的 WordPress 画廊插件,它提供无与伦比的功能。虽然 Envira Gallery 提供免费版本,但在本教程中我们将使用 Pro 计划。首先安装并激活 Envira Gallery 插件。
激活后,导航到您的 WordPress 仪表板并访问 Envira Gallery » 添加新页面。
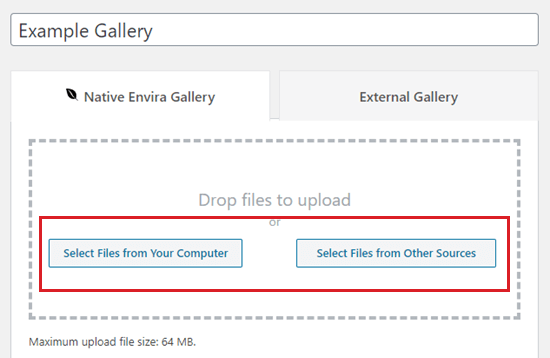
在这里,为您的新画廊指定一个标题;出于演示目的,我们将其标记为“示例画廊”。

接下来,单击“从您的计算机中选择文件”按钮,从您的计算机中选择您想要使用的图像。
要从媒体库上传图像,只需单击“从其他来源选择文件”按钮。
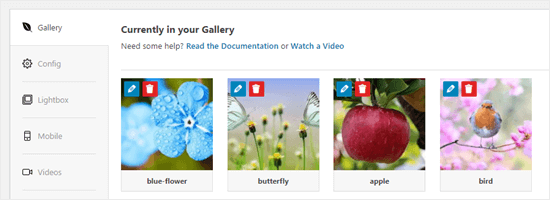
上传图像后,导航至图库部分进行预览。
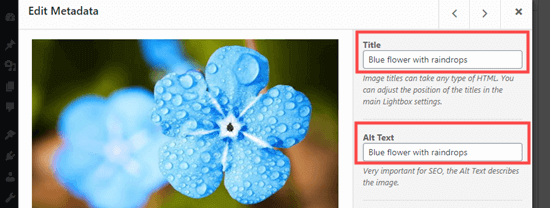
此时,您可以选择为图片指定标题和替代文本。当用户将光标悬停在图片上时,标题将显示在图片下方。

在灯箱弹出模式下,图像下方会显示标题。我们稍后会进一步探讨这一点。
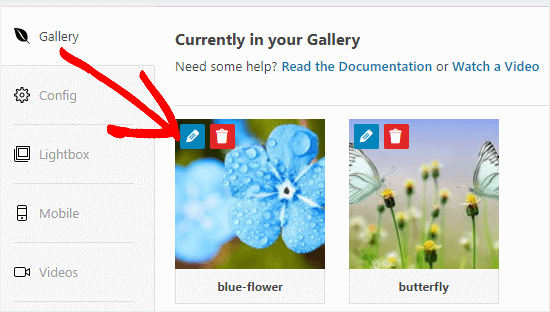
要修改标题和替代文本,只需单击图库中图像的“编辑”按钮。

在这里,您可以调整图像标题并提供替代文本,这对您的 WordPress 网站的 SEO 有益。
如果标题充分描述了图像,您也可以将其用作替代文本。

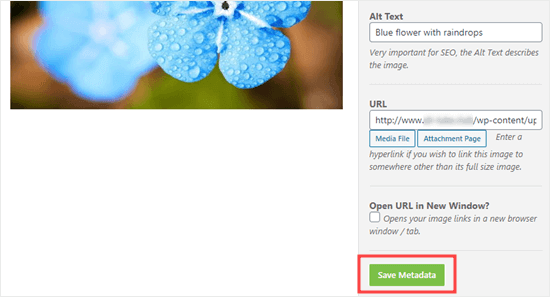
完成编辑后,请务必在关闭窗口前单击“保存元数据”按钮。忽略此步骤将导致您的更改未保存在图库中。

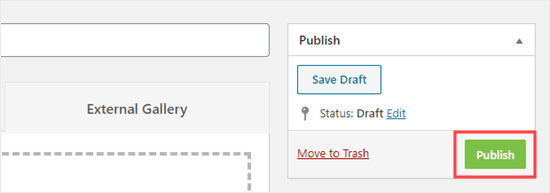
接下来,返回页面顶部并选择“发布”以保存新创建的图片库。然后,导航到您想要添加它的 WordPress 页面或帖子。

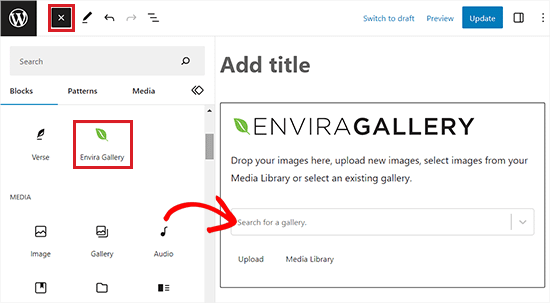
导航到所需位置后,单击位于屏幕左上角的“添加块”(+)按钮以访问块菜单。
从那里,找到并将 Envira Gallery 块插入到您的页面或帖子中。

然后,从块本身的下拉菜单中选择您之前创建的图库。
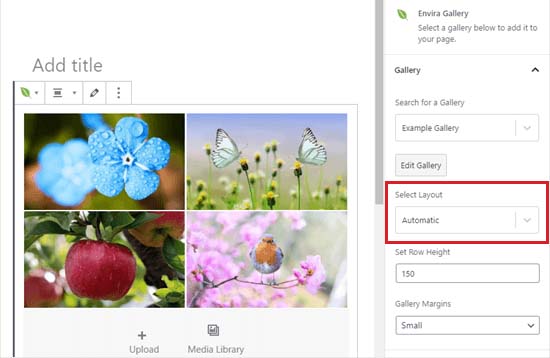
要将图库中的图像并排排列,请导航至位于屏幕右上角的块面板。
向下滚动到“选择布局”部分,然后从下拉菜单中选择所需的列数。您的图像现在将并排显示在 WordPress 页面上。

此外,您还可以选择直接从块面板调整图库边距、激活同位素以及自定义灯箱设置。
进行这些调整后,请记住单击“发布”或“更新”按钮保存您的设置。
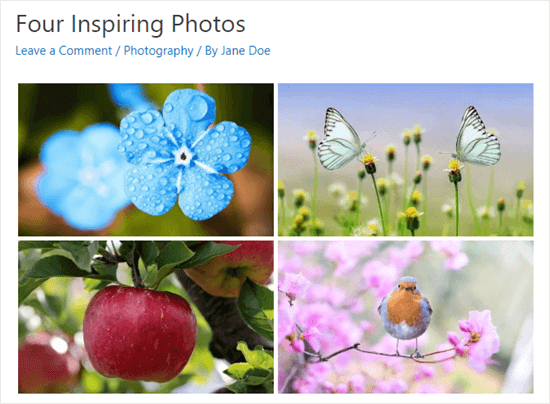
现在,您可以访问您的网站并观看精美排列的图像。

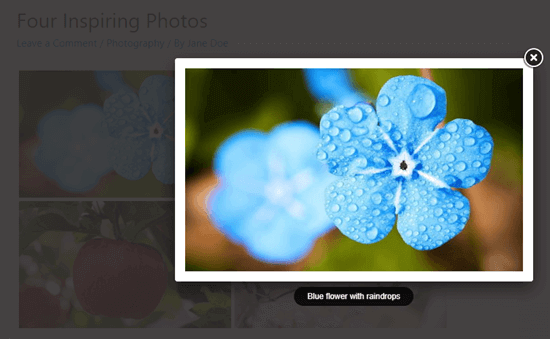
用户现在可以点击任意图片并在灯箱中全尺寸查看。此外,他们还可以使用灯箱功能无缝浏览图片。

要将更多图片添加到您的图库,请访问 WordPress 仪表板中的 Envira Gallery » All Galleries 页面。从那里,只需单击其名称选择所需的图库即可开始编辑。

对您的图库所做的修改将自动反映在您的帖子、页面或侧边栏嵌入的所有实例中,无需重新插入。
专业提示:如果您使用的是经典编辑器而非块编辑器,Envira Gallery 仍然可用。只需找到经典编辑器上方的“添加画廊”按钮即可将现有画廊合并到您的帖子中。

完成后,确保单击“发布”或“更新”按钮以保存您的配置。
如何在 WordPress 中保持图像对齐?
当将两幅图像并排放置时,一定要确保它们无缝对齐,以获得精美且视觉上具有凝聚力的外观。
即使在您的 WordPress 博客中插入单张图片,将其与您的内容对齐也能保持视觉平衡。
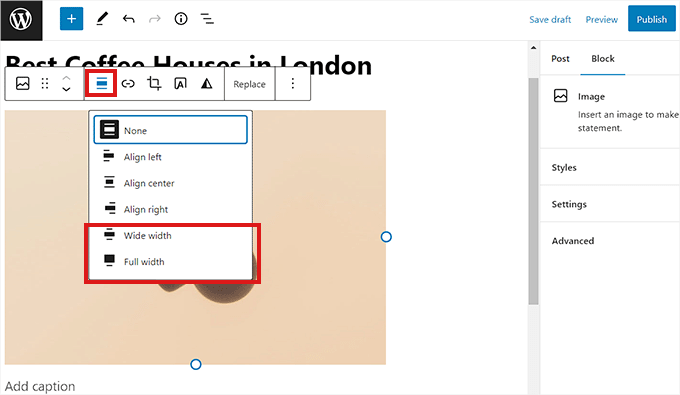
在 WordPress 块编辑器中,实现对齐很简单:只需单击块上方工具栏上的“对齐”按钮。
此操作将打开一个菜单,其中包含各种选项,可让您调整图像的位置 - 向左或向右移动,使其与容器的宽度匹配,或选择全宽选项以使整个页面的宽度一致。

此外,您还可以利用列块将图像放置在内容旁边。只需选择 50/50 变体即可。然后,插入与您的内容无缝对齐的图像块。

此外,您还可以选择在图像周围环绕文字、使用组块、合并封面块,或者探索其他各种方法来将图像对齐在一起或单独对齐。
包起来
通过遵循本博客中概述的分步指南,您可以毫不费力地创建一个视觉上令人惊叹的网站或博客,以吸引观众的注意力。
无论您是在展示产品、分享作品集还是仅仅增强您的故事叙述能力,并排排列图像的能力都会为您的在线形象增添一丝专业气息。
采用这些技术,尝试布局,并观察您的 WordPress 网站如何转变为迷人的视觉体验。




