在为网站赋予活力时, DIVI提供了大量的动画可能性。 但是,您一次只能将这些动画添加到容器中。 如果对于某些动画来说它已经足够完美了,时间准时,你很快就会发现它是有限的。 例如,有时,您可能想要添加多个文本动画,这就是我们今天将使用文本模块 Letterize.js & Animate.js 介绍的内容,它是为 DOM 元素提供 CSS 动画的 JavaScript 库。 使用这种方法,您将能够使用任何其他 Divi 模块创建此类动画。

让我们开始吧。
可能的最终结果
这是我们在教程结束时可以达到的可能结果。
1.创建英雄部分设计
我们将从创建一个也称为“英雄部分”的大部分开始,并为其添加一个独特的部分。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始添加新部分
间距
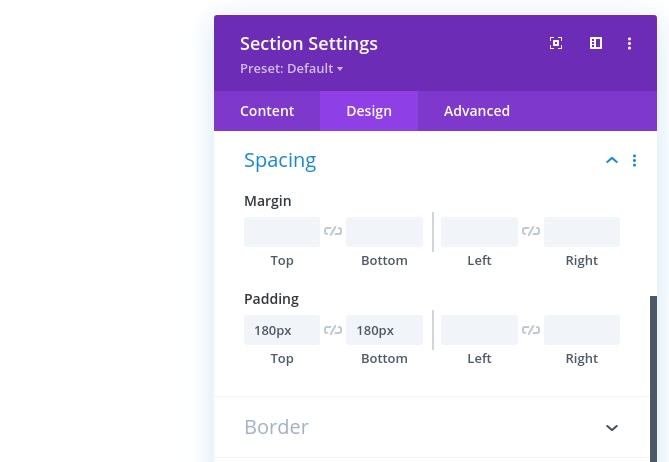
首先创建一个新页面。 在该页面内,添加一个新部分。 打开部分设置并修改顶部和底部填充,如下所示:
- 顶部填充:180 像素(桌面)、100 像素(平板电脑)、50 像素(手机)
- 底部填充:180 像素(桌面)、100 像素(平板电脑)、50 像素(手机)

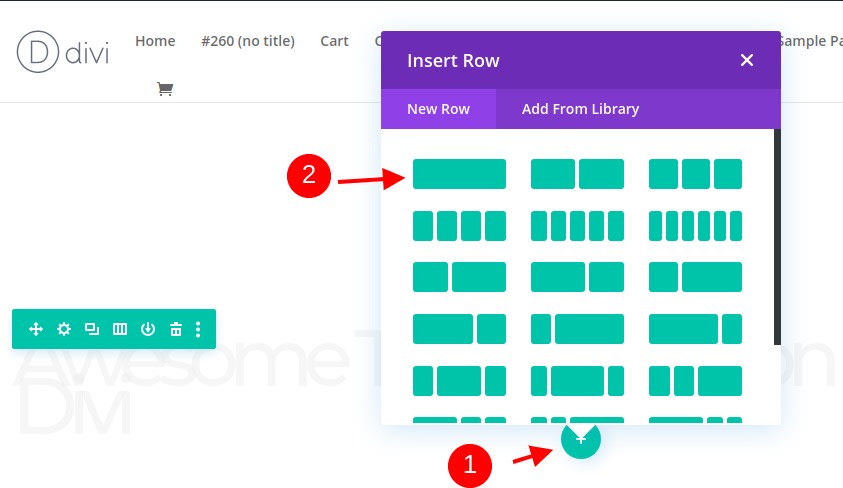
添加一行
单柱结构
继续使用以下列结构添加新行:

配置间距
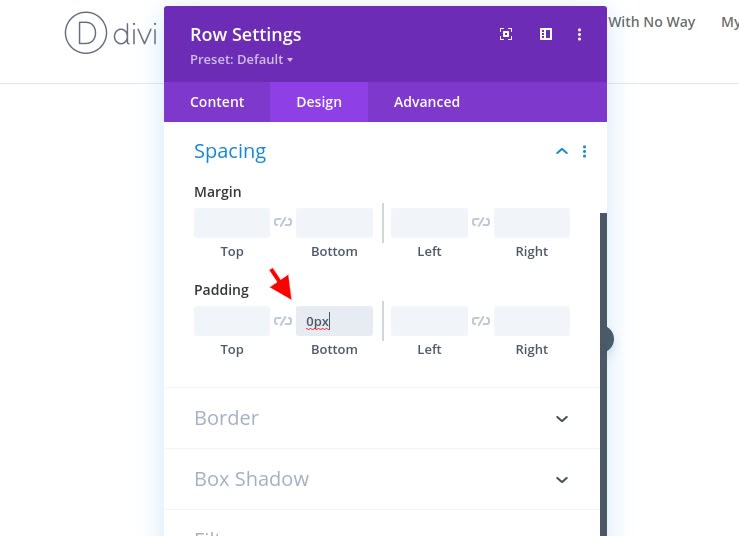
我们现在不会添加任何模块,而是定义填充设置。
- 底部填充:0px

将文本模块添加到第一列
添加 H1 副本
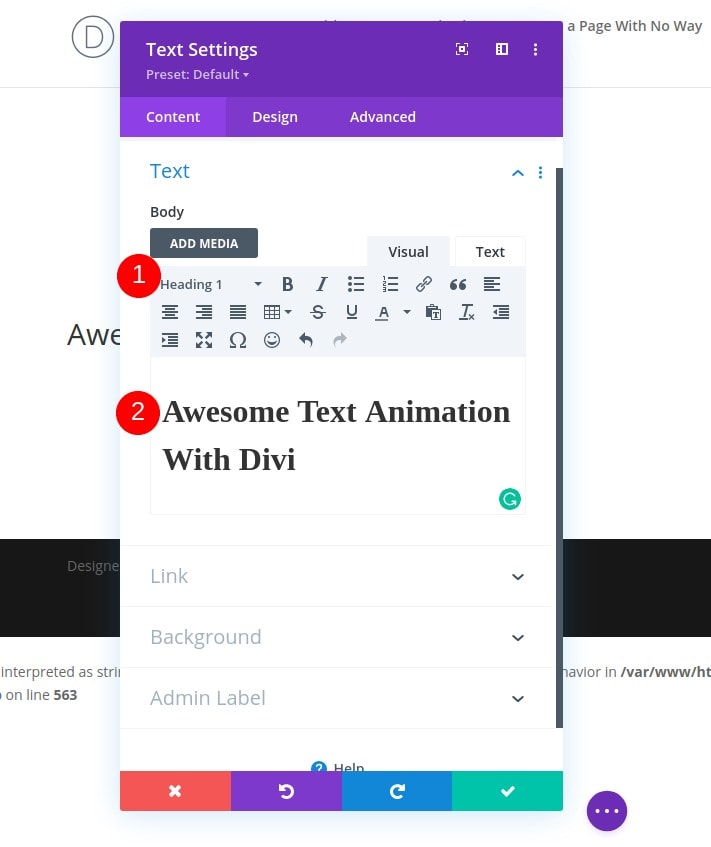
我们将添加到这一行的唯一模块是文本模块。 添加一些您选择的H1内容。

H1 文字设置
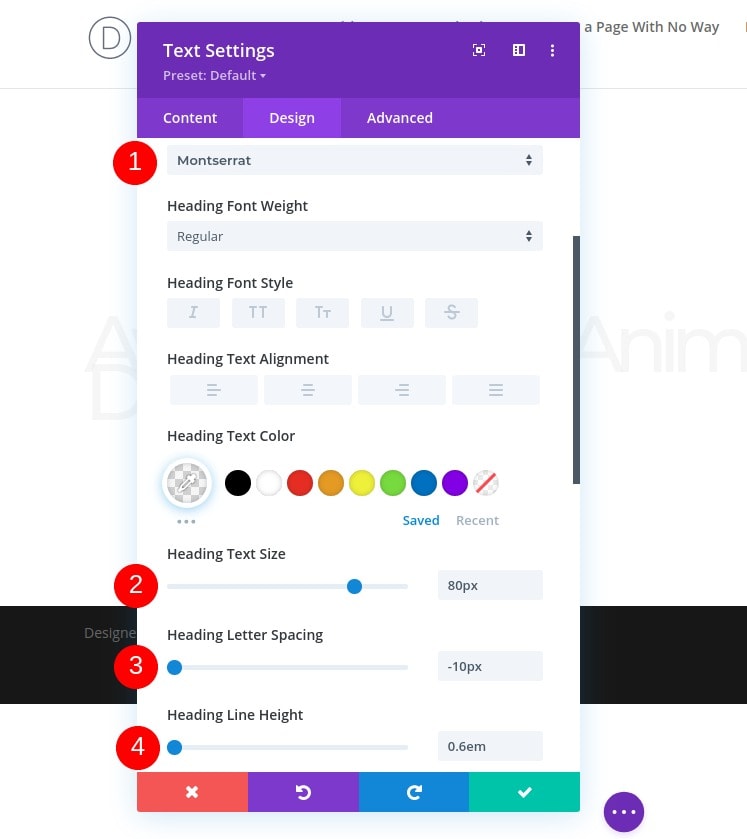
切换到模块设计选项卡,让我们更改以下文本设置:
- 标题字体:蒙特塞拉特
- 标题文字颜色:rgba(232,232,232,0.41)
- 标题文字大小:80px(台式机)、50px(平板电脑)、40px(手机)
- 标题字母间距:-10px(桌面)、-4px(平板电脑)、-3px(手机)
- 标题行高度:0.6em(桌面)、0.7em(平板电脑)、0.8em(手机)

添加第二行
立柱结构
让我们在前一行的正下方添加另一行,其列结构如下:

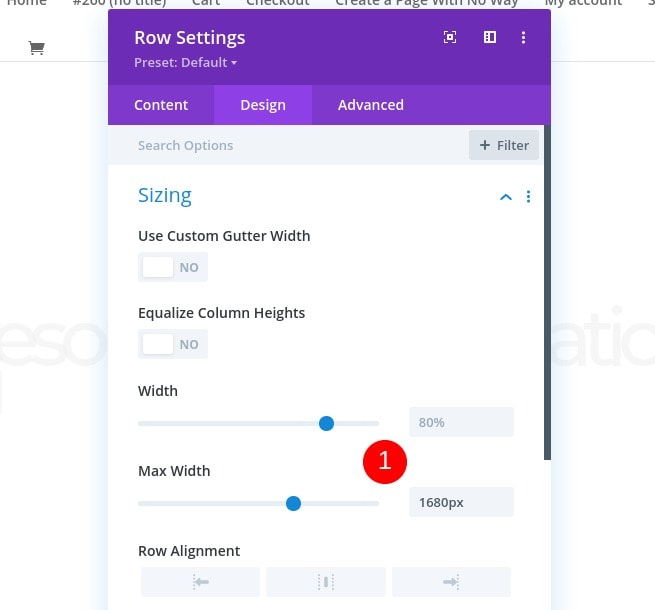
浆纱
打开行设置并更改大小设置中的最大宽度。
- 最大宽度:1680px

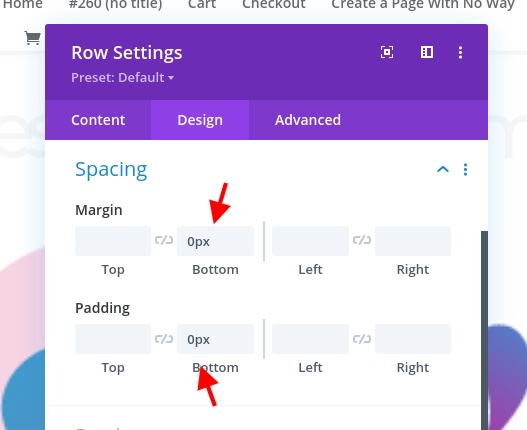
间距
接下来删除所有底部边距和填充。
- 下边距:0px
- 底部填充:0px

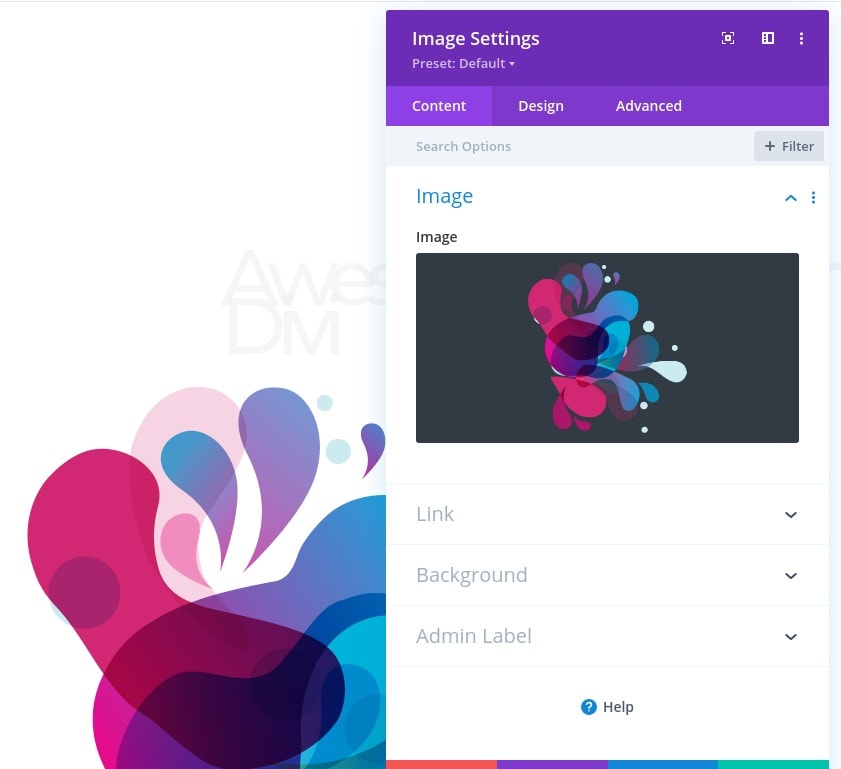
将图像模块添加到第二列
上传插图
然后,让我们添加一个图像模块并上传您选择的插图。 这应该看起来像背景插图。

浆纱
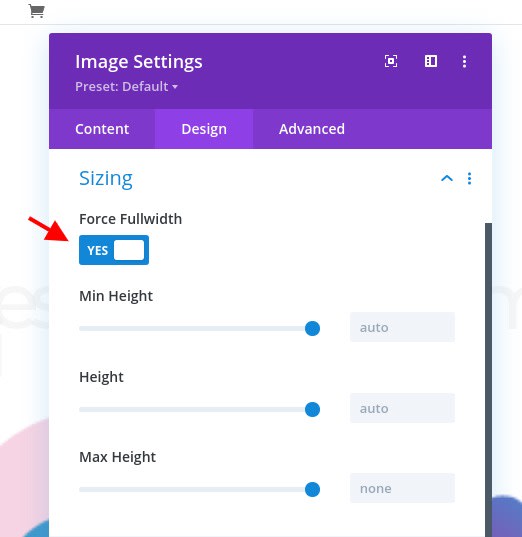
现在切换到 module’s 设计选项卡并在图像上强制全宽。
- 强制全宽:是

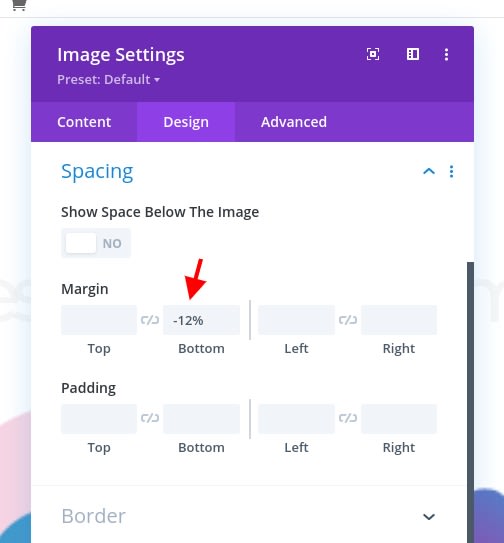
间距
接下来添加一些负下边距。
- 底部边距:-12%

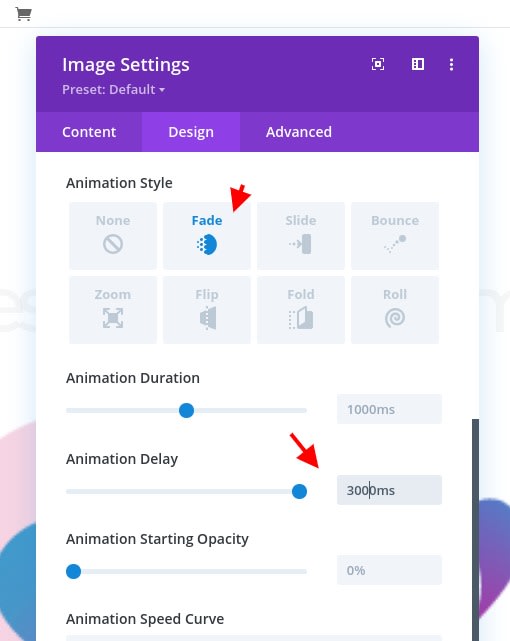
动画片
让我们通过添加以下动画设置来完成模块设置:
- 动画风格:淡入淡出
- 动画延迟:3000ms

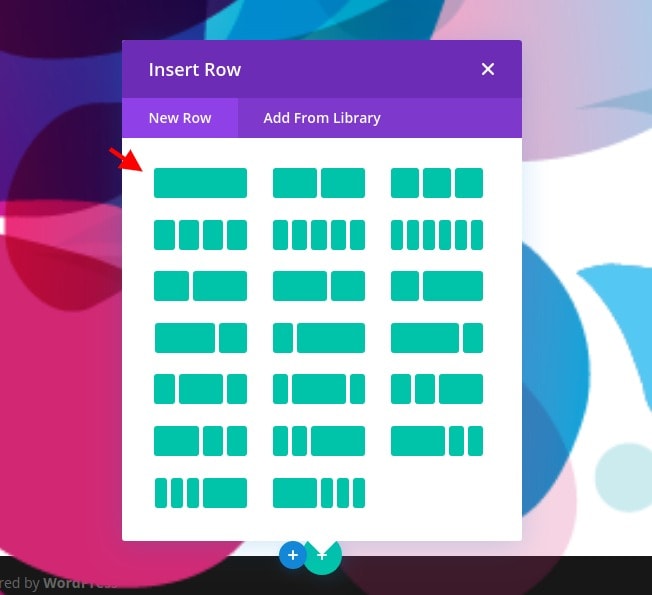
添加第三行
定义列结构
到下一行和最后一行。 使用以下列结构:

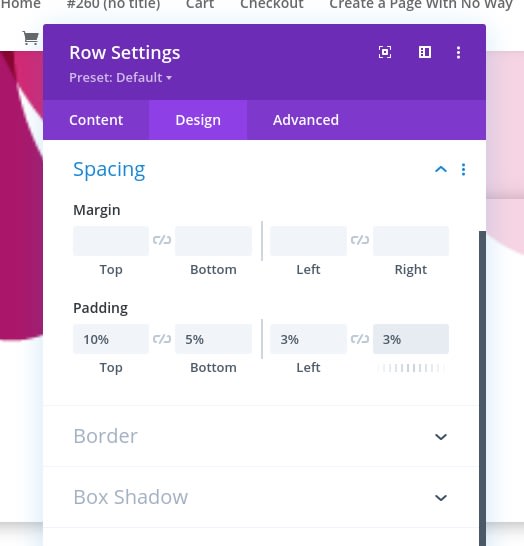
间距
转到 row’s 设计选项卡并添加一些自定义填充值。
- 顶部填充:10%
- 底部填充:5%
- 左填充:3%
- 右填充:3%

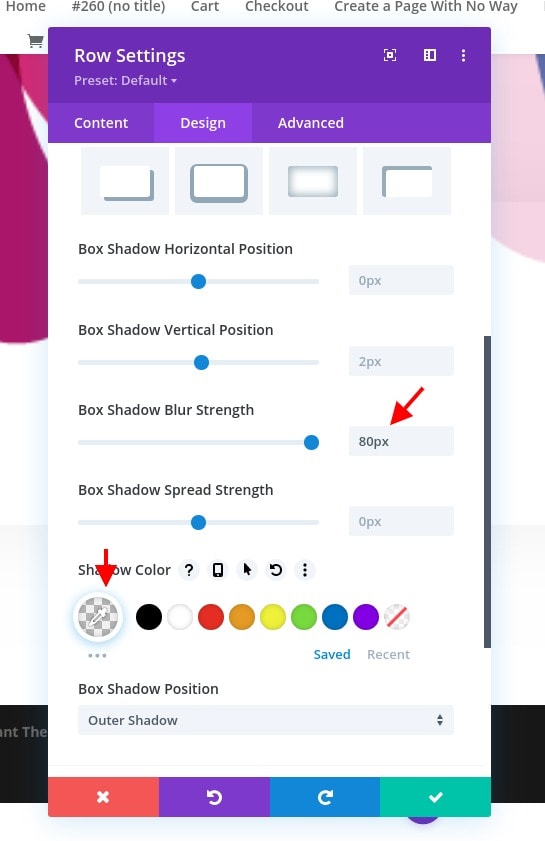
盒子阴影
然后,选择一个微妙的盒子阴影。
- 盒子阴影模糊强度:80px
- 阴影颜色:rgba(0,0,0,0.06)

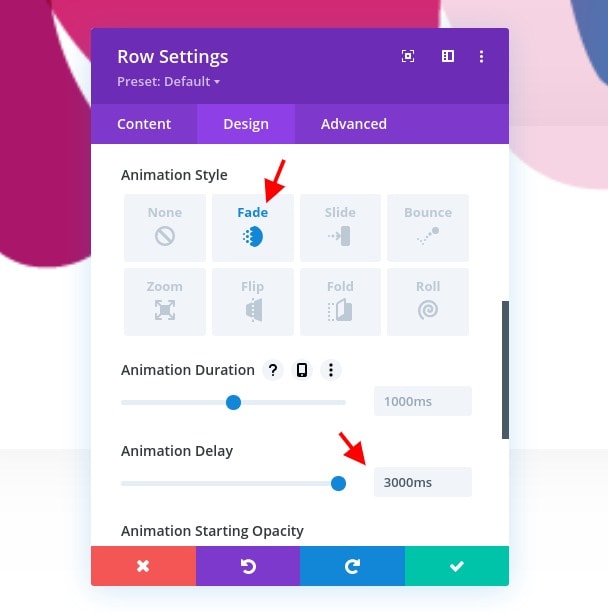
动画片
并通过添加以下动画完成行设置:
- 动画风格:淡入淡出
- 动画延迟:3000ms

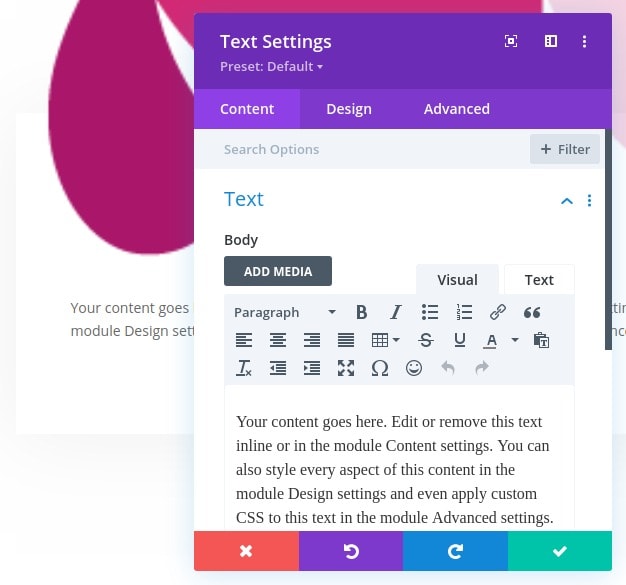
将文本模块添加到第三行
提供内容
我们不要添加模块。 我们需要的第一个模块是一个带有一些内容的文本模块。

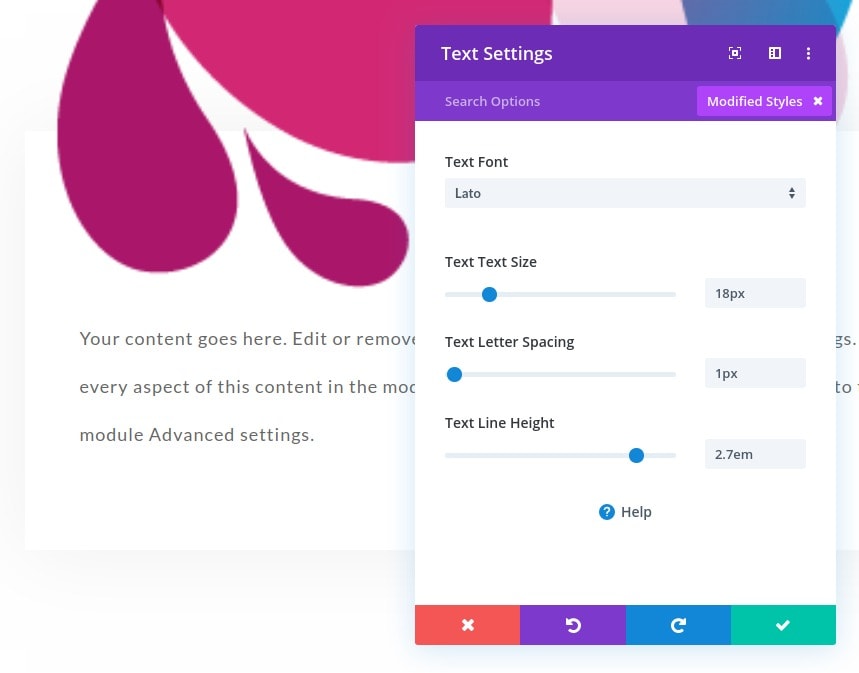
文字设置
转到 module’s 设计选项卡并相应地修改文本设置:
- 文字字体:Lato
- 文字大小:18px
- 文字字母间距:1px
- 文本行高:2.7em

将按钮模块添加到列
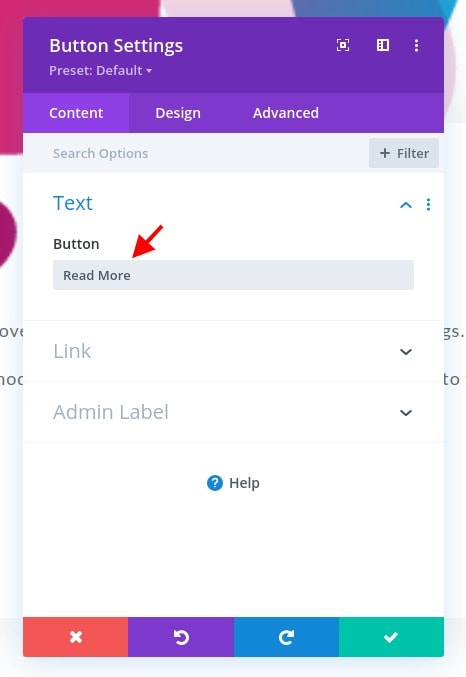
提供文本
我们需要的最后一个模块是一个按钮模块。 输入您选择的文本。

按钮设置
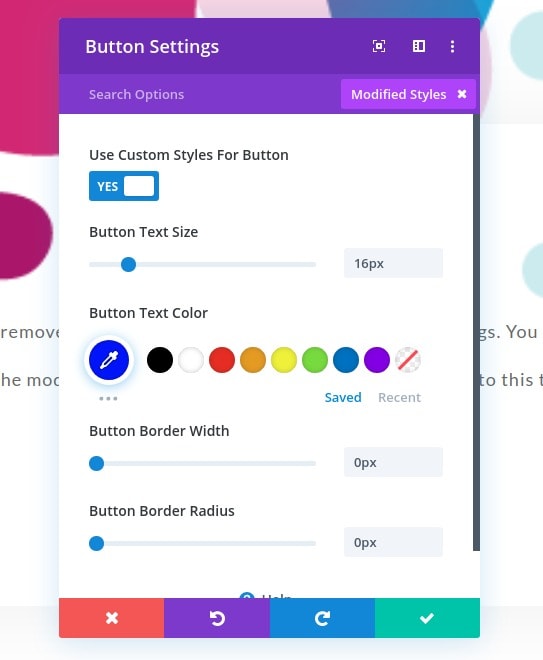
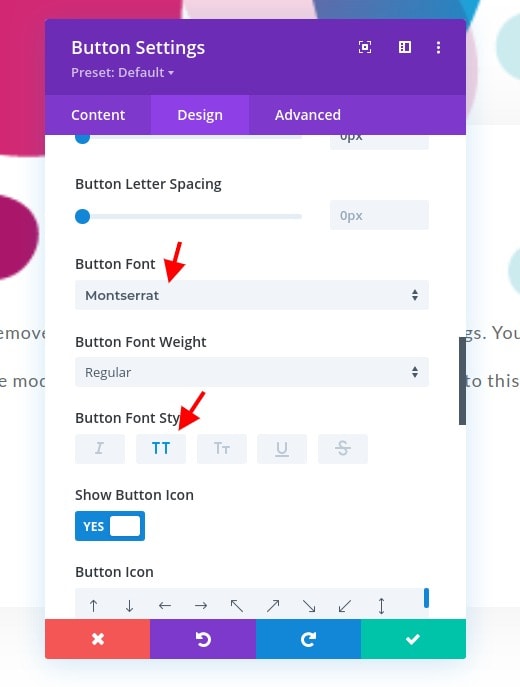
转到 module’s 设计选项卡并更改按钮设置,如下所示:
- 为按钮使用自定义样式:是
- 按钮文字大小:16px
- 按钮文字颜色:#171cff
- 按钮边框宽度:0px
- 按钮边框半径:0px

- 按钮字体:蒙特塞拉特
- 按钮字体样式:大写

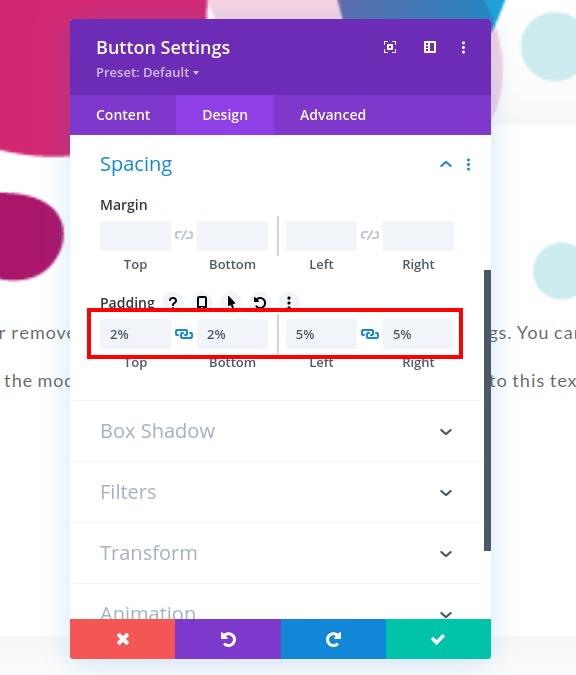
间距
然后,在间距设置中应用以下填充值:
- 顶部填充:2%
- 底部填充:2%
- 左填充:5%
- 右填充:5%

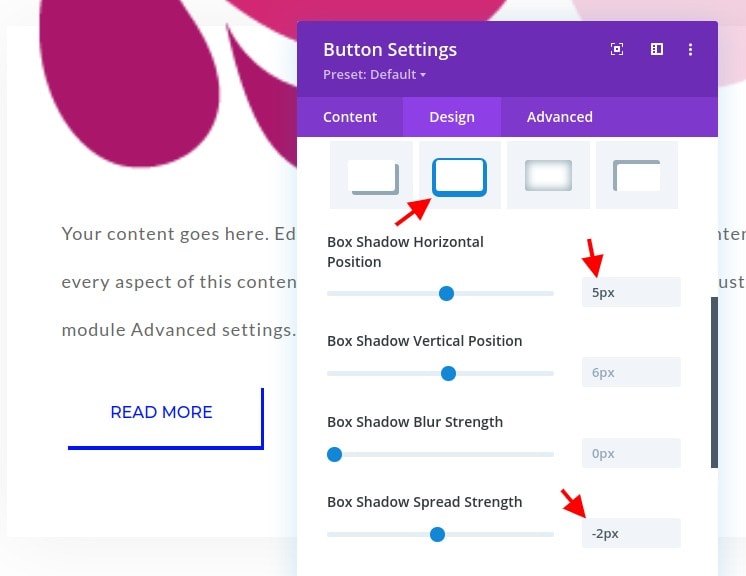
盒子阴影
通过添加以下框阴影来完成模块设置:
- 盒子阴影垂直位置:5px
- 盒子阴影传播强度:-2px
- 阴影颜色:#171cff

2. 将 CSS 类添加到标题
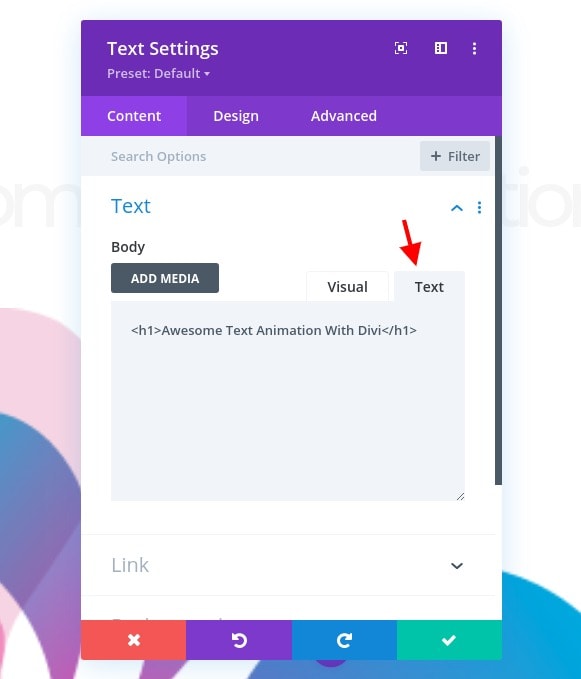
打开第一个文本模块并单击文本选项卡
现在我们已经准备好所有设计元素,现在是时候将高级文本动画添加到我们的标题中了。 打开包含 H1 副本的文本模块并选择文本选项卡。

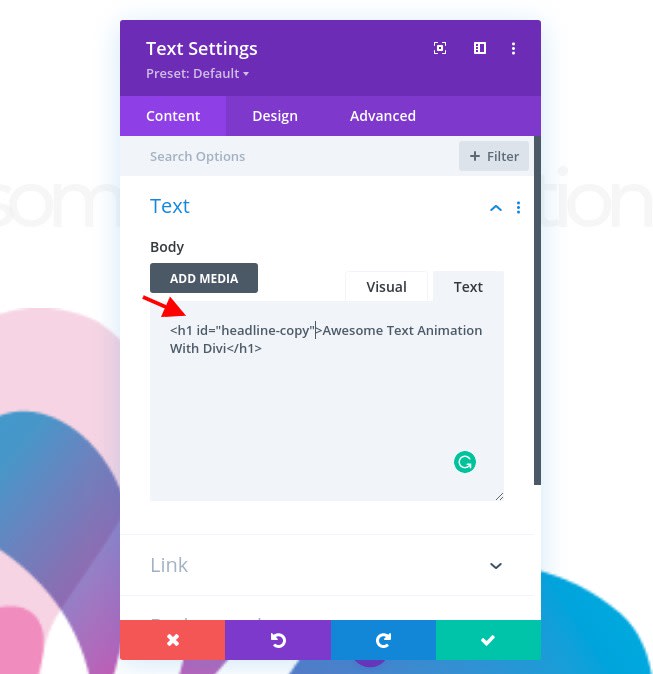
将 ID 属性添加到 H1 标签
在 H1 中添加自定义 ID 属性。
- ID =“标题副本”

3.添加Letterize &动漫库
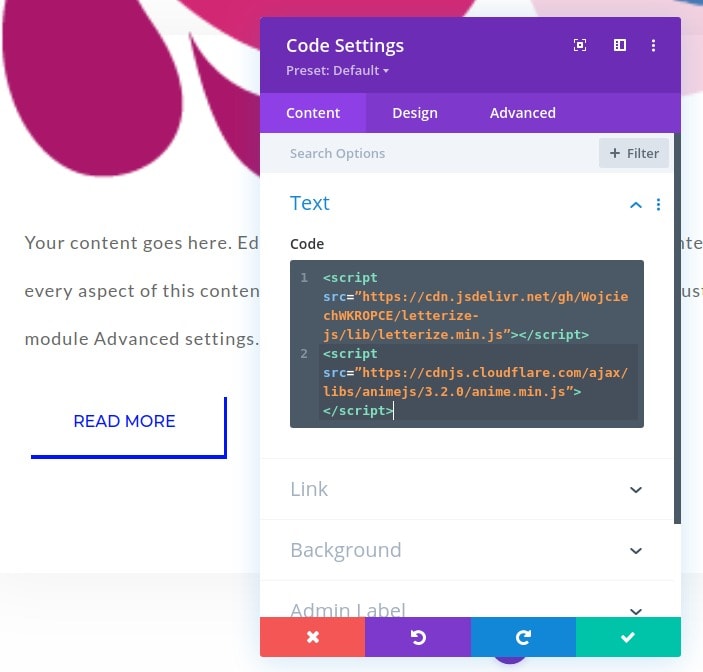
将代码模块添加到列
为了创建动画,we’re 使用 letterize.js 和anime.js 库。 要添加这些库,请在最后一个 row’s 列中插入一个新代码模块。

包括两个库
然后,添加两个不同的脚本标签,其中包含以下返回库的源代码:
- <script src=”https://cdn.jsdelivr.net/gh/WojciechWKROPCE/letterize-js/lib/letterize.min.js”></script>
- <script src=”https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.0/anime.min.js”></script>

4.添加动画代码
个人级别的字母动画
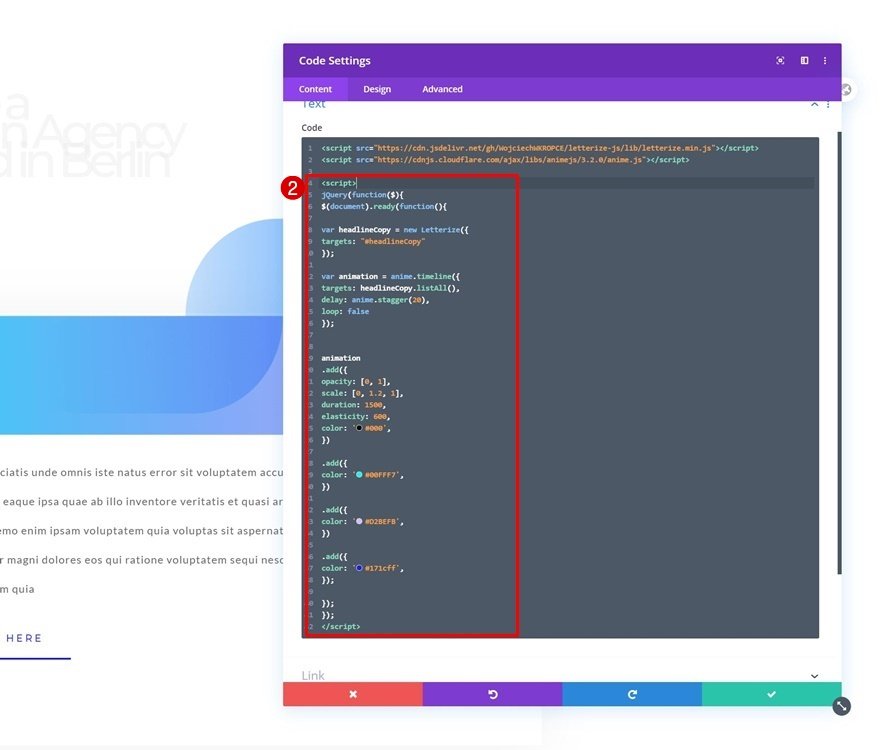
在本教程的最后一部分,we’re 将添加动画代码,它适用于 letterize.js 和anime.js 库。 为了在文本上取得很好的效果,we’re 将应用两种类型的动画。 第一个动画分别连续地应用于每个字母。 这是通过 letterize.js 库实现的。 这个库结合下面代码的第一部分,将副本中的每个字母放在一个单独的跨度内。 然后,这些跨度将在整个动画过程中单独定位。 确保将下面的代码放在脚本标记之间。
jQuery(function ($) {
$(document).ready(function () {
var headlineCopy = new Letterize({
targets: "#headline-copy"
});
var animation = anime.timeline({
targets: headlineCopy.listAll(),
delay: anime.stagger(20),
loop: false
});
animation.add({
opacity: [0, 1],
scale: [0, 1.2, 1],
duration: 1500,
elasticity: 600,
color: '#000',
}).add({
color: '#00FFF7',
}).add({
color: '#D2BEFB',
}).add({
color: '#171cff',
});
});
});每个“添加”函数代表动画时间轴中的一个动画。 这些动画单独应用于每个字母。 您可以根据Letterize API修改这些添加功能,添加新功能或删除当前功能,只需确保最后一个添加功能以 ‘;’ 正确关闭(如您在上面的代码中所见) )。
您可以在这些“添加”函数中添加不同的 CSS 属性。 您可以在anime.js 文档示例中找到有关属性以及它们如何使用的更多信息。
在本教程中,we’ve 特意添加了多个动画来展示时间线的工作原理,但您可能希望为自己的项目使用更微妙或更短的动画。

句子动画
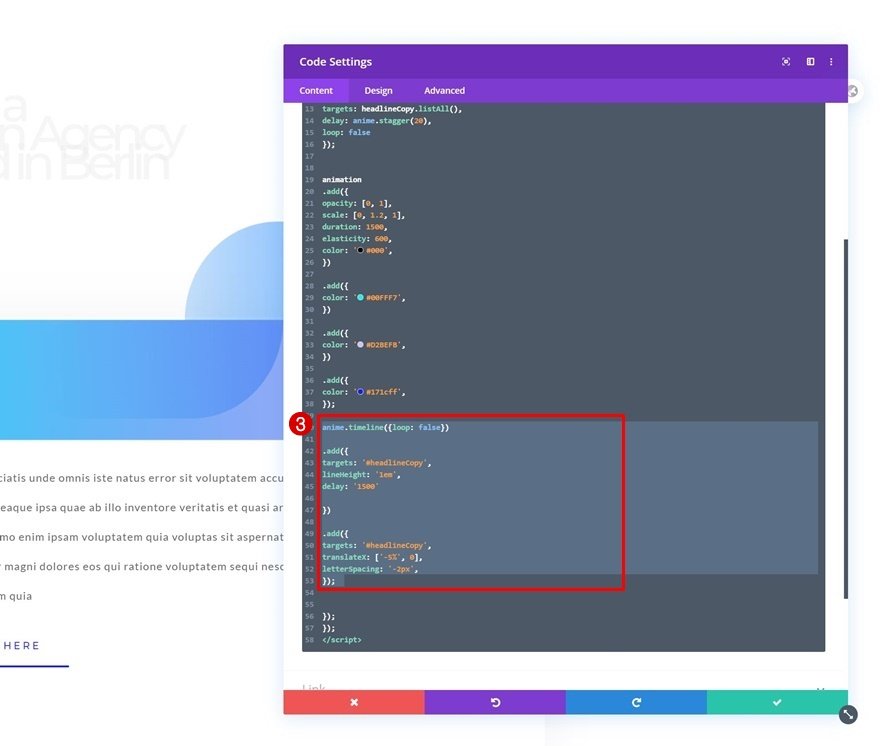
一旦你添加了动画的第一部分,它分别针对每个字母,我们将继续进行动画的第二部分。 这部分针对整个副本作为一个整体。 动画方法同上; we’re 将整个模块放置在时间线动画中。 每个添加函数都代表该时间轴内的不同动画。 您可以修改这些添加功能、添加新功能或删除当前功能。 确保将此新代码放在脚本代码结束之前,您可以在下面的打印屏幕中看到。
anime.timeline({loop: false}).add({targets: '#headline-copy',lineHeight: '1em',delay: '1500'}).add({targets: '#headline-copy',translateX: ['-5%', 0],letterSpacing: '-2px',});

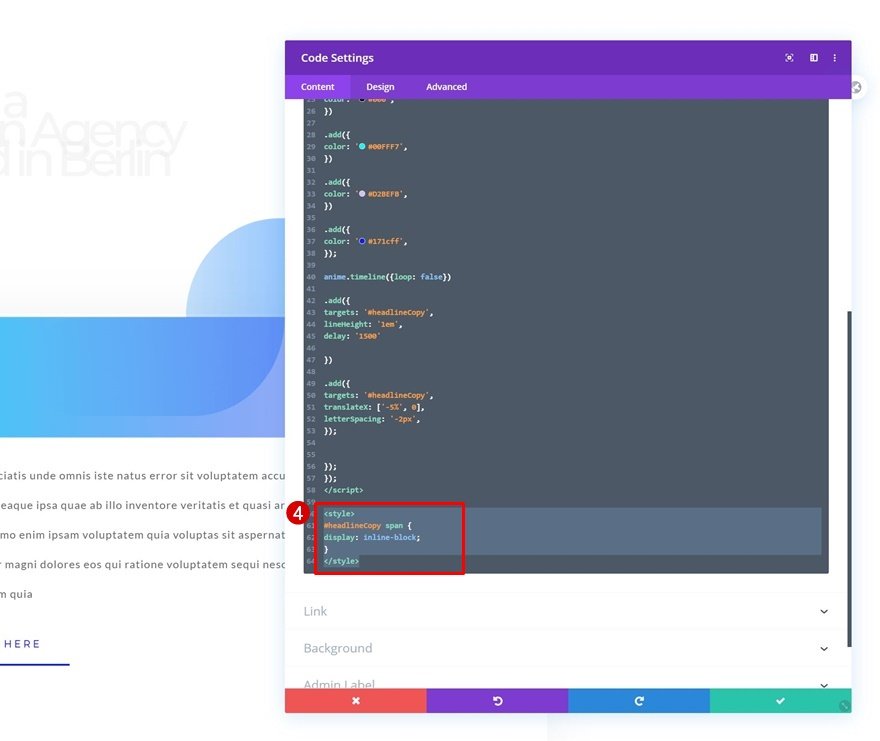
为 Span 添加自定义 CSS
现在,由于 we’ve 为我们的每个字母创建了一个单独的 span,we’ll 需要更改每个 span 的 display 属性以允许字母彼此相邻出现。 为此,we’ 将向我们的代码模块添加一些 CSS 代码。 确保将代码放在样式标签之间。
#headline-copy span {display: inline-block;}

最终预览
现在 we’ 已经完成了所有步骤,让 ’s 最终看看不同屏幕尺寸的结果。

最后的想法
因此,在这篇文章中,we’ve 向您展示了如何为您的标题创建文本动画。 We’ve 在 Divi 中构建了整个设计,并将该框架与letterize.js和anime.js库相结合。 你会在你的博客上测试这个动画吗 ? 你还有其他的动画可以和我们分享吗 ? 让我们知道。




