每个人都是创意设计和动画的忠实粉丝。 精心设计的动画是任何网站中最能吸引访问者注意力的部分。 如果设计应用得当,适当的动画能够在用户和网站内容之间建立牢固的联系。 Divi 内置专业工具来处理强大的动画和效果。 您不需要任何专业知识即可应用这些效果。 今天我们将看到如何使用内置功能为 Divi 中的任何页面粒子状部分和行添加漂亮的动画。

设计预览
从这篇文章中,您将知道在 Divi 上设计动画是多么容易。 在此之前,让我们看看我们今天的设计会是什么样子。
页面准备
在 Divi 上的页面上设计动画非常简单,您可以根据需要在任何页面元素上应用动画效果。 我们将尝试在预制模板上制作动画,但您可以通过这种方式在您网站的页面上显示动画效果。
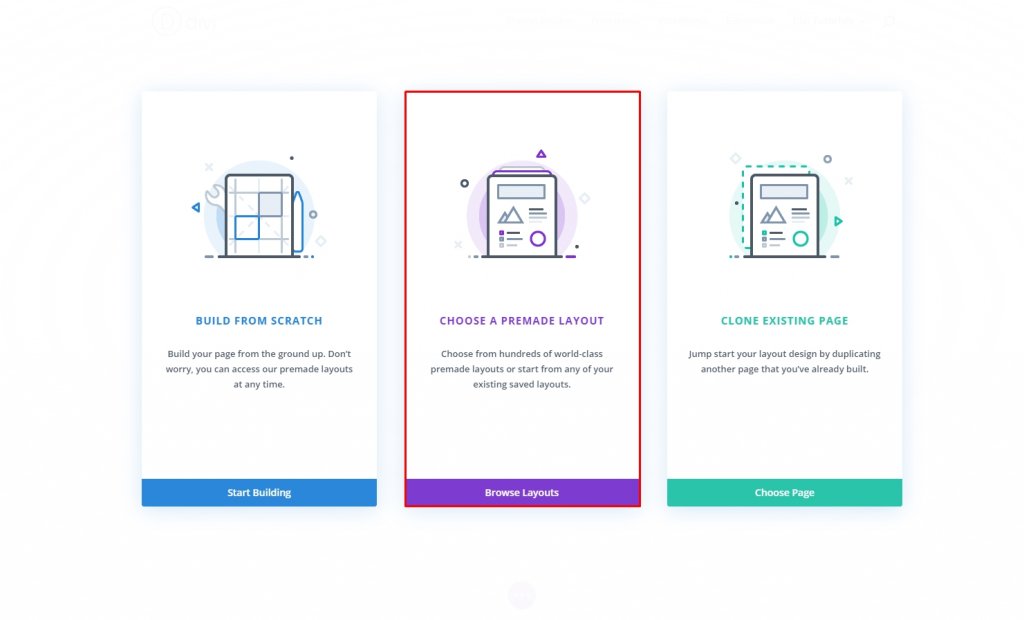
创建一个新页面并从“浏览布局”开始。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
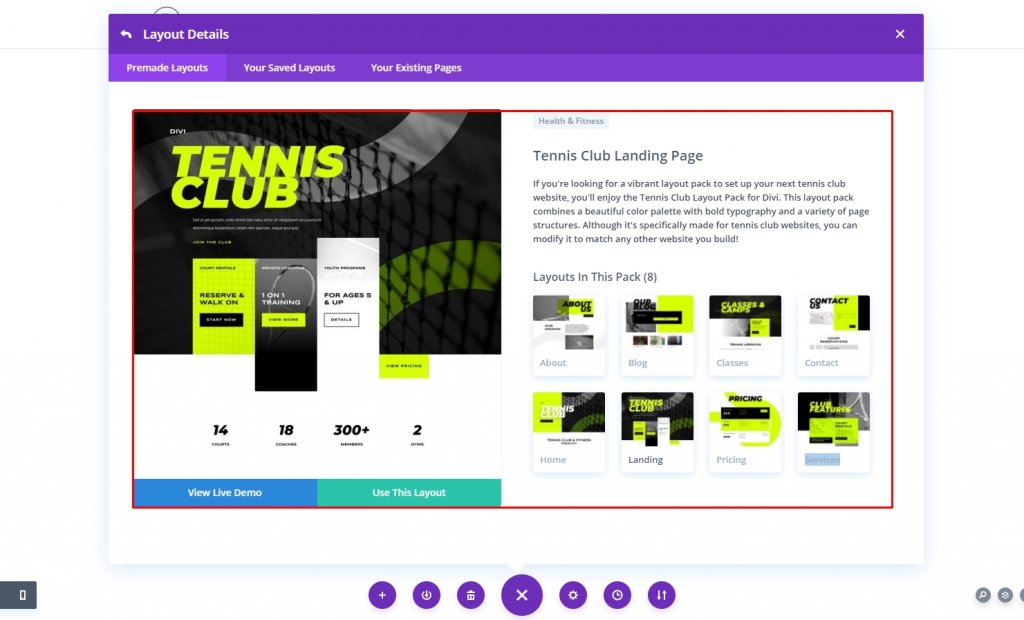
现在,让我们为今天的设计选择一个预制模板。 我们将在今天的教程中使用网球俱乐部布局包,但您可以使用任何东西! 单击“使用此布局”,即可进行编辑。

设计实现后,我们就可以开始我们今天的教程了。
动画选项简介
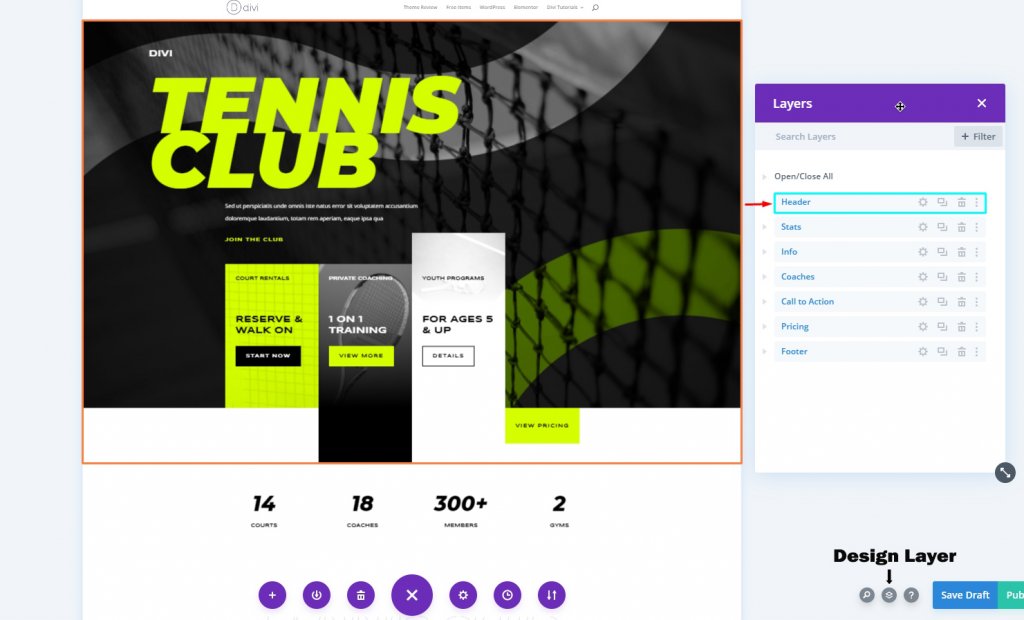
区域选择

设计系统非常基础。 在这里,我们为今天的设计选择了标题部分。 为了实现这种设计,我们需要找到该区域上的每个元素/行/列。 从右下角的设计图层选项中,您可以单独查看每个元素。
设置 1 - 将动画添加到第 & 行

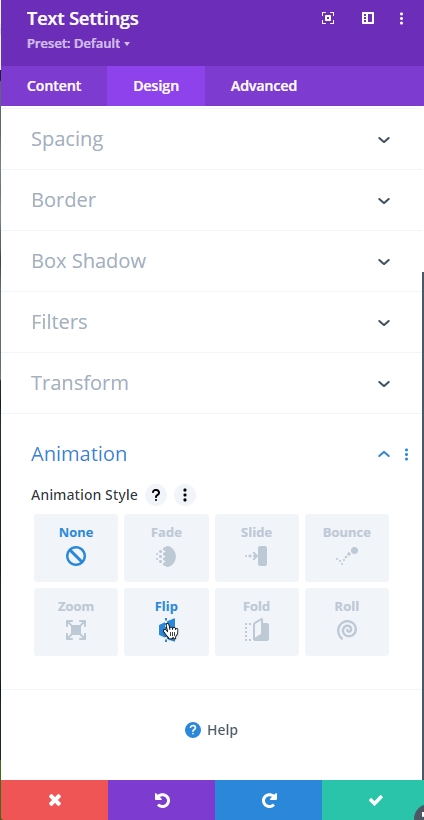
Divi 具有用于设计的内置动画选项。 选择任何页面元素并移至设计选项卡。 继续滚动,您将看到动画选项。
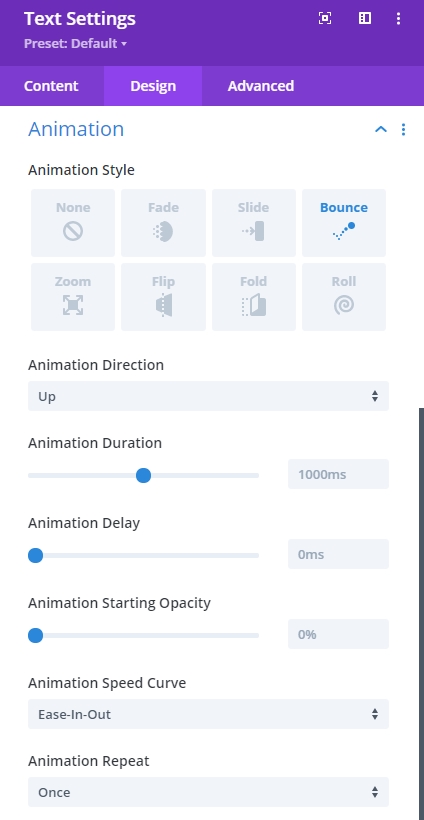
动画模块
有 8 种不同的选项可以为元素提供动画效果。 让我们对它们进行简短的讨论。

- 动画样式- 在这里您可以选择动画以显示您的项目。 您可以为您的项目选择一种样式,最常见的样式是 - Fade和Slide 。
- 方向- 通过此选项,您可以确定动画的方向。
- 持续时间- 此选项允许您确定动画将持续多长时间。 这以毫秒为单位,您的动画将持续很长时间。
- 延迟- 如果您想从某个时间开始动画,此选项非常有用,因为它可以防止动画在页面加载时启动。
- Intensity - Intensity 定义了您希望此动画如何显示。 如果该值较低,则动画将是平滑的。 值越高,动画越激进。
- 开始不透明度- 0 表示动画不可见且即将开始,100 表示完全可见且动画已完成。
- 速度曲线- 这将指示动画的平滑开始和结束。
- 重复- 您可以使用此选项重做动画。
设置 2 - 将动画添加到第 & 行
接下来是在滚动期间触发动画的滚动效果。 因此,当元素在屏幕上时动画开始并在滚动期间发生。
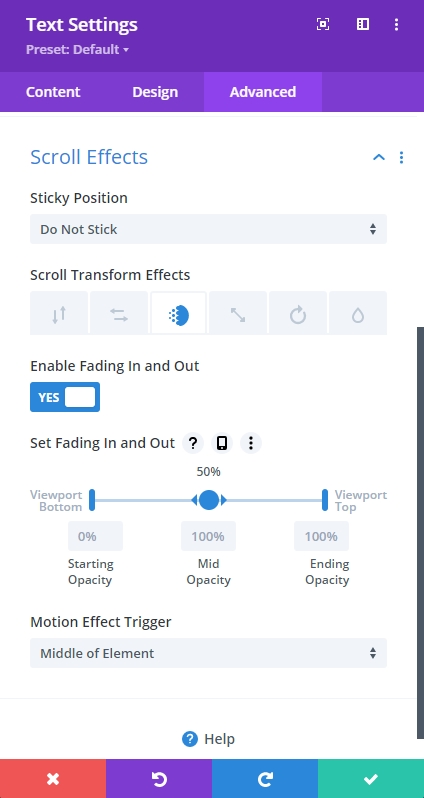
启用滚动效果

您可以设置各种样式的滚动效果来制作滚动动画。
- 粘滞位置– 当用户滚动过去时,该部分或行可能会变得无响应。
- Transform Effects – 以上效果是真实的动画技术。
- 设置 [Feature] – 您将能够设置效果在屏幕上最明显的位置以及出现的时间/地点
- Motion Effect Trigger – 找出动画何时开始很重要; 这可以通过检查元素的顶部首先进入视口的位置、元素的中心在哪里或元素的底部在哪里来完成。
这两种方法之间存在重大差异,即使两种方法都操作动画设置。 主要区别在于您是希望动画自动运行还是在用户执行的每个操作上运行。 您可以使用滚动效果和动画设置来混合动画。 正如您将看到的,这些将在主教程中应用。
页面动画设计
部分和行的动画组合
使用这些选项在 Divi 上创建令人惊叹的效果非常容易。 使用动画延迟选项,您可以在不同的元素上一起制作一系列动画,并提出一些奇妙的视觉效果。
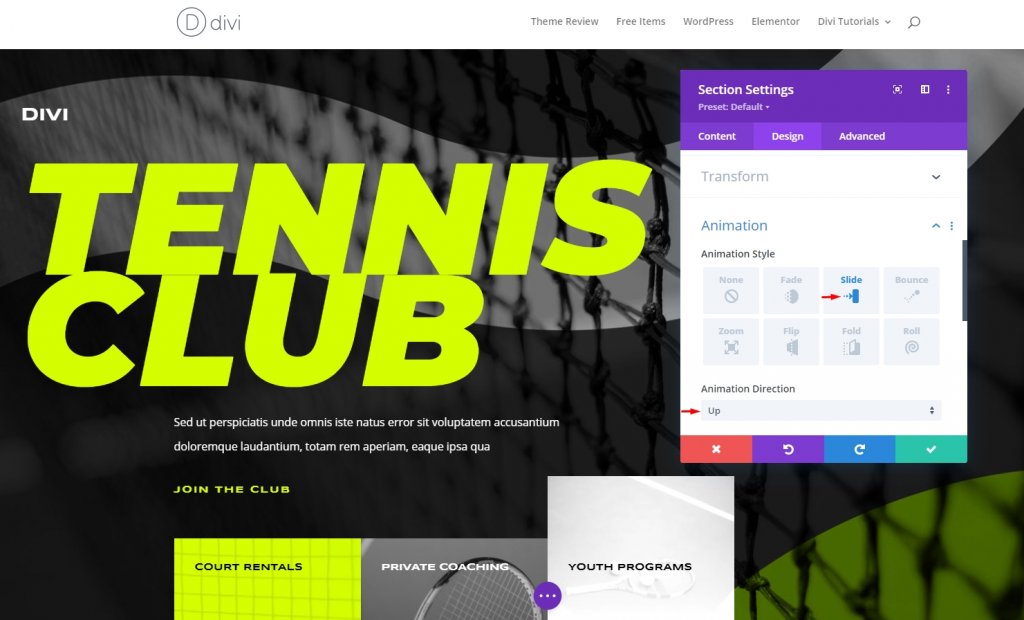
对于整个标题部分,请遵循这些设置。
- 动画风格:幻灯片
- 动画方向:向上

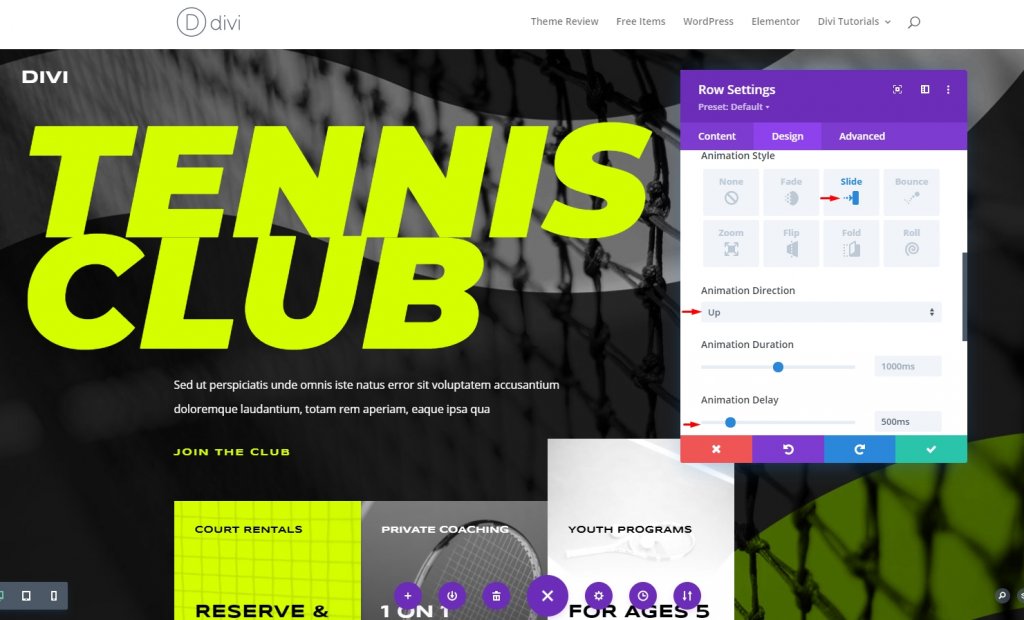
第 1 行动画设置
我们将从第 1 行动画开始。 进行以下调整。
- 动画风格:幻灯片
- 动画方向:下
- 动画延迟:500ms

为了防止在动画之前触发行,我们必须稍微移动行的位置。
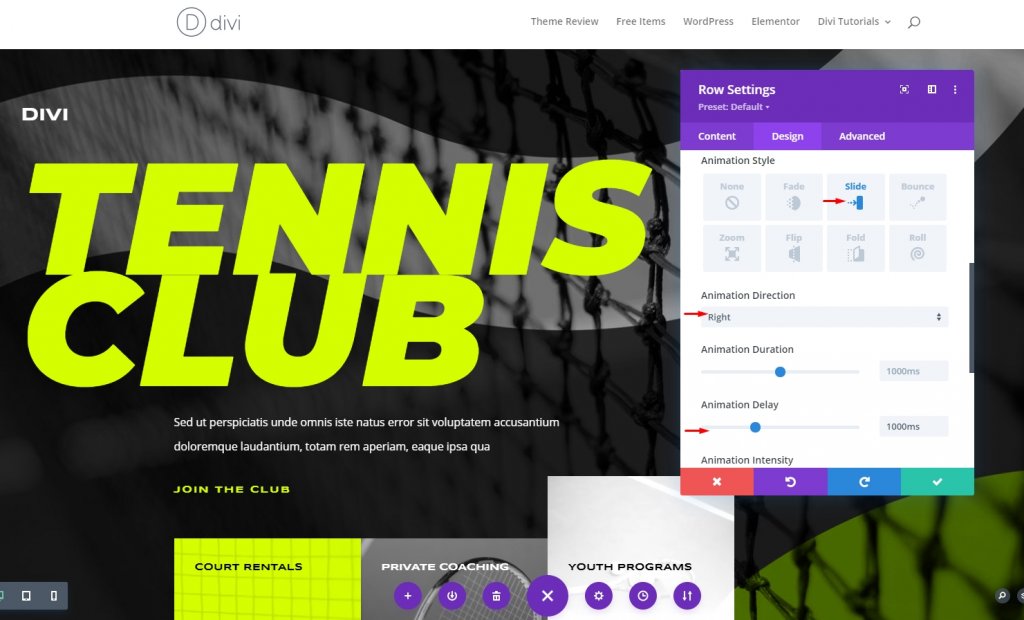
第 2 行动画设置
在第 2 行,应用下面提到的设置。
- 动画风格:幻灯片
- 动画方向:右
- 动画延迟:1000ms

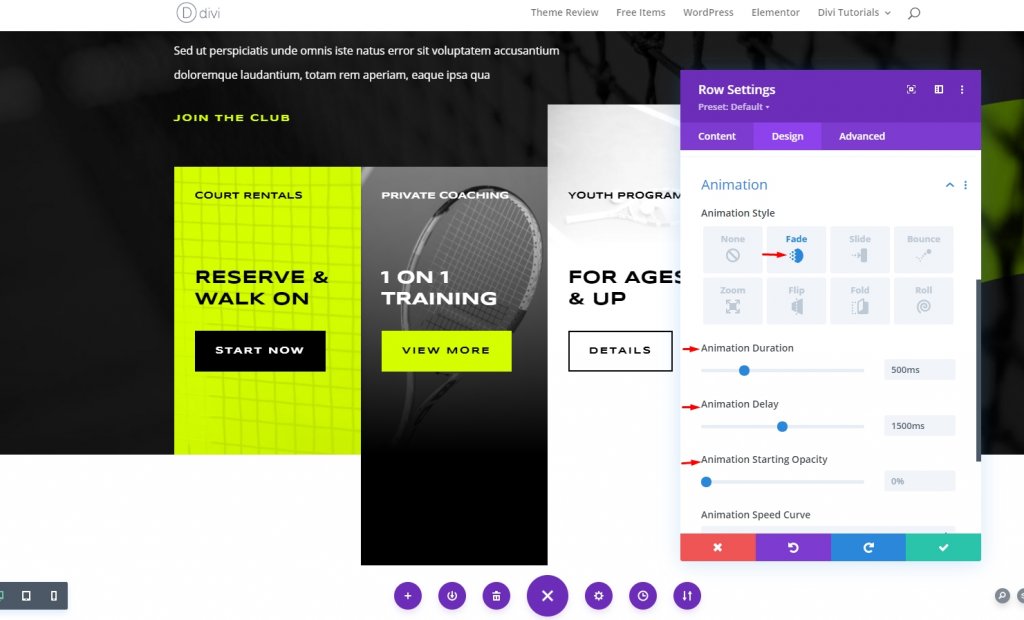
第 3 行动画设置
我们将为第 3 行使用滚动效果,因为当第 3 行出现时,前 2 行的大部分项目都会向上移动,并且使用时间延迟模块不值得,我们只能使用滚动效果来制作设计更愉快。
动画设置
进行动画调整。
- 动画风格:淡入淡出
- 动画时长:500ms
- 动画延迟:1500ms
- 动画开始不透明度:0%

开始不透明度 0 意味着它不会被看到,直到它被认为是。
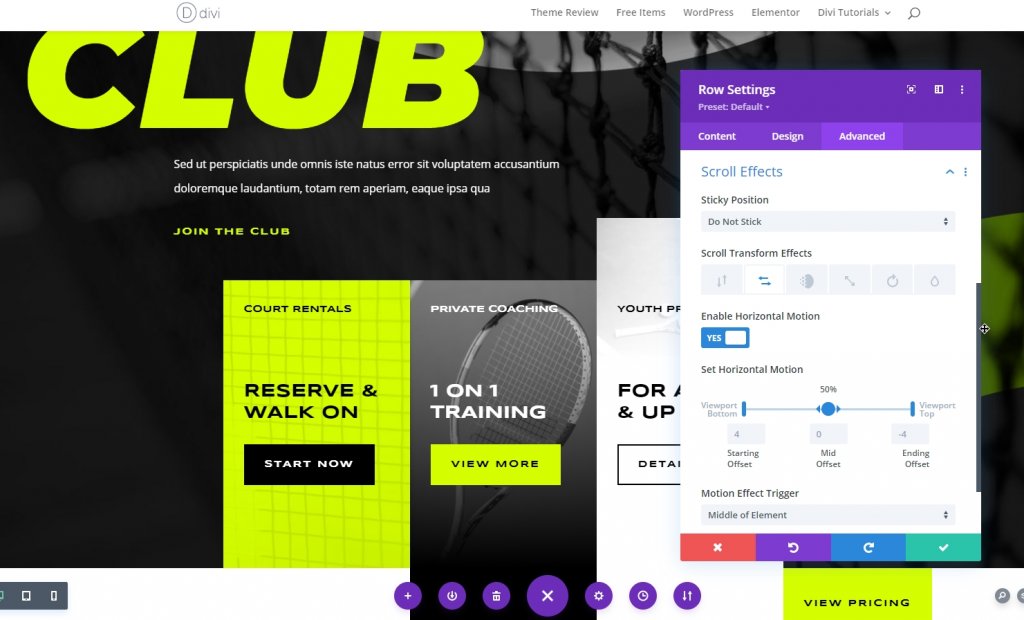
滚动效果设置
单击高级选项卡以开始乐趣! 移动到滚动效果选项卡并找到水平运动。 并遵循其余的。
- 粘性位置:不粘
- 滚动变换效果:水平(第 2 次)
- 启用水平运动:是
- 运动效果触发器:元素中间。

一切都准备好了。 我们已经完成了动画制作过程。 当用户滚动时,动画将发生。
最终预览
这是我们设计的最终结果。
结论
通过呈现动画效果,网站可以对访问者做出一定的接近,增强动态、视觉和可读性。 制作炫酷的动画不需要编码知识,只需要Divi builder。 如果您有耐心尝试新样式,那将是最好的。 我希望你能发帖,如果是这样,分享将是奇妙的!




