Divi简介模块提供了一种方便的解决方案,用于在标题和描述性文本旁边展示图像或图标。这种多功能工具非常适合吸引人们对关键功能、服务或说明流程中的步骤的注意。

借助简介模块设置中全面的自定义选项,您可以根据自己的喜好定制样式,并引入迷人的动画,使您的简介在您的网站上真正脱颖而出。
在本内容丰富的指南中,我们将推出四种不同的方法,将迷人的动画效果合并到您的简介模块中。如果您渴望使用Divi为您的网站设计注入动态运动,那么您已经偶然发现了完美的教程。
入门
安装 Divi 主题,激活它,并在开始之前确保您的网站运行最新版本的 Divi。您现在准备好开始了!
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始为您的 Divi Blurb 模块制作动画
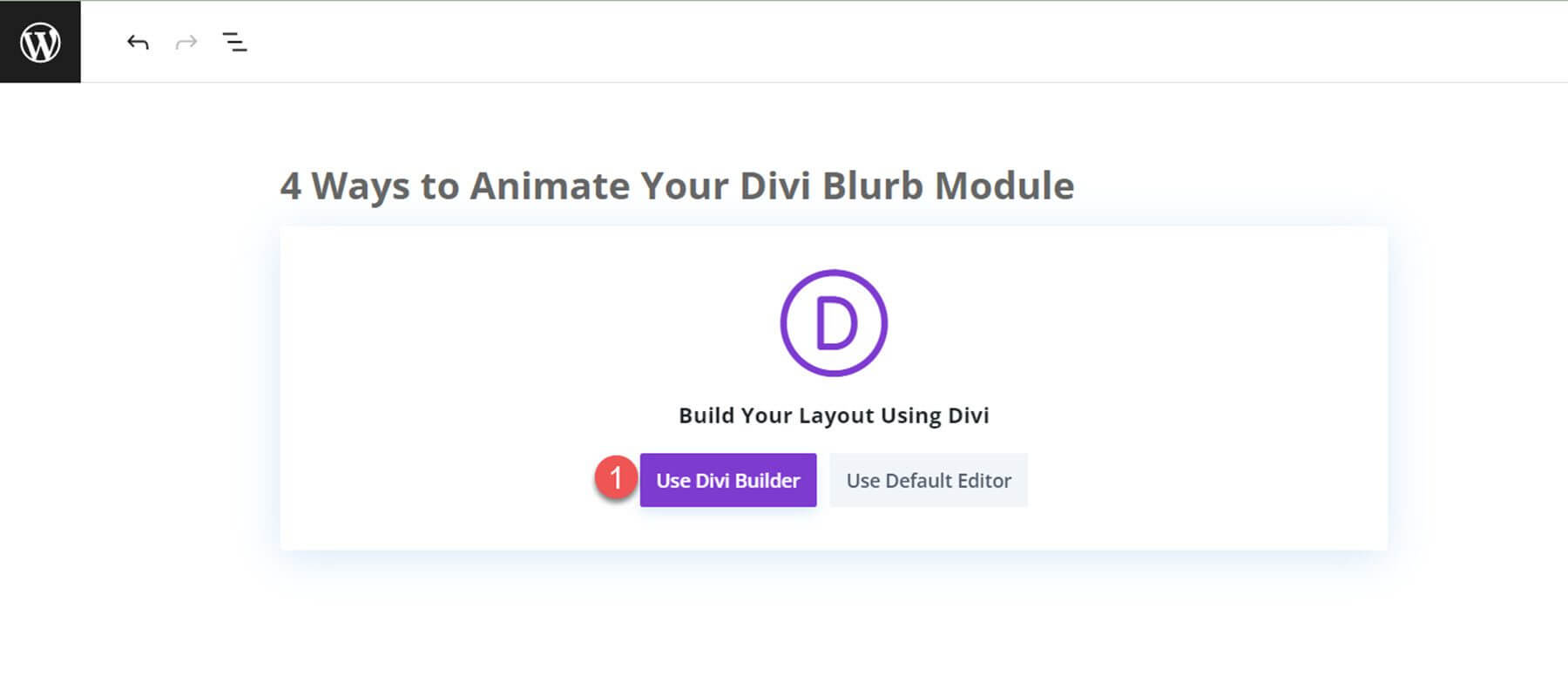
使用 Divi 库中的现成布局来开始工作。我们将利用 Coaching Layout Pack 中的 Coaching Landing Page 来进行此设计。首先创建一个新页面并在您的网站上为其指定一个标题。接下来,选择使用 Divi Builder 选项。

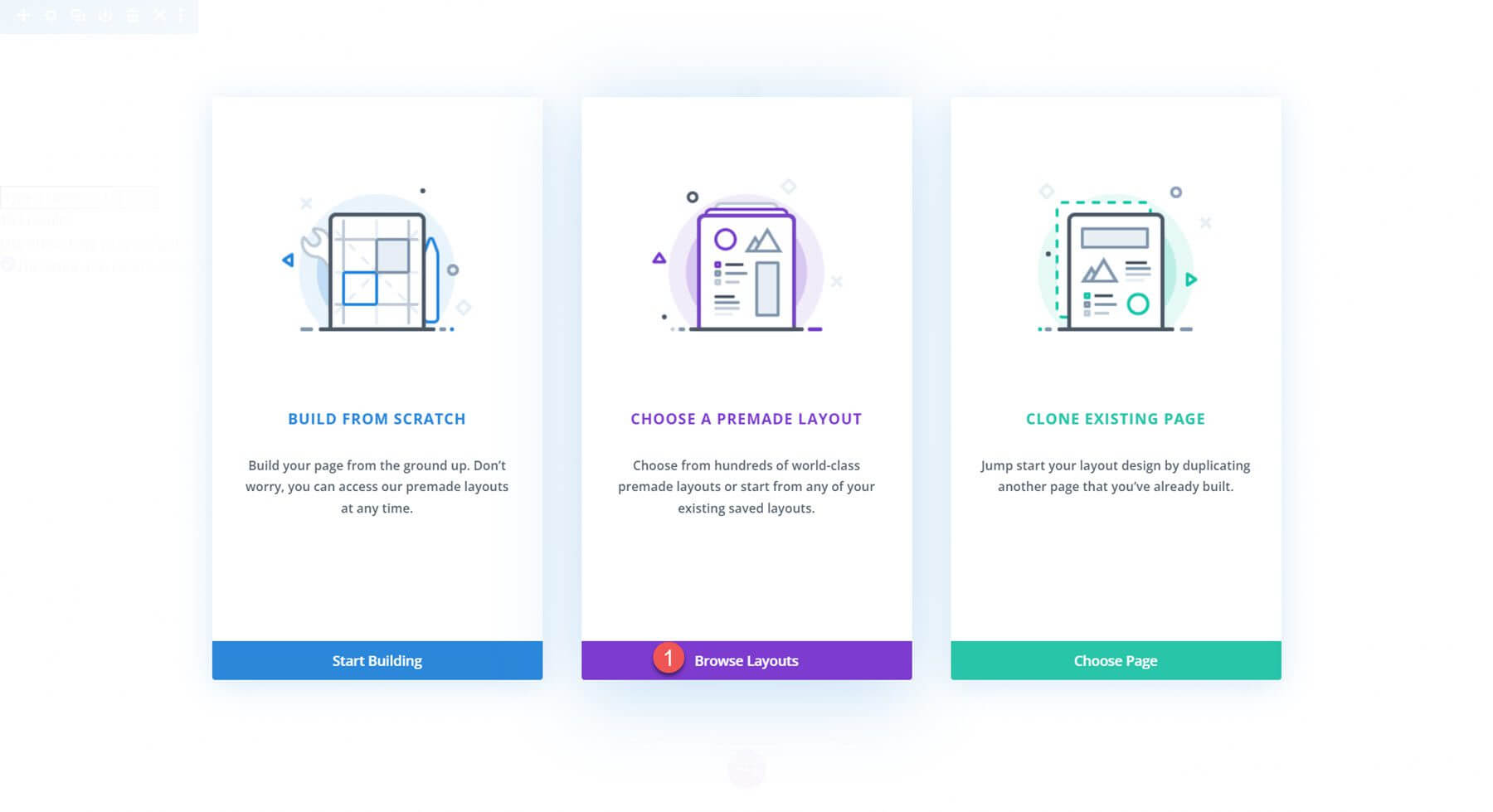
在此示例中,我们将使用 Divi 库中的现成布局,因此选择“浏览布局”。

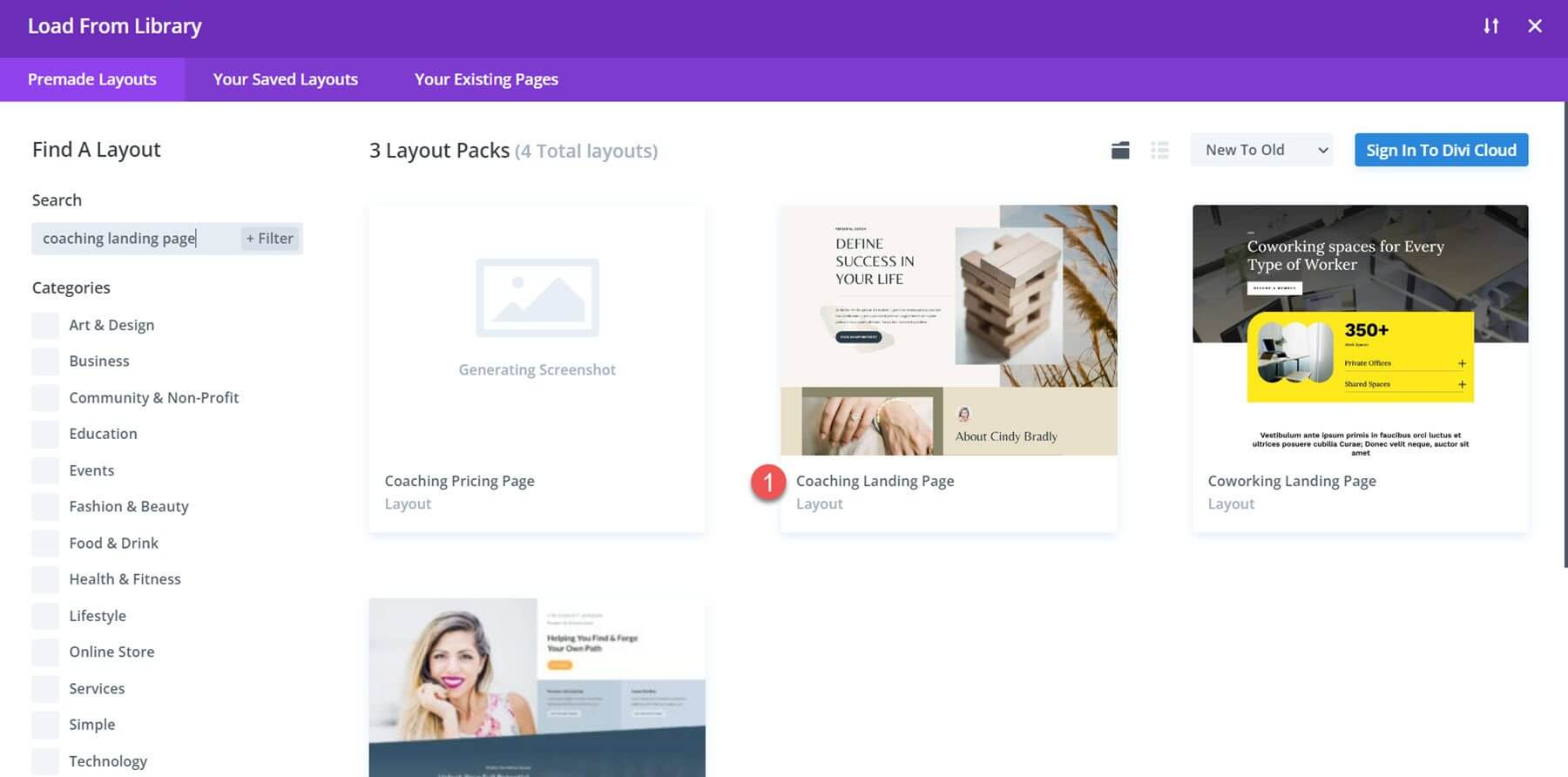
然后应找到并选择辅导登陆页面布局。

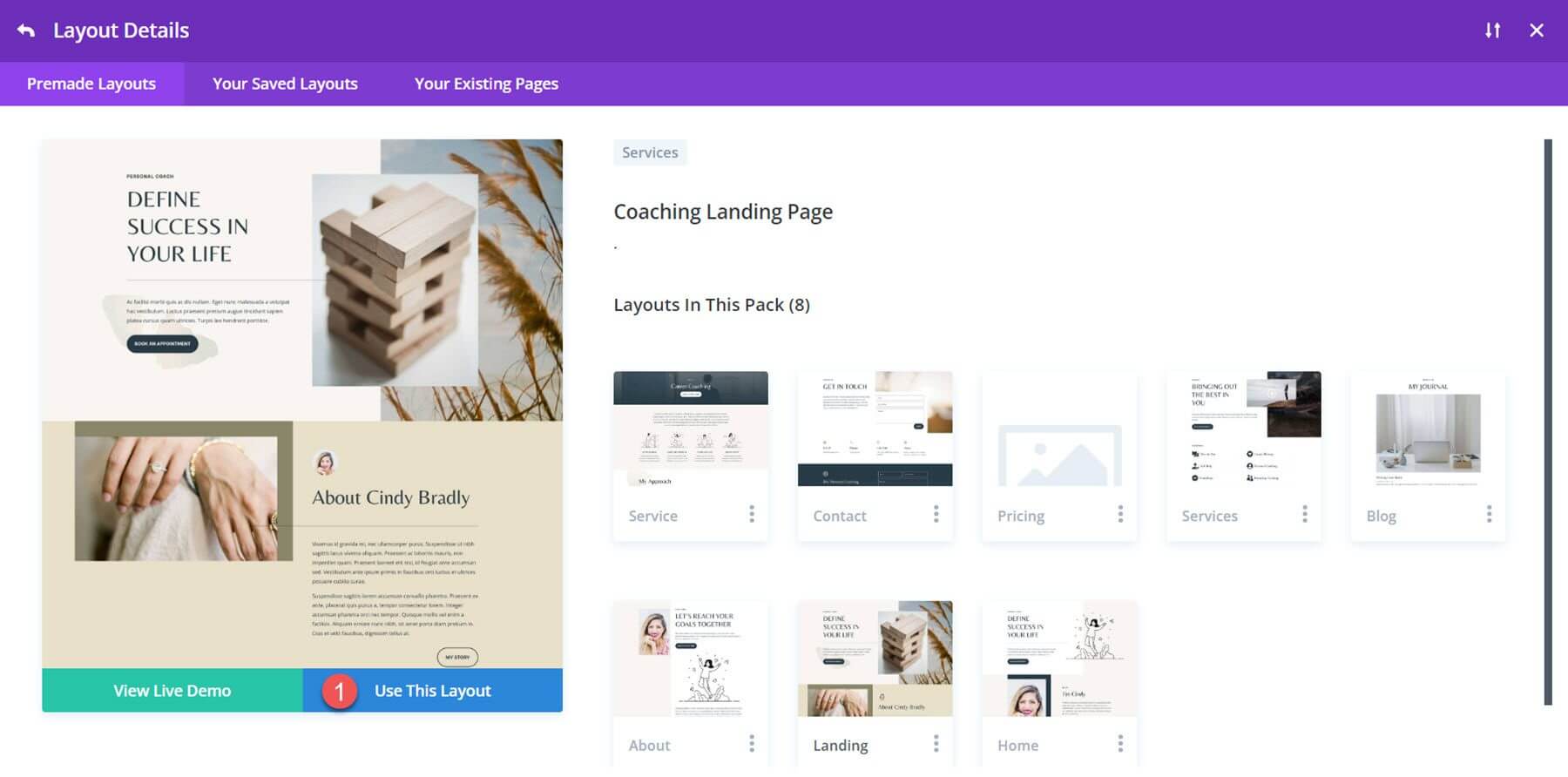
要将布局添加到页面,请选择“使用此布局”。

我们现在可以开始构建我们的设计。
幻灯片动画
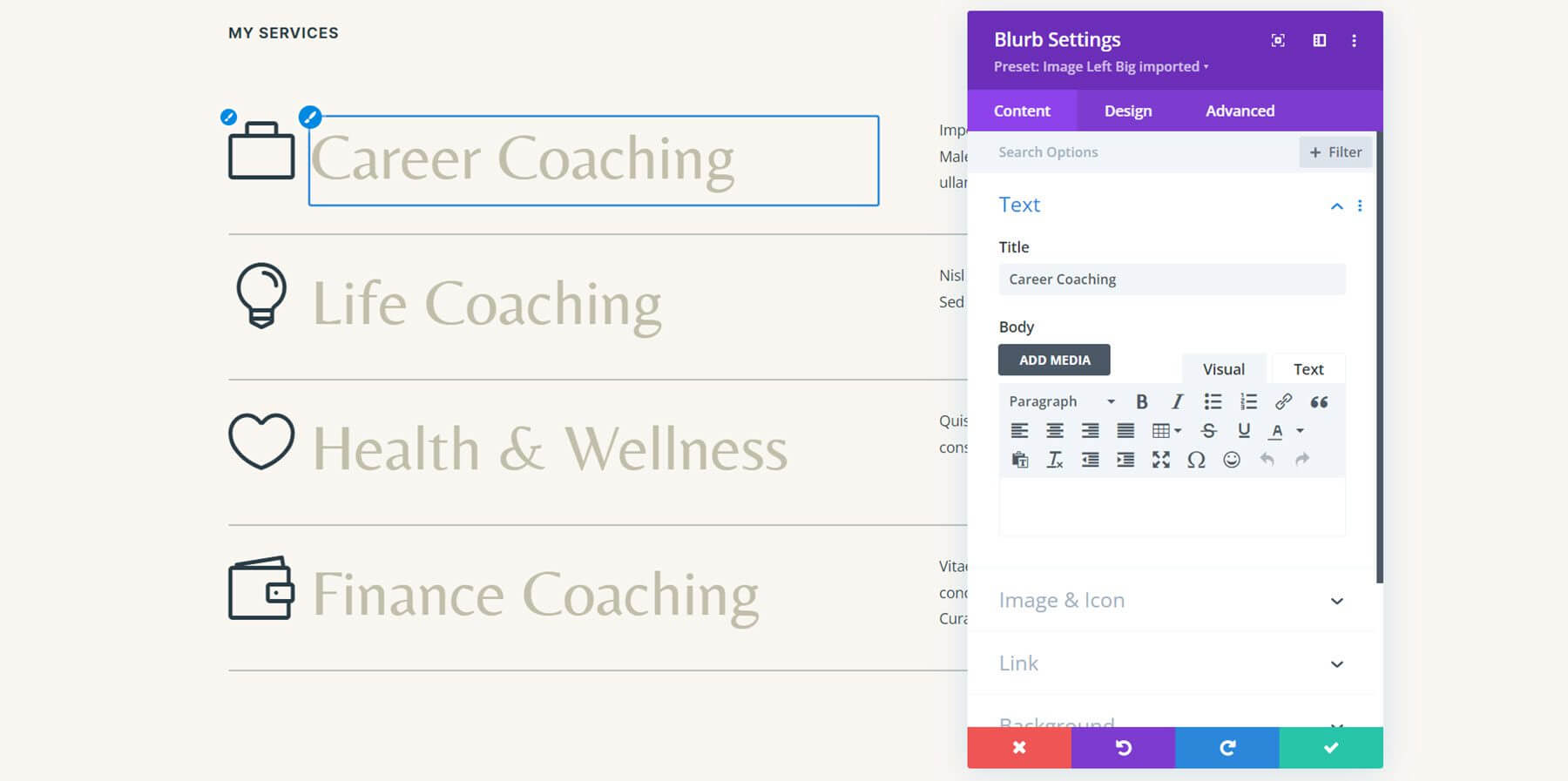
我们将使用本页“我的服务”部分中的信息来制作我们的第一个简介动画教程。该区域使用 Blurb 模块来显示服务标题和图标。

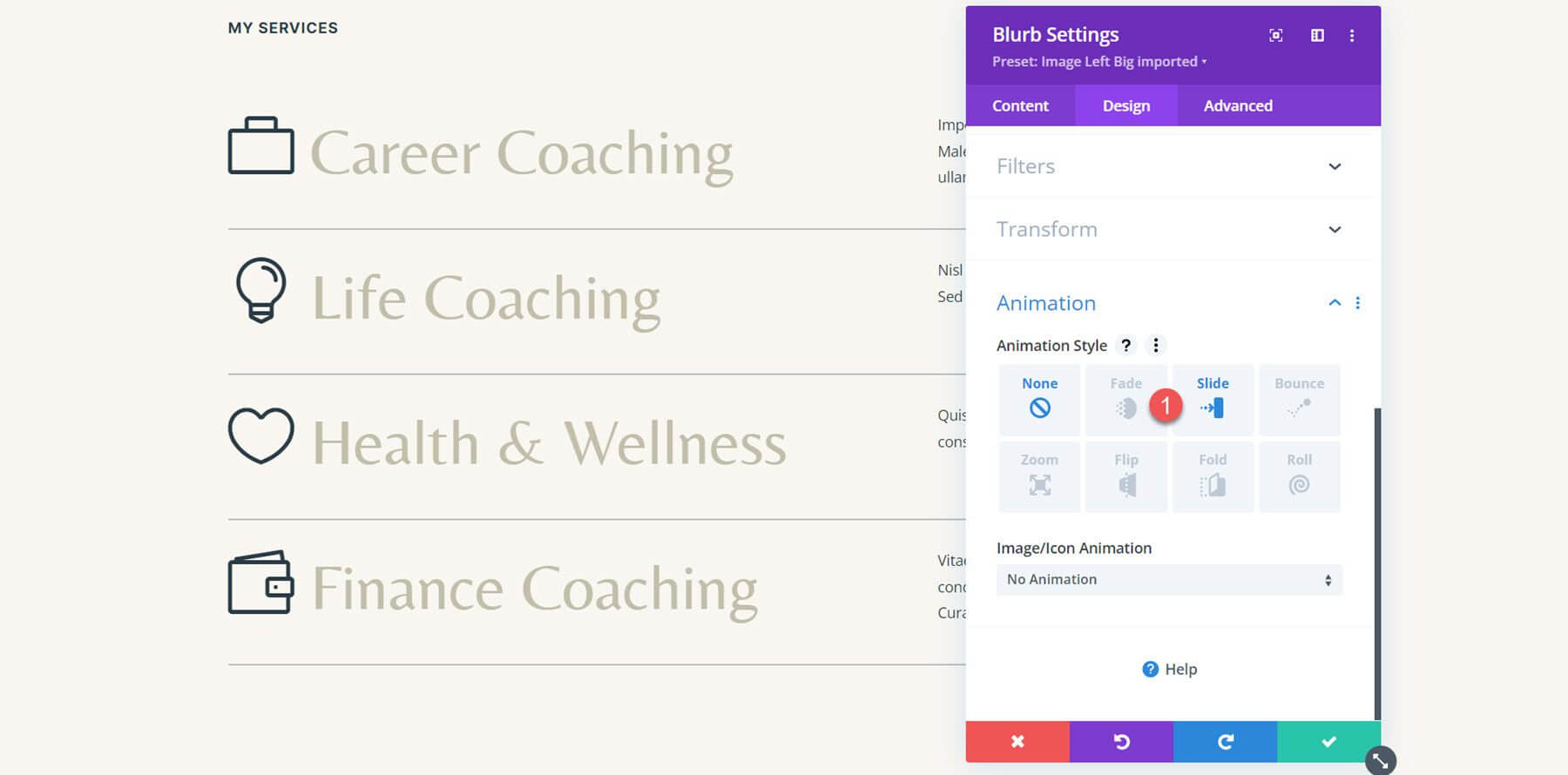
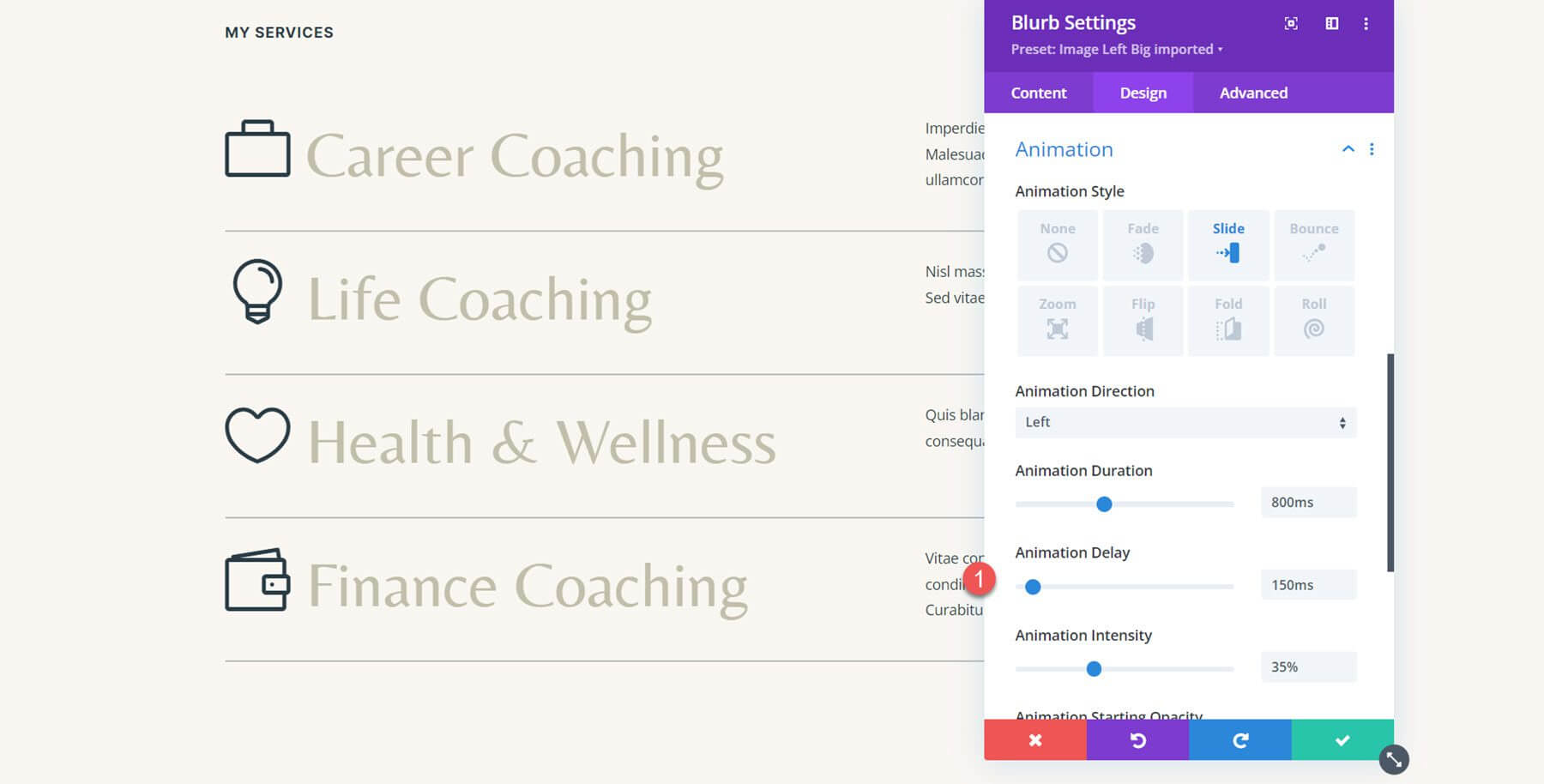
我们的内容已经在简介模块中,因此我们可以立即开始实现动画。打开职业指导服务的初始简介模块的设置,然后转到设计选项卡的动画设置。为此设计选择幻灯片动画样式。

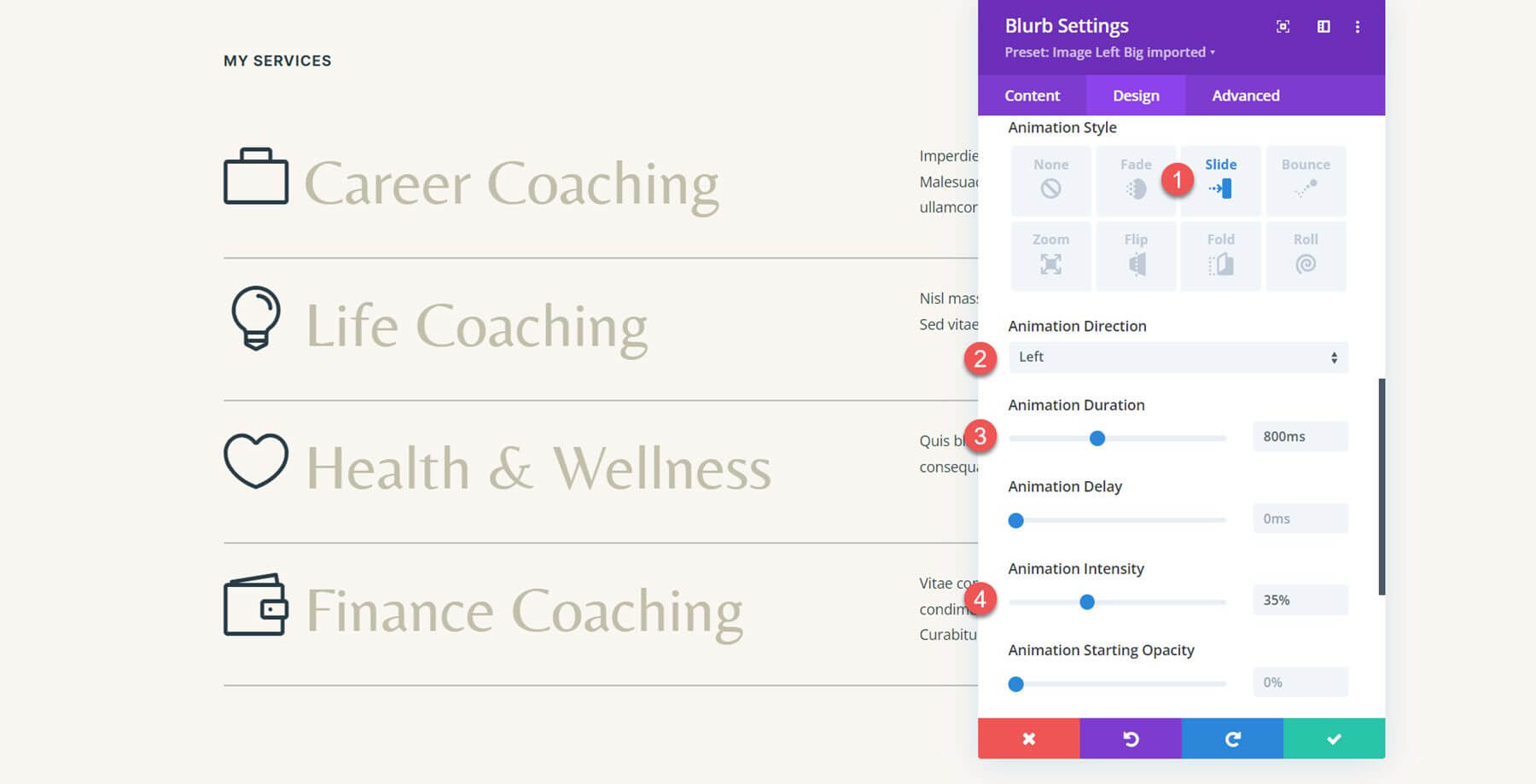
选择幻灯片动画样式后,我们可以进一步更改动画的显示方式和功能。我将动画强度移至 35%,将动画持续时间移至 800 毫秒,并将动画方向移至左侧。

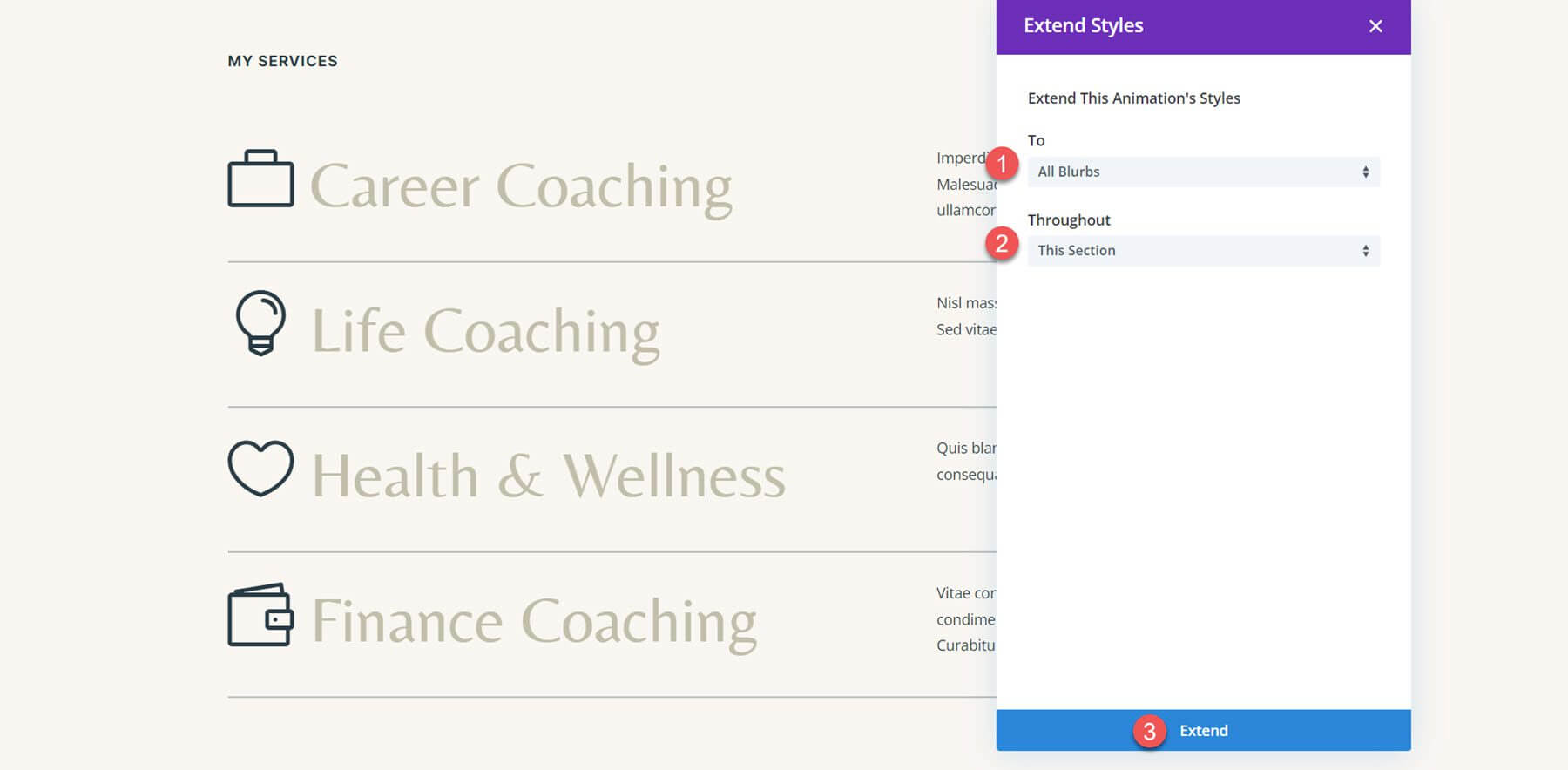
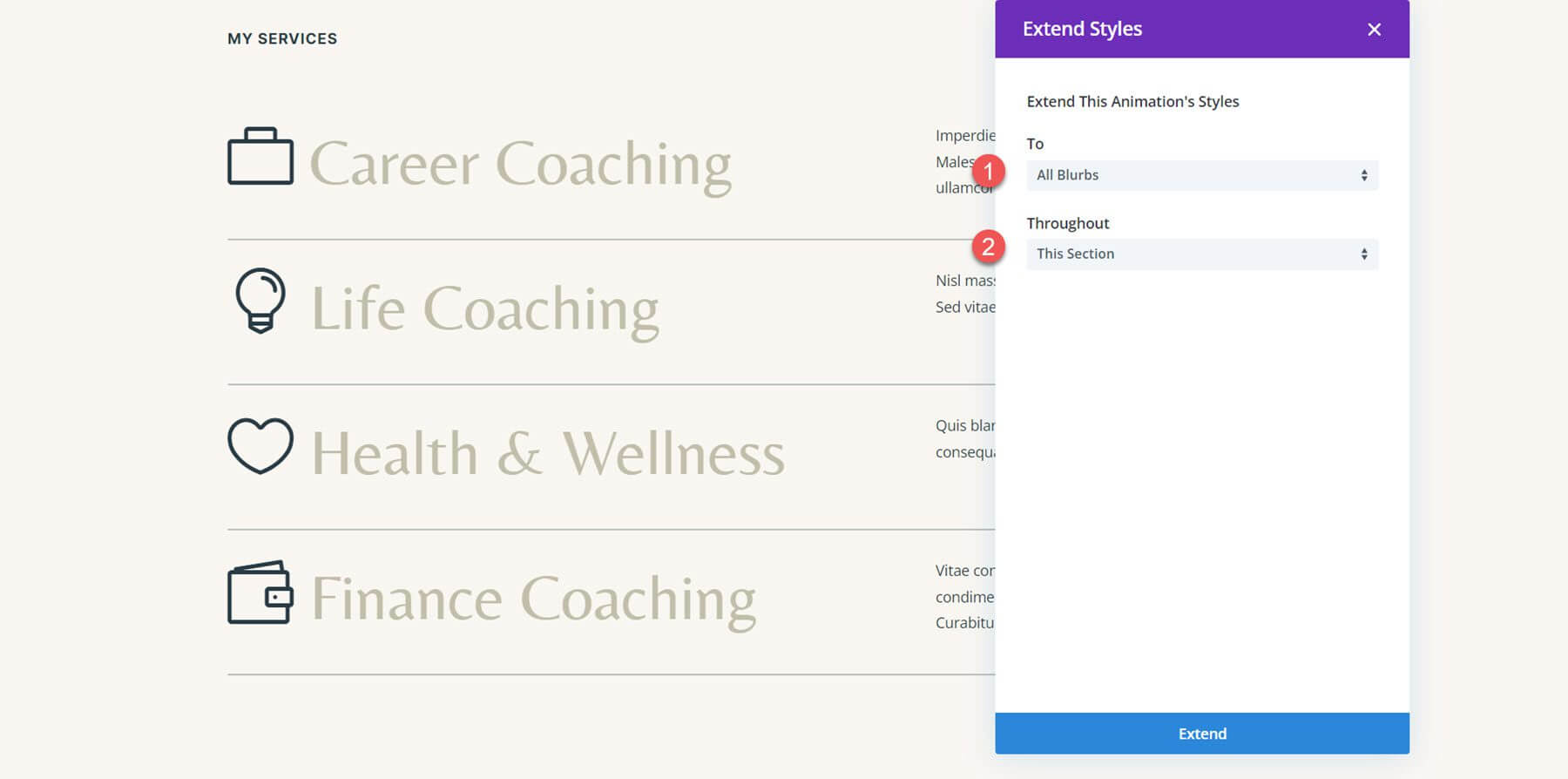
该区域中的其他简介模块现在将接收相同的动画。可以通过单击“动画”部分标题中的三个点来选择“扩展动画样式”。

接下来,选择要应用动画样式的“此部分中的所有模糊”,然后单击“扩展”进行调整。

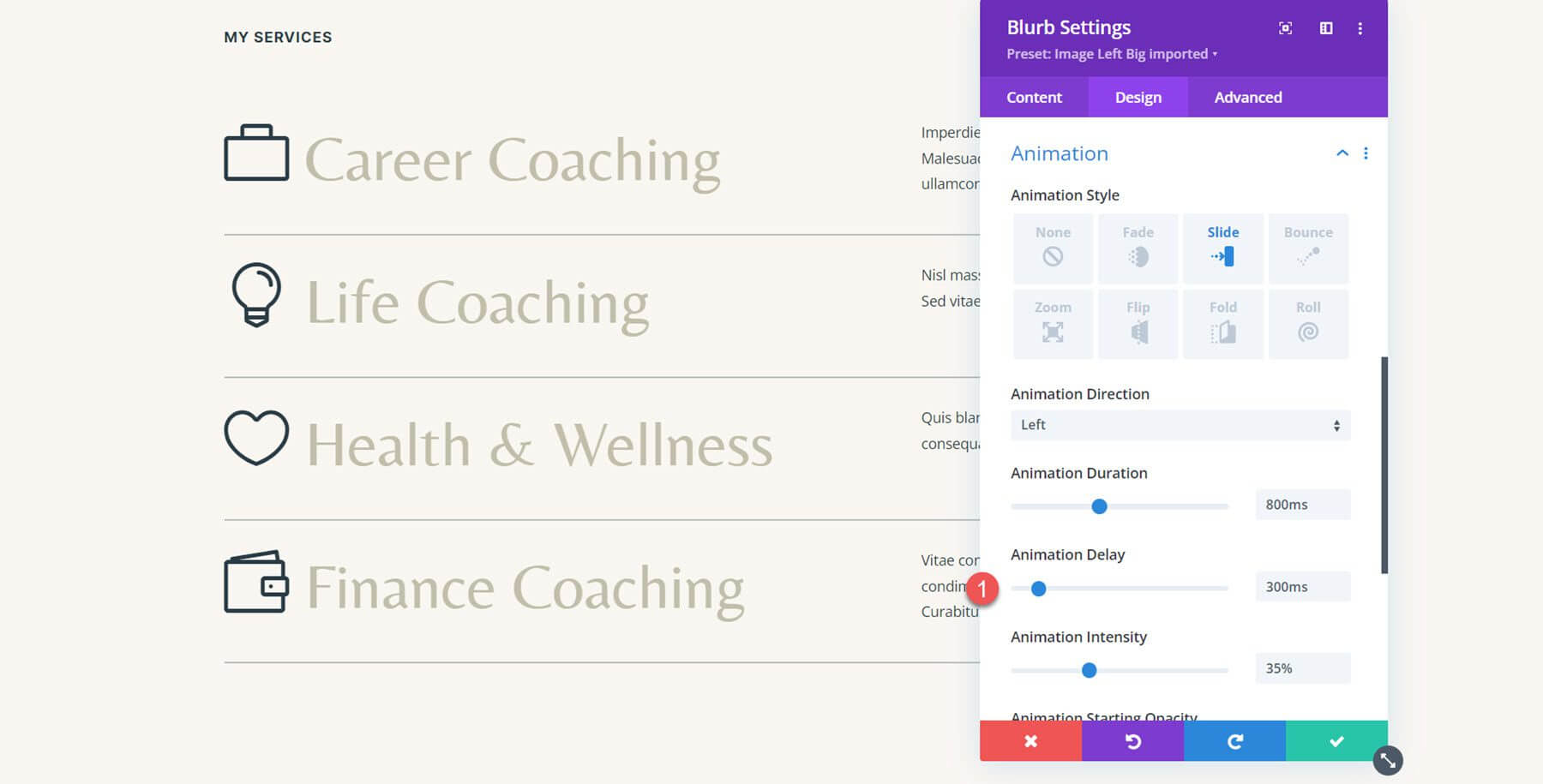
现在所有简介的动画效果都相同。为了给运动带来交错的感觉并提供一些视觉对比,我将添加一个小的延迟。打开生活指导简介的动画选项后,将动画延迟设置为 150 毫秒。通过包含此延迟,将产生一个可爱的延迟效果,其中生活指导简介在最初的职业指导简介之后稍微动画。

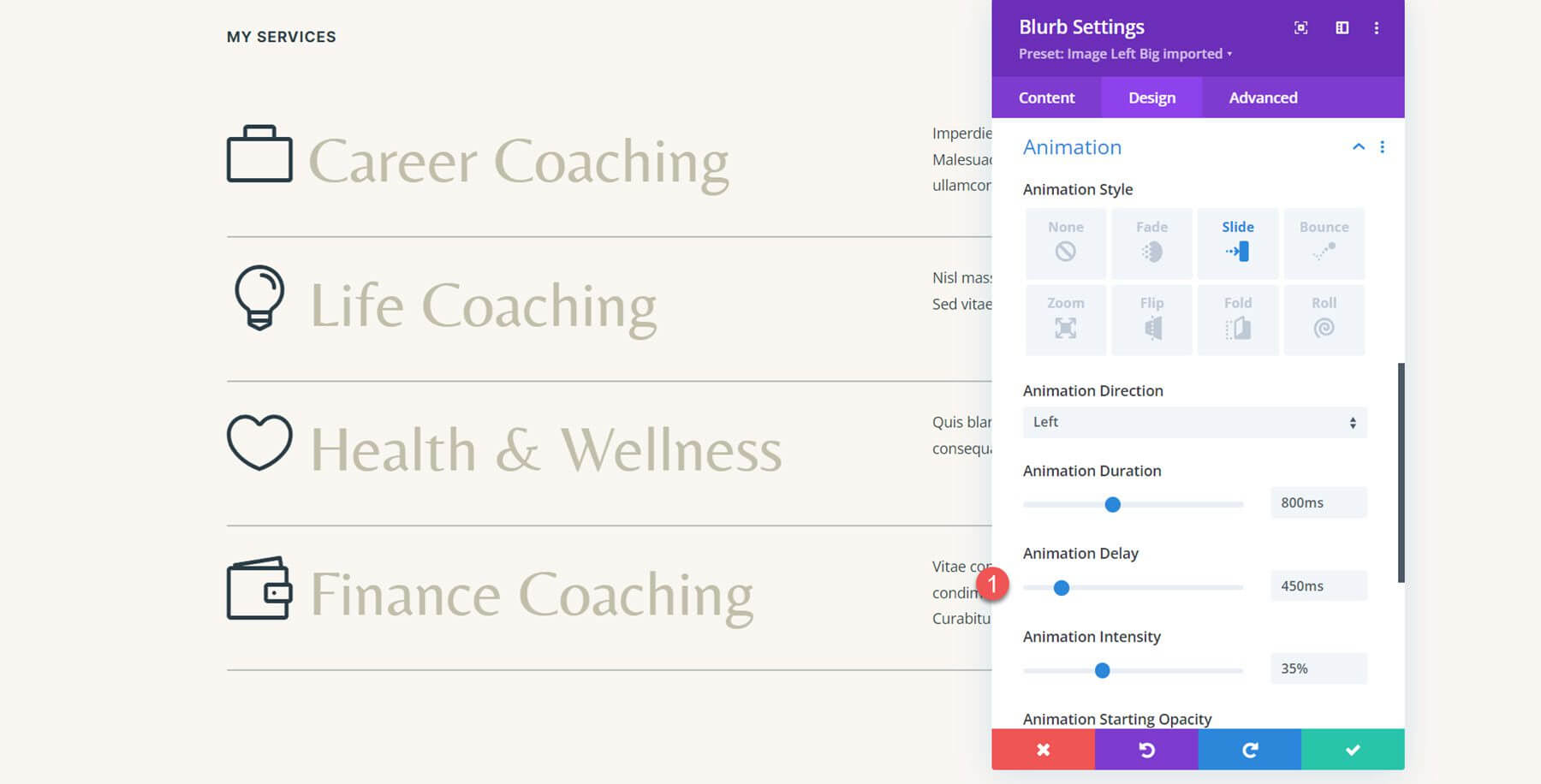
下一步是给最后两个简介添加动画延迟。将第三个简介“Health & Wellness”的动画延迟设置为 300 毫秒。

将最终财务辅导简介的动画延迟设置为 450 毫秒。

此处显示了完成的设计,带有向左滑动的动画。
翻转动画
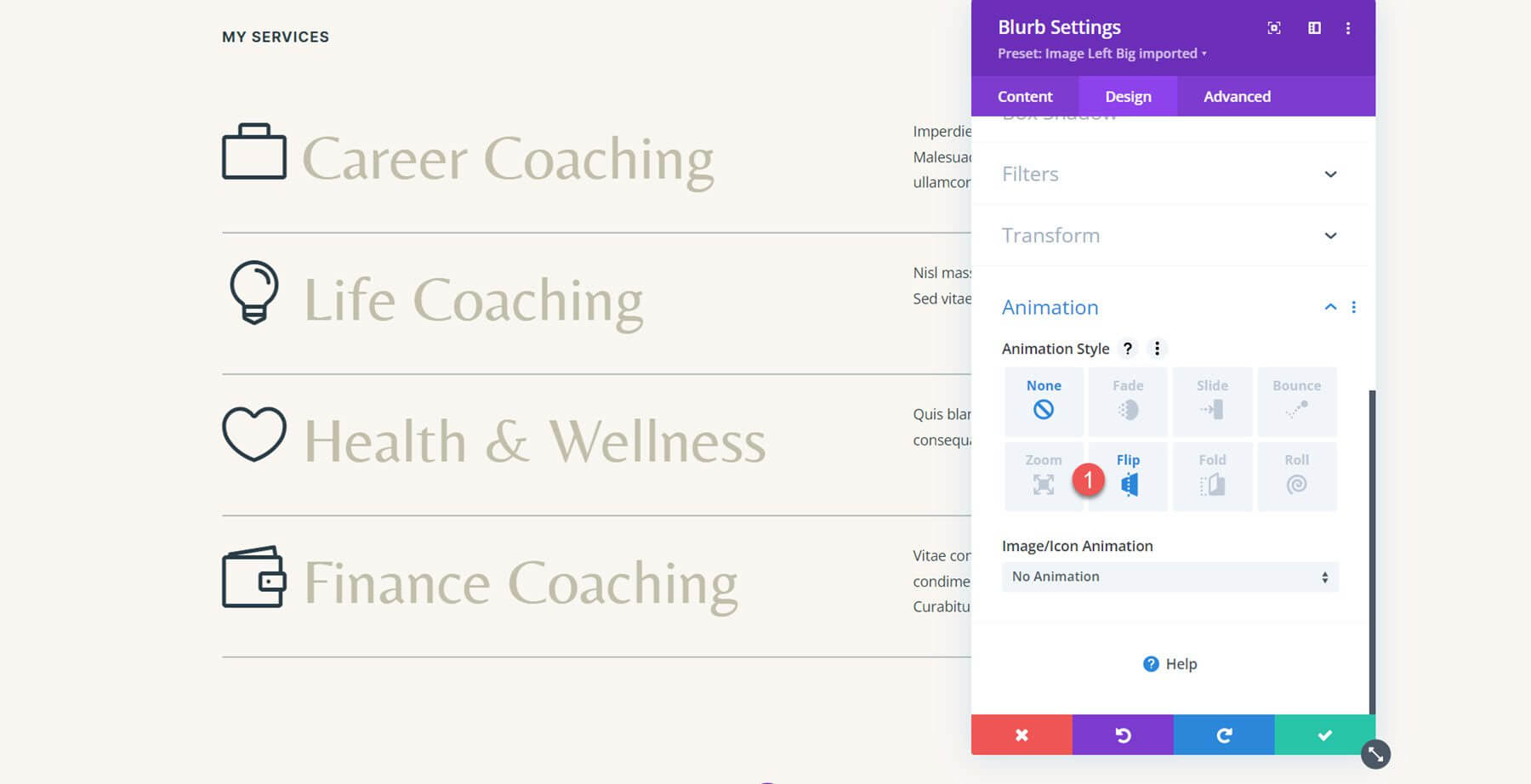
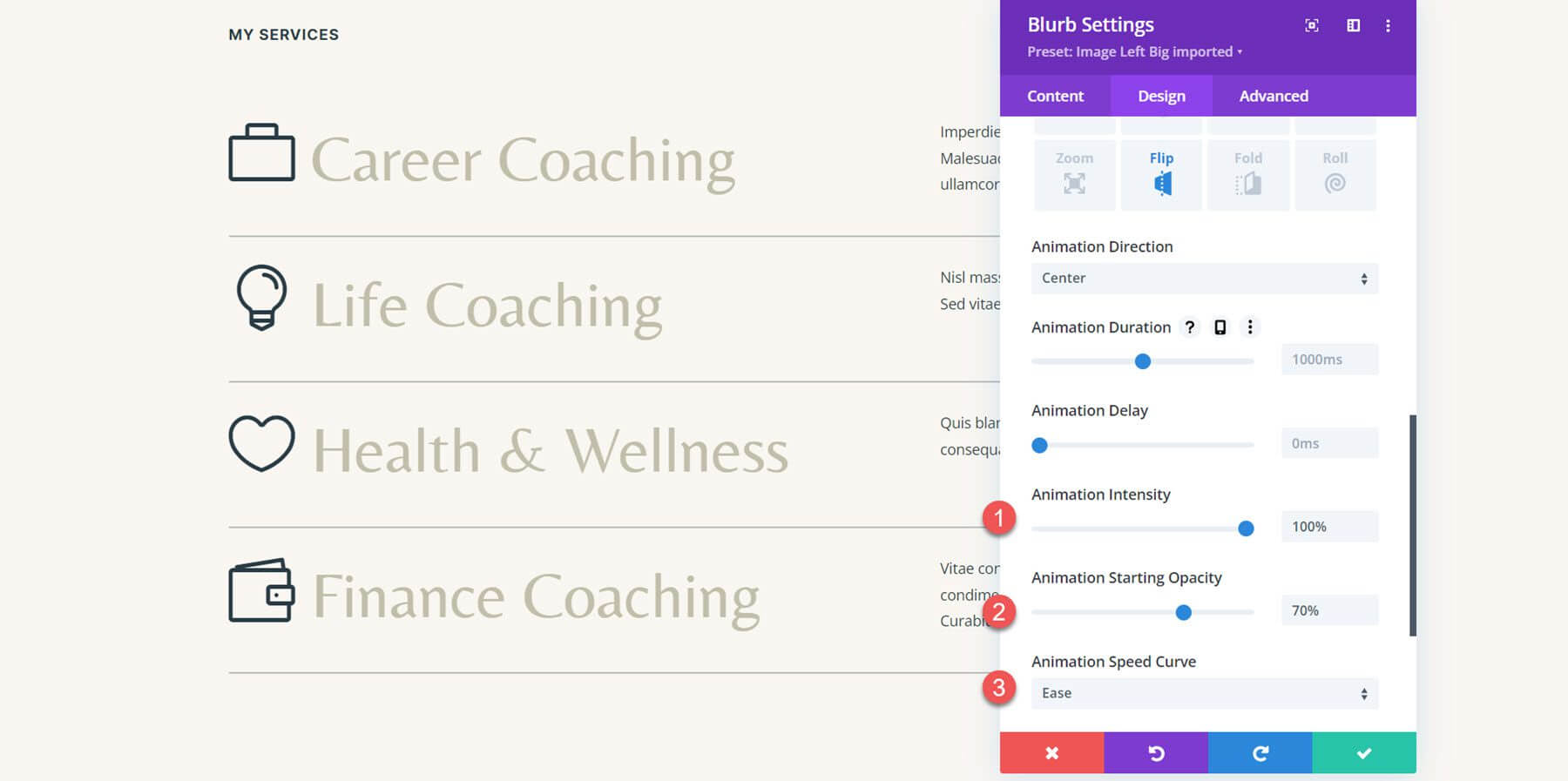
我们将为第二个简介动画采用相同的服务部分,并为每个简介提供翻转式动画。打开第一个简介的设置后,导航到“设计”选项卡下的“动画”选项。然后可以选择翻转动画样式。

将动画方向居中。之后将动画强度设置为 100%。将动画起始不透明度也增加到 70%。然后应降低动画速度曲线。

接下来,在动画样式中包含该部分的所有简介。

这是所有简介都以翻转样式动画的布局。
弹跳动画
让我们转到布局的 Let's Grow 区域来观看第三个动画。我们必须首先使用模糊模块重建布局,因为它是使用图像和文本模块创建的。
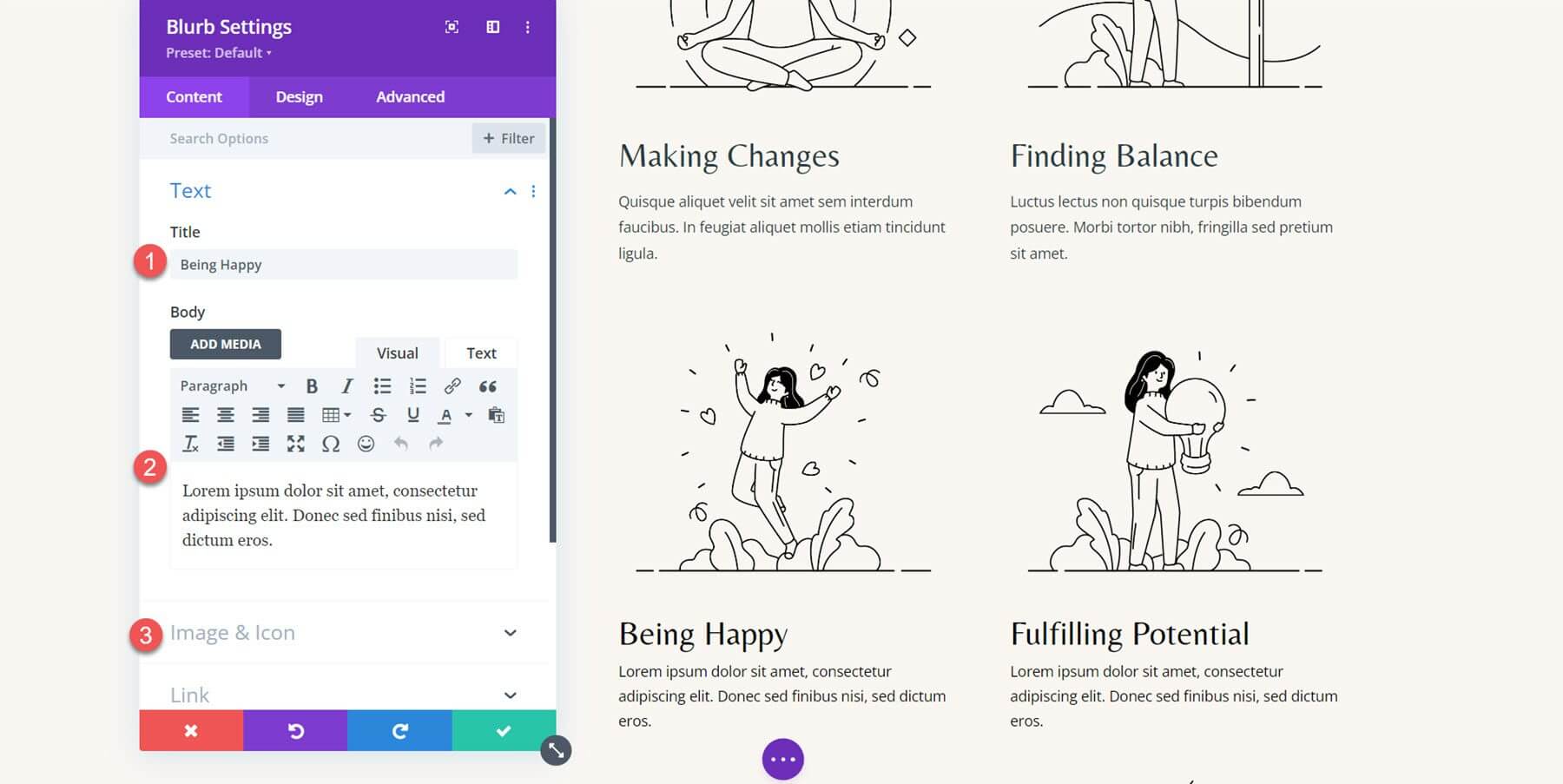
首先在设计中包含一个新的简介模块。

之后,更改文本以反映原始示例。
- 标题: 积极性
- 身体:客户应该接受培训,患者应该是患者。与上述的爱欲不同,我不给予,而只是为了目的。

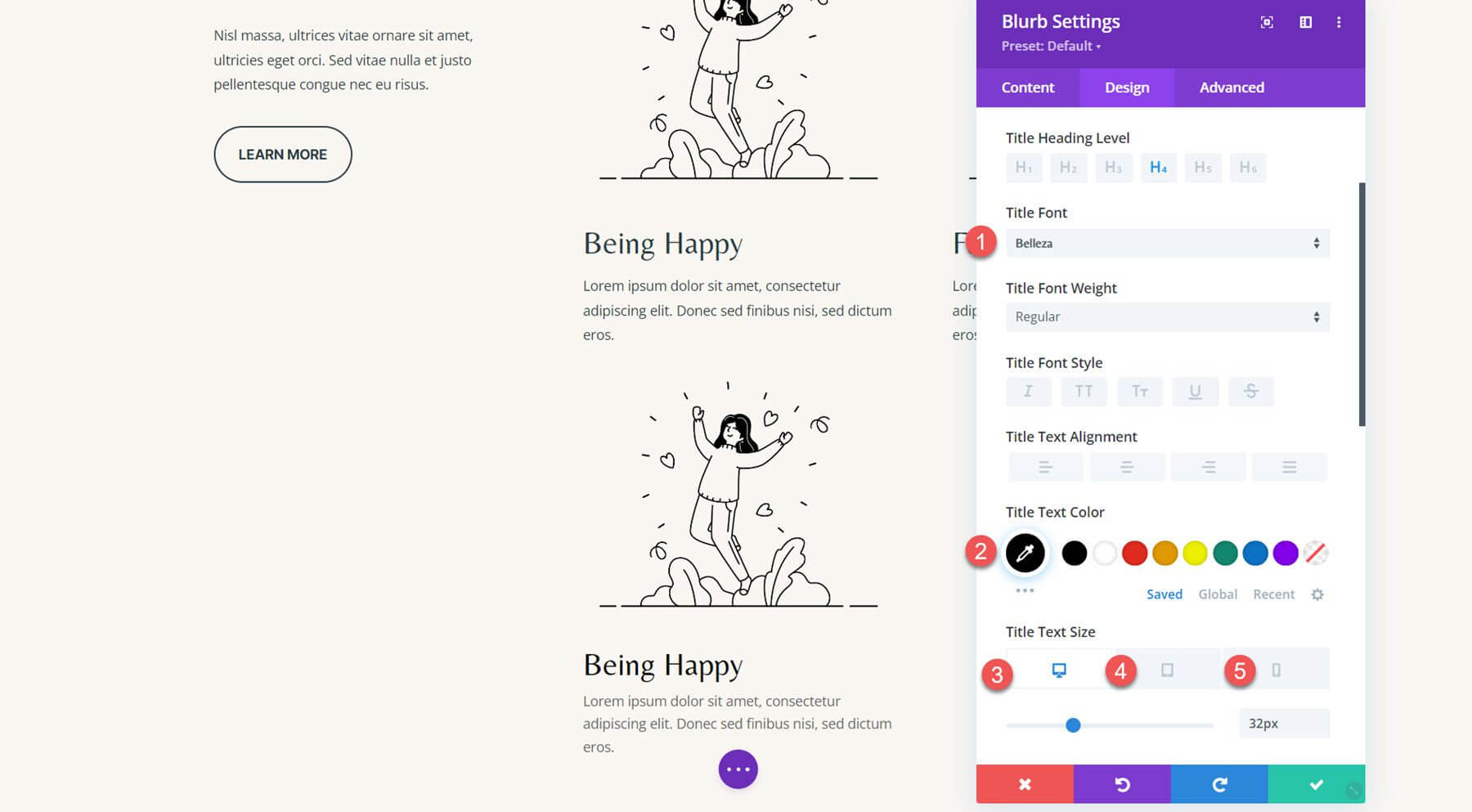
在设计选项卡中的标题字体设置下更改以下参数。
- 标题字体:美丽
- 标题文字颜色:#000000
- 标题文字大小桌面:32px
- 标题文本大小平板电脑:16px
- 标题文字大小移动:15px

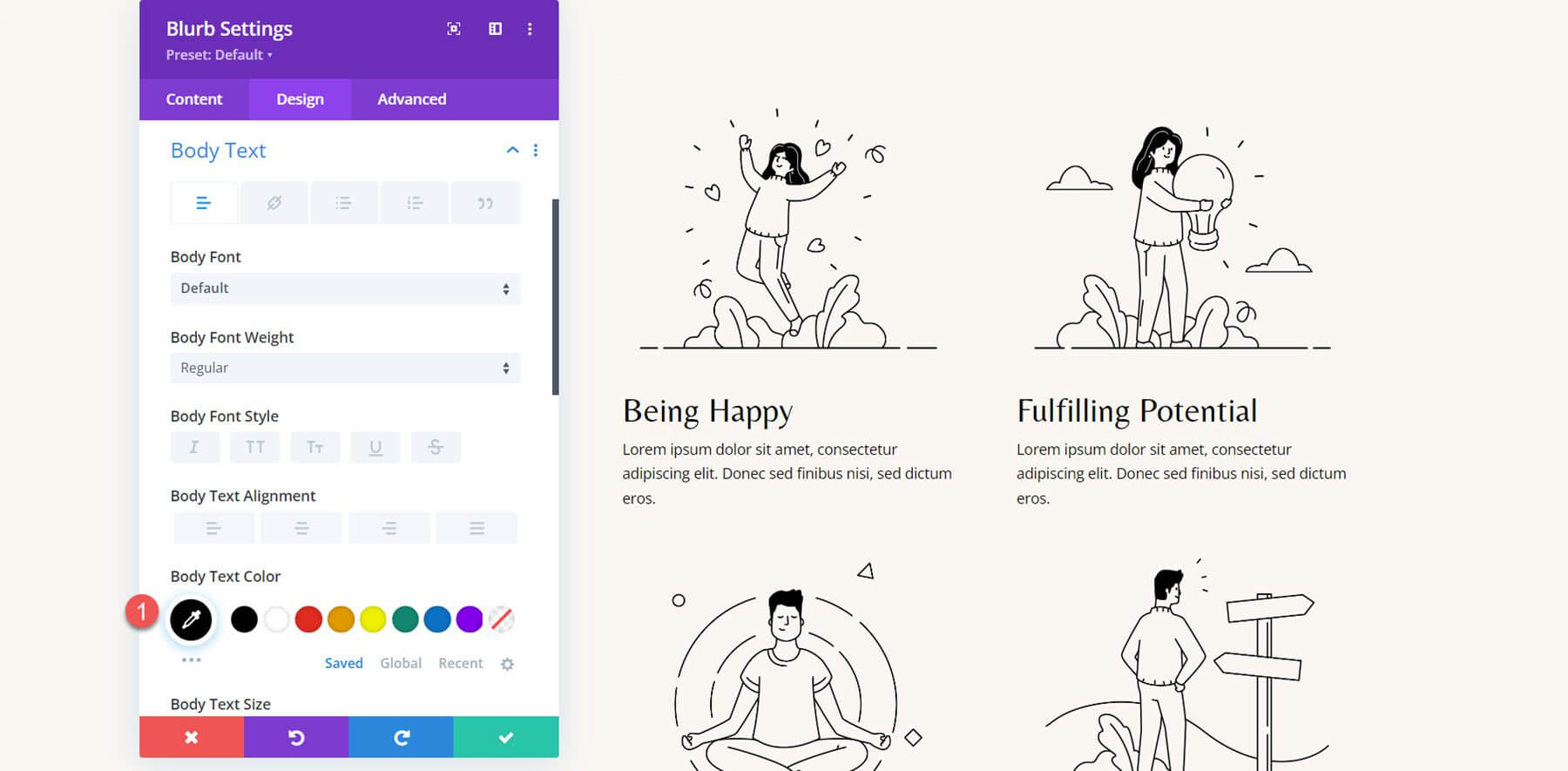
现在是时候修改正文文本颜色了。
- 正文颜色:#000000

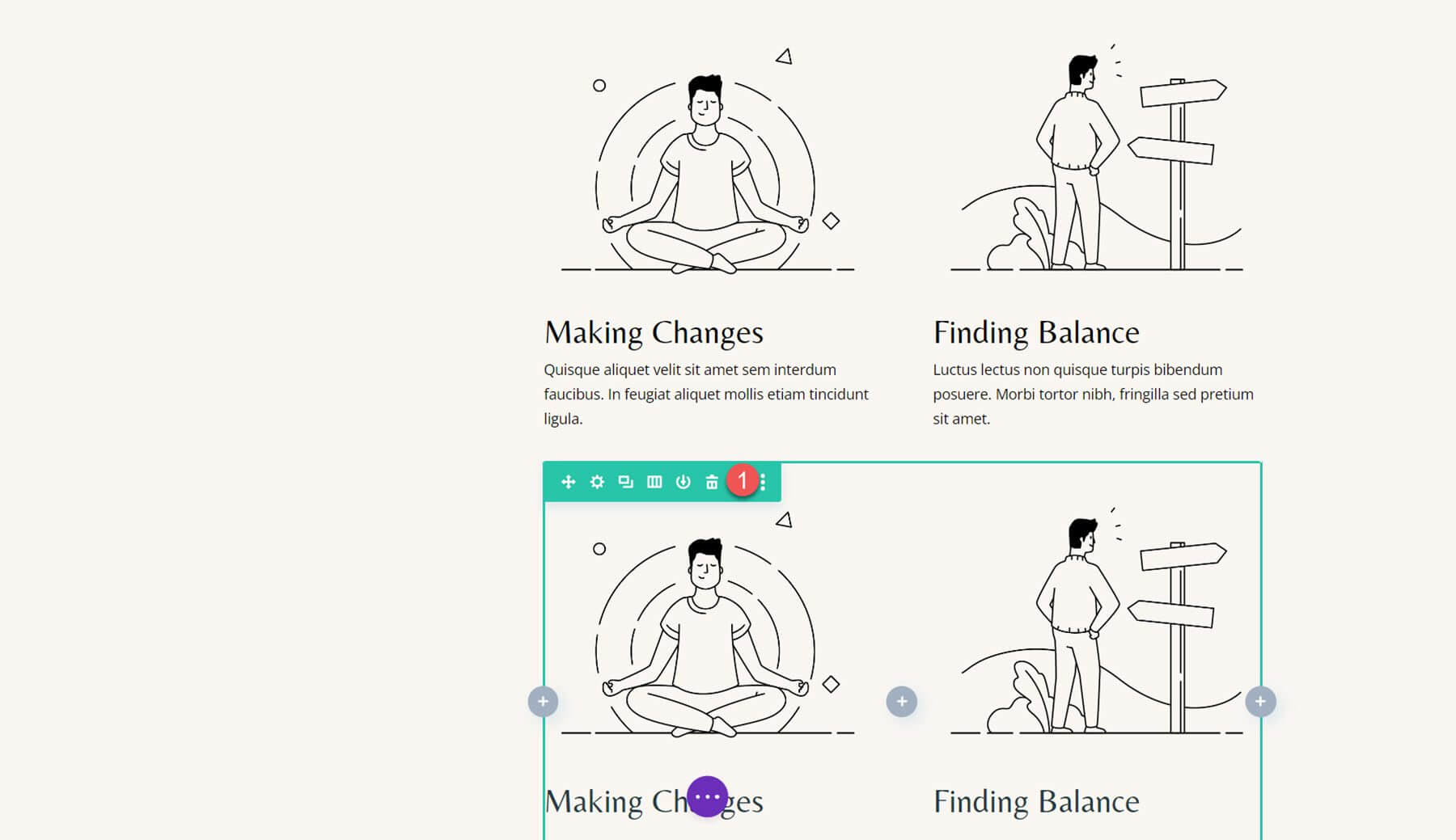
使用 blurb 模块,重复这些步骤以生成所有 4 个部分。之后,删除前面的部分。

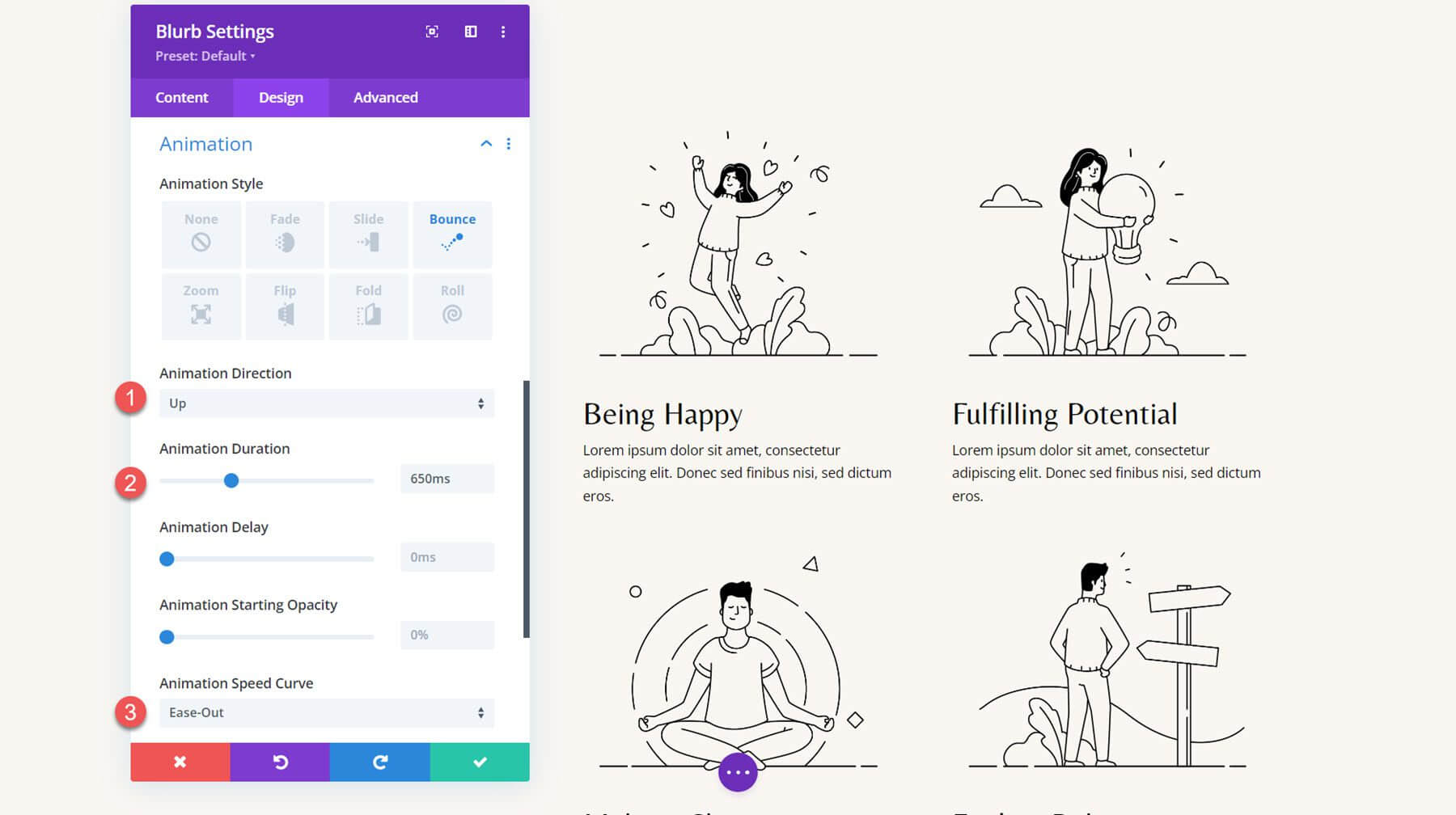
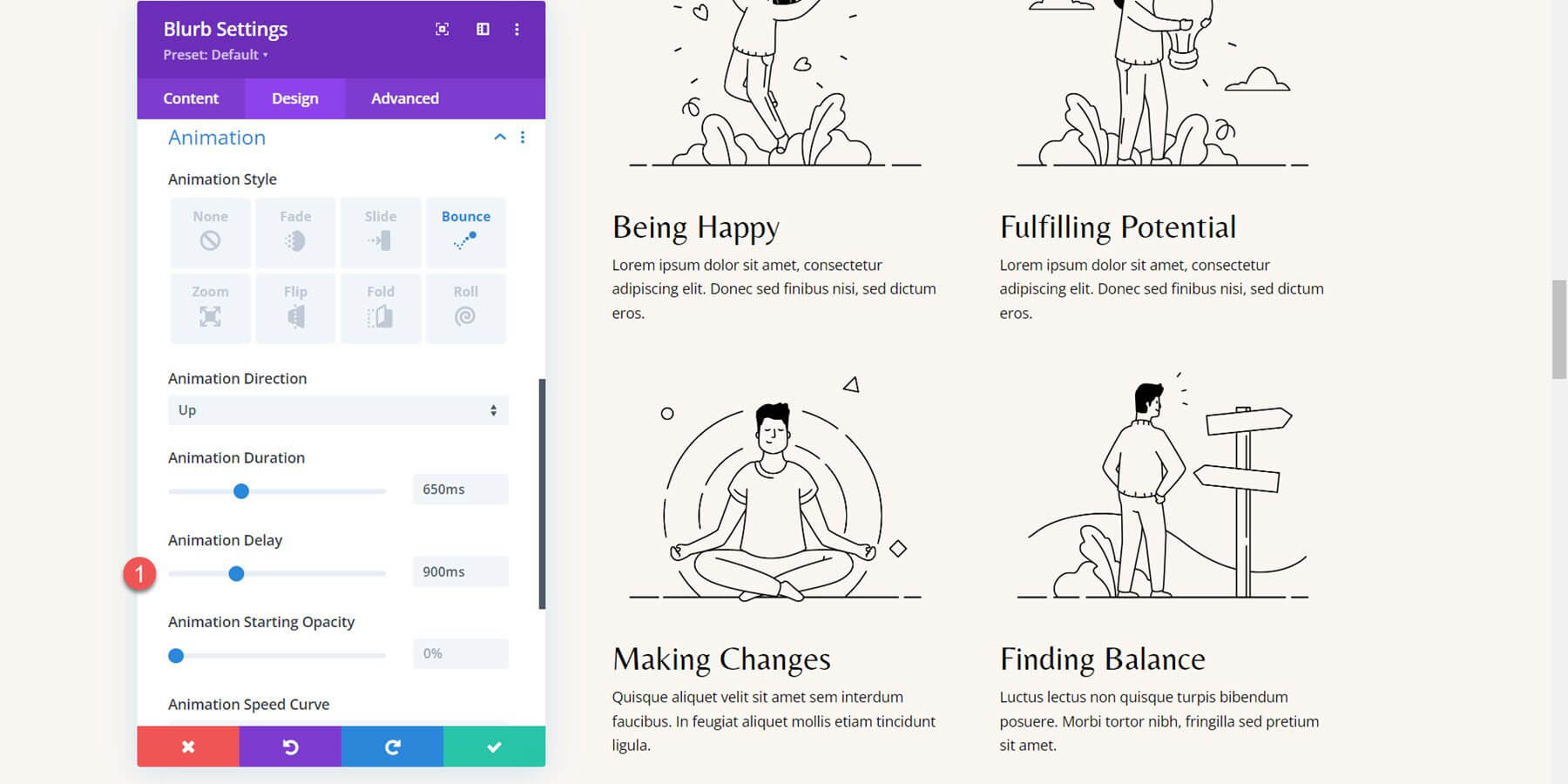
布局完成后,我们可以添加动画参数。打开第一个简介的选项,转到“设计”选项卡的“动画”设置,然后选择“弹跳”动画类型。
动画样式应配置如下:
- 动画方向:向上
- 动画持续时间:650ms
- 动画速度曲线:缓出

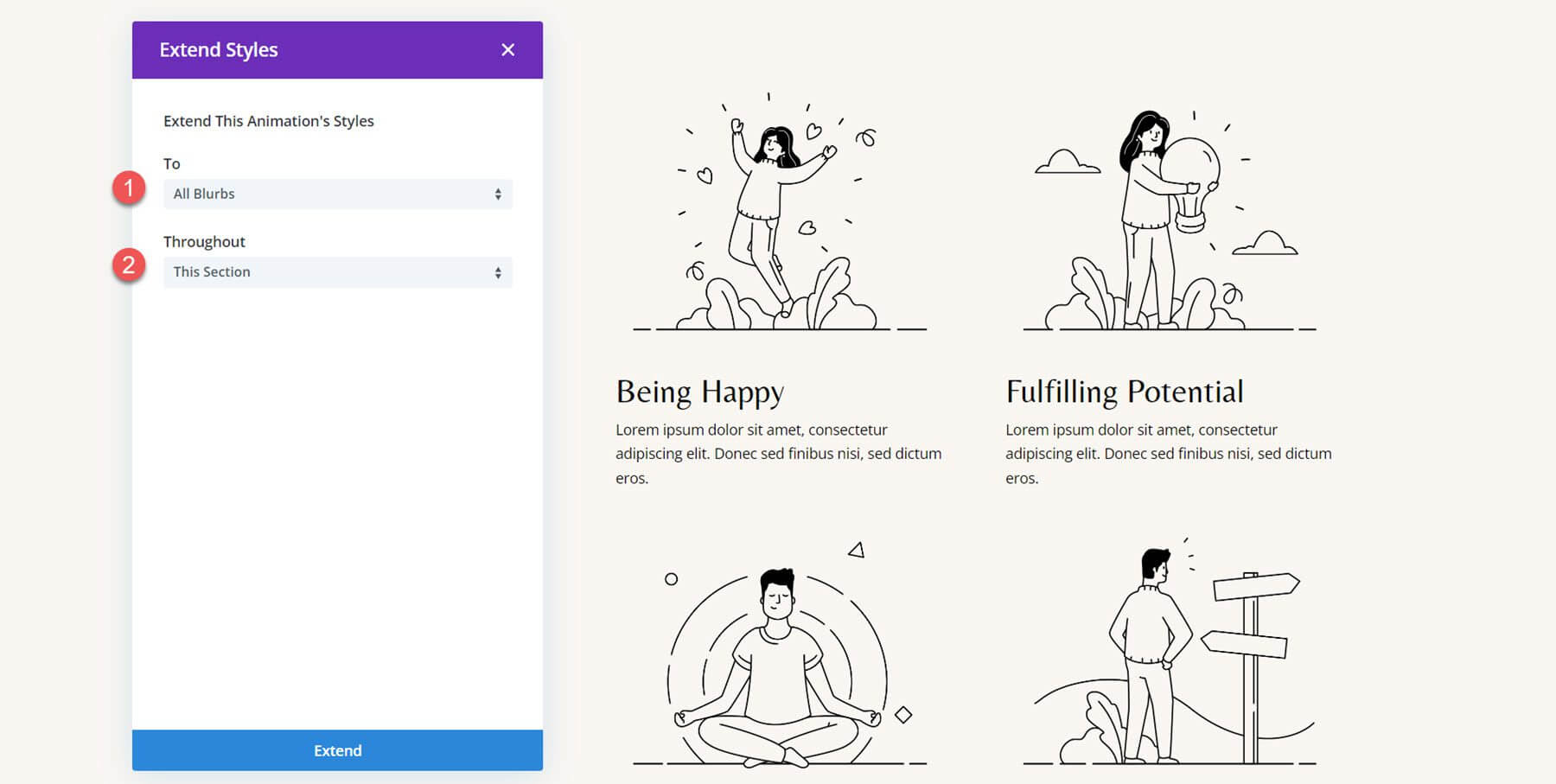
在动画样式中包含其他简介。

为了防止每个简介同时出现动画,我想添加交错延迟。将简介的动画时间设置为以下值。
- Blurb 2 的动画延迟:300ms
- Blurb 3 的动画延迟:600 毫秒
- Blurb 4 的动画延迟:900 毫秒

最终的设计,包括弹跳简介动画,如下所示。
最后的想法
使用Divi的简介模块,您可以展示您的服务或在您的网站上突出显示重要信息。此外,您可以通过在设计中包含动画来强调简介并引导用户注意该文本。在本教程中,我们只讨论了为您的简介模块设置动画的四种替代方案,但Divi的设计选项和动画设置的灵活性允许您创建无数的设计。




