接受和欣赏是每个电子商务页面的关键组成部分。 用户询问点击按钮购买商品后发生了什么。 此外,客户需要一种简单的方式来查看他们购物车的内容。 对于您的 WooCommerce 产品页面,Divi Woo 通知模块提供了这些精确的功能。 我们将在本文中展示如何为您的Divi产品页面设计和添加 Woo Notice 模块。 此外,我们将介绍您需要一台的原因以及放置一台的最佳位置。

让我们开始吧。
设计预览
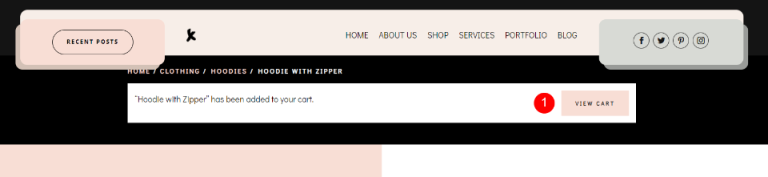
这就是我们设计的样子。 产品页面的顶部将有一个公告板,何时会显示公告。

Woo 通知模块的作用
Woo Notice 模块执行两项重要任务:通知用户该商品已成功添加到他们的购物车中。 此外,它还包含一个指向他们购物车的链接,允许他们查看购物车中的产品。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
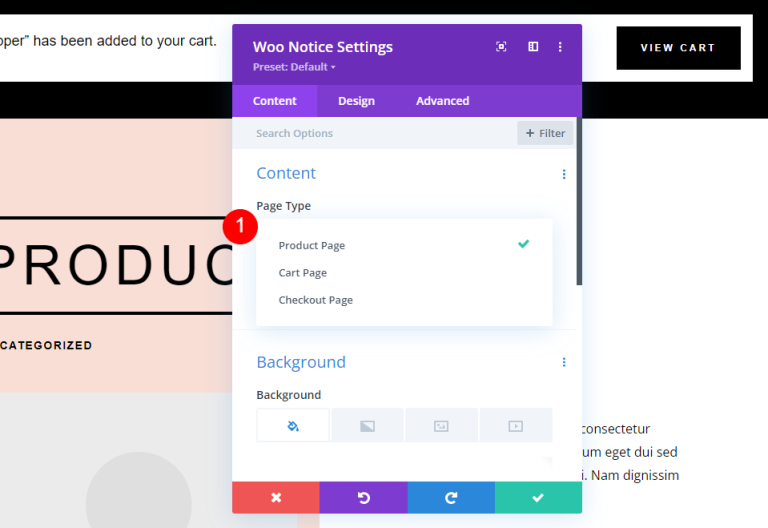
Woo 通知模块包括 Woo 产品页面、购物车页面和结帐页面的设置。 另一个选项显示购物车的状况和有关优惠券的信息。 第三部分有一个登录区域和一个折扣字段。 我们将使用第一个选项 — 产品页面。

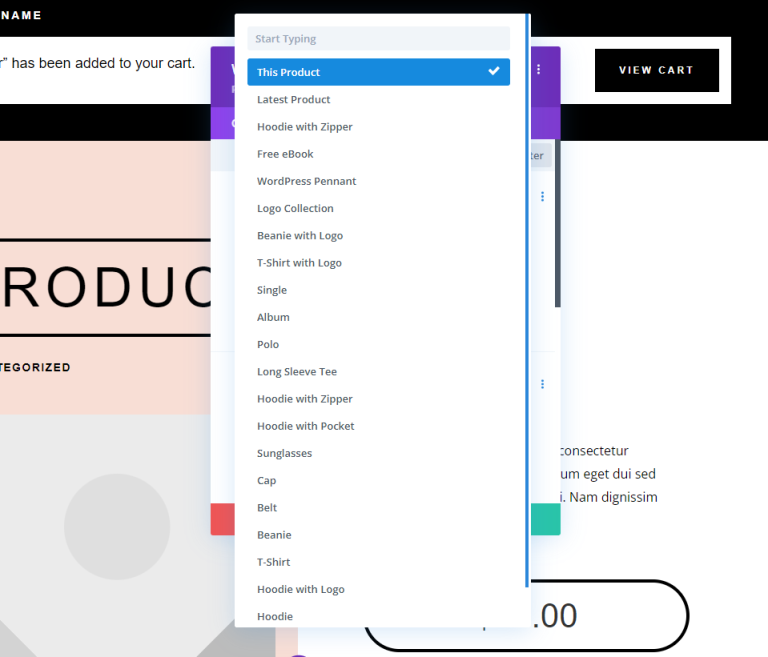
它可以设置为显示当前选择的产品、最近添加的产品或列表中的任何产品。

与其他 Woo 模块不同,Woo Notice 模块仅在特定情况下才会出现在页面上。 只有在用户将商品添加到购物车后才会显示。 此示例显示产品页面而不将商品添加到购物车。

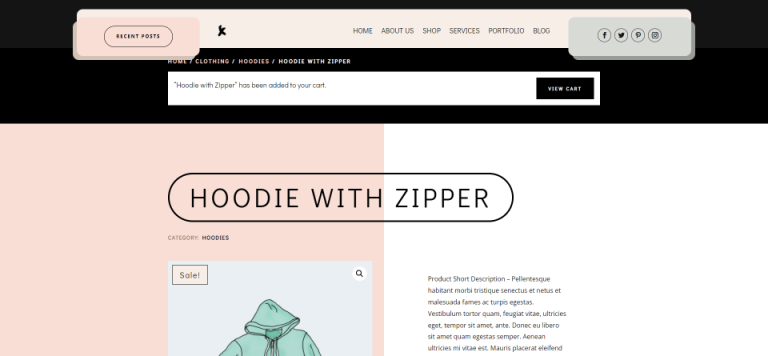
一旦客户将某些东西添加到他们的购物车中,就会出现通知面板。

添加 Woo 通知模块
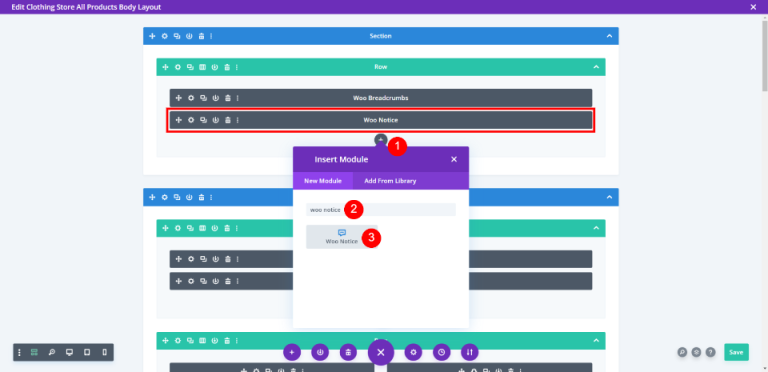
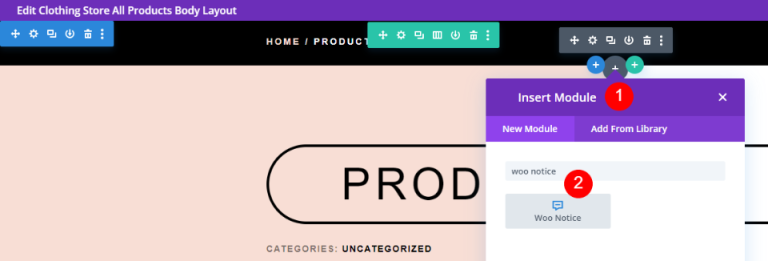
与Divi Builder 中的所有 WooCommerce 模块一样,Woo 通知模块仅在安装了 WooCommerce 时可用。 要插入模块,请单击灰色的 + 图标,在搜索栏中键入 Woo Notice,然后选择模块。 Woo Notice 模块包含在大量Divi产品页面设计中。

Woo 通知模块的放置
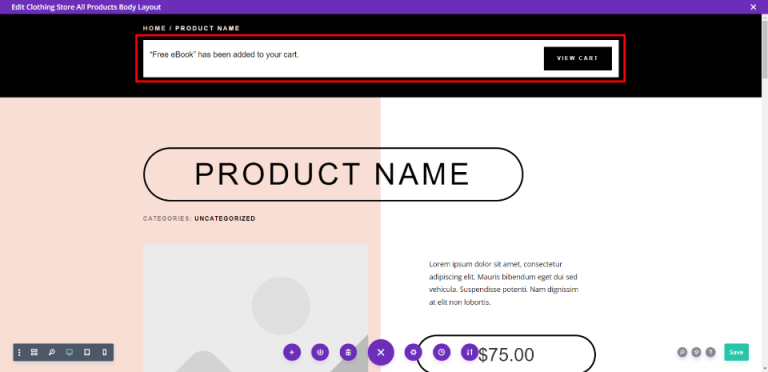
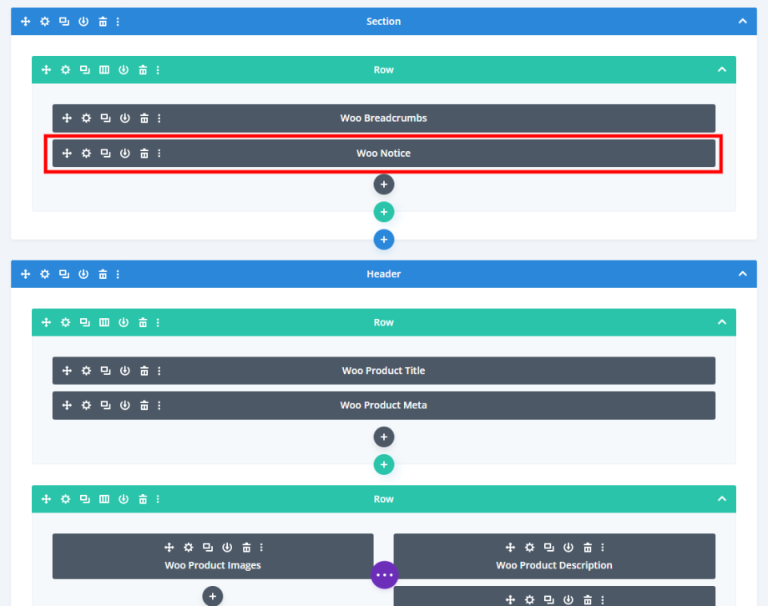
Woo Notice 模块理想地放置在页面顶部,位于面包屑下方。 用户会注意到这一点,因为这是他们希望看到此类信息的地方。

在这里你可以看到模块放置在产品信息的上方。

Woo 通知模块样式
该模块已在我正在使用的模板中设置样式。 如果您希望创建自己的样式,我们将检查此样式,然后使用布局包中的设计队列以及时尚商店布局包的页眉和页脚模板进行不同的样式设置。 它有一个按钮,当用户将鼠标悬停在它上面时会改变颜色。

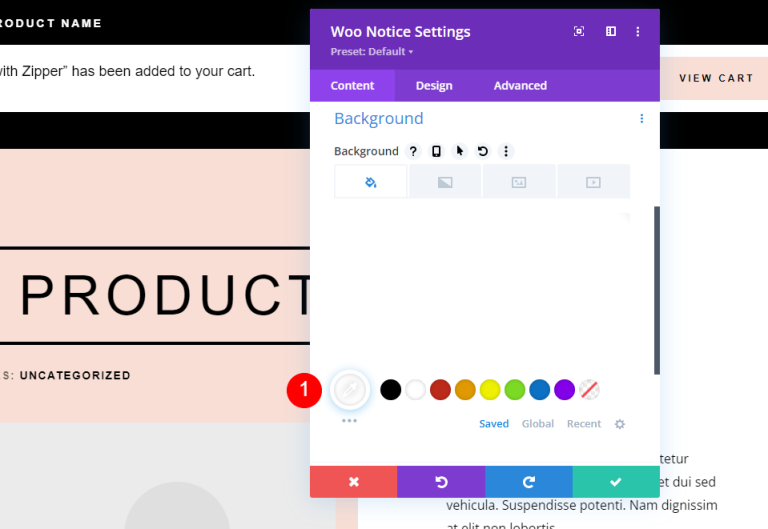
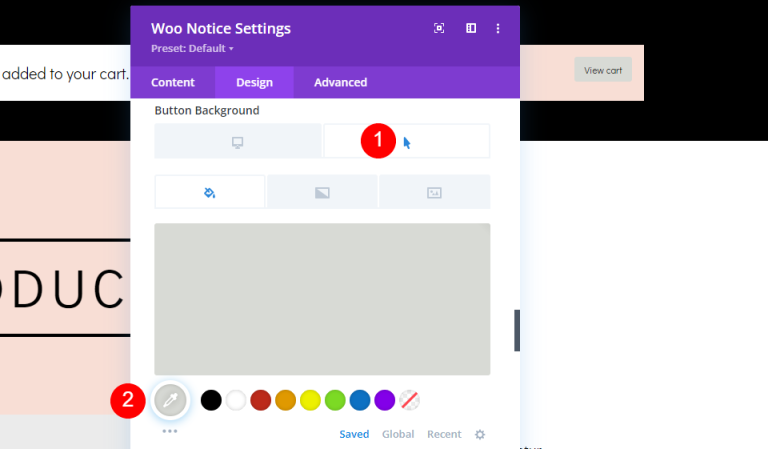
首先,改变背景颜色。
- 背景:#ffffff

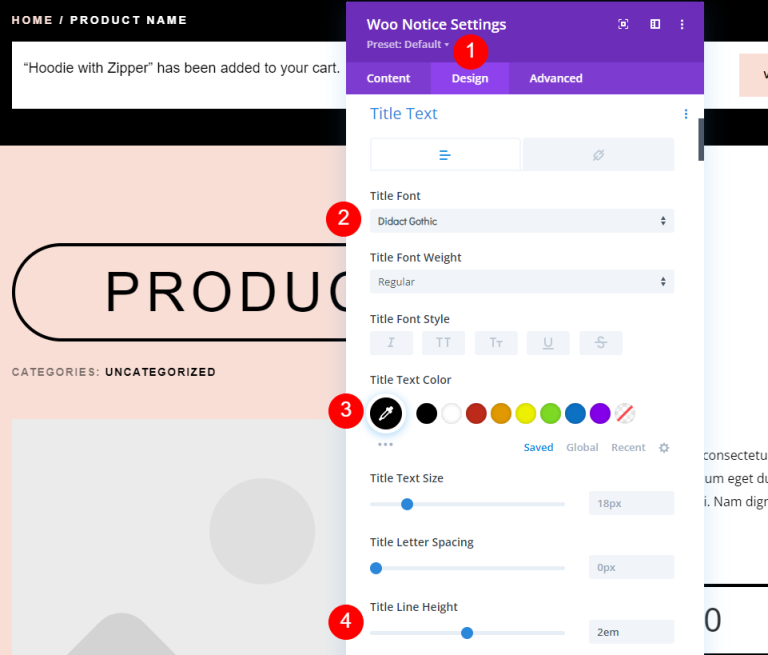
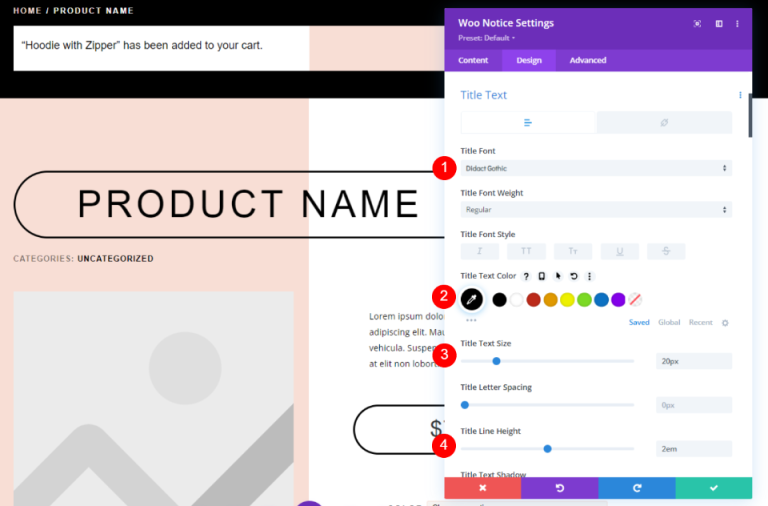
移动到设计选项卡并进行以下更改。
- 标题字体:Didact Gothic
- 颜色:黑色
- 行高:2em

向下滚动到按钮以使其与外部设计相匹配。
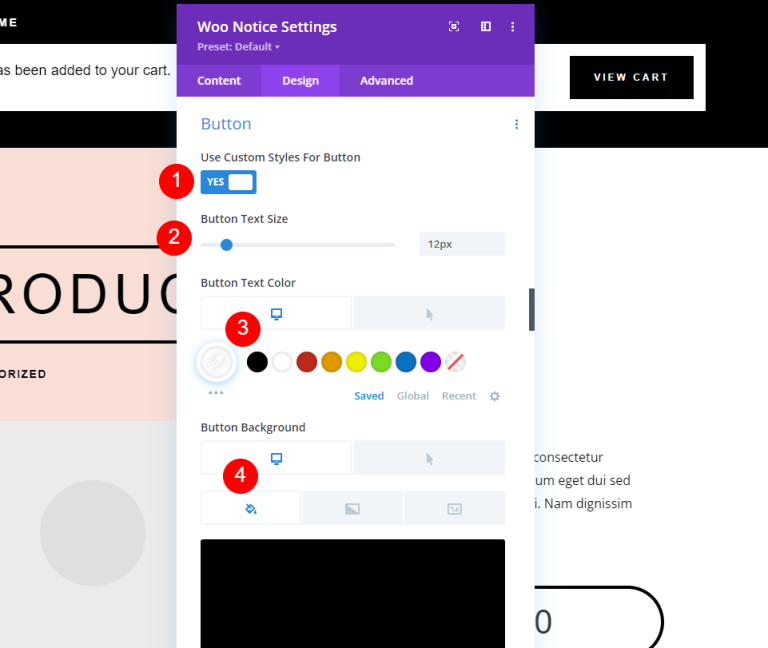
- 使用按钮:是
- 文字大小:12px
- 文字颜色:#ffffff
- 背景颜色:#000000

现在,移动到悬停部分并进行一些调整。
- 悬停文本颜色:#000000
- 悬停背景颜色:#f8ded5

然后对边框进行以下更改。
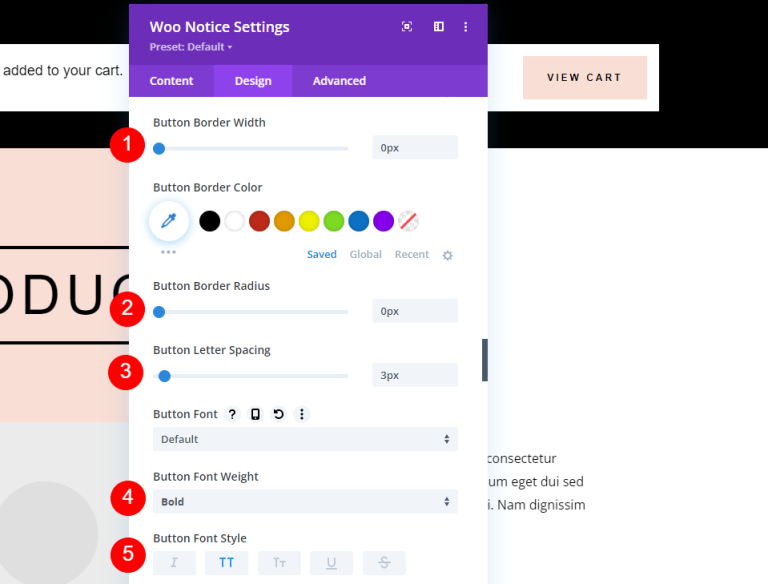
- 边框宽度:0px
- 边框半径:0px
- 字母间距:3px
- 字体粗细:粗体
- 字体样式:TT

对按钮进行一些风格化。
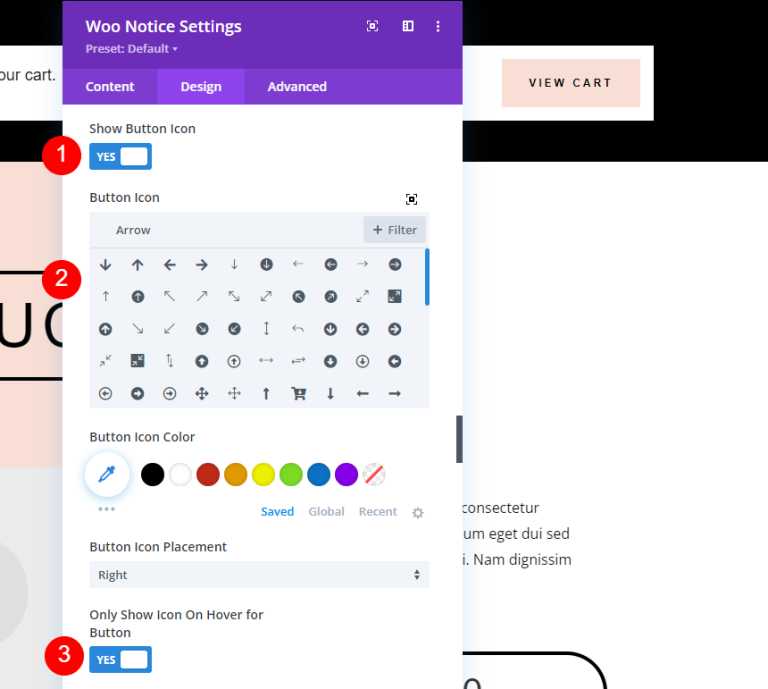
- 显示按钮图标:是
- 图标:小右箭头
- 仅在悬停按钮上显示图标:是

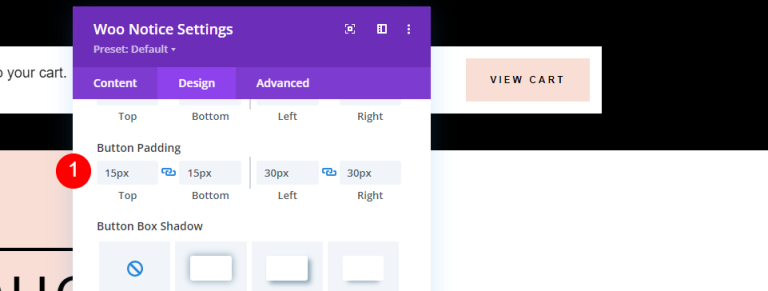
接下来,我们将添加一些按钮填充。 请记住,这不是模块的填充。 We’ 将在一分钟内添加。
- 按钮内边距:15px(上、下)、30px(左、右)

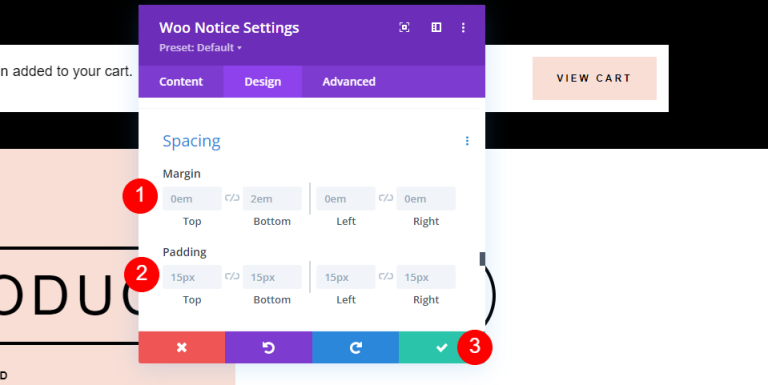
对间距部分进行一些值调整。
- 边距:0em(所有边)
- 填充:15px(所有边)

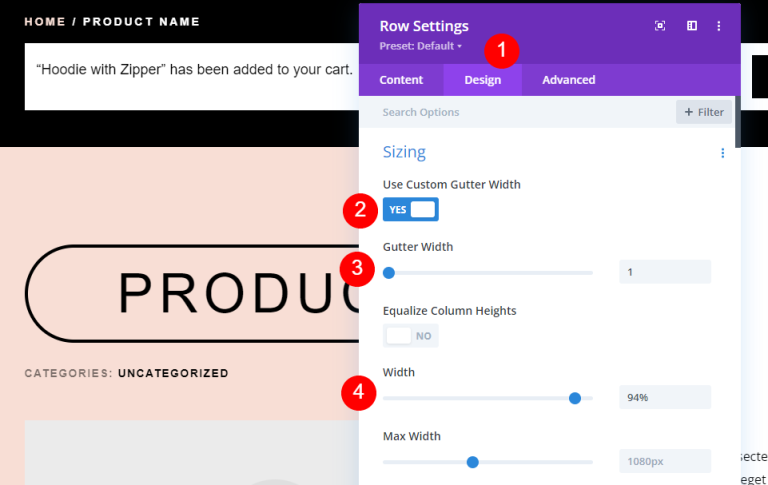
行设置
接下来,我们将对 theRow 设置进行一些更改。
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 宽度:94%

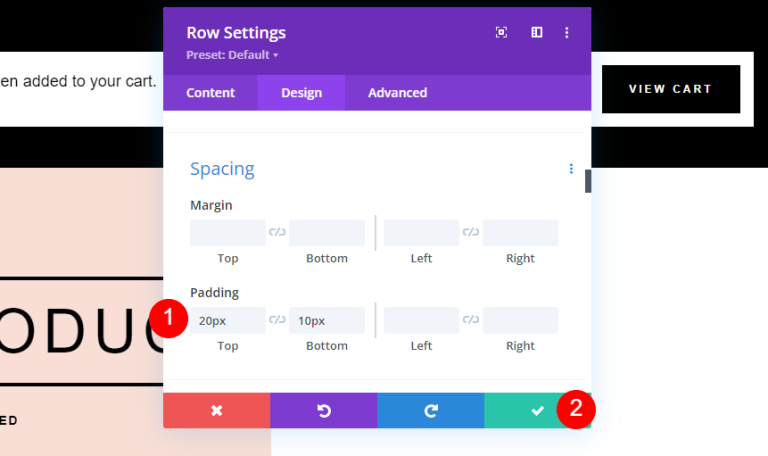
最后,归结为间距并更改这些值。
- 内边距:顶部 20 像素,底部 10 像素

自定义样式来吸引通知模块
接下来,让我们从头开始为 Woo 通知模块创建另一个设计。 对于这个,我们将删除原始文件并用我们自己的替换它。 通过单击灰色添加符号,搜索它,然后添加它,将 Woo Notice 添加到 Woo Breadcrumbs 模块下的第一行。 为了创建这个,我们将从布局中汲取灵感。 我们将重用原始 Row,因此其参数将与前面示例中的参数相同。

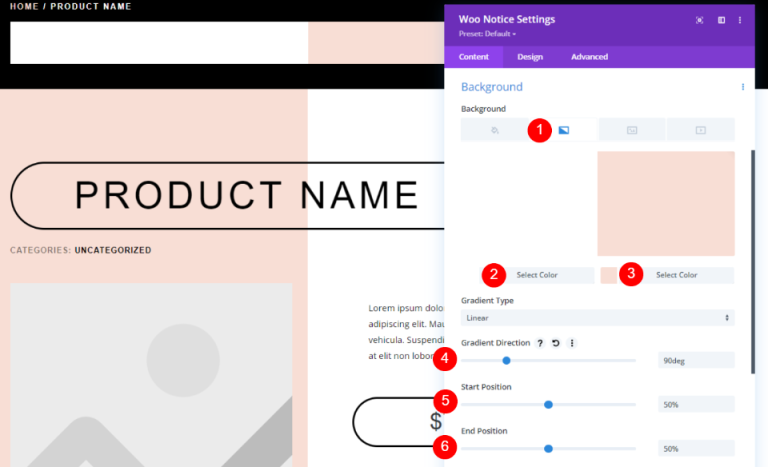
在 Woo Notice 设置中,添加渐变背景并自定义如下。
- 第一个梯度:#ffffff
- 第二梯度:#f8ded5
- 渐变方向:90度
- 起始位置:50%
- 结束位置:50%

在“设计”选项卡下,更改文本设置,如下所述。
- 标题字体:Didact Gothic
- 颜色:#000000
- 文字大小:桌面20px,手机15px
- 行高:2em

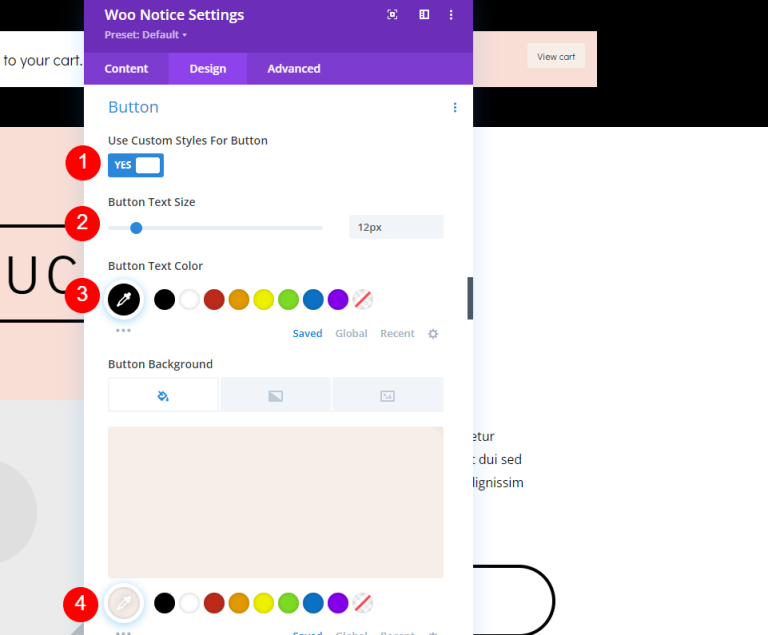
更改按钮样式。 调整文字大小和颜色。
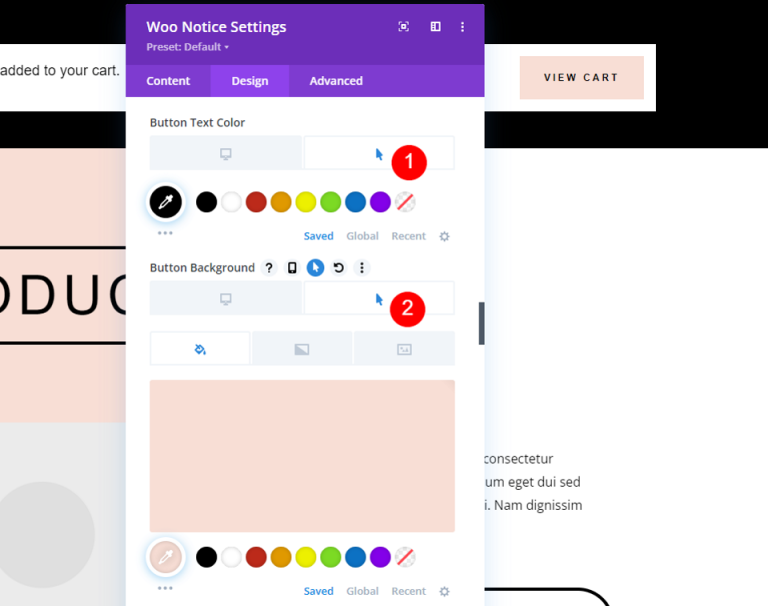
- 为按钮使用自定义样式:是
- 文字大小:12px(手机为 10px)
- 文字颜色:#000000
- 背景颜色:#f7eee8

移动到悬停选项并更改设置,如下所述。
- 悬停背景颜色:#d8dad5

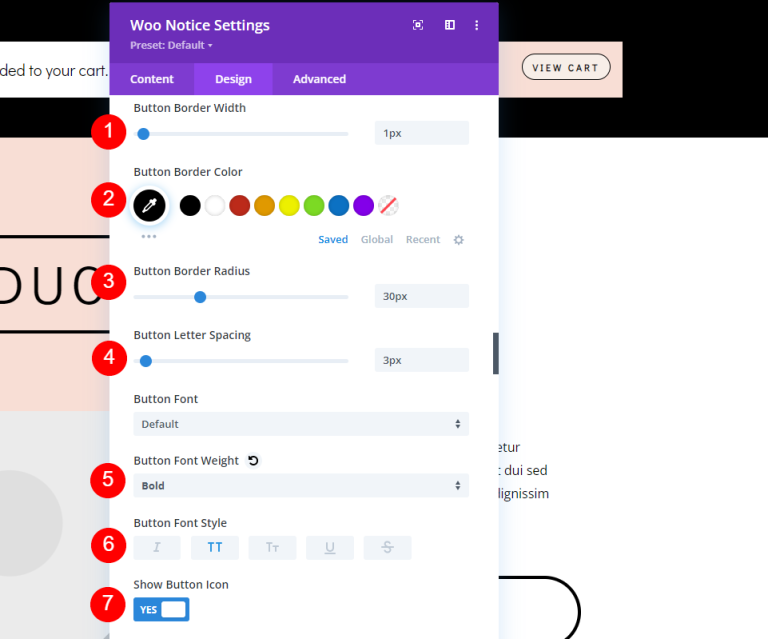
进入边框设置,进行以下更改。
- 边框宽度:1px
- 边框半径:30px
- 字母间距:3px
- 字体粗细:粗体
- 字体样式:TT
- 显示按钮图标:是
- 图标:小右箭头
- 仅在悬停按钮上显示图标:是

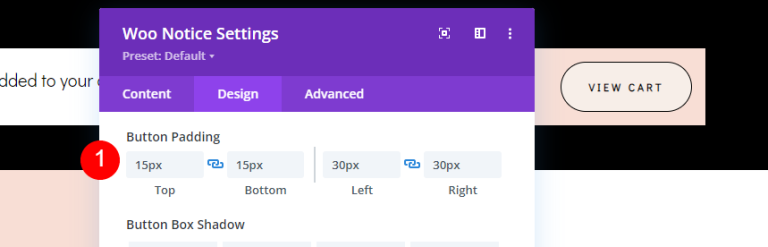
接下来,we’ll 需要为 Button 添加填充。
- 按钮内边距:15px(上、下)、30px(左、右)

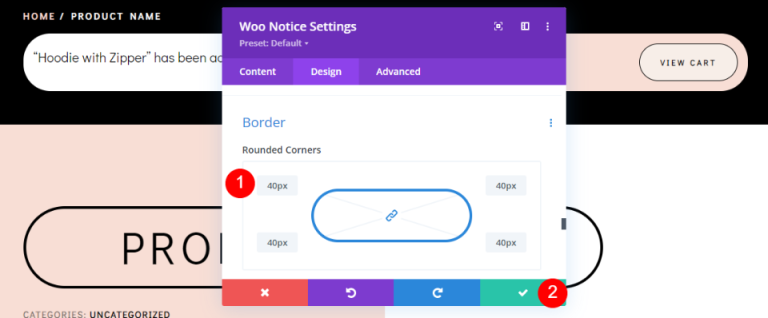
最后,向下滚动到边框。 并使角变圆。
- 圆角:40px(所有边)

最后结果
这是我们设计的最终输出。

整理思路
这结束了我们对如何设计 WooCommerce 通知模块并将其合并到您的Divi产品页面模板中的检查。 该模块向用户提供了用户期望看到的丰富信息。 这为他们提供了他们寻求的回应。 他们会立即收到产品已放入购物车的通知,并且他们将有一种简单的方式来查看它。 该模块使用简单,属于任何 WooCommerce Divi产品页面模板的上边缘。




