Twitter 是目前最大的社交媒体巨头之一,拥有超过 3.531 亿用户。 将此社交媒体提要添加到网站是一个明智的选择。 虽然, Elementor中没有默认小部件来显示您的 Twitter 提要。 安装一个提供显示 Twitter 提要的小部件的附加组件将允许您显示您的 Twitter 提要。 Essential Addons 和 Happy Addons 是两个付费的 Elementor 附加组件,它们提供用于显示 Twitter 提要的小部件。 我们将在本文中演示如何使用 Essential Addons 显示 Twitter 提要。

Essential Addons 提供了两个小部件,用于将 Twitter 与Elementor网站集成。 除了显示您的 Twitter 提要外,您还可以以轮播方式显示您的推文。
使用 Essential Addons 显示 Twitter Feed
Essential Addons 提供了两个可用于显示推文的小部件:Twitter Feed 和 Twitter Feed Carousel。 通常,需要 Consumer Key 和 Consumer Secret 才能在网站上显示 Twitter 提要。 Essential Addons 已经提供了这两个组件,因此如果您想通过主题标签而不是用户名显示推文,您只需指定您的用户名或主题标签。
确保 Essential Addons 在开始之前已安装并处于活动状态。 准备就绪后,使用Elementor创建新页面、帖子或模板。 在画布上准备一个要显示推文的部分或列,然后将 Twitter Feed 小部件拖到那里。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
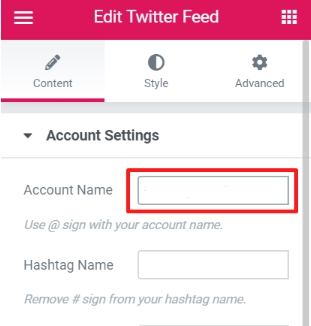
现在开始Twitter Feed 小部件默认显示 Essential Addons 创建者 WPDeveloper 的推文。 要显示您帐户的推文,请导航至“内容”选项卡上“帐户设置”下的“帐户名称”选项,然后输入您的 Twitter 用户名。 如果您想根据某个主题标签显示推文,请在主题标签名称字段中输入您想要的主题标签。

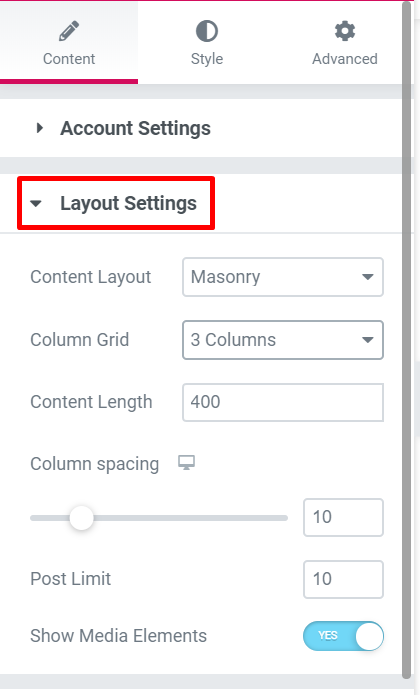
要配置布局,请打开布局设置框。 您可以选择内容布局、栏数、内容长度、栏间距和推文数量。 还有一个显示或隐藏媒体组件的选项。

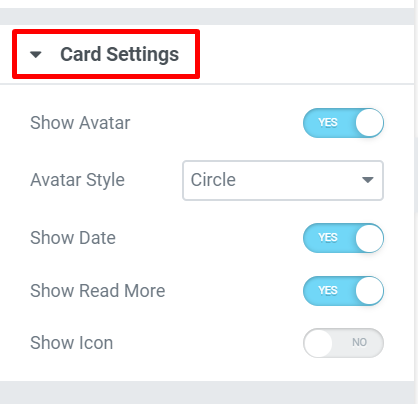
要个性化 Twitter 卡片,请打开“卡片设置”块。 您可以显示或隐藏您的 Twitter 头像、推文日期和 Twitter 徽标符号。

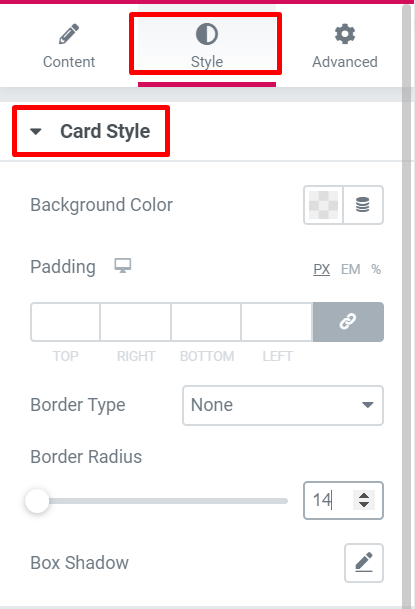
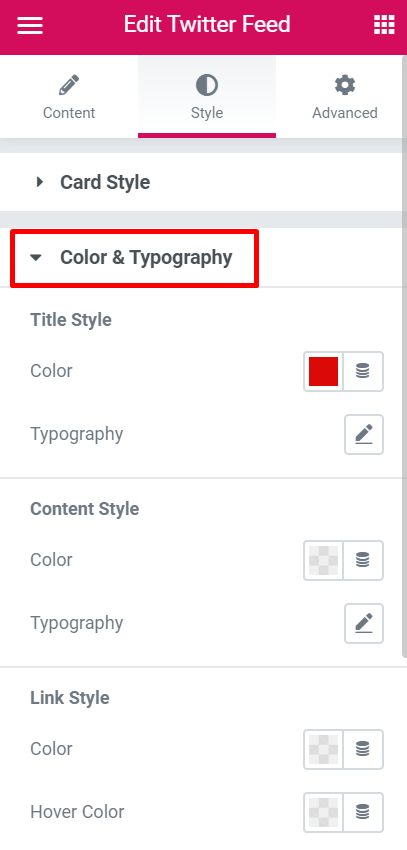
要修改小部件的外观,请选择“样式”选项卡。 有两个块可以解锁。 在卡片样式块上,您可以配置卡片的背景、填充、边框半径和框阴影。

在颜色 & 版式块上,您可以自定义文本颜色以及标题、推文和链接的版式。

要配置 Twitter Feed 小部件的边距和填充,请导航至“高级”页面。
如果您想以轮播格式显示推文,只需将 Twitter Feed Carousel 小部件拖到画布上即可。
底线
由于Elementor默认不包含用于显示 Twitter 提要的小部件,因此您必须安装一个插件才能在Elementor支持的页面上显示您的推文。 包含用于显示 Twitter 提要的小部件的附加组件之一是 Essential Addons。 此外,您可以以轮播格式显示您的推文。




