按钮是网页设计中常见且有用的元素。 它们为访问者提供了一种清晰直观的方式来采取行动,无论是去某个地方、做某事还是以某种方式互动。

虽然按钮可用于多种用途,但它们最常用于促进销售。 例如,您可以在电子商务网站上使用按钮让访问者购买产品,或者在产品登陆页面上使用按钮将访问者引导至定价页面。
随着亚马逊联盟网站的流行,我们认为向您展示如何免费向您网站上的任何页面添加 “buy on Amazon” 按钮会很有帮助。
您网站上的“在亚马逊上购买”按钮有什么用?
亚马逊是最值得信赖的在线电子商务商店,吸引了众多人的注意,通过他们的联属网络营销计划加入联属网络营销公司。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始作为 Amazon Affiliate Marketer,您的主要目标是说服读者购买产品并产生销售额。
为促进此过程,我们建议在您网站上的每个特色产品下方使用 “buy on Amazon” 按钮。 这增强了客户体验,并允许他们在有购买心情时购买产品。
只需单击一下,客户就可以将产品添加到他们的购物车并在亚马逊上完成结帐流程,您可以在此过程中赚取佣金。
如何在您的 WordPress 网站上添加“在亚马逊上购买”按钮
默认的 WordPress 按钮块带有用于自定义其外观和感觉的基本选项。 使用默认块,您根本无法添加图标、预设、框阴影或自定义按钮。
要增强按钮自定义选项,您可以使用名为Spectra的免费工具。
Spectra 是一个流行的 WordPress 页面构建器,拥有超过 400,000+ 用户。
它提供 28+ 专有块,包括一个按钮块,允许您使用许多自定义选项快速高效地将 “buy on Amazon” 按钮添加到您的网站。
步骤 1. 安装并激活 Spectra 插件
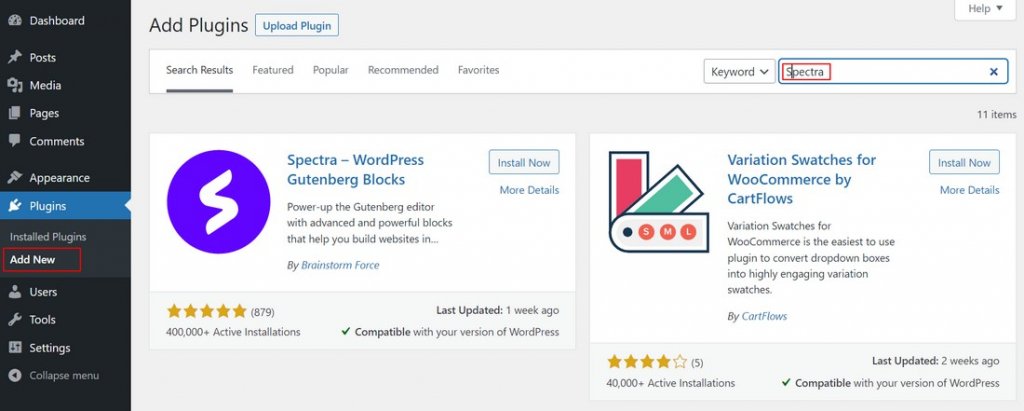
要安装插件,请转到Plugins >> Add New ,然后在右上角的搜索栏中搜索名称。
然后点击“立即安装”。 安装完成后,“激活”按钮将自动启用。
单击它以激活插件。

步骤 2. 在 WordPress 编辑器面板中打开帖子

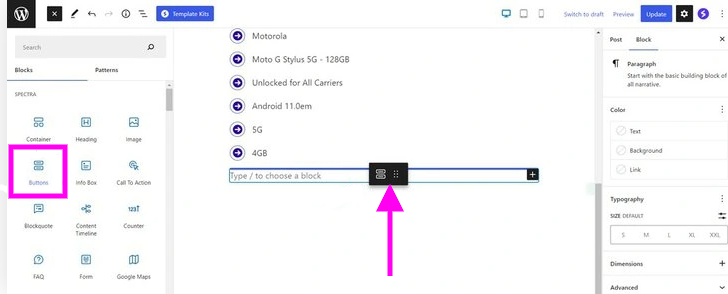
第 3 步。通过拖放将 Spectra Button 块放置在帖子的所需位置。

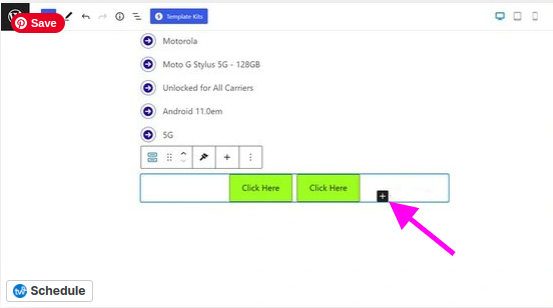
添加块后,您将看到两个按钮。 如果需要,您可以通过单击加号“+”来添加更多按钮。

如果要删除按钮,请右键单击它并单击“删除按钮”。
让我们继续自定义默认按钮。
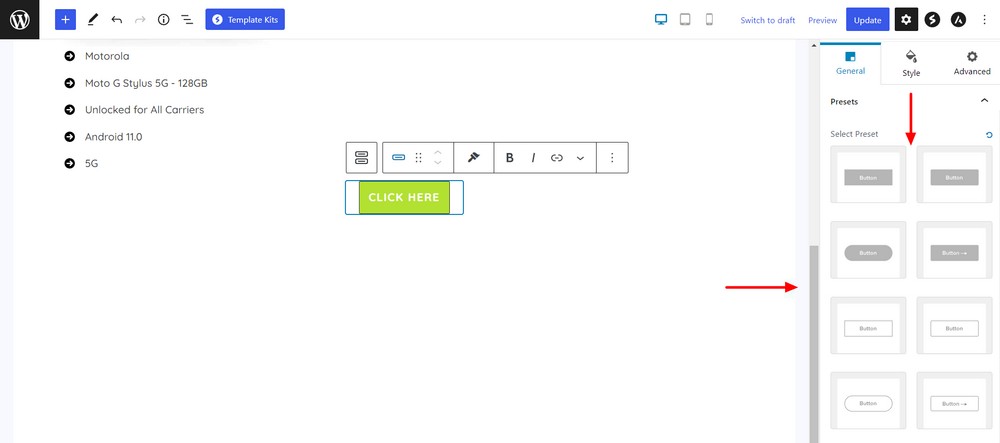
如果转到常规 >> 预设,您将获得按钮的预设。
有两种类型的按钮预设:填充和轮廓。
每种类型都有四种预设样式可供选择,它们是:
- 没有边框半径按钮
- 5px 边框半径按钮
- 30px 边框半径按钮
- 带有图标按钮的 5px 边框半径

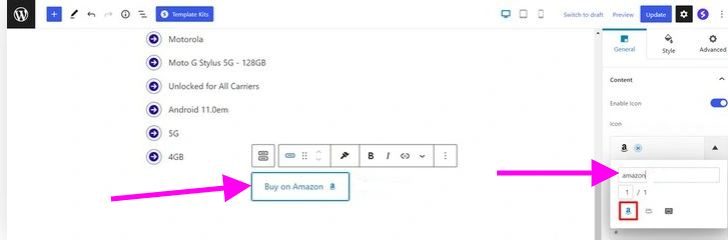
为了让我们更改按钮上的图标,我们转到内容部分并选择亚马逊图标。

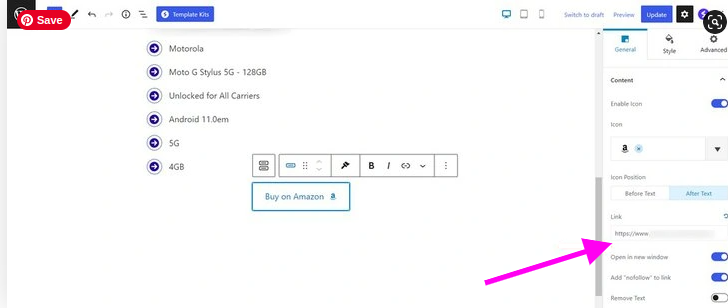
您可以转到链接部分,将您的亚马逊会员链接插入按钮。

您可以浏览按钮的其他选项,例如文本、图标、背景、边框、框阴影、间距和图标位置。
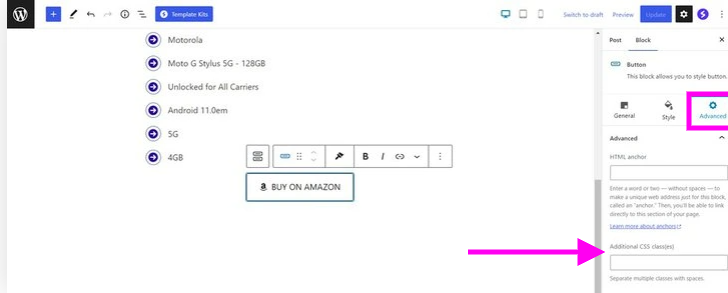
您还可以将 CSS 样式添加到您的站点,以进一步自定义您的亚马逊按钮。 为此,请转到高级选项卡。 在那里,您将看到 CSS 占位符,如下所示。

最后的想法
亚马逊联盟营销是一种通过在您的网站上推广和销售亚马逊产品来赚钱的绝佳方式。 本文演示了使用 Spectra 将 “buy at Amazon” 按钮添加到您的 WordPress 网站是多么容易。
虽然默认的 WordPress 按钮块已经足够,但 Spectra 提供了更多自定义选项以更好地适应您现有的网页设计。 如果您喜欢联属网络营销并想探索其他赚钱机会,您可以查看他们的联属网络营销计划。




