通过将文本叠加在图像上,可以使网站更具美感。 在本文中,我们将研究如何在 Elementor 中将文本叠加在图片上。

现在让我们快速了解一下Elementor对图像上的文本的内置支持,看看您可以多快地实现它。
在图像上添加文本
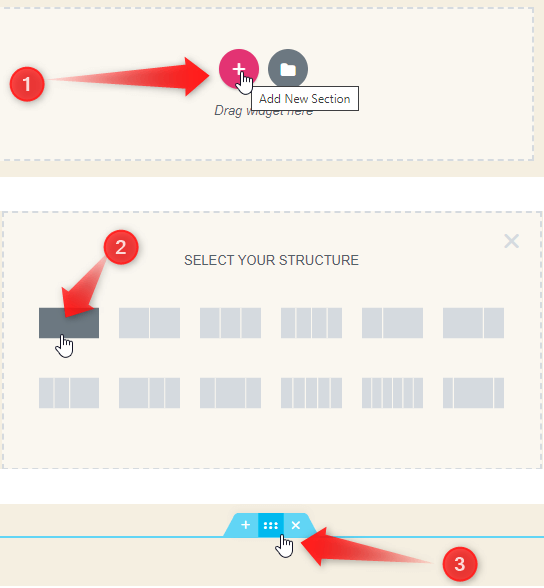
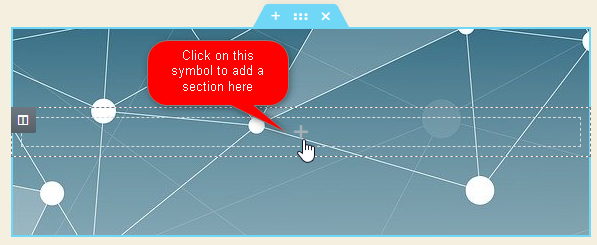
添加新部分
一个新的部分将出现在页面上; 单击它以添加它。 接下来,选择第一个选项,即该部分的简单平面结构。 其他建筑物也可供您选择。 为了清楚起见,我们决定走这条路。 然后,选择该部分的编辑图标以在左侧打开该部分的编辑窗口。

插入图像
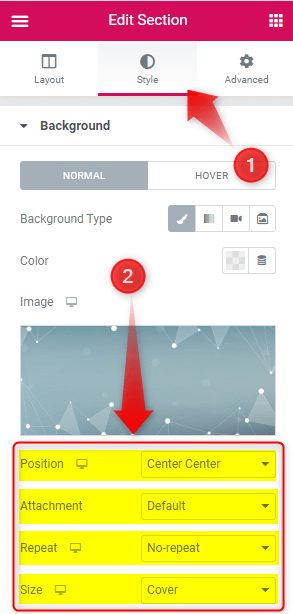
在“编辑部分”窗格中,单击“样式”选项卡,然后展开“背景”下拉列表。 选择“经典”作为背景类型。 现在,单击图像属性中的“+”符号以将图像添加到该部分。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
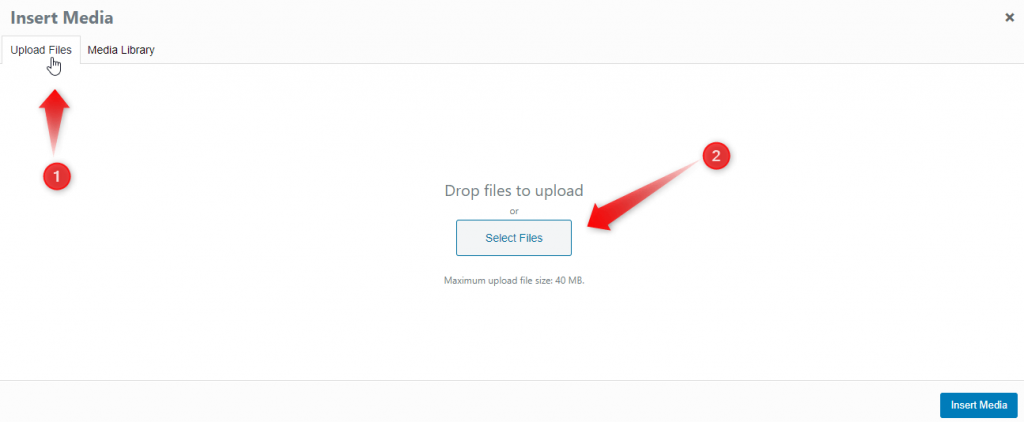
上传文件

在“插入媒体”窗口中,单击“上传文件”选项卡。
然后,将图像文件拖到弹出窗口上并将其放下。

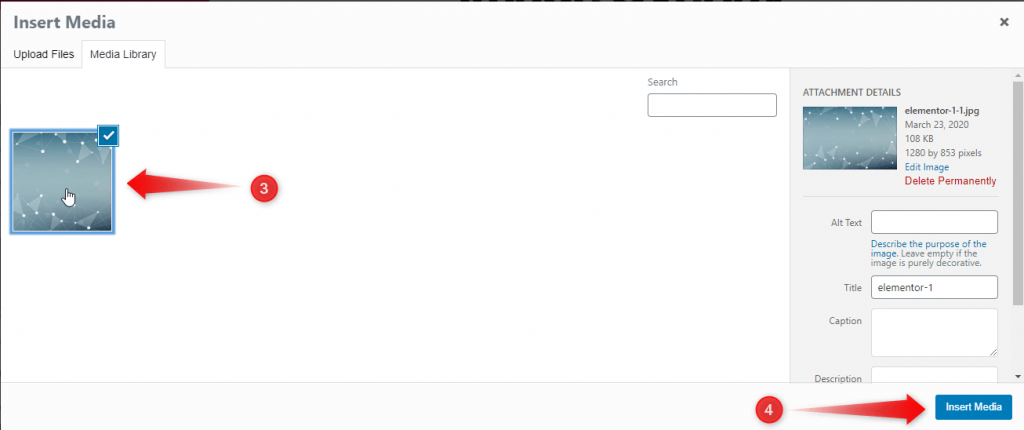
在“媒体库”中点击刚刚上传的图片。之后,点击“插入媒体”将图片添加到该部分。

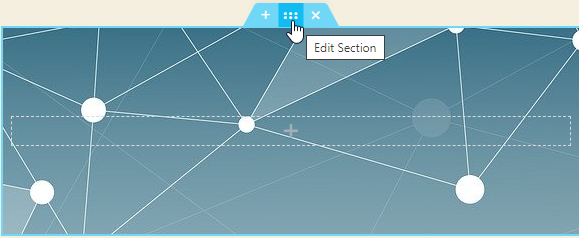
图像定位
为此,我们需要打开该部分的“编辑部分”面板。

单击样式选项卡并打开背景的下拉菜单。 将 Position 属性更改为“Center Center”,将 Repeat 属性更改为“No-Repeat”,并将 Size 属性更改为“Cover”。
添加标题

当您单击“+”标志时,添加部分的面板将出现在左侧。 从那里,您可以将您想要的任何部分作为叠加层添加到图像中。

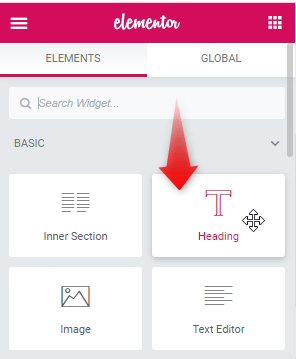
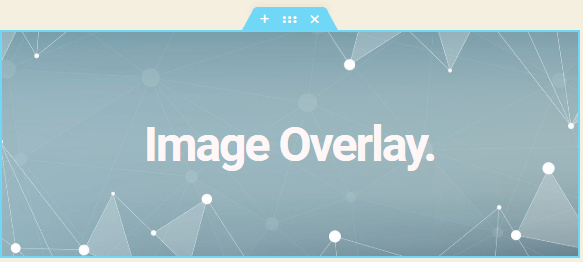
现在,将“标题”拖放到该部分。 一段文字将显示在图片上。
添加文字

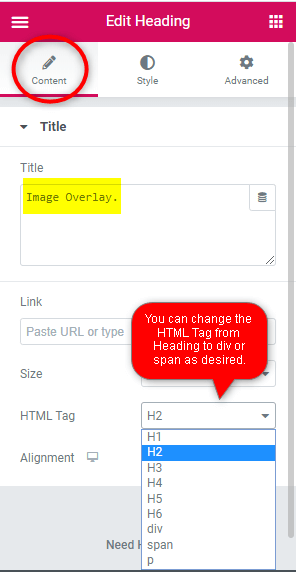
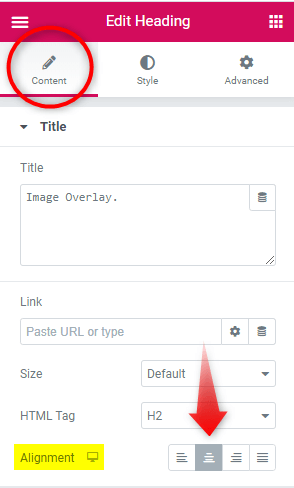
在标题属性中,在“内容”选项卡下写下您的文本。

之后,将对齐方式更改为“居中”,使文本位于该部分的中间并居中。

包起来
好吧! 现在您知道了如何使用Elementor在图像上添加文本。 我们希望本指南对您有所帮助。 如果您有任何疑问,请随时询问我们或与我们取得联系。




