您想使用Elementor向图像添加文本吗? 您可以显示有关图像的准确信息,并通过向图像添加文本使其更美观。 Elementor 使在必要时显示图形文本变得非常简单。 因此,我们将在本教程中演示如何使用 Elementor 向图像添加文本。

在 Elementor 上的图像上添加文本
在图像中添加文本并不难。 使用Elementor ,很容易完成。 首先在 Elementor 编辑器中打开现有页面或创建新页面。 您现在必须添加一个部分; 为此,请单击“+”图标。

您现在必须决定布局。 就我们而言,您在此处选择单列布局。

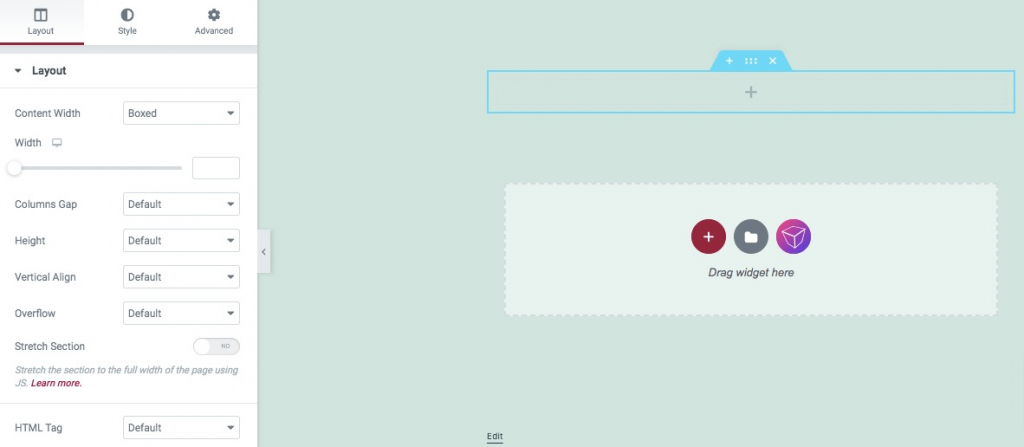
单击部分编辑按钮时,编辑选项将显示在左侧仪表板上。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
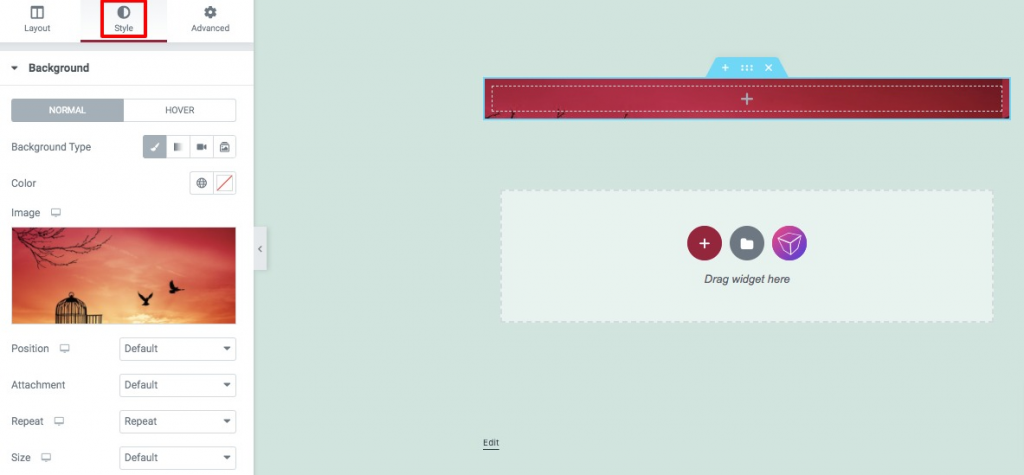
现在转到样式选项卡以包含背景图像。 背景菜单中有许多可访问的背景选项,包括经典、渐变、视频和幻灯片。
选择传统背景选项并从您的 PC 添加背景图片。 此外,您可以从媒体库中选择任何图像。 添加后,您可以更改图像的大小和附件,以及它的位置。

您现在需要给图像一些填充。 为此,请选择“高级”选项卡,然后使用填充填充填充字段。 填充后的图像如下所示。

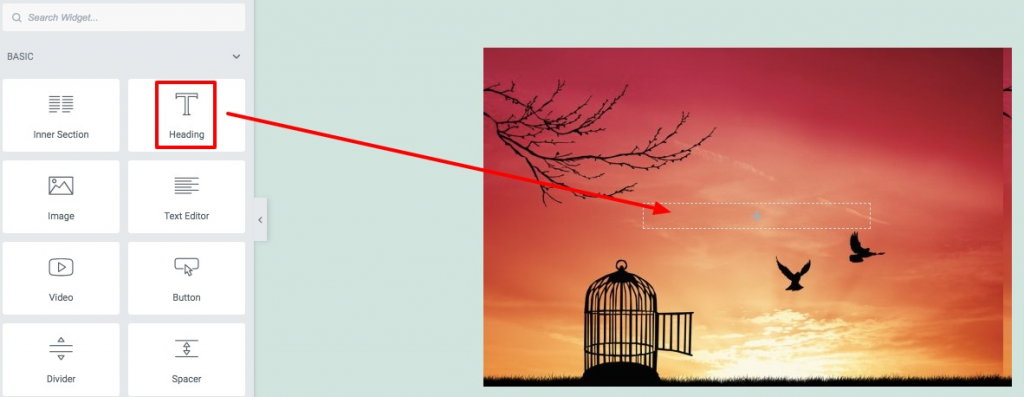
您必须在该部分中包含文本小部件才能将文本添加到图像中。 通过将文本小部件拖放到该部分中。

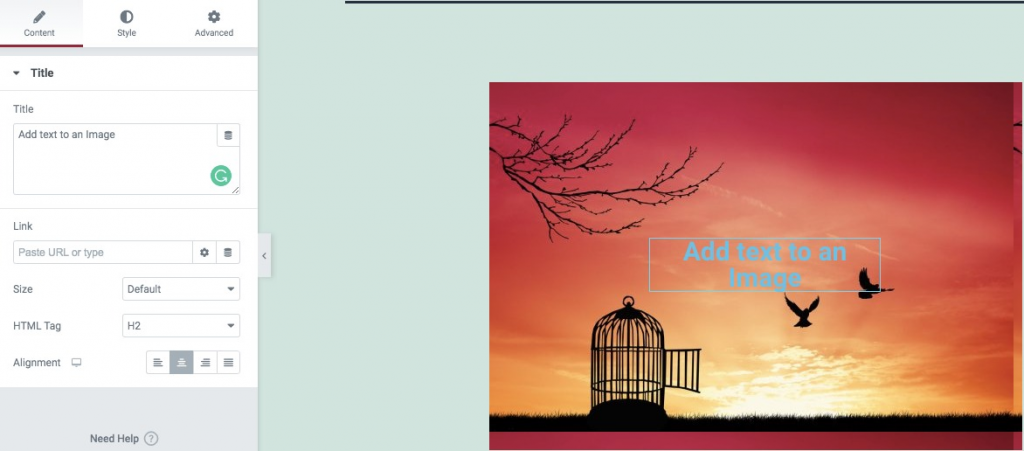
您在左侧仪表板上的表单中提供的文本将应用于图像。 此外,您可以修改对齐方式、HTML 标记和文本大小。

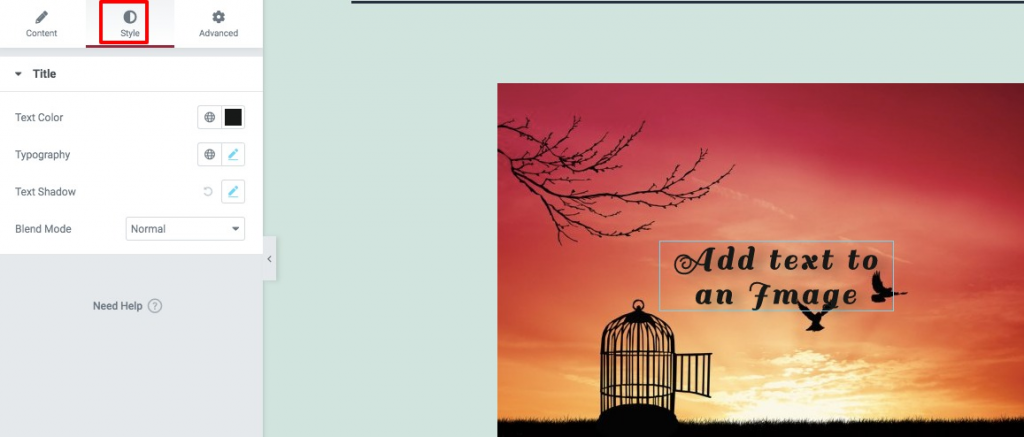
要设置添加文本的样式,请移至样式选项卡。 从这里,您可以更改文本的大小、文本阴影、颜色、字体系列等。

That’s 它。 您已经成功地将文本包含在图像中。
包起来
完成这些步骤后, Elementor将允许您向图像添加文本。 我们相信您会发现这些材料很有用。 此外,探索Elementor 上的其他内容并与您的朋友分享。




