如果您愿意发布长篇内容,在您的文章中添加目录将有助于搜索引擎和人类访问者浏览和理解您的内容。

使用 Elementor目录小部件,您可以轻松地将目录块附加到您的网站,该块会根据您内容中的标题标签序列自动生成其内容。 今天,you’ll 学习如何设置它。
例如:

如果您将此小部件与 Elementor pro 中的主题构建器一起使用,您可以自动为您的内容添加目录,而无需任何麻烦。 当访问者单击目录中的链接时,它会充当锚点并将其带到页面上的该部分。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始在这篇文章中,you’ll 将准确了解如何使用 Elementor Theme Builder 设置目录小部件。
首先,我们应该提到您还可以逐个使用目录小部件。 但是,在本教程中,we’re 专注于使用 Elementor Theme Builder 和单个帖子模板自动将目录添加到您的所有(或部分)内容中。
Here’s 如何做到这一点。
1.创建或编辑单个帖子模板
首先,您可以使用 Elementor Theme Builder 构建一个新的单个帖子模板,或者编辑您想要添加目录小部件的现有单个帖子模板之一。
您可以将您的模板应用于任何类型的帖子,例如博客文章、页面、自定义帖子等。这里主要关注博客文章。
2.添加目录小部件
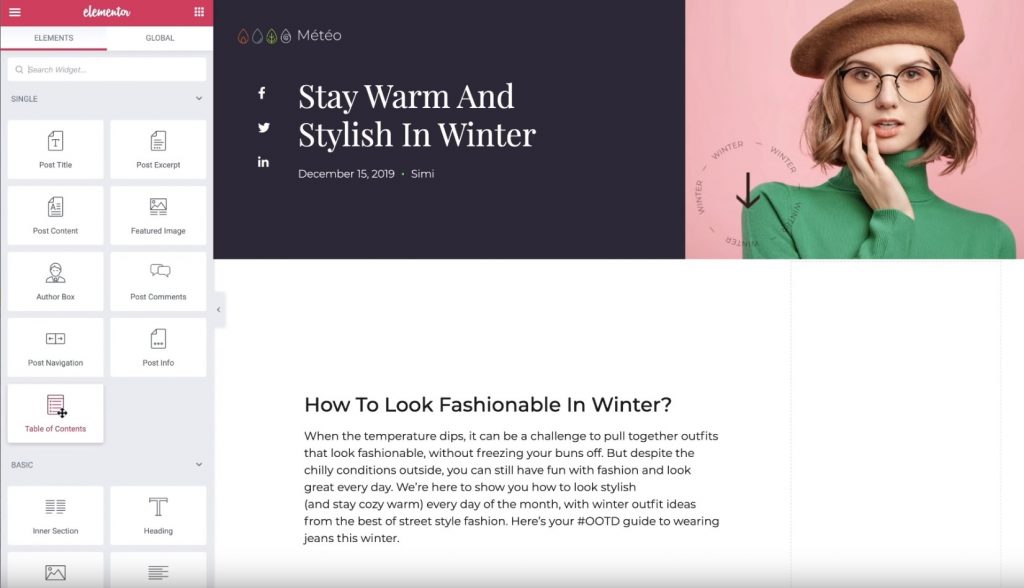
完成单个帖子模板制作后,将目录小部件放置在您想要放置的位置。 目录元素与帖子标题和帖子内容的小部件一起位于单个类别中。

添加小部件后,您将自动看到您当前正在编辑的帖子中存在的所有标题的列表。
现在,let’s 配置目录小部件的设置。
3. 配置目录小部件
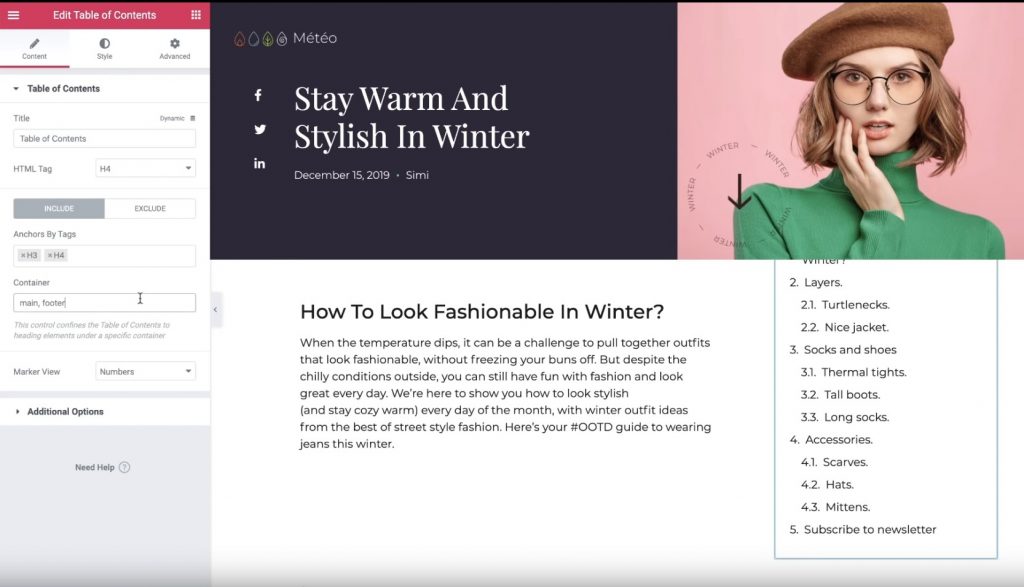
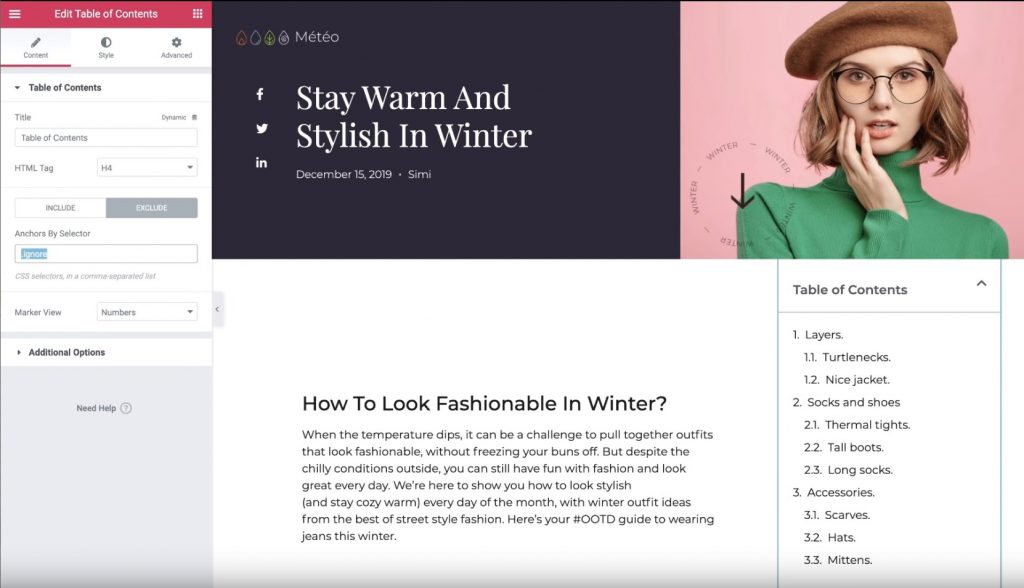
确保目录小部件的设置已打开。 然后,使用“内容”选项卡来配置在您的目录中显示的内容。
首先,给一个标题 – 例如, “Table of Contents” 这是一个固定文本,显示在小部件自动生成的锚链接列表上方。
然后,选择您要包含的内容。 在“包含”选项卡中,您可以输入:
- 特定的标题标签。 例如,您可能想要包含 <h2> 和 <h3> 标记,但不要包含任何低于此的标记。 当然,您可以在 WordPress 编辑器中设置标题标签。
- 其他容器。您还可以将锚链接添加到帖子内容之外的其他容器。 例如,您的页脚。 这是一个高级功能。

如果您打算转到“排除”选项卡,则可以使用 CSS 选择器从帖子中删除特定标题。 例如,如果您想排除单个 <h2> 标题,您可以使用 WordPress 编辑器向该标题添加一个特殊的 “ignore” CSS 类,然后使用选择器规则的锚点将其排除。

接下来,您可以利用 “Marker View” 设置来决定目录列表的数字和项目符号。 如果您选择 “bullets”,您可以从任何 FontAwesome 图标中进行选择。
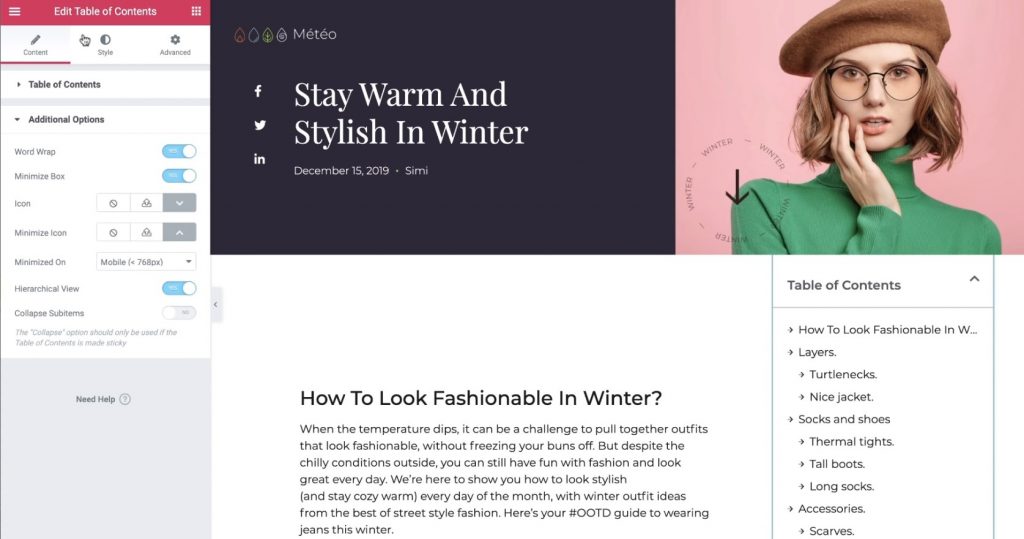
最后,您可以使用不同的选项部分来控制一些附加设置:
- Word Wrap— 项目是否可以占用多行。
- 最小化 Box— 访问者是否可以最小化目录。 例如,您可以为移动访问者自动减少启动框。
- Hierarchical View— 启用后,子标题将在父标题下方缩进。 这对理解内容有很大帮助。

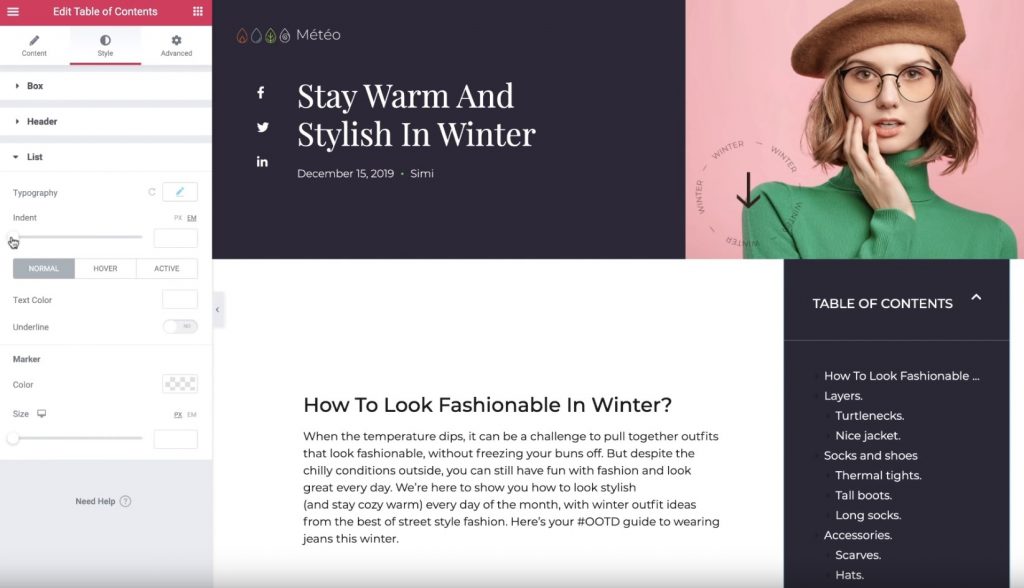
4.配置样式设置
接下来,转到样式选项卡部分以修改您的目录框。 您可以切换所有颜色和排版以制定用户友好的体验并匹配您网站的其余部分和 template’s 设计:

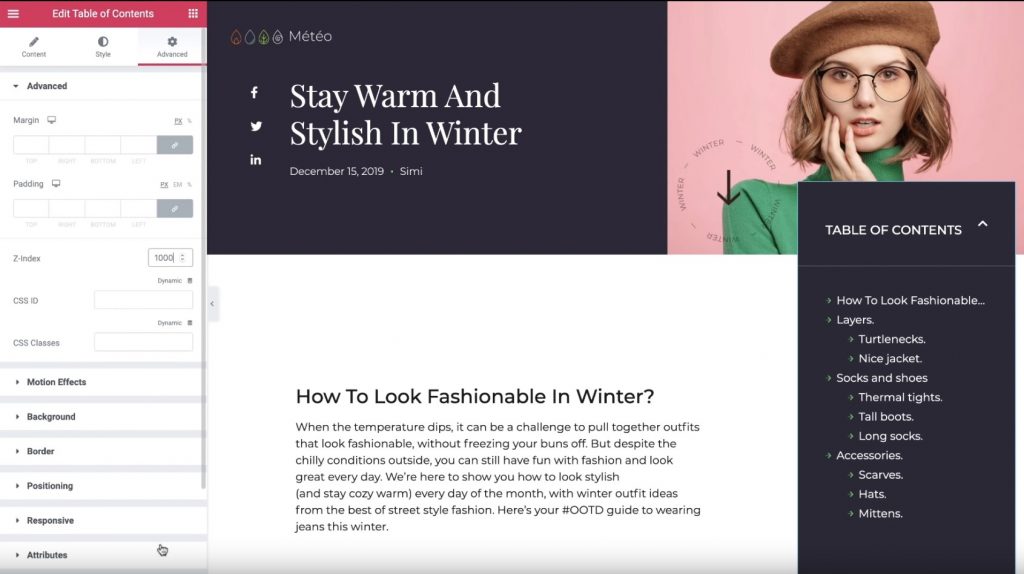
5.配置高级设置
最后,转到“高级”选项卡,对目录的服务方式进行一些附加设置。
例如,如果在 Positioning 部分中将 Width 设置为 Custom,Position 设置为 Fixed,即使用户开始向下滚动页面,您也可以确保目录保持粘性。
如果您将目录的位置设置为显示 “on 顶部的 ” 另一个元素,您还可以扩展 Z-Index 以使其显示在顶部。

是的,that’s 它! 您刚刚获得了有关如何使用 Elementor Theme Builder 和 Table of Contents 小部件自动将目录添加到您的内容的知识。
要开始使用,请立即购买 Elementor Pro以开始使用Elementor Theme Builder中的目录小部件。




