智能短信通知功能可以帮助您实时接收各种重要通知。 此外,您始终可以收到网站的更新,例如新提交、注册或用户活动的通知。 因此,即使您不在线,也可以在月底快速生成报告。

今天我们将介绍如何将 SMS Alert 与 Elementor Forms 集成并启用 OTP 验证。 请注意,elementor 表单仅在Elementor Pro 版本中可用。
在 Elementor 中添加短信提醒
您必须安装插件才能启用名为SMS Alert Order Notification的 SMS 功能。 这是 WooCommerce 的附加组件。 借助此插件,管理员和客户都可以收到有关其订单的 SMS 警报通知。
当您想在下订单后通过短信收到通知时,适用于 WordPress 的 WooCommerce 订单短信通知插件非常有用。 下单后,买卖双方都可能收到短信通知。 管理界面使个性化 SMS 通知选项变得非常简单。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
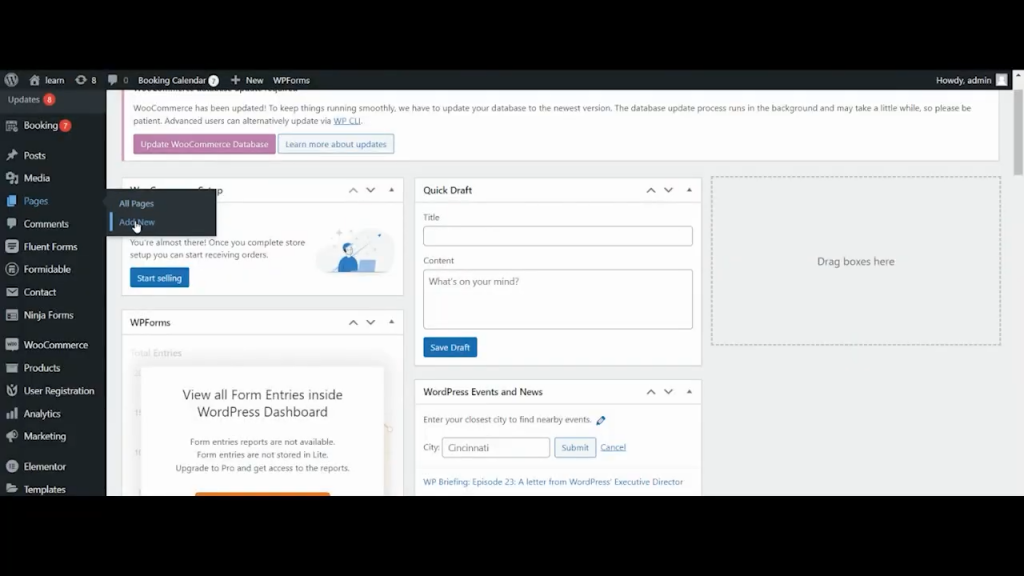
在 WordPress 仪表板上,首先,我们将创建或编辑我们要使用元素或表单的页面。

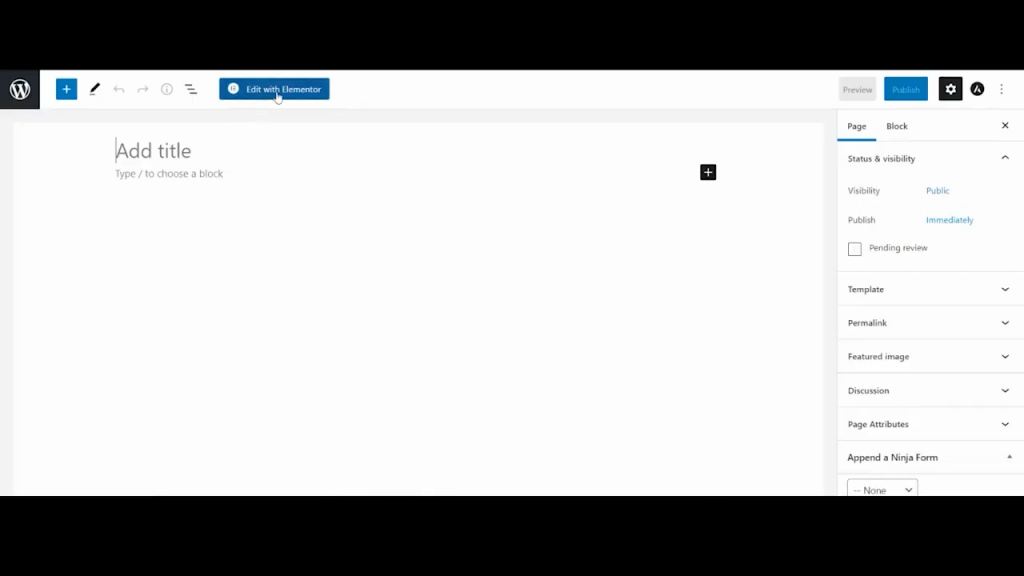
然后单击顶部的“使用 Elementor 按钮编辑”。

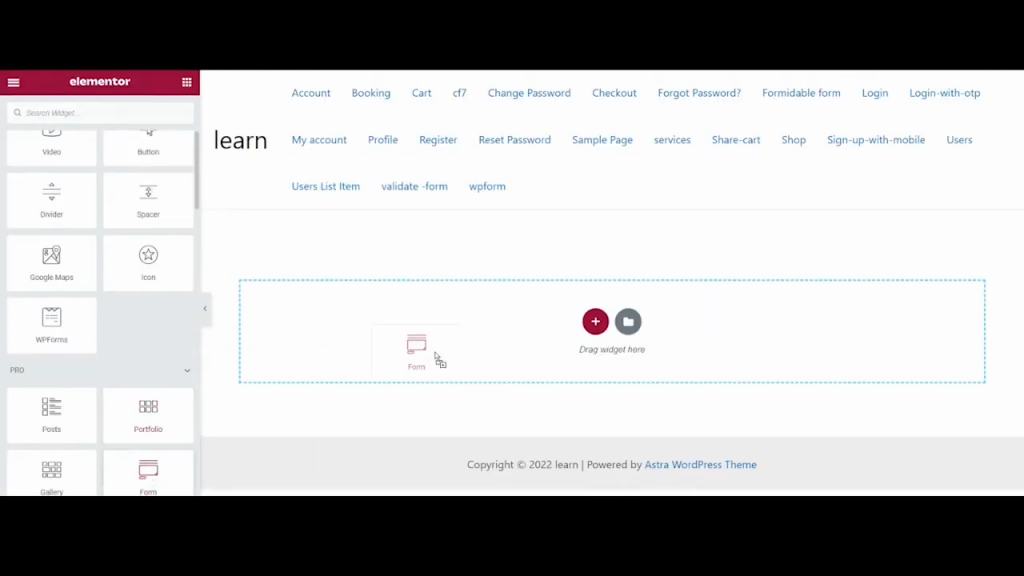
在 Pro 部分下,单击表单并将其拖动到右侧。

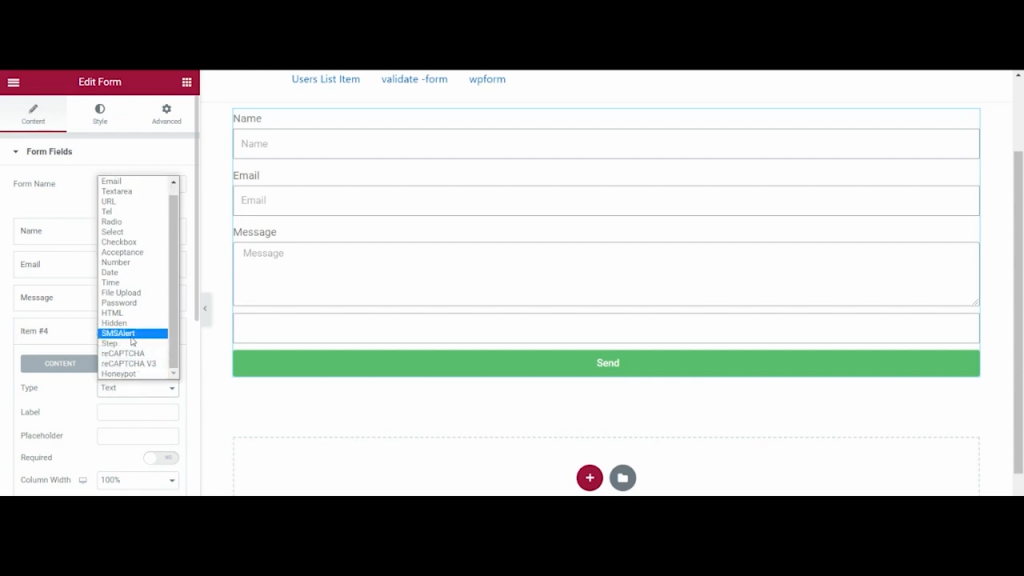
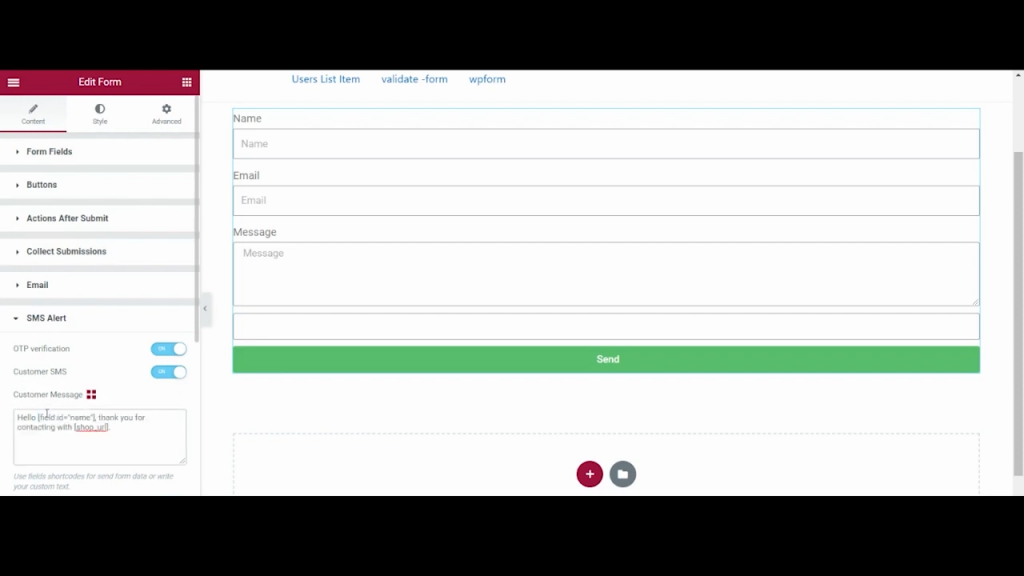
在表单字段下,单击添加项目并选择类型作为 SMS 警报。 这将向表单添加一个新的电话字段。

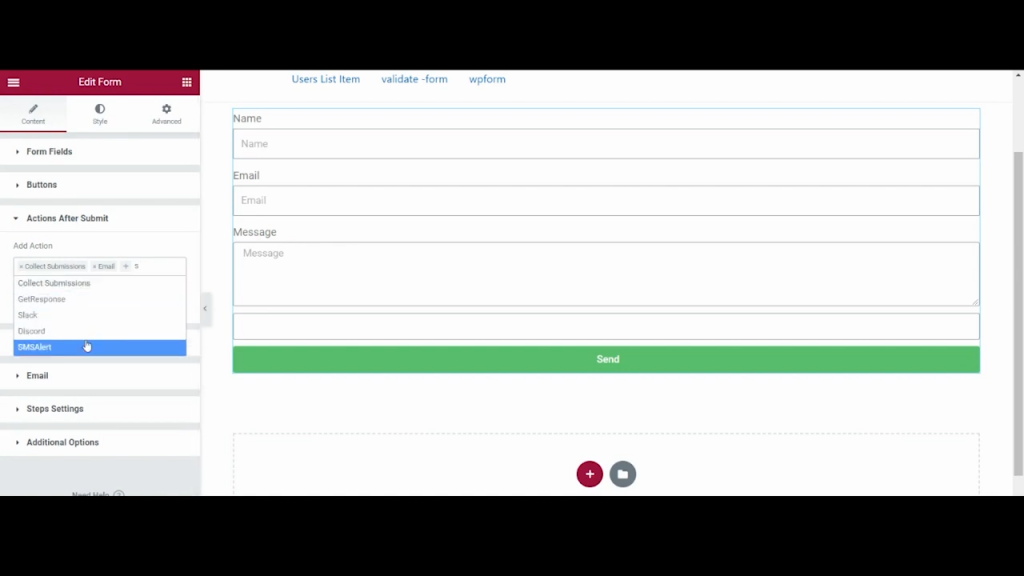
然后在提交后单击操作并添加新的 SMS 警报操作后,您会注意到现在可以看到一个新的 SMS 警报设置选项。

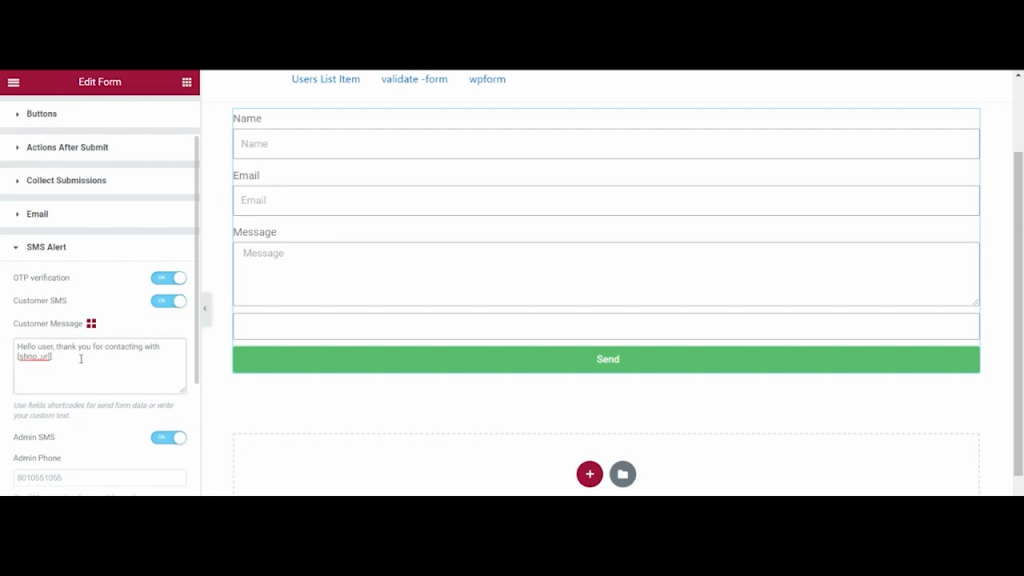
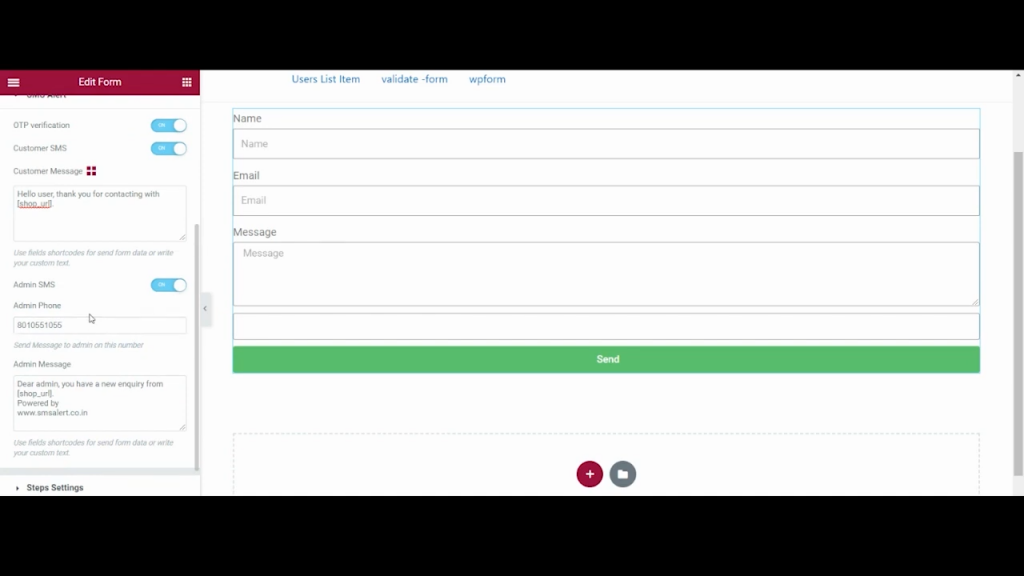
如果您希望在提交表单之前使用 OTP 验证用户,您可以在此处选择启用 OTPverification。 输入表单提交后自动发送给用户的文本。

如果您也希望将消息发送给管理员,则需要在此字段中输入管理员手机号码。

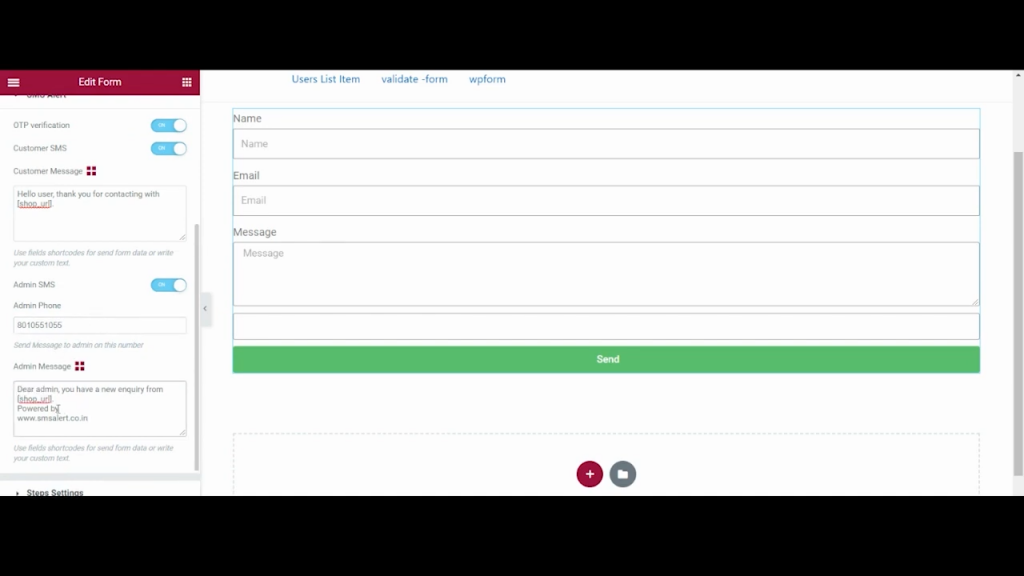
而且,您可以在此处自定义要发送给管理员的文本。 要在客户或管理员消息中使用变量,您可以使用 Elementor 表单字段简码。

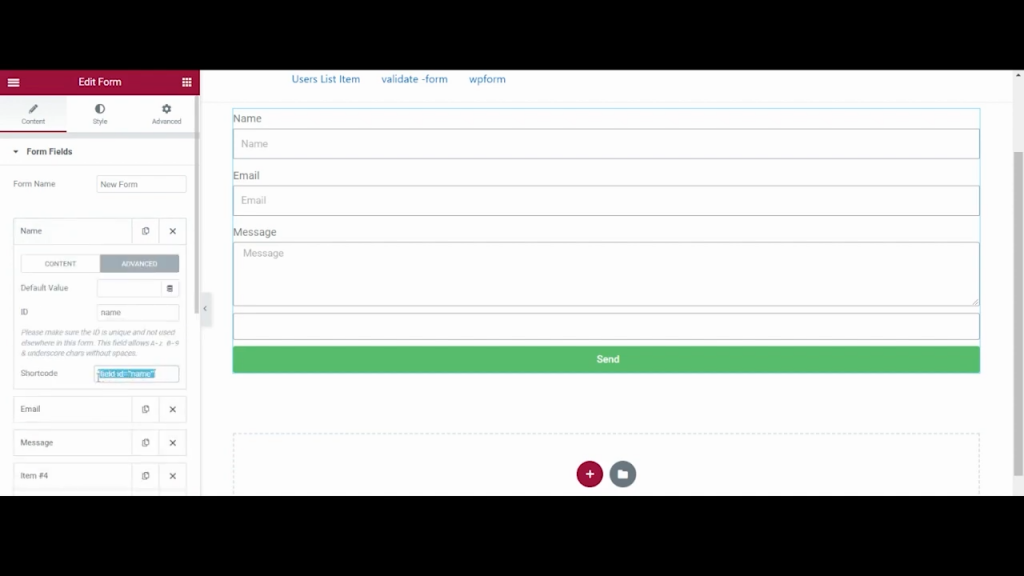
您只需双击该字段,然后从“高级”选项卡中复制简码,即可找到每个字段的简码。

根据需要将此短代码粘贴到您的消息中,这些短代码将在发送消息时自动替换为真实值。

最后点击Publish因为配置完成了,我们来看看它运行的前端demo。
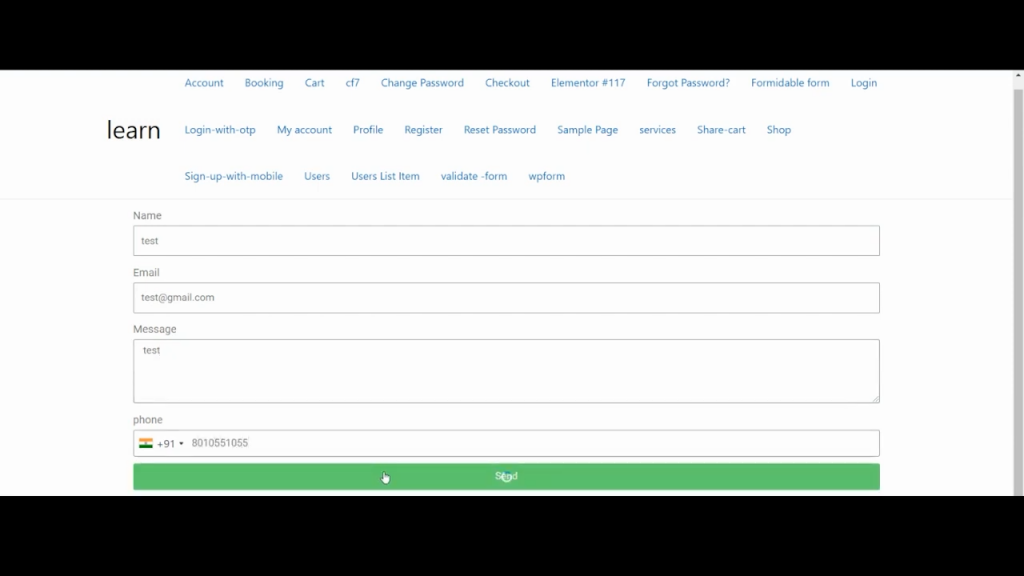
这是我们刚刚创建的 Elementor 表单。 让我们快速填写并提交。

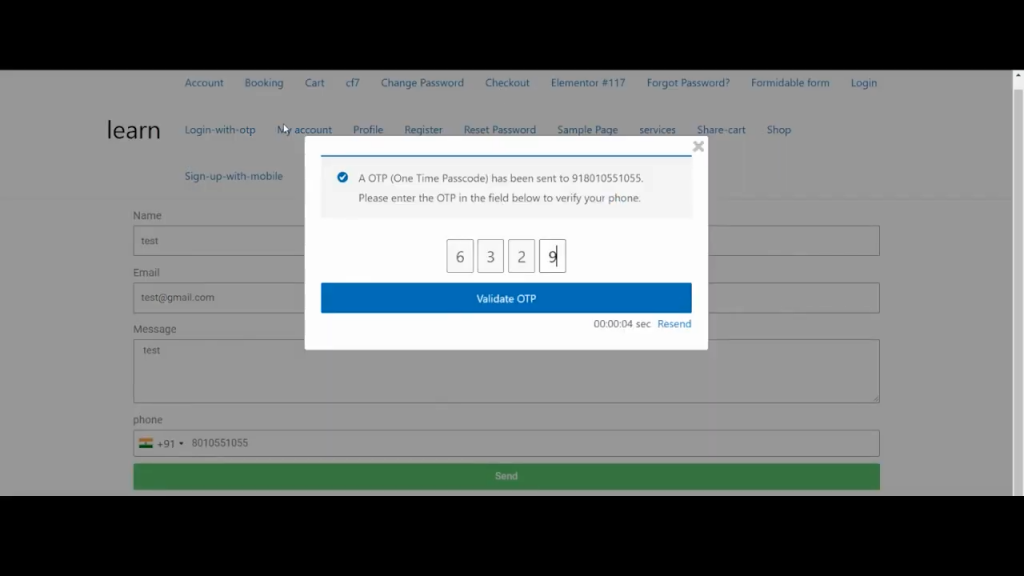
提交表格后,系统会提示我输入我刚刚在手机上收到的 OTP。 让我们提交它。

输入 OTP 后,表单被提交,我收到另一条我配置的感谢消息。

包起来
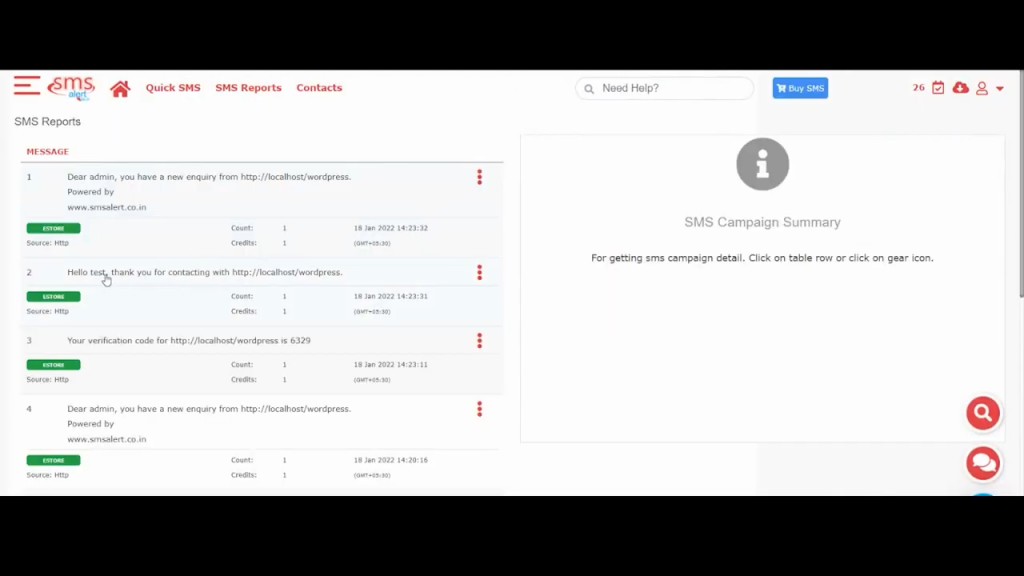
Elementor的可能性是无限的。 之后,您可以轻松地在您的网站上添加短信通知。 此外,您始终可以在 SMS 警报仪表板中查看已发送的 SMS 日志。 我们希望本教程对您有所帮助,我们很快就会有更多此类信息丰富的教程与您见面。 非常感谢!




