将滚动动画与图标混合可能会以惊人的方式改善您网站的外观。 在本文中,我们将了解如何将滚动动画图标添加到 Divi 部分背景。 Divi有数百个图标可供选择和各种内置动画效果,我们将向您展示如何构建无限的背景动画,将我们的设计提升到一个新的水平。
让我们开始吧!
概念说明
将滚动动画图标添加到部分背景的过程包括四个重要步骤。
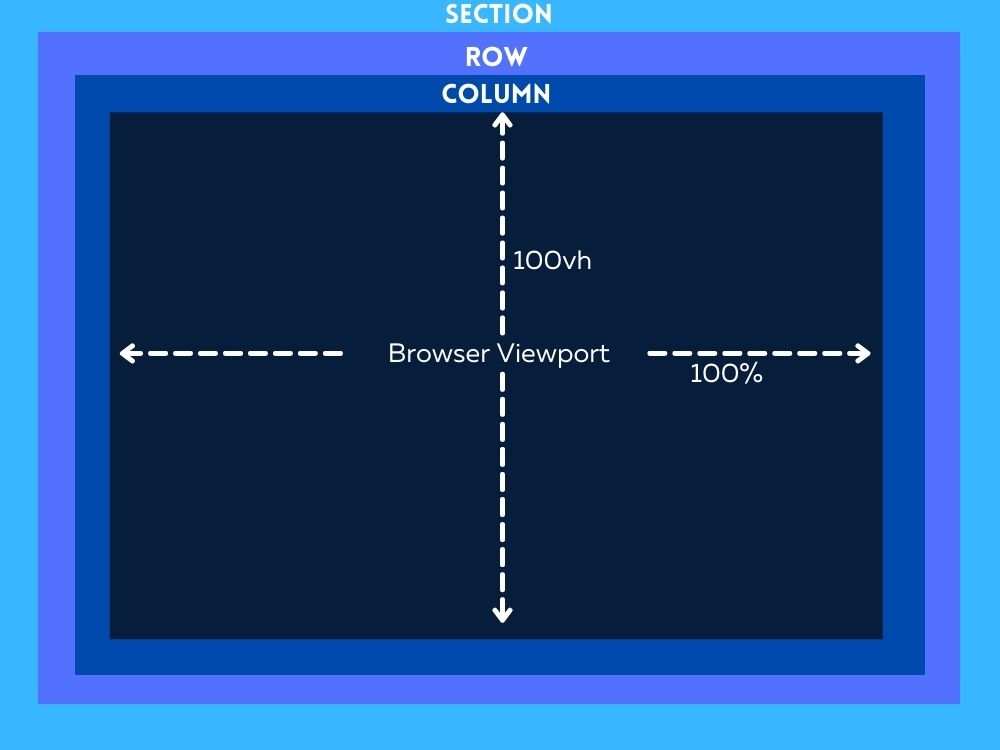
首先,我们必须通过修改部分、行和列来构造一个全屏画布,以使每个部分都填充浏览器的整个宽度和高度。 这将为我们提供需要填充符号的可用创意区域类型。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
其次,我们可以通过小心地将图标放置在全屏画布(或列)内来开发我们的滚动动画图标背景设计。

然后,要创建我们的滚动动画图标背景设计,您需要小心地将图标放置在全屏画布(或列)内。

最后,在带有滚动动画图标的背景设计准备就绪后,我们可以将我们需要的材料添加到前景中的显示中。

现在我们有了一个想法,让我们开始设计吧。
Divi部分背景中的滚动动画设计
第 1 部分:创建全屏画布
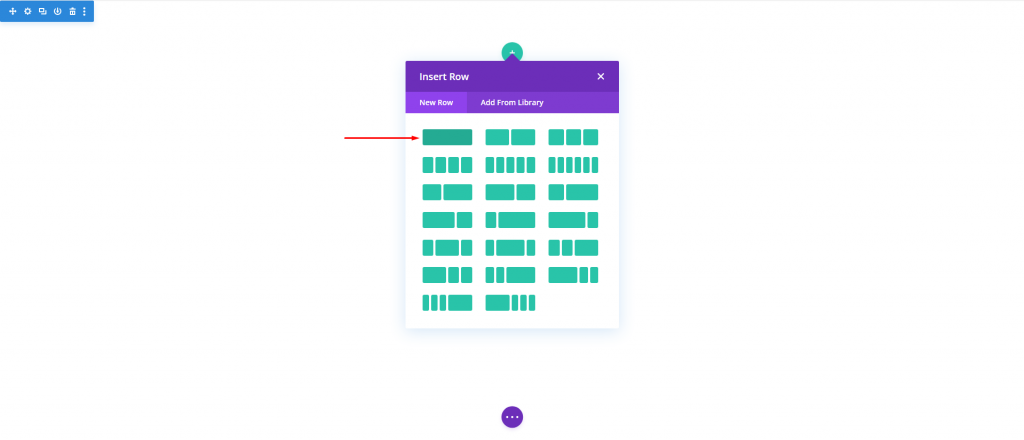
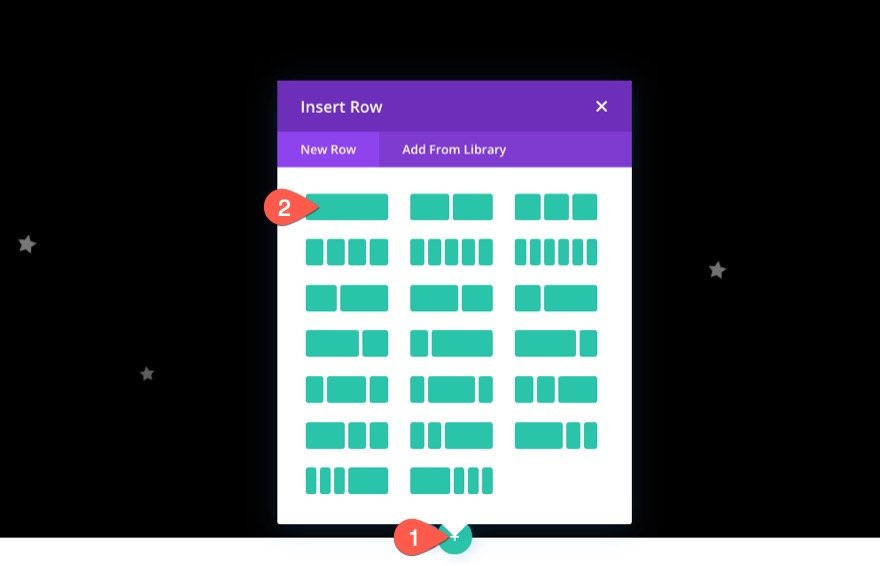
在本节中,我们将设置节、行和列。 首先,让我们在我们的部分中添加一列行。

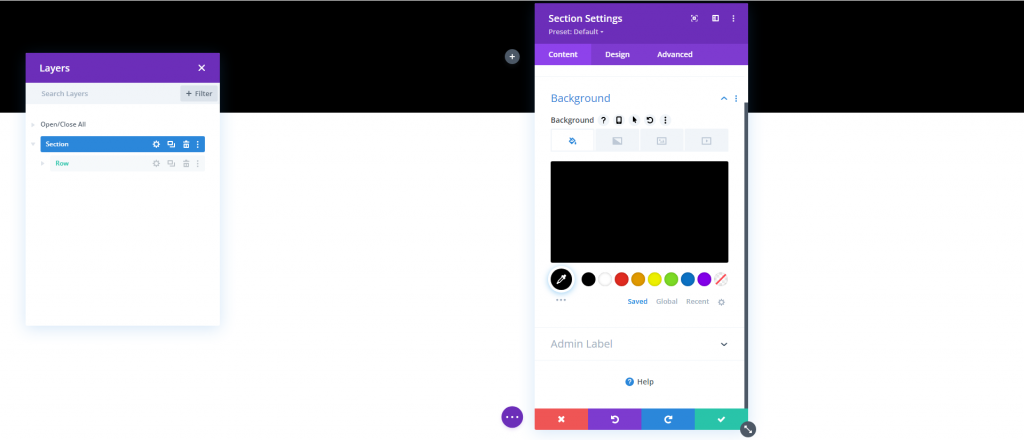
打开部分设置并更改背景颜色。
- 背景颜色:#000

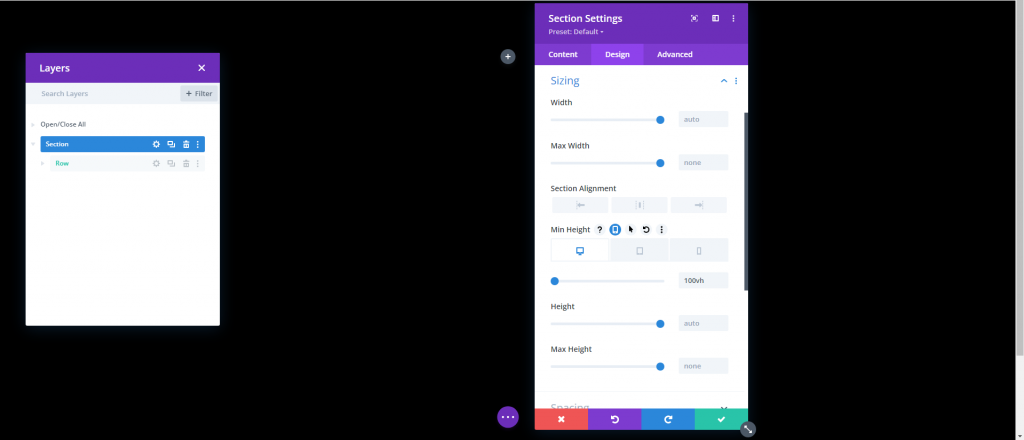
在设计选项卡中,更改以下内容。
- 最小高度:100vh(桌面),600px(平板电脑和手机)

行设置
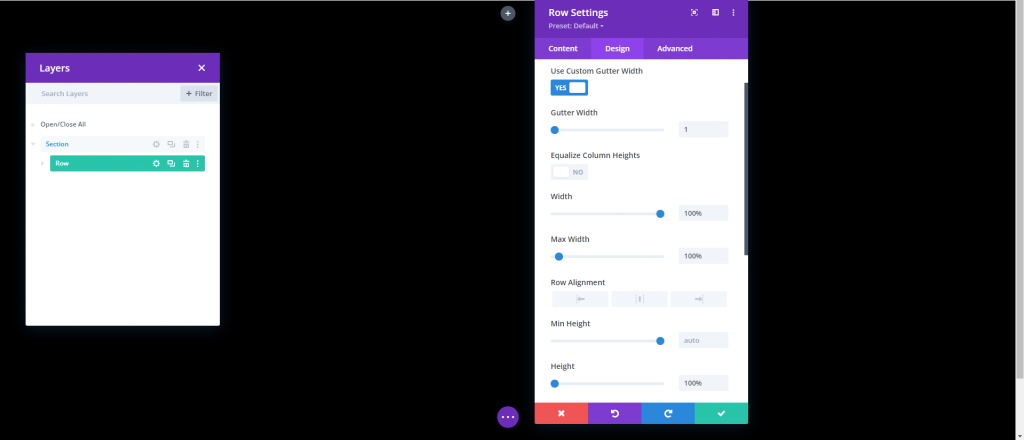
接下来是行。 打开行的设置并更新以下内容。
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 宽度:100%
- 最大宽度:100%
- 高度:100%
- 内边距:0px 顶部,0px 底部

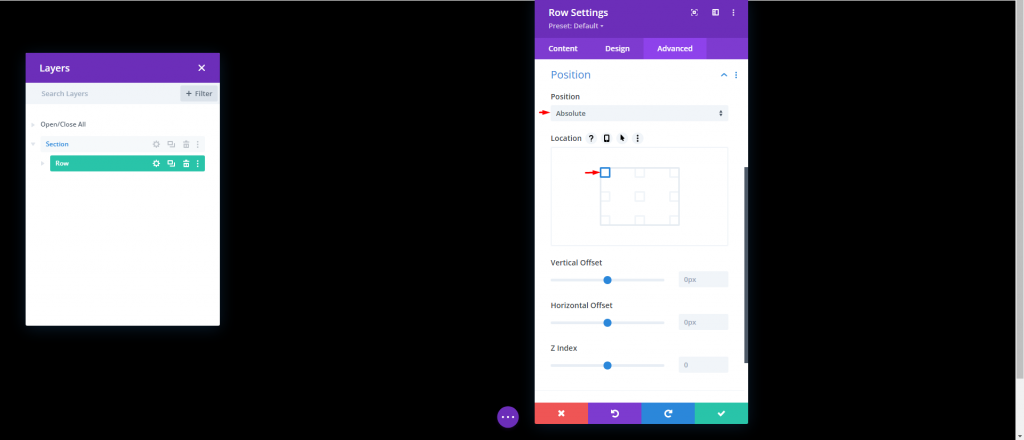
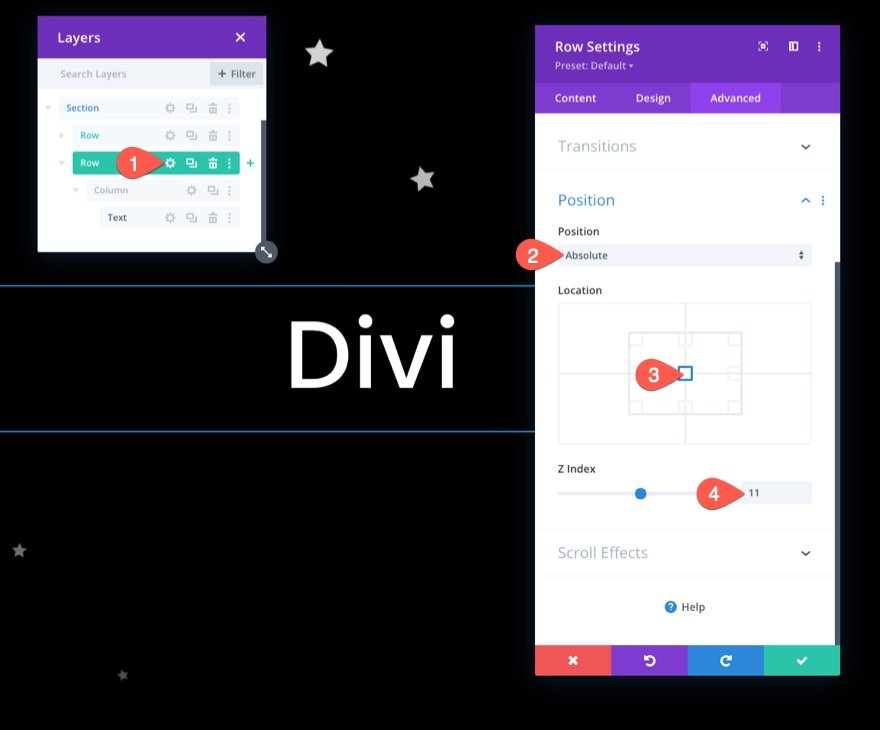
在高级选项卡中,更新位置。
- 职位:绝对

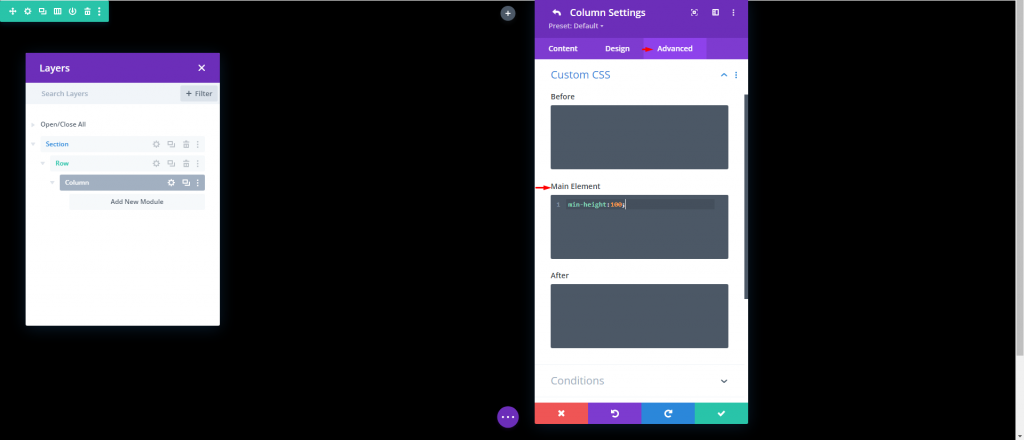
柱高
现在,由于我们的部分和行就位,我们需要为列指定 100% 的最小高度,以便它跨越部分/视口的整个宽度和高度。 有了这个,我们实际上已经生成了一个全屏画布,使我们能够在这一点上用图标填充列。 在列设置的“主元素”框中添加代码。
min-height:100;
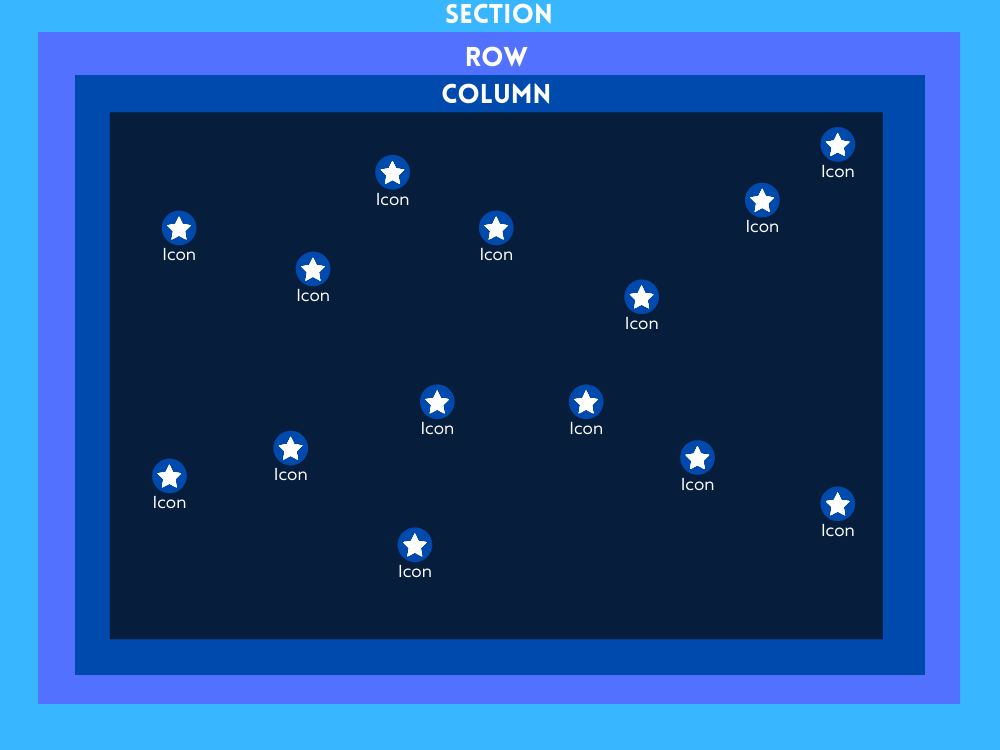
第 2 部分:创建和定位图标
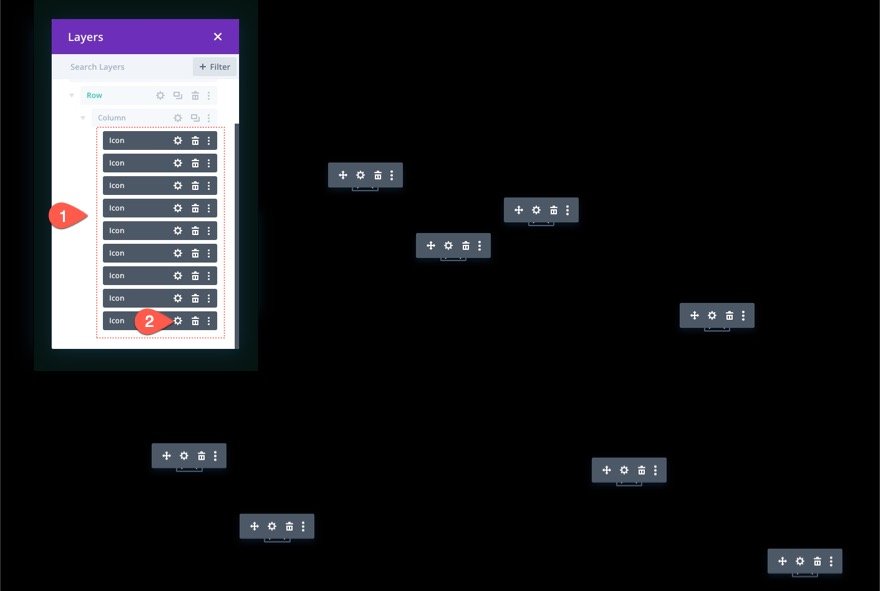
我们现在准备开始构建和排列列中的图标。 目的是战略性地将图标放在这个全屏列中,以创建我们的滚动动画图标背景设计。
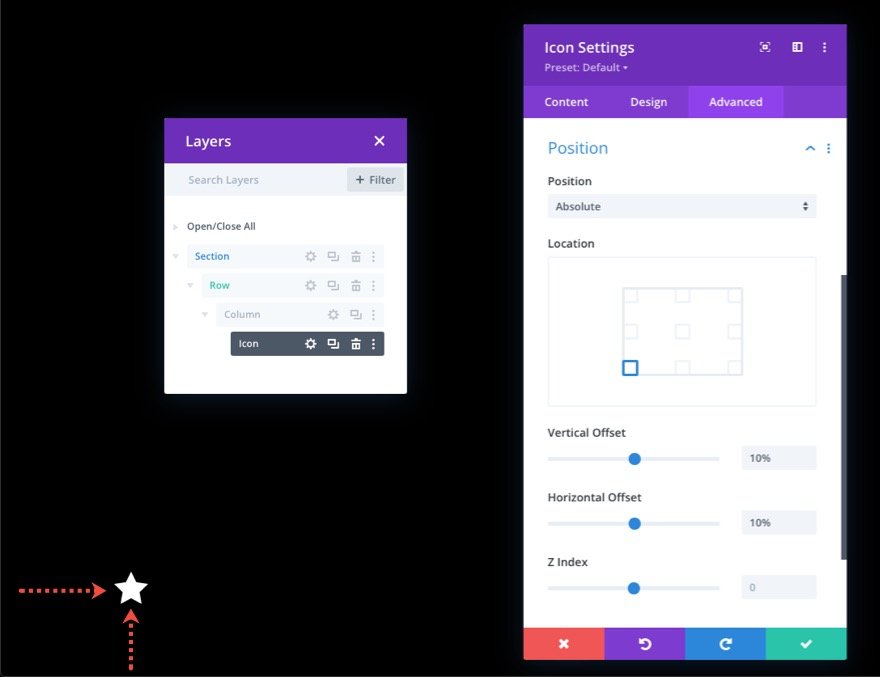
创建和放置图标 1
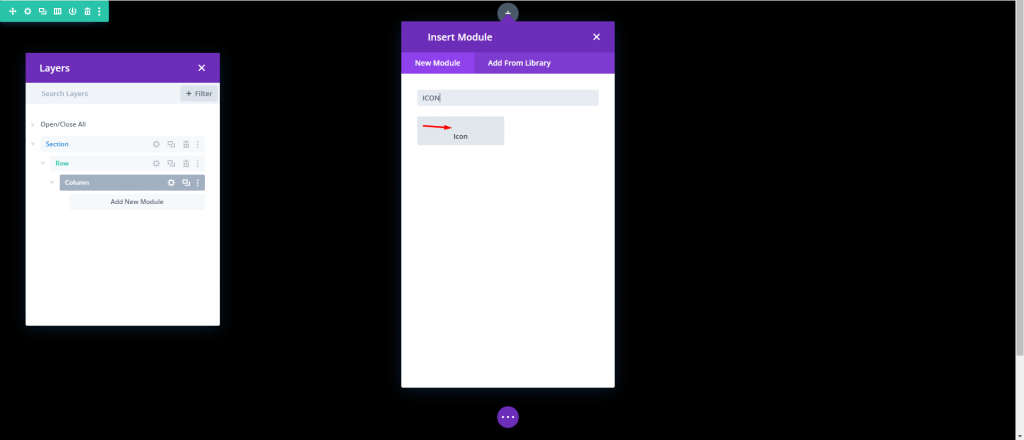
我们将首先制作我们的第一个图标并使用 Divi Builder 放置它。 在列中插入一个图标模块。

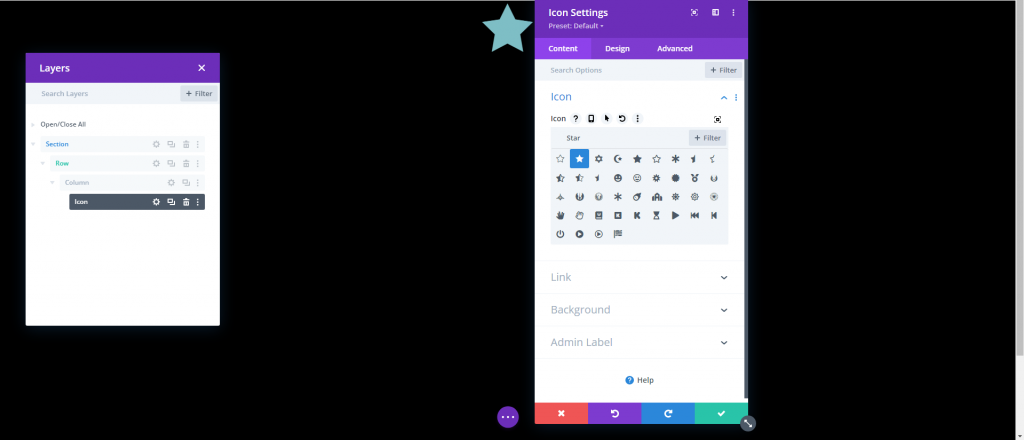
通过打开图标设置从图标选择器中选择一个图标

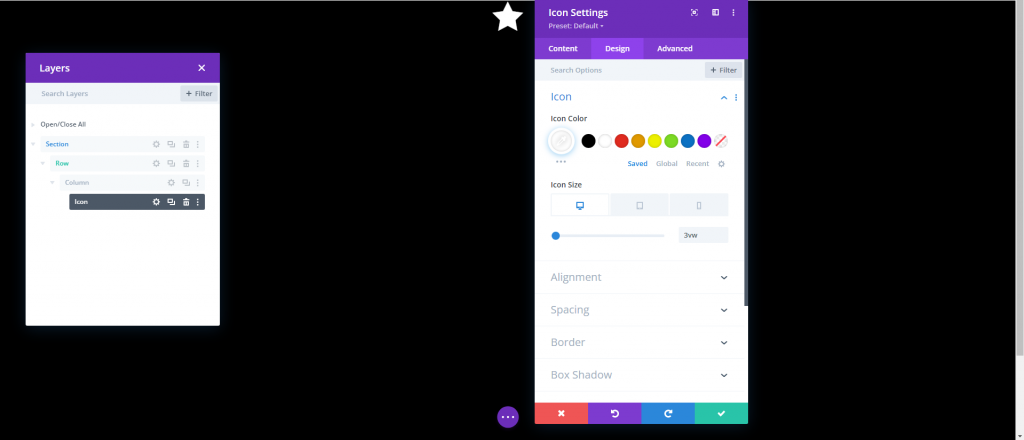
更新设计选项卡下的图标颜色和大小,如下所示:
- 图标颜色:#ffffff
- 图标大小:3vw(桌面)、40px(平板电脑)、30px(手机)

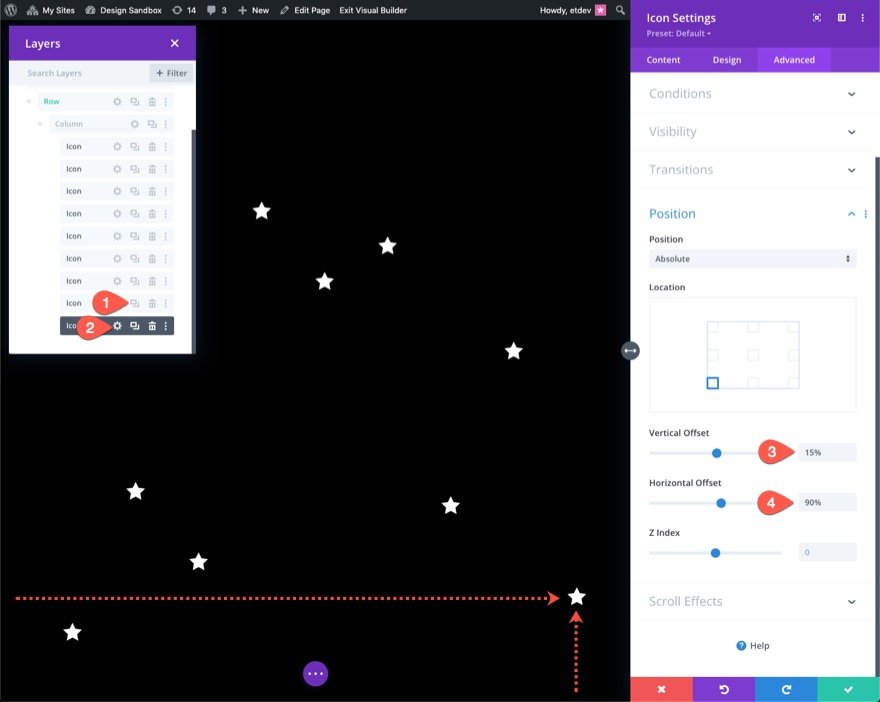
更新高级选项卡下的位置和偏移量,如下所示:
- 职位:绝对
- 位置:左下角
- 垂直偏移:10%
- 水平偏移:10%
请记住,在这种情况下,百分比长度单位与底部和左侧 CSS 属性有关。 在这种情况下,10% 的垂直偏移相当于 CSS 中的“bottom: 10%”,而 10% 的水平偏移相当于“left: 10%”。 因为我们的列是全屏的,所以当浏览器的高度和宽度发生变化时,图标将保持响应。 换句话说,它们将在一系列屏幕尺寸中保持其位置。

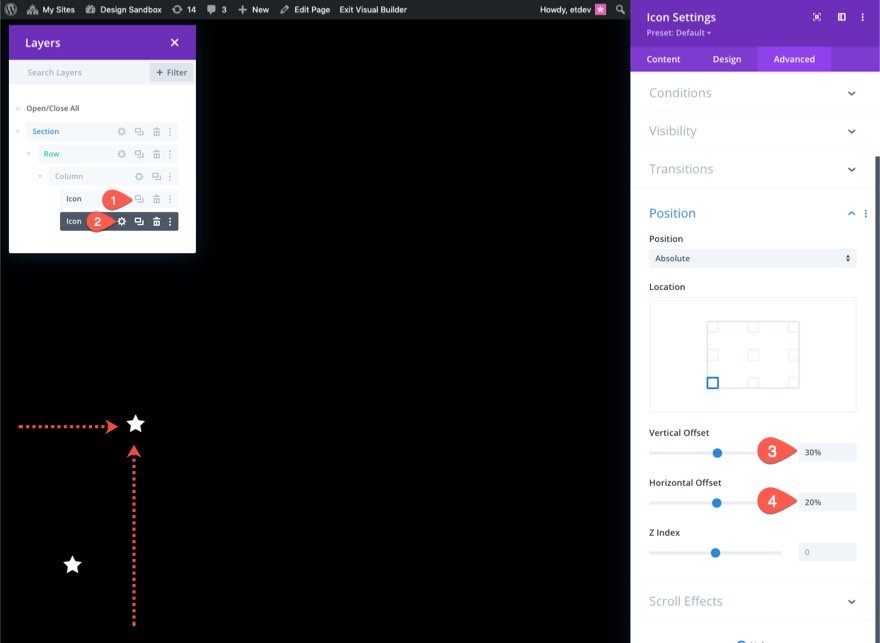
创建和放置图标 2
复制当前图标以制作第二个图标。 然后,访问重复图标的属性并更改位置设置,如下所示:
- 垂直偏移:30%
- 水平偏移:40%

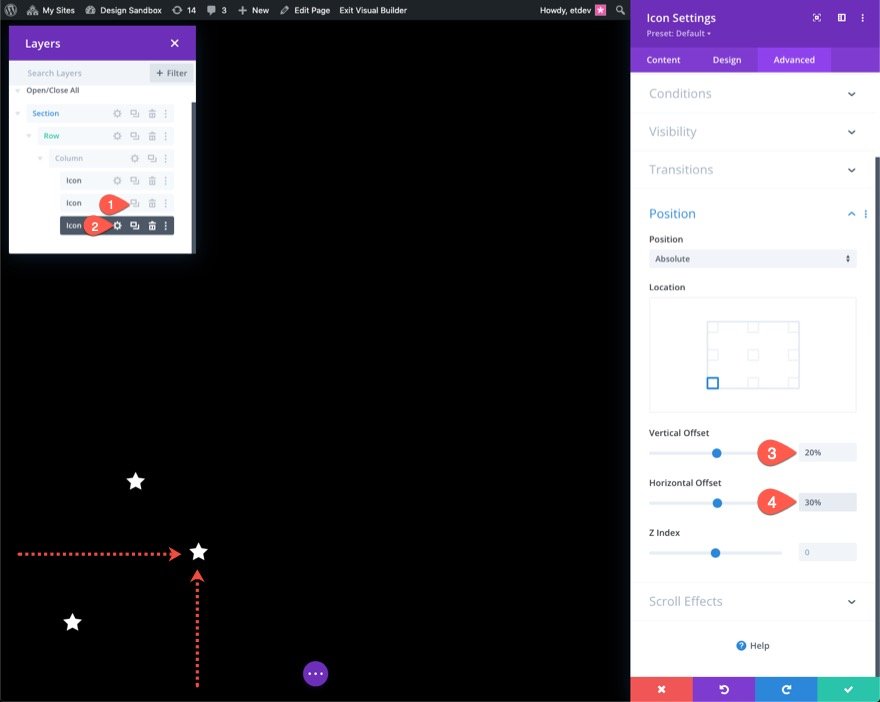
创建和放置图标 3
复制上一个图标以制作第三个。 然后,访问重复图标的属性并更改位置设置,如下所示:
- 垂直偏移:20%
- 水平偏移:30%

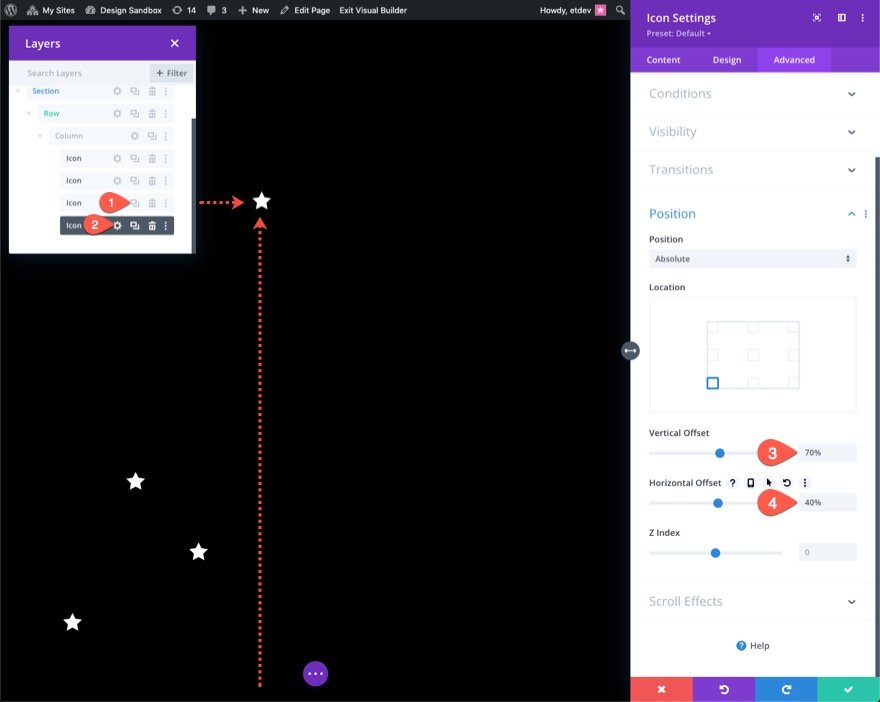
创建和放置图标 4
复制上一个图标来制作第四个。 然后,访问重复图标的属性并更改位置设置,如下所示:
- 垂直偏移:70%
- 水平偏移:40%

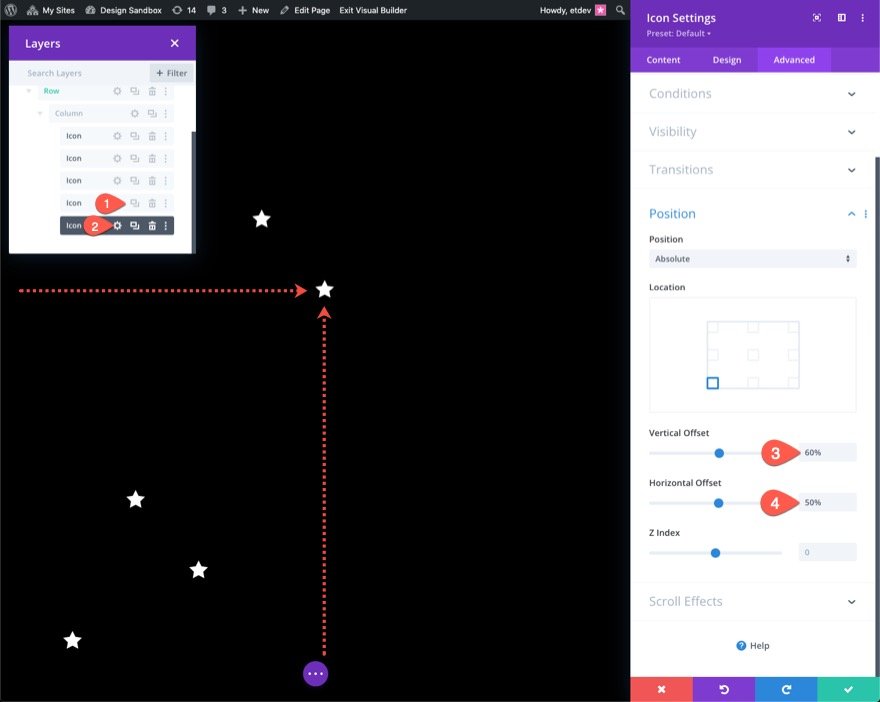
创建和放置图标 5
复制前面的图标来制作第五个。 然后,访问重复图标的属性并更改位置设置,如下所示:
- 垂直偏移:60%
- 水平偏移:50%

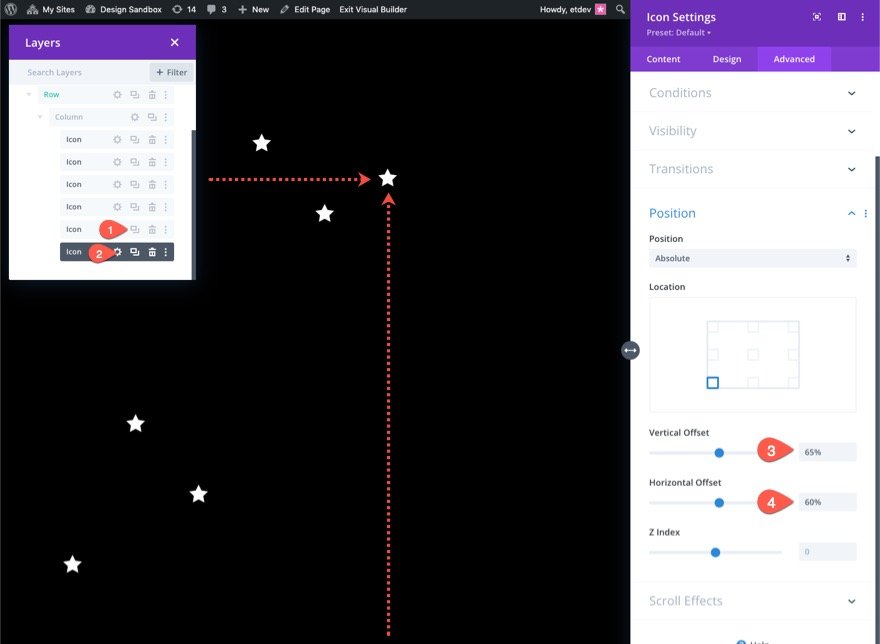
创建和放置图标 6
复制前面的图标来制作第六个。 然后,访问重复图标的属性并更改位置设置,如下所示:
- 垂直偏移:65%
- 水平偏移:60%

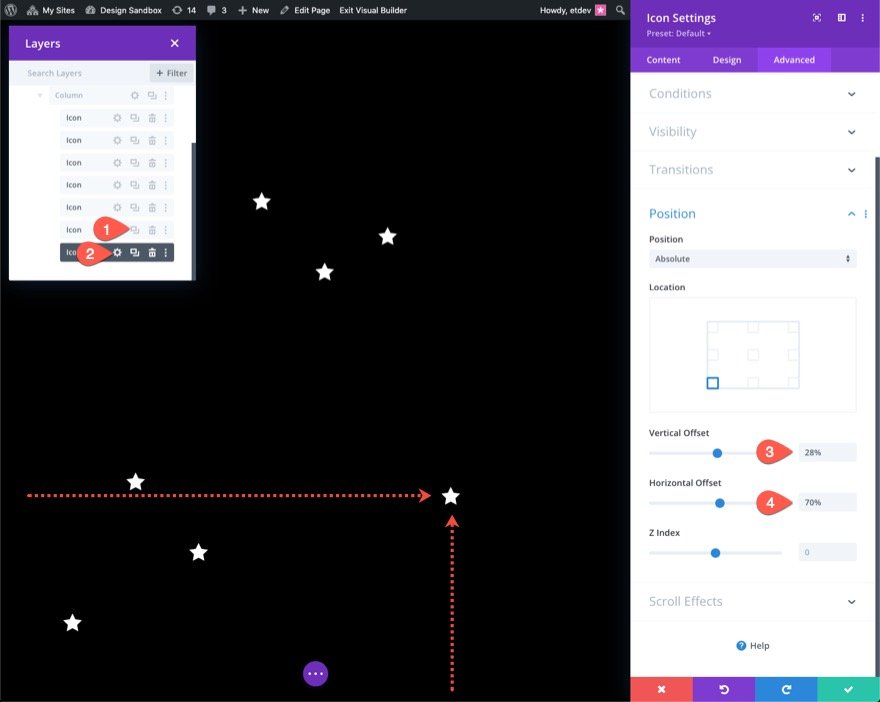
创建和放置图标 7
复制前面的图标来制作第七个。 然后,访问重复图标的属性并更改位置设置,如下所示:
- 垂直偏移:28%
- 水平偏移:70%

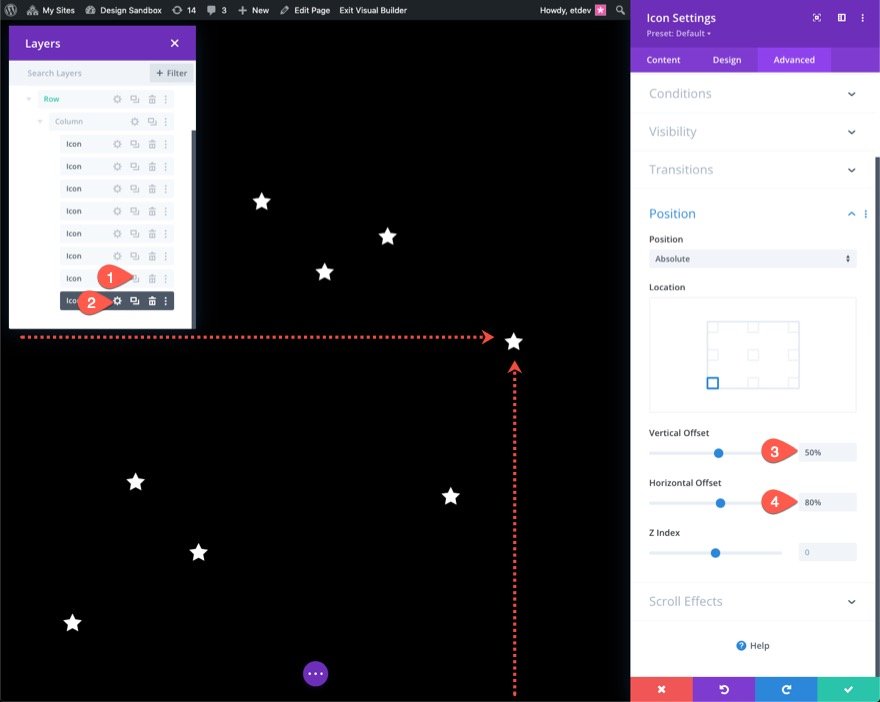
创建和放置图标 8
复制前面的图标来制作第八个。 然后,访问重复图标的属性并更改位置设置,如下所示:
- 垂直偏移:50%
- 水平偏移:80%

创建和放置图标 9
复制最后一个图标来制作第九个。 然后,访问重复图标的属性并更改位置设置,如下所示:
- 垂直偏移:15%
- 水平偏移:90%

第 3 部分:创建滚动动画
在本例中,我们将对所有九个图标应用类似的滚动动作。 如果你愿意,你可以给他们每个人一个不同的滚动动画。 要将滚动动画一次应用于所有图标,请使用多选(选择图标模块时按住 ctrl 或 cmd)一次选择列中的所有图标。 然后,打开您选择的模块之一的设置。

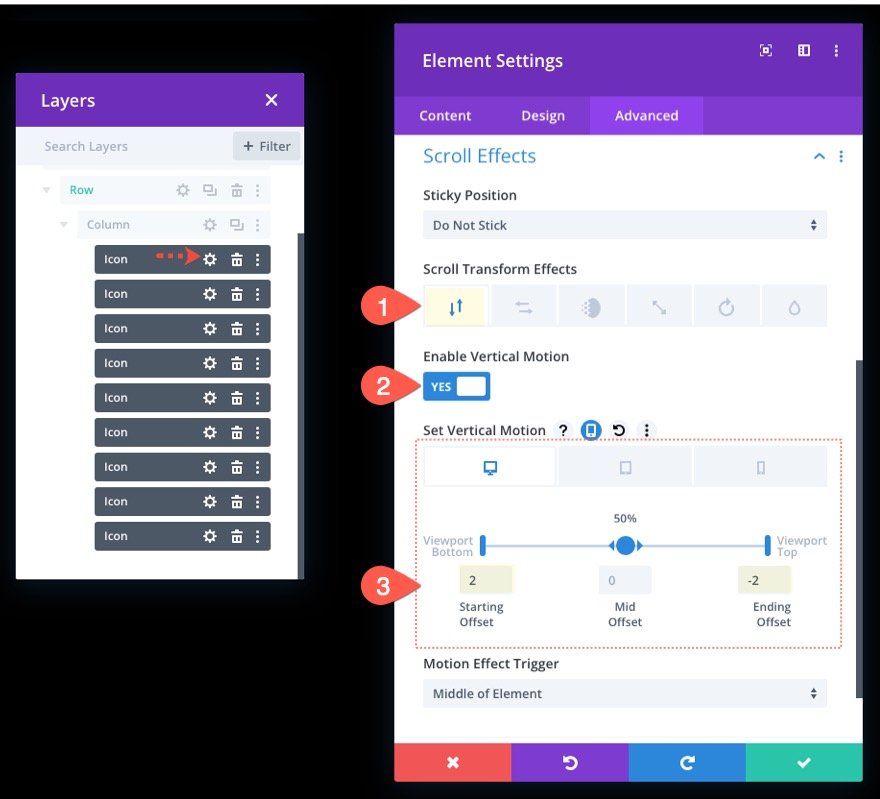
结果将出现元素设置模式。 接下来,切换高级选项卡下的滚动效果选项组切换。 滚动变换效果可以在那里找到。 我们将添加所有六种可访问的效果(垂直运动、水平运动、淡入和淡出、放大和缩小、旋转和模糊)。
添加滚动变换效果 : Vartical
打开垂直运动选项卡更新以下内容:
- 启用垂直运动:是
- 起始偏移量:2(在 0% 时)
- 结束偏移:-2(100%)
对于平板电脑显示更新偏移量如下:
- 起始偏移量:1(0% 时)
- 结束偏移:-1(100% 时)
对于手机显示更新偏移量如下:
- 起始偏移量:0.5(在 0% 时)
- 结束偏移:-0.5(100% 时)

添加滚动变换效果:水平
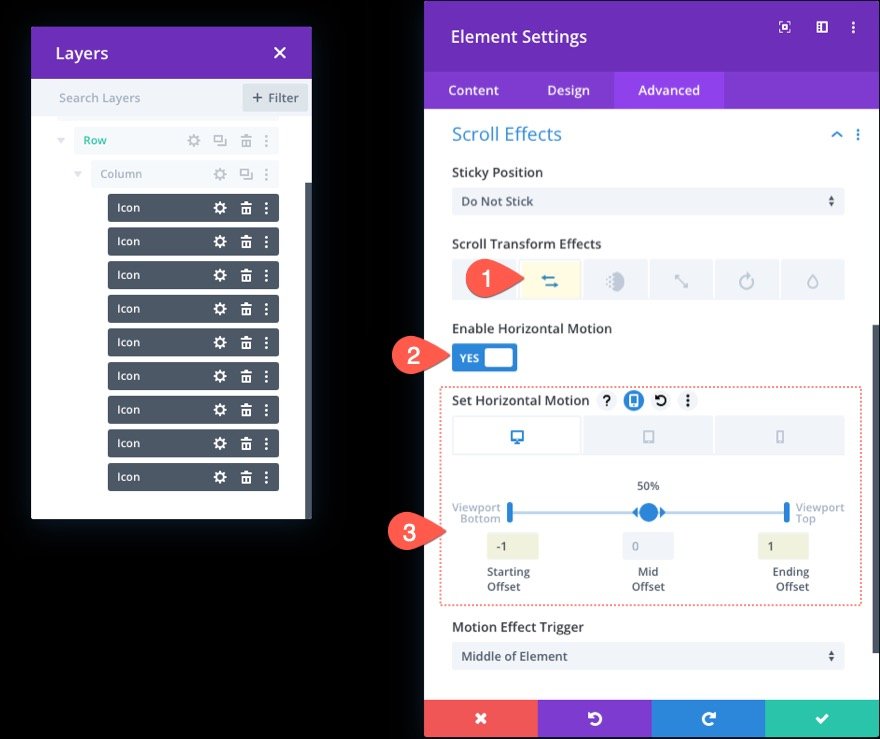
接下来,打开 Horizontal Motion 选项卡并更新以下内容:
- 启用水平运动:是
- 起始偏移量:-1(0% 时)
- 结束偏移:1(100%)
对于平板显示器,更新偏移量如下:
- 起始偏移量:0(在 0% 时)
- 结束偏移:0(100%)

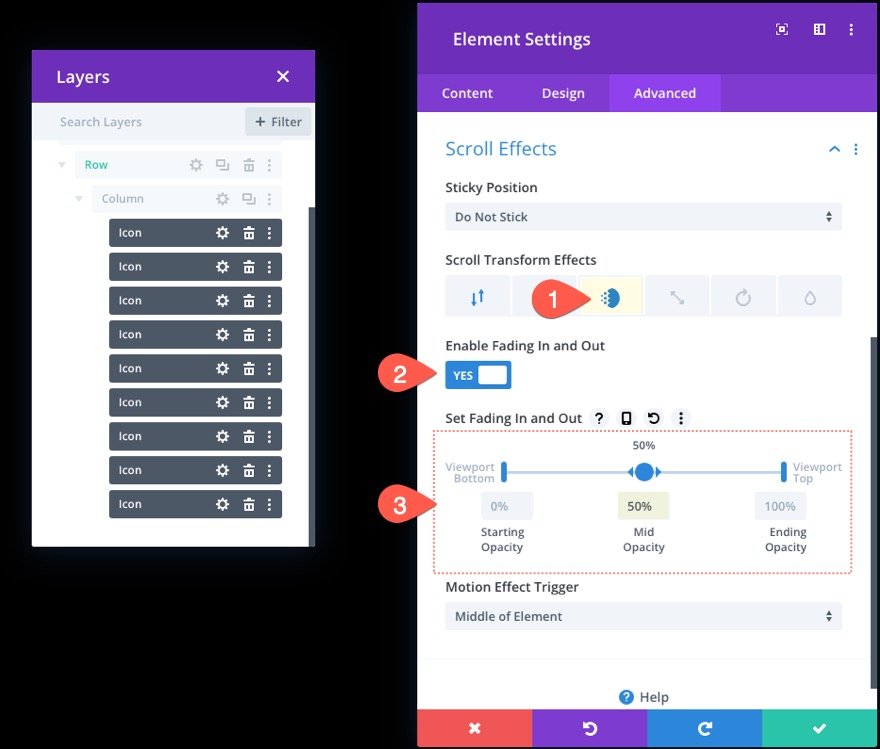
添加滚动变换效果:淡入淡出
打开淡入淡出选项卡并更新以下内容:
- 启用淡入淡出:是
- 中等不透明度:50%(在 50% 时)

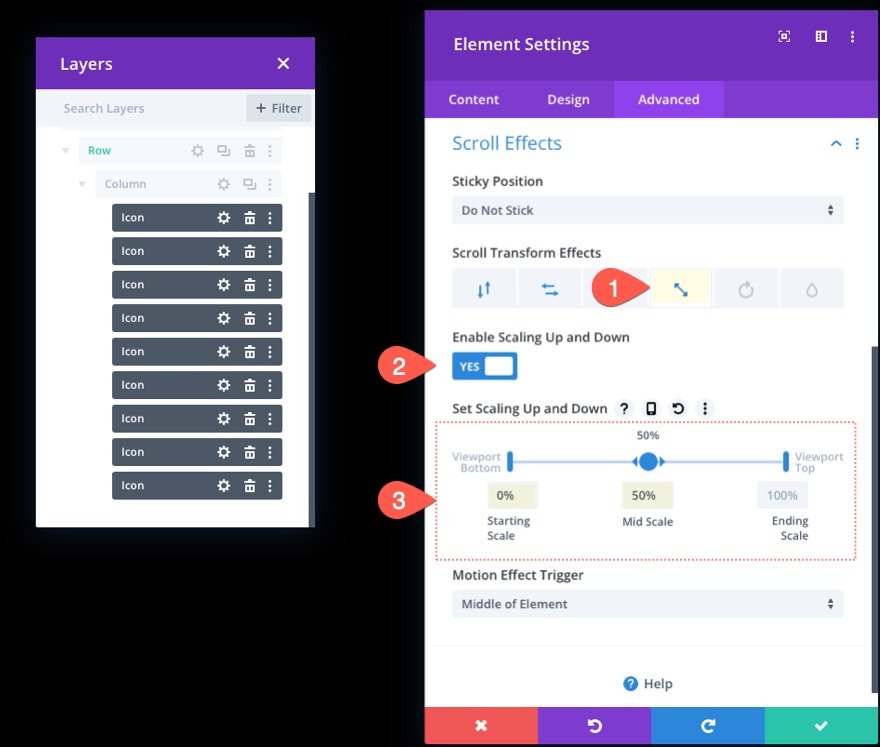
添加滚动变换效果:放大和缩小
接下来,打开 Scaling Up and Down 选项卡并更新以下内容:
- 启用向上和向下扩展:是
- 起始比例:0%(在 0% 时)
- 中等规模:50%(在 50% 时)

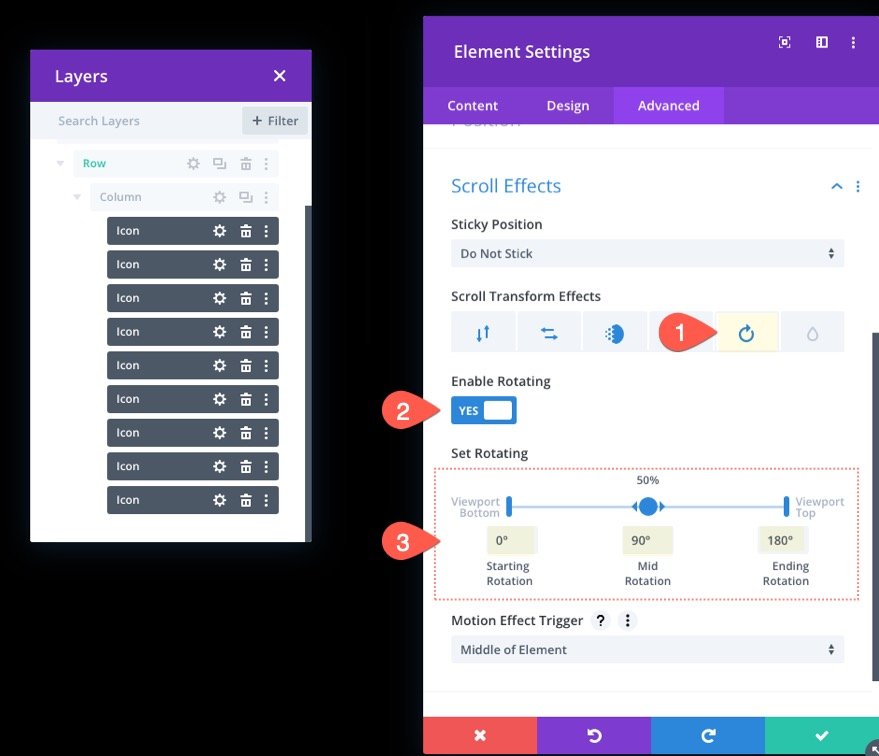
添加滚动变换效果:旋转
接下来,选择 Rotating 选项卡并更新以下内容:
- 启用旋转:是
- 开始旋转:0%(在 0% 时)
- 中间轮换:90%(在 50% 时)
- 结束轮换:180%(在 100% 时)

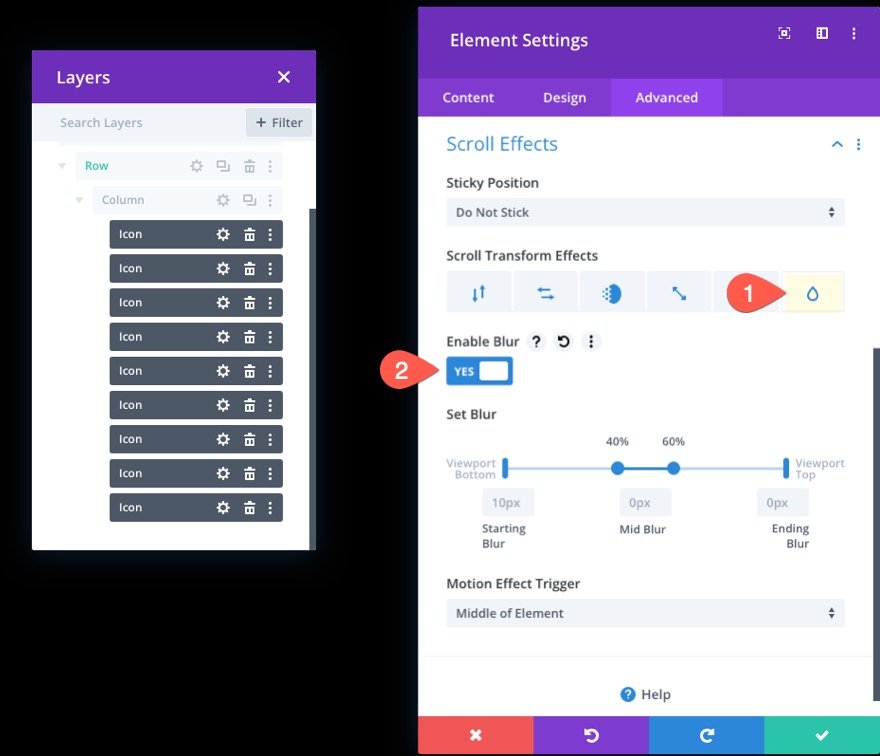
添加滚动变换效果:模糊
最后打开模糊选项卡并启用模糊效果:
- 启用模糊:是

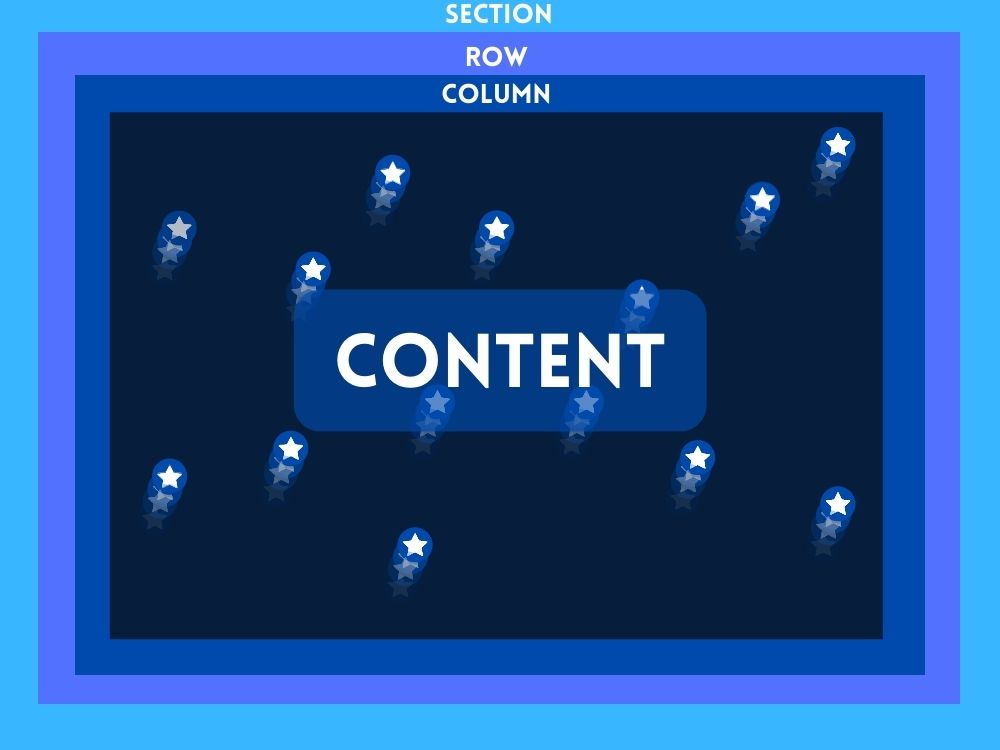
第 4 部分:将内容添加到部分前面
使用滚动动画符号作为背景,我们可以添加我们希望在前景中显示的材料。 目的是保持我们希望在该背景前显示的任何额外材料行后面的行(带有列和图标)。
在本例中,我们将构建一个带有基本标题的单列行。 首先,在旧行的正下方插入一个新的一列行。

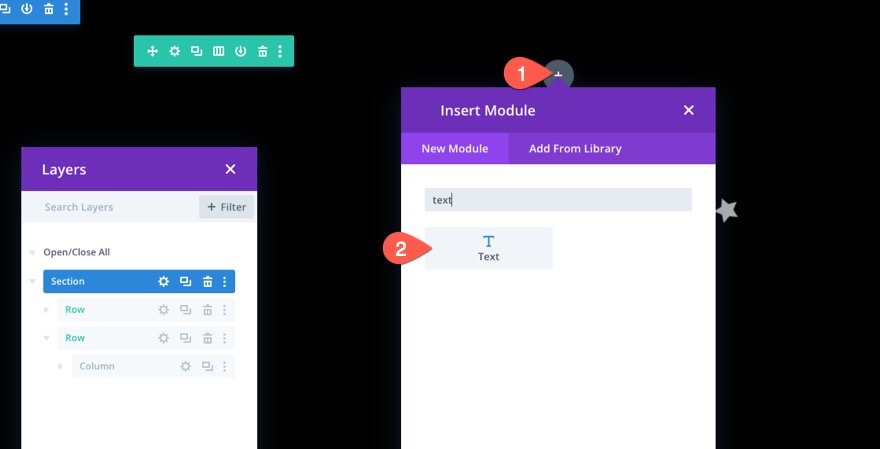
因为当前行有一个绝对位置,所以添加另一个会将其放在该部分的顶部,如预期的那样。 在新行中插入一个文本模块。

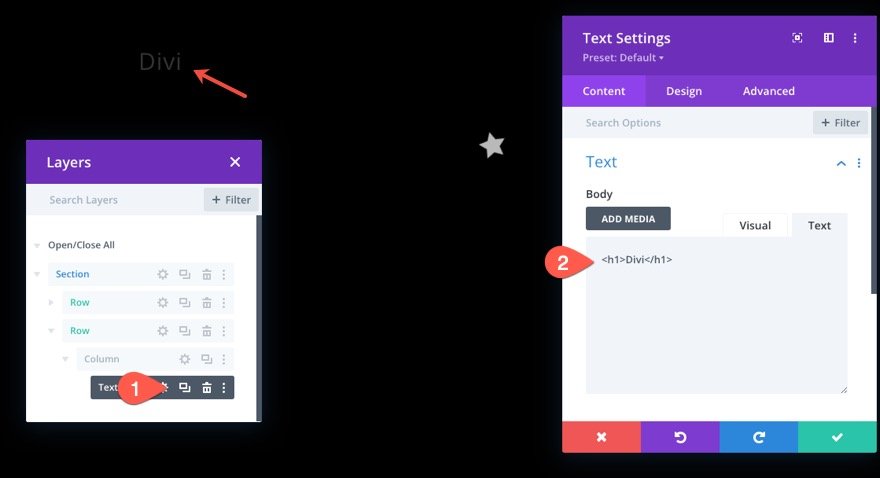
在文本正文中,输入以下 HTML 代码。
Andlt;h1Andgt;DiviAndlt;/h1Andgt;
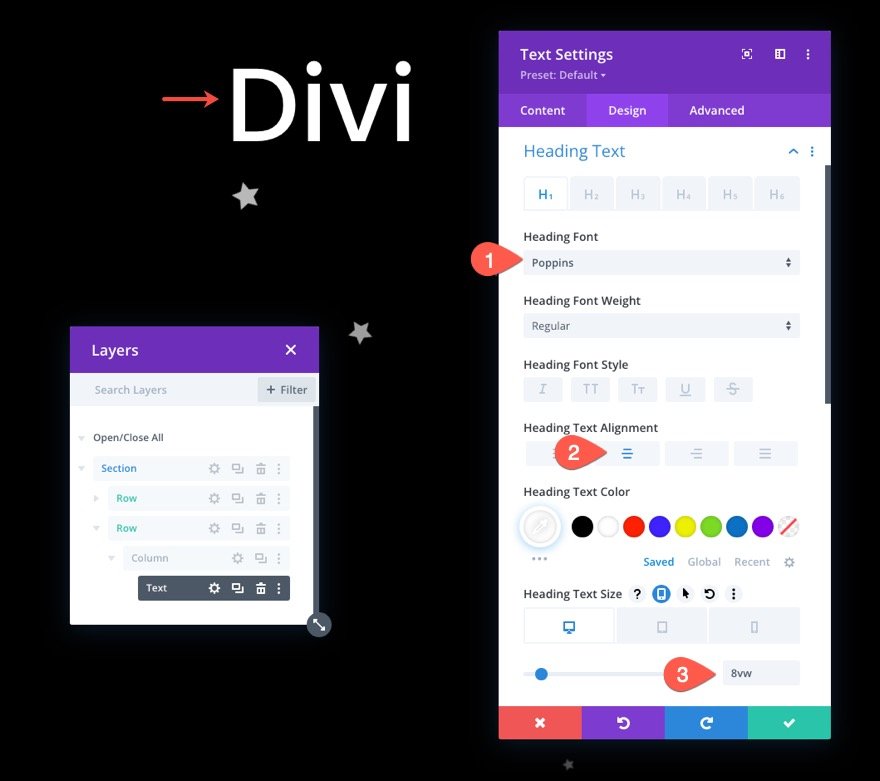
从文本模块的设计选项卡中,更改设置:
- 标题字体:Poppins
- 标题文本对齐:居中
- 标题文字大小:8vw(桌面),40px(平板电脑和手机)

行位置
要确保行(和标题)在节中居中,请访问行设置并更改位置,如下所示:
- 职位:绝对
- 地点:中心

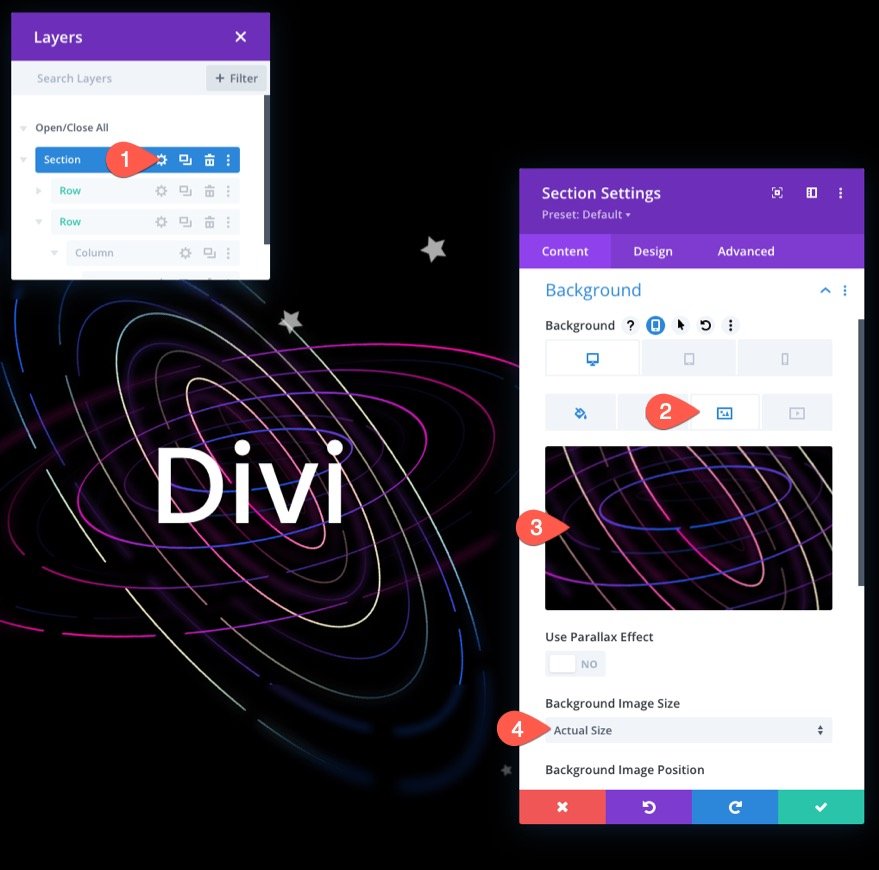
修饰设计
转到部分设置并插入背景图片以完成设计。 在这里,我们使用来自我们的人工智能布局包的图像作为这个例子。

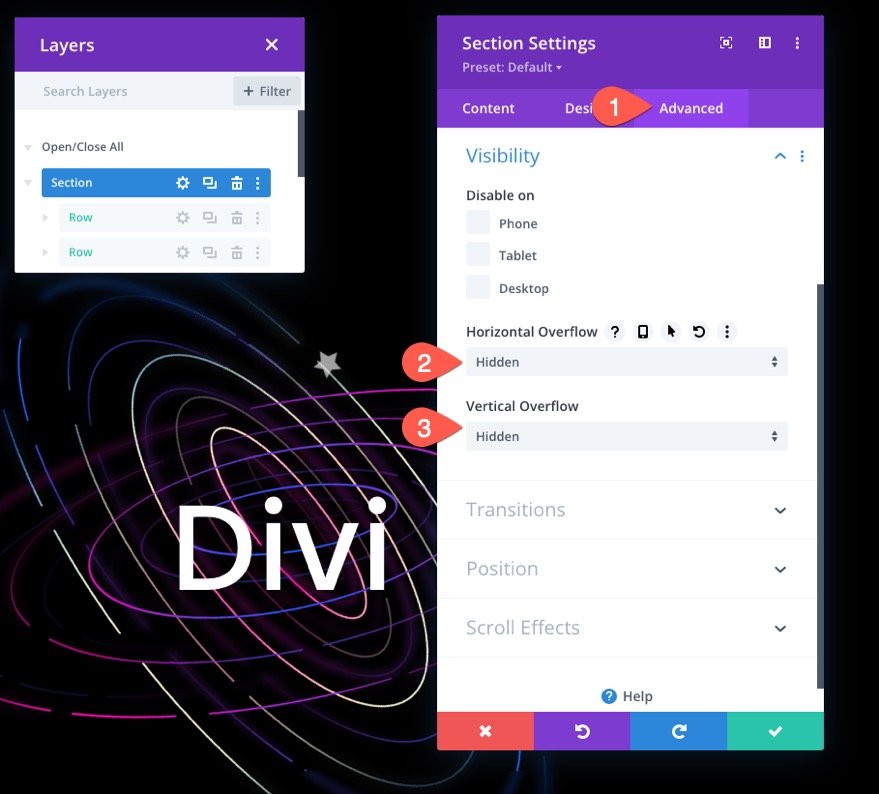
通过调整高级选项卡下的可见性选项,确保隐藏溢出:
- 水平溢出:隐藏
- 垂直溢出:隐藏
当图标在该部分之外进行动画处理时,这可以防止出现垂直滚动条。

最终设计
这是我们最终设计的样子。
这是您可能也喜欢的另一种设计。
最后一句话
有时,发挥创意并展示Divi作为视觉页面构建者的热情和乐趣是很有趣的。 我们相信,这一课展示了Divi在将网站背景部分变为现实方面是多么成功。 此外,将滚动变换效果应用于数百个不同图标的能力允许广泛的创意设计和动画。 希望这能激发您以更具创新性的方式使用滚动动画符号。




