通过使用分页来改善您网站的导航并保持您的页面内容简单。 一些博客文章可以显示在一个页面上,并且可以提供一个链接,让用户可以选择查看更多内容。 Divi使添加分页变得简单。 这篇文章将介绍为您的Divi博客模块添加分页。 我们还将向您展示如何设置样式以符合您页面的设计需求。

现在让我们开始吧。
分页是如何工作的
使用分页将内容划分为页面,例如博客提要。 分页链接允许用户在页面之间移动,而不是一次显示所有内容。

Divi 博客模块中的博客提要下有链接,允许用户在上一组和下一组博客条目之间切换。 如果您不想一次将所有帖子都放在屏幕上,这对您来说是一个不错的选择。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
用户可以使用分页功能向后和向前滚动网站的帖子。 如果您使用的是博客模块,则可以访问分页。 例如,可以使用此模块显示精选帖子。 当博客模块中显示提要(例如帖子或项目)时,应使用分页。 查看包含大量博客模块的页面以了解原因。
多模块分页
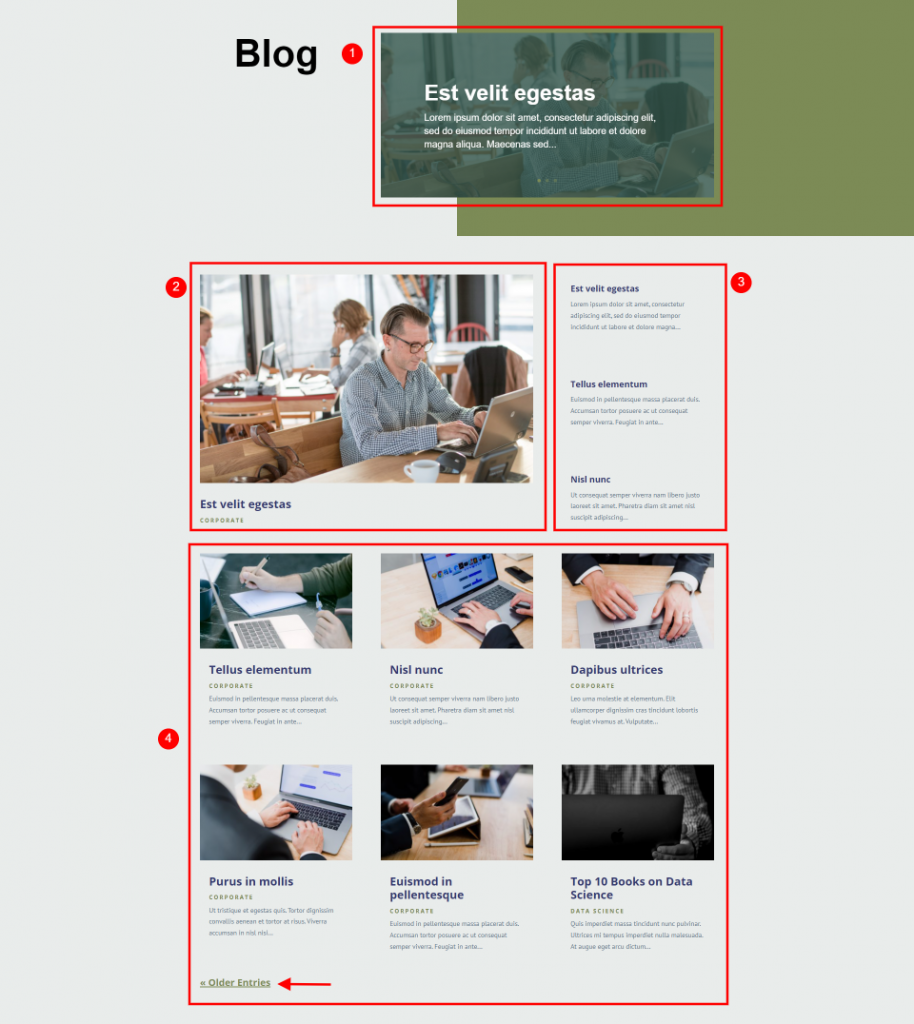
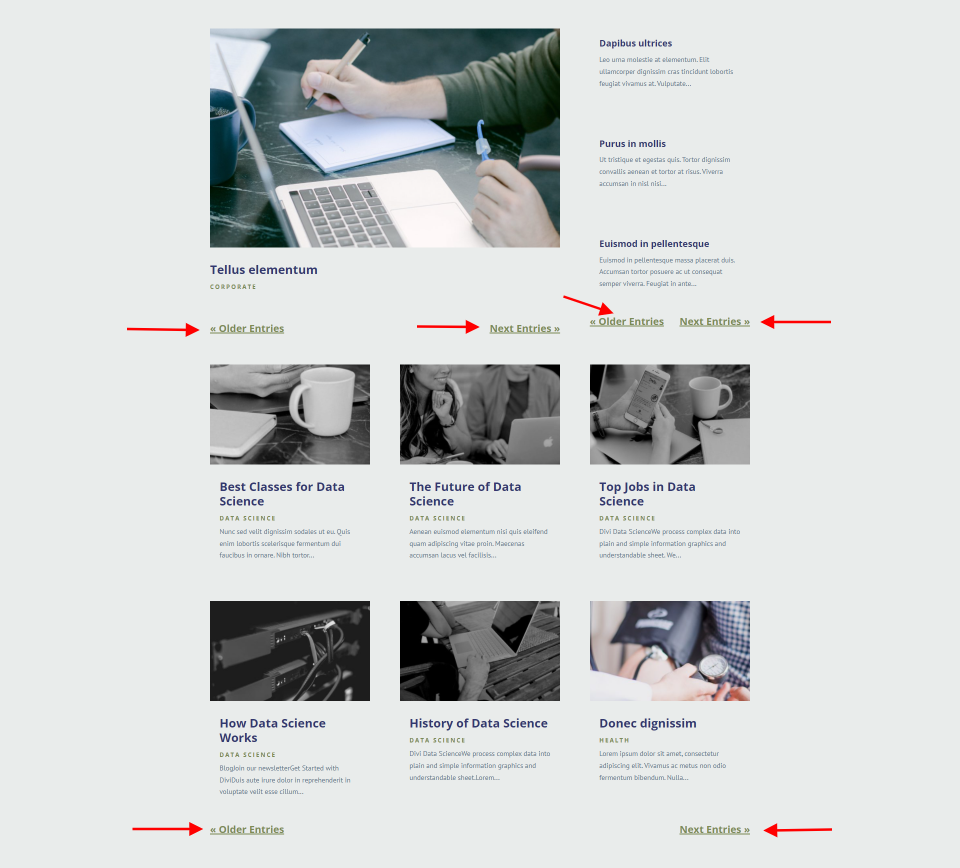
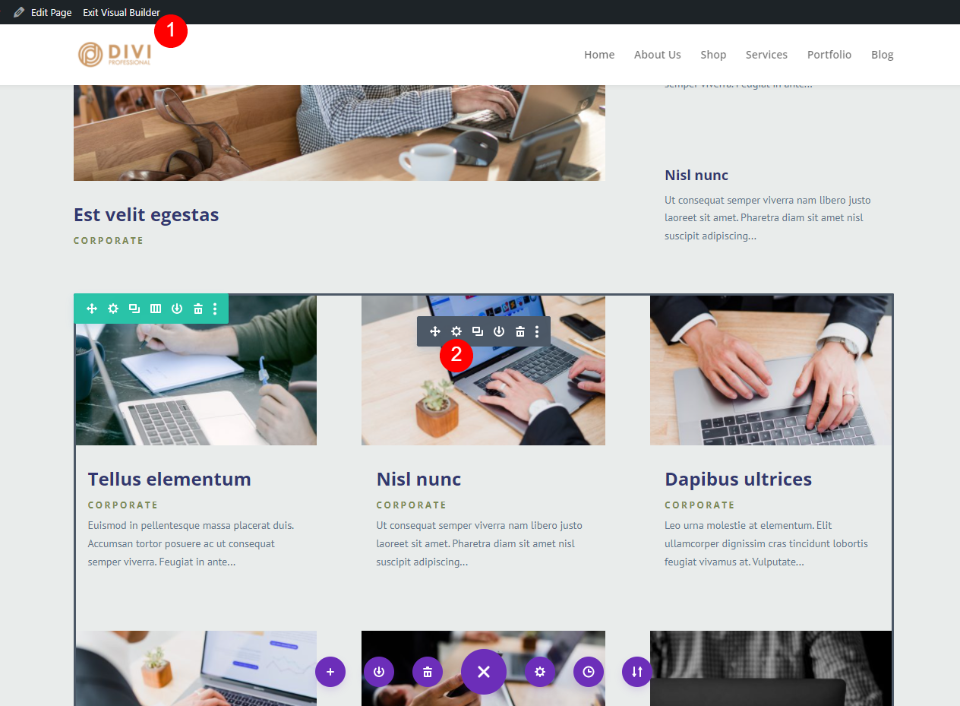
地板布局包中的博客页面如上所示。 此设计具有四个博客部分。 对于初学者,您可以访问博客滑块模块。 接下来的三个是博客模块。 在前两个中,我们建立了一个英雄。 这些没有页码。 分页链接可以在第四个博客模块中找到。 该 URL 目前仅对博客模块有效。
分页只影响博客模块中的帖子,而不是整个站点。 如果您有多个博客模块,页面上的其他博客模块将不会发生变化。
起初,有些人可能对此感到担忧。 整个页面可能会被更改。 如果这些模块看起来彼此足够不同,它们就会对他们有意义。 但是,如果博客提要部分有新内容,则英雄部分不受影响。 它们分散在整个设计中。

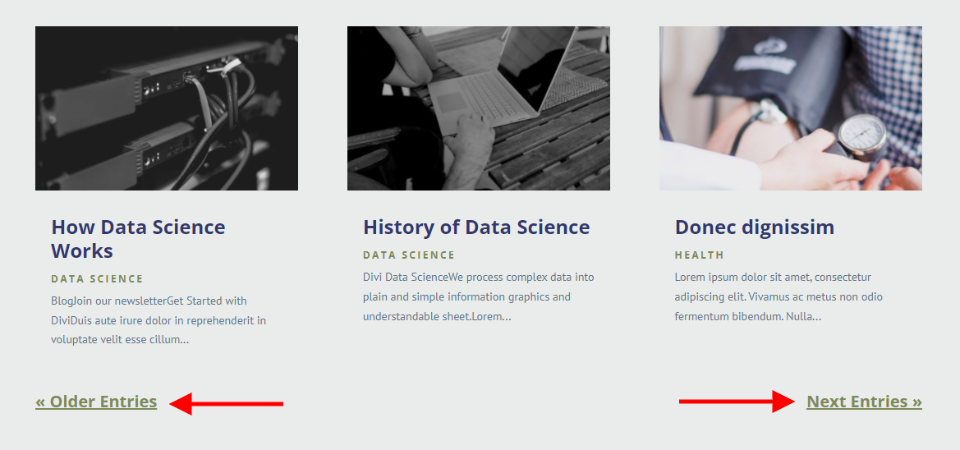
在此示例中,分页已添加到每个博客模块中。 正因为如此,设计的用户体验(UX)已经恶化到令人震惊的程度。 为了简单起见,分页应该只应用于主博客提要。 除非您使用杂志风格的布局,否则分页不适用于众多博客模块。

导航&分页之间的区别
博客模块的分页与帖子导航模块的分页不同。 它们有很多共同点,但不能互换。

博客模块中有一些简单的分页选项。 您可以使用帖子导航功能从一篇博文跳转到另一篇博文。 它有一些引人入胜的功能,但它应该用于博客文章或博客文章模板,而不是博客页面本身。
让我们看一下Divi Blog模块的分页设置,包括如何启用和禁用它。

启用分页
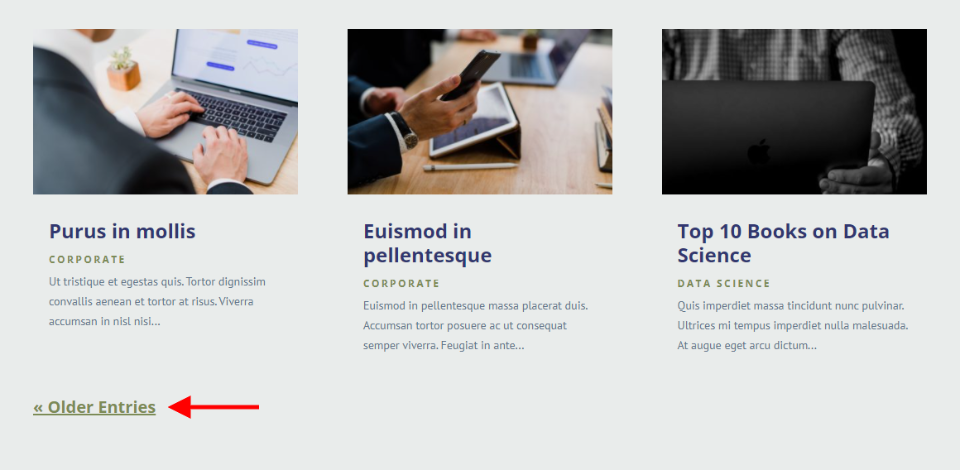
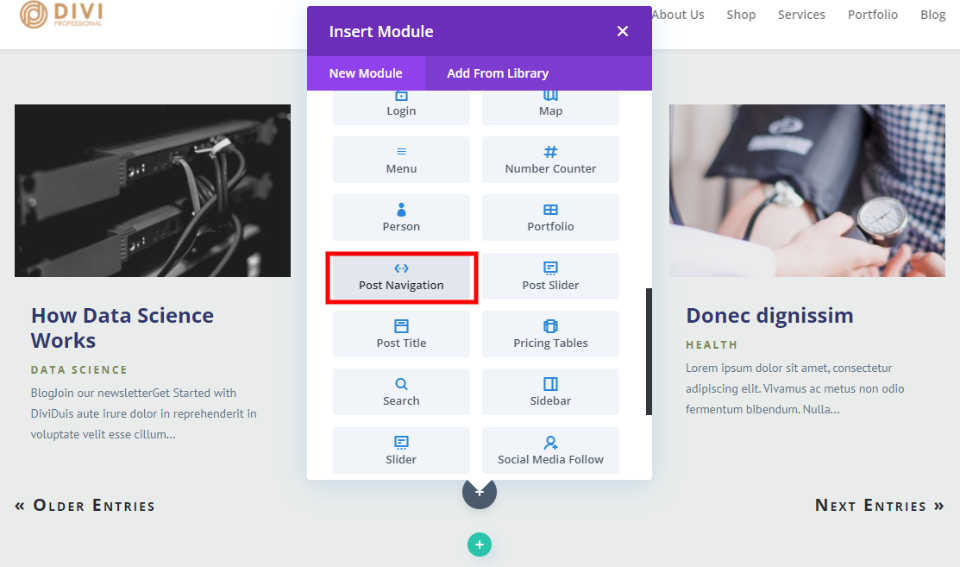
可以通过在博客模块页面顶部启用 Visual Builder 来启用页面导航。 通过单击页面右侧的齿轮图标打开博客模块的设置。

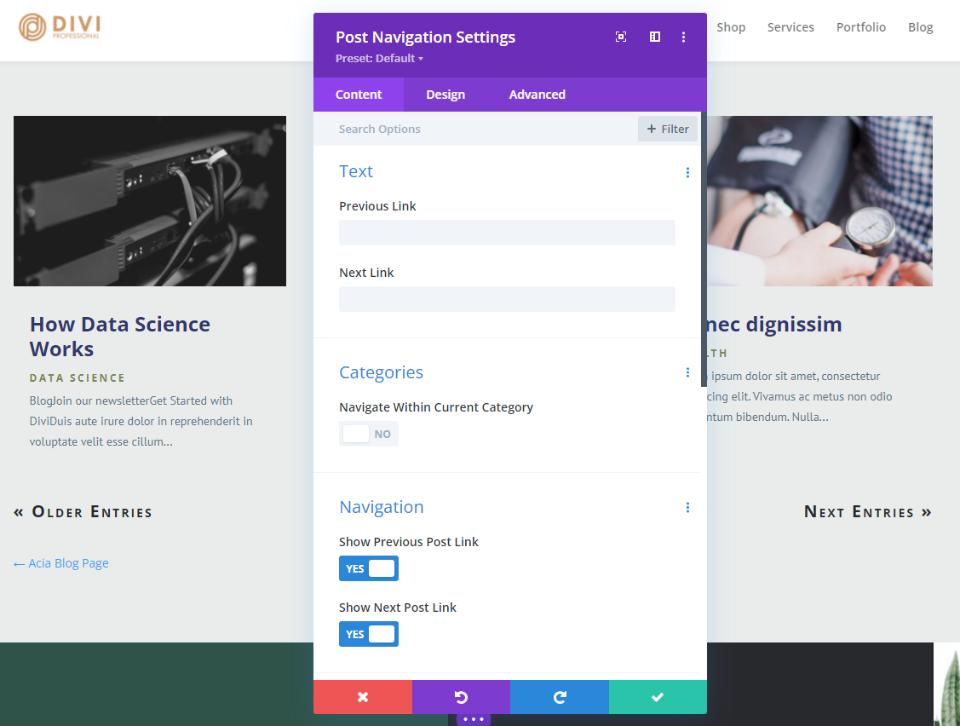
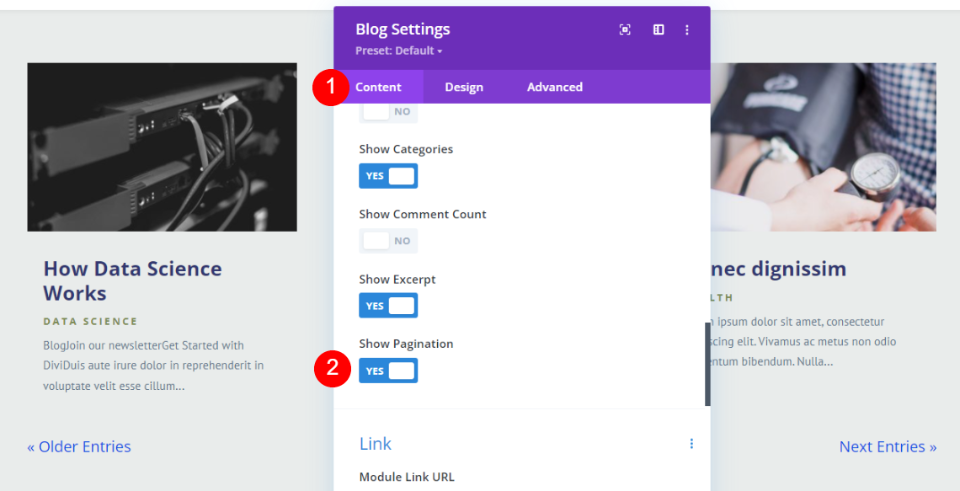
向下滚动到内容选项卡下的元素。 您可以在此处启用或禁用几个选项。 要启用分页,请选择列表末尾的显示分页并单击是。
- 显示分页:是

样式分页文本
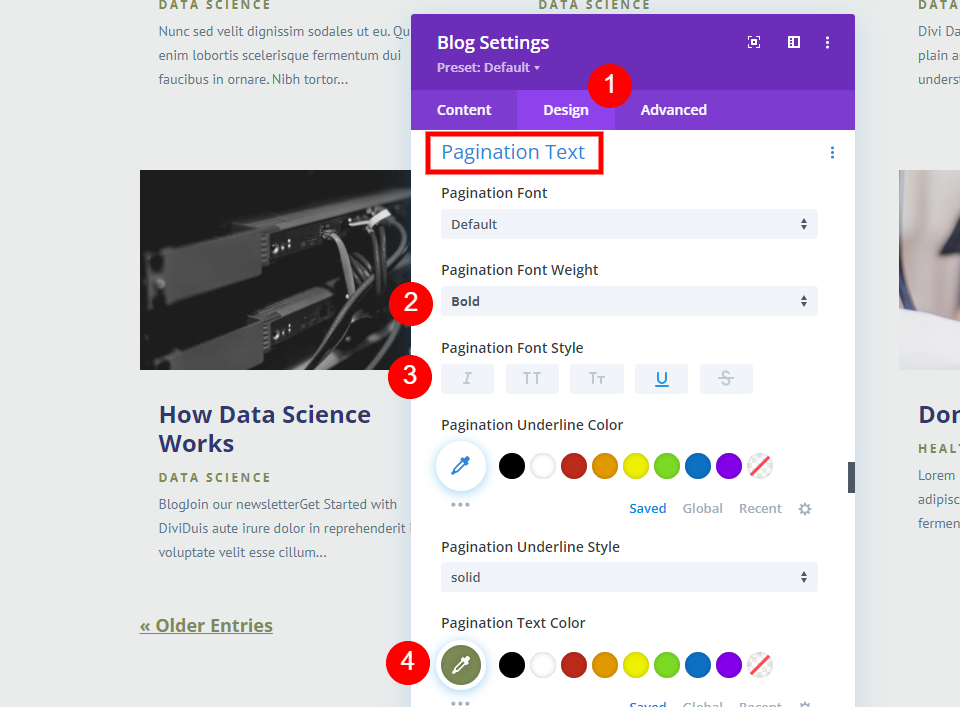
在博客模块的选项中选择设计选项卡,然后向下滚动到分页部分下的分页。 我们将出于演示的目的使用默认字体。
- 字体:默认
- 重量:粗体
- 样式:下划线
- 颜色:#7c8b56

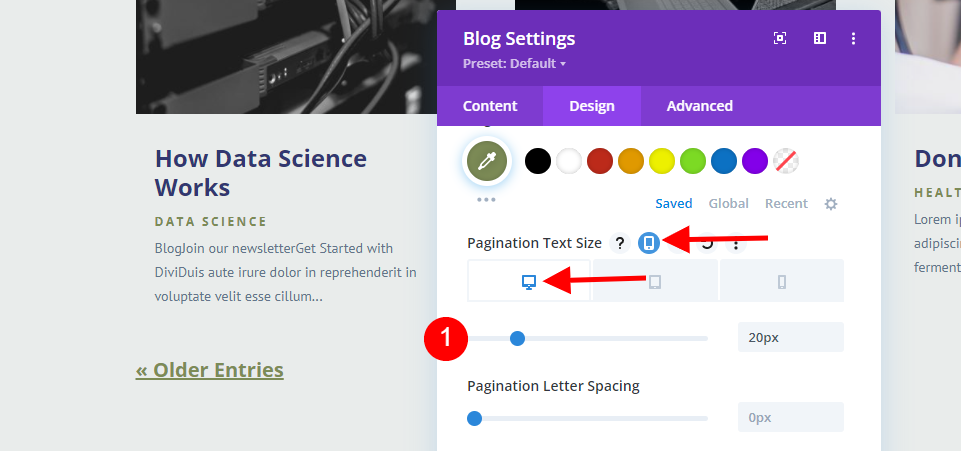
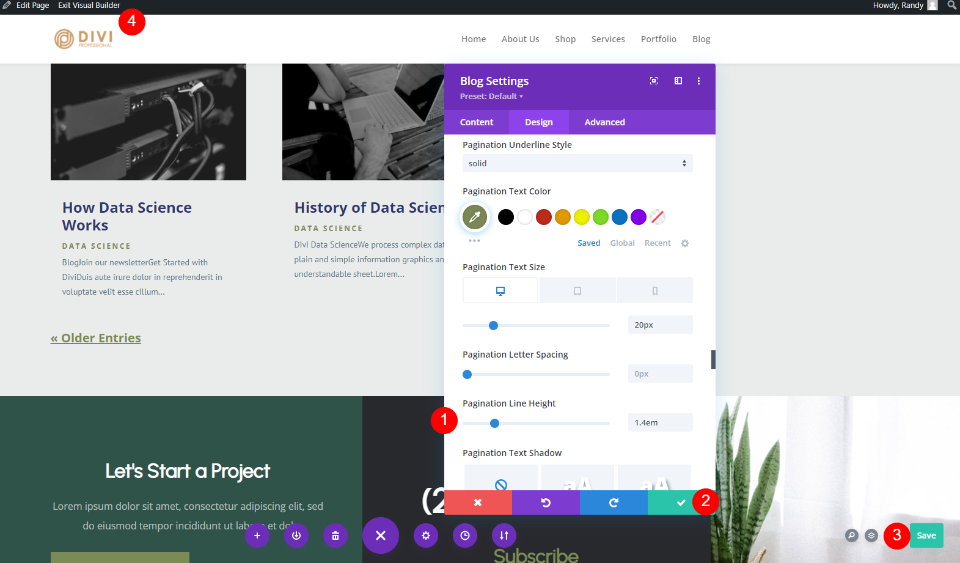
每种屏幕类型都将单独调整其字体大小。 首先,将光标悬停在标题分页文本大小上,单击屏幕图标。
- 桌面分页文字大小:20px

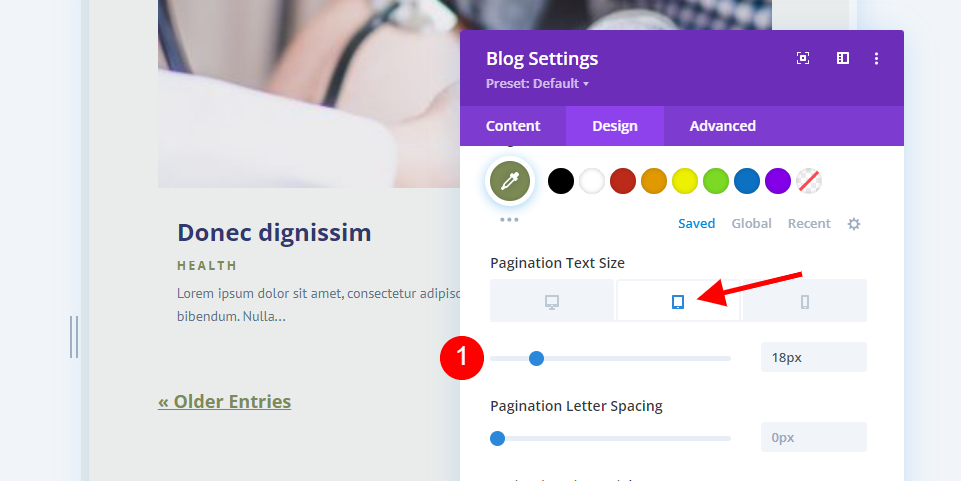
之后,单击平板电脑图标并将大小更改为 18 像素。
- 平板分页文字大小:18px

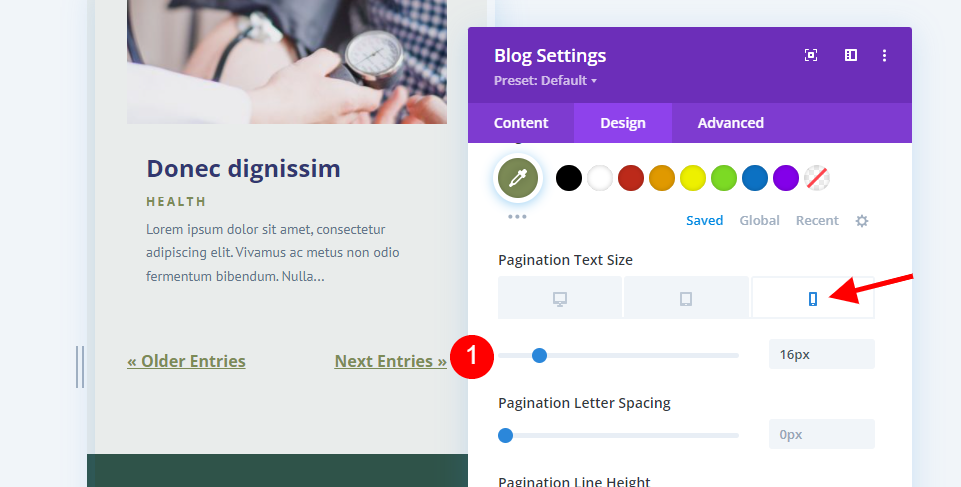
您现在可以通过选择电话图标将字体大小调整为 16 像素。
- 电话分页文字大小:16px

行高应设置为 1.4em。 保存并退出 Visual Builder 后,您可以关闭该模块。
- 行高:1.4em
这就是使分页看起来像是属于我们的设计所需要的一切。 我们将再看几个分页文本样式的示例。 将对布局和美学方面进行一些调整,但我们将保留整体设计。

替代分页文本样式
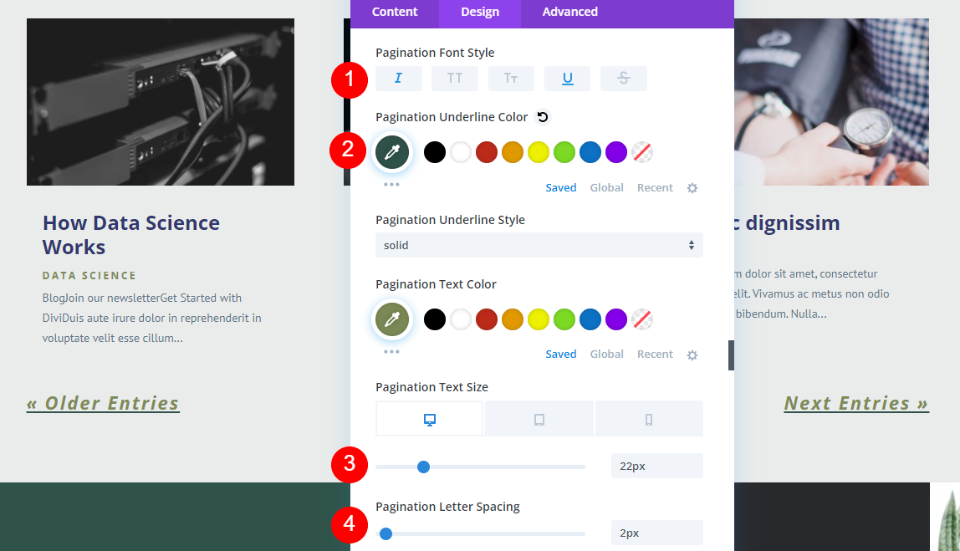
这一次,我只调整了一些东西。 斜体是选择的字体样式。 下划线颜色已更新为 #2f5349 以匹配页脚的背景颜色。 因此,与其他作品相比,它脱颖而出。 文本现在的字体大小为 22px,字母间距增加了 2px。 就像最后一个例子一样。
- 样式:斜体、下划线
- 下划线颜色:#2f5349
- 桌面文字大小:22px
- 字母间距:2px

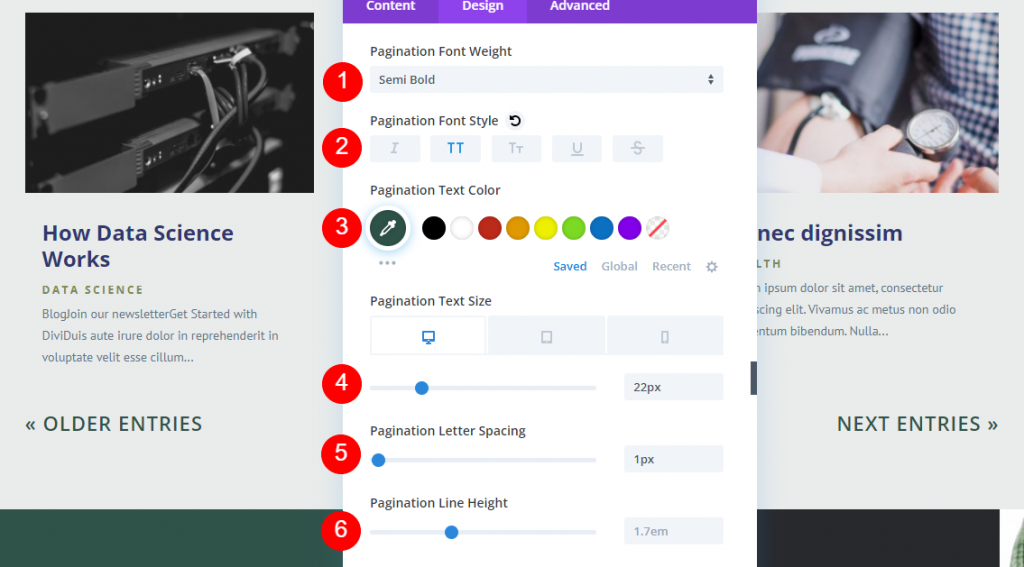
选择了字体颜色为 #2f5349 的半粗体字体,字体大小为 22px,行高为 1.7em。 与前面的例子相比,这种分页具有更现代的感觉。
- 重量:半粗体
- 款式:TT
- 字体颜色:#2f5349
- 桌面文字大小:22px
- 字母间距:1px
- 行高:1.7em

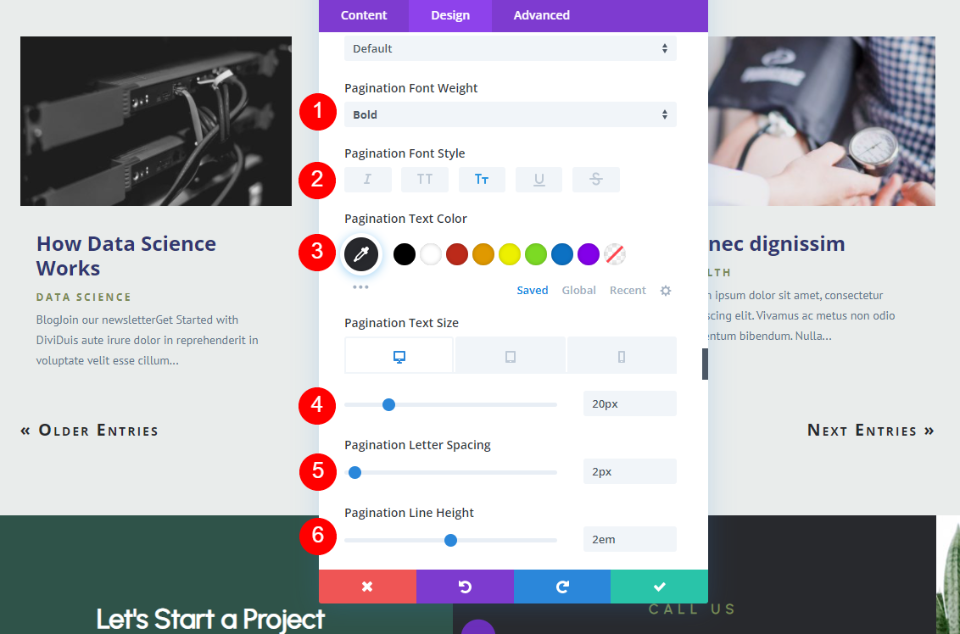
此示例的字体粗细已增加到粗体。 与以前一样,现在可以使用大尺寸和小尺寸的盖子。 字体颜色为 #28292d,来自页脚 CTA 的深灰色。 我的字体大小已减小到 20px,字母之间的间距已从 3px 减小到 2px。 粗体字是推荐的重量。
- 风格:大写和小写
- 字体颜色:#28292d
- 桌面文字大小:20px
- 字母间距:2px
- 行高:2em
这些细微的调整会对产品的整体外观产生重大影响。 您应该尝试各种布局,以找到最适合您的布局。

最后的想法
我们对Divi博客模块的分页选项的了解到此结束。 使用分页有助于保持网站的页面整洁有序。 用户可以通过仅查看您的博客文章的一部分轻松获得其他内容。 链接是否简单无关紧要。 您可以自定义它们以匹配您的设计。




