菜单导航是您网站前景的一个非常重要的部分。 不仅要对您的网站提供的内容建立明确的立场,而且还可以帮助用户在您的网站内移动并找到他们正在寻找的内容。


但是,WordPress 菜单不是很容易处理,但是在为您的用户增强网站体验时,可以进一步推动。 在本教程中,我们将了解如何在 WordPress 中创建和自定义菜单导航。
如何在 WordPress 中添加菜单
在开始在 WordPress 中添加菜单之前,最好先了解要创建的内容及其目的。 此外,从用户的角度思考在创建菜单时会非常有帮助。
要开始,请转到外观面板,然后转到菜单。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
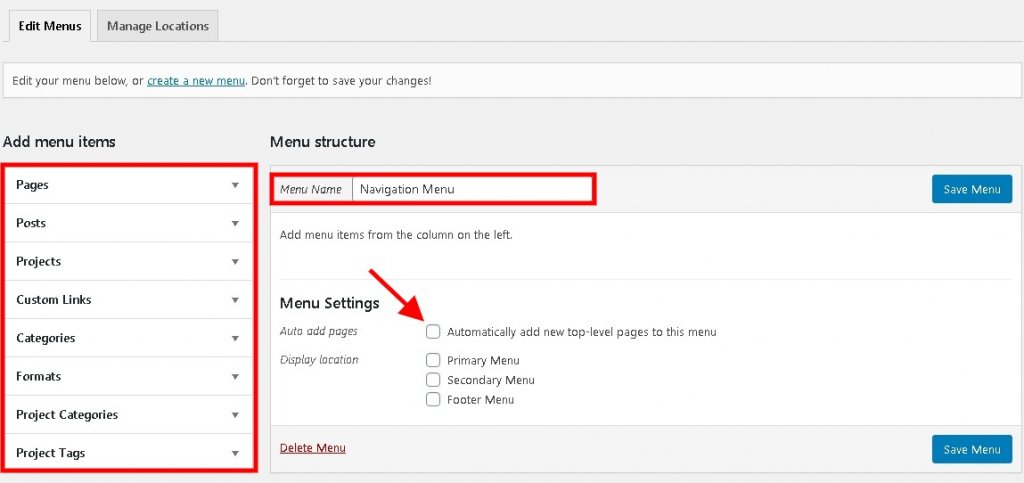
使用适当的菜单名称来跟踪您创建的菜单。 在屏幕的左侧,您可以看到菜单项的不同选项,例如页面、帖子或类别链接,而自定义链接可让您链接某些内容。
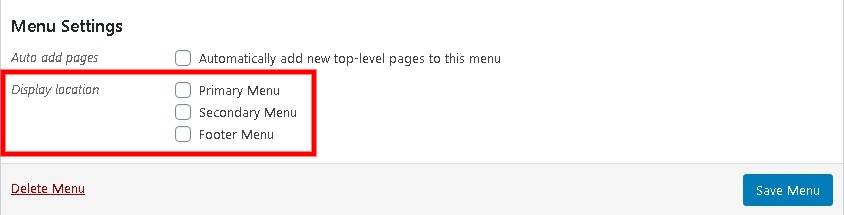
在Menu Settings中,您可能希望保持Auto Add Pages未选中,因为它会继续将新创建的页面添加到您的菜单中,而Display Location完全取决于您的选择。

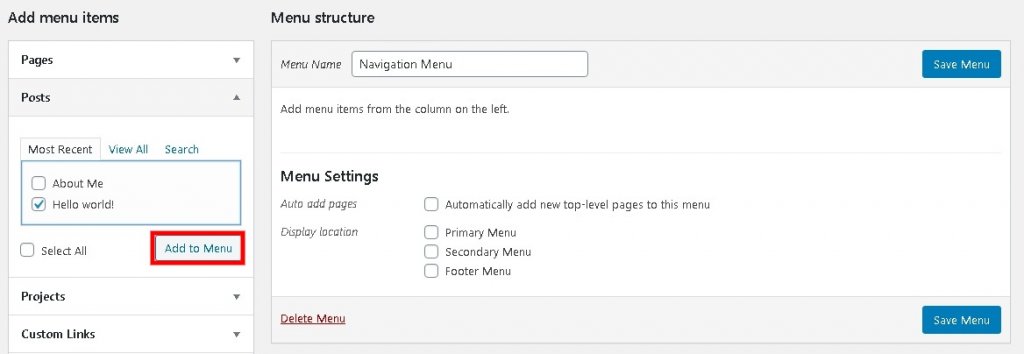
现在是时候在菜单中添加您想要的任何内容了。 您只需选中内容旁边的框,然后按Add To Menu 。

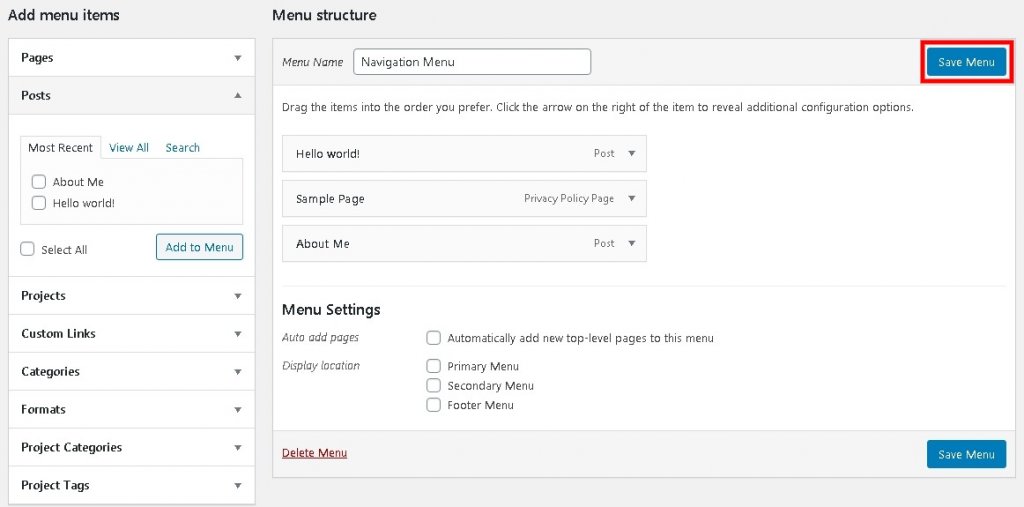
所选内容将添加到Menu Structure下。 要访问更多选项,请单击箭头。
导航标签将对您的用户可见。 长页面标题可以在这里缩短。
毕竟,请确保您不要忘记按“保存”按钮。

保存设置后,菜单将在您的网站上启动并运行。
如何在 WordPress 中添加下拉菜单
为了添加子菜单,只需要进一步完成几个步骤。
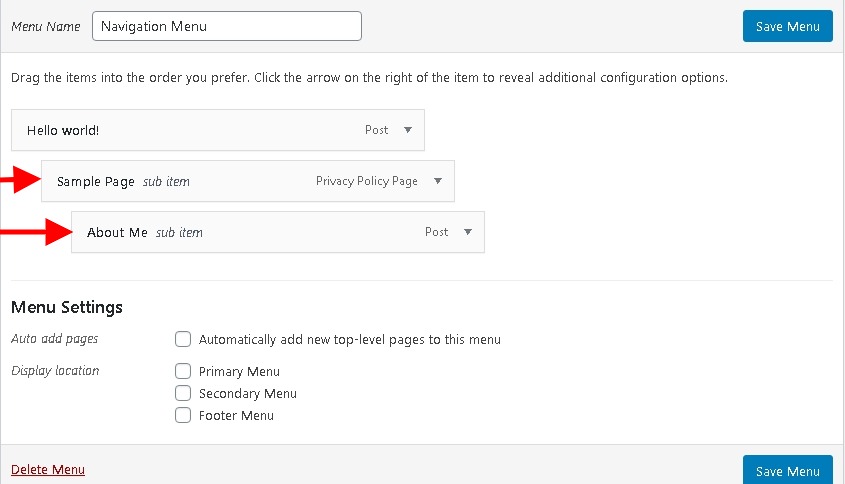
转到菜单结构,将要作为子菜单放入的菜单进一步拖动到父菜单。

您可以为要创建的多个子菜单重复此步骤,这些子菜单将以层次结构呈现,每次执行此步骤时都会创建一个新级别。
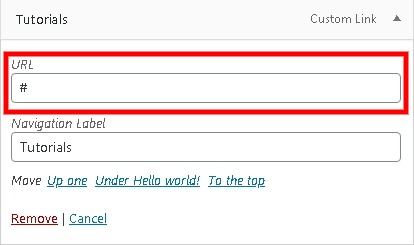
如果这些菜单项不存在,您可以添加带有#的自定义链接,以便菜单在触发时仅下拉。

通过这个,菜单只会在按下时展开。
如何在 WordPress 中添加多个菜单
当网站有很多部门时,超级菜单非常适合网站导航。 但是,如果您的网站没有很多页面和部门,那么超级菜单最终会误导或混淆您的用户。
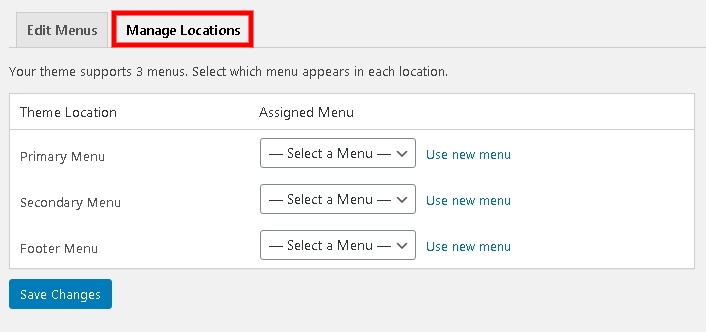
例如,您想将菜单放置在Manage Locations中不可用的位置。 在这种情况下,您可能需要手动放置菜单。

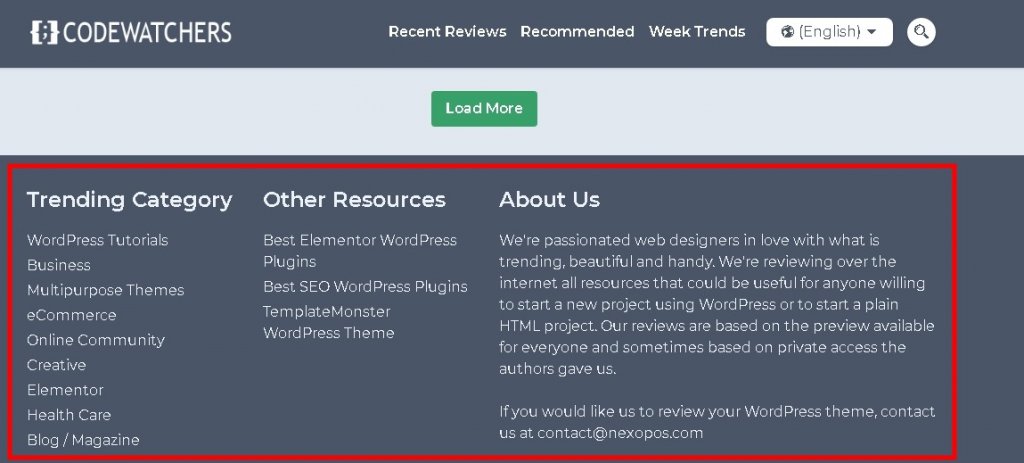
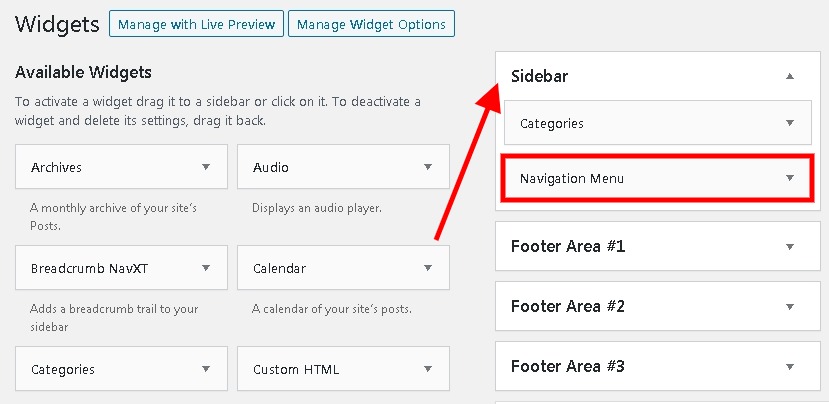
无论您的 WordPress 主题如何,此方法都有效。 移至Appearance面板,然后移至Widgets 。
然后将导航菜单拖放到您想要放置的任何位置。

完成上述步骤后,您必须按照主题的基本方法设置下拉菜单。 导航菜单将立即开始出现在您的网站上。
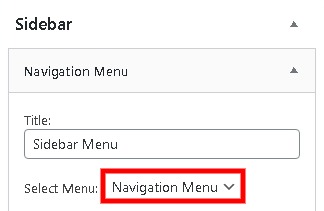
您可以进一步选择菜单的标题。 从Select Menu按钮,您可以选择要显示的菜单,在这种情况下是Navigation Menu 。

您还可以按“可见性”按钮查看有关条件可见性的更多选项。 然后,保存更改以继续进行。
除非有人完全理解,否则有时在 WordPress 中使用菜单可能会令人生畏。 我们将帮助您这样做。 要及时了解我们的出版物,请确保您加入我们的Facebook和Twitter 。




