Divi是一个流行的 WordPress 主题,它提供了广泛的功能来帮助用户构建美观实用的网站。 Divi 提供的功能之一是能够使用 Divi 地图模块将地图添加到您的网站。 使用此模块,您可以在地图上添加一个图钉,以显示您的企业位置或特定兴趣点。 但是,如果您想向 Divi 地图添加多个图钉以突出显示多个位置怎么办?? 在本文中,我们将引导您完成向 Divi 地图添加多个图钉并自定义它们以适合您网站的设计和功能的步骤。

入门
在我们深入研究向您的 Divi 地图添加多个图钉之前,确保您已正确设置所有内容非常重要。 首先,如果您尚未安装Divi 主题,则需要在您的 WordPress 网站上安装。 这可以通过导航到 WordPress 仪表板的主题部分并选择“添加新的”来轻松完成。 从那里,您可以搜索 Divi,只需点击几下即可安装。
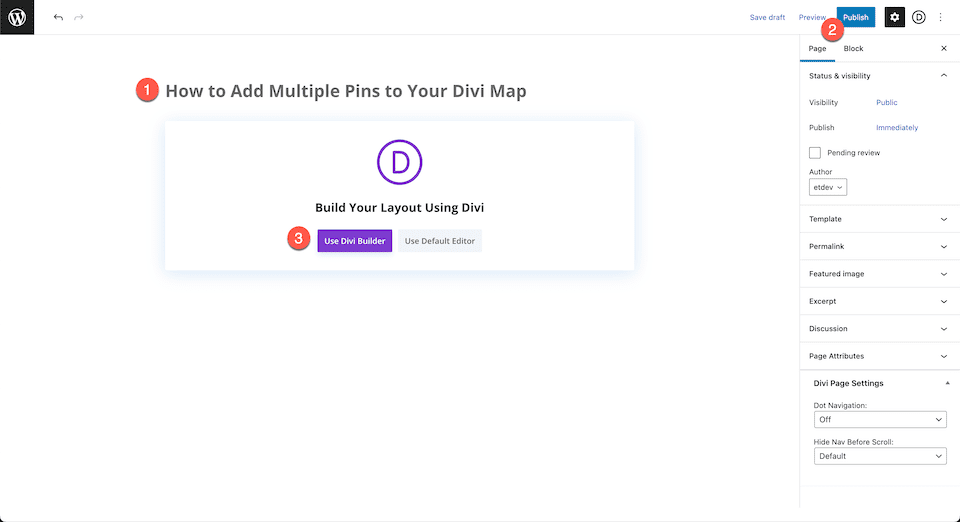
接下来,您需要创建一个要添加地图的页面。 只需给页面一个标题并发布它。 创建页面后,您需要启用 Visual Builder,这是一个拖放式界面,可以轻松自定义页面的设计和布局。
最后,您需要创建一个Google API 密钥,这是地图正常运行所必需的。 这可以通过访问 Google Cloud Console 并按照说明创建新项目并启用 Maps JavaScript API 来完成。 完成此操作后,您可以生成 API 密钥并将其输入到 Divi 地图模块设置中。 完成这些步骤后,您就可以开始向 Divi 地图添加多个图钉。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
从头开始构建
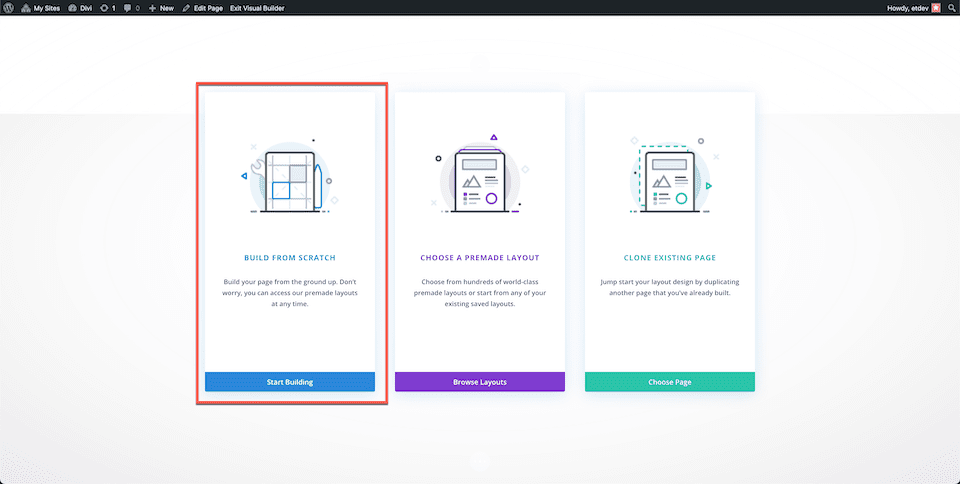
单击“使用 Divi Builder”按钮后,页面将重新加载,呈现 Divi 用户友好的拖放式构建器界面。 将出现一个窗口,其中包含三个可供选择的选项:“从头开始构建”、“选择预制布局”和“克隆现有页面”。 出于本教程的目的,选择“从头开始构建”选项以创建一个空白画布,您可以在其中发挥您的创造力并不受任何限制地构建您的设计。 此选项允许您从头开始设计适合您网站需求和美学的独特布局,并根据您的喜好量身定制。

将多个图钉添加到 Divi 地图
添加谷歌 API 密钥
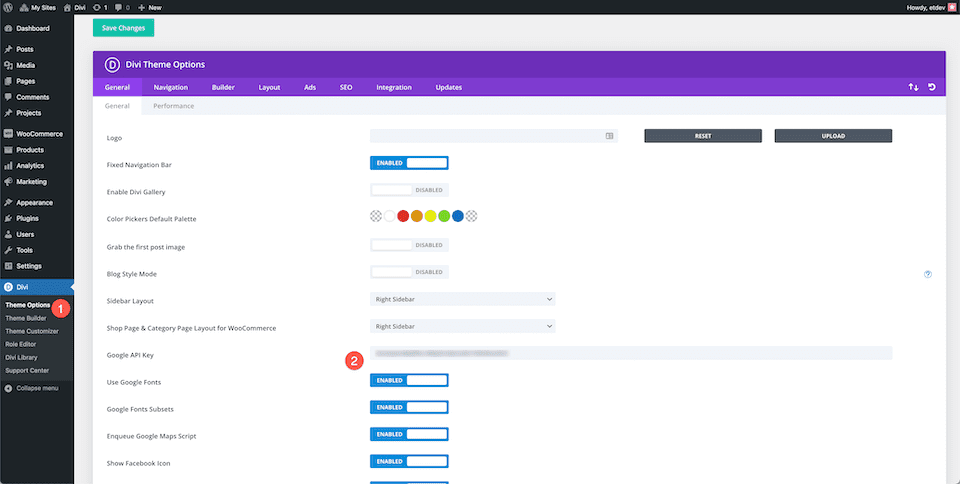
为了充分利用地图模块及其功能,首先需要将您的 Google API 密钥添加到 Divi 的主题选项中。 这将使该模块能够连接到 Google 地图并在您的网站上显示地图。
要添加您的 Google API 密钥,首先导航到 WordPress 仪表板的 Divi 部分,然后选择主题选项选项卡。 从那里,找到标有“Google Maps API 密钥”的字段并将您的 API 密钥粘贴到提供的空间中。
添加您的 API 密钥后,请务必单击“保存更改”按钮以确保您的设置已更新并且您的 API 密钥已与您网站的主题正确集成。 现在您的 API 密钥已链接到您的 Divi 主题,您可以开始使用地图模块添加图钉并自定义您网站上显示的地图。

添加部分、行和地图模块
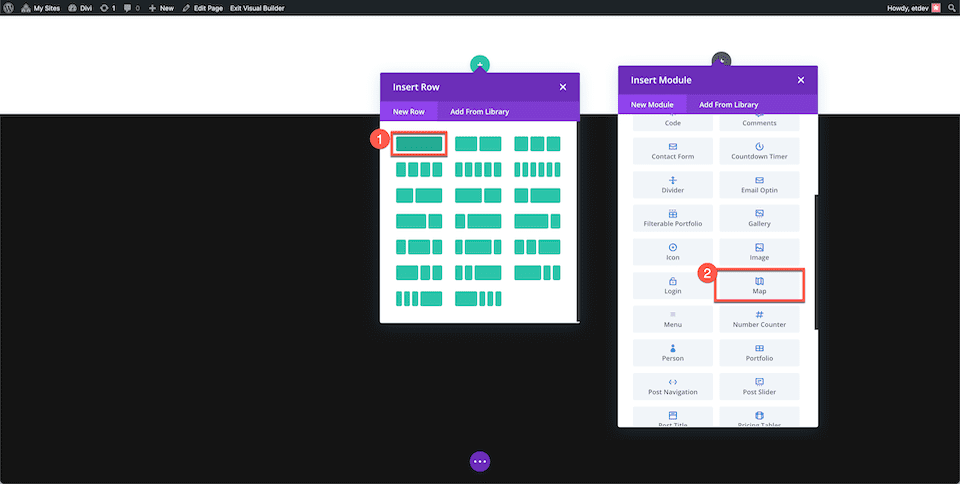
返回到您之前创建的页面并继续添加新部分。 在该部分中,添加将容纳 Divi 地图模块的单列行。 要添加模块,请访问模块库并找到 Map 模块。 选择后,模块的窗口将出现,为您的 Divi Map 模块提供各种可自定义的设置和功能。 此窗口允许您完全自定义您的地图以满足您网站的特定需求和设计美学。

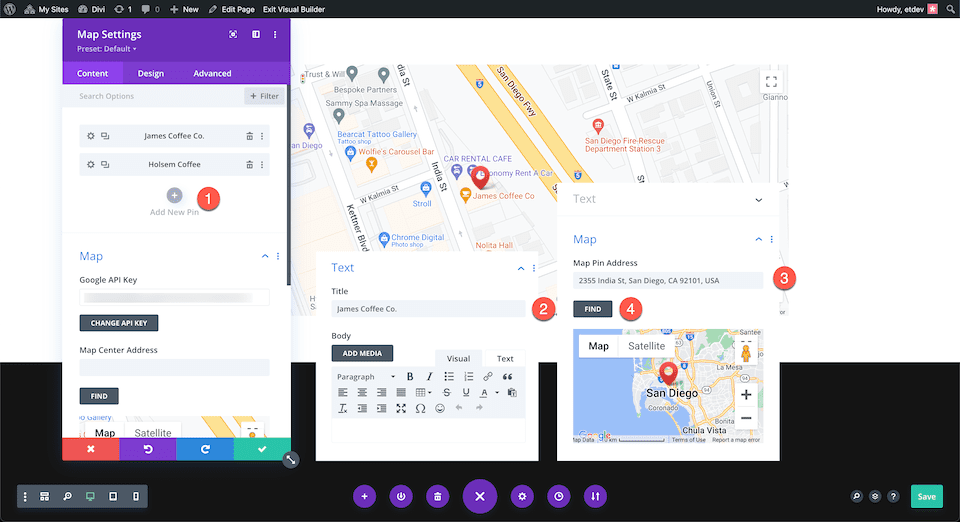
添加新引脚
要开始向您的 Divi 地图添加新的位置图钉,请找到并单击 “Add A New Pin” 按钮。 单击后,将出现一个新对话框,为您提供新引脚的设置。 在文本选项卡中,为要在地图上显示的新位置图钉输入所需的标题和描述。
在“地图”选项卡中,您需要提供要添加到地图的位置的地址。 只需将地址粘贴到 “Map Pin Address” 输入字段中,然后单击 “Find” 按钮。 这将更新地图并相应地定位新的位置图钉。

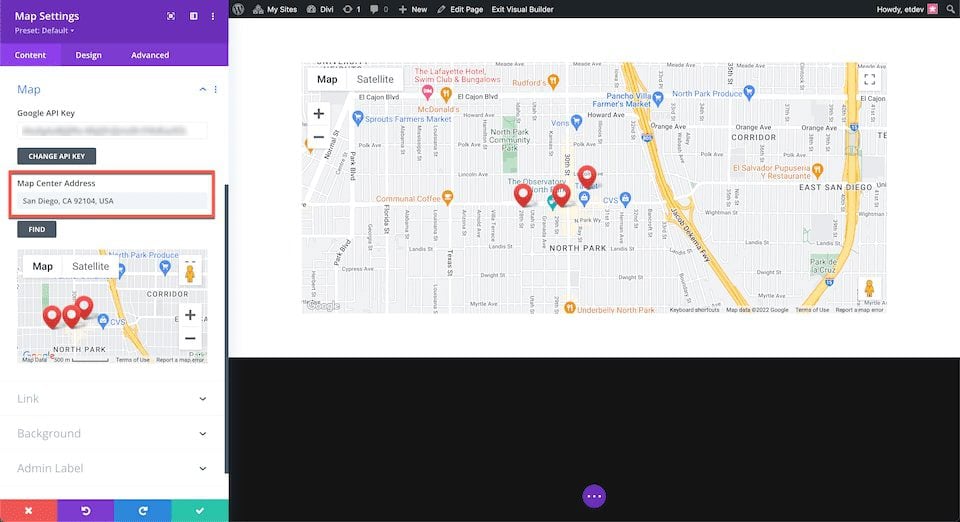
选择地图中心地址
值得注意的是,您选择的地图中心地址会极大地影响地图的方向和显示方式,尤其是当您同时显示多个图钉时。 为确保您的所有图钉都显示在某个区域内,您可以设置地图中心地址。 例如,如果您想在美国加利福尼亚州圣地亚哥 92104 内显示图钉,您可以将其设置为地图中心地址。

结束的想法
通过这些步骤,您可以根据需要向Divi地图添加任意数量的图钉。 该过程简单直观,生成了一个易于网站访问者使用的交互式 Google 地图。




