Elementor 不仅仅是一个 WordPress 页面构建器;它是一个动态工具,使用户能够制作视觉上令人惊叹的网站,而无需复杂的编码。在 Elementor 的众多功能中,合并多个列的能力成为了游戏规则的改变者,使您能够以无与伦比的灵活性构建和设计网页。

如果您正在寻找将列无缝集成到 Elementor 设计中的分步过程,那么您来对地方了。在本指南中,我们将引导您完成整个过程,以确保您可以轻松地向 Elementor 支持的网站添加栏目。坚持到底,揭开有效色谱柱设计的秘密。
什么是 Elementor 柱?
Elementor 列是指 Elementor 页面构建器(一个强大的 WordPress 插件)中的布局结构。这些列允许用户以网格格式组织和构建网页上的内容,从而创建视觉上吸引人且组织良好的布局。使用 Elementor,您可以轻松添加、调整和自定义列,以满足您的设计偏好。
Elementor 中的列提供了一个灵活的框架,用于并排排列内容,使其对于创建多样化的页面布局特别有用。用户可以访问 Elementor 面板中的各种选项和设置来操作列,调整其宽度、间距和其他参数。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始通过利用 Elementor 列,设计师和网站创建者可以实现响应灵敏且美观的设计,而无需深入研究复杂的编码。此功能增强了用户体验并允许动态呈现内容,使 Elementor 因其直观的列管理功能而成为 WordPress 用户的热门选择。
添加多个 Elementor 列
在你开始之前
您可能已经注意到编辑器不再显示列和部分。
您可能会想,“为什么我再也找不到这些列了?”
要回答这个问题,重要的是要知道,由于 Elementor 插件的最新更新,列和部分已被 Elementor Flexbox 容器替换。
现在,您可能会问:“我的专栏会怎样?”
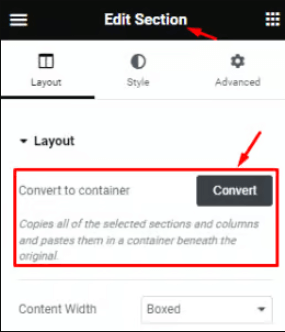
解决方案很简单:Elementor 提供了一种将现有列转换为容器的快速方法。
例如,您可以使用 Elementor 的功能轻松地将截面转换为容器,从而允许您维护您的设计。
但是,如果您希望继续使用列和部分,可以通过一种方法来恢复它们。
让我指导您如何做到这一点。

现在,您可以顺利切换到 Flexbox 容器,而不会丢失您的设计。
但如果您更喜欢使用列和部分并想恢复它们,有一个解决方案。
让我演示一下如何

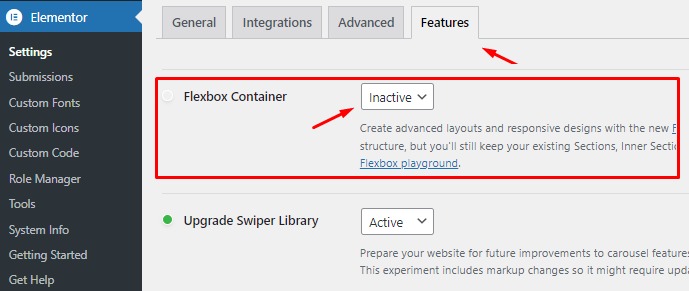
导航到 WordPress 仪表板,然后转到 Elementor,然后转到设置和功能。在“功能”部分中找到“Flexbox 容器”选项。
只需将其切换为“非活动”并保存您的设置即可。
通过执行此操作,您将禁用容器并恢复编辑器中的部分和列。
在 Elementor 中添加列
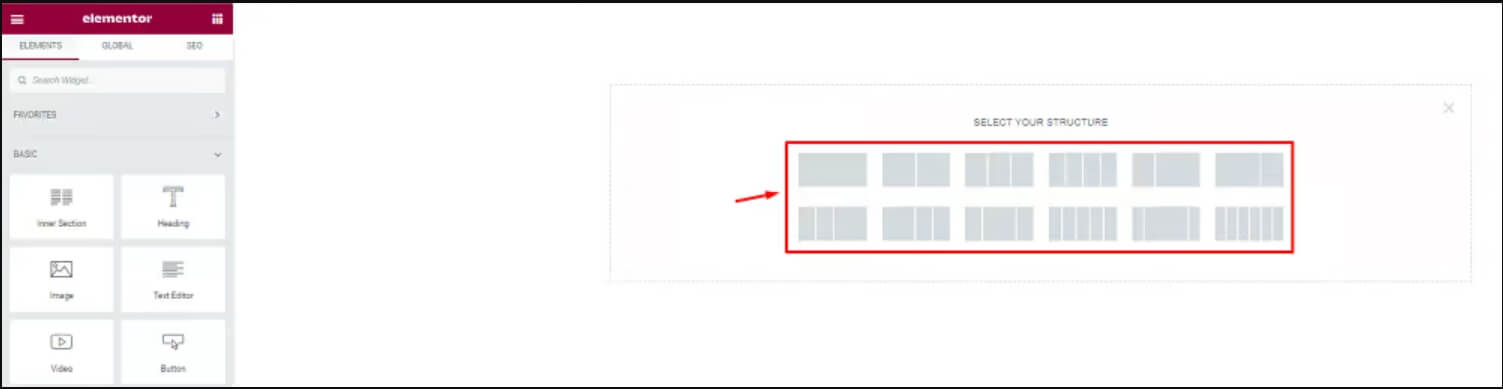
要开始构建布局,第一步是创建一行。只需单击加号 (+),如下图所示。

接下来,选择适合您的设计和内容偏好的布局。例如,让我们选择具有两列的行。

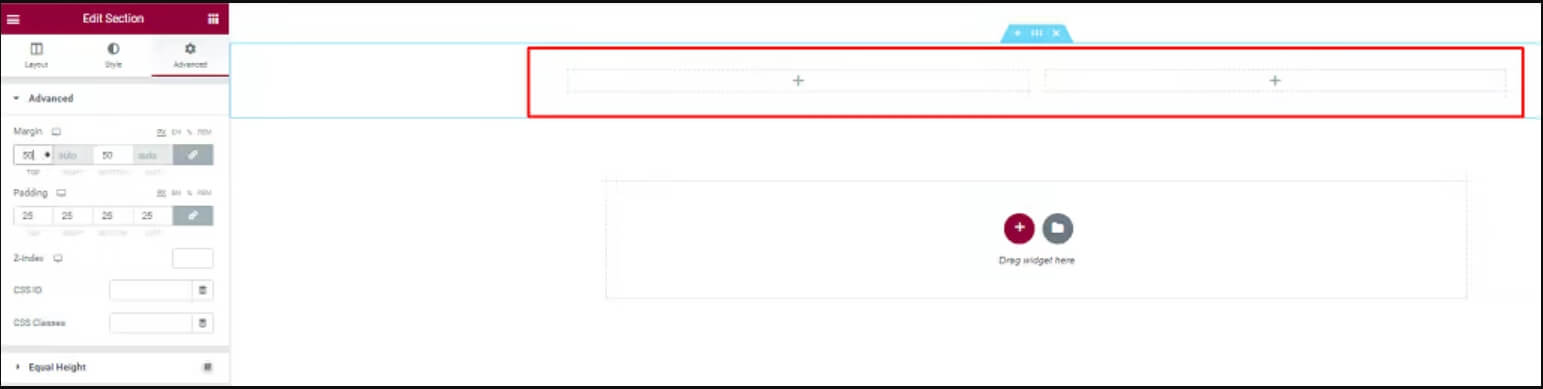
做出选择后,这些列将显示在文本区域中。现在,您可以使用您的内容或小部件填充这些列。您可以根据需要随意调整行和列。
请记住,将鼠标悬停在该行上会将其突出显示为蓝色。要编辑该行,请右键单击该行并选择“编辑部分”。
然而,目前我们的重点是向结构添加列。让我们继续前进。

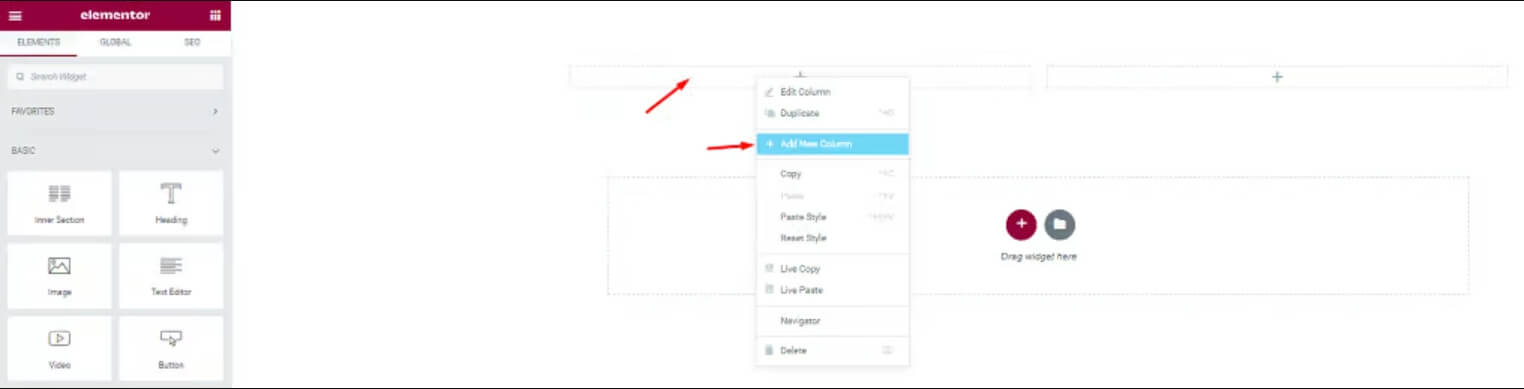
将光标移到该列上,然后右键单击该字段或“编辑列”选项。

接下来,选择“添加新列”以在该字段中创建新列。

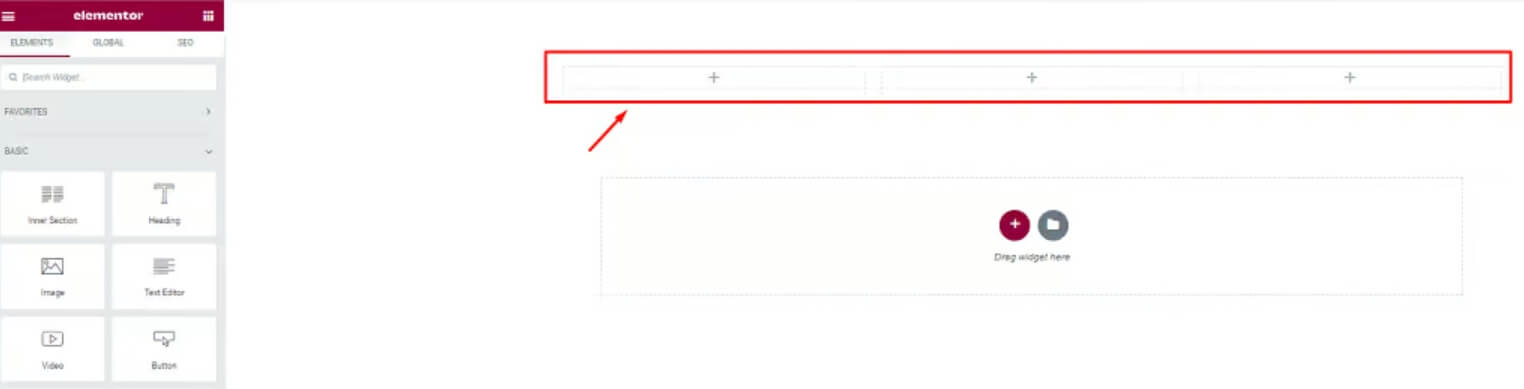
完成这些步骤后,您将看到列数增加了。重复这些操作以根据需要添加更多列。
创建嵌套列
内部部分小部件用于在部分内创建嵌套列。这使您可以制作复杂的布局。
要使用它,请将“内部部分小部件”拖到您的列中。默认情况下,它会为您提供一个包含两列的部分。您可以通过右键单击列手柄图标来添加或删除列。

请随意将“内部部分”小部件拖放到页面上的任何列中。请注意,它不能在另一个内部部分中使用。
使用手柄的多列
执行与列相关的操作的另一种方法是激活 Elementor 中的“编辑句柄”选项。以下步骤演示了如何在 Elementor 中启用这些编辑选项。
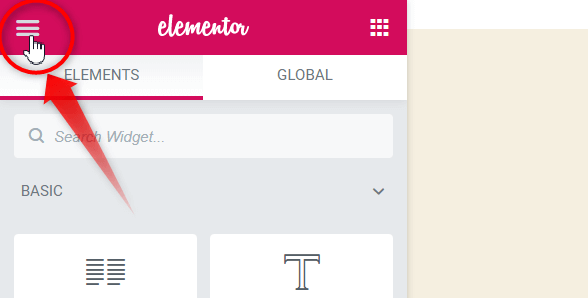
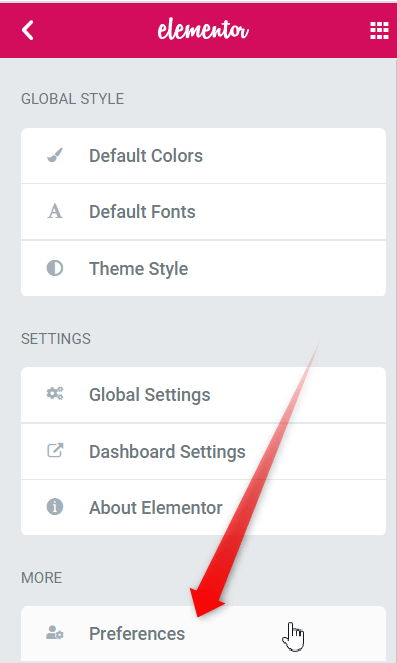
要开始自定义页面,请找到左上角带有三条水平线的按钮并单击它。这将打开 Elementor 菜单。

在 Elementor 工具箱中,选择首选项菜单。

打开编辑手柄。

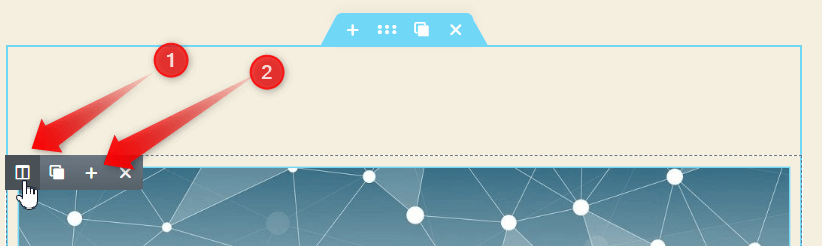
当您将鼠标悬停在某个部分中的编辑列图标上时,您会看到出现手柄。这些句柄允许您添加、复制或删除列。

单击“+”图标可根据需要添加更多列。重复此步骤以添加多个列。
包起来
我们为您提供了用户友好的方法,用于在 Elementor 中无缝添加列和相乘。遵循这些简单方法中的任何一种都将使您能够轻松地将所需的列合并到您的 Elementor 字段中,从而满足您业务的特定需求。无论您选择任何方法,这些步骤都旨在使该过程变得简单有效,从而增强您的 Elementor 体验。




