您想为您的 WordPress 帖子设计具有视觉吸引力和专业外观的布局吗?您想让您的材料更具视觉吸引力和多样性吗?您想在不编写任何 HTML 代码的情况下完成所有这些工作吗?

如果您对这些问题中的任何一个回答“是”,那么这篇博文就适合您。在这篇博文中,我将教您如何在不使用任何 HTML 代码的情况下向 WordPress 文章添加多列内容。
多栏内容是以多个部分和样式呈现材料的绝佳方法。
多栏内容可以帮助您实现以下目的:
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 将冗长乏味的文本块分解为更小且更易于阅读的块
- 突出显示主题的要点或特征
- 比较和对比主题的不同方面或选项
- 展示图像、视频、推荐或其他媒体元素
- 在页面上创造更多空间和平衡
为什么要在 WordPress 网站上添加多栏内容?
您可以通过在 WordPress 帖子中包含多列内容来提高内容的可读性和可用性。您还可以提高内容对访问者的吸引力和参与度。
但是,如果不使用 HTML 代码,如何将多列内容添加到 WordPress 帖子中呢?可以想象吗?是不是很简单呢?
是的,这既可能又简单。事实上,有两种简单的方法可以将多列内容添加到 WordPress 文章中,而无需创建任何 HTML 代码。
在这篇博文中,我将逐步引导您完成这两种方法。在这篇博文结束时,您只需点击几下鼠标,就可以为您的 WordPress 内容设计令人惊叹的响应式布局。
您准备好学习如何在不使用 HTML 代码的情况下在 WordPress 帖子中添加多列内容了吗?那么我们就开始吧!
方法 1:使用块编辑器中的列块
块编辑器,通常称为Gutenberg ,是 WordPress 的默认内容生成界面。它使您能够添加和重新排列各种类型的块,以创建丰富而迷人的内容。列块就是其中之一,它允许您只需单击几下即可将材料分成许多列。
您必须发表新帖子或更新现有帖子才能使用“专栏”块。
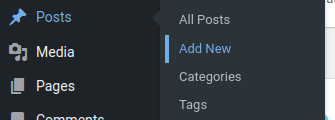
要创建新帖子,请转到帖子 >> 添加新帖子

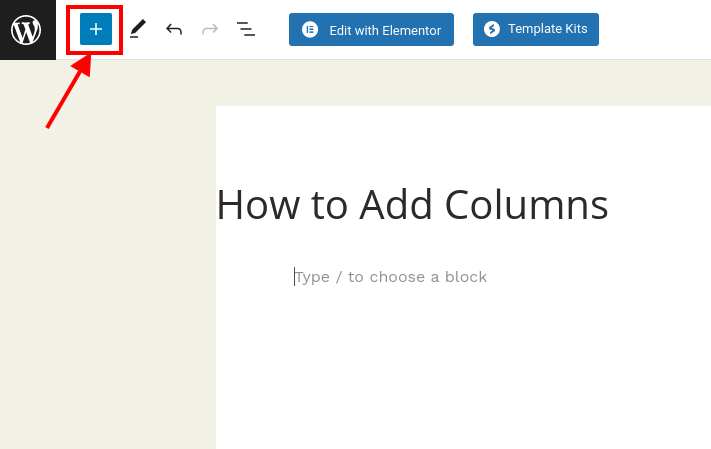
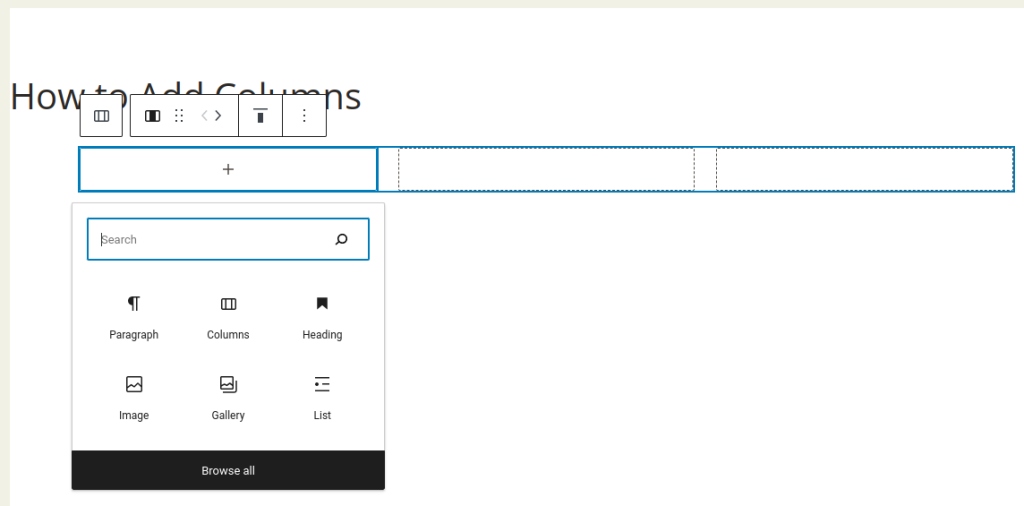
要添加新块,请进入块编辑器并单击顶部的加号 (+) 图标。

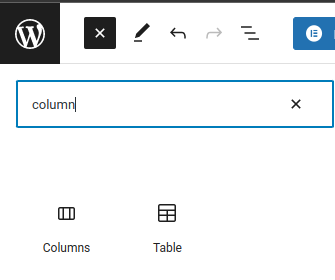
然后,在“设计”菜单上,查找并选择“列”或在搜索栏上搜索它。

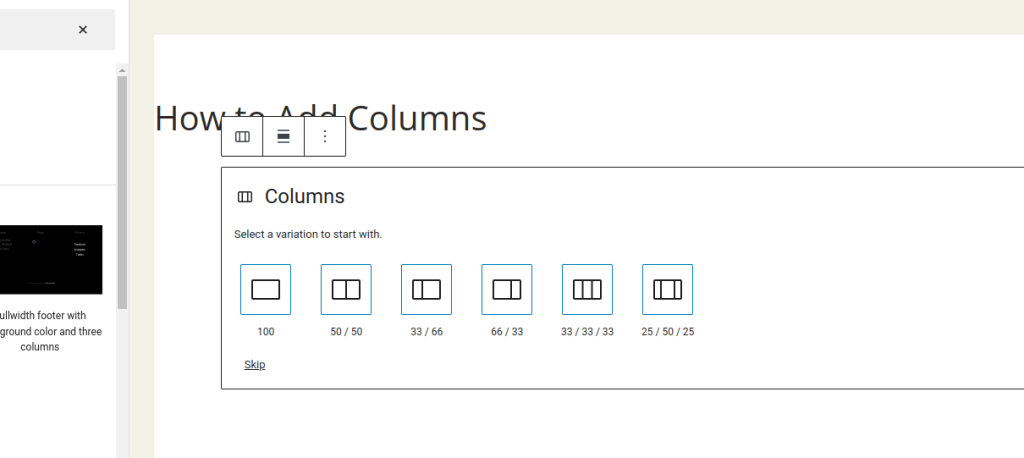
当您单击列块时,您将看到许多列布局可供选择。
您可以从各种选项中进行选择,例如 50/50、33/66、25/75 等。您还可以通过拖动滑块来调整每列的宽度。

选择布局后,您可以开始在每列内添加块。您可以添加任何类型的块,例如段落、标题、图像、视频、列表等。您还可以在编辑器的右侧面板中自定义每个块的设置。

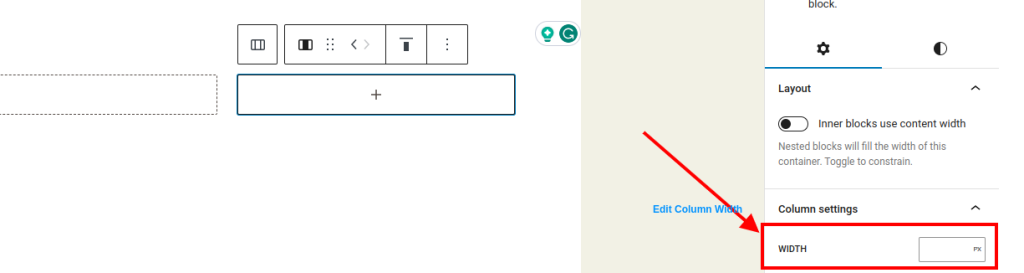
块设置也将显示在后期编辑屏幕右列的选项面板中。您可以在此处更改列的宽度。

除了文本之外,WordPress 专栏中还可以包含照片和视频。
要添加块,只需将光标移动到其中一列并单击“+”按钮即可。您还可以通过键入“/”后跟块名称来添加块。
正如您所看到的,使用列块是在 WordPress 中添加多列内容的一种简单直观的方法,无需编写任何 HTML 代码。
方法2:使用插件
如果您喜欢原始编辑器或希望为多列布局提供额外的灵活性和功能,则可以使用插件。有许多插件可帮助您在 WordPress 中创建多列内容,但SiteOrigin的Page Builder是最受欢迎的插件之一。
SiteOrigin 的页面生成器是一个免费插件,可让您为 WordPress 文章和页面创建灵活且可调整的布局。它与任何主题兼容,并提供实时编辑和预览。
要使用 SiteOrigin 的 Page Builder,您需要从 WordPress 仪表板安装并激活该插件。

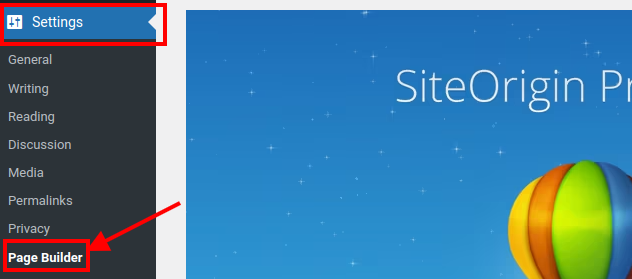
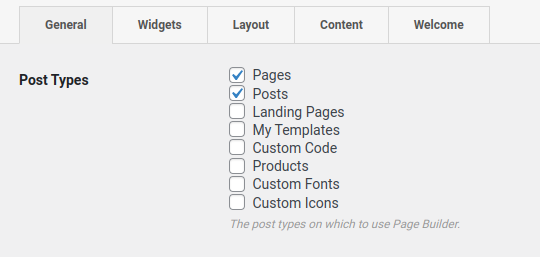
然后,转到“设置”>“页面生成器”并为帖子和页面启用它。

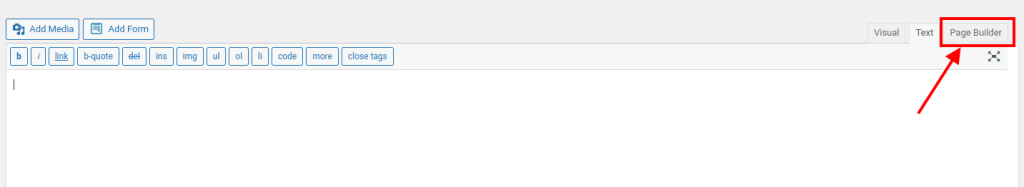
接下来,创建新帖子或编辑现有帖子。您将在编辑器中的“视觉”和“文本”选项卡旁边看到一个名为“页面生成器”的新选项卡。单击它可切换到页面构建器模式。

您将看到一个空白画布,可以通过添加行和小部件来构建布局。
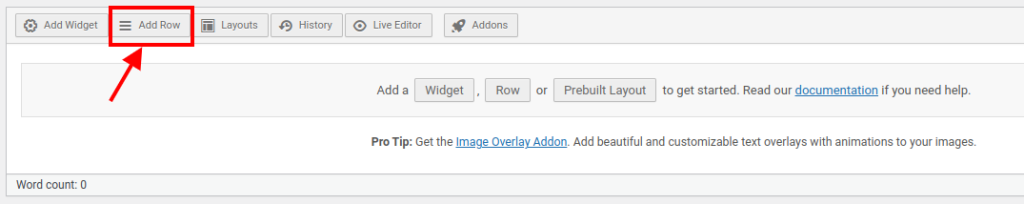
要添加行,请转到顶部并单击“添加行”按钮。

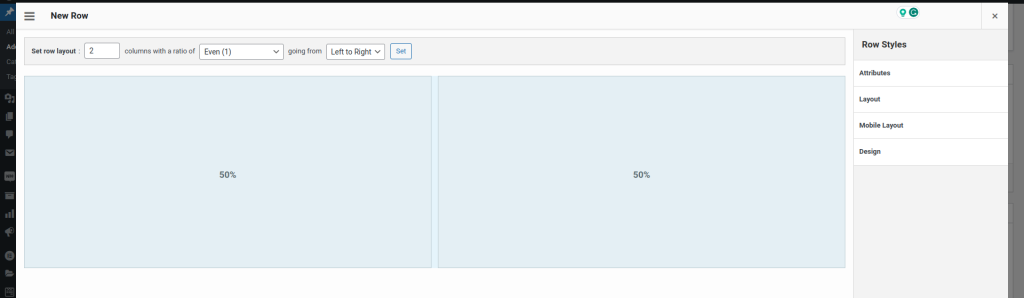
将出现一个弹出框,您可以在其中指定列数及其行宽。您还可以更改填充、边距、背景颜色和其他行参数。

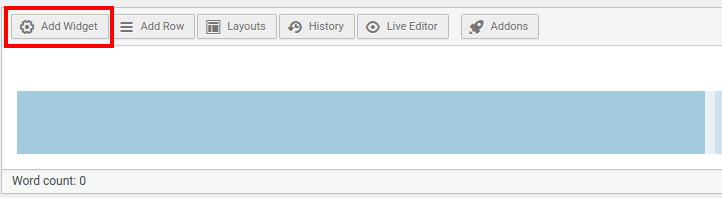
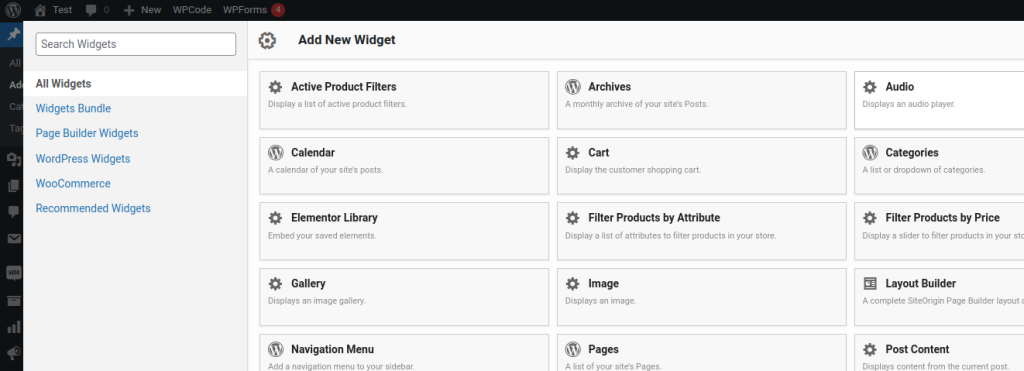
添加行后,您可以开始向每列添加小部件。单击列内部,然后单击顶部的“添加小部件”按钮以添加小部件。

您将看到可用于您的内容的小部件列表。

您可以在简单的小部件(如文本、图像、视频、按钮等)或复杂的小部件(如滑块、手风琴、选项卡等)之间进行选择。
正如您所看到的,使用SiteOrigin 的 Page Builder是另一种简单而强大的方法,可以在 WordPress 中添加多列内容,而无需编写任何 HTML 代码。
结论
在 WordPress 帖子中使用多栏内容可以帮助您开发更具吸引力和吸引力的内容布局。它还可以提高访问者的可读性和可用性。
在这篇博文中,我演示了两种在不使用 HTML 代码的情况下向 WordPress 添加多列内容的简单方法:
- 方法 1:使用块编辑器中的列块
- 方法 2:使用 SiteOrigin 的 Page Builder 等插件
这两种方法都简单有效,您可以选择最符合您的要求和品味的一种。
今天,我希望您发现这篇博客文章很有用并学到了一些新东西。




