视频滑块是在少量空间内显示大量视频内容的绝佳技术。 默认情况下,视频滑块显示视频的快照。 在某些情况下,您希望更改视频幻灯片的外观。 在本教程中,我们将了解如何将图像叠加层添加到您的Divi Video Slider 模块。 我们还将了解如何更改悬停覆盖和播放符号。

我们开始这个派对吧。
添加视频滑块模块
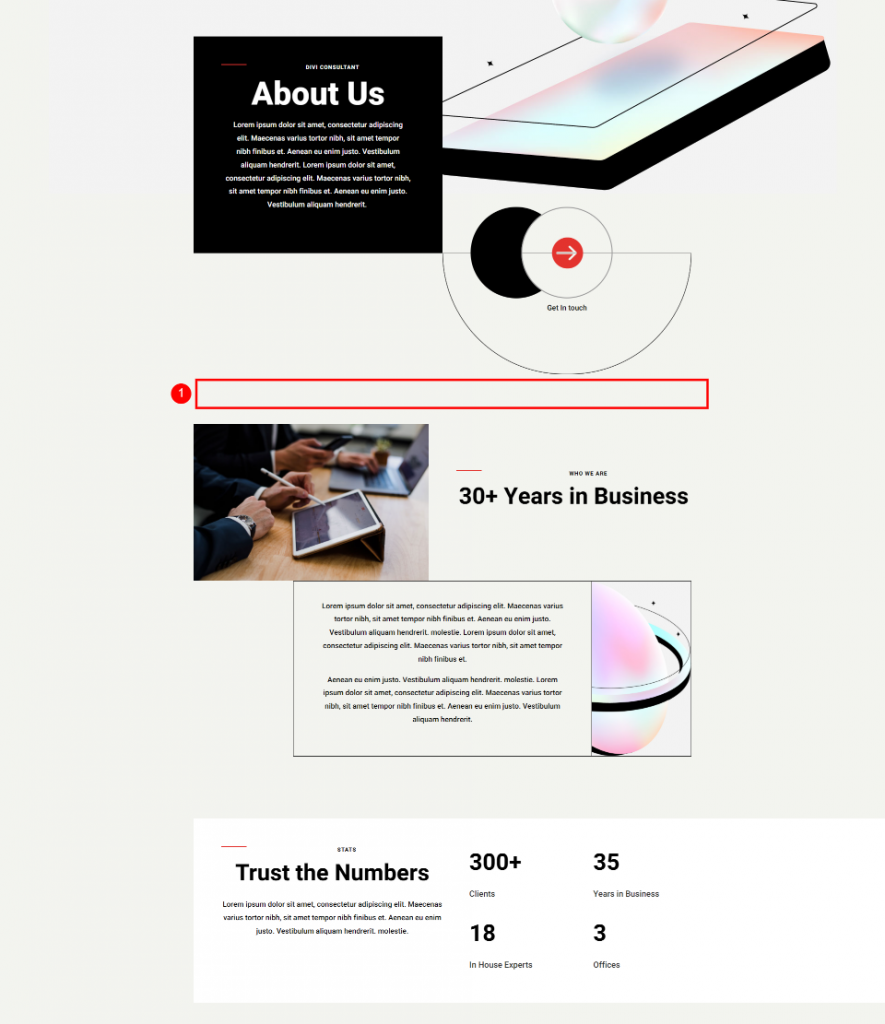
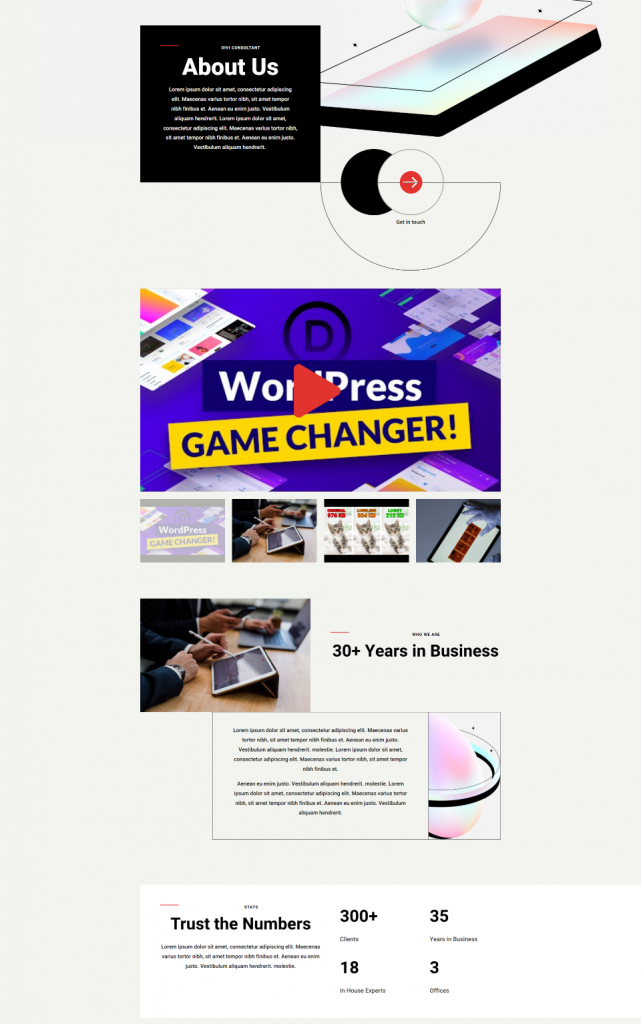
现在让我们来看看如何在页面上使用和设置视频滑块模块的样式。 我正在使用Divi Consultant Layout Pack 中的 About 页面,该页面可免费下载。 我将把模块放在两个部分的中间。

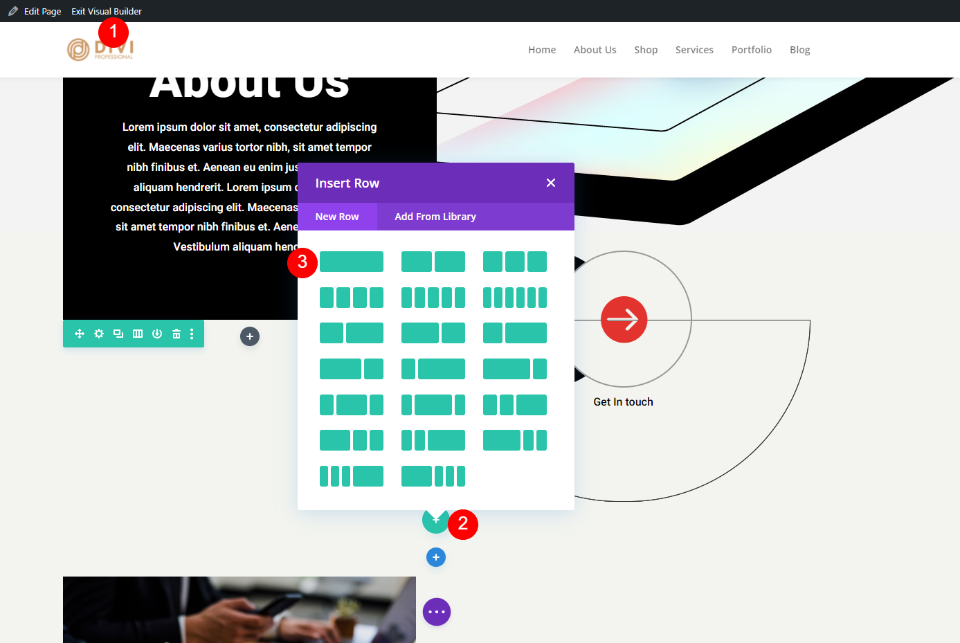
现在,只需启用可视化构建器并添加单列行。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
我们现在可以继续该模块,因为背景样式在该部分中。 然后,在视频下,选择 Divi Video Slider 模块。

将视频添加到视频滑块
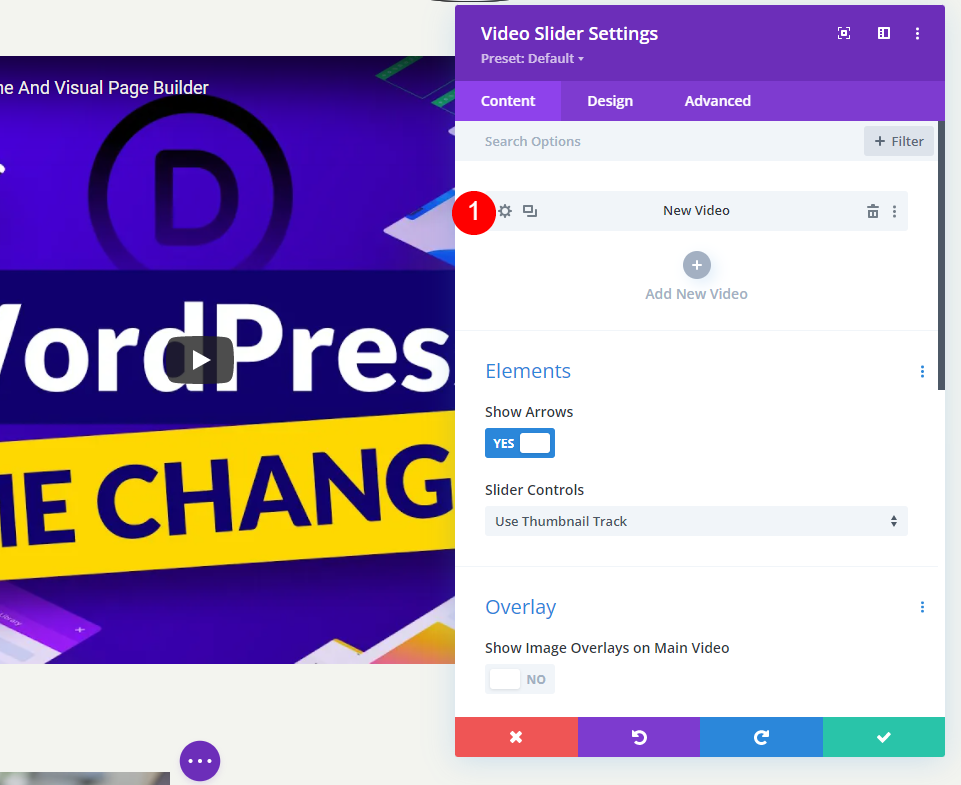
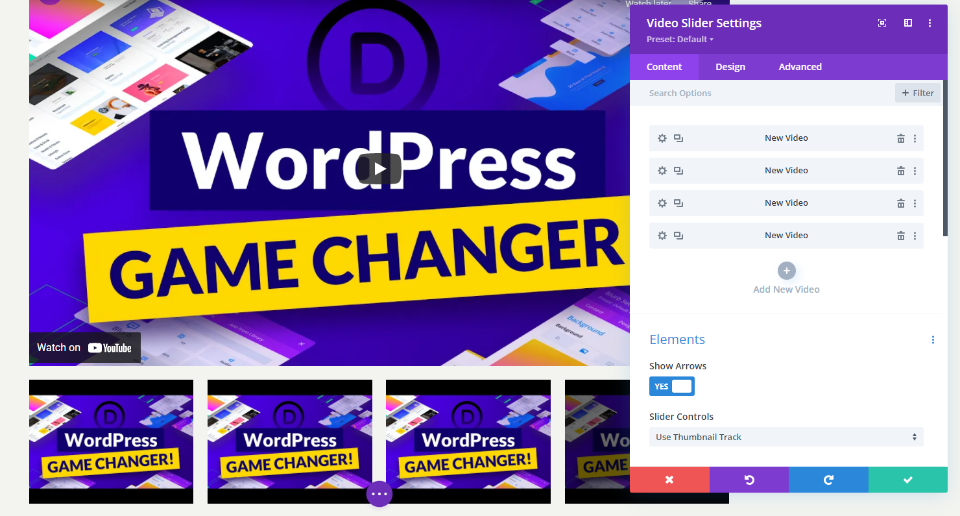
为了帮助您入门,视频滑块模块包含一个预设视频子模块。 要访问设置,请单击齿轮符号。

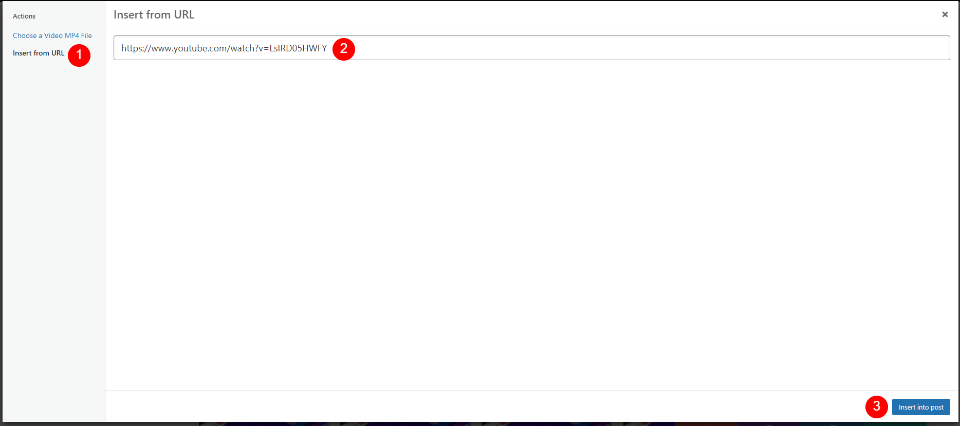
之后,删除默认视频或选择图标来替换它。 您现在可以选择上传 MP4 或 WebM 视频或输入托管在其他地方的电影的 URL。 对于要添加的类型,单击添加视频。

之后,从您的媒体库中选择视频或输入您希望显示的视频的 URL。

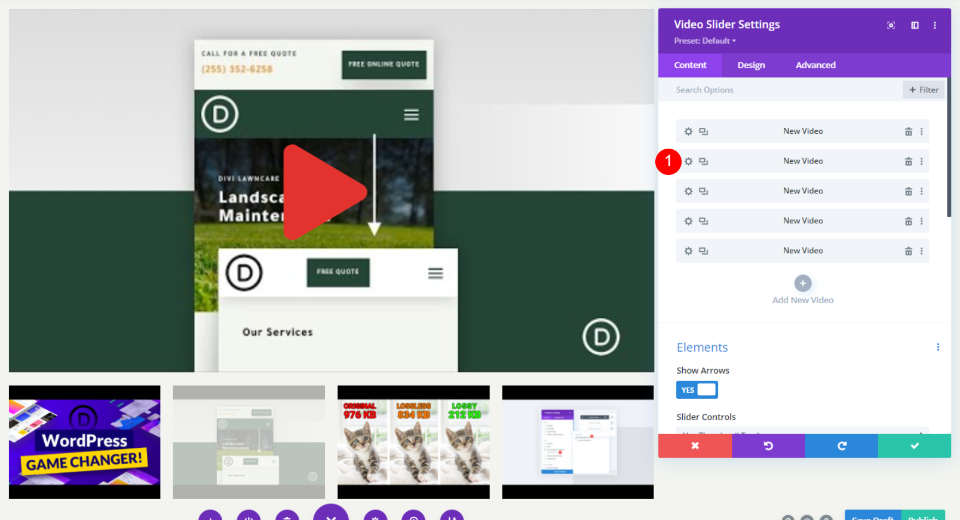
单击添加新视频,为该滑块模块选择视频。

重复此过程,直到添加所有视频。 每个视频都代表演示文稿中的一张新幻灯片。 您还可以通过在视频选择部分的设置中添加管理员标签来为他们命名。

视频滑块上的默认图像叠加层
接下来让我们看看它是如何与默认叠加层一起工作的。 当我们应用新的叠加层时,我们将能够看到它的作用。 由于我添加了 URL,我的视频现在包括 YouTube 控件、信息和链接。 幻灯片显示在当前视频下方。 当前幻灯片上有黑色覆盖层。

当您将鼠标悬停在主幻灯片上时,会出现导航箭头并且播放图标会变为红色。

当您将鼠标悬停在幻灯片上时,您会看到一个叠加和一个白色播放图标。

替换视频滑块上的图像叠加层
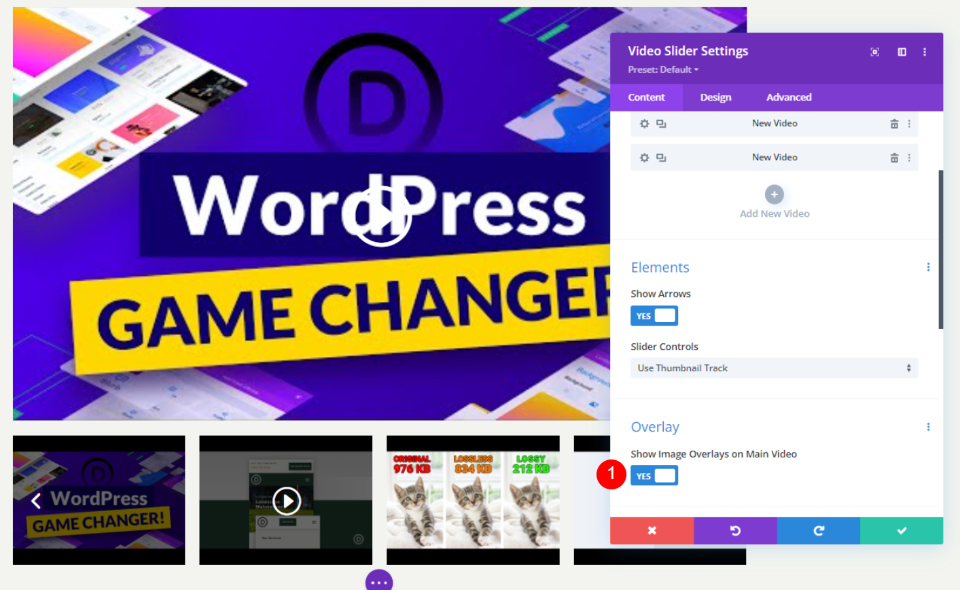
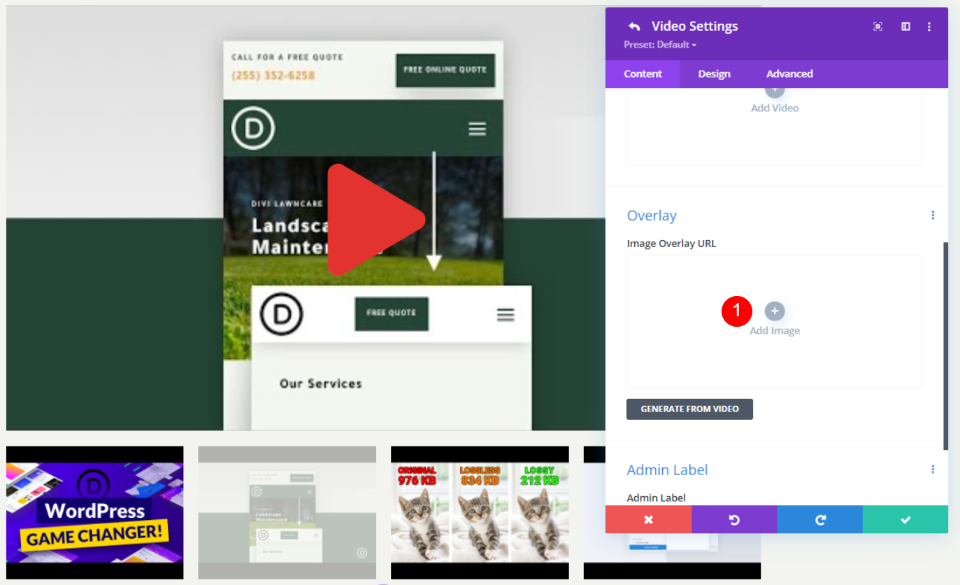
然后,对于每个视频,我们将应用叠加层。 我们必须首先启用覆盖选项。 在滑块模块的内容选项中向下滚动到叠加,然后选择在主视频上显示图像叠加。
- 在主视频上显示图像叠加层:是

现在,每张幻灯片都启用了叠加。 如您所见,播放器的默认设置已替换为当前电影的 Divi 模块设置。 我们可以单独设置每张幻灯片或整个模块的样式。
视频滑块样式
我们可以单独设置每个视频或整个模块的样式。 如果可能,视频将使用自己的样式。 如果没有,将使用模块样式。 有一些设置只能在模块或视频设置中找到。 对于两者,我将说明样式的可能性。
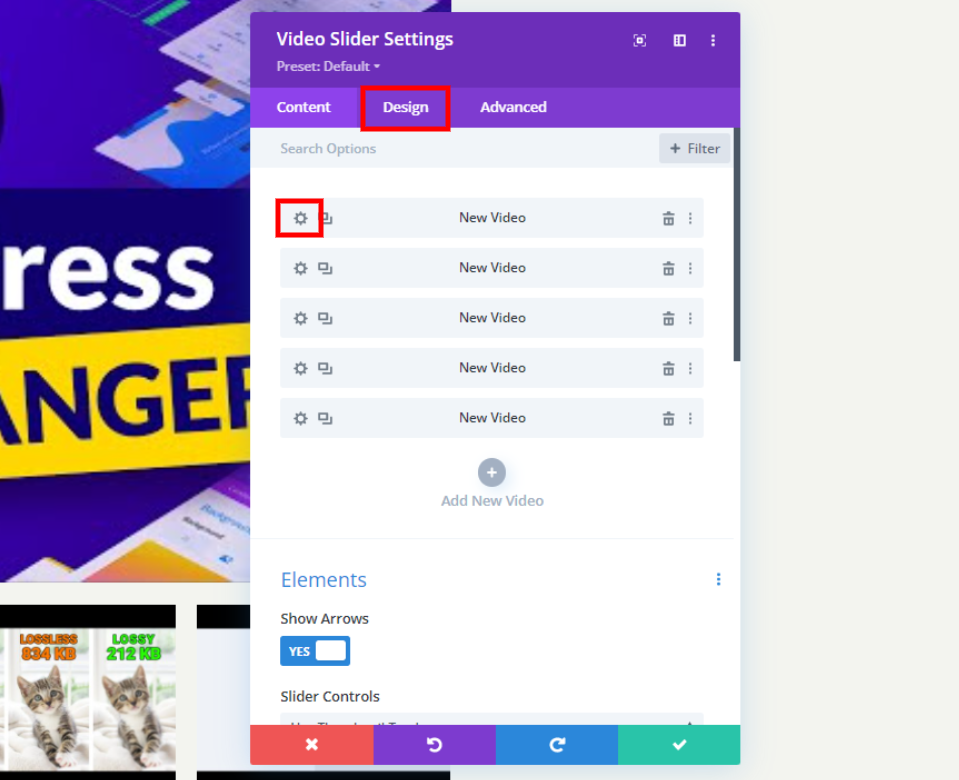
选择“设计”选项卡以设置模块样式。 要单独设置幻灯片的样式,请在选择其齿轮图标后单击“设计”选项卡。 要个性化每张幻灯片,请重复该过程。

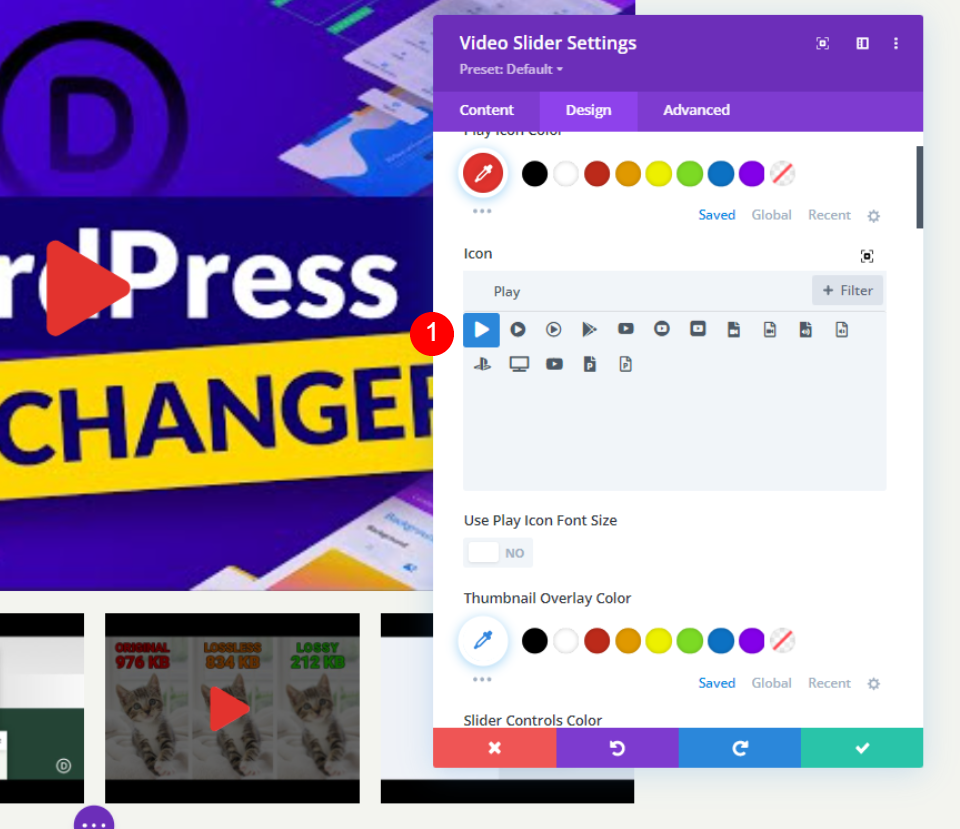
播放图标颜色
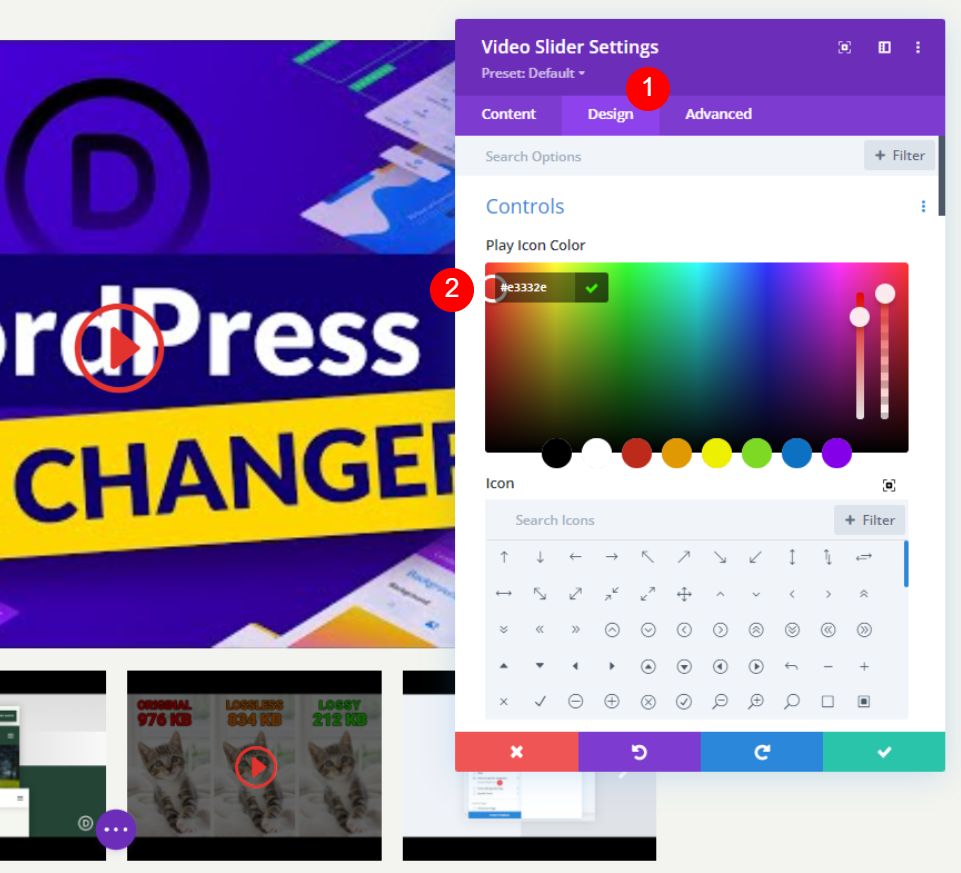
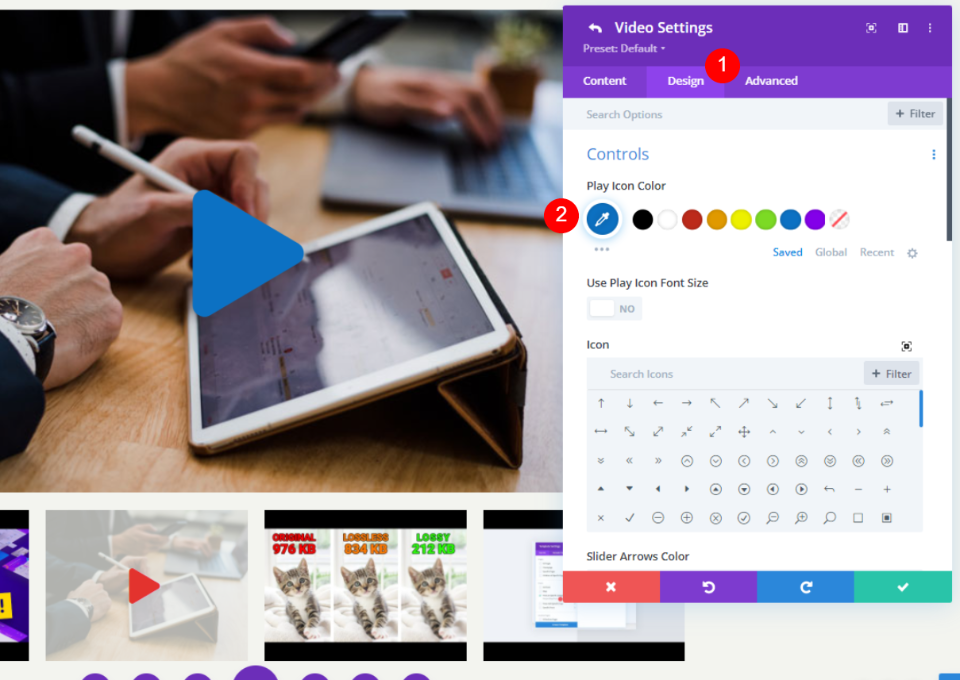
应该选择设计选项卡。 为控件下的播放图标选择自定义颜色。 #e3332e 是我使用的颜色。 这是与此页面模板上的图标匹配的红色阴影。 此颜色将用于播放器的图标和缩略图。
- 播放图标颜色:#e3332e

图标
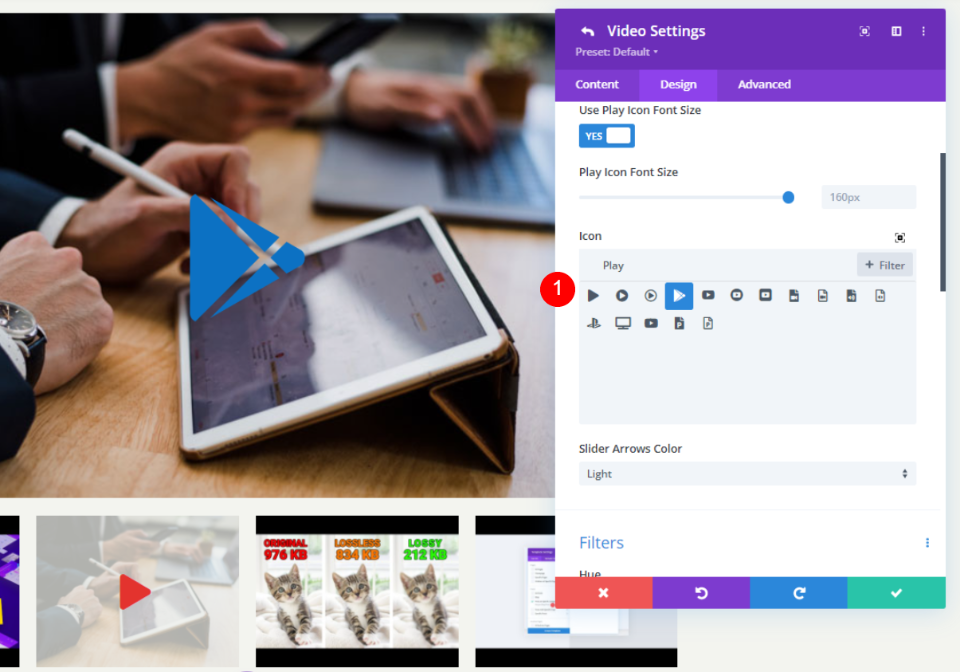
然后,从列表中选择播放图标。 查找 Play 并选择您最喜欢的。 我选择了巨大的三角形以使其脱颖而出。
- 图标:大三角形

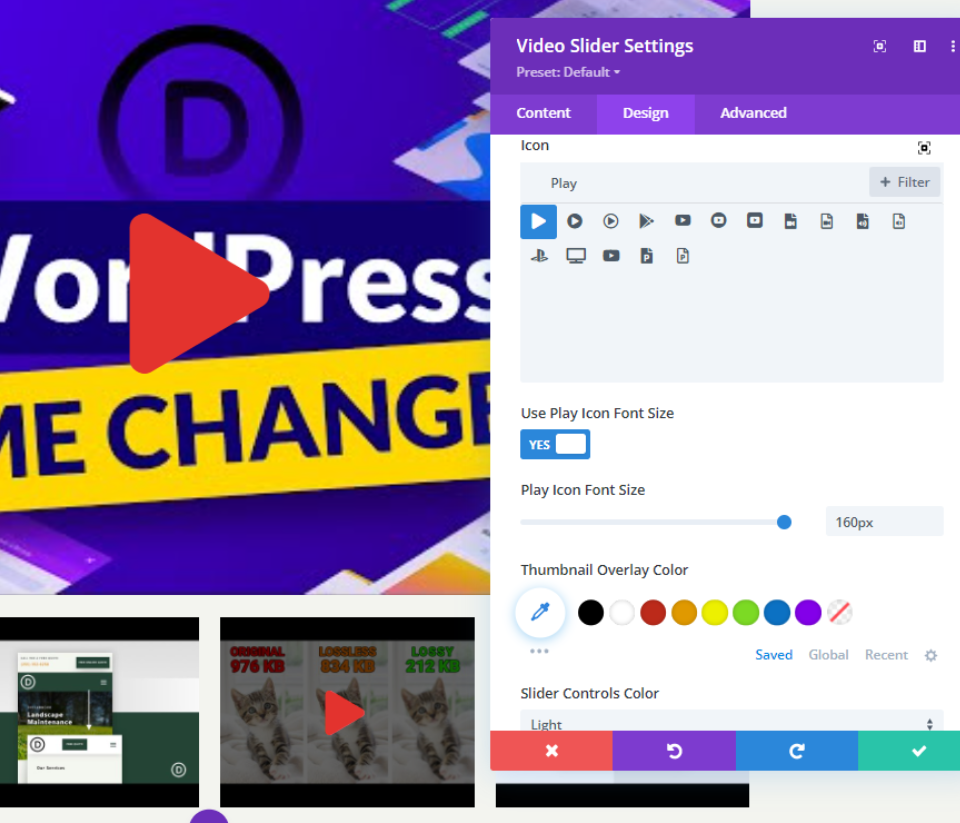
播放图标字体大小
之后,我们将调整图标的大小。 默认值为 96 像素宽。 为了让它脱颖而出,我将其更改为 160px。 只有大幻灯片受到影响。 此选项对缩略图没有影响。
- 使用播放图标字体大小:是
- 播放图标字体大小:160px

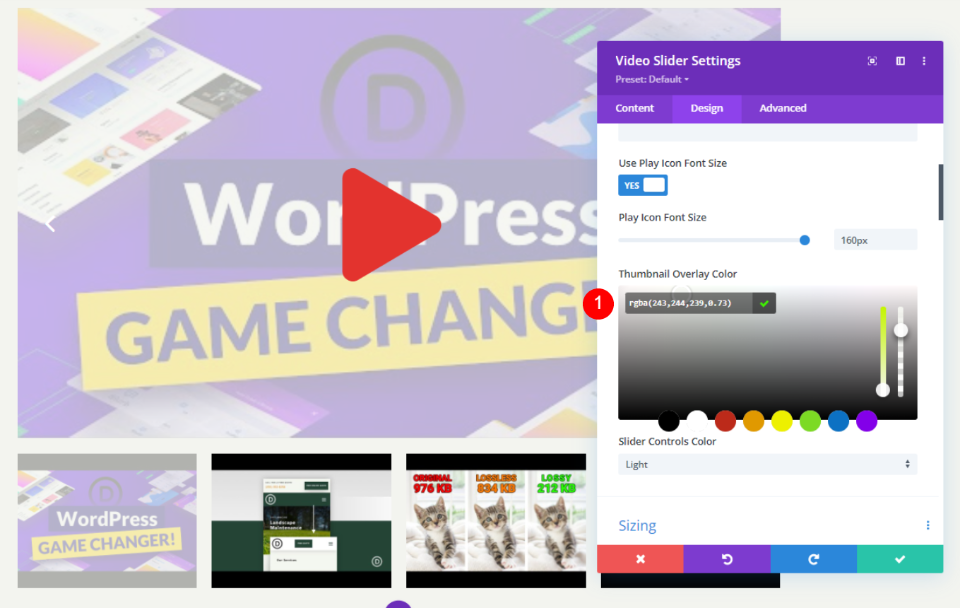
缩略图的叠加颜色
缩略图叠加颜色现在应设置为 rgba (243,244,239,0.73)。 滑块缩略图和主要玩家的悬停覆盖都受此影响。
- 缩略图叠加颜色:rgba(243,244,239,0.73)

视频幻灯片样式
选择要设置样式的幻灯片上的齿轮图标以将其打开。

现在向下滚动以在其上添加图像叠加层。
- 叠加:添加图像

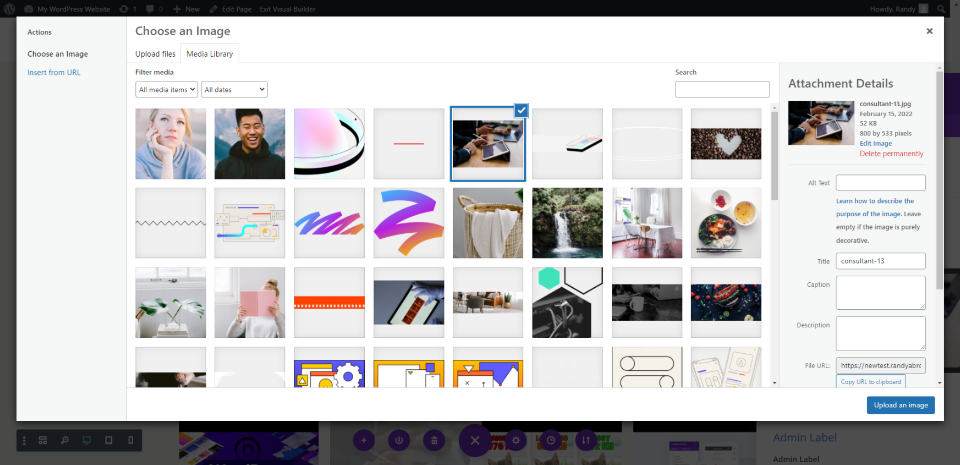
现在从库中添加图像或上传图像作为叠加层。

现在转到设计选项卡并添加播放图标颜色。
- 播放图标颜色:#0c71c3

对于这张幻灯片,选择一个新图标。 已为我选择了断箭。 幻灯片是唯一合适的地方。
- 图标:断箭

这样,您可以以不同的方式设置滑块的所有视频样式。
最后结果
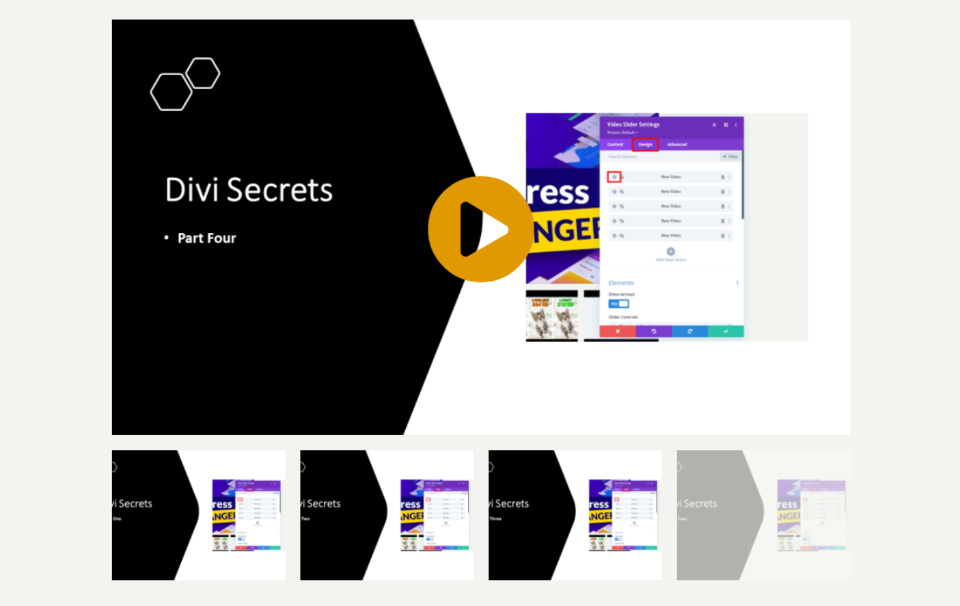
在这个例子中,我插入了 Divi Video Slider 模块。 我整理了一些样本给你看。 如您所见,在这种情况下,播放图标和悬停覆盖都设置为默认设置。

如何应用它的另一个示例如下。 因为可以添加任何图像,所以可以使用视觉来描述材料。 这是教程或课程的一个很好的例子。 它具有渐变背景,但您可以使用您选择的任何图像为您的教程和课程制作特色图像。

最后的想法
你有它! 这就是您可以将图像叠加应用到Divi Slider 的方式。 如果您希望在幻灯片中显示连续的视频,视频滑块模块是理想的选择。 对于视频中的每张幻灯片,您可以应用自定义图片叠加,使其具有独特的外观。 幻灯片不必看起来一样,因为您可以单独自定义它们。 每张幻灯片都可以有一个独特的播放图标和悬停覆盖,或者您可以创建一个通用图标和覆盖,将在所有幻灯片上使用。




