你想知道如何在 WordPress? 中为图像添加悬停效果吗 通过使用图像悬停效果,你的网站可以变得更具交互性和吸引力。 这增加了用户体验和在您网站上停留的时间。 在本文中,我们将引导您完成向 WordPress 添加图像悬停效果的过程。

什么是图像悬停效果?
您可以使用图像悬停效果为静态照片添加动态功能,包括动画、缩放效果、弹出窗口等。 例如,您可能有指向您的投资组合或照片的链接,这些链接会翻转以显示您的定价。 您可以借助图像悬停以独特的方式显示您的图像、画廊和缩略图。 通过使用交互式图形和悬停元素等,可以增加访问者在您网站上花费的时间。 为您提供向观众显示内容的原创方式。 告知访问者网站元素是可点击的。
如何在 WordPress 中创建图像悬停效果
使用 WordPress 插件是向您的 WordPress 网站添加图像悬停效果的最佳方法。 您可以使用插件生成图片效果,而不必花时间编辑、格式化和应用 CSS。 它很简单。 您可以使用各种插件制作独特的图片悬停效果和动画。 在本教程中,您将学习如何以四种不同的方式构建悬停效果。
在 WordPress 中添加图像悬停 Flipbox 效果
当鼠标悬停在其上时会翻转的框称为翻转框。 要在光标悬停在图像上时显示文本甚至更改图像,请将此动作应用于您的照片。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
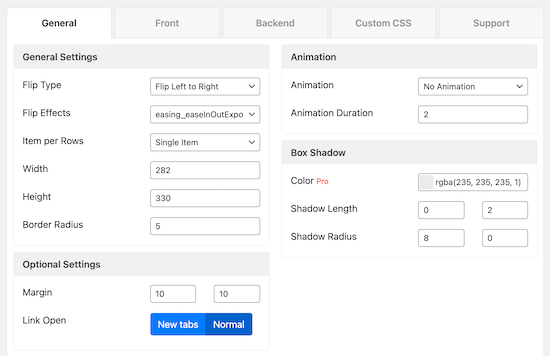
随着两侧图像的设计,您可以自定义图像翻转方式。 摄影师可以使用它来展示他们的作品并区分不同的作品集。 WordPress 插件是应用图片翻转框效果的最简单方法。 您可以使用插件简单地创建和修改这些效果。 我们建议使用 Flipbox - Awesomes Flip Boxes Image Overlay 插件。 WordPress 最好的翻转框和悬停图像插件就是这个。 借助此插件,您可以轻松地为您的 WordPress 照片创建独特的翻转框效果。

它包括预建模板和数十种不同的动画效果。 甚至颜色都可以更改,您可以添加自己独特的 CSS。
在 WordPress 中添加图像缩放和放大效果
由于图像缩放效果,用户可以查看常规尺寸图像不允许他们看到的细节。 对于产品说明和非常详细的照片,这种效果效果非常好。 您还可以使用它在您的在线商店上创建缩放效果,就像亚马逊一样。

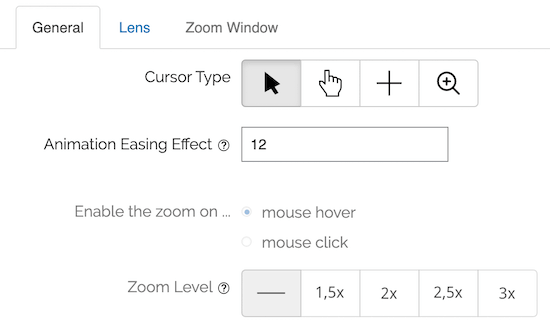
使用 WordPress 插件是向图像添加图片缩放和放大效果的最简单方法。 建议使用WP Image Zoom插件。 您可以使用此插件轻松地为照片添加缩放和放大效果。

此外,它还具有允许您选择缩放级别、缩放级别形式和许多其他内容的功能。
在 WordPress 中添加图像动画效果
您可以向 WordPress 添加各种额外的悬停效果。 您可以使用文本叠加、比较图像、灯箱图像、交互式图像库等。

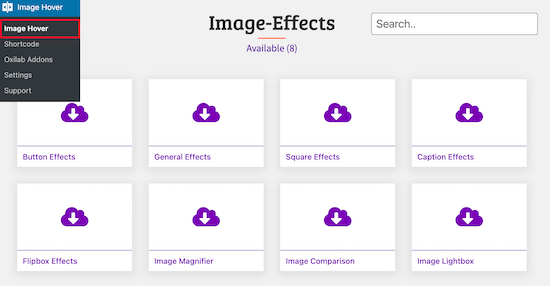
我们建议使用Image Hover Effects Ultimate插件来添加这样的悬停效果。 由于这个插件又小又轻,它不会影响您网站的功能或加载时间。 使用它也很简单。 只需点击几下,即可添加特殊图像效果。 安装和激活 Image Hover Effects Ultimate 插件是第一步。 安装并激活插件后,转到您的 WordPress 管理员并选择“Image Hover”。 执行此操作时,您可以从八种不同的图像悬停效果中进行选择。

我们将在本教程中应用“字幕效果”效果。 在鼠标悬停时,这会在您的图像上添加动画文本。
首先,选择“字幕效果”框。 执行此操作时,会出现可用动画选项的菜单。

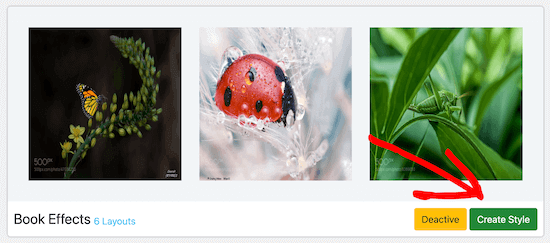
找到您喜欢的图像效果后,单击“创建样式”。
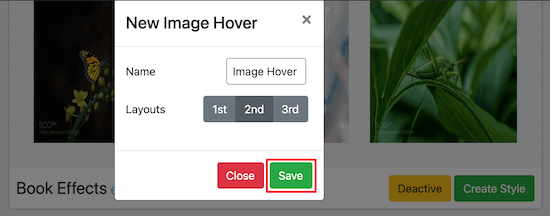
命名您的悬停效果并在弹出框中选择布局。 订购的照片系列对应于您选择的布局编号。
不要忘记点击“保存”。

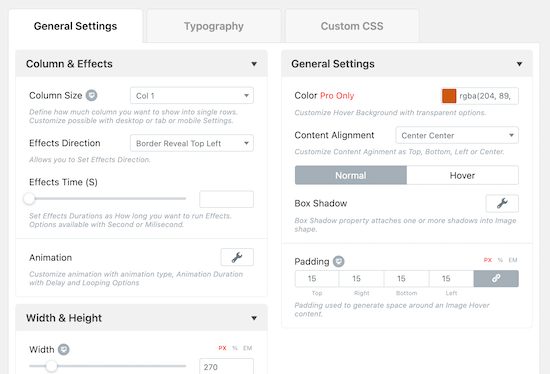
您可以从多个选项中进行选择,以在下一个屏幕上个性化您的悬停效果。
不过,我们将保留标准动画设置。

您所做的任何修改都将显示在“预览”框中。
将鼠标悬停在图像上并选择“编辑”以更改默认图像。

您可以在此弹出窗口中编辑当光标悬停在它们上方时出现的标题和描述。
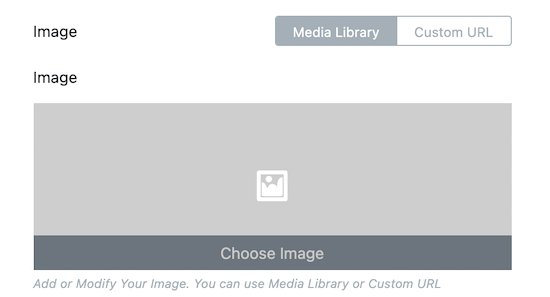
单击“图像”一词旁边的框以上传图像或从您的媒体库中选择一个。

如果您希望您的图片将浏览者引导至您网站上的另一个页面,您还可以包含一个链接和按钮文本。
完成后,按“提交”。

如果您希望您的图片将浏览者引导至您网站上的另一个页面,您还可以包含一个链接和按钮文本。
完成后,按“提交”。

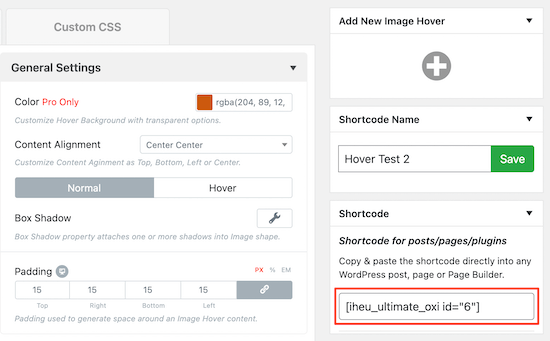
要保存更改并激活图片悬停效果,请确保单击“发布”或“更新”。
在 WordPress 中添加图像悬停弹出效果
您可以借助上述插件添加翻转框、悬停效果、动画等功能。 如果您希望添加上述 plugins? 不支持的替代图片悬停效果怎么办? WordPress 自定义 CSS插件是实现此目的的理想工具。 通过这样做,您可以直观地修改您的照片,而无需更改任何代码。 尽管您可以手动更改 CSS 文件或使用 WordPress 定制器添加 CSS,但安装插件是最简单的方法。 建议使用CSS Hero插件。 无需编写一行代码,您就可以使用此插件更改 WordPress 网站上的几乎所有 CSS 样式。

有许多专为照片设计的内置 CSS 效果。
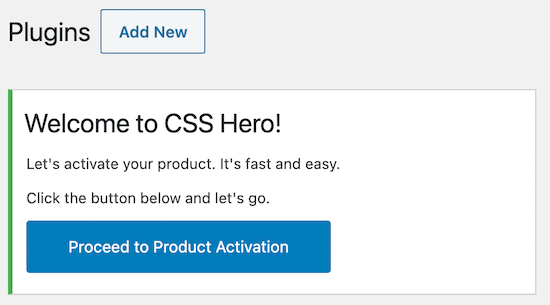
安装插件后,您必须从菜单中选择“继续产品激活”。

您可以按照这些说明激活插件。 激活插件后,您就可以开始更改照片了。 单击包含您要制作动画的图像或图像的页面或帖子顶部的“CSS Hero”。 通过这样做,您可以访问编辑器菜单并添加各种不同的 CSS 效果。
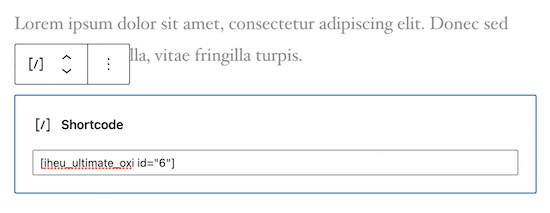
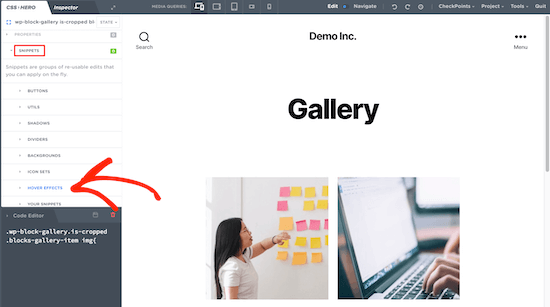
将添加悬停效果图像弹出窗口。 要开始编辑图像,请先单击它,然后选择“片段”。
之后单击“悬停效果”。

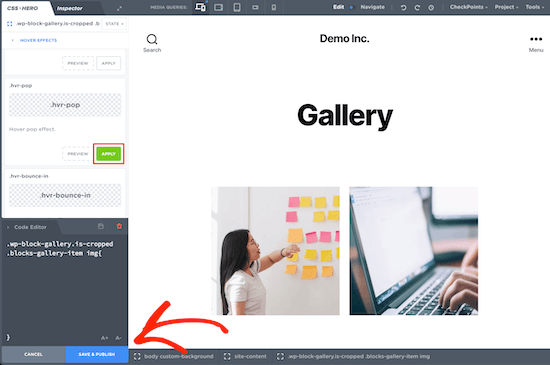
这将打开一个带有多个 CSS 效果的菜单。 之后,选择“.hvr-pop”效果并按“应用”。
单击“保存 & 发布”后,您的照片将立即获得 CSS 效果。

包起来
我们真诚地希望这篇文章向您展示了如何在 WordPress 中为图像添加悬停效果。 如果您喜欢这篇文章,请与您的朋友分享并订阅我们的时事通讯以获取更多有用的教程!




