您的内容必须令人兴奋且易于阅读,以使访问者浏览博客而不会感到无聊或有反弹的冲动,这一点很重要。 对于具有大量文本内容的网站,必须以不同的方式对其进行调味。

在 WordPress 上突出显示您的文本将帮助您引导读者了解更重要的内容,并帮助您更长时间地保持读者的注意力。 在本教程中,我们将了解如何在 WordPress 中突出显示文本。
如何使用 Elementor 在 WordPress 中突出显示文本
有充分的理由,Elementor 是最受欢迎的页面构建器之一。 因此,如果您使用 Elementor 作为您的页面编辑器,那么您很幸运。
我们将使用 Qi Addons for Elementor,这是第一种方法中最广泛的免费 Elementor 插件集合。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
Qi Addons For Elementor 包含许多有价值且适应性强的小部件,可极大地改进 Elementor 的基本设置。 突出显示的文本功能是插件提供的 60 个高级方面之一。
首先,您需要做的就是在您的 WordPress 上安装并激活 Qi 插件。
添加突出显示的文本部分并将其放置在页面上所需的区域。

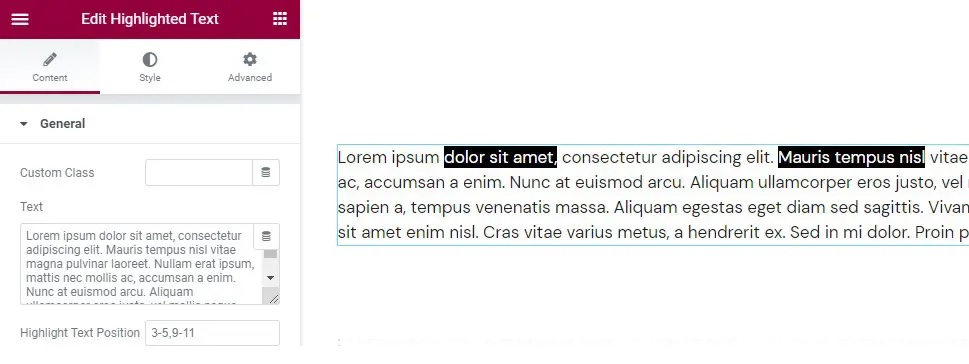
它已经使用 Lorem ipsum 的一个版本进行了设置,其中部分突出显示。 常规选项卡也应默认打开。 还有文本框,您可以在其中输入要突出显示的完整文本正文,突出显示文本位置控件至关重要:您可以在此处选择要突出显示的单词。
这个控件的格式很简单。 只需输入要突出显示的单词的位置编号。 如果你想要一个范围,请用破折号分隔单词的数字。 如果要突出显示多个区域,请使用逗号分隔数据。

如果您想将文本的样式从段落更改为标题,请使用 Text Tag 控件。 如果要更改字体系列、字体大小、粗细、样式和装饰等功能,请转到“文本颜色”和“文本排版”选项。 您还可以在此选项中更改行高和字母间距。

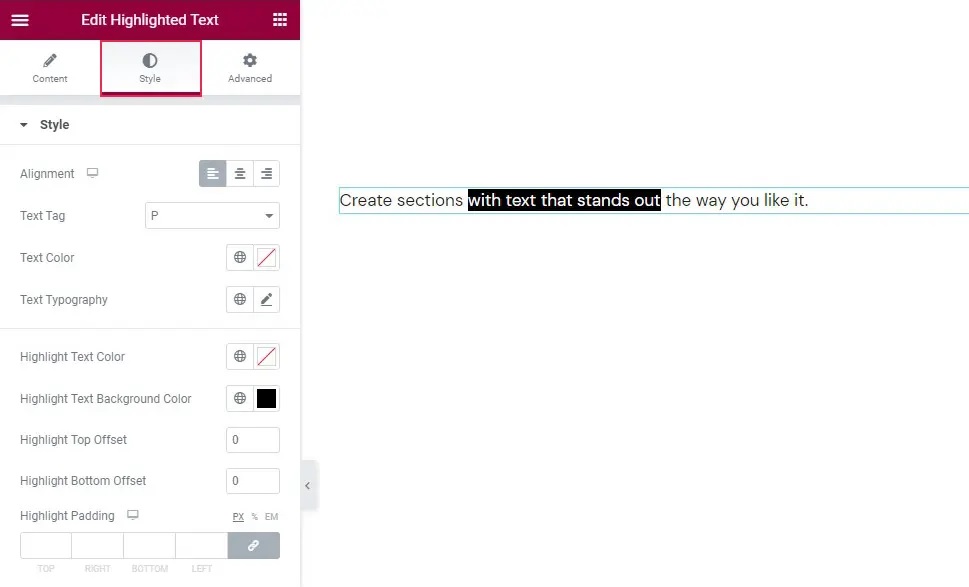
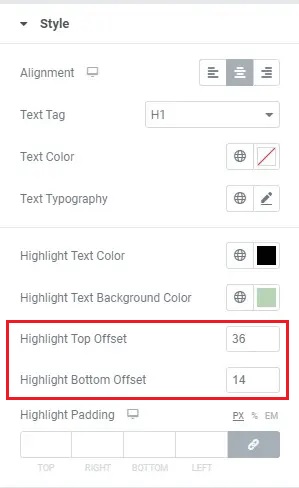
突出显示样式选项位于样式选项卡的下部区域。 此外,您可以使用突出显示文本颜色属性调整突出显示文本的颜色。

高光顶部偏移和高光底部偏移是最后两个控件。 高亮条在行的顶部和底部的位置由这些参数控制。 如果将它们留空,小部件将突出显示该行的整个长度。

这些是您可以使用 Qi 插件在 WordPress 中突出显示文本的一些可能选项。
如何使用 Gutenberg 创建突出显示的文本
要突出显示段落块中的文本,您还可以使用 WordPress 的默认页面编辑器 Gutenberg。
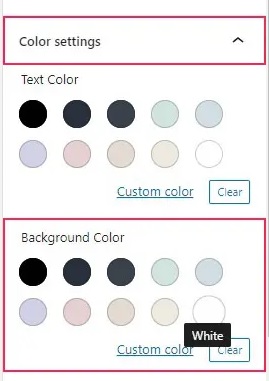
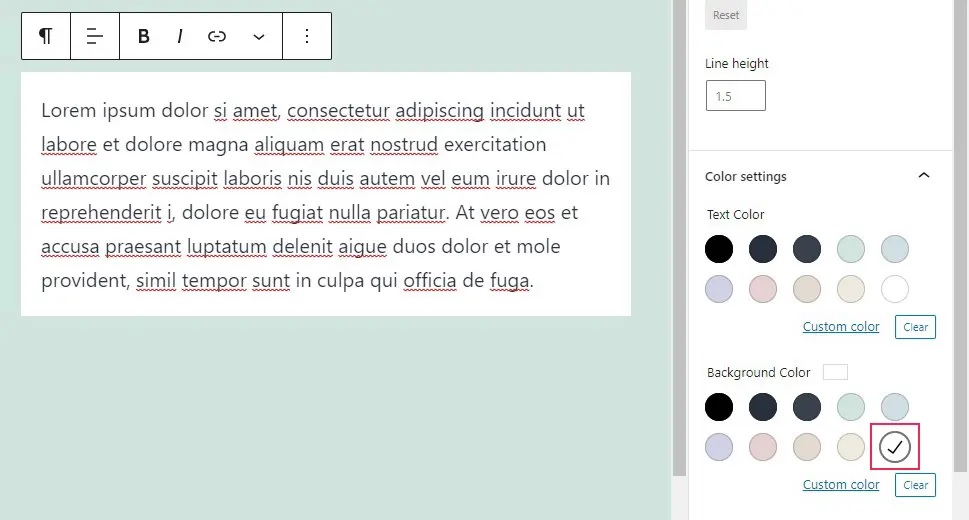
选择段落块时,可以在右侧菜单中找到颜色设置。 从下拉菜单中选择一种颜色或在“背景颜色”字段中输入自定义颜色。

你的整个街区的背景现在是白色的。 但是,目前,Gutenberg 不允许您突出显示某些单词。

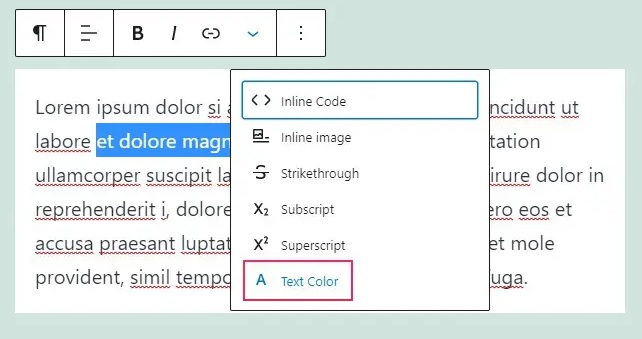
但是,它确实允许您更改某些单词的颜色。 只需从段落的下拉菜单中选择要更改颜色的术语,然后从下拉菜单中选择文本颜色。

然后,您可以从提供给您的选项中进行选择,或使用颜色选择器创建自定义颜色。

如您所见,在 Gutenberg 段落块的设置中没有突出显示特定单词的方法。 但是,您可以使用具有不同颜色背景的段落块来强调您的段落。
这是您可以用来在 WordPress 中突出显示文本的两种方法。 但是,很明显 Elementor 为您提供了更多选择。 我们希望本教程可以帮助您使您的内容看起来更令人兴奋。




