Divi是一个可大规模定制的主题,因为每个部分都有很多机会来实现新的独特设计。 一个网站有许多部分,如页眉、页脚、正文等。其中,页眉部分是最重要的部分之一,因为它包含指向您网站上潜在客户经常想要访问的重要页面的链接。 此外,它还提供了有关您网站的关键点,鼓励您的客户进一步探索。 在今天的教程中,您将看到如何在顶部导航标题菜单上添加汉堡菜单切换。 我们一般都知道汉堡菜单是用于小屏幕的。 但是今天,我们将在桌面模式下看到它。 让我们不要浪费更多时间,开始我们今天的教程。

抢先看
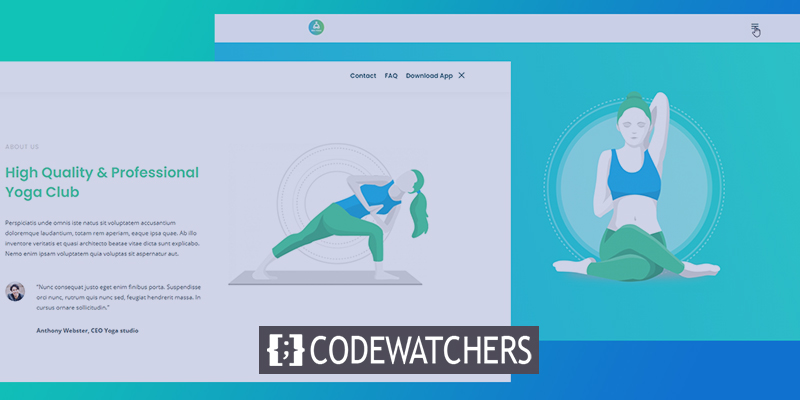
今天我们将创建这个设计,其中导航菜单将隐藏在汉堡菜单后面。
第一部分:全局标题模板。
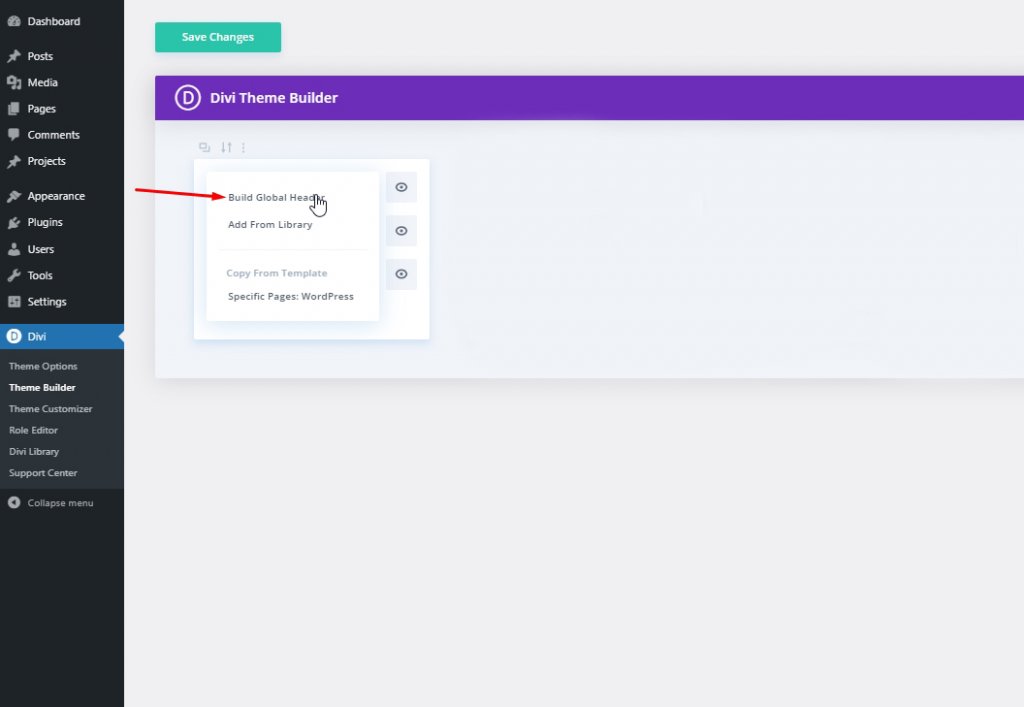
我们将首先转到 Divi 主题生成器,然后单击“添加全局标题”。 将弹出一个菜单并选择“Build Global Header”。

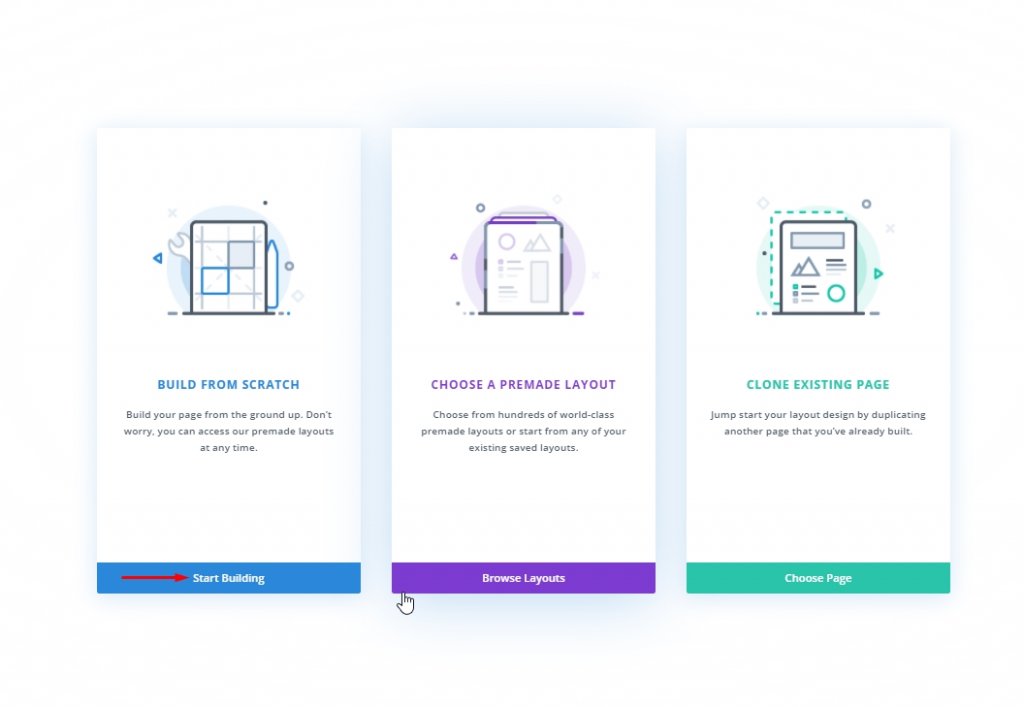
选择“从头开始构建”并继续前进。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
第二部分:全局表头设计
设置:主要部分
背景颜色
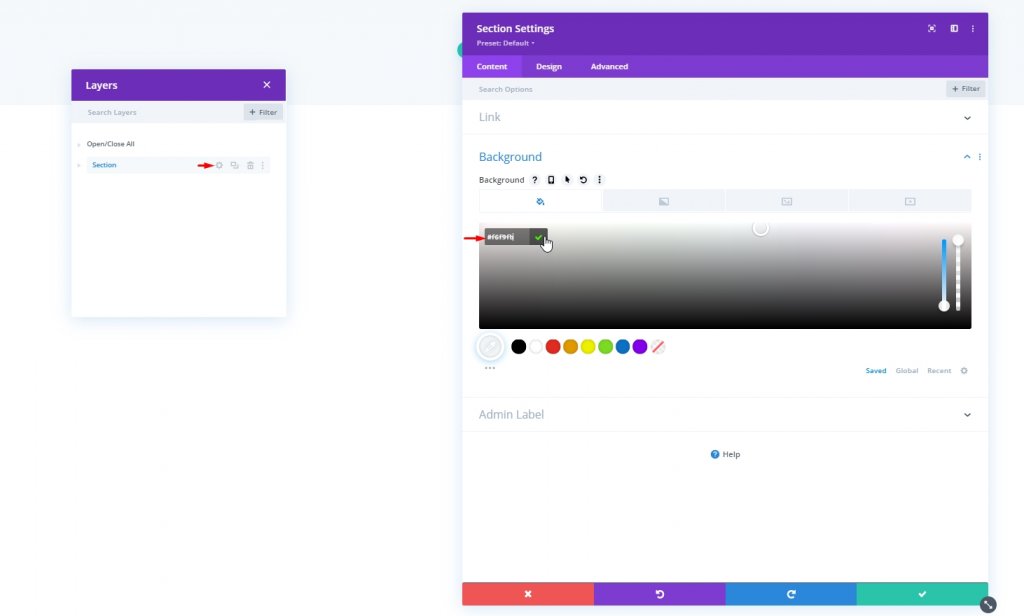
我们现在将开始设计标题。 首先,更改初始部分的背景颜色。
- 背景颜色:#f6f9fb

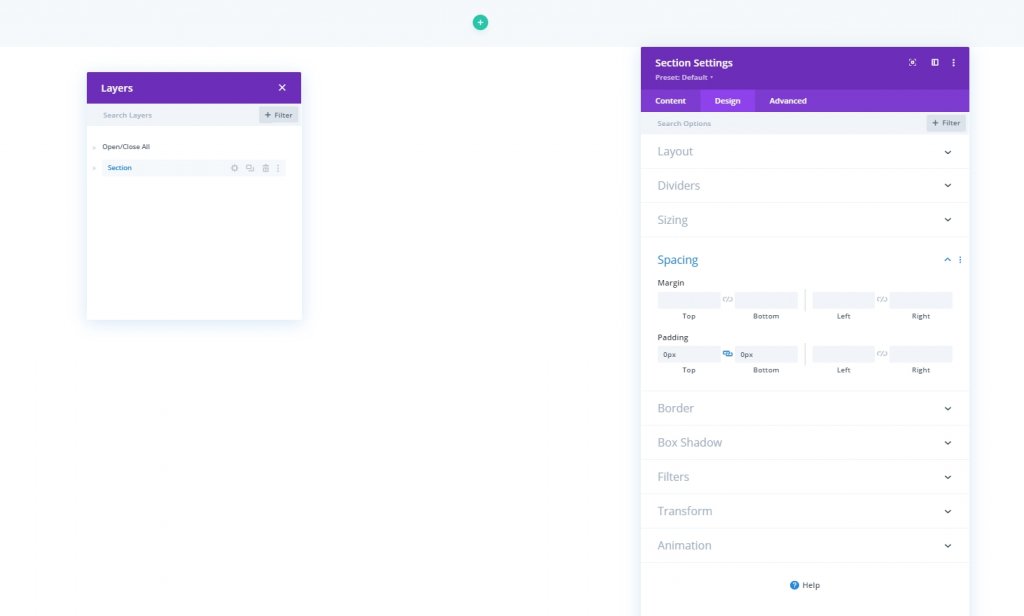
间距
然后,移动到设计选项卡下的间距设置,并使顶部和底部填充为零。
- 顶部填充:0px
- 底部填充:0px

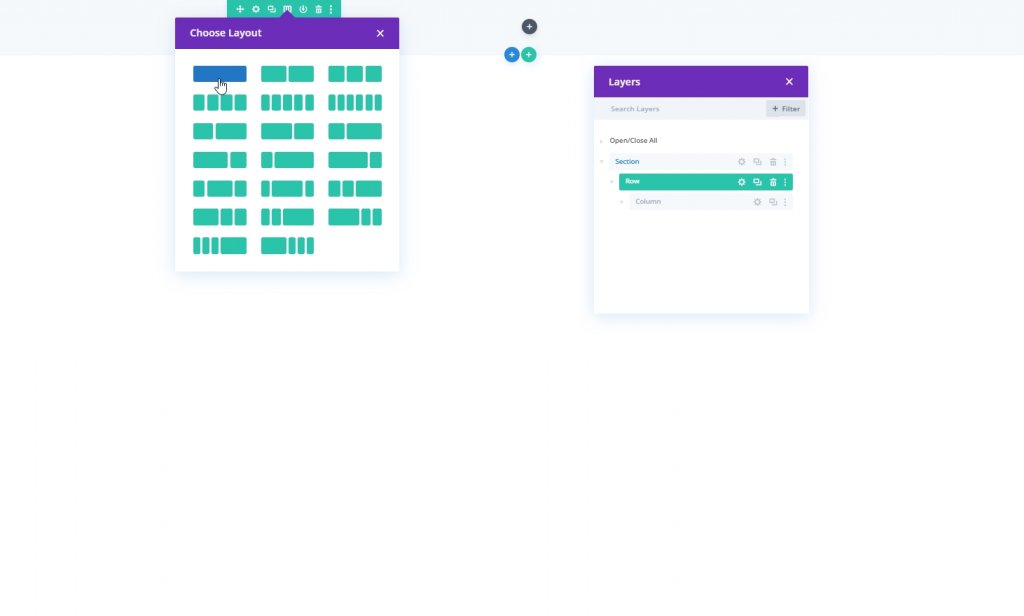
添加:新行
让我们通过在我们的设计中添加一个新行来进一步移动。 选择图像中提到的行。

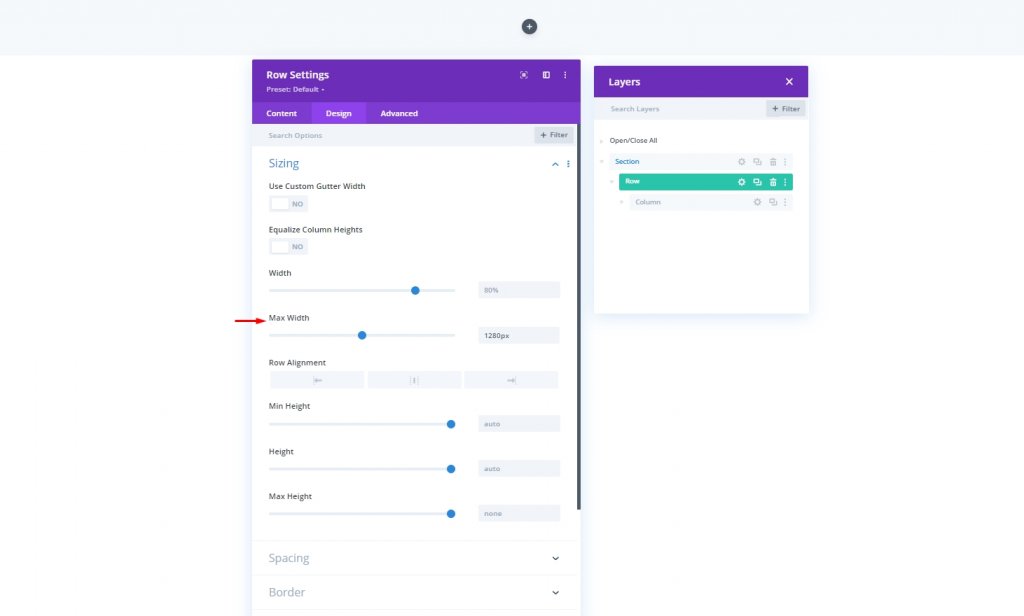
浆纱
在添加更多模块之前,请更改行大小。
- 最大宽度:1280px

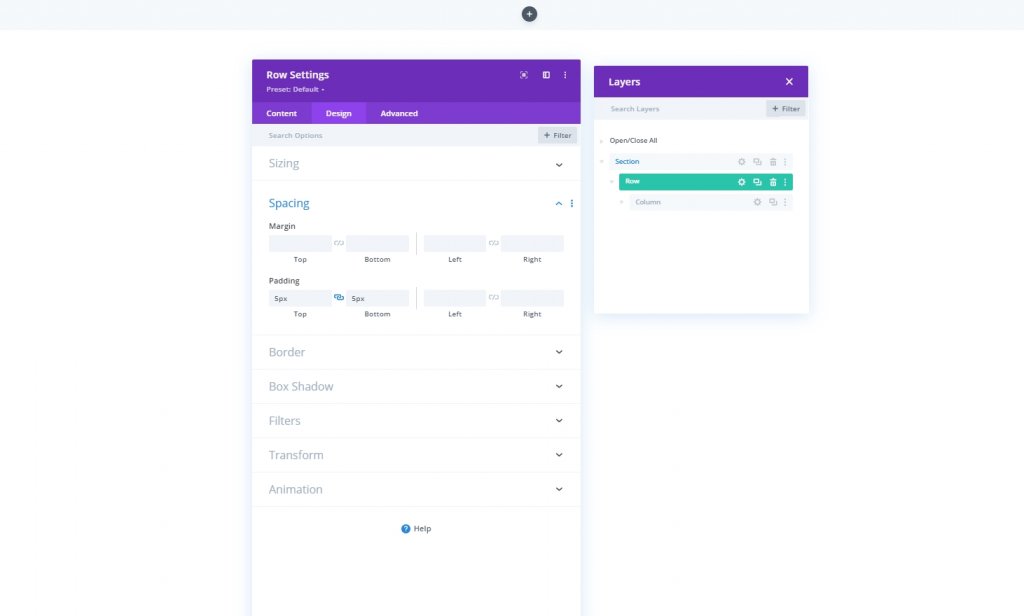
间距
调整顶部和底部填充。
- 上边距:5px
- 底部填充:5px

添加:菜单模块到列
菜单选择
现在将一个菜单模块添加到新行的列并选择一个菜单。

添加徽标
现在为模块添加一个徽标。

删除背景颜色
然后,删除 module’s 的默认背景颜色。

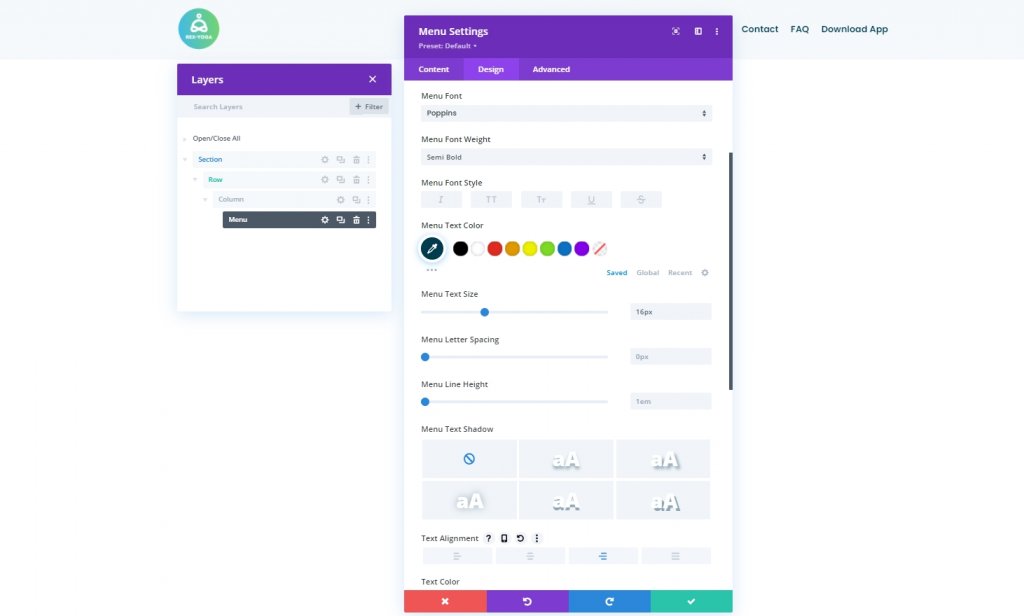
设置:菜单文本
在此模块的设计选项卡中并相应地更改菜单文本设置:
- 菜单字体:Poppins
- 菜单字体粗细:半粗体
- 菜单文本颜色:#003e51
- 菜单文字大小:16px
- 文本对齐:右

设置:下拉菜单
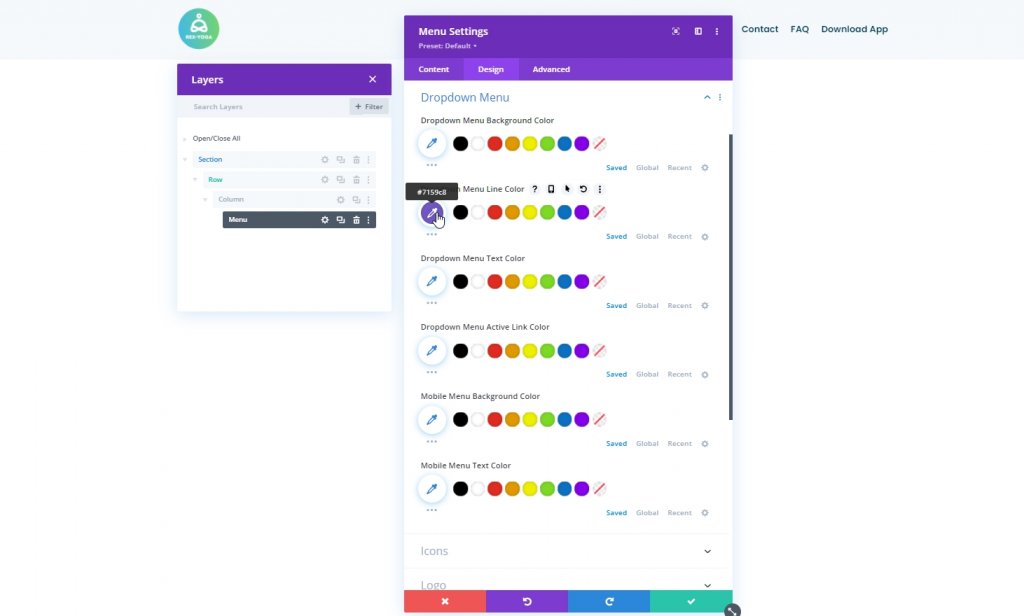
接下来更改下拉菜单设置。
- 下拉菜单行颜色:#7159c8

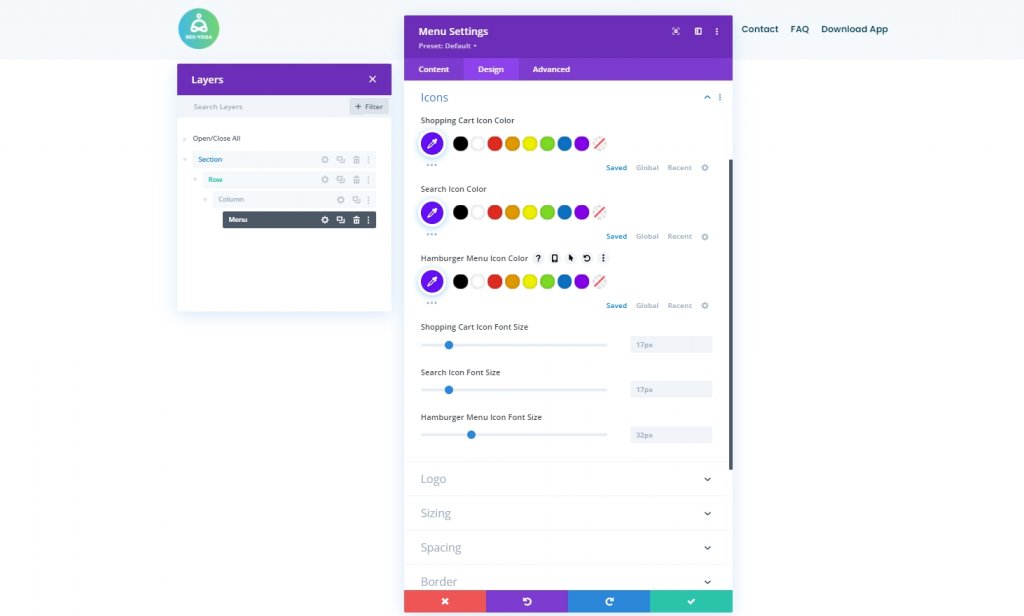
设置:图标
更改图标设置。
- 购物车图标颜色:#670fff
- 搜索图标颜色:#670fff
- 汉堡菜单图标颜色:#670fff

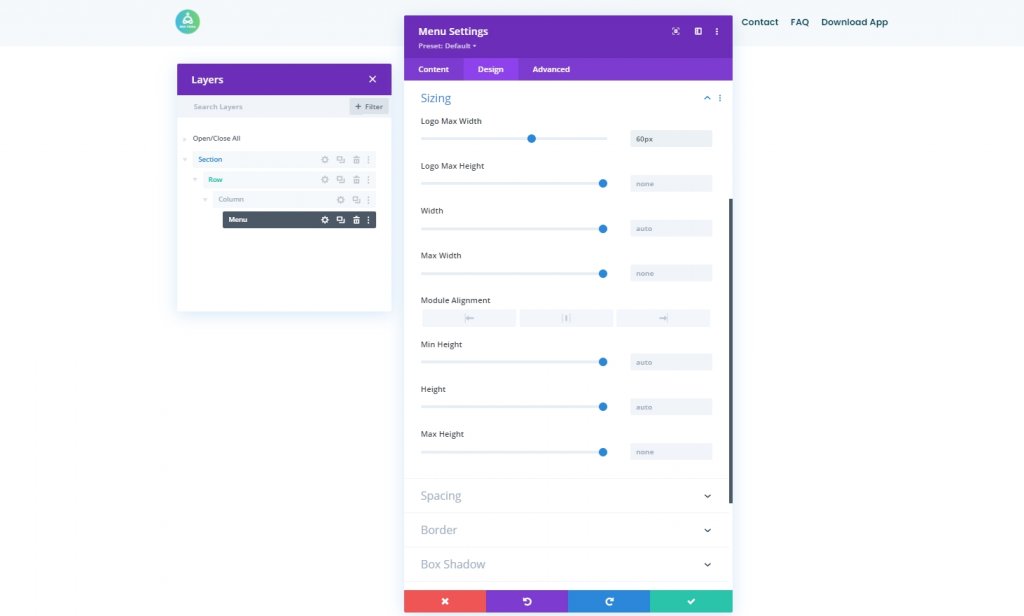
浆纱
从尺寸设置中,更改徽标的最大宽度。
- 标志最大宽度:60px

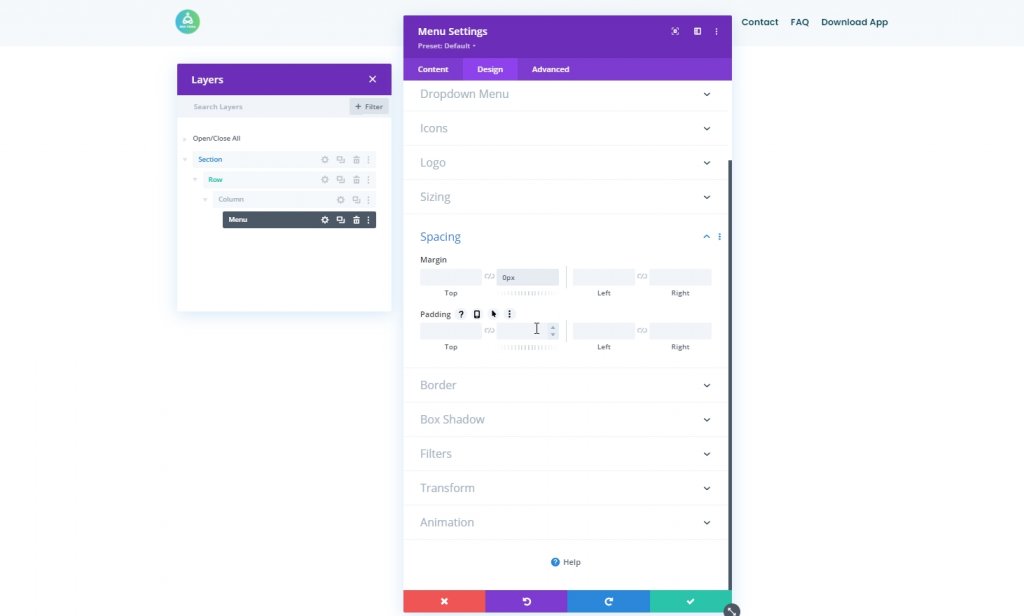
间距
对间距进行一些调整。
- 下边距:0px

转动部分粘性
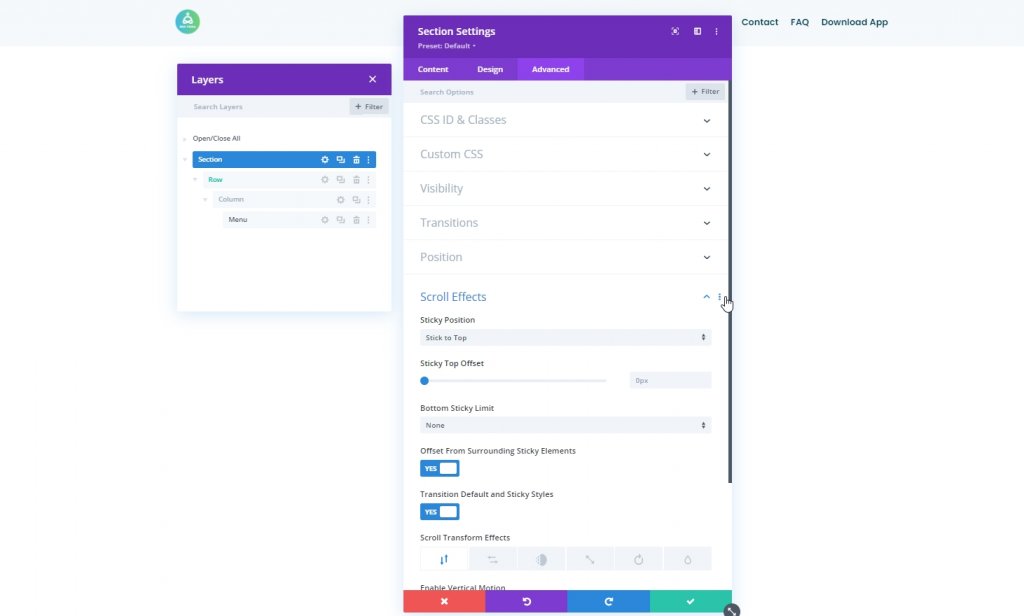
我们的manu现在已经完成了。 所以,是时候让这个部分变得有粘性了。 从部分设置中,转到高级选项卡并执行下面提到的设置。
- 粘性位置:坚持顶部
- 从周围的粘性元素偏移:是
- 过渡默认和粘性样式:是

背景颜色:粘性模式
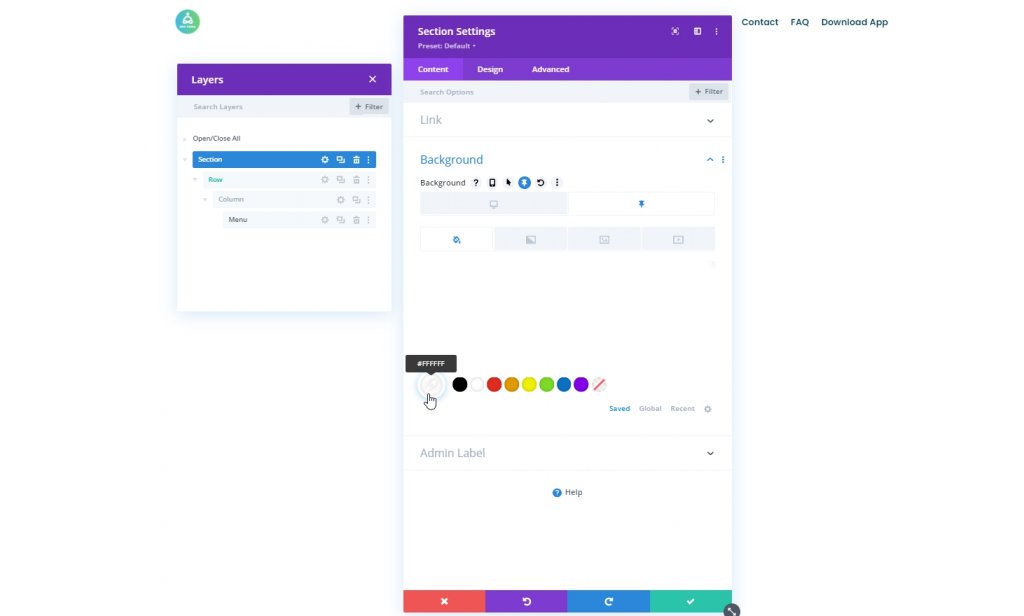
现在,在粘性条件下修改整个部分的背景颜色。
- 背景颜色:#ffffff

阴影:粘性模式
也从设计选项卡将框阴影应用到该部分。
- 默认阴影颜色:rgba(0,0,0,0)
- 粘性阴影颜色:rgba(0,0,0,0.04)

第三部分:汉堡图标切换
菜单模块 CSS ID
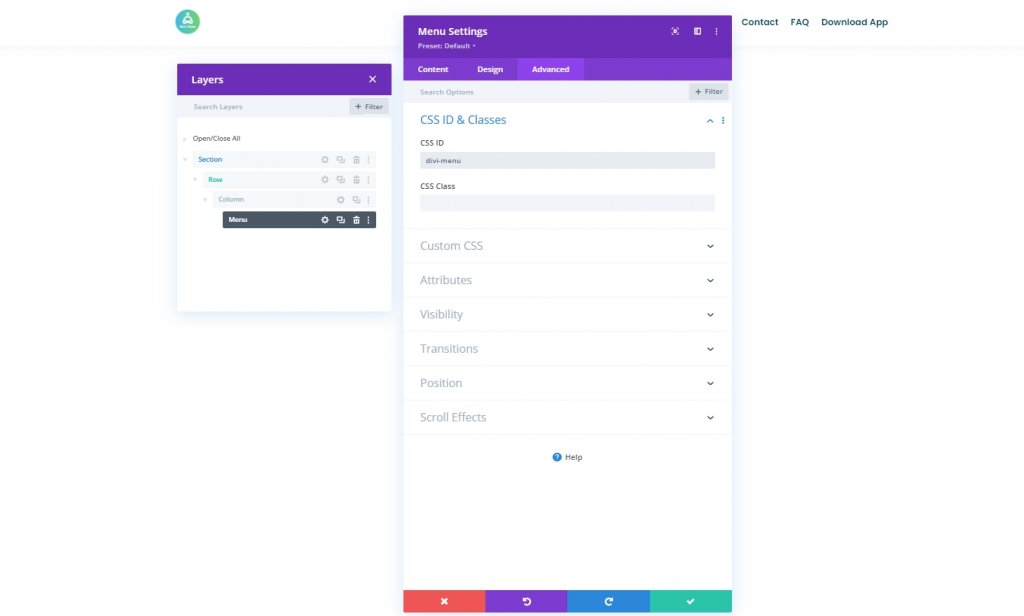
We’ 将在教程的下一部分专注于创建桌面汉堡图标切换图标。 首先,打开 Menu Module’s 设置,转到高级选项卡并分配 CSS ID。
- CSS ID:divi-menu

添加代码模块
现在在菜单模块下添加一个代码模块。

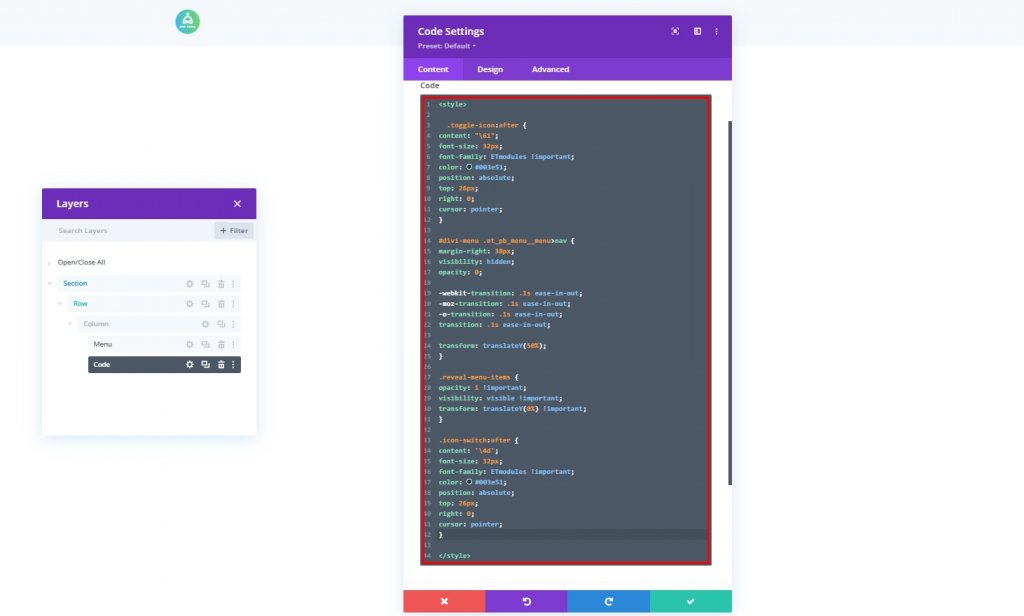
CSS 代码
现在,添加Style标签并将代码放入标签内。
.toggle-icon:after {
content: "\61";
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
#divi-menu .et_pb_menu__menu>nav {
margin-right: 38px;
visibility: hidden;
opacity: 0;
-webkit-transition: .1s ease-in-out;
-moz-transition: .1s ease-in-out;
-o-transition: .1s ease-in-out;
transition: .1s ease-in-out;
transform: translateY(50%);
}
.reveal-menu-items {
opacity: 1 !important;
visibility: visible !important;
transform: translateY(0%) !important;
}
.icon-switch:after {
content: '\4d';
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
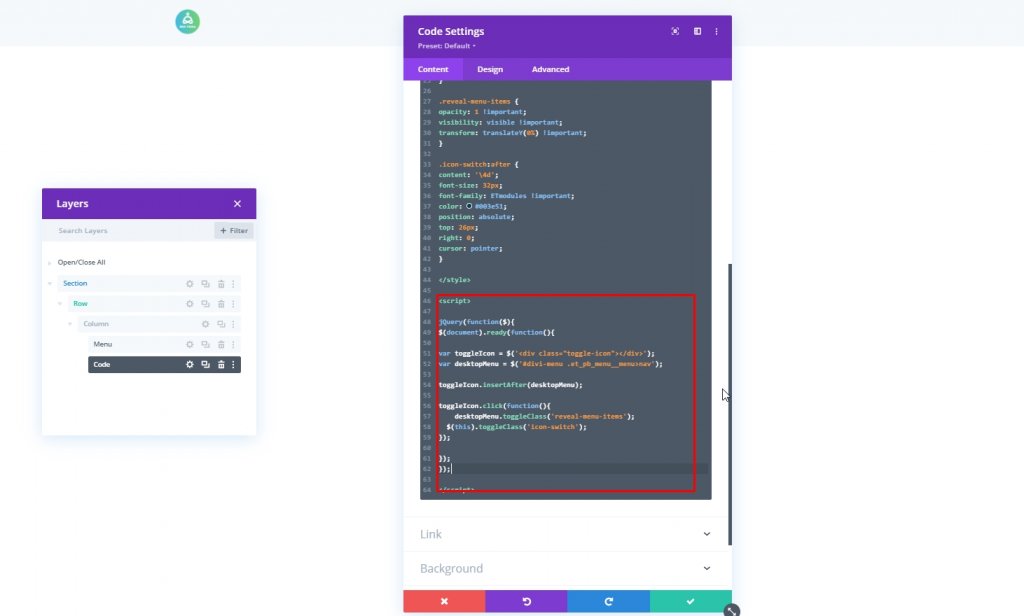
jQuery 代码
然后,添加Script标签并将代码放入标签内。
jQuery(function($){
$(document).ready(function(){
var toggleIcon = $('<div class="toggle-icon"></div>');
var desktopMenu = $('#divi-menu .et_pb_menu__menu>nav');
toggleIcon.insertAfter(desktopMenu);
toggleIcon.click(function(){
desktopMenu.toggleClass('reveal-menu-items');
$(this).toggleClass('icon-switch');
});
});
});
现在保存进度并通过按右上角的十字返回到 divi builder 选项。

最后结果
既然我们已经顺利通过了所有的步骤,这就是我们今天的设计的样子。
最后的想法
使用Divi ,您可以在很多方面发挥创意。 它使您可以完全自由地根据需要构建您的网站。 今天,您已经看到在桌面视图的汉堡菜单中添加了一个顶部导航菜单。 我希望这将帮助您制作更有创意的标题,如果您发现本教程有帮助,与您的朋友分享会很棒!




