创建基于主题的网站包括跟进主题的颜色并为用户创建令人愉悦的对比。 渐变对于使您的网站具有花哨和迷人的外观非常有价值。

渐变边框增强块文本并在您的网站上突出显示它。 随着渐变边框变得更加突出,用户的眼睛会直接注视该文本。 在电子商务商店中突出显示特定产品可能非常有价值。 让我们继续看看如何使用Elementor添加渐变边框。
如何使用 Elementor 创建渐变边框
现在您已经了解了基本细节,要继续该过程,您需要为小部件添加一个内部部分。

添加一列,您将在其中放置小部件。 对于本教程,我们将使用两列结构。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
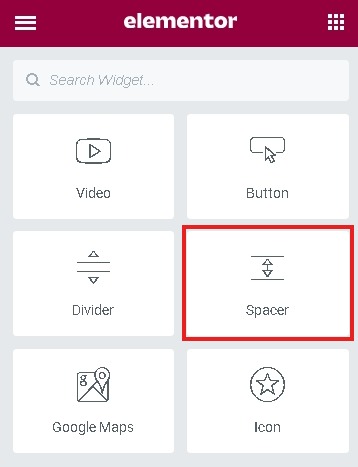
您可以将任何小部件添加到列中,而我将使用Spacer小部件。

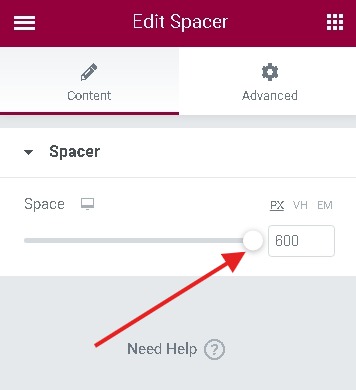
从Spacer面板中的Space选项将间隔高度设置为最大值。

转到间隔块的自定义 CSS面板。

现在最后一步是将以下 CSS 代码粘贴到自定义 CSS 字段中。
selector {
border-left: 1px solid #a70ccc;
border-right: 1px solid #ff1685;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
background-image: linear-gradient(to right, #a70ccc 0%, #ff1685 100%), linear-gradient(to right, #a70ccc 0%, #ff1685 100%);
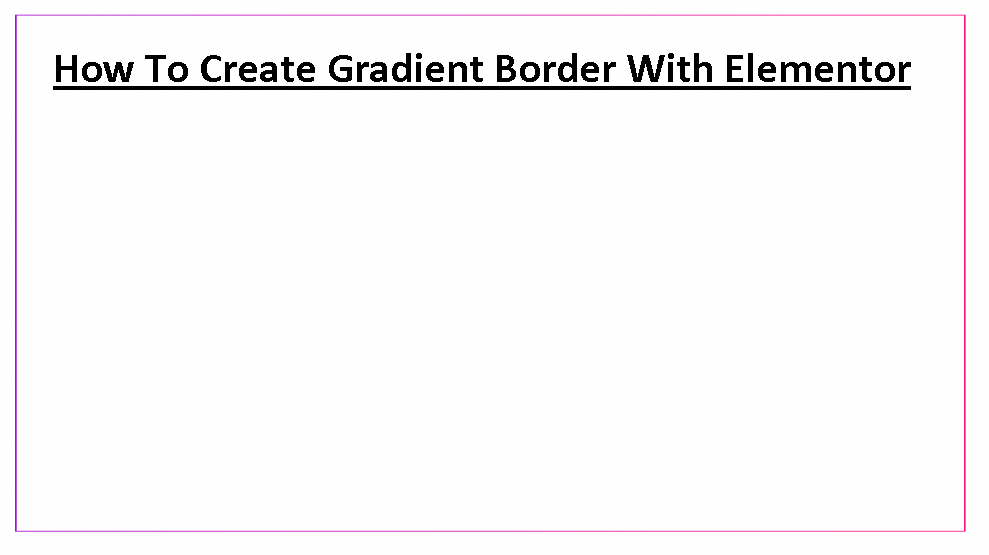
}你快到了。 发布页面并检查您创建的渐变边框。

虽然您可以随时回来进行您想要的更改。
这就是您可以使用Elementor Website Builder在您的网站上创建渐变边框的方法。 不要忘记加入我们的Facebook和Twitter以随时了解我们的教程。




