谷歌地图是分享您的位置最相关的方式,它对于服务或商业网站非常方便。 集成了谷歌地图的网站似乎非常负责任,因为他们的访问者或客户不必打开另一个窗口来按名称搜索他们的位置 - 这将是直接反弹! 此外,它也提高了本地 SEO 分数。 如果您正在阅读这篇博文,那么您肯定是Divi用户,并且您有多种选择可以在 Divi 网站上添加 Google 地图。

我们将分享 4 个谷歌地图集成系统。 因此,请坚持到底,以在您的Divi网站上看到一种令人印象深刻的实施彩色 Google 地图的方式。
嵌入谷歌地图代码
您必须熟悉术语“嵌入”。 它是一个通过嵌入代码在您的 Divi 网站上实现精确交互式谷歌地图的过程。 它很容易应用这种方法。
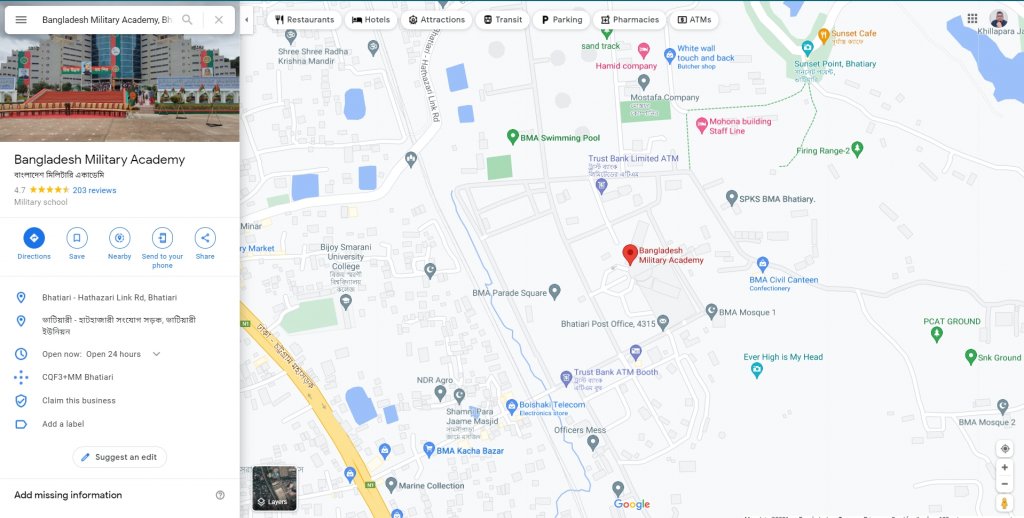
在您的网站上找到您要分享的位置并放大直到您在地图上清楚地看到该位置。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
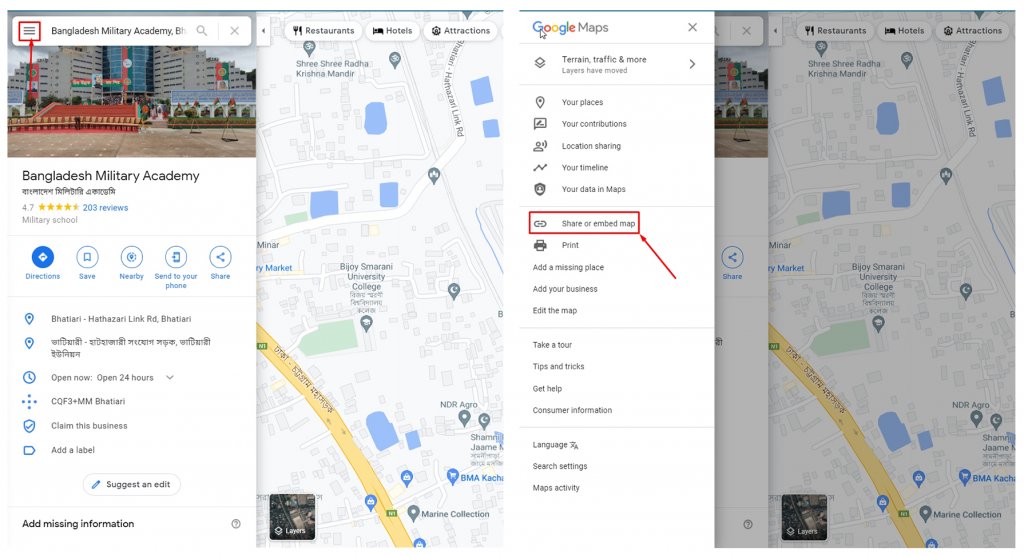
现在点击左上角的菜单按钮查看选项,然后单击“共享或嵌入地图”选项。

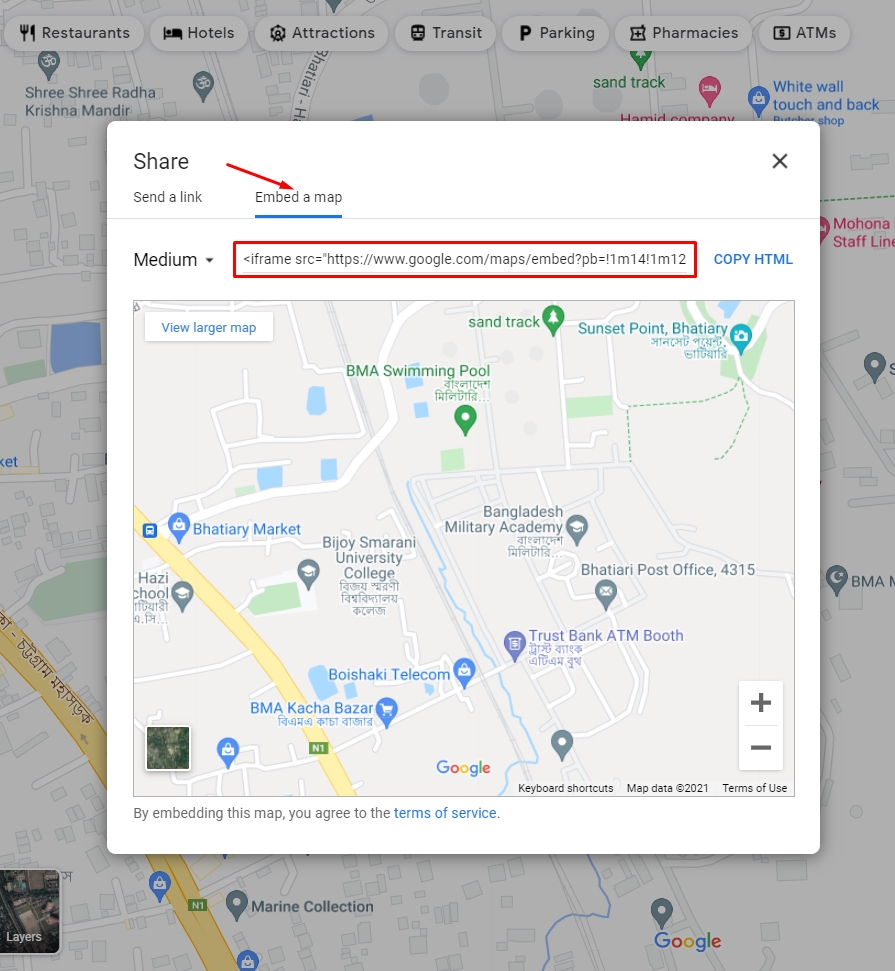
单击共享或嵌入地图选项以获取链接。 将打开一个窗口,您可以在其中看到名为Send a link和Embed a map的选项卡。 移动到嵌入地图选项卡,在这里您将看到一个HTML 代码。 通过单击COPY HTML复制它。

现在访问您要在其中显示地图的网站。 您可以在页面上的任何位置或小部件部分中使用HTML 代码。 无论您在哪里使用它,它看起来都与谷歌地图完全相同,您可以放大和缩小它并在任何方向移动它。
谷歌地图在页面中嵌入代码
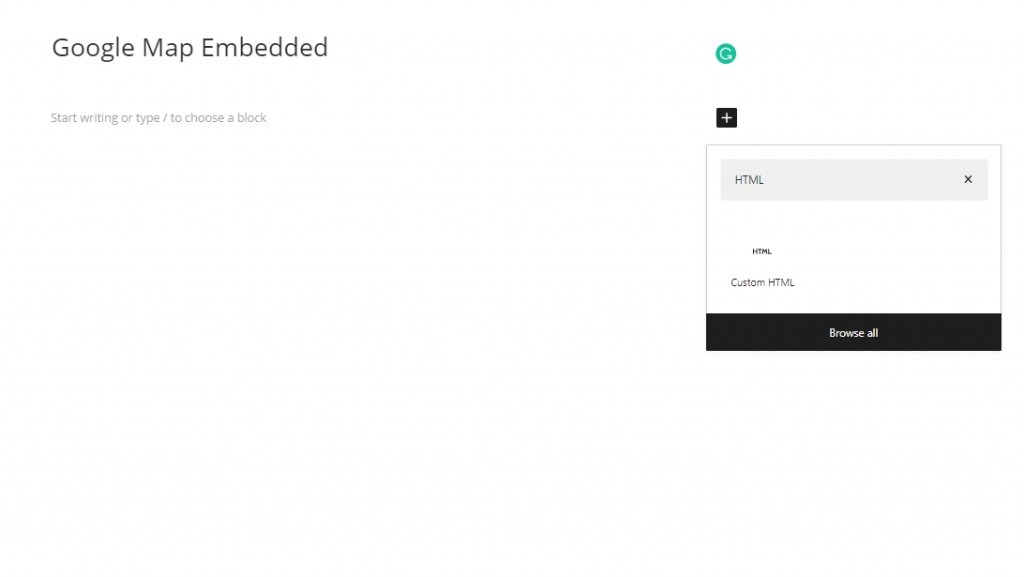
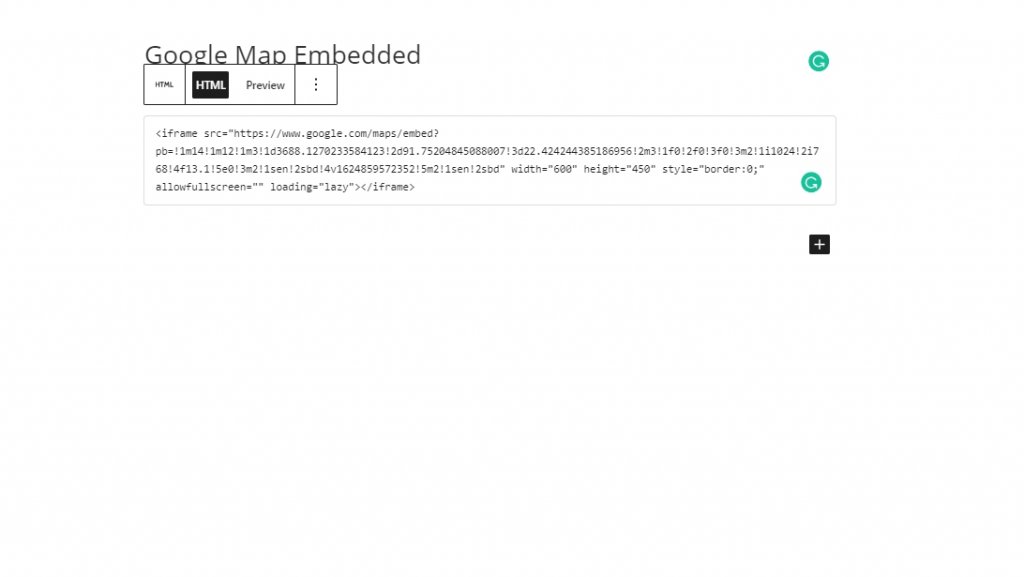
打开要显示 Google 地图的页面,然后从 Guttenberg 块中选择自定义 HTML块。

现在选择块并将复制的 HTML 代码粘贴到框中。

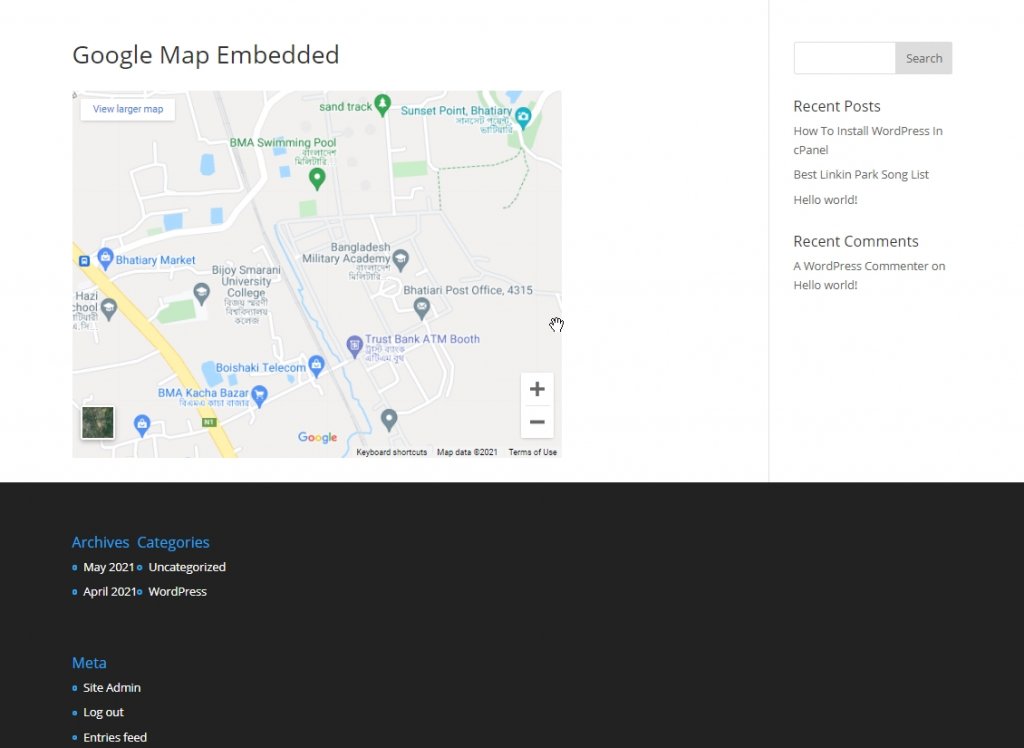
现在保存它发布页面。 它看起来像这样。

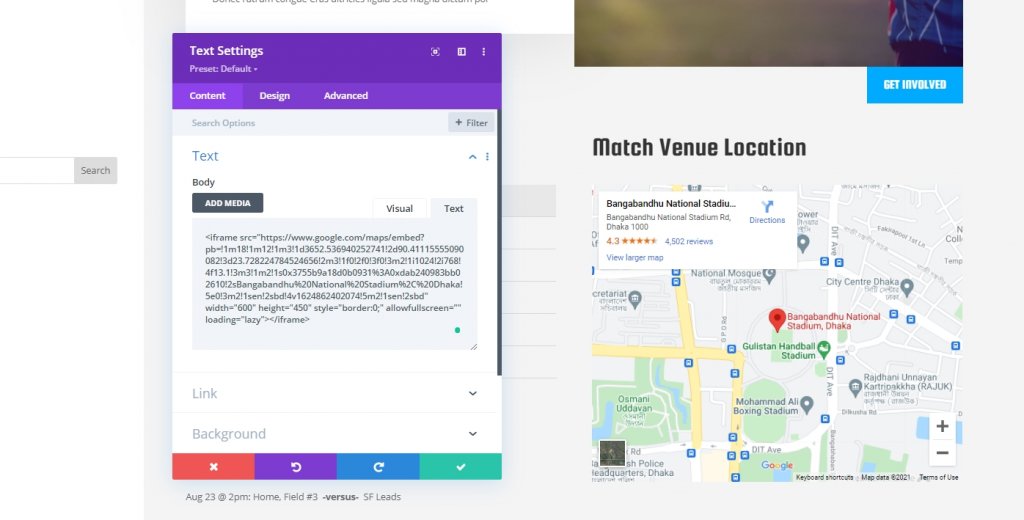
看起来不错 right? 您还可以在带有文本模块的就绪页面中设置谷歌地图。 只需在您想查看地图的地方设置一个 Divi 文本模块。 在模块中,切换到文本布局,然后粘贴复制的代码。

谷歌地图在小部件中嵌入代码
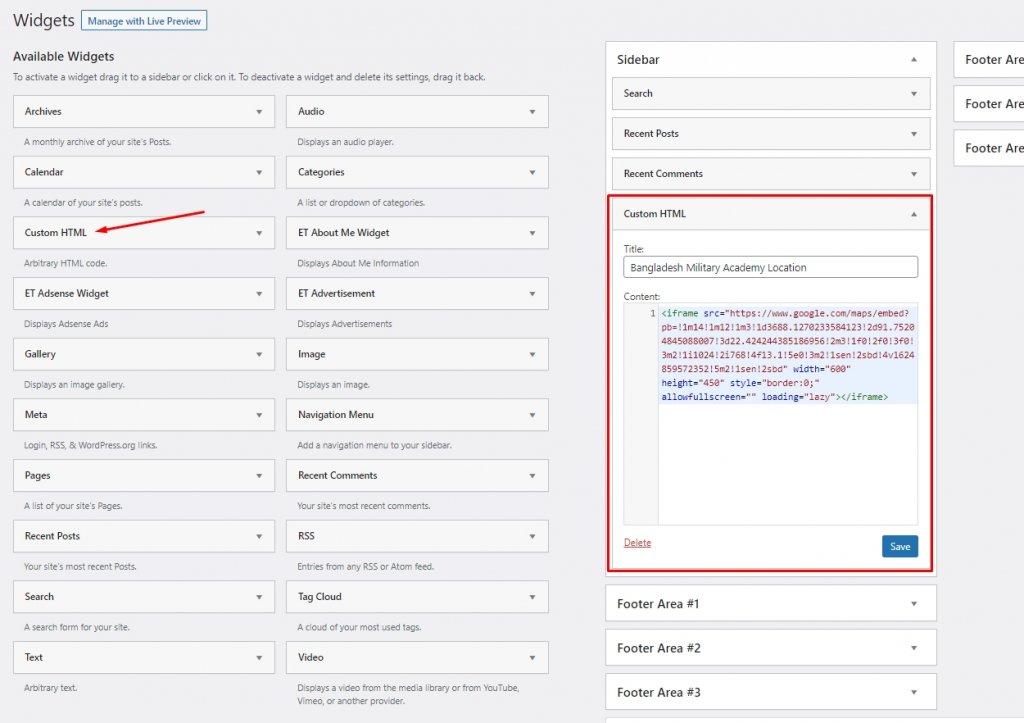
在小部件部分展示谷歌地图也很容易。 从仪表板 - 外观转到小部件区域。 您会找到一个自定义 HTML 小部件块。 将其拖动到要显示地图的小部件栏,然后将复制的 HTML 代码粘贴到其中。

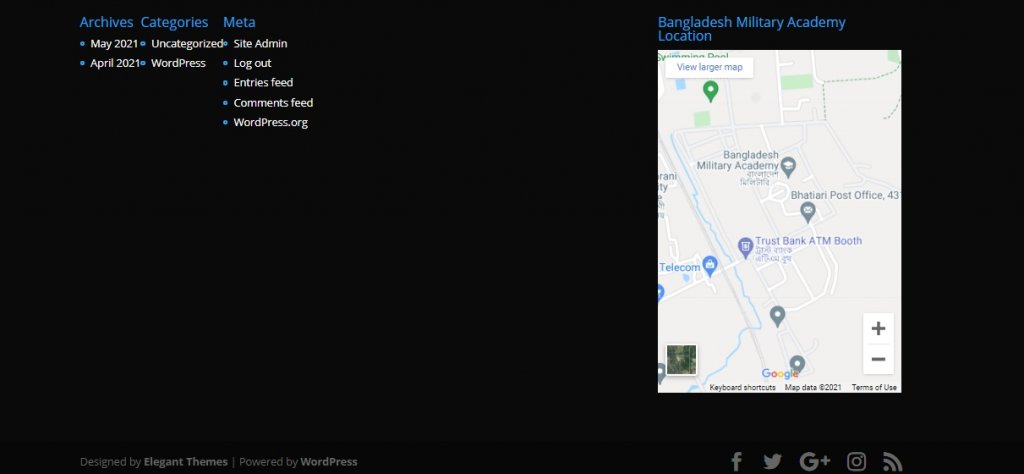
保存并访问该页面。 您将在下图的页脚部分看到 Google 地图。

因此,使用嵌入式代码在您的网站上显示 Google 地图是非常简单的方法。 它非常方便,任何新开发人员或具有基本 WordPress 知识的人都可以做到这一点。
谷歌地图 API
API 表示应用程序编程接口。 Google 地图 API 允许您在网站上创建身临其境的位置体验。 很容易构建特定位置的功能,帮助人们可视化您的服务数据并提高销售量。 为了通过 API 密钥使用 Google 地图,您需要创建一个。

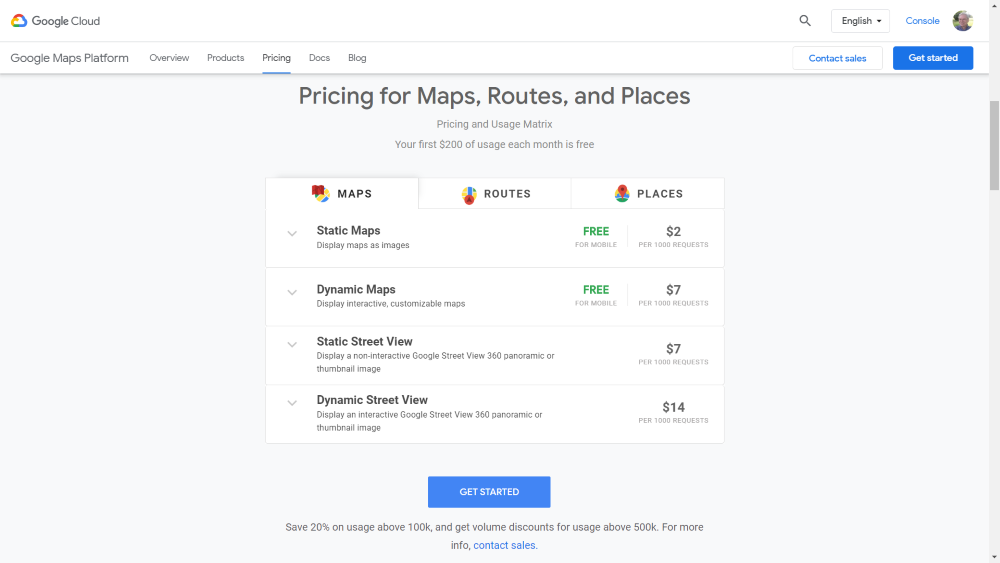
在Google Maps Platform上,您可以获得 API 密钥。 此 API 密钥将使您的 Google 地图动态化。 这是一项优质服务,但值得每一分钱。 此外,您需要提供您的卡信息才能获得钥匙,稍后再进行充电。 它将赋予您创建要在网站上发布的精确地图的权限。 点击入门以使您的帐户运行并选择所需的计划。

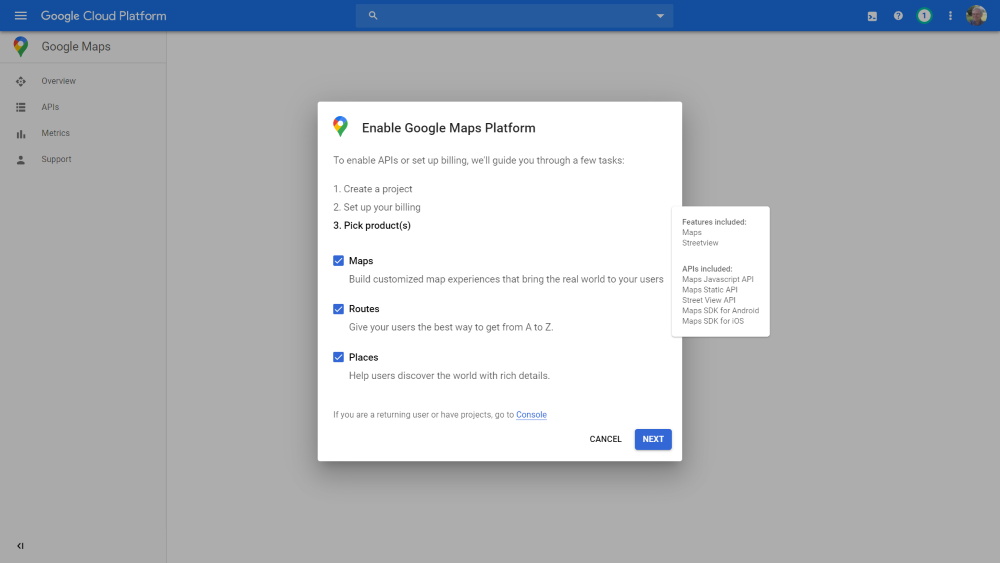
地图平台有 3 种选择,选择产品。
- Maps – 允许您显示带有俯视图和街景的地图。
- Routes – 让您的用户可以从任何位置选择他们的路径。
- Places – 向用户显示其他可以访问的地方

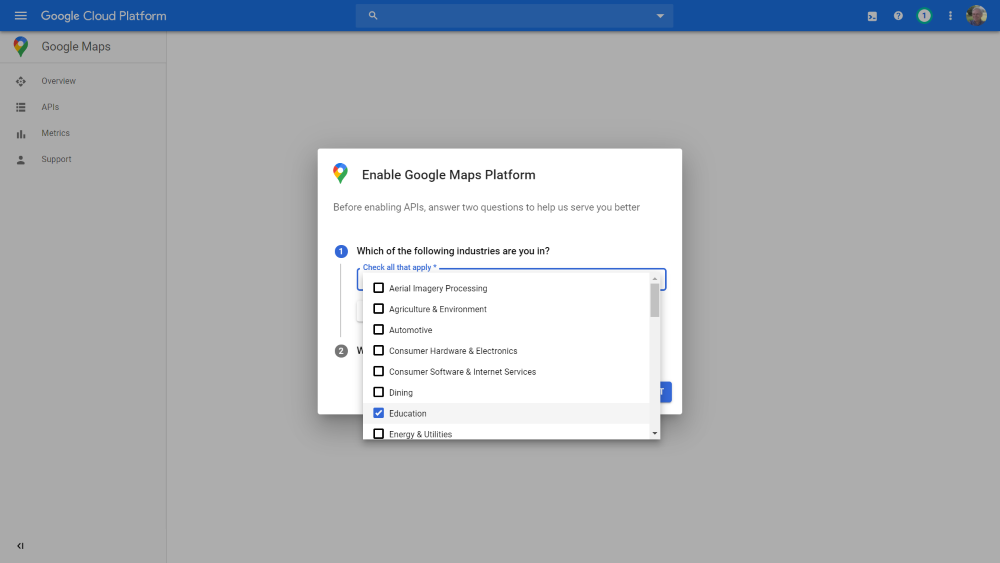
选择你的行业。 这有助于 Google 详细了解如何组织您的业务。 如果你愿意,你可以跳过这个。 根据您的选择选择选项,它具有一些高级功能,例如企业列表和广告,使您的企业脱颖而出。

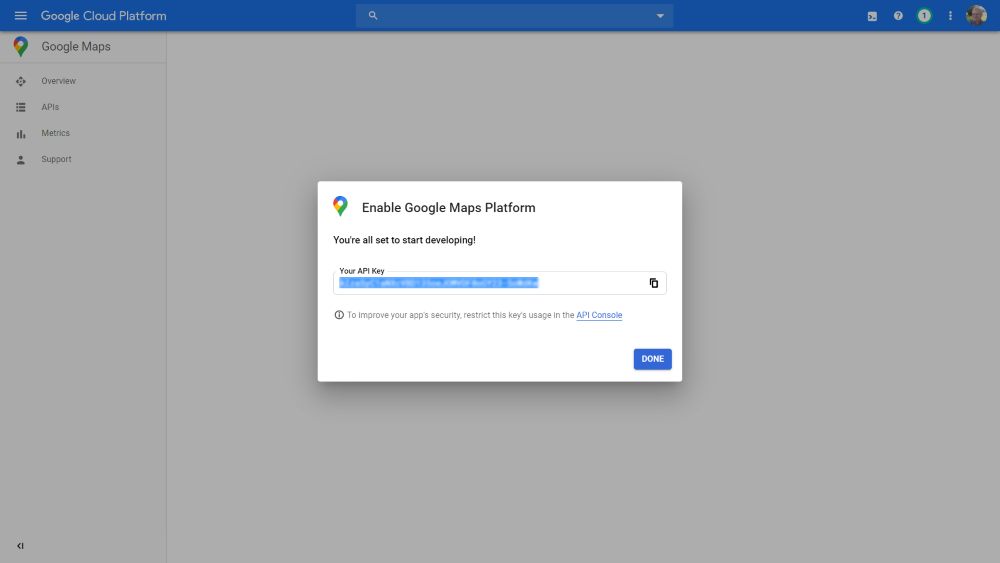
完成设置后,Google 将显示一个API 密钥。 您可以在 各种插件,即使在 Divi 中也能很好地工作。
Divi 地图模块
Divi 有一个令人难以置信的地图模块,您可以在 Divi builder 构建的页面中的任何位置使用它。 它是一种直观的地图形式,您可以固定地址。 它有很多选项来编辑你的地图和不同的风格来设计你的地图。

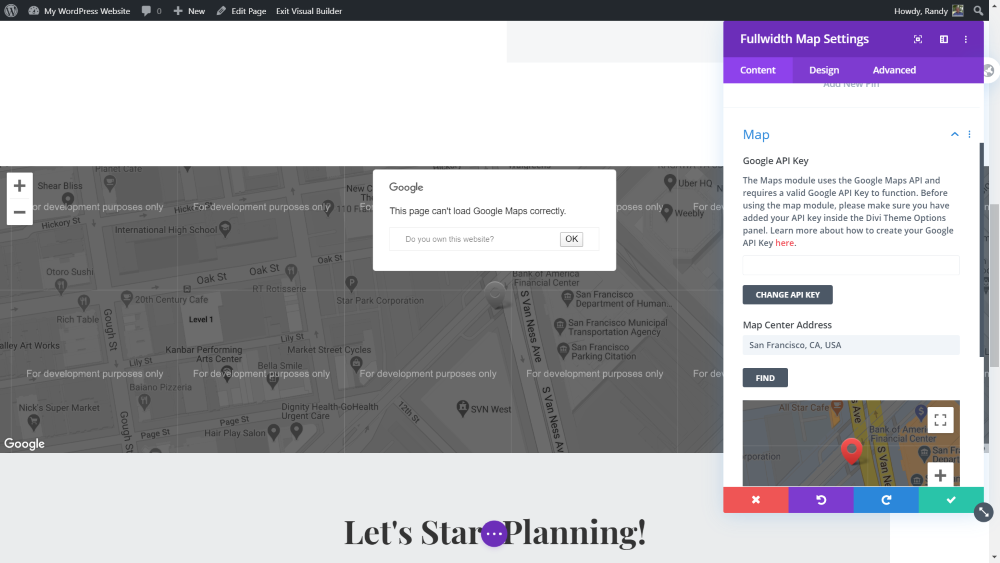
如果没有 API 密钥,Divi 将无法正确显示您的地图。 转到 Content tan,打开 Map,然后输入您的 API 密钥。

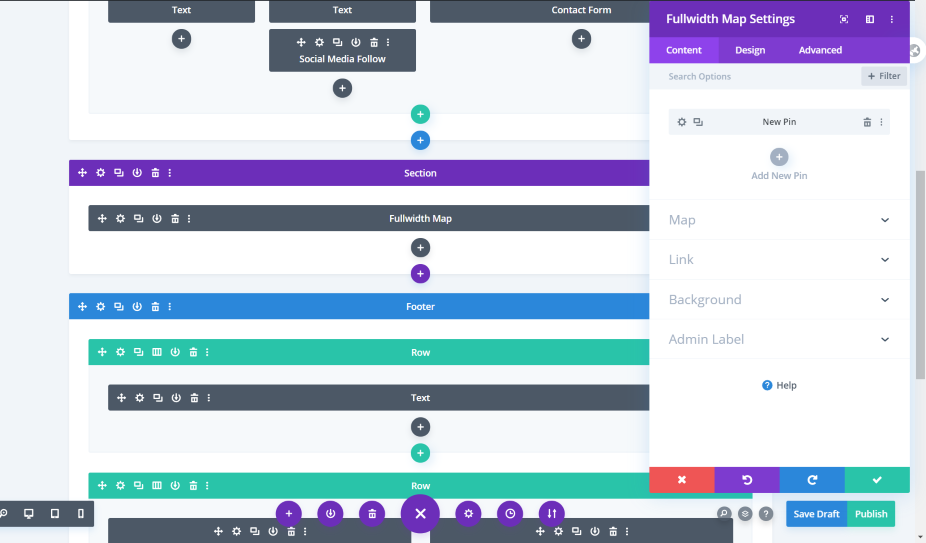
对于全角部分,Divi 也有全角图。 您将获得与常规地图相同的功能,但将以全宽显示。
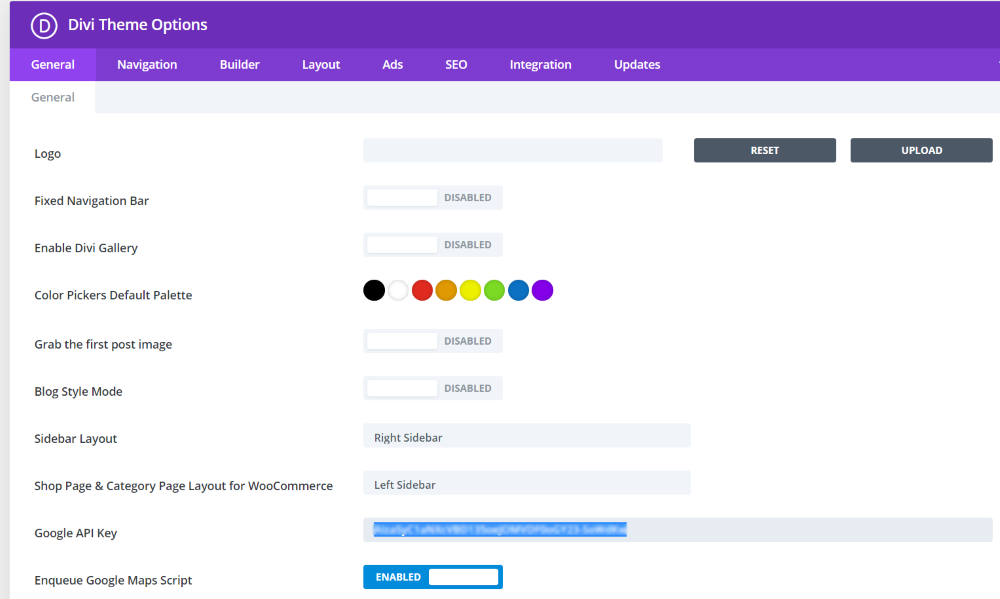
API 密钥

从 Divi 主题选项的常规选项卡中,添加 Google Maps API 密钥以在现场使用地图。 这将自动将地图放置在您的 Divi 地图模块上。
别针

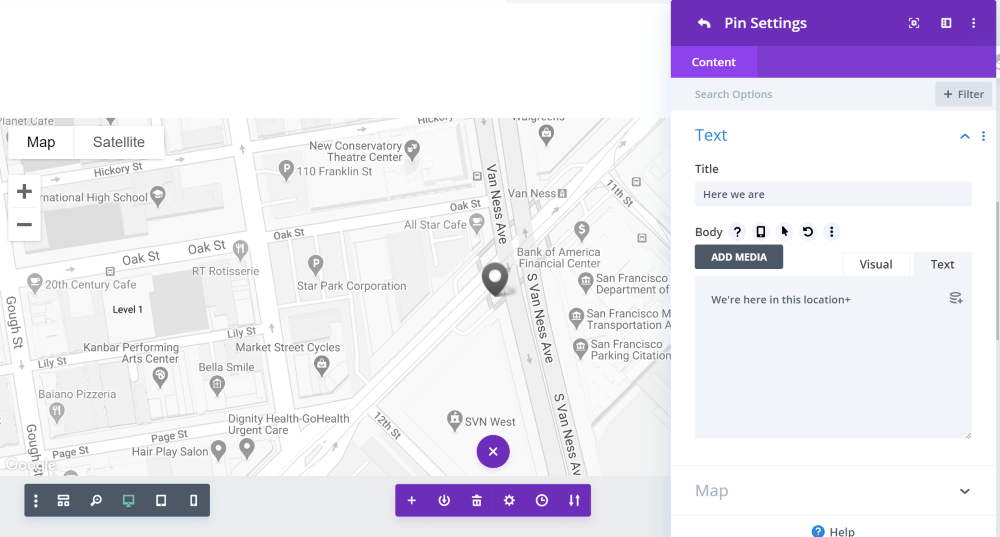
Divi 可以添加一个 pin 以专注于特定位置。 要制作此图钉,请单击添加新图钉。 在这里,您将有一个文本和地图选项,根据您的需要添加副本。

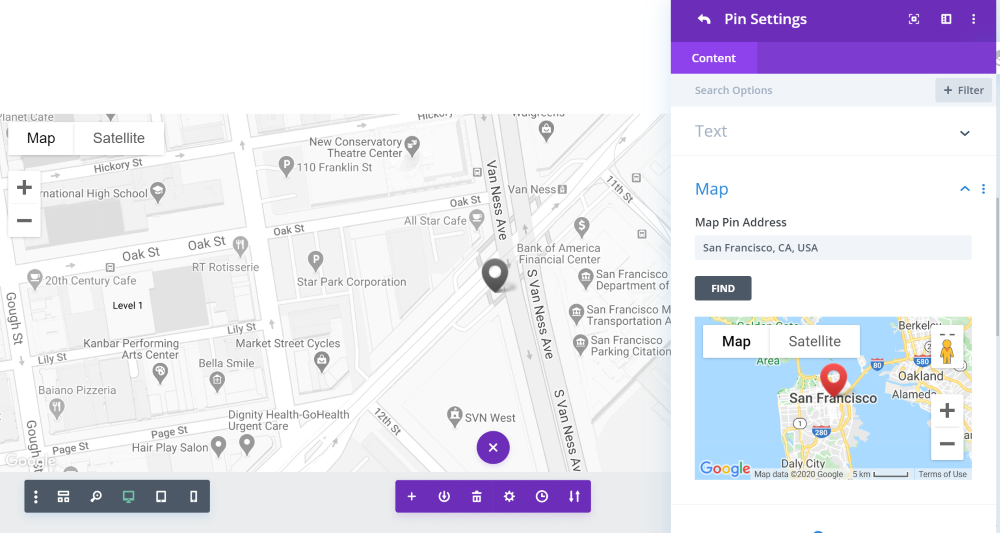
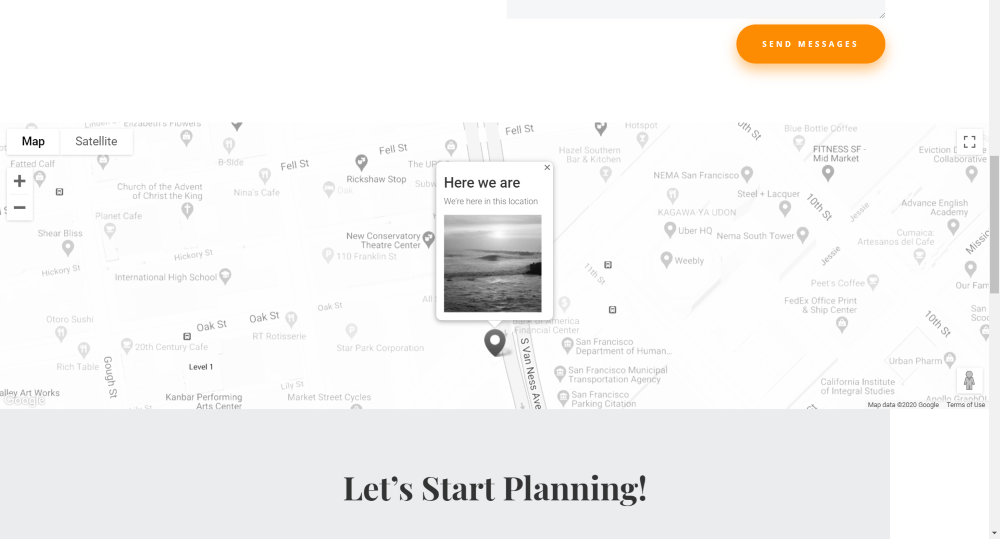
现在打开地图并输入地址。 这将在您在 pin 上设置的 Google 地图上显示您的位置。

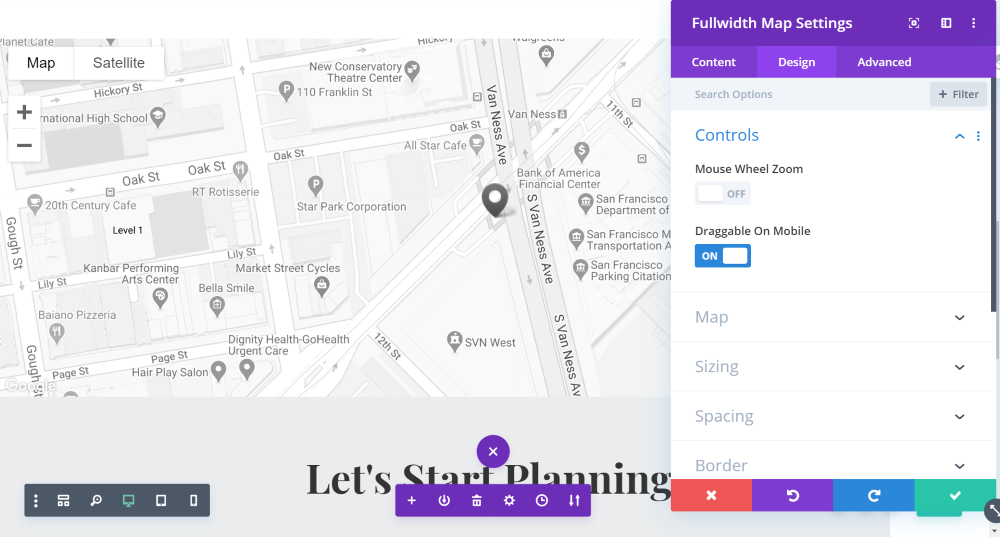
控件和样式

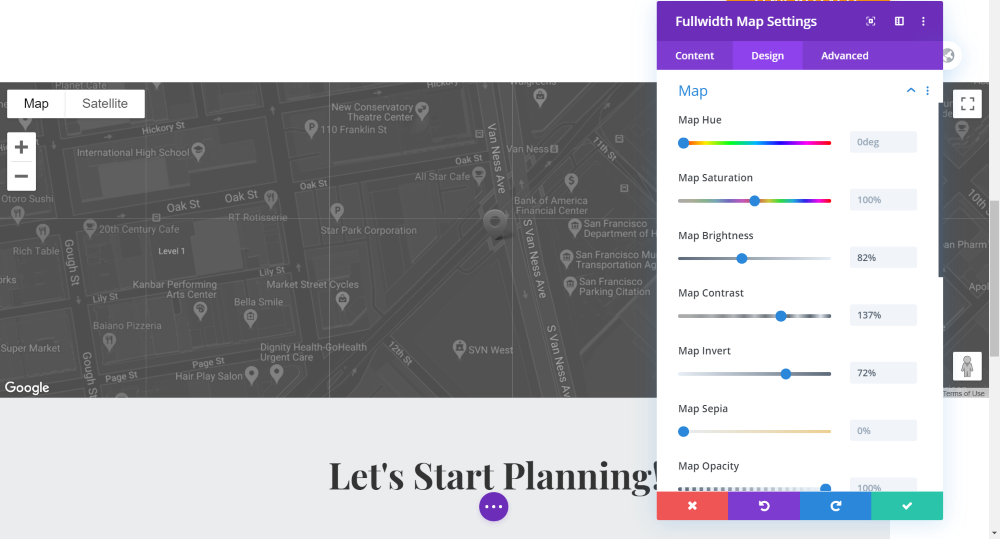
在设计部分,您可以设置谷歌地图的风格化效果。 您可以启用鼠标滚轮缩放,但我建议您禁用此功能,因为它通常会对访问者的页面滚动体验产生负面影响。

您还可以设置色相、饱和度、亮度和其他图像设置,让 Google 地图更具吸引力。
谷歌地图插件
我们要向您展示的最后一种方法是谷歌地图插件。 对于今天的教程,我们使用了两个 WordPress 插件。
WP 谷歌地图

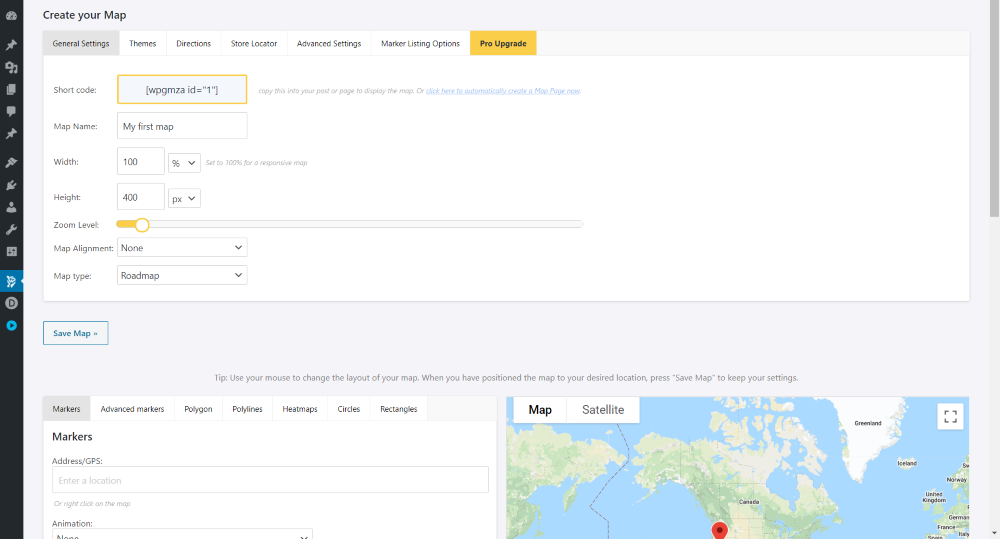
WP Google Maps ,一个免费增值插件,非常易于使用和定制。 它的免费版本足以让您网站的 Google 地图部分出类拔萃。 您需要输入 API 密钥并开始创建地图。

选择一个主题并在地图上定位业务,然后进行其他高级调整。 就这么简单。 启用方向需要专业版。

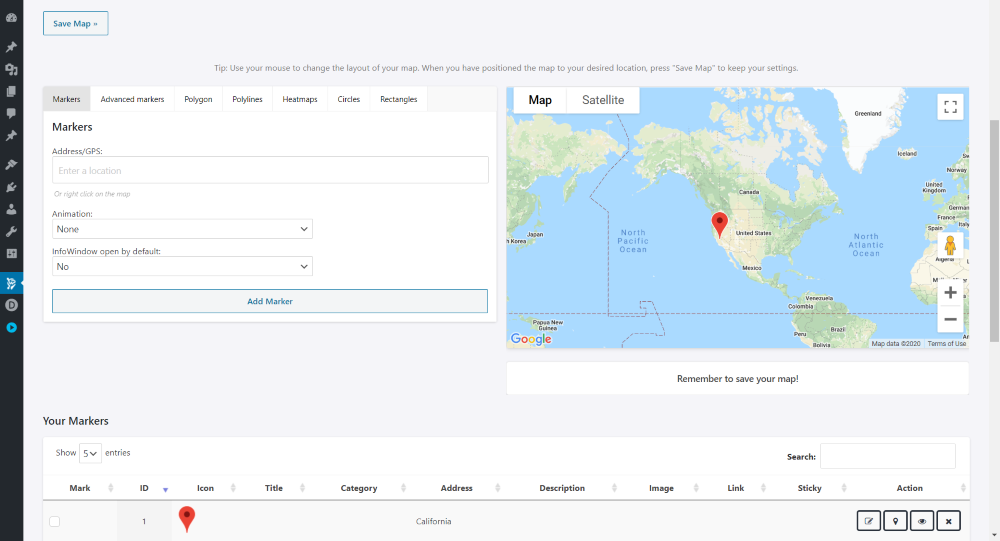
通过输入地址将您的标记放在位置上。 设计标记还需要高级订阅。

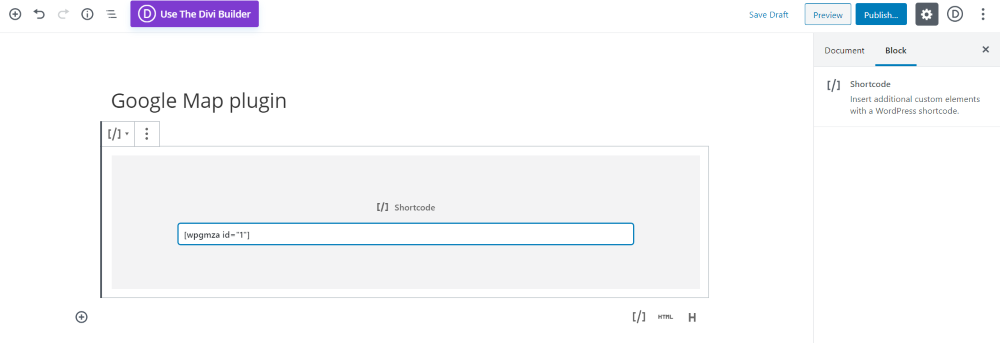
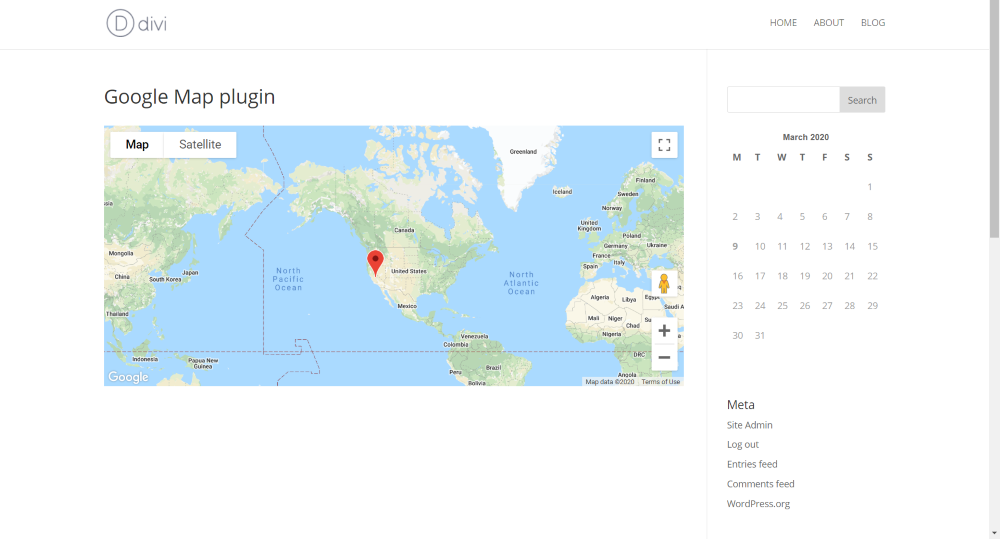
现在获取要显示的页面上的简码,将其保存在 Guttenberg 编辑器的简码块中。 这就是它在页面上的样子。

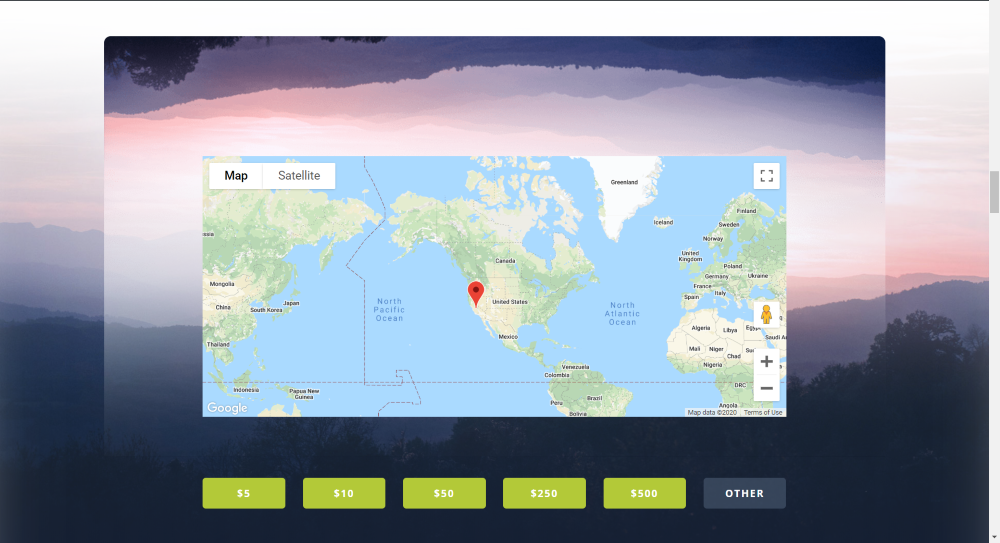
现在我将把代码粘贴到预构建页面代码模块上,看看它是如何与设计配合的。

时髦的地图

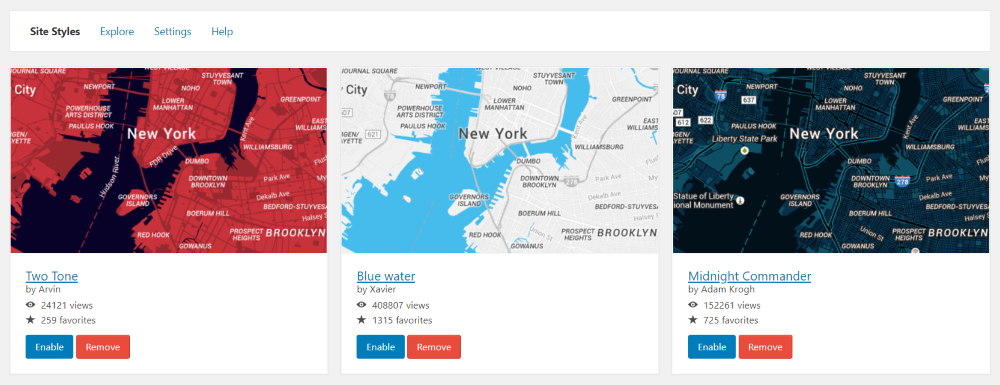
你有没有想过你可以通过多种配色方案来设计一个吸引你网站访问者注意力的地图? 在Snazzy Maps上,有很多谷歌地图创意布局只需要应用在你现有的谷歌地图上,这将使地图惊人的!

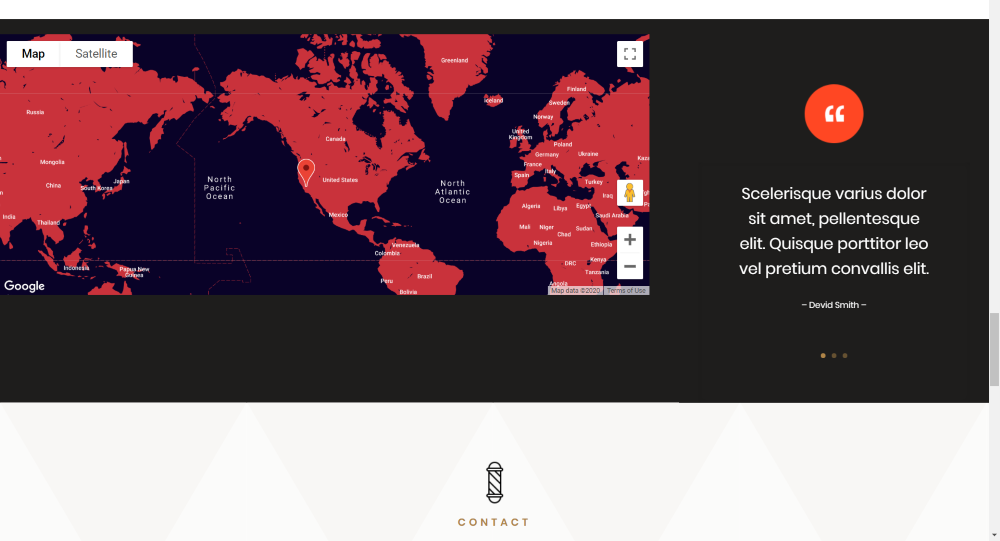
这是实现 Snazzy Maps 样式后 WP Google Maps 插件添加的地图的简单视觉演示。

最后的想法
现在您知道有 4 种创造性的方式可以将 Google 地图添加到您的Divi网站。 此外,使它们更加惊人是免费且容易的! 这些经过验证的项目将促进您的业务并建立您的业务信誉。 希望您会发现本教程很有用。 与周围的人分享,因为你太棒了!




