作为专业的 Web 开发人员,重要的是要考虑为具有实际位置的企业(例如照相馆出租或餐厅)添加地图,以增强潜在客户的用户体验。 大多数 WordPress 页面构建器插件,包括Divi Builder ,都提供通过使用地图模块将 Google 地图集成到网站中的功能。 如果企业有多个分支机构,则该模块可以处理多个位置引脚。 要在 Divi Builder 中使用地图模块,必须通过 API 密钥与 Google 地图集成。 以下步骤概述了通过Divi Builder将 Google 地图添加到网站的过程。

在 Divi Builder 中添加 Google 地图
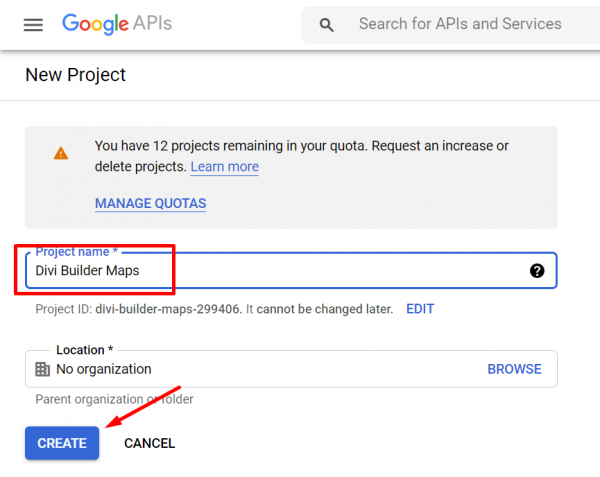
之前已经提到,将Divi Builder与 Google 地图集成是使用地图模块的必要条件。 这种集成可以通过获取 Google Maps API 密钥来实现。 要获取此密钥,您必须使用您的 Google 帐户登录 Google API 控制台网站。 如果您还没有建立项目,您可以通过选择顶部栏上的下拉菜单并选择位于出现的窗口右上角的“新建项目”选项来创建一个项目。
现在为您的项目指定一个名称并单击“创建”按钮。

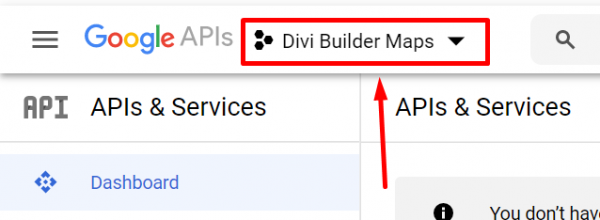
要在您的项目中使用 Google 地图,首先,创建项目并从顶部栏的下拉菜单中选择它。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
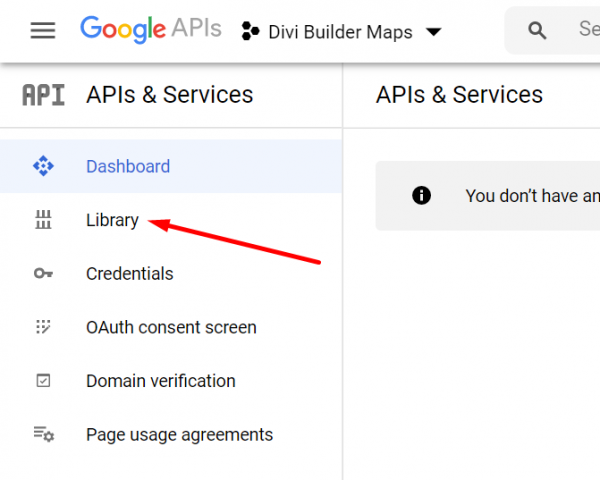
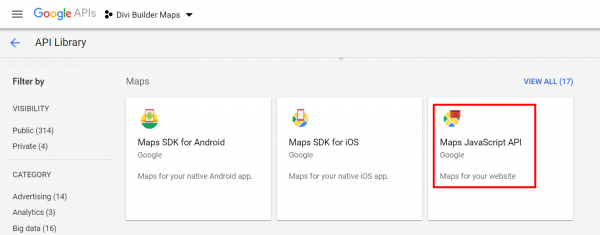
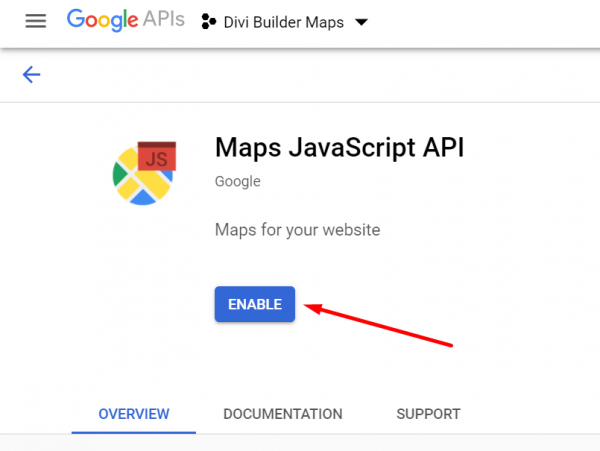
在 API 库页面的地图部分下,选择您要使用的 Google Maps API 类型。

对于 Divi Builder,您可以使用 Maps JavaScript API。

单击 ENABLE 按钮激活 API。

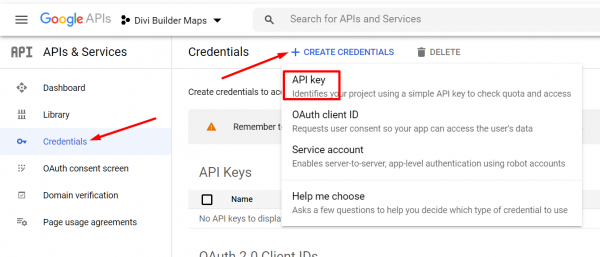
然后,通过单击顶部栏上的 Google API 控制台徽标并选择左侧面板上的 Credentials 菜单返回到 Google API 控制台的主仪表板。 单击 CREATE CREDENTIALS 按钮并选择 API 密钥。

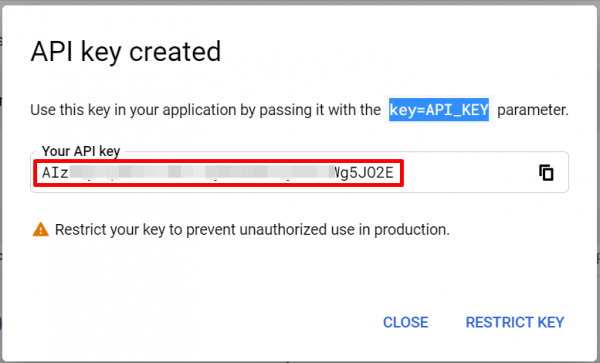
复制出现在窗口中的生成的 API 密钥。

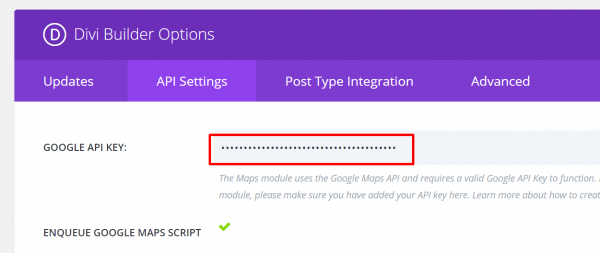
要将密钥添加到您的 WordPress 仪表板,请登录并转到 Divi -> 主题选项(如果您使用的是 Divi 以外的其他主题,则转到 Divi -> 插件选项)。 如果您使用 Divi 主题,请将 API 密钥粘贴到常规选项卡下的 Google API 密钥字段中。 如果您在另一个主题上使用 Divi Builder,请将 API 密钥粘贴到 API 设置选项卡下的 GOOGLE API 密钥字段中。 请记住通过单击“保存”按钮来保存更改。

开始添加地图
要将 Google 地图与您的 Divi Builder 一起使用,您首先需要将两者连接起来。 将它们链接后,您可以将地图添加到您的页面或模板。 这可以通过单击画布区域上的灰色加号按钮并选择地图模块来完成。
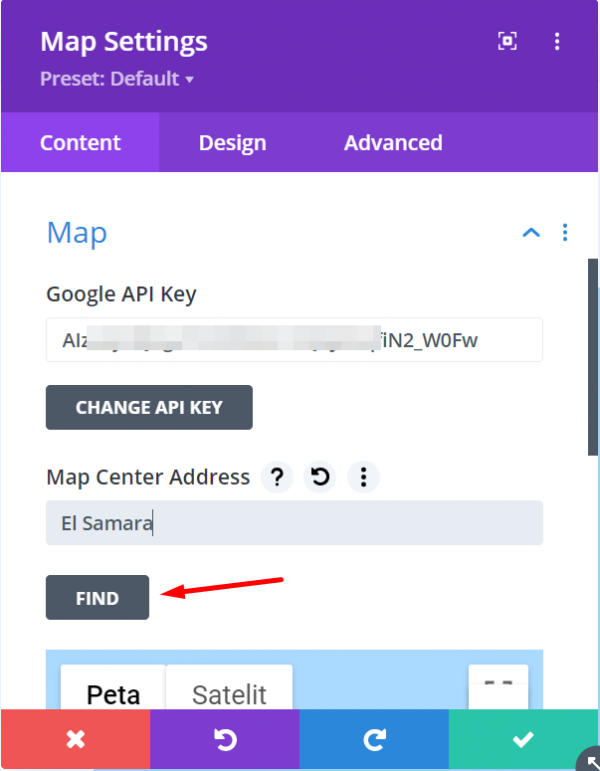
在将图钉添加到地图之前,您可以将地图的中心设置为您的营业地点。 这将有助于 Google 地图显示您公司周围的区域。 例如,如果您的业务在伦敦,则可以将中心设置在伦敦。 或者,您可以将中心设置为您公司的确切位置。 为此,请转到设置面板中的内容选项卡并找到地图块。 然后,单击“查找”按钮。

添加引脚
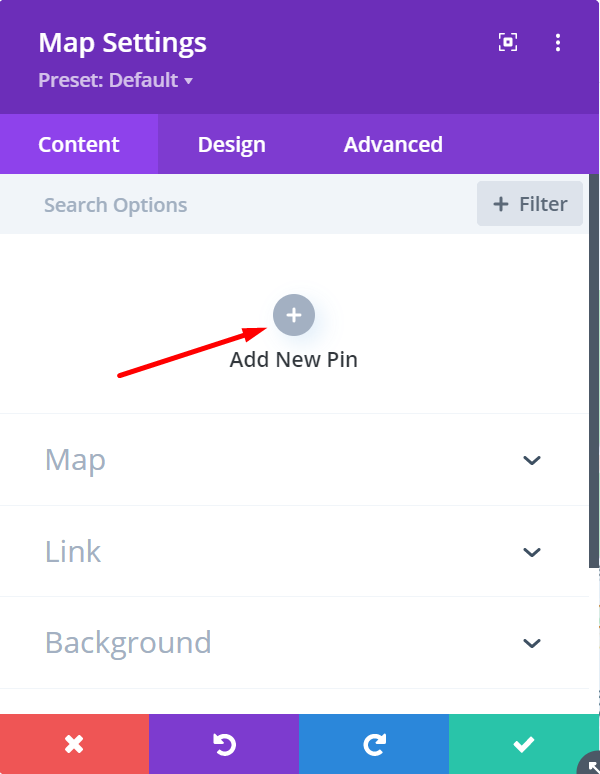
要在地图上放置图钉,您需要做的就是单击设置面板内容部分中的“添加新图钉”按钮。

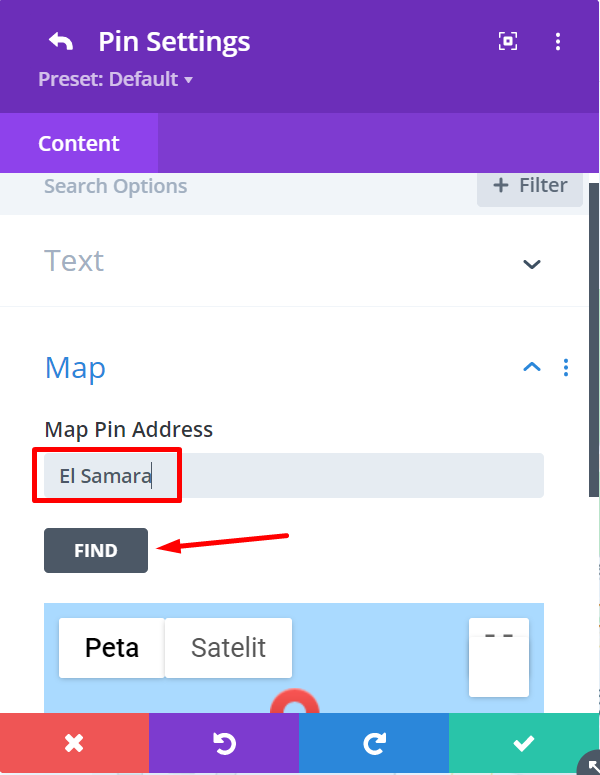
要在地图上固定位置,首先,打开地图块,然后在地图固定地址字段中输入要固定的地址。 然后,点击查找按钮。 如果要添加文本,只需打开文本块即可。

要添加更多引脚,只需按照前面提到的步骤操作即可。
样式化地图
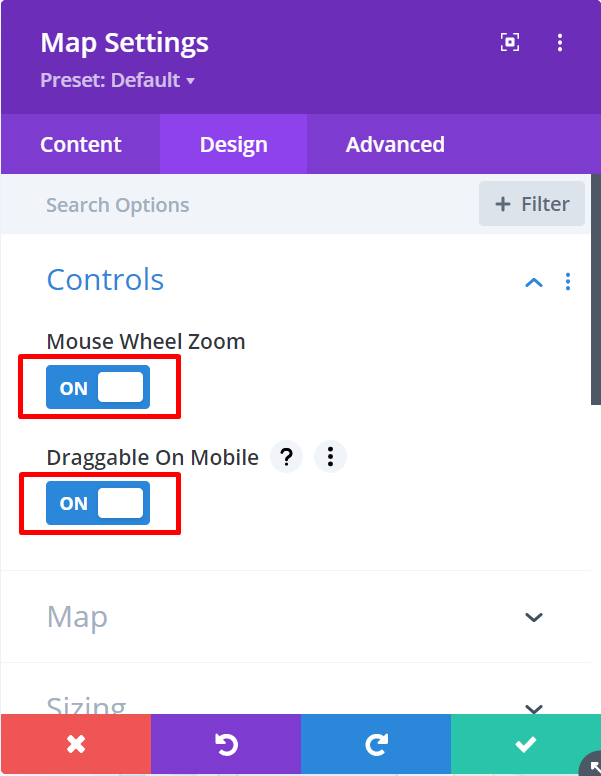
为了使您的地图看起来更漂亮,您可以转到设置中的“设计”部分。 在查看该部分中的任何其他选项之前,您可以先打开“控件”选项并打开或关闭使用鼠标滚轮放大和缩小的功能。

要在 Divi Builder 中自定义您的地图,您可以打开不同的块来更改边距和填充、添加过滤器并选择入口动画,就像其他模块一样。
请记住 - 如果您在尝试添加地图时看到“仅用于开发目的”消息,请记住打开您的 Google Cloud 计费。 这是 Google 的一项新要求,但不用担心 - 只要您没有超过每月 200 美元的免费额度,您仍然可以免费使用 Google Maps API。
底线
总之,将 Google 地图添加到您的网站对于帮助您的客户轻松找到您的实际营业地点至关重要。 通过使用Divi Builder中的地图模块,您可以轻松集成 Google 地图,并为您的网站创建交互式且用户友好的地图。 这不仅为客户提供了一种更有效的方式来找到您的业务,而且还为您的网站增添了专业气息。 因此,如果您希望增强网站的功能和用户体验,那么整合 Google 地图绝对值得考虑。




