众所周知,您需要掌握网站的统计数据才能成功开展业务。 在收集有关您的网站及其用户的有价值信息方面,没有比 Google Analytics 更好的工具了。

在这篇文章中了解如何将 Google Analytics 与Elementor集成。
谷歌分析简介
使用 Google Analytics,您可以监控您网站的访问和客户的行为。
您可以跟踪以下内容:
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 访客’ 位置。
- 跳出率。
- 在网站上花费的时间。
- 转化率等等
如果您有效地使用获得的数据,您的网站的转化率将会提高,您将接触到更多的客户。
例如,如果您发现大多数访问者都放弃了您的购物车页面,您应该调查并更新该页面。 即使是最微小的修改也会对收入产生巨大影响。
了解信息是一种力量,它可以让您觉得将 Google Analytics 添加到您的网站不仅是一个好主意,而且也是必须的。
将 Google Analytics 添加到 Elementor
将 Google Analytics 与Elementor集成的过程很简单。 一开始是一个两步的过程。 首先,复制 & 将 Google Analytics 代码粘贴到Elementor中。
让我们先收集我们的跟踪号码。
复制谷歌分析代码
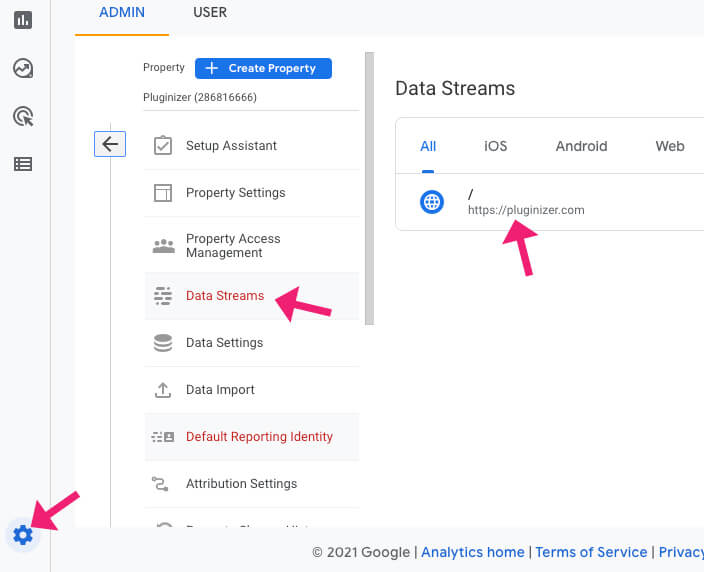
为了跟踪您的网站,您需要复制并粘贴您在使用 Google Analytics 注册并注册您的网站后收到的跟踪代码。 转至 Admin -> 数据流并单击您网站的名称。

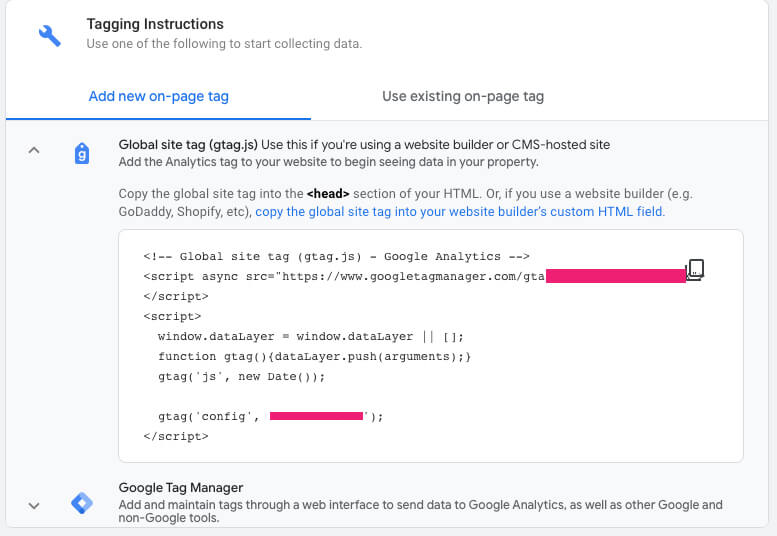
复制选择全局站点标记选项时出现的代码并将其粘贴到浏览器窗口中。

复制代码后,我们可以继续执行以下步骤并将代码放入Elementor 。
将代码添加到 Elementor
一旦我们有了 Google Analytics 代码,我们就可以将它粘贴到我们想要监控的任何页面上。
Elementor的专业版在这种情况下就派上用场了。 免费用户必须在每个想要的页面上手动插入代码,而付费用户只需执行一次,它将在所有想要的页面上生效。
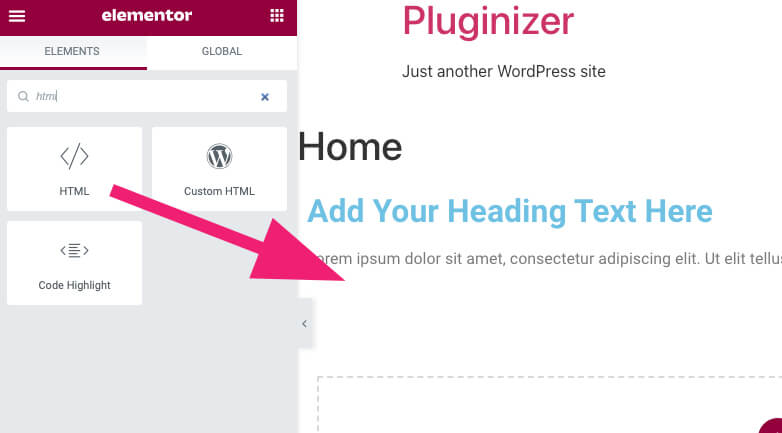
使用Elementor的免费版本,创建您想要的页面,然后将 HTML 小部件拖到最底部。

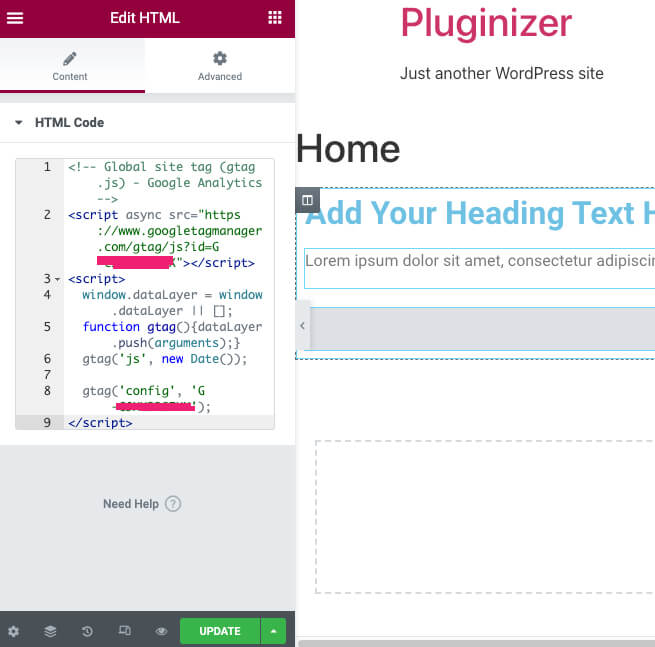
将 Google Analytics 跟踪代码添加到左侧 HTML 小部件框中并保存您的修改。

输入所有必要信息后,进入测试集成的最后阶段。
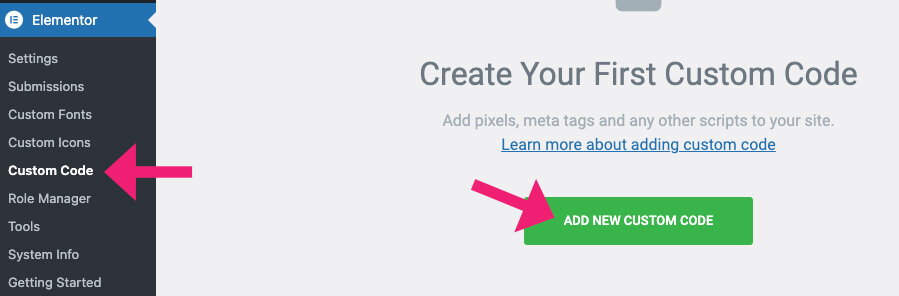
但是,当使用Elementor pro时,请转到 Elementor -> 自定义代码并单击添加新以添加新代码块。

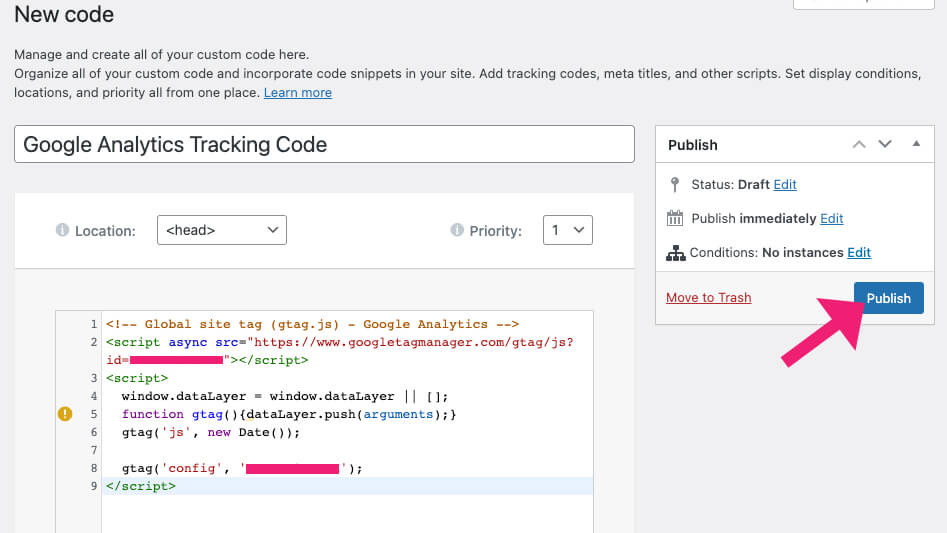
新代码应该有一个名字。 Google Analytics 跟踪代码就是我们在这种情况下所称的。 输入代码并成功发布后,您可以单击发布。

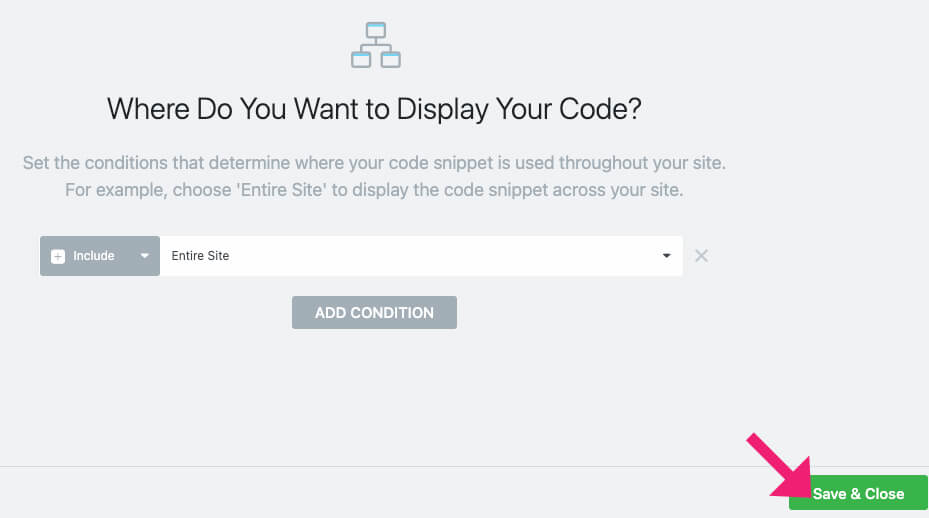
Elementor将在以下屏幕上弹出一个问题,询问您要在哪些页面上使用 Google Analytics 标记。 除了选择某些部分的选项外,您还可以保持整个网站不变。

Google Analytics 将在您网站发布后立即开始跟踪您的网站活动。
测试集成
为了确保两个应用程序之间的连接正常工作,运行一些测试总是一个好主意。 为此,请打开隐身浏览器并导航到您网站上触发标签的页面。
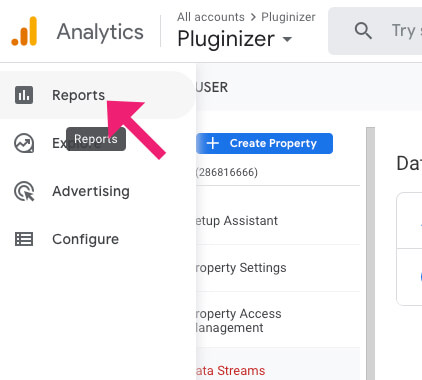
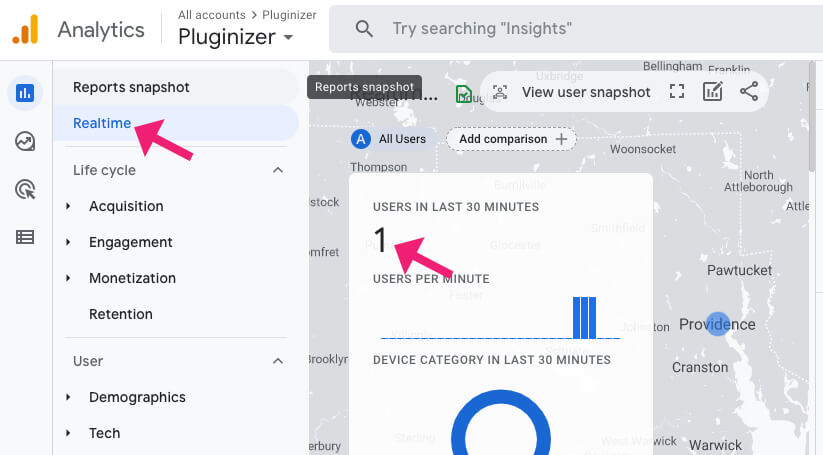
从您的 Google Analytics(分析)面板中选择“报告”。

如果代码安装成功,则可以在实时选项卡中观察访问者及其位置。

如果访问者可以看到标签的粘贴位置,一切都会按计划进行。
最后的话
数据是企业最宝贵的资产,因此获取它应该是重中之重。 阅读这篇文章后,您现在知道如何将 Google Analytics 与Elementor 页面构建器集成。
如果您有任何问题或疑虑,我们很乐意听取您的意见。




