无论您是构建一个简单的博客还是电子商务网站,您都需要能够跟踪您的网站的执行情况。 可以使用 Google Analytics 等工具监控您的网站性能。

Google Analytics 是 Google 提供的一种网络分析服务,用于跟踪和报告网站流量。 如果您决定使用Elementor Cloud创建您的网站,那么我们将说明如何将该服务添加到您的网站。
获取跟踪代码
第一步是登录 Google Analytics 并为您的网站创建个人资料。 如果您还没有帐户,可以按照 google 说明开始创建帐户。
然后,您将创建一个帐户和一个属性。 完成后,我们将获取可用于跟踪您的流量的跟踪代码。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
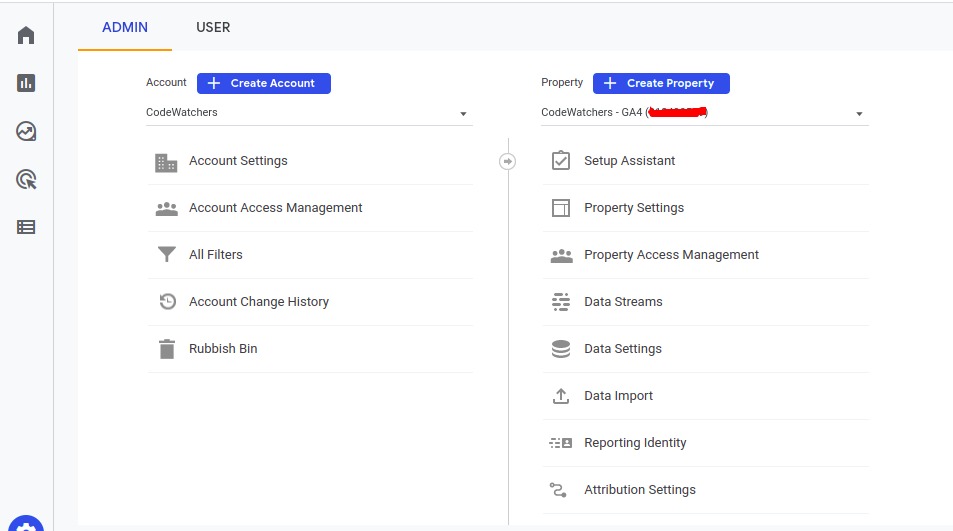
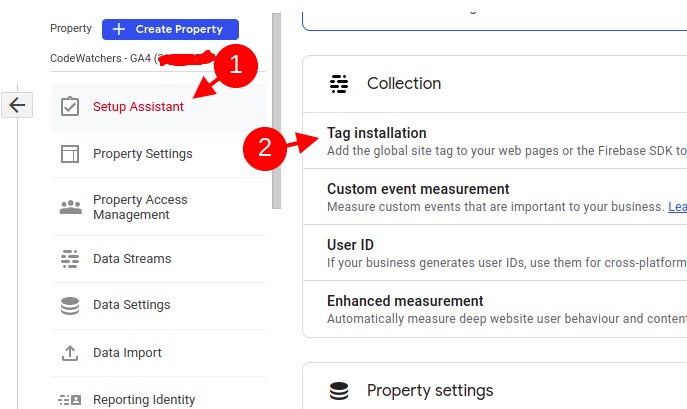
现在,我们将单击帐户设置,然后单击设置助手。 之后,单击“标签安装”。

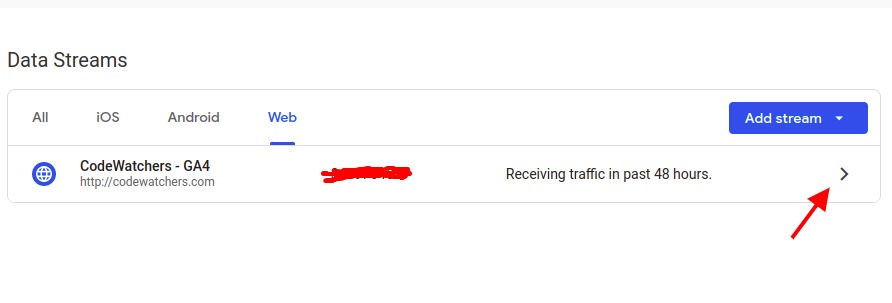
然后在下一个屏幕上,单击“Web”选项卡,然后单击下面显示的属性继续。

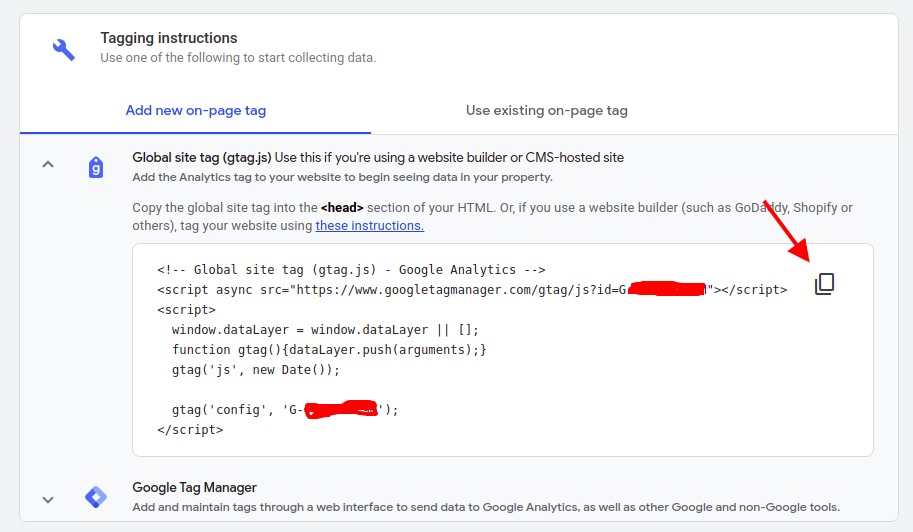
这将打开一个弹出窗口,您将在其中向下滚动到“标记说明”部分。 在该部分中,单击“全局站点标记”以显示您需要复制的代码。

复制此代码后,请将其保存在文件中,以便快速恢复。
WordPress的页眉&页脚
由于我们无法使用 Elementor Cloud 上的文件管理器编辑文件,因此我们需要添加一个始终为我们注入内容的模块,无论是在页脚还是页眉。
插入页眉和页脚

诸如 Google Analytics 跟踪代码、Facebook Pixels 代码和用于 A/B 测试的 Google Optimize 代码之类的代码可以通过 WP Headers and Footers 插件包含在您的 WordPress 网站页眉和页脚中。 插入代码不需要编辑主题文件。
该插件的用户友好界面使您可以轻松地将代码和其他脚本添加到您的 WordPress 网站(页眉、页脚和正文部分)。
主要特征
- 将代码插入您的 WordPress 标头 & 页脚
- 插入谷歌分析
- 插入 Facebook 像素
- 添加用于 A/B 测试的 Google 优化代码
- 添加谷歌搜索控制台
- 添加自定义 CSS
- 谷歌标签管理器
- 将代码添加到正文
- 可以添加必应代码
- 添加 Google AdSense 代码
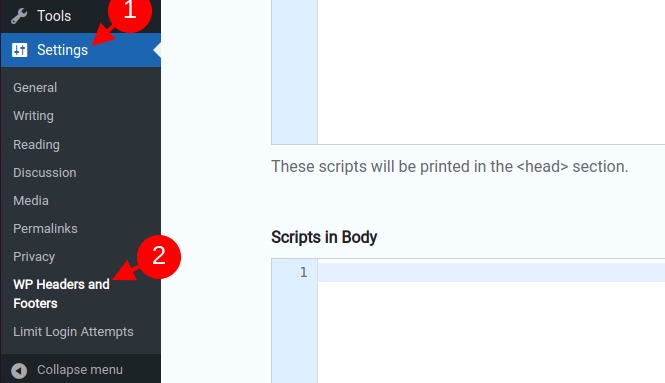
通过使用页眉和页脚,我们将能够将我们的内容添加到 Elementor Cloud。 启用插件后,访问设置,然后访问 WP 页眉和页脚。

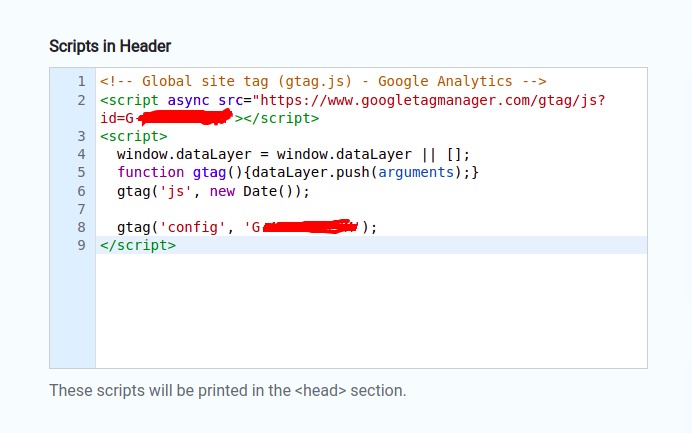
在标头中的脚本部分,您将添加代码并确保过去是从 Google 复制的。 你应该有这样的东西。

概括
在本指南结束时,您已经了解了如何将 Google Analytics 添加到Elementor Cloud 网站。 这对您有用吗 ? 您是否遇到任何问题,请告诉我们。




