如今,GIF(图形交换格式)在网络上占据主导地位。 自 1987 年以来,这种普遍存在的现象时有发生,但从未像现在这样普遍。
无论您访问哪个社交网站,最终都会遇到智能思考者的 GIF。 人们在他们的文本、节日电子贺卡或网站中包含 GIF,并在他们想要分享笑话、表达情感或更有效地在线交流想法时在社交媒体平台上使用它们。 如果您想偶尔向您的 WordPress 网站添加 GIF 以增加风味,本文适合您。 因此,请继续关注我们讨论使用 Classic Editor、Gutenberg 和Elementor向 WordPress 添加动画 GIF。

使用 GIF 的好处
您可以从为您的企业使用动画 GIF 中获益匪浅。 这些是品牌在过去几年开始将它们纳入在线活动的一些原因。
GIF 可以更好地与用户建立联系
根据研究,人脑处理图像的速度比文本快 60,000 倍,并通过视觉信号接收 90% 的信息。 因此,看起来动画 GIF 对人有更强的情感影响,并且比任何其他视觉内容更容易产生共鸣,尽管图像绝对是强大的。 这使品牌有可能与客户互动并建立更牢固的联系。
GIF 非常适合促销产品
随意在您的营销活动中加入 GIF 以宣传您的服务。 是的,您可以使用视频,但请记住,GIF 加载速度更快,占用的带宽也更少。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始它们是一种创造性和娱乐性的方式来促进您的业务、炫耀您的报价并强调使用您的商品的优势。 此外,GIF 可以精确描绘您要传达的信息。 感谢像 Giphy.com 这样提供 GIF 集合的网站,您不必担心找不到适合每种情况的完美 GIF。
GIF 代表您的品牌个性
您的客户需要知道您的品牌背后有一个真实的人,而 GIF 有助于让您的公司更具人情味。 它们让您以个人与朋友互动的相同方式与您的用户交流,它们帮助您创造人们想要与之互动的品牌个性。 因此,你越亲切,你的听众就会越多。
GIF 在“操作方法”内容中效果很好
GIF 是向您的用户展示某物如何工作以及如何使用产品的绝佳选择。 动画 GIF 将大有帮助,有助于理解说明,而不是阅读手册和大量文本。
如何在 WordPress 中添加 GIF
古腾堡编辑器
转到要上传 GIF 文件的页面或帖子,以便将 GIF 添加到 WordPress。
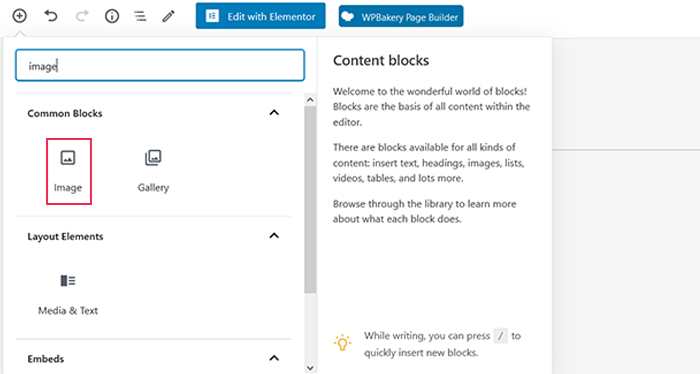
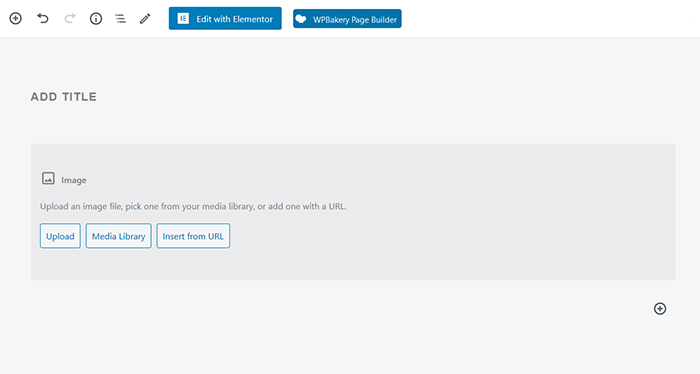
如果您使用古腾堡作为您的主要页面构建器,您应该首先包含图像块。

然后,上传所需的文件,从您的媒体库中选择它,或输入 GIF 的 URL(我们在 giphy.com 找到了我们的)。

单击发布按钮后,GIF 现在将添加到页面并在您的网站上可见。

经典编辑器
如果您仍在使用经典编辑器,则需要付出额外的努力。
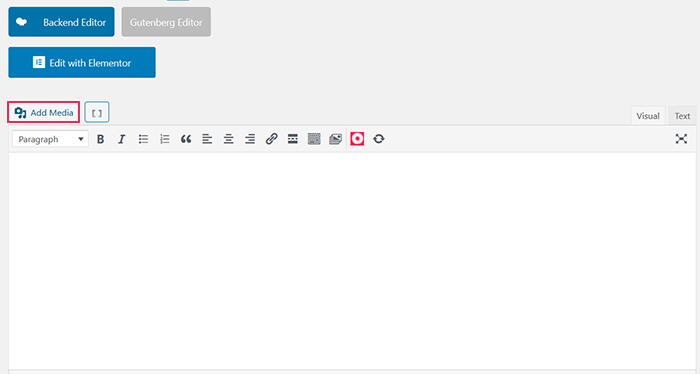
单击要添加 GIF 文件的页面上的添加媒体。

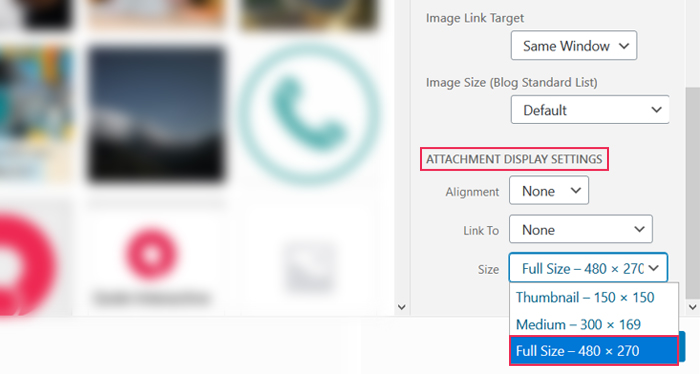
接下来上传文件或从您的库中选择它。 然后找到屏幕右侧的附件显示设置(位于页面底部),然后选择大小。 如果您希望文件显示为动画 GIF 而不是静止图像,则选择全尺寸是必不可少的。

只需按下“插入页面”按钮并发布包含 GIF 的页面即可。
使用 iframe 代码,您还可以嵌入 GIF。 一些网站,例如 giphy.com,允许您复制 GIF 的 iframe 代码,然后您可以将其粘贴到您页面的文本编辑器中。 在这种情况下,无需担心更改文件的大小,因为它已经是动画了。
元素生成器
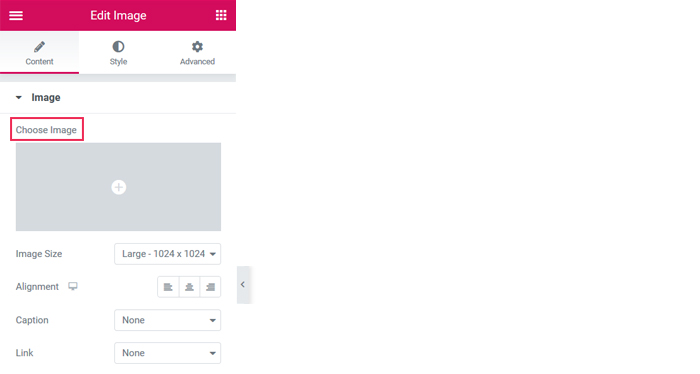
如果您更喜欢使用Elementor作为您的页面构建器,请先将图像小部件添加到您的页面,然后选择要上传的 GIF 文件。

你不必自己设置任何东西,就像古腾堡一样。 只需找到文件,上传它,然后观察它在您的网站上的显示方式。
结论
毫无疑问,GIF 在现代互联网文化中发挥着重要作用。 大多数人将 GIF 视为功能强大的组件,可以将无趣的常规帖子变成引人入胜且令人愉悦的内容。 然而,有些人可能认为他们很愚蠢或没有必要。
如果您决定将它们包含在您的网站上,请注意不要过度。 尽管 GIF 加载速度比视频快,但如果页面上有太多 GIF,它们可能会影响您网站的功能。 适度在所有事情中也是必不可少的。 在适当的时候使用它们,但避免只通过它们说话。 在添加一些有趣的 GIF 的同时保持专业的语气。




