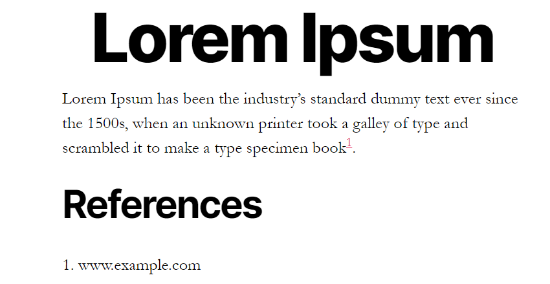
您是否试图找到一种简单的方法在您的文章中包含脚注?

脚注是添加的信息,您将在网页底部看到。 这是包含引文、提供来源以及使您的 Web 内容清晰明了的常用方法。
在这篇简短的文章中,我们将向您展示如何在您的 WordPress 文章中添加简单而复杂的事后想法。
为什么要在您的博客网站上添加脚注 Posts?
脚注是在文章底部为您的材料提供建议的绝佳方式。 通过向他们展示您的详细信息的来源,它有助于与您的观众建立信任
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始您还可以使用解释来包含评论、强调重要事实,并提供有关您的材料的更多详细信息。
事后思考可以使您的网站看起来更加专业和值得信赖。 例如,如果您发布研究论文或涵盖历史事件,那么您的读者可能会通过引用来寻求事后的想法。
话虽如此,让我们来看看如何将事后想法纳入您的 WordPress 网站。
使用插件在 WordPress 中添加事后想法
将事后想法包含在您的内容中的最方便的方法是使用 WordPress 插件。 插件提供了更多的多功能性以及对脚注样式的控制,而且您不必编辑代码。
在本教程中,我们将使用 WordPress 的脚注插件。 虽然有多种其他选项,但事后的想法很容易使用,提供多种定制选项,而且完全免费。
首先,您需要设置并触发 WordPress 的脚注插件。
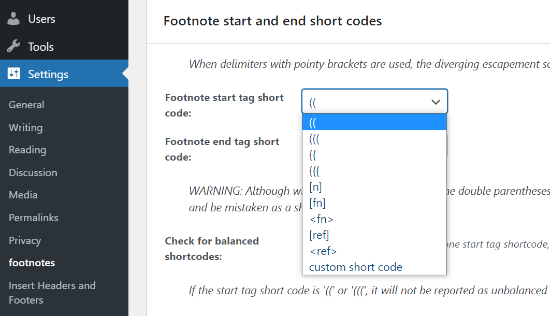
当插件处于活动状态时,您可以从 WordPress 管理面板浏览到 Settings > 脚注。 您现在将看到各种选择来定制您的事后想法。

例如,您可以从下拉菜单中选择脚注的开头和结尾短代码。 利用这些简码,您将能够在您的材料中添加脚注。
只要您知道使用什么短代码来为您的网页内容添加解释,您就可以开始使用该插件在您的 WordPress 博客文章和网页中添加脚注。 其余设置完全是可选的。
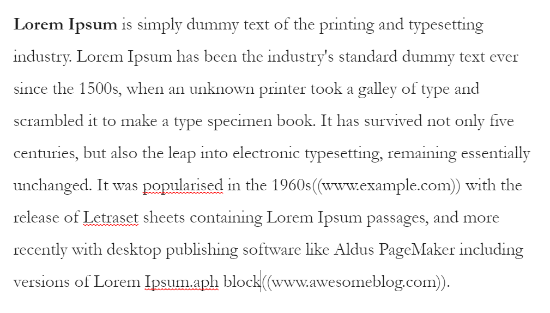
要添加解释,请继续并制作全新的帖子或编辑现有的短文。 当您在 WordPress 编辑器中时,只需添加您为事后考虑选择的短代码。 例如,如果您选择双括号作为您的简码,则将其插入您希望包含事后想法的材料中。 然后你可以进入你的来源的 URL,或者你想在脚注中包含的任何其他内容。 它看起来像这样:

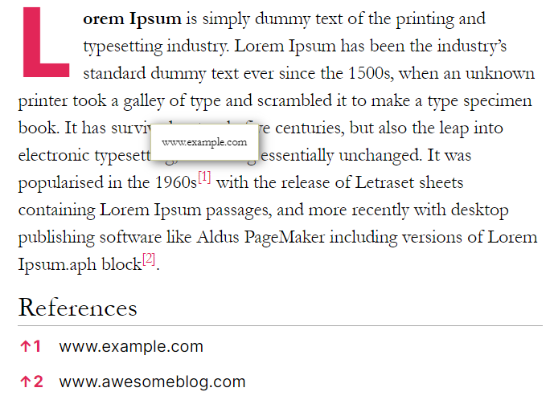
之后,您可以偷看您的博客文章,检查脚注链接是否正常工作。 当您对设置感到满意时,继续发布您的 WordPress 博客文章以查看工作中的脚注。

现在,如果你想自定义你的解释并改变它们的外观,那么脚注插件会处理许多选择。

您可以先发布可能的“设置”说明,然后单击“常规设置”选项卡。
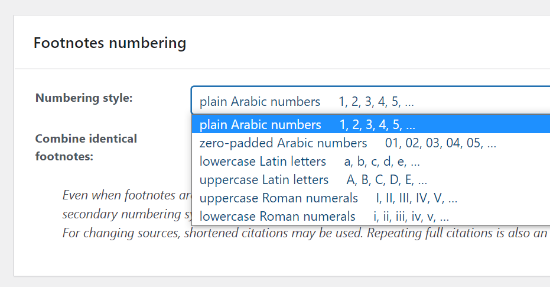
您将看到用于选择编号样式的设置。 该插件可让您从普通数字、罗马数字、小写字母和大写字母等中进行选择。
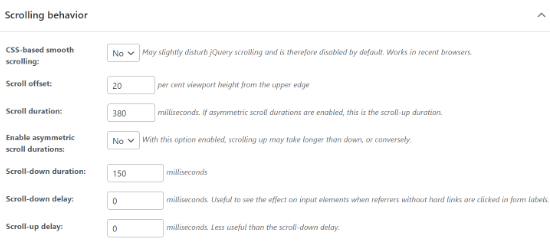
之后,您可以在网页内容中设置事后的滚动习惯。 当站点访问者单击说明时,可以选择建立滚动持续时间并添加暂停。

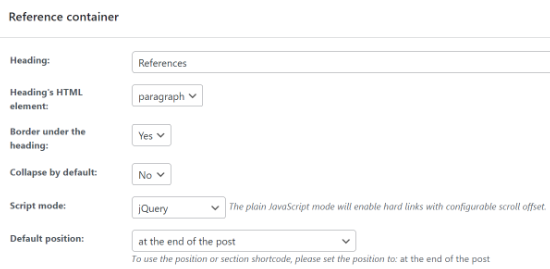
该插件肯定会在事后使用“推荐”作为您的网络链接的默认标题,但您可以更改标题消息以及它在推荐容器区域中的确切显示方式。

该插件提供了额外的设置,例如在摘录中显示脚注、配置 URL 片段 ID 设置以及允许 AMP 兼容模式。 完成修改后,单击“保存调整”按钮。
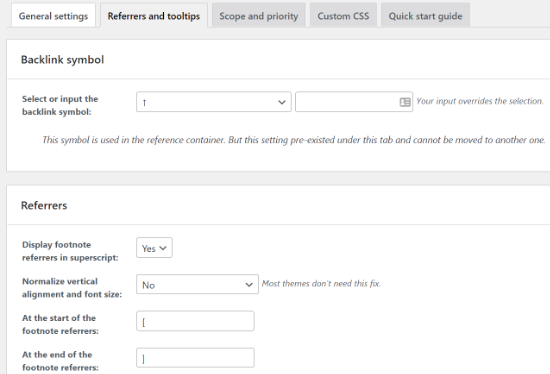
接下来,您可以前往“推荐人”以及“工具提示”选项卡。 在这里,您将看到转换肯定会出现在事后链接中的反向链接符号的设置。
您可以从插件提供的各种标志中选择或包含您自己的标志。 除此之外,还有其他方法可以更改推荐人设置以及选择您是否希望事后的数字显示在括号中。
除此之外,该插件还提供允许工具提示的设置,这是一个文本框,当个人漂浮在解释编号上时显示资源的链接。 您可以更改工具提示的位置、尺寸、时间、消息,并使用其他替代方案进行个性化。

在范围和最高优先级选项卡中,您可以建立关注级别,以确定解释是否会在其他插件之前运行。 最重要的是,您可以通过转到“自定义 CSS”选项卡来添加个性化 CSS。 完成修改后,不要忘记单击“保存设置”按钮。
使用 HTML 在 WordPress 中手动包含说明
除了使用插件之外,您还可以在 WordPress 博客文章中包含使用 HTML 的脚注。 这种方法非常冗长,而且如果您在进入 HTML 代码时出现任何错误,您的脚注也将不起作用。
对于新手和任何以前从未修改过 HTML 的人,我们建议您使用插件来添加脚注。 也就是说,如果您只需要在单独的帖子或页面中包含脚注,那么 HTML 是一个很好的选择。 首先,您首先需要编辑或包含一个全新的页面或帖子。 接下来,转到您要添加说明的材料。
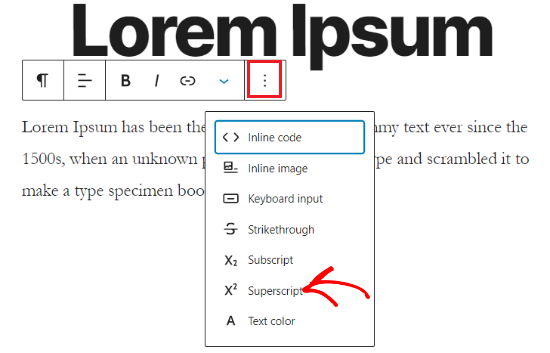
在您的 WordPress 块编辑器中,您可以通过单击段落块中的三点食物选择然后选择“上标”选项来添加上标。

接下来,您需要再次单击三点食物选择,并选择“编辑为 HTML”选项。
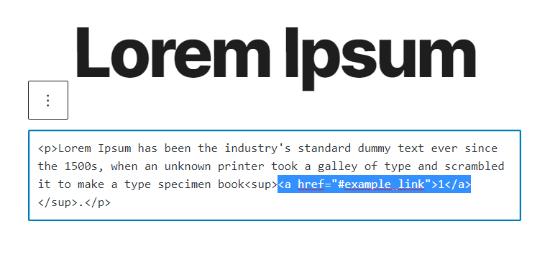
完成后,继续将 HTML 代码添加到您的上标编号: 1 您的上标 它需要看起来类似于以下内容:

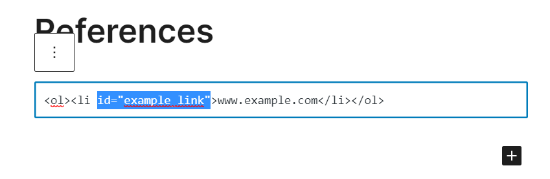
之后,您需要在帖子底部的参考或引文 Web 链接中包含遵守 HTML 代码。
以这种方式,当一个人点击解释号时,他们会被带到特定的链接。 1 id="example_link "这是它在 WordPress 编辑器中的样子:

现在继续预览您的博客文章,以检查脚注是否正常工作。 之后,您可以发布您的文章并查看工作中的脚注。 我们希望这篇文章能帮助您发现如何在您的 WordPress 帖子中添加简单而时尚的事后想法,并了解它的外观。