我们都知道视觉效果如何在吸引注意力和有效传达想法方面发挥重要作用,对吧?无论您是设计专家还是刚刚起步,我们都为您提供了一些很棒的东西:Forntello。它是一个可以完全改变主题图标的外观和感觉的工具。

在本指南中,我们将重点关注名为Fontello的特定 gem。它就像许多流行主题(例如 ThemeREX、Axion 和 Ancora 制作的主题)使用的字体图标宝库。如果您的网站采用这些主题中的任何一个,我们将向您展示一个巧妙的技巧。您将学习如何在您的主题中添加额外的图标,添加个人风格,使您的网站真正属于您。跟随我们,让我们开始吧!
丰泰洛简介
Fontello是一个很酷的网站,您可以在其中制作自己的一组特殊图标。有很多图标可供选择!您可以选择您喜欢的并制作您自己的图标集合。这就像为您的网站创建您自己的秘密代码语言,但您不需要成为编码专家。如果您的网站使用同一开发人员制作的主题,那就更容易了!

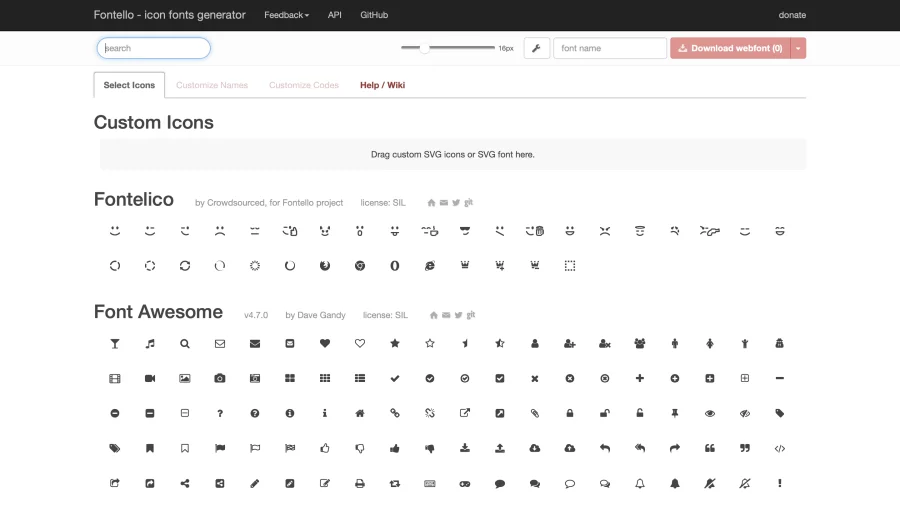
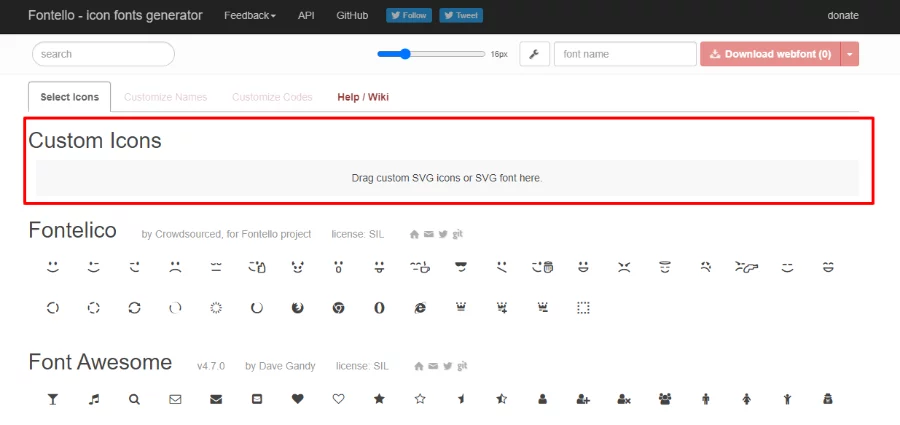
当您访问Fontello 的网站时,您会在主页上找到大量可供选择的字体。您可以浏览所有内容或使用搜索框查找特定内容。选择所需的图标后,您可以将它们放在您自己的特殊包中。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始现在,让我们开始将您的 Fontello 图标包添加到您的网站!
将 Fontello 添加到 WordPress
第 1 步:获取新的图标字体文件
首先,您需要选择要放在网站上的新图标。您可以直接在 Fontello 网站上执行此操作。但如果您正在寻找真正独特的图标,请转到Flaticons 。

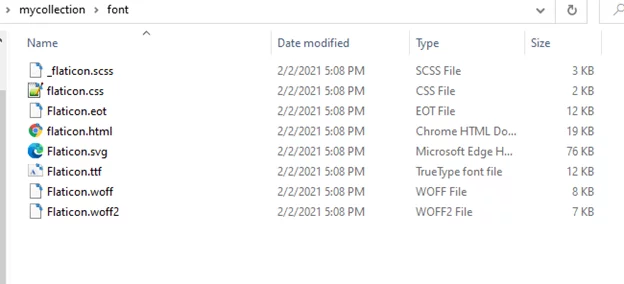
选择您喜欢的图标后,您将获得一个包含图标和一些安装文件的 zip 文件。打开此 zip 文件并将内容放入您可以轻松找到的文件夹中,例如桌面。您在后续步骤中需要的重要文件名为 Flaticons.svg。请确保在浏览器中保持 Fontello 网站打开,因为我们很快就会再次需要它!
步骤 2. 找到主题上的 Fontello 字体文件
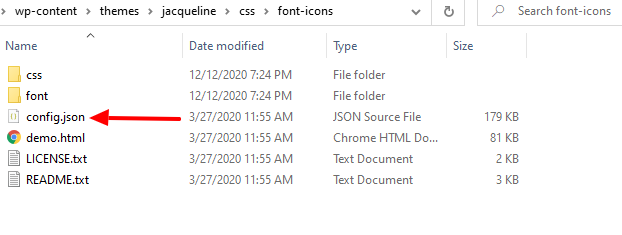
首先,找到保存主题字体文件的文件夹。假设您正在使用 ThemeREX 的Jacqueline 主题- 在这种情况下,文件位于/wp-content/themes/jacqueline/css/font-icons中。
根据您的主题,确切的地点可能会有所不同,因此您可能需要四处看看。但大多数时候,您会在/wp-content/themes/theme-name/下的某个位置找到它们。

找到主题的图标字体文件后,您还需要获取 config.json。我们将使用它来将当前主题中的所有图标添加到新的图标字体中。
第 3 步:将当前主题的图标添加到 Fontello
将 config.json 文件拖到 Fontello 网站上的自定义图标区域。

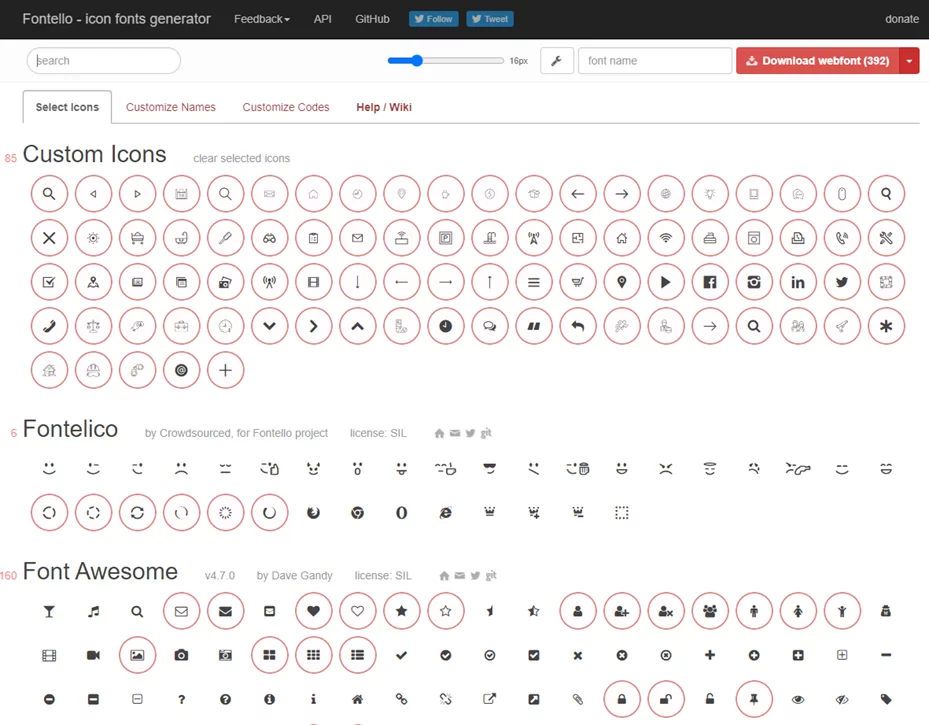
这将创建一个新的图标包,其中包含现有主题中的所有图标。

第 4 步:向 Fontello 添加新图标
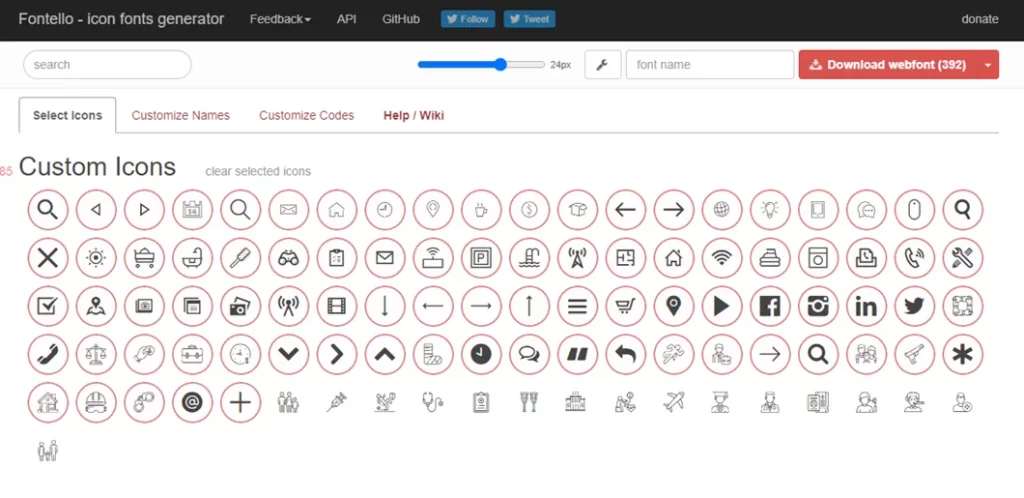
您在步骤 1 中选择并下载的图标现在必须添加到 Fontello。将 Flaticon.svg 文件从存档拖到自定义图标区域(您在其中放置了 config.json 文件)以完成此操作。

您将看到自定义图标列表已更新,以包含 Flaticons 集合中的新图标。通过单击并选择每个符号,新图标可以添加到独特的 Fontello 图标集合中。
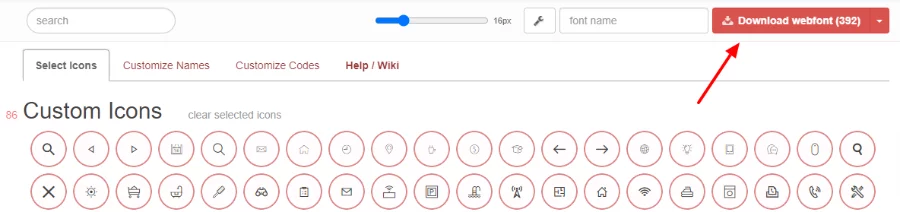
第 5 步:下载更新的合集
您现在可以下载新创建的图标字体,其中包括您选择的新图标和主题中的旧图标。通过单击红色的“下载网络字体”图标,您可以完成此操作。

第6步:替换主题的图标字体文件
在获取配置文件的同一目录中,您必须上传新的图标字体和配置文件(步骤 2)。您只需将下载的内容拖到主题文件上,用新文件替换所有现有文件,一切就应该正常工作。

这就是全部,真的!
现在,您将在编辑帖子或页面时看到您选择的所有新图标以及已有的图标。您可以继续使用已有的字体,也可以继续更改网站的外观,使其具有更独特的外观。
包起来
如果您按照这些步骤操作并拥有适合Fontello 的主题,那就太好了!您的网站现在可以做更多很酷的事情,使其成为您自己的网站。尽管这看起来没什么大不了的,但更改网站上的图标字体实际上可以使其脱颖而出,并且与其他看起来相似的网站相比是独一无二的。




