如果您可以将商店中有关产品的信息以随商店变化而变化的方式放入Elementor小部件中,那么您的 WooCommerce 商店会更容易提高效率。 当您阅读这篇文章时,我们将讨论动态 WooCommerce 标签的好处,以及如何使用它们的真实示例。

在Elementor Pro 3.4中,我们为使用 WooCommerce 的商店添加了一项强大的新功能。 此功能称为动态 WooCommerce 标签。
使用动态 WooCommerce 标签,您可以使用Elementor Pro中的动态标签功能插入来自您网站上任何产品的特定信息。 您可以使用动态标签功能来做到这一点。 可以将小部件添加到 Elementor 页面,其中包括产品价格(原价或特价)、商品名称(或两者)、评级、图像、销售状态、描述、SKU、库存状态、条款等。
将 WooCommerce 产品数据动态插入 Elementor 小部件的能力为您提供了很多方法来提高您的 WooCommerce 商店的效率,加快您的工作流程,并确保您网站的所有数据都是相同的。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始在这篇文章中,我们将更多地讨论动态 WooCommerce 标签如何帮助您更好地开展业务。 如果您想了解如何在您的商店中使用动态 WooCommerce 标签,我们将向您展示它们在现实世界中的使用方式的七个示例。
动态 WooCommerce 标签的好处
在谈论优势之前,让我们确保我们都在同一个页面上。
当您使用 Elementor Pro 的 WooCommerce 小部件显示 WooCommerce 内容时,您还可以为每个产品添加单独的添加到购物车按钮。
使用 Elementor Pro 3.4 的动态标签系统,您现在可以将 WooCommerce 产品中的特定细节注入其他 Elementor 小部件。 此功能以前仅在 Elementor 中可用。
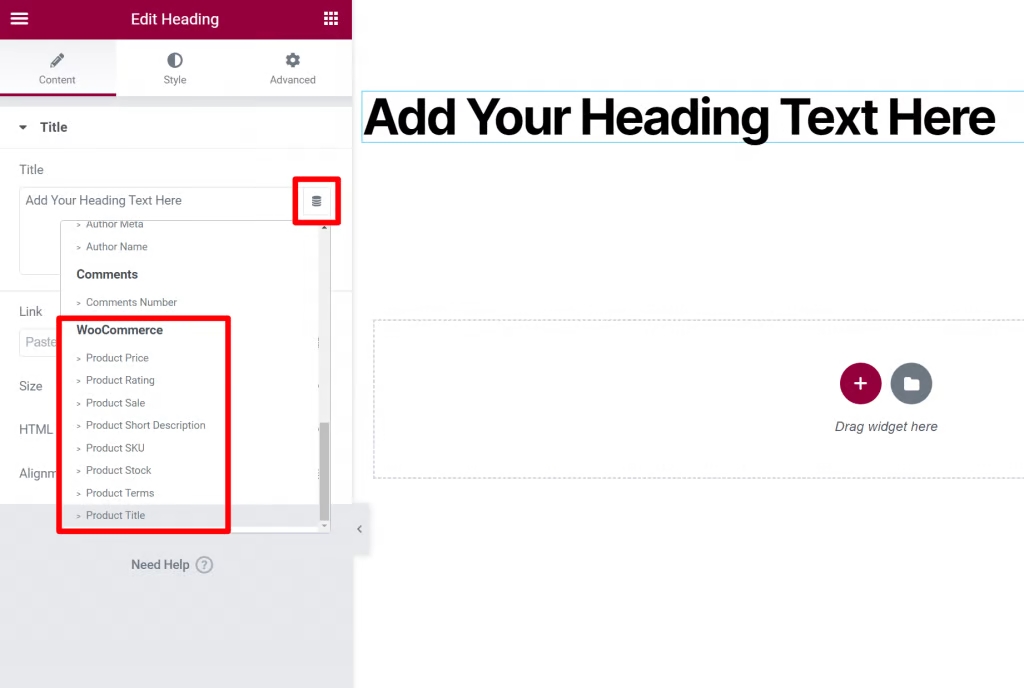
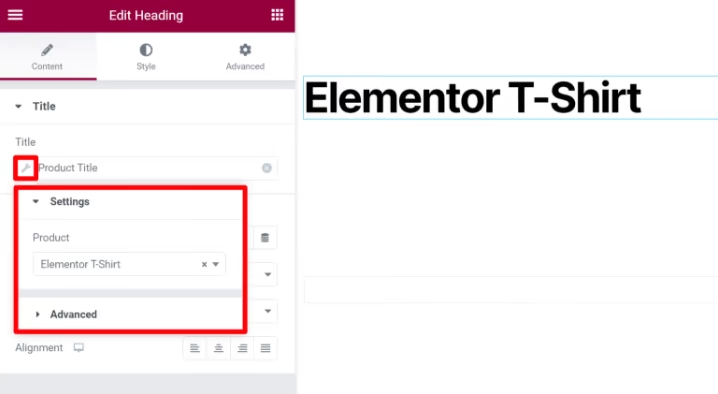
例如,假设您只想将产品名称添加到页面的标题栏。 添加文本编辑器或普通标题小部件将是一种选择。 然后可以使用动态标签功能将产品标题动态填充到小部件中:

选择您要使用的动态标签类型将为您提供一个额外的选项来选择您要从中获取数据的确切产品:

因此,你为什么要花时间学习这个特性? 原因很多,但这里有三个更重要的。
销售 & 转化优化
当您了解如何使用 WooCommerce 动态标签时,您将有更多的自由来设计您的业务以增加销售额和转化率。
对于某些商店,只关注单个产品页面可能不是最好的方法。 如果您只销售一件商品,则单一产品的专用销售页面可能比使用单一产品模板更可取。
对于定制的产品页面,您可以使用动态 WooCommerce 标签,这样您就可以在设计页面的同时仍然提取产品数据。
更换单个产品页面并不是唯一的目的。 即使您仍在使用标准的单品模板,动态标签也可以帮助您更好地宣传您的商店。
可以从产品中动态提取销售价格,以便为特殊销售提供促销。 最后,您只需在产品编辑器中将价格设置回正常值,销售结束后该价格将在您的网站上更新。
整个站点的一致数据
动态标签的另一个巨大好处是它们允许您在整个业务中保持一致的数据。
WooCommerce 产品编辑器中的数据通过动态标签使用,因此即使产品中的设置发生更改,信息仍将保持 100% 准确度。
以一篇博客文章为例,您在其中为您的网站上的特定产品做广告。 该产品的定价包含在博客文章中。
您必须在没有动态标签的静态文本中写下价格。 如果您以后不更改产品的价格,这很好(甚至可能在您发布帖子后的几个月内)。
记得每次提到该产品的定价时都要回过头来。 您也可能会忘记,从而导致价格错误并使您的客户感到困惑。
但是,可以使用动态标签在您的博客文章中使用动态 WooCommerce 标签创建一个包含产品信息的框。 之后,只要您在编辑器中更改产品定价,新价格就会反映在您发布的所有内容中。
使用动态标签的方法
1. 专用产品登陆页面
广告特定产品可能需要创建一个更好的登录页面,而不是简单地链接到产品页面本身。
使用动态标签可以为您的广告活动建立一个专门的登录页面。
您的广告活动和着陆页应该彼此同步,以便为您的客户提供无缝体验。
如有必要,可以在同一个着陆页上显示多个商品。
2. 一个产品商店
我们在简介中简要讨论过的动态 WooCommerce 标签对于只销售单一产品的网站特别有用。
如果您只是销售一件商品,那么使用标准的单一产品模板是没有意义的。 或者,您可以将商品移动到不同的位置。 登陆页面可以以多种方式使用。
您也可能设计了一个单页网站,并希望仅在该页面上包含您的产品销售。 使用动态 WooCommerce 标签,您可以完全控制数据的显示方式。 然后可以将 Elementor 的自定义添加到购物车小部件添加到页面,允许客户从任何位置购买产品。
3. 将产品放入英雄区
例如,如果您的商店在网站上有一个英雄版块,您可能希望在该版块中展示产品信息。
您的产品信息可以使用动态 WooCommerce 标签进行检索和格式化。 您的英雄形象可能只是您商品的图片。
通过将商品放置在显眼的位置可以增加销售额。
如果您需要对产品数据(例如价格)进行任何更改,英雄部分将自动更新。
4. 促销、假日销售或特别优惠
当涉及特殊销售或其他促销活动时,动态标签可能是一个非常有价值的工具。 Elementor Popup Builder、博客文章、侧边栏小部件或其他任何地方都可能用于促进这些销售。
使用动态标签,您可以绘制所有产品信息。 为确保即使产品的价格(或其他事实)在未来发生变化,您的宣传材料仍然准确,请使用此方法。
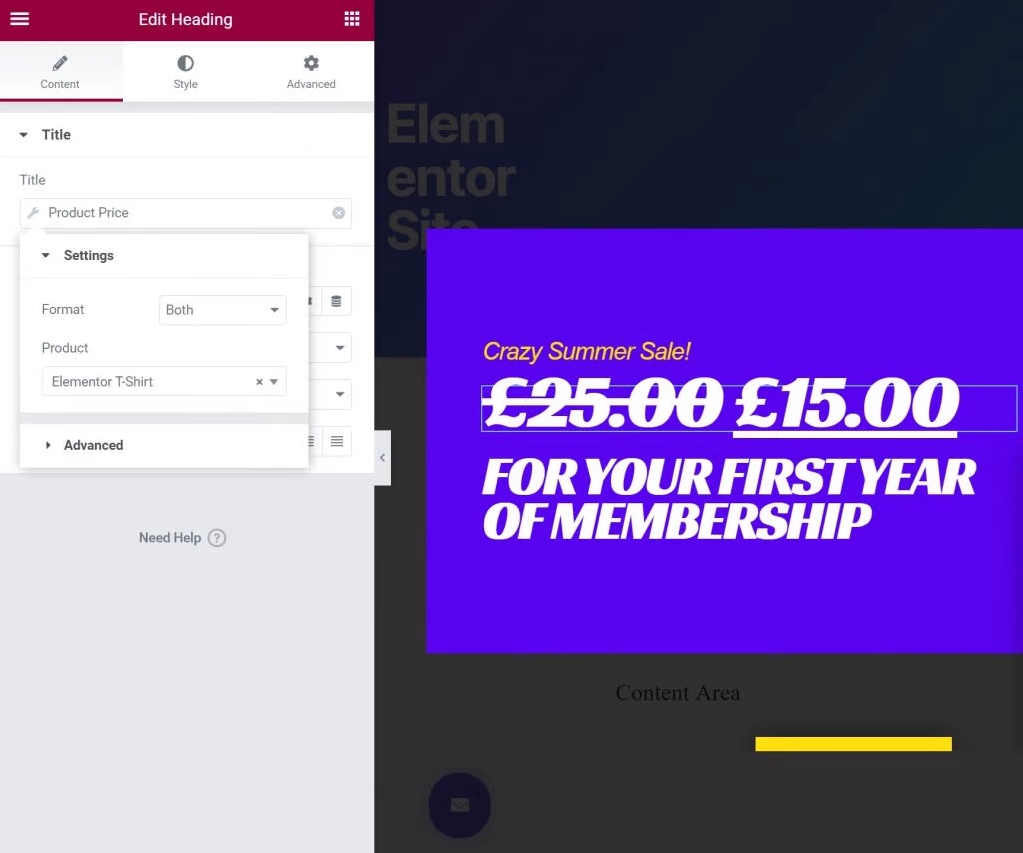
有很多方法可以表示原价和销售价,比如这个弹窗:

5.带有产品的粘性侧边栏
对于拥有独立内容站点的 WooCommerce 商店,动态 WooCommerce 标签可以帮助您在侧边栏中显示您的产品。
例如,您可以将最畅销的商品放在侧边栏中,以吸引更多人关注。 选项二:使用 Elementor Pro 为博客上的各种内容设计带有不同侧边栏的主题,然后在每个侧边栏中显示目标产品。 例如,您的博客上可能会针对每个类别显示不同的产品。
WooCommerce 支持的产品可以使用动态标签集成到您网站的其他部分,从而使您能够找到销售产品的新方法。
6. 主要产品及附加产品
如果您的主要产品由大量较小的商品支持,则动态标签可能会有所帮助。
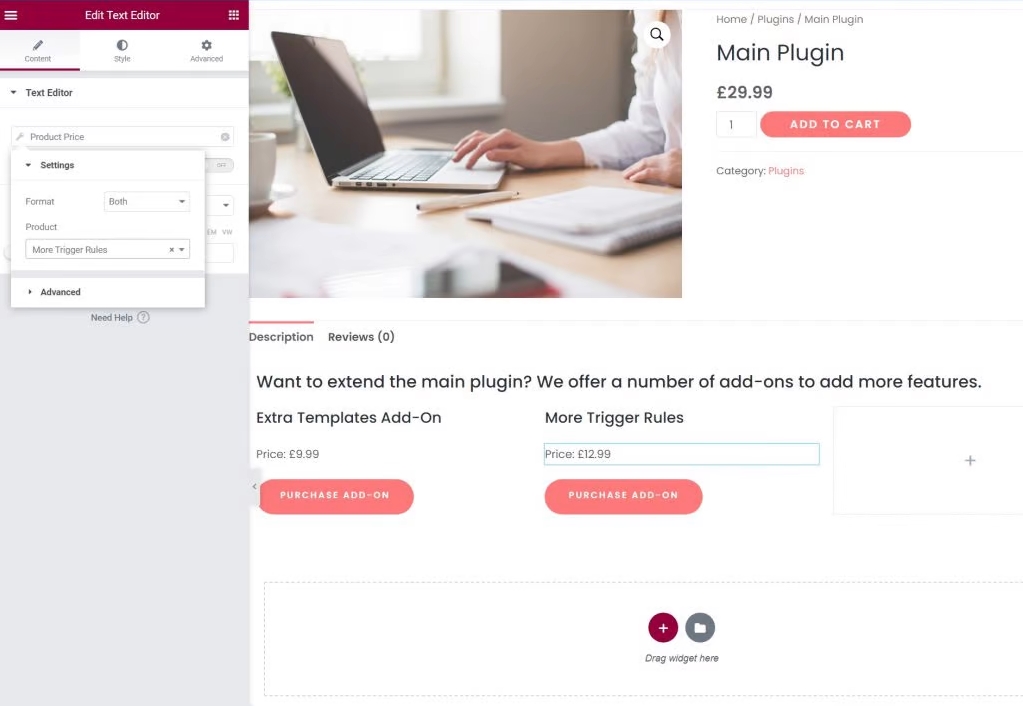
例如,假设您正在销售 WordPress 插件。 可以拥有核心插件和各种附加扩展来扩展其功能。
为您的核心插件创建一个主产品页面,并使用动态标签在同一页面上列出每个扩展的详细信息。 例如,如果您修改了扩展程序的名称或价格,这些更改将自动反映在主页上。

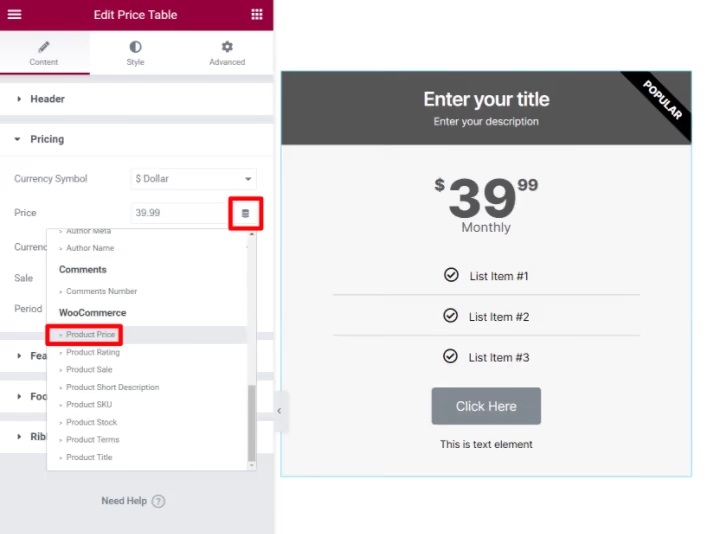
7. 定价
如果您使用 WooCommerce 提供服务或产品,动态标签可以帮助您保持价格表处于最新状态。
对于价格表和价格表小部件,您可以使用动态标签在价格字段中填写真实的 WooCommerce 产品价格。
对于价格表中的每个项目,您还可以动态填充标题和描述。
如果您进行销售或更改产品价格,您的定价表将自动更新。

如果您的餐厅网站使用 WooCommerce 进行在线订购,动态 WooCommerce 标签可以帮助您创建菜单。 您可以使用定价列表小部件来显示包含每道菜价格的菜单。 如果您需要调整菜品的价格,您的菜单仍然是准确的。
最后的想法
您现在可以使用 Elementor Pro 3.4 中的 WooCommerce 动态标签将产品数据包含在您的 Elementor 设计中。
您现在可以从您网站上的任何位置提取产品数据。 例如,您可以构建特定的登录页面、显示自动拉入产品详细信息的弹出窗口等等。
这些 WooCommerce 特定的功能内置于Elementor的动态标签系统中。 每当您在启用 WooCommerce 的情况下引入动态标签时,您应该会看到新的产品选项。
有关Elementor动态标签的更多信息,请参阅我们对 Elementor 中的动态内容的介绍。
让我们使用 WooCommerce 动态标签构建一些很棒的东西!




