网站的页脚是页面底部的内容部分。站点地图、徽标、联系信息、社交媒体图标和电子邮件注册表单都是常见的内容。简而言之,网站页脚中的信息可以让访问者更轻松地浏览网站。除了其他元素之外,页脚底部还包含另一个内容,那就是年份和一些版权文本。为了保持最新状态,您需要每年更改版权文本的年份。但Elementor用户无需担心,因为您的受版权保护的文本每年都会通过此页面构建器自动更改。让我们看看如何!

动态页脚年份
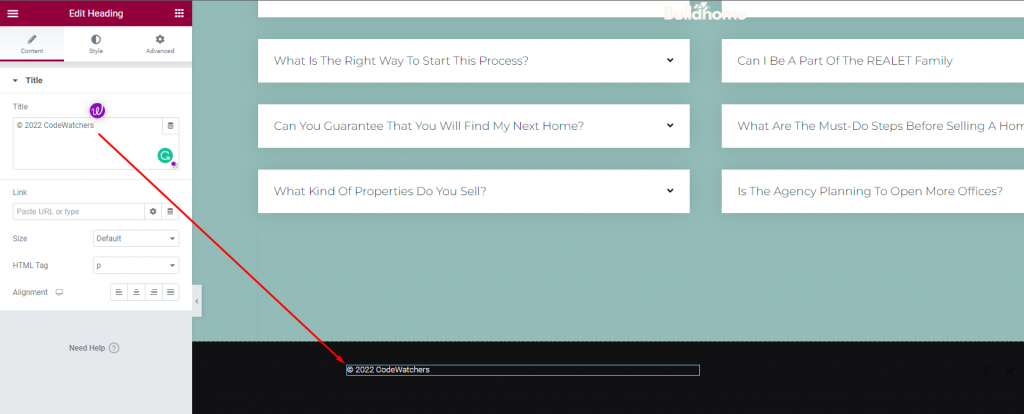
转到网站的页脚部分并添加一些文本。此处我们使用手动文本“© 2022 CodeWatchers”,该文本将在后续步骤中进行更改。

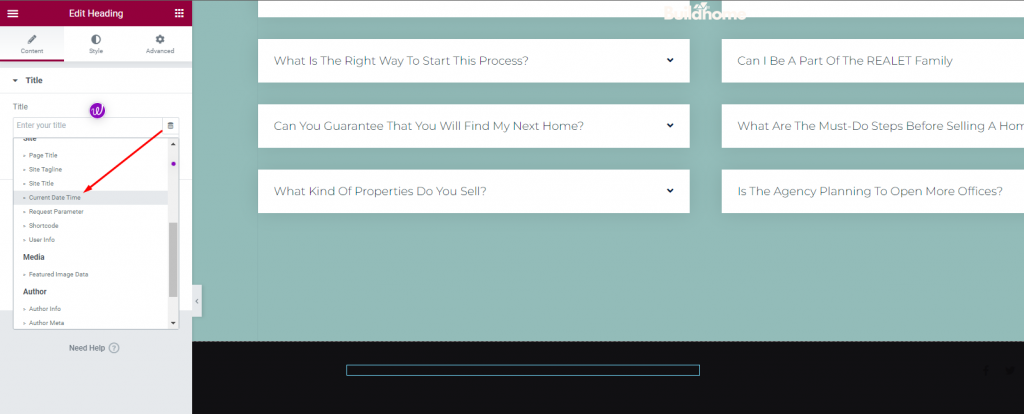
首先,删除那里的文字。在文本编辑器小部件上,转到动态选项并选择“当前日期时间”动态标签。

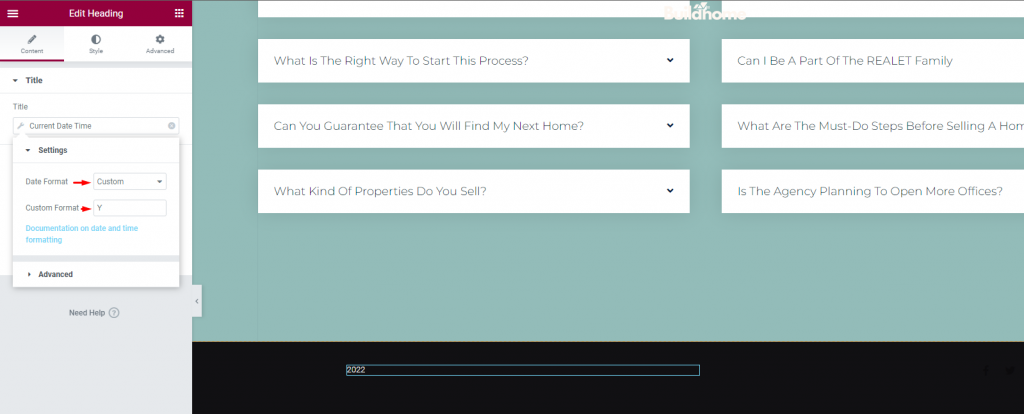
然后通过单击齿轮符号选择“自定义”作为日期格式。自定义格式框中的大写“Y”仅表示当前年份。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 日期格式:自定义
- 日期格式:Y

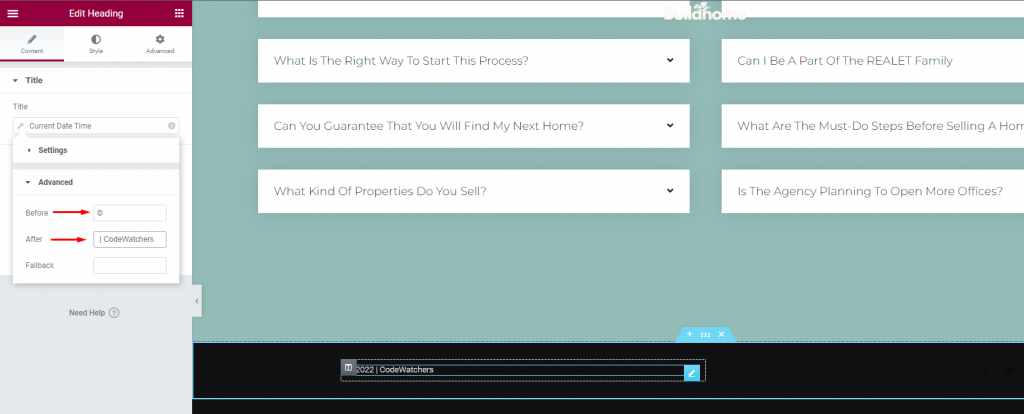
展开“高级”框并输入您想要在“高级”框中显示的前后文本。
另外,添加版权符号,您的公司名称可能会包含在此处。有些人可能希望包含“权利声明”或包含“保留所有权利”等语言。

就是这样!一旦你设置了这个,它每年都会自动改变。
包起来
拥有更多信息可以提高网站的真实性。 Elementor提供了如此多便捷的选项,现在您可以更加专注于创造力。希望本教程能够对您有所帮助。不要忘记查看并与您的朋友分享我们的 Elementor 教程!




