Elementor Pro提供了一项称为动态内容的功能,这对于使用主题生成器功能创建您自己的 WordPress 主题至关重要。 此功能使您能够合并根据网站上的数据动态更改的内容。 为了更好地理解动态内容,让我们进一步深入研究。

简单来说,动态内容是指根据网站上的信息自动调整的内容类型。 以您网站的标题为例。 使用Elementor设计页面(例如主页)时,您可以手动输入网站标题。 但是,如果您决定将来更改网站标题怎么办? 是的! 您必须手动更新主页上的网站标题。 如果您在多个页面上使用了该网站标题,则任务会变得更加麻烦。 这就是动态内容变得无价的地方。
Elementor提供了一个名为“网站标题”的小部件,它会自动获取您网站的标题并将其显示在指定区域中。 在这种情况下,站点标题充当动态内容的示例。 动态内容的其他示例包括网站徽标、帖子标题、帖子元、特色图像、帖子内容等。 Elementor 允许您将所有这些动态内容类型合并到您的设计中,无论是页面还是模板。
动态内容的重要性
Elementor 主题生成器功能允许您为主题的各个部分创建个性化模板,包括单个产品页面(如果您使用的是 WooCommerce)。 假设您想在 WooCommerce 支持的商店中设计单个产品页面。 如果没有动态内容,您将需要手动为每个产品创建布局,这可能是一项耗时的任务。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始但是,通过动态内容,您可以为单个产品页面创建自定义模板,替换主题提供的默认模板。 这个自定义模板可以根据您的喜好进行设计。 创建此模板时,WordPress 将根据您在自定义模板中定义的布局显示 WooCommerce 商店中的每个产品。 您可以在自定义单个产品页面模板中包含各种元素/小部件,例如面包屑、产品标题、图像、价格、评级、库存信息、产品元、产品描述等。
让我们考虑另一个例子。 假设您想为您的网站创建自定义标题模板并包含您的网站徽标。 您有两种选择来实现这一目标。 首先,您可以使用图像小部件简单地上传您的网站徽标。 但是,如果您选择此选项,则每次更改站点徽标时都需要手动编辑标题。 或者,您可以使用站点徽标小部件,它会自动检索您在主题定制器中设置的站点徽标(外观 -> 定制)。 通过使用站点徽标小部件,您无需在更新徽标时手动编辑标题。 两个选项都遵循相同的格式。
动态内容的类型
一般来说, Elementor提供三种主要类型的动态内容:图像、文本和链接。 动态图像可以包括各种元素,例如博客文章的特色图像、网站徽标、作者个人资料图片和 WooCommerce 产品图像。 另一方面,动态文本包含网站标题、帖子标题、帖子元数据、产品标题和产品价格等组件。
此外,除了 WordPress 提供的默认动态内容之外,您还可以合并使用 ACF(高级自定义字段)和 Pod 等插件生成的自定义字段的动态内容。 Elementor 与多个自定义字段插件兼容,包括 ACF、Pods、JetEngine、Toolset 和 Metabox。
在 Elementor 中添加动态内容
图像
要将各种类型的动态图像合并到您的设计中,您可以选择使用不同的小部件。 您可以使用以下小部件来添加动态图像:
- 站点徽标小部件:此小部件允许您包含站点的徽标。
- 特色图像小部件:使用此小部件,您可以为博客文章添加特色图像。
- 图像小部件:这个多功能小部件使您能够合并 WordPress 支持的任何动态图像。 这包括网站徽标、作者个人资料图片、特色帖子、WooCommerce 产品等。
网站标志

要包含您的网站徽标,只需将网站徽标小部件从侧边栏拖放到画布上即可。 您的网站徽标将由小部件自动加载。
特色图片
首选做法是将特色图像包含在单个帖子模板中,但如果您想根据博客帖子的特色图像显示动态图像,则可以灵活地将其添加到任何位置。 与网站徽标类似,您可以轻松地将特色图像小部件放置在画布区域上以包含它。 有时,在查看 Elementor 画布时,您可能会看到空白图像而不是实际的特色图像(但是,实际的特色图像将显示在实时页面上)。
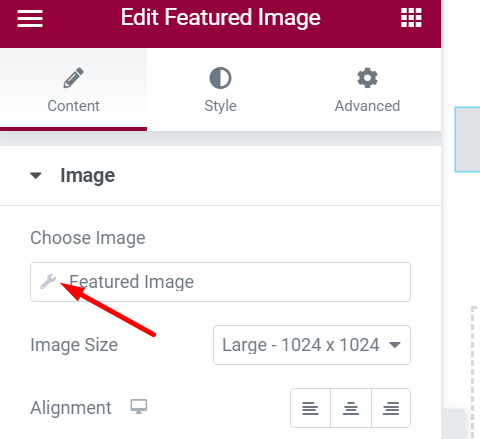
为了方便自定义特色图片的样式,您可以设置后备图片,在未指定特色图片的情况下,该备用图片将作为默认图片。 为此,请单击左侧面板中特色图像字段旁边的扳手图标。

作者/用户个人资料图片
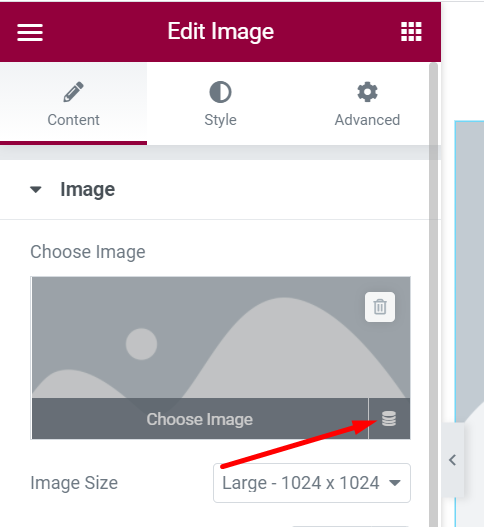
要合并作者的个人资料图片、用户的个人资料图片或其他类型的动态图像,请使用图像小部件。 只需将图像小部件拖到画布区域即可。 添加后,将光标放在图像选择器上,然后单击数据库图标(动态标签)。 这将使您能够选择所需的动态图像类型。

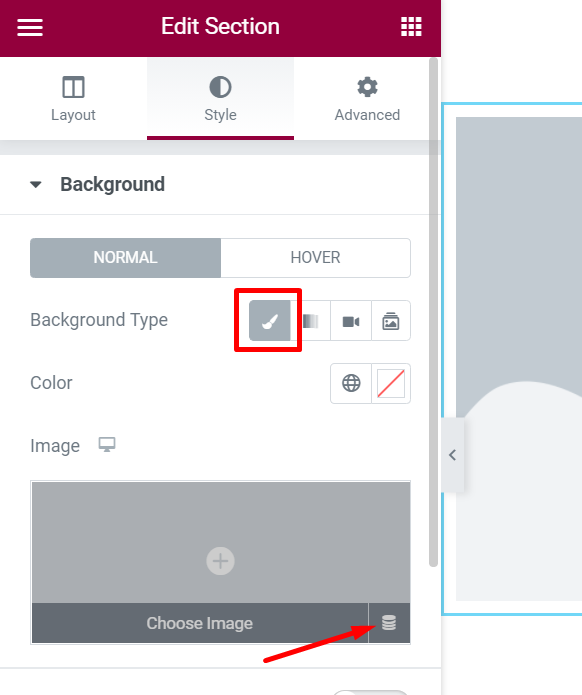
此外,如果您愿意,您可以使用动态图像作为列或部分的背景。 为此,请将背景类型设置为“经典”,然后通过单击数据库图标选择所需的动态图像类型。

文本
Elementor 提供了一系列专门为合并由文本组成的动态内容而设计的小部件。 这些是您可以用来添加基于文本的动态内容的小部件:
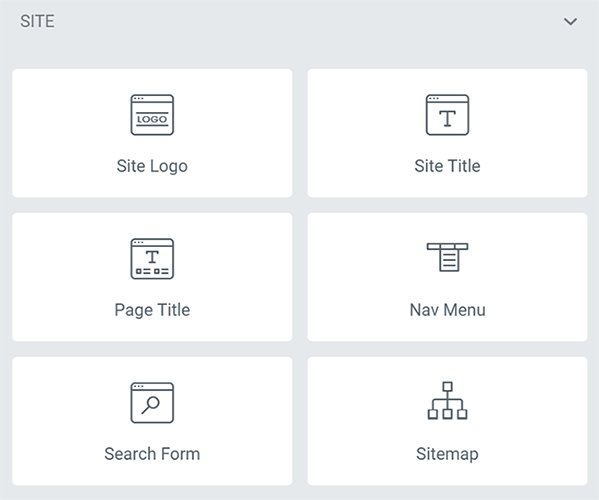
- 站点标题:包含站点徽标。
- 页面标题:插入页面标题。
- 帖子标题:添加帖子的标题。
- 帖子摘录:包含帖子的摘录。
- 帖子信息:添加与帖子相关的信息。
要使用上述小部件合并特定的基于文本的动态内容,您可以轻松地将所需的小部件拖到画布区域。

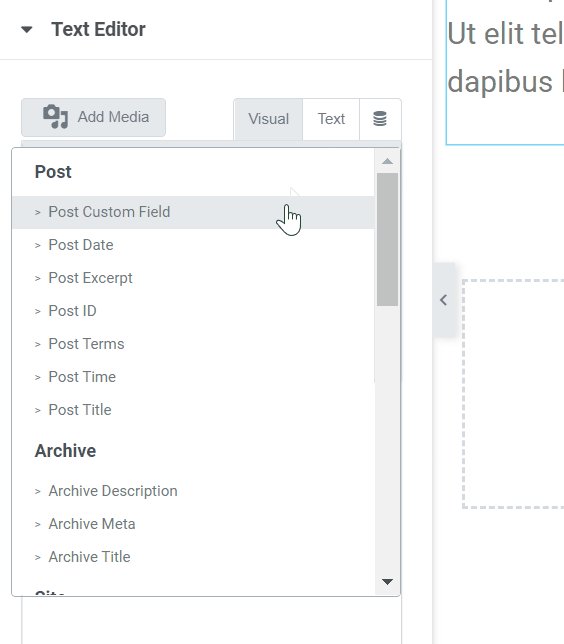
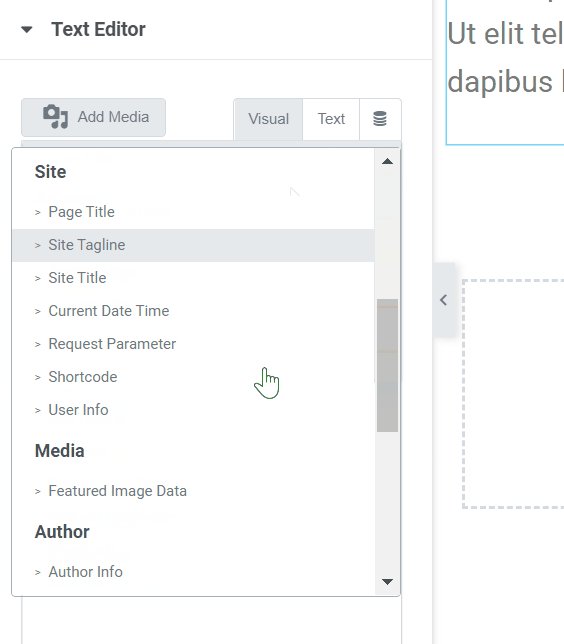
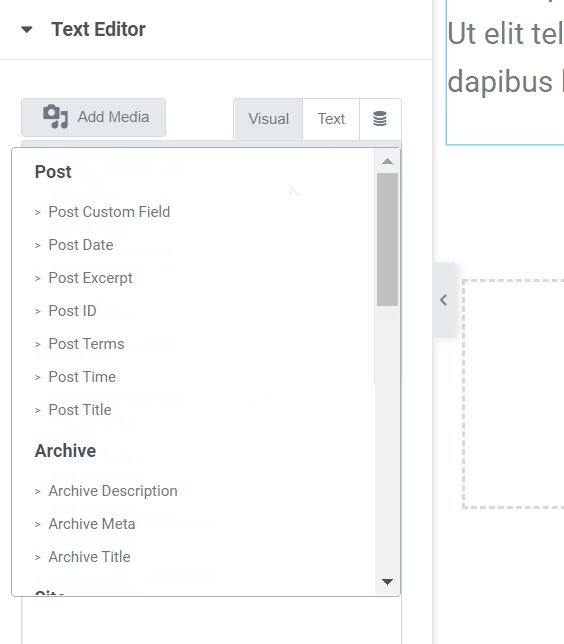
或者,您也可以使用文本小部件或标题小部件。 通过将文本/标题小部件拖动到画布区域,您可以访问左侧面板中的内容编辑器字段。 在此字段中,您可以单击数据库图标(动态标签),然后从可用选项中选择所需的动态内容类型。

关联
您可以选择将动态链接合并到您的 Elementor 设计中。 动态链接可能包括帖子 URL、存档 URL、站点 URL、作者 URL、联系 URL 等。 一个有趣的功能是能够链接到您使用 Elementor 创建的弹出窗口。
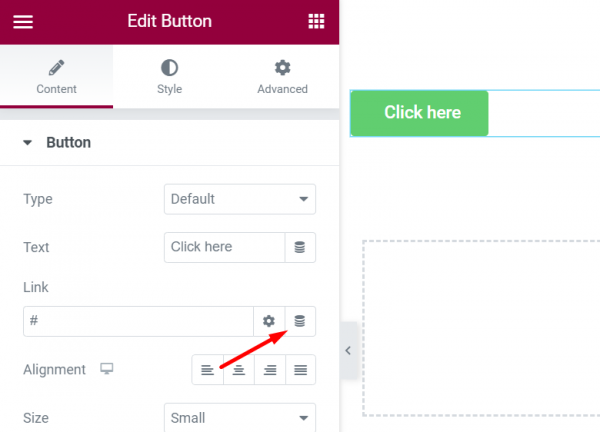
要添加动态链接,您可以使用按钮小部件或提供包含链接选项的任何其他小部件。 在“链接”字段中,单击数据库图标,然后从提供的选项中选择所需的动态链接类型。

自定义字段
在这篇文章中,我们广泛讨论了 WordPress 自定义字段。 如果您想获得更深入的了解,我们鼓励您阅读这篇文章。 熟悉自定义字段至关重要,特别是如果您在专门为客户开发网站的网络机构工作。 通过创建适合网站特定要求的自定义字段,您将能够将特定特性或功能合并到您正在使用的网站中。 这种方法可以帮助降低生产成本,因为您不需要购买大量插件来添加必要的特性或功能。
例如,您可以出于以下目的创建自定义字段以及自定义帖子类型:
- 房产清单
- 职位列表
- 活动
如前所述,Elementor 支持流行的自定义字段插件,例如 JetEngine、ACF、Pods 和 Toolset。 如果您有兴趣了解如何在 Elementor 中添加自定义字段,我们邀请您阅读有关该主题的文章。
包起来
您可能已经知道, Elementor包含主题生成器功能,使您能够设计个性化模板来替换主题的默认模板。 为了有效地利用此功能,必须掌握动态内容的概念,动态内容对于充分发挥 WordPress 作为开放内容管理系统 (CMS) 的潜力发挥着重要作用。
这种理解对于网络代理专业人士来说变得更加重要,因为它可以帮助降低生产成本。 尽管 WordPress 提供的默认动态内容类型的选择有限,但您可以根据自己的具体要求灵活地创建新内容类型。 通过将Elementor与自定义字段插件相结合,您可以以更低的成本创建任何类型的网站。




