在全球推广业务就像使用图像和其他形式的视觉媒体一样简单。 借助正确的图形,可以更轻松地增加您的努力并保护新客户。 原因很容易理解:视觉效果可以吸引新客户、教育他们,并帮助他们以自己喜欢的方式将事物可视化。

在用户体验和网站交互方面,照片是唯一可以通过立即在您的网站上显示最新更新来不断增强用户体验的营销工具。
您网站上的任何页面都可以添加照片。 例如,登录页面、投资组合页面或图库页面。 如果您遵循手动流程,您可能会浪费大量时间和精力。 使用 WordPress 及其可访问的页面构建器插件,例如Elementor ,可以使这个过程更容易快速开发具有视觉吸引力的设计。
好消息是,将图片库添加到您的 WordPress 网站并使其更具吸引力并不像您想象的那么困难。 因为Elementor图片库小部件让事情变得简单。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始设计程序
为了使用Elementor图片库小部件,您必须首先构建一个网页。 任何现有页面也可用于立即显示图像库。
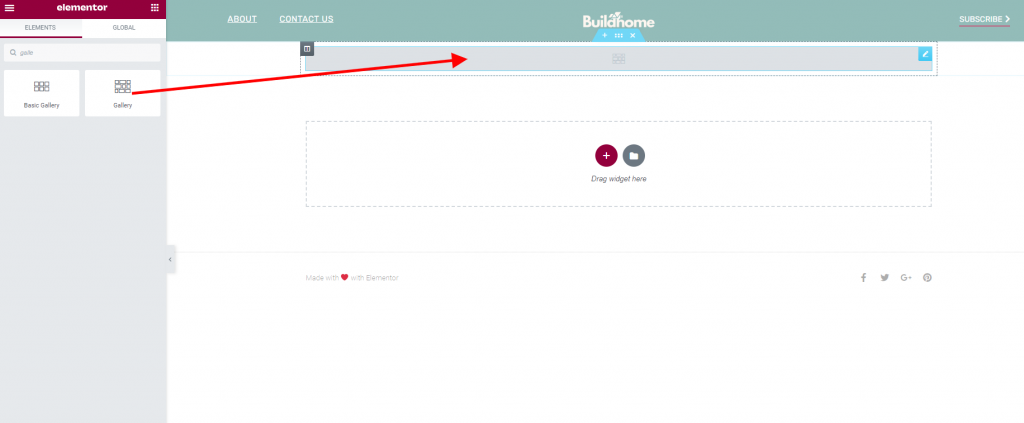
转到您的页面并添加图库小部件。

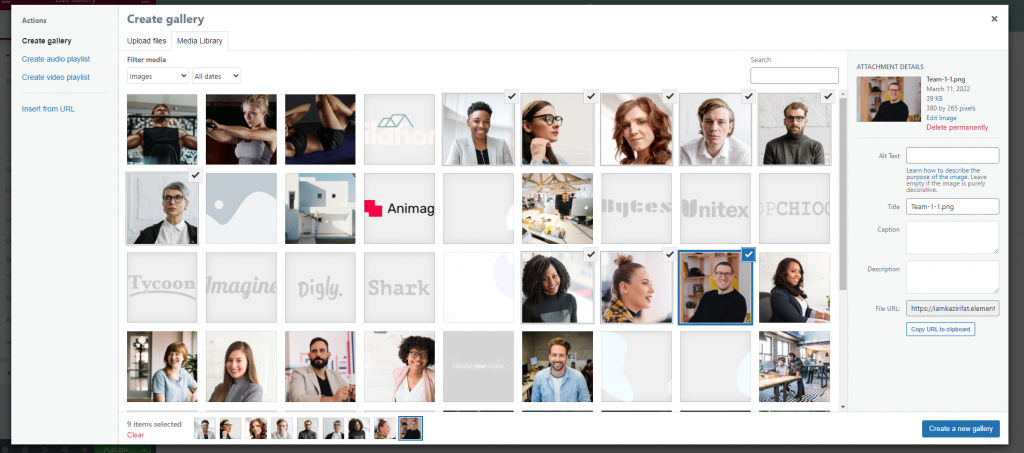
现在让我们从媒体文件中选择图像。 请记住,您以后可以随时更改。

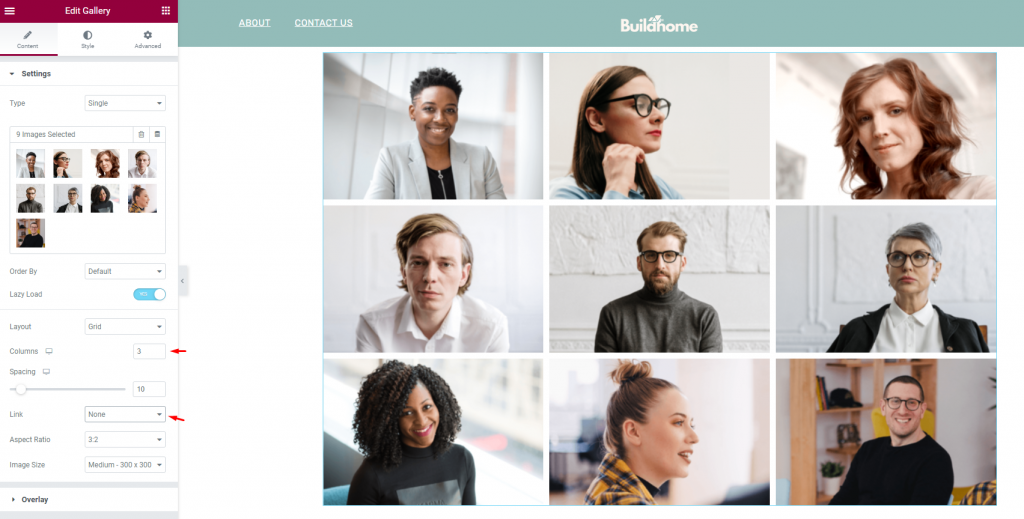
在这里,我们有我们的画廊。 不要担心间距和布局。

每列放置 3 张图像。 这样画廊看起来会更有吸引力。 此外,将链接选项设置为无。

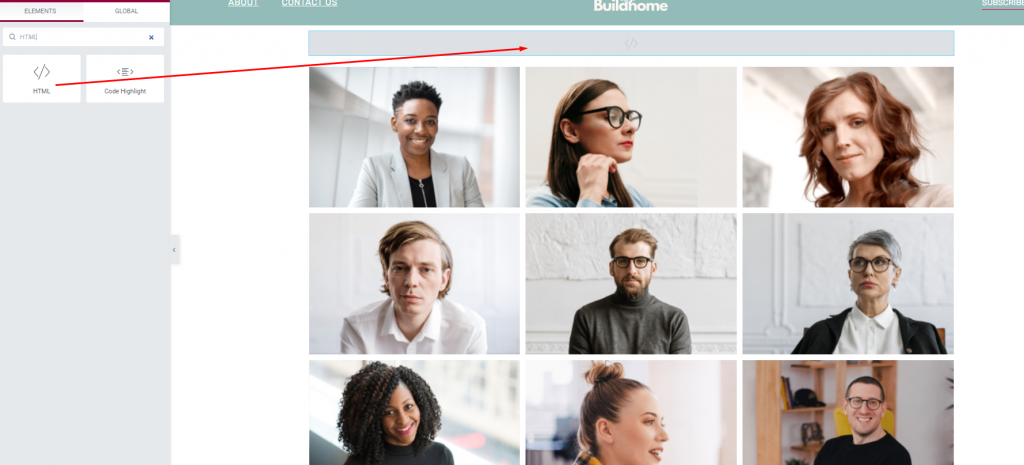
现在寻找一个 HTML 小部件并将其添加到图库小部件上方。

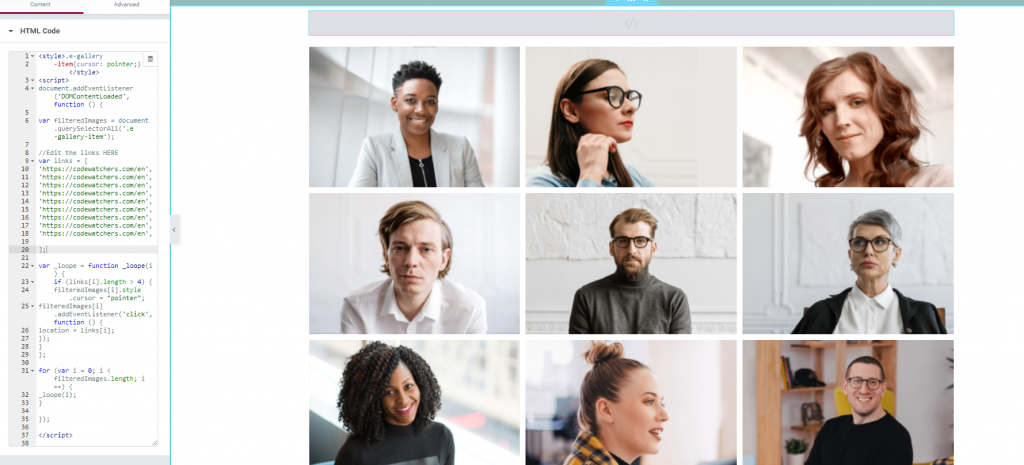
将以下代码粘贴到代码框中。
<style>.e-gallery
-item{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.e-gallery-item');
//Edit the links HERE
var links = [
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
];
var _loope = function _loope(i) {
if (links[i].length > 4) {
filteredImages[i].style.cursor = "pointer";
filteredImages[i].addEventListener('click', function () {
location = links[i];
});
}
};
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
我们完成了。 虽然我们在每张图片上都放置了相同的链接,但不要忘记根据您的需要进行更改。

瞧! 您已成功创建了一个画廊,每张图片上都有不同的链接。
最后的话
多年来,网页设计练习发生了很大变化。 营销人员正在尽其所能将信息传达给目标受众。 通过适当的图像和更好的组织,您可以实现这一目标。 如果您找到合适的布局来合并照片,您可以期待惊人的结果。
使用Elementor图片库小部件,您可以在一分钟内完成此操作。 Elementor还允许您以最少的编码创建令人惊叹的设计方案。 不管是商业网站还是个人作品集网站; 它总是会带来最好的结果。




