Icon Block 插件上周由 Nick Diego 提供。 它不像其他类似的块那样依赖第三方库。 开发人员和自己动手做的人会喜欢这样一个事实,即任何 SVG 文件都可以简单地添加到编辑器中。
Diego 仅用了一年多的时间就创建了Block Visibility 插件,该插件正迅速成为该领域最受欢迎的插件之一。 在夏天,他添加了一个具有更多专业功能的专业版。 当谈到块编辑器时,他表现出了提出创新想法的意愿,同时密切关注最终用户迄今为止的整体满意度。 看来他最近的插件也不例外。
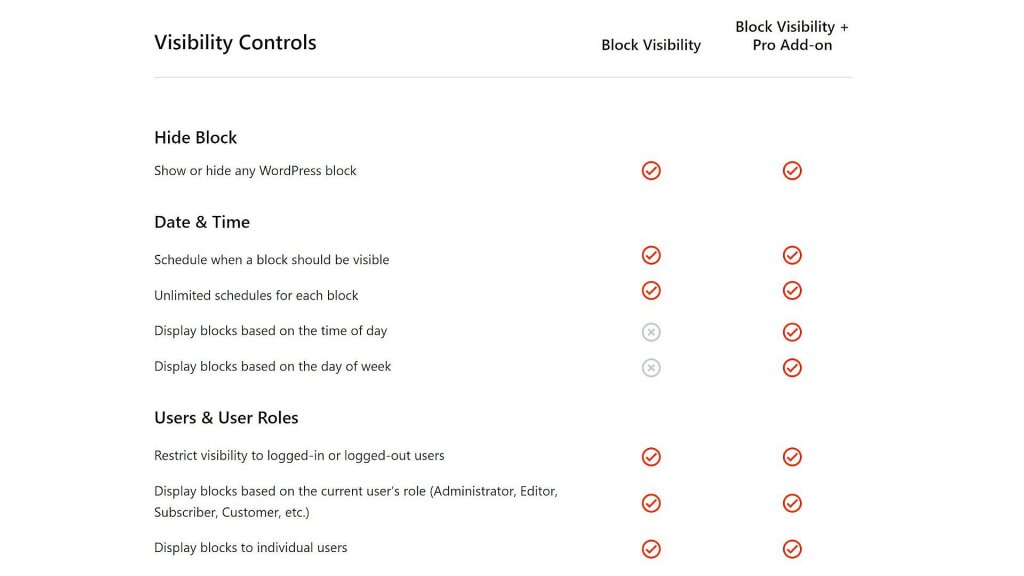
在整理了 Block Visibility 的定价页面后,他受到启发创建了 Icon Block。 他有一长串功能,并手动编码 HTML 块中的图标以配合它们。
Block Visibility 价格页面定价表的屏幕截图。 可以在屏幕左侧找到功能列表。 复选标记和“x”图标位于屏幕右侧。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
对 SVG 图标使用 HTML 块(并且不希望使用块库)已成为 Diego 的恼怒之源,因此他提出了这个快速修复。 “我的目标是只使用原生 WordPress 组件来创建一个简单的 SVG 图标块。随着新功能被添加到核心(例如边距和响应式控件),我将相应地更新这个块。
结果是积极的。 对于依赖 WordPress 块系统的图标解决方案,这个解决方案会检查所有正确的标准。
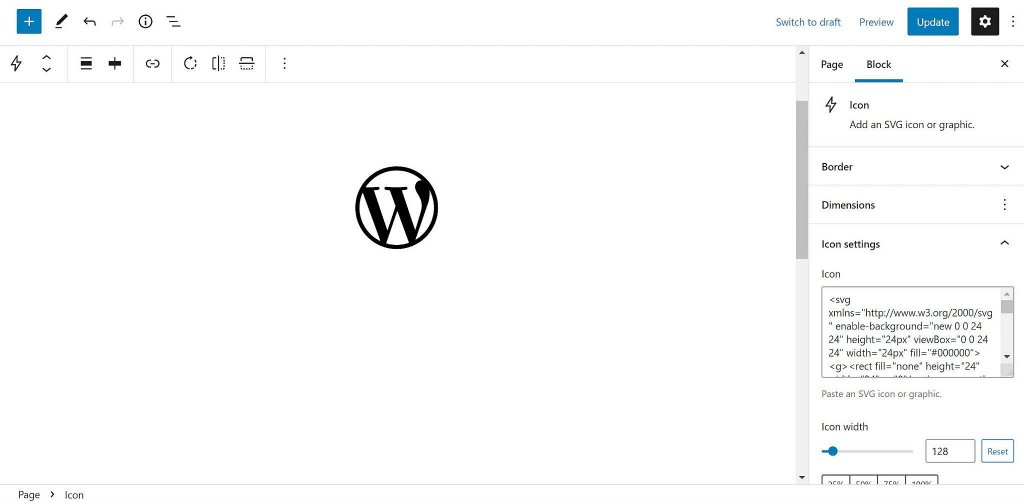
由于此功能,文本字段中的 SVG 代码将在编辑器和前端呈现。

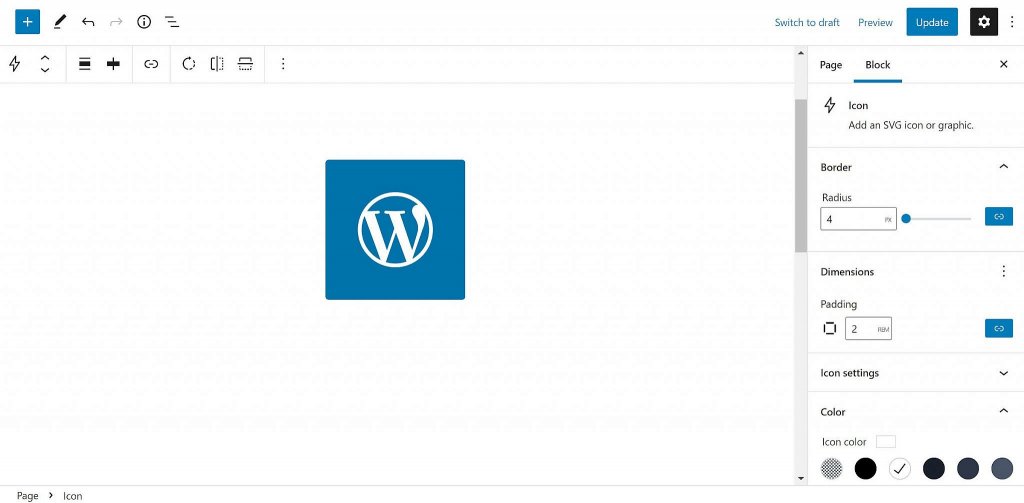
然而,它并没有就此结束。 为了完善该解决方案,它同时使用了核心组件和块支持的功能。 它具有必不可少的功能,例如对颜色和对齐的支持。 要链接到任何 URL,用户可以更改图标的大小、填充和边框半径。
我希望看到的一件事是自定义边框样式、宽度和颜色的能力。 一个不错的额外,但不是大多数人的首要任务。
带有蓝色背景和白色符号的 WordPress 徽标可以被视为一个图标。
更改图标的颜色、大小、间距和边框半径是一个简单的过程。

发布时包含对关键组件的支持就足够了,但 Diego 通过包含定制功能更进一步。 图标块上的“旋转”按钮使用户可以将图标旋转 90 度。 可以使用工具栏上的按钮水平或垂直翻转图标。
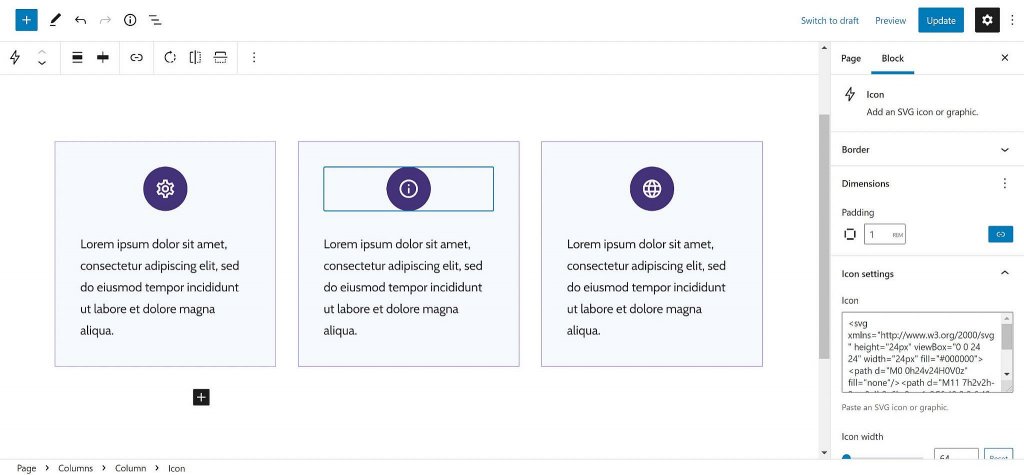
像这样的图标插件在 WordPress 编辑器中有广泛的应用。 顶部带有图形的简单方框网格是典型的设计。

使用图标块中的列块,可以将自定义图标放入并自定义。 然而,可能性几乎是无穷无尽的。
WordPress 是缺少组件的地方。 目前创建水平布局的好选择并不多。 在这种情况下,很难将图标与文本对齐。
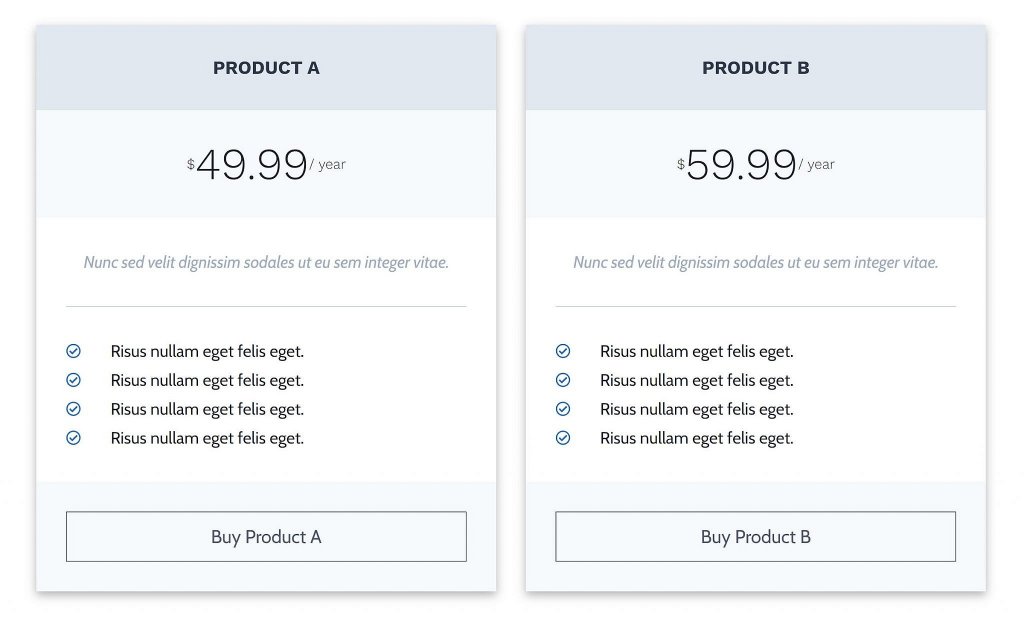
新增的 Group 区块的 Row 变体具有很大的潜力。 图标可以放置在编辑器中的段落旁边,如随附的屏幕截图所示。 我创建的定价表很简单,包括检查图标。
在这个两列定价表中演示了使用图标块作为列表中的复选标记。

此时,没有用于调整对象之间距离的界面控件。 理想情况下,图标应尽可能靠近文本。
此外,这应该是一个列表而不是一个语句。 构建安排不需要使用其他块。 但是,用户不能在 List 块中嵌套块。
Icon Block插件没有问题; 一切都是应有的。 它仅说明了 WordPress 有用的场景。 这将极大地增强此类插件的功能。
Gutenberg 插件将在不久的将来集成到 WordPress 中,支持图标块。 自从 Gutenberg 项目负责人 Matas Ventura 在 2019 年创建了一张关于它的票以来,已经有一些关于允许用户将 SVG 文件直接插入编辑器的讨论。这更有可能是阻止最终用户添加自定义代码的视觉选择。 作为具有更大灵活性的替代方法,Diego 的块可能仍然存在。
虽然插件的当前形式对 WordPress 社区中的许多人来说可能很棒,但 Diego 有野心让它变得更好。 他说,不想添加 SVG 代码的用户可以使用图标选择器。 默认情况下会显示内置的 WordPress 图标。 但是,他打算允许第三方开发人员创建自定义“图标包”来扩展应用程序的功能。




