Divi布局有多种新的背景图案可供选择,为您提供更多的创作自由。 尽管它们的外观很吸引人,但这些重复出现的背景设计可用于广泛的用途。 如果我们想引起对显示的某个部分的注意或分解图形元素,我们可以将它们用作统一的背景图像来做到这一点。 借助Divi的自定义尺寸背景图案设置,我们有多种设计方案可供选择。 有关如何设计您自己的 Divi 网站的灵感,我们将查看真实示例并演示如何在Divi中更改背景图案的大小。

设计预览
Let’s 在进入教程之前先看看 we’ll 做了什么。 Here’s 看看我们将要创建的每个背景图案。
这是我们的设计1。

这就是设计 2 的样子。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
自定义大小背景图案
对于示例,我们将使用 Divi 中提供的免费 Acai Bowl Landing Page的第一部分。 We’ll 添加背景图案并针对各种设备选项进行自定义。 我的示例部分使用背景颜色 #f9f3fd。 我们将保留当前的背景颜色,但为其添加图案。

我们现在要在段的底部添加斜条纹。 台式机、平板电脑和移动设备配置都需要各自独特的设置。
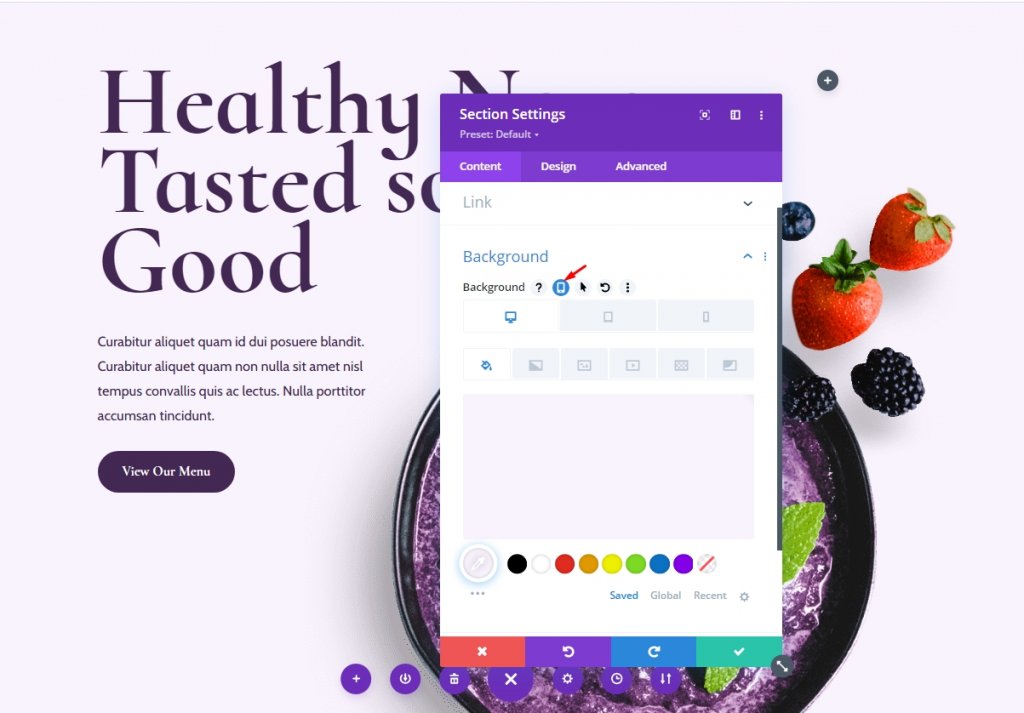
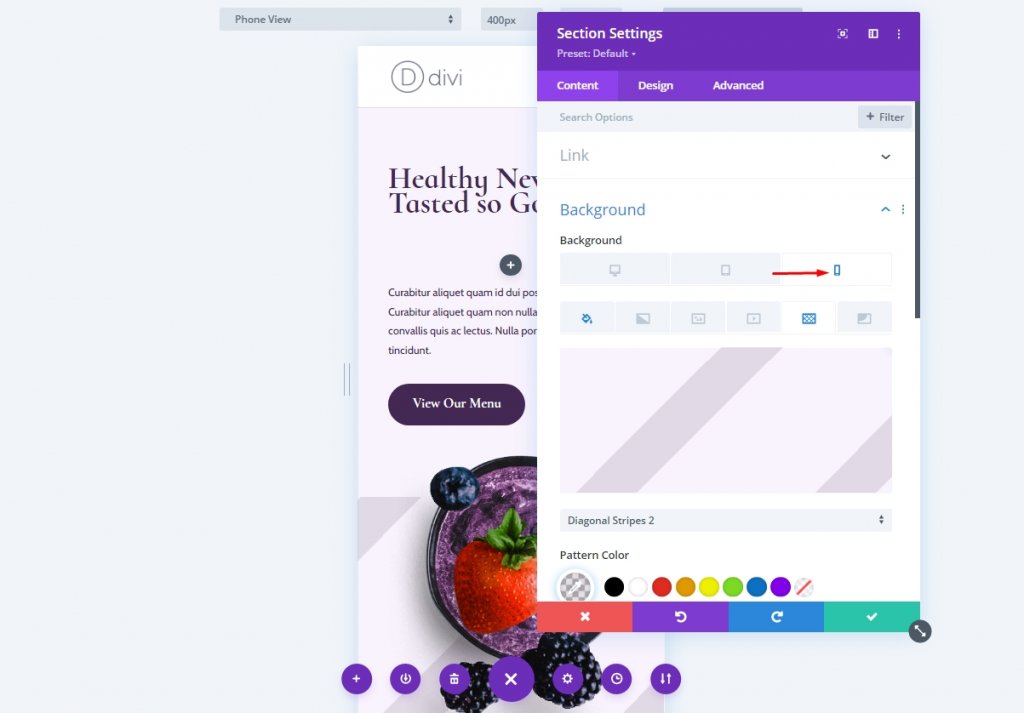
打开部分设置并转到背景部分以选择图案。 选择平板电脑图标。

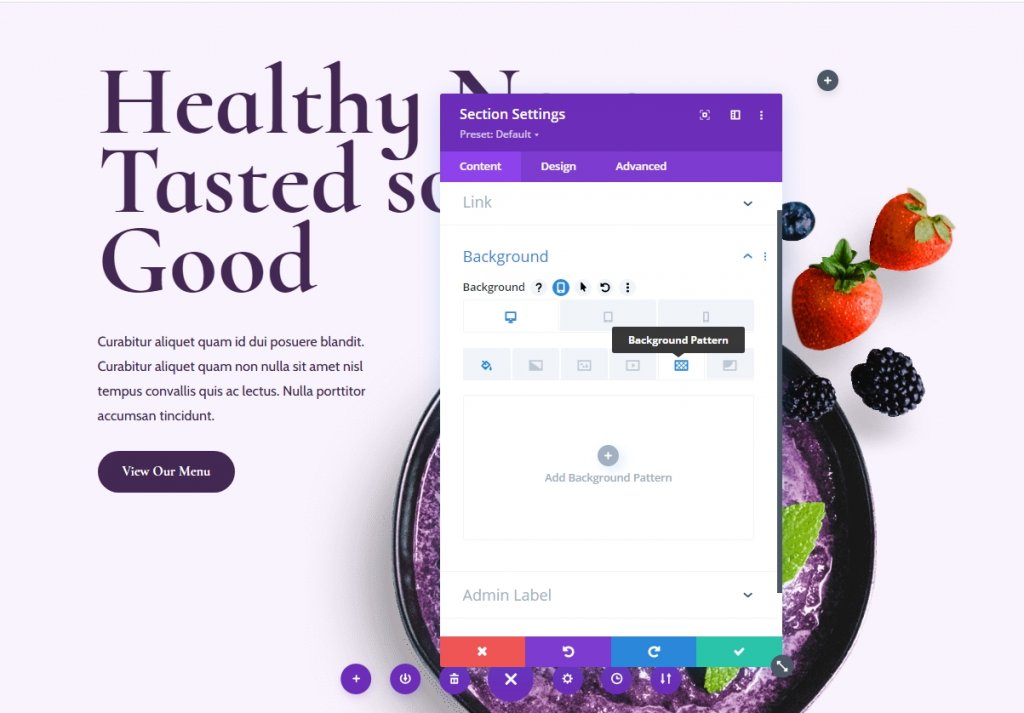
现在转到桌面的背景图案选项卡。 点击“添加背景图案”。

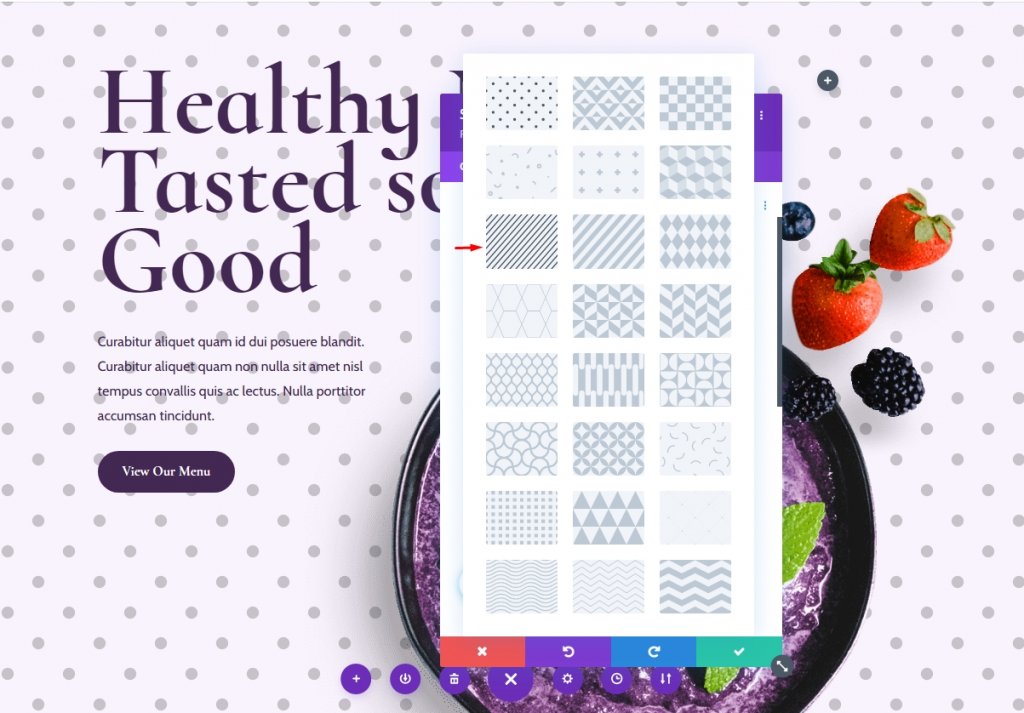
点击下拉框,你会看到很多模式。

从下拉菜单中选择对角条纹图案。 可以调整此模式,使其不仅仅是一系列条纹像素。 因此,我们将利用这一点来制作独特的背景。

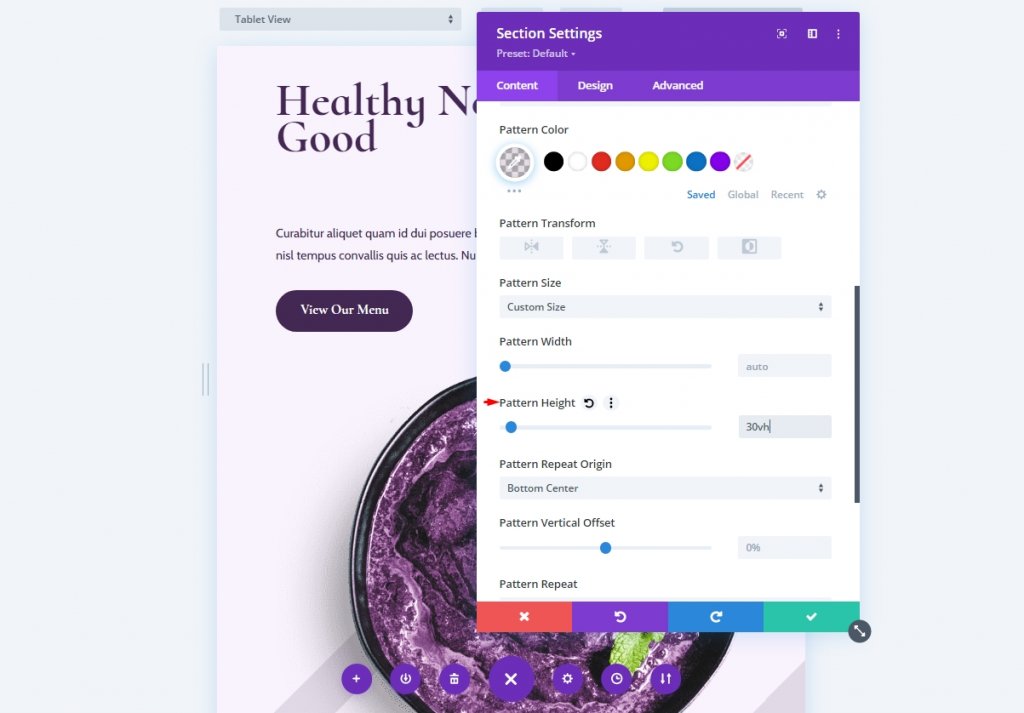
背景图案的设置
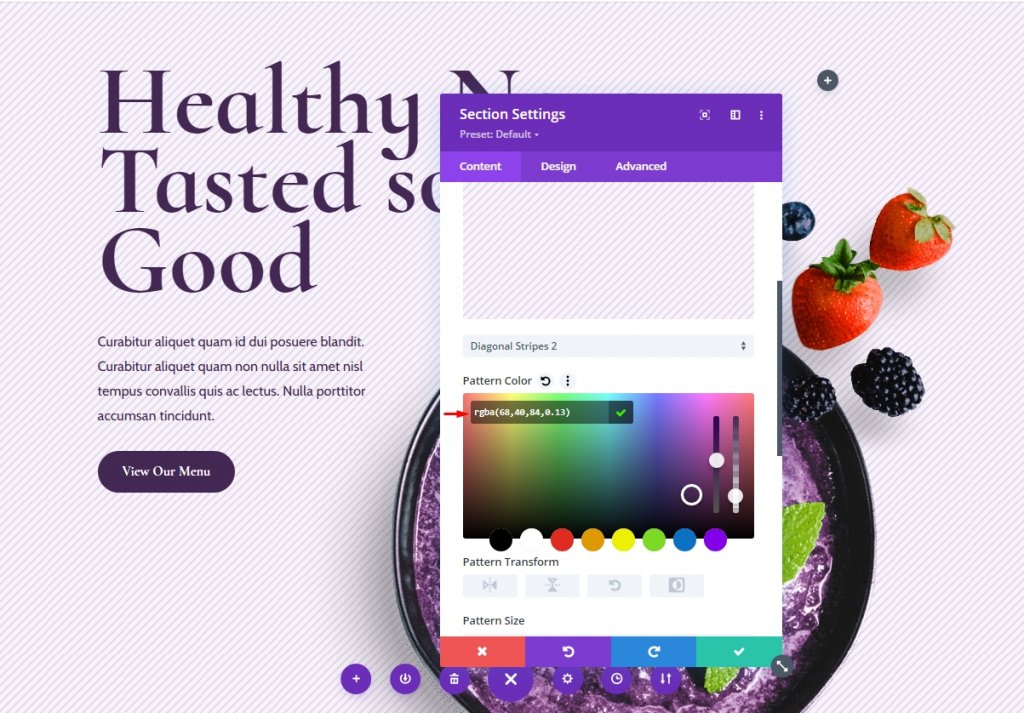
对于桌面版本,现在更改图案颜色,使其可以在没有背景的情况下很好地融合。
- 图案颜色:rgba(68,40,84,0.13)

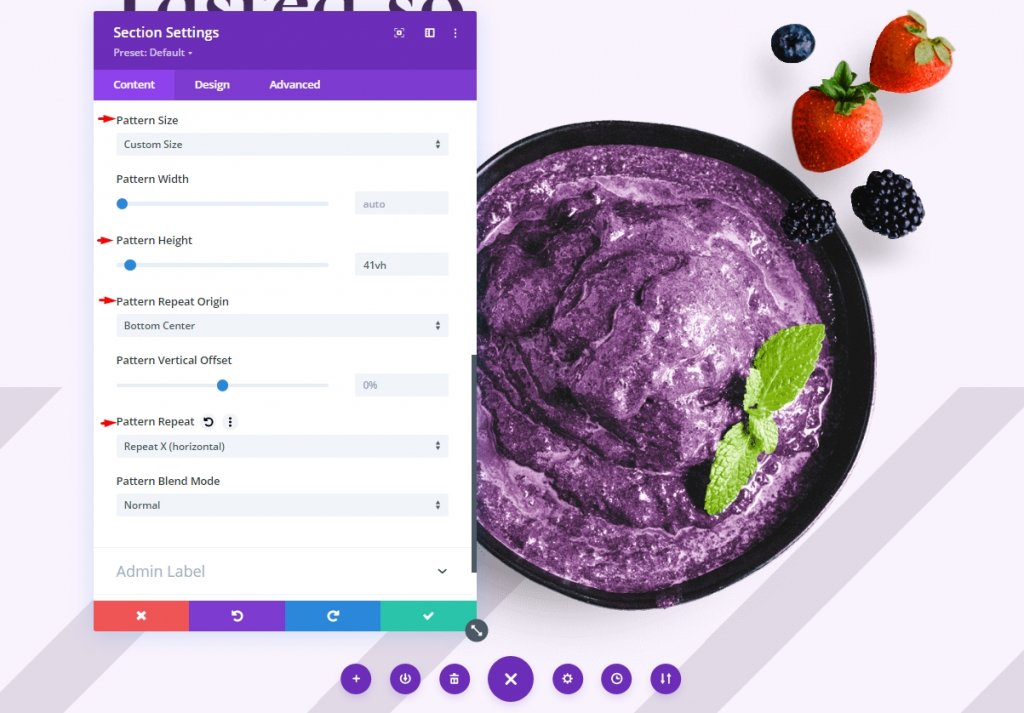
现在打开图案尺寸下拉框并在给定值之后添加自定义尺寸。
- 图案尺寸:自定义尺寸
- 高度:41vh
- 重复原点:底部中心
- 重复:重复 X(水平)

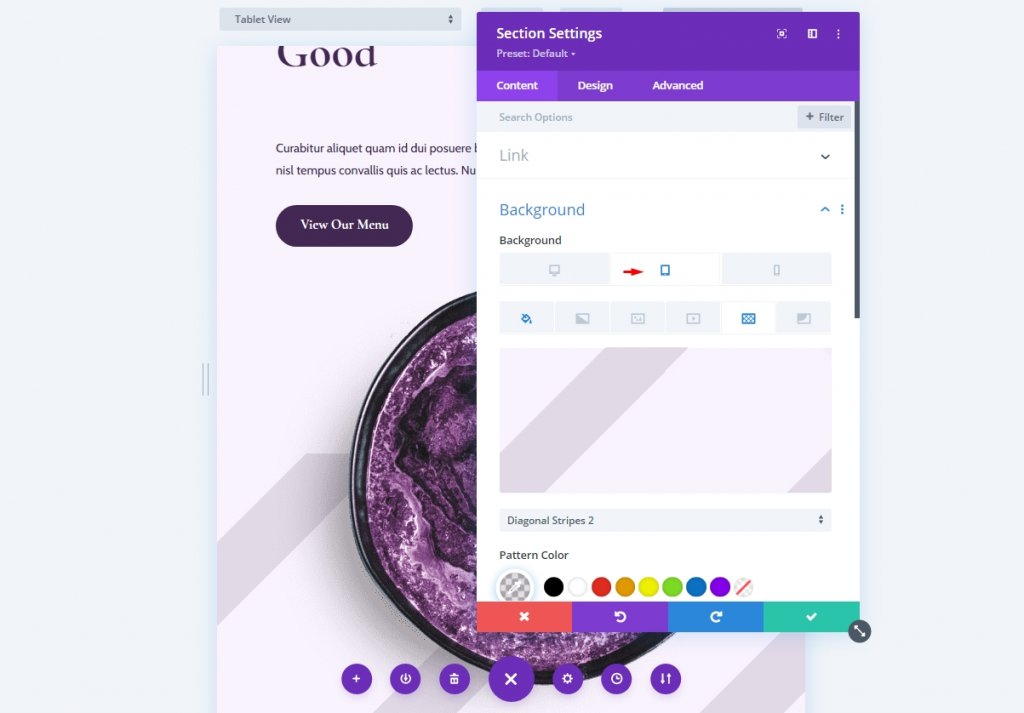
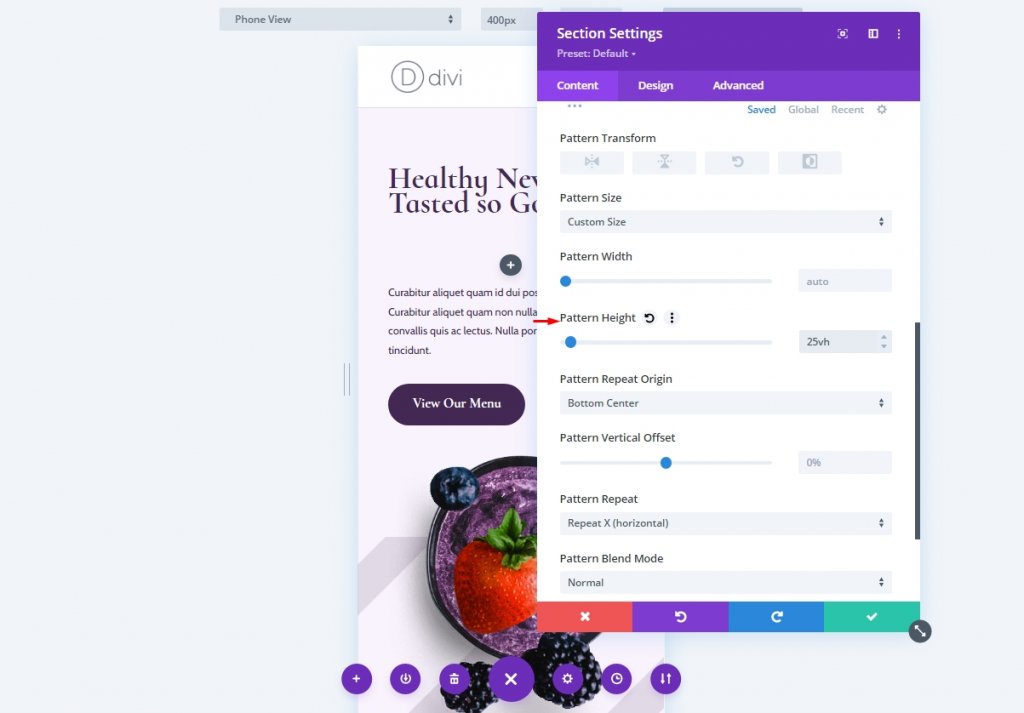
接下来对于平板版本,我们需要确保背景兼容各种屏幕分辨率。 根据屏幕尺寸,我们需要更改图案高度。 在背景选项中选择平板电脑符号。

现在,只需更改图案高度。
- 图案高度:30vh

最后,对于移动设备,让我们为手机更新自定义大小的背景图案。

现在更改图案高度并保存设置。
- 图案高度:25vh

所以我们第一个例子的最终设计是这样的。

替代设计
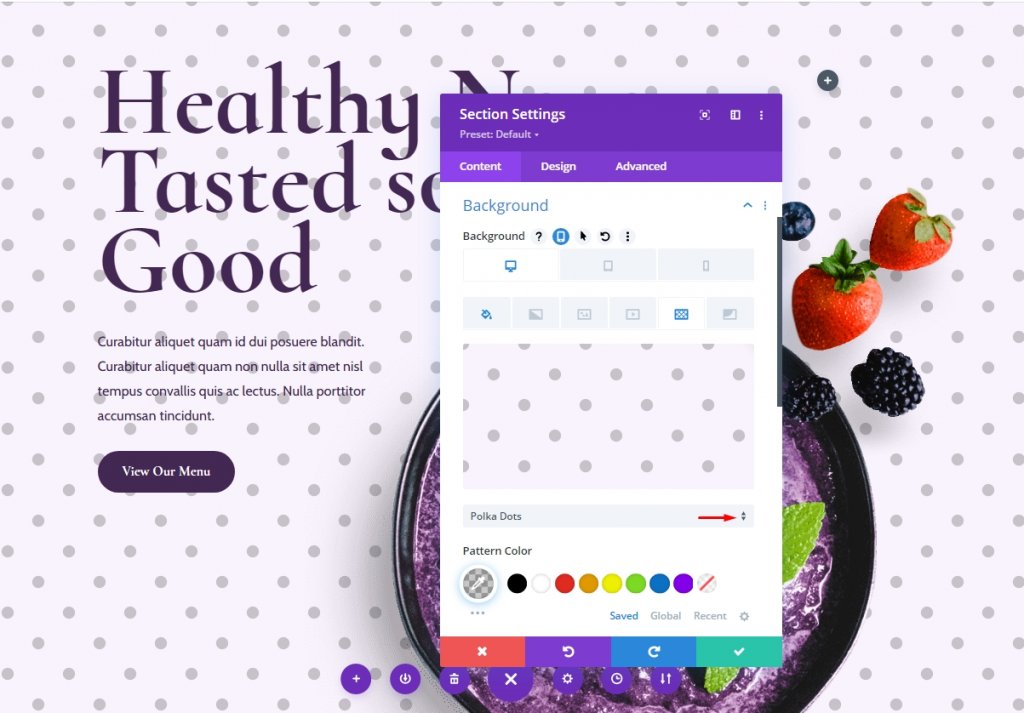
以下是您可以轻松创建的其他一些设计示例。 对于此示例,进行以下更改。
- 背景图案:波尔卡圆点
- 颜色:#ffffff
- 图案尺寸:自定义尺寸
- 桌面图案高度:400vh
- 平板电脑图案高度:300vh
- 移动模式高度:200vh
- 重复原点:中心

最终判决
至此,我们完成了对Divi的背景图案定制选项的了解。 Divi 的全新背景图案为设计师提供了多种新鲜选择。 在我们的设计中,这些图案是完美的搭配。 既然我们可以使用具有可变大小的背景图案,我们不必将自己限制在重复图案中。 使用Divi的背景图案可以完成更多工作。 Divi背景图案可用于使用我们在此处介绍的概念创建您自己的自定义背景设计。
另外,不要忘记查看我们的Divi 教程,以获得对未来项目的任何帮助。




