你到处都见过他们!这些引人注目的丝带让您想要点击产品、订阅时事通讯或抢购优惠。你知道它们有效。您知道它们可以提高您的转化率。但您也知道使用Elementor创建它们很痛苦。

您曾尝试将它们添加到您的 WordPress 网站,但最终感到沮丧和失望。您浪费了数小时来调整设置、调整边距和摆弄代码。您可能想知道为什么 Elementor 没有一个简单的功能区小部件。您希望有一种更简单的方法。
嗯,你猜怎么着?有。
在这篇博文中,我将向您展示如何在几分钟内使用 Elementor 在 WordPress 上添加自定义功能区。无需编码。无需插件。只需几个简单的步骤和一些创意 CSS 以及非常少的HTML。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始听起来好得令人难以置信,对吧?
读完本文后,您将能够为任何目的、任何风格和任何位置创建令人惊叹的丝带。您将能够使您的网站脱颖而出,吸引更多的关注、点击和销售。
您准备好学习如何使用Elementor在 WordPress 上添加自定义功能区了吗?
让我们开始。
为什么要使用丝带?
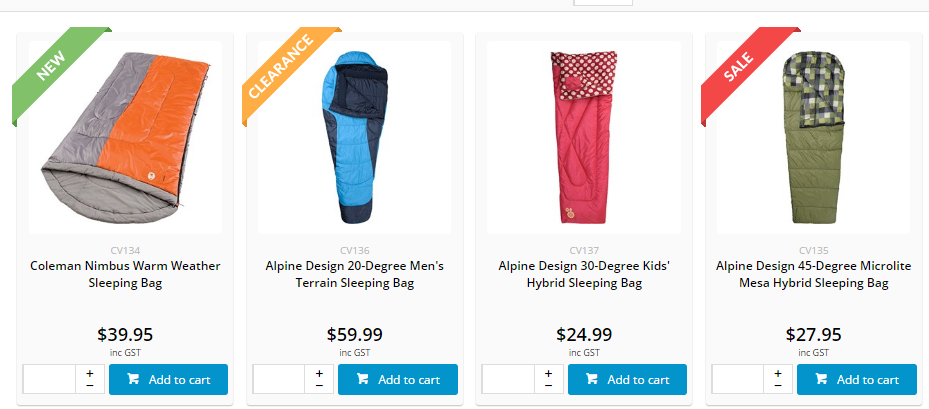
丝带用于在访问者到达您的网站后立即告诉他们有关促销或折扣的信息。
当您发布公告时,丝带是立即吸引访客的好方法。例如,您宣布了某种产品的折扣,然后您在该产品的缩略图上应用折扣功能区,它会立即让用户点击该产品。

当以某种方式使用时,丝带在视觉上很有吸引力。它们可以帮助用户浏览不相关的产品并提高网站的转化率和销售量。
如何使用 Elementor 添加自定义功能区
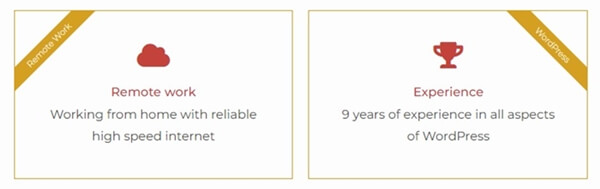
下面是您将要做的事情的图片。

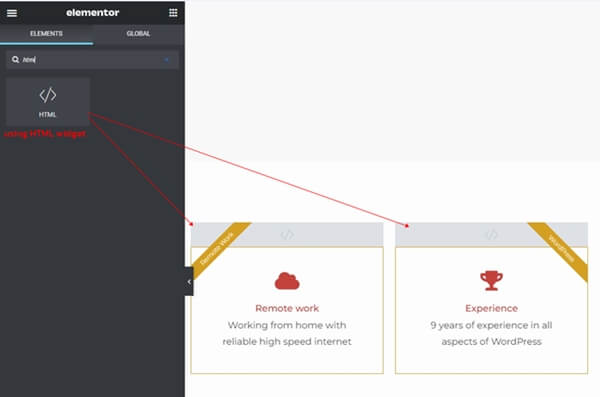
要开始该过程,您需要添加一个内部部分,我们将在其中添加小部件。
本质上,您的部分有您构建的两列。您可以向该列添加任何类型的小部件,包括图像和图标框。然后,HTML 代码小部件将添加到列的开头。最后,我们应用 CSS 和 HTML 代码来设置功能区的样式,如上所示。
我们将利用 HTML 小部件来创建功能区。我们将在这篇文章中制作两个功能区方向。该栏的左上角有一个。在该列的右上角是另一个。

在列的开头添加一个 HTML 小部件。列容器将容纳 HTML 小部件。
现在使用以下 CSS 和 HTML 代码更新 HTML 小部件。此代码将生成位于列左上角的功能区。
左上角功能区:
/* create the ribbon box */ .ar-ribbon-left-box { position: absolute; z-index: 1; top: 0; left: 0; width: 150px; /* it needs to create the square box */ height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-left-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top left of column */ /* you may change the value of both translateX() to meet your need */ -webkit-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); -ms-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); /* add margin-top for the ribbon. it pushes the ribbon from the left corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }完成后保存更改即可查看左侧功能区的结果。
右上角功能区:
如果您想将功能区添加到该列的右上角。随后的 HTML 代码将添加到 HTML 小部件中。
/* create the ribbon box */ .ar-ribbon-right-box { position: absolute; z-index: 1; top: 0; right: 0; width: 150px; height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-right-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top right */ /* change translateX(50%) translateX(-45px) to fit your text */ -webkit-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); -ms-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); /* put the ribbon from the corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }完成后保存更改即可查看右侧功能区的结果。
删除下面的小部件和功能区之间存在的空间。
因为我们的功能区的 div 标签已添加。它将使小部件和我们的功能区之间出现间隙。您可以设置小部件的负边距顶部以消除空间。
在我的例子中,我制作了图标框小部件的功能区。因此,我将 HTML 小部件放置在图标框小部件的上方。
然后,使用“高级选项卡>布局”,我将图标框小部件的上边距调整为-20px。图标框小部件和功能区之间不再有任何空间。
结论
您已阅读完本博文。恭喜!您在几分钟之内就学会了如何使用Elementor在 WordPress 上添加自定义功能区。您已经掌握了使用 HTML 和 CSS 为任何目的、任何样式和任何位置创建令人惊叹的丝带的艺术。
您现在可能为自己感到自豪。你应该如此。您刚刚为您的 WordPress 武器库添加了一个强大的工具。您刚刚提升了 Elementor 技能。您刚刚使您的网站更具吸引力、更具吸引力且利润更高。
但您可能也会感到有点紧张。您可能想知道是否可以自己完成此操作。你可能会怀疑自己的能力。您可能会认为这太难、太复杂或太耗时。
不用担心。你已经得到了这个。
你已经完成了最困难的部分。您已经按照步骤操作并看到了结果。您已经向自己证明您可以做到这一点。您现在所需要做的就是练习、实验并享受乐趣
你还在等什么?
继续释放你内心的丝带大师吧。继续吧,让您的网站大放异彩。继续吧,让您的访客惊叹不已,给您的客户留下深刻印象,并发展您的业务。




