使用独特的排版自定义您的 WordPress 网站,让您与众不同。 包括Elementor在内的许多页面构建器都将 Google 字体作为可应用于网站的替代品的基本列表。 因为它们使用起来非常简单,所以 Google 字体在网站上很常见。 如果您是普通的网络冲浪者,您会很快注意到哪些网站使用 Google 字体,哪些网站使用自己的字体。

因此,我们以确保我们自己和客户的网站在众多网站中脱颖而出而感到自豪。 WordPress 和Elementor中的自定义字体是我们实现这一目标的手段。
要访问字体定义文件,大多数自定义字体都以 zip 文件的形式分发,必须解压缩。 字体有多种文件格式,从 woff 到 otf。 为了确保您上传的文件可以在尽可能多的浏览器中使用,我们建议您使用尽可能多的不同文件类型。 最好从您现有的字体文件中创建一个 .TTF 和 .woff2,尤其是当您只有一种字体时。 这些是您将上传到您的网站的文件,因此您可以使用它们为您的内容创建独特的字体。
将自定义字体添加到 Elementor
Elementor具有内置功能,可让您添加自己的字体。 有几种方法可以做到这一点,每种方法都有自己的优点和缺点。 添加自定义字体文件可以通过多种方法完成,我们将在本文中一一介绍。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始本机接口
安装 Elementor 时,您可以访问自定义字体集成页面。 要开始使用,请转到 Elementor >> 自定义字体,然后选择您要使用的字体。

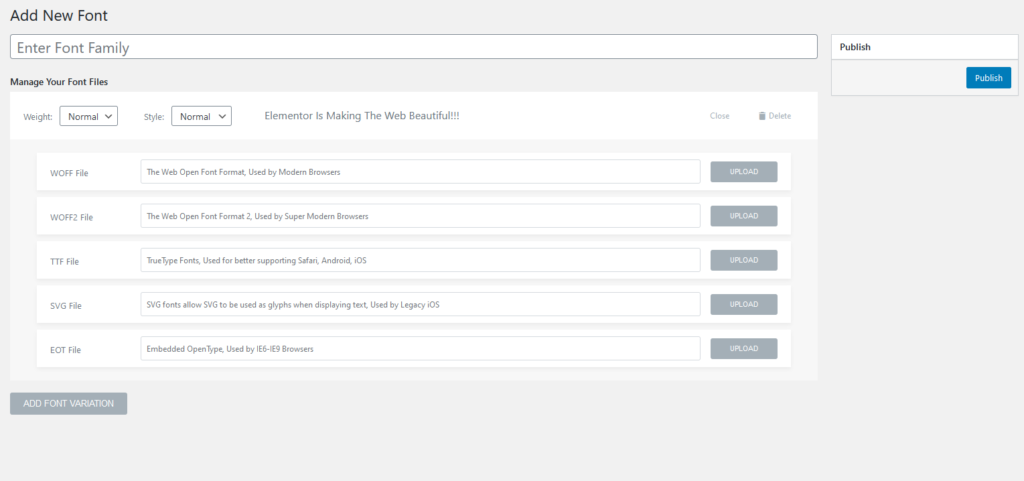
在该页面上,单击添加新按钮。 可以通过将显示的界面上传自定义字体。

第一步是命名您的字体系列。 选择字体大小、粗细和样式,然后单击“确定”。 然后你可以上传你的字体。 您可以使用多种选项,但我们强烈建议您使用 .TTF 和 .WOFF2 作为主要文件类型。 当您有许多字体变体时,您可以通过单击“添加字体变体”选项来上传不同粗细的字体。
在提交和发布所有文件后,新字体将在 Elementor 编辑器中可用。
当涉及到自定义字体时,这种方法在 Elementor 中是最快和最容易使用的。 如果你想使用它,你需要在你的网站上安装 Elementor。 如果您担心任何这些问题,请使用此处描述的第二种方法。
自定义字体插件
一个名为 Custom Fonts 的插件可以轻松地将您自己的字体合并到 Elementor 中。

尽管该插件与 Elementor 正式兼容,但它也与 WordPress 兼容。 即使您从网站中删除 Elementor,您的自定义字体仍将保留,因为它不是 Elementor 的一部分。
自定义 CSS 也可用于以这种方式应用字体。
element {
Font-family: “your-custom-font”
}
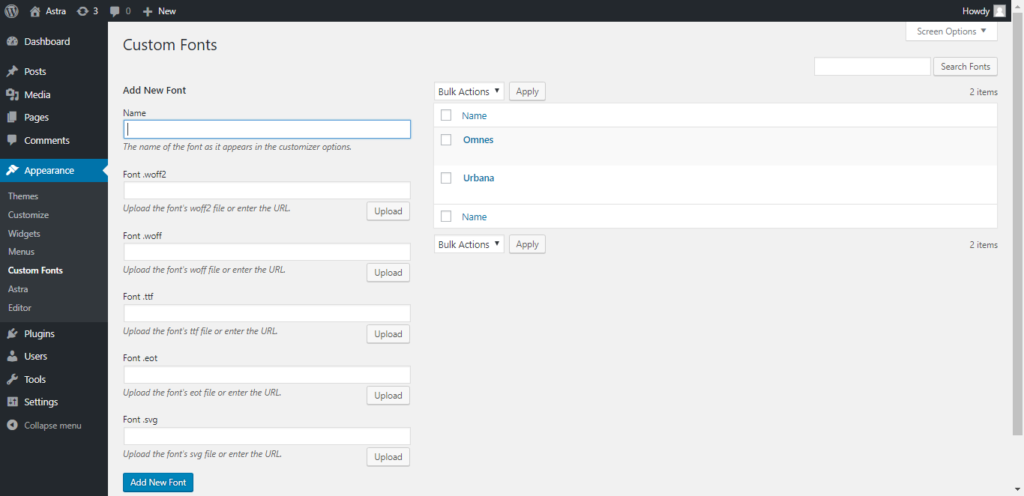
添加字体是一个基本且直接的过程。 只需单击添加新字体按钮,输入字体名称,然后上传字体文件。 最后,您的 WordPress 网站的 @font-face 规则由该插件生成并应用于 Elementor 排版设置。
使用此插件将自定义字体添加到 WordPress 是我们的首选方法。 由于它与 Elementor 一起工作的方式,我们大多数时候更喜欢它而不是原生界面。 这个插件有一个主要缺点:它不允许同时使用很多字体粗细。 相反,请使用以下格式来识别字体的不同样式:
- 字体正常
- 字体粗体
由于我们只使用三种字体,这不会对我们产生太大影响,但它可能会成为您的交易杀手。 如果是这种情况,可以使用方法一和方法三。
字体
使用 Font face 可以在不需要任何插件的情况下向 WordPress 网站添加自定义字体。 事实上,这正是其他两种方法所做的,但它们只是为您提供了一个美观的 GUI。
WordPress 要求您首先生成一个字体包,然后将其安装在您的服务器上,然后使用 CSS 将其应用到您的站点。 这是最简单且最不臃肿的方式,但是它不适用于 Elementor。 如果要在 Elementor 中以这种方式使用字体,则需要使用 CSS 来设置字体样式
使用 CSS,您可以将字体添加到网站并让它出现在特定元素上。
@font-face {
font-family: your-custom-font;
src: url(your-custom-font.ttf);
}在“your-custom-font”区域添加您想要的字体系列名称,并在下一行添加链接。
将字体上传到服务器就像从字体的媒体库条目中复制 URL 位置一样简单。 此外,您可以通过 FTP 将其上传到 WP 内容文件夹或上传文件夹。
然后使用 CSS 应用字体:
element {
Font-family: “your-custom-font”
}在 Elementor 中,这可以在自定义 CSS 的高级选项区域中完成。 在页面级别执行此操作是可行的方法。 自定义 Elementor 的外观(外观 -> 自定义)是将全局字体应用到您的站点的好方法。
结束思想
阅读本文后,您现在应该对如何在Elementor中使用自定义字体有了更好的了解。 为您的网站拥有独特的字体对于使其在人群中脱颖而出至关重要。 与往常一样,请随时在下面的评论区提出任何进一步的问题。




