您是否一直想知道如何在 WordPress 上使用 Elementor 为您的文章或帖子添加额外信息,例如存储您自己的自定义数据,然后在您想要的时间以及您想要的方式在您的网站上使用它?

不用担心,因为高级自定义字段为您提供了解决方案。
WordPress? 中的自定义字段是什么
自定义字段是 WordPress 的高级功能,可帮助您向网站上的某些帖子或文章添加额外信息。 该额外信息也称为“元数据”。 自定义字段可让您在您的网站上创建动态功能,并且添加到您网站的此信息基于您网站的焦点区域。
例如,如果您有一个为 1-10 岁儿童销售儿童商品的电子商务网站,您可能希望创建自定义字段,根据孩子的年龄对他们的商品进行分组。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始通常,根据网站的需要,您可能需要添加额外的自定义字段。
在 WordPress 中添加自定义字段
有很多方法可以在 WordPress 中添加自定义字段。 其中之一是 WordPress 内置的默认自定义字段选项,另一种方法是使用插件。
使用默认的 WordPress 内置功能添加自定义字段
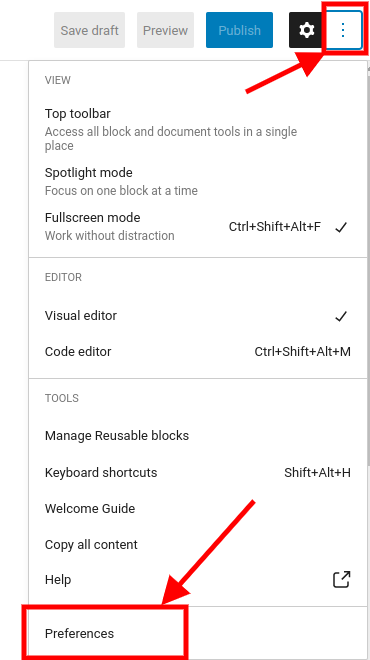
让我们先看看如何从默认的 WordPress 编辑器添加自定义字段。 在默认的 WordPress 编辑器中,当我们转到屏幕选项时,我们可以在帖子中添加自定义字段,屏幕选项是屏幕右上角的三个垂直点。 单击屏幕选项后,单击底部的首选项。

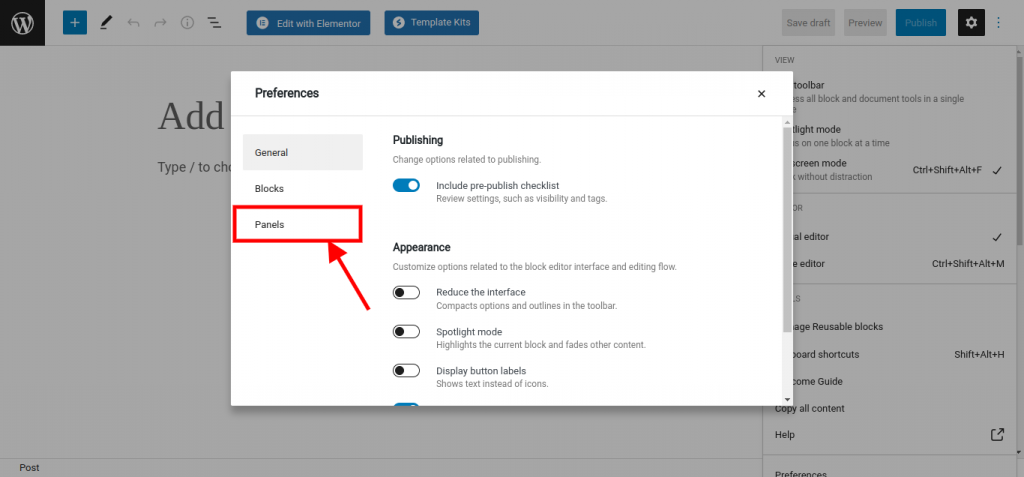
单击首选项后,从出现的新窗口中单击面板。

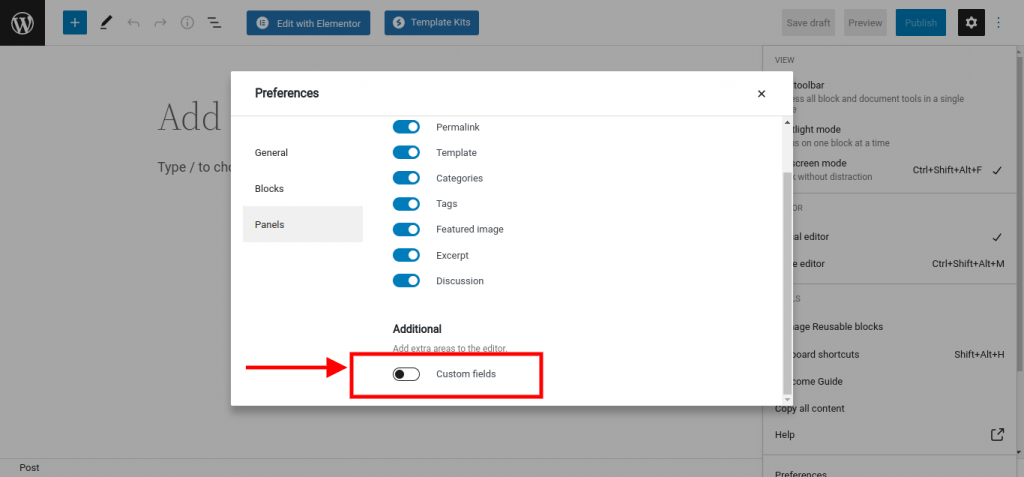
单击“面板”后,屏幕上将显示带有切换按钮的其他选项,在最后一个包含标题“附加”的地方,您将看到选项“自定义字段”,旁边有一个切换按钮,左侧为它。

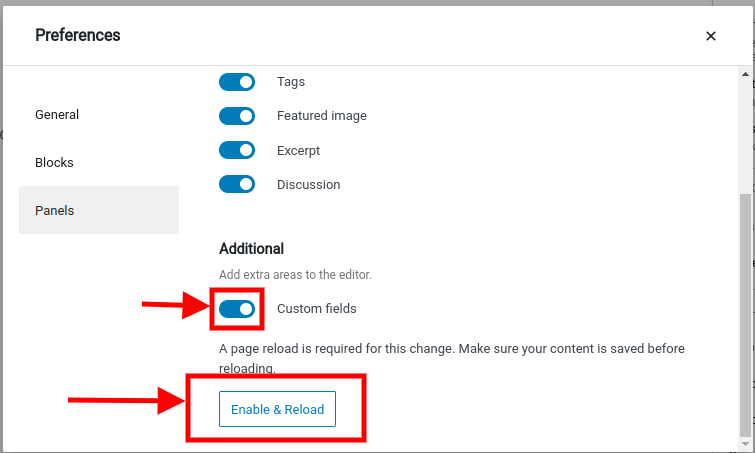
打开自定义字段切换按钮后,会出现另一个按钮,上面写着“Enable & Reload”。

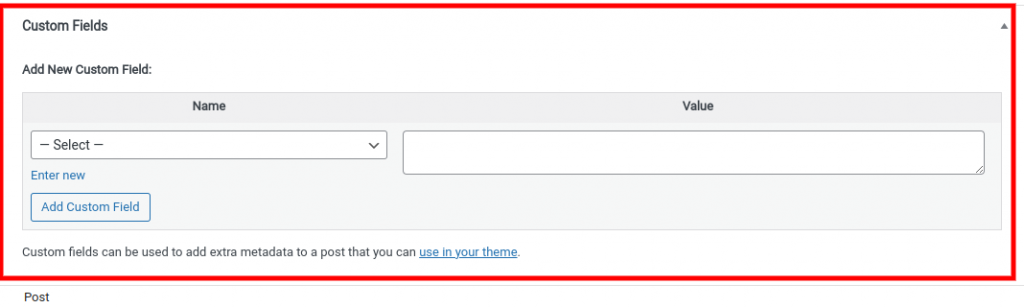
单击该按钮后,页面重新加载,显示启用了自定义字段选项的新屏幕。

从这里,您可以使用键/值对输入您的自定义字段数据。
使用高级自定义字段插件和 Elementor Pro添加自定义字段
高级自定义字段是 WordPress 使用最广泛的自定义字段插件之一。 此插件有免费和付费版本。 付费版本提供更多的灵活性和功能。 但在本教程中,我们将引导您了解如何使用免费版本。
请务必注意,免费的 Elementor 插件不提供添加自定义字段的选项。 此选项仅随 Elementor Pro 提供。
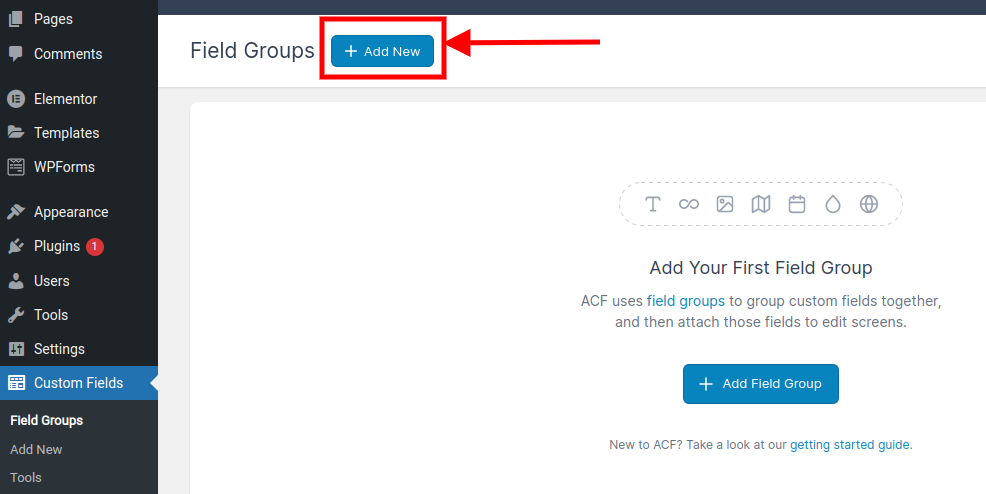
首先,转到插件并搜索高级自定义字段,安装插件并激活。 激活后,转到 WordPress 仪表板,在仪表板菜单的左侧,单击自定义字段,然后单击添加新项,或者您也可以单击窗口顶部的添加新项。

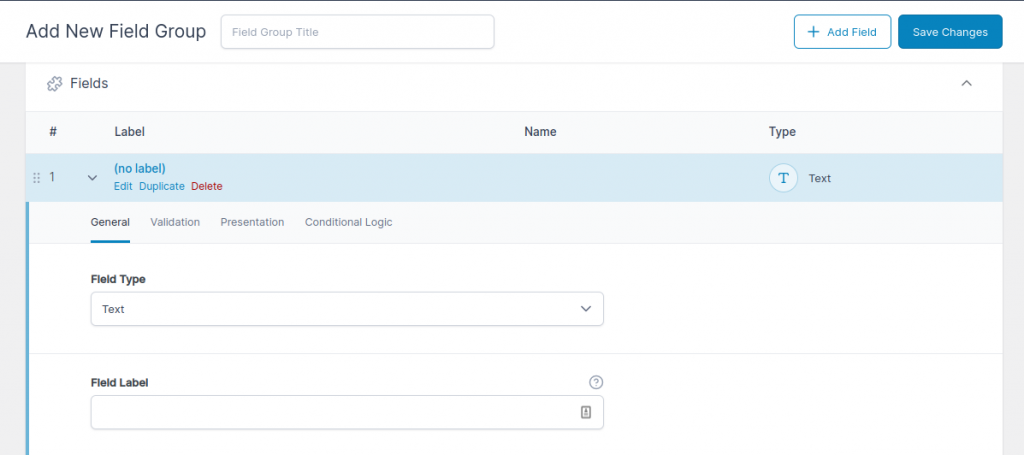
单击添加新按钮后,将打开字段表单,您需要提供自定义字段的名称,然后单击添加字段。 单击添加字段按钮后,将打开字段表单,您需要添加自定义字段数据。 添加表单中的所有参数,然后再次单击添加字段按钮。

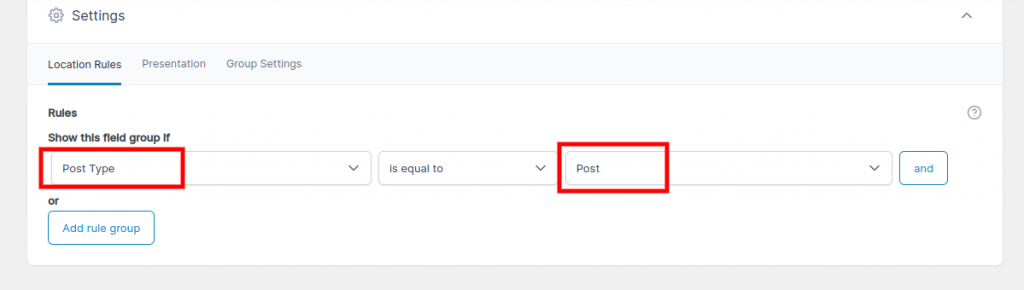
当您单击添加字段按钮时,可以添加其他自定义字段。 添加自定义字段信息后,转到位置部分,您可以在其中选择显示字段的位置。

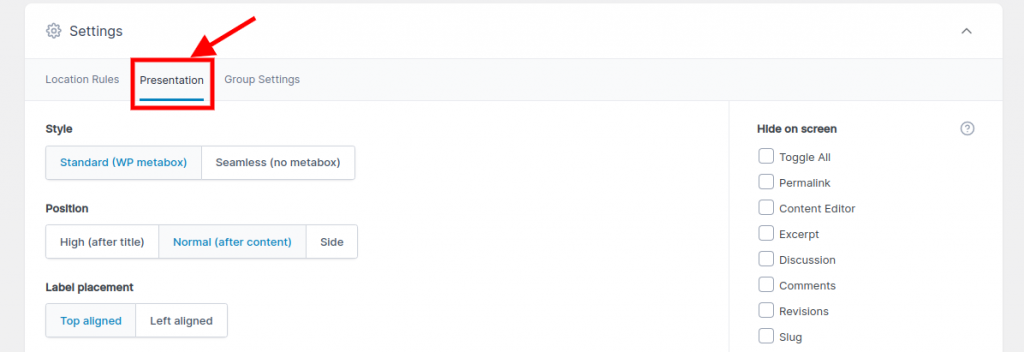
转到设置部分为您的自定义字段设置样式、位置、展示位置和其他设置。

在 Elementor Pro 中添加自定义字段
按照上述过程,您的自定义字段类型已创建,现在您需要在页面上添加自定义字段。 您需要安装 Elementor pro 才能添加自定义字段。
使用 Elementor 编辑器打开一个页面并创建一个部分并添加一个新小部件。 在内容选项卡下,单击动态图标并选择高级自定义字段。

结论:
按照整个过程有序进行,您将能够在 WordPress 和 Elementor Pro 上添加自定义字段。




