没有什么可以替代网站来建立您的在线身份。 如今,借助Elementor 云设施,使用Elementor构建网站非常方便。 创建所需的 Web 布局后,我们的第一个目标是在此处添加域。 在 Elementor Cloud 中创建网站后,您将拥有一个扩展名为 elementor.cloud 的默认域,但最好使用商业域来在线建立自己的业务。 如果您已经为您的网站购买了域名,那么在今天的教程中,我们将了解如何将其直接连接到 Elementor Cloud 站点。 如果您仍然担心购买域名,那么GoDaddy或Namecheap可能是您的理想选择。

将域连接到 Elementor Cloud
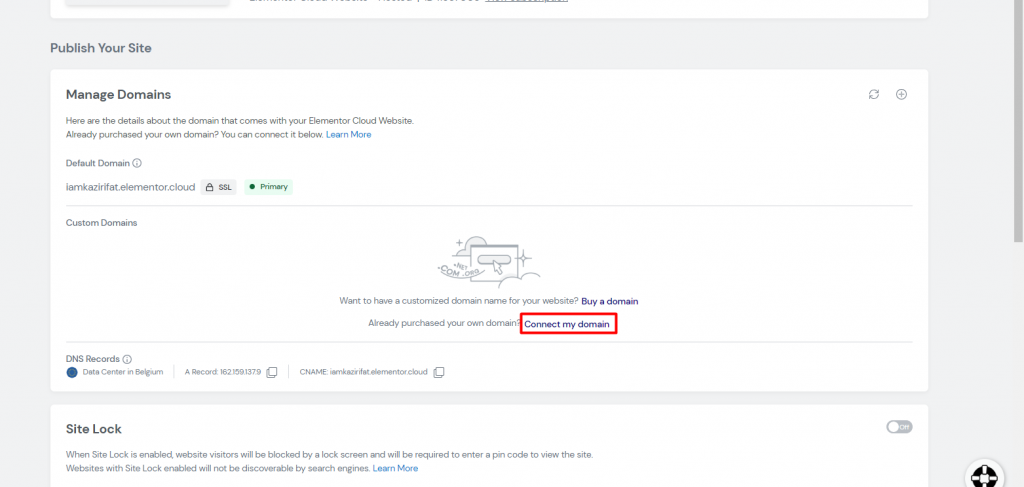
转到 Elementor Cloud 仪表板并单击网站卡片上的管理此网站按钮以打开网站详细信息屏幕。 从管理域部分单击连接我的域。

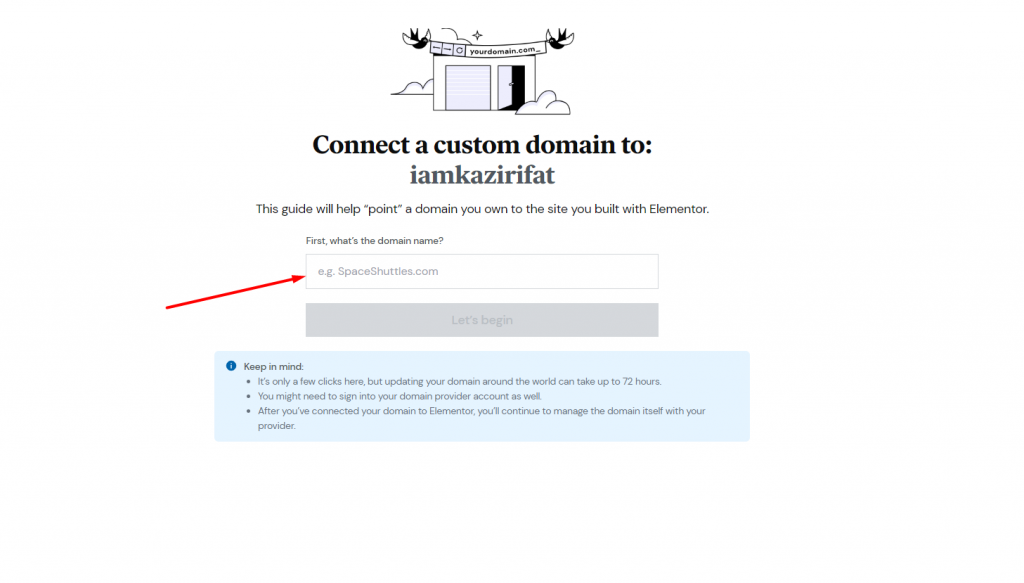
现在一个弹出窗口将出现在您的面前。 在弹窗中输入您购买的自定义域名,点击开始吧。 通常,您将使用不带 www 的域名。

编辑域名
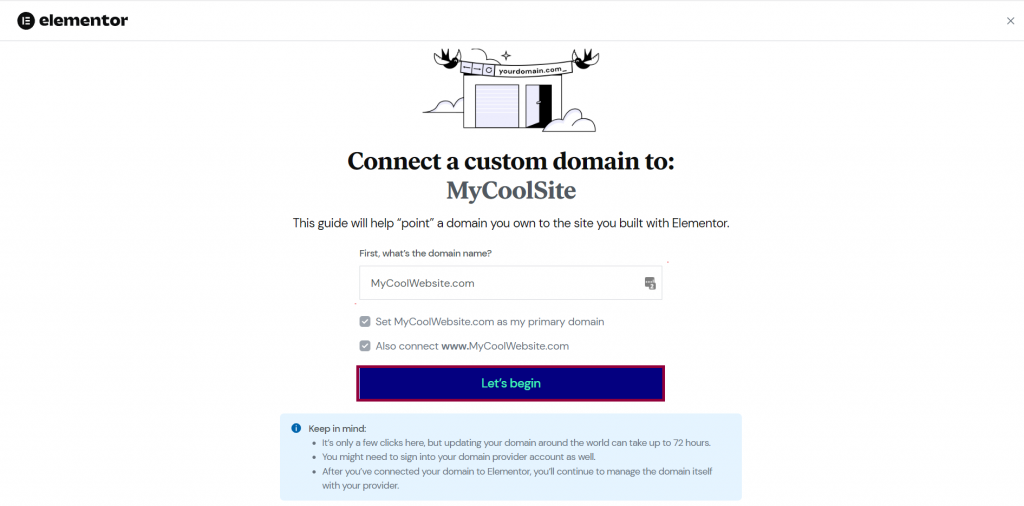
您会看到一些默认设置,让它们保持原样。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
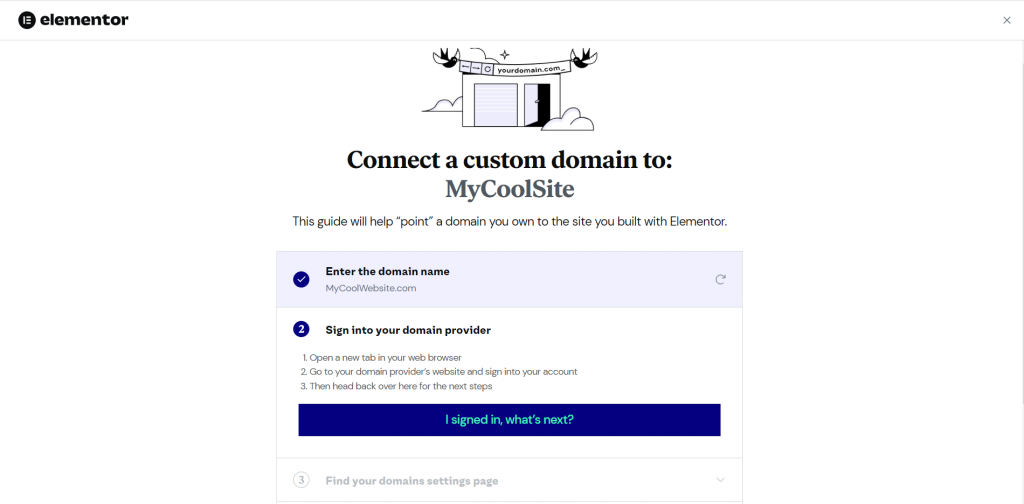
如果您还没有这样做,请在浏览器中打开一个新选项卡并登录到您的域名提供商帐户。

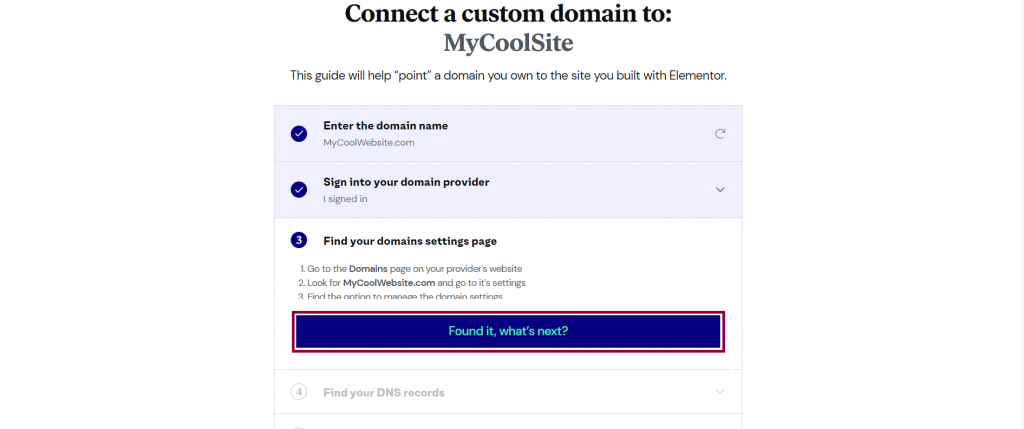
完成注册后,单击我已登录,what’s next?
登录到注册商的网站
在新的浏览器选项卡中登录到注册商的网站后,您需要访问域设置。 这将取决于您的域名提供商。
找到域设置后,单击标有“已找到”的蓝色按钮,what’s next?

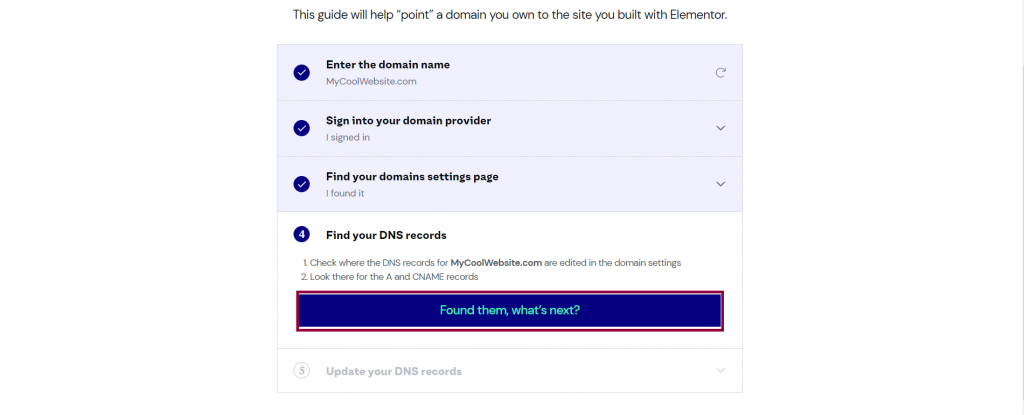
获取域设置后,进一步移动。

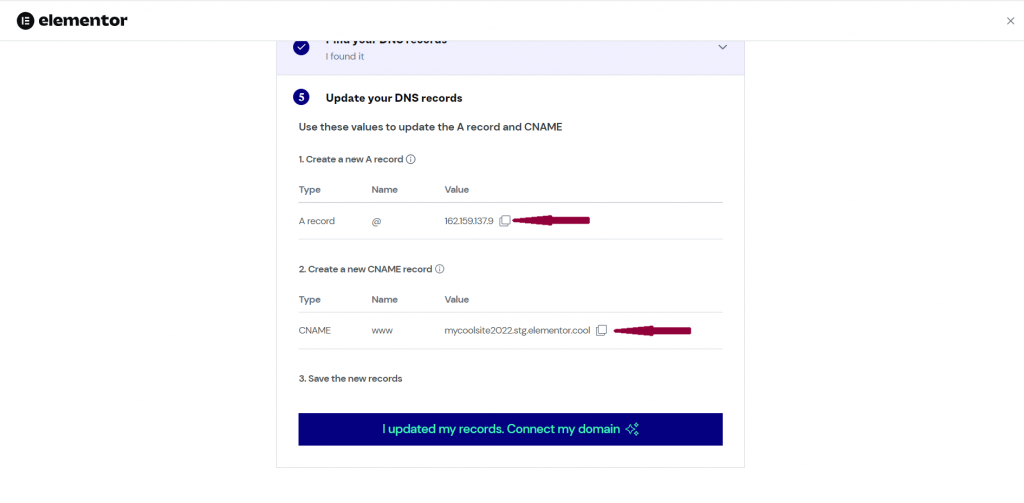
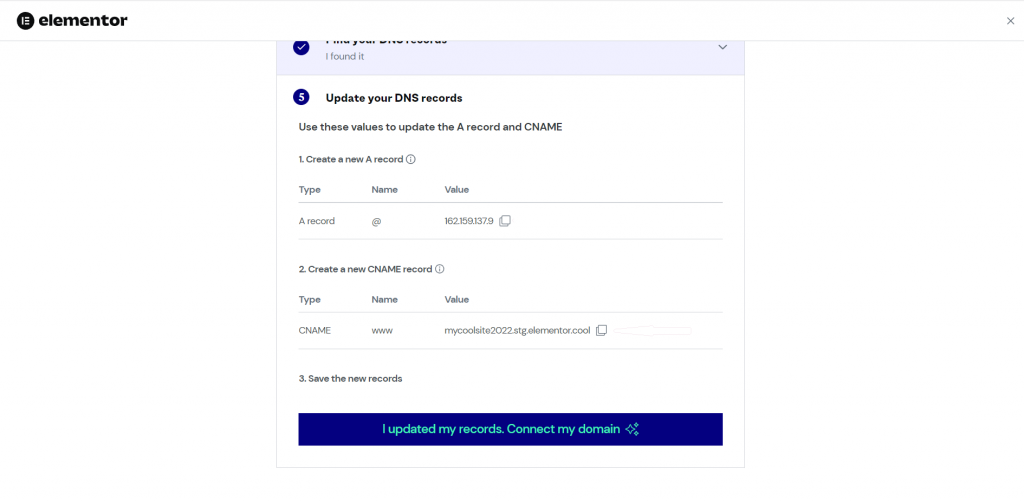
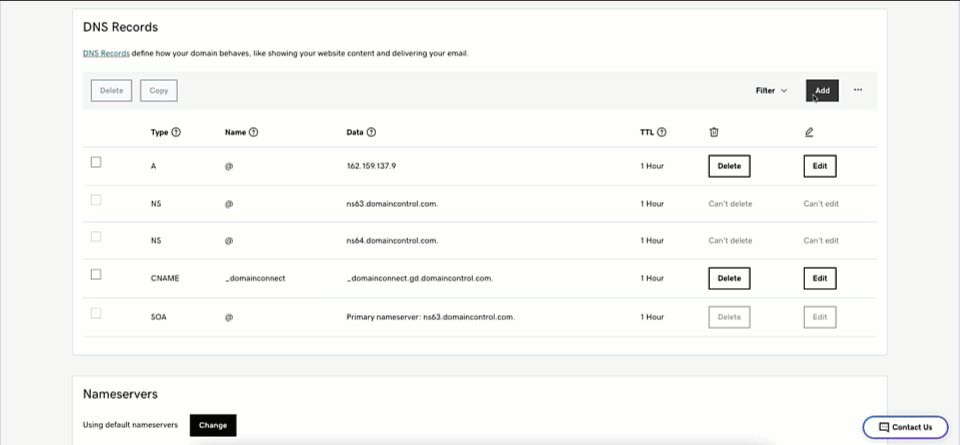
您现在可以访问您的 Elementor Cloud 网站的 A 记录和 CNAME。 复制此 A 记录和 CNAME,并将它们粘贴到域设置中的 A 记录和 CNAME 字段中。
每个域名提供商都有自己的方法来编辑 A 和 CNAME 记录。 可以在本文末尾找到更改 A 记录和 CNAME 的示例。

现在,在您的域名提供商中保存新的域设置并继续。

接下来,等待 DNS 更改传播,这可能需要长达 72 小时。 在此期间内,Elementor 将为您的网站颁发 SSL 证书,一旦域准备就绪,您将收到电子邮件通知。
额外协助
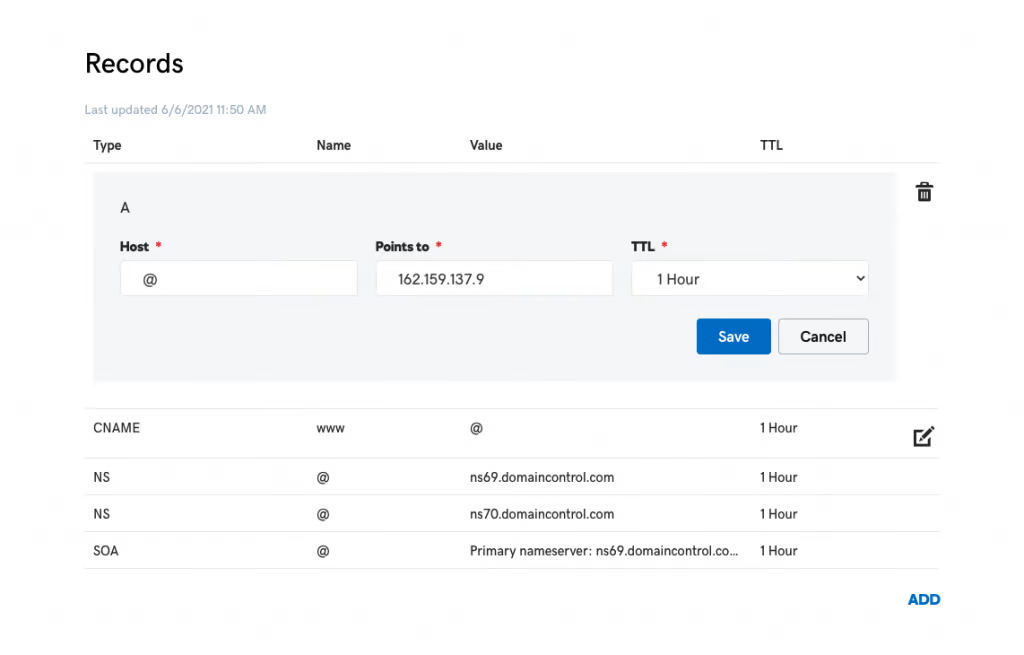
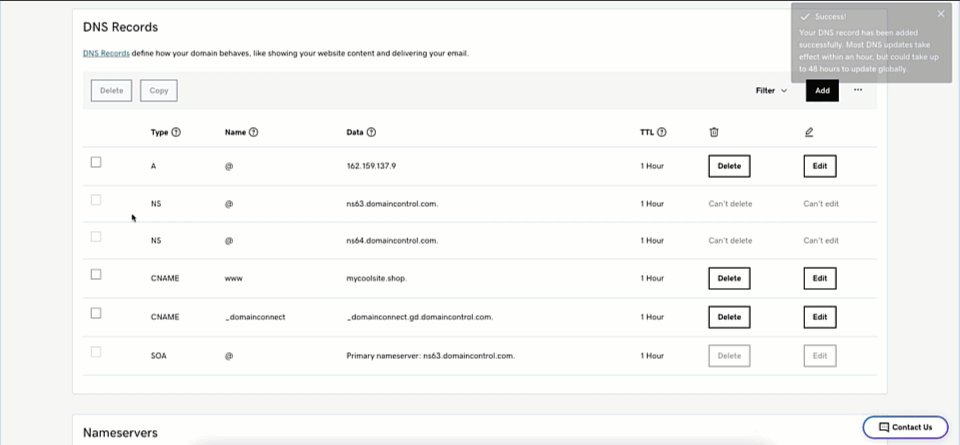
添加记录
A 记录是将域指向您的 Elementor Cloud 网站的最常见方式。 A 记录将域地址分配给特定的 IP 地址(例如,示例指向 IP 地址 162.159.137.9)。

目前,正确的 IP 地址是 162.159.137.9 和 162.159.138.9。 正确的 IP 地址将显示在 Elementor Cloud 网站的仪表板中。
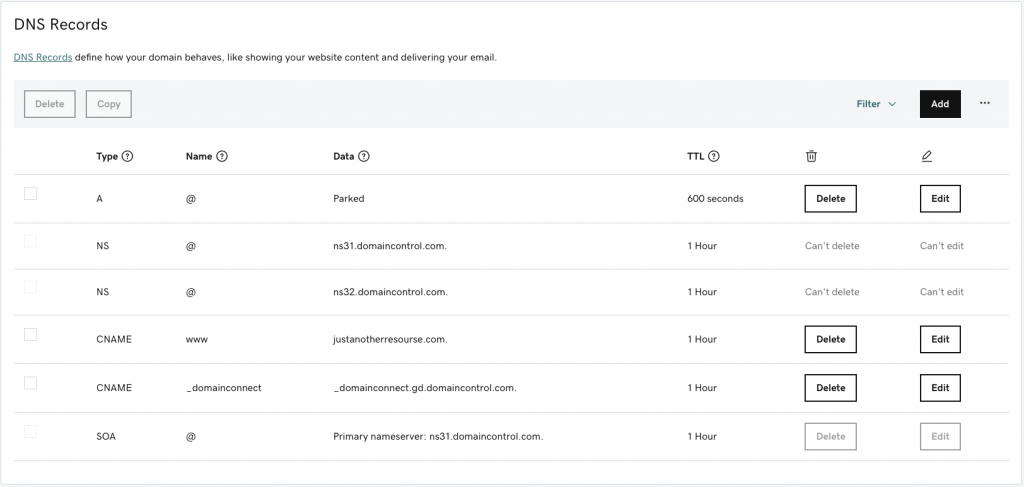
删除记录
购买域名后,它可能会在您的域名列表中显示为“已停放”。 要指向您的 Hosted Elementor 帐户,您必须先删除或编辑它。

如果在您域的 DNS 记录中设置了 AAAA (IPv6) 记录,则必须将其移除(删除),因为这些类型的记录 (IPv6) 尚无法与 Elementor Cloud 网站互操作。
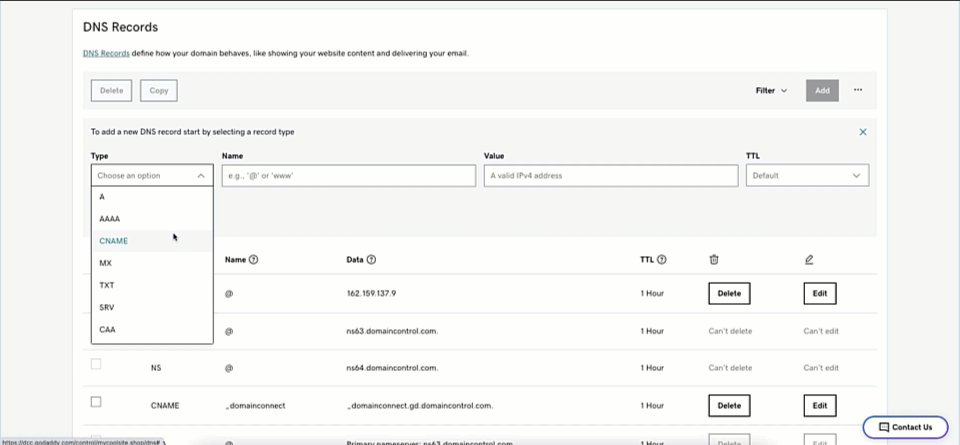
更改 CNAME 记录
添加将域定向到 Elementor Cloud 网站的 CNAME 记录是将域重定向到云帐户的另一种方法。 在 example.com 上创建指向 example.elementor.cloud 的 CNAME 记录,例如,如果您的域名是 example.com 并且您的 Elementor Cloud 网站是 example.elementor.cloud。
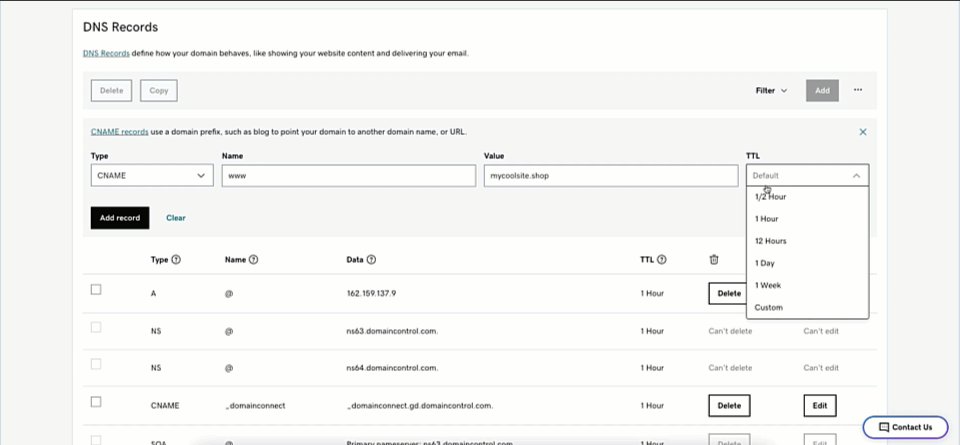
如果您想将“www”地址定向到您的 Elementor Cloud 网站,则必须将主机名设置为“www”的 CNAME 记录。 程序是——
- 选择添加。
- 通过导航从类型下拉菜单中选择 CNAME。
- 选择名称字段并在其中键入“www”。
- 您的主域应输入到“值”列中。
- 当您找到它时,从 TTL 下拉菜单中选择 1 小时选项。
- 点击添加记录。

包起来
借助云托管, Elementor使网站制作和尝试进行必要的调整变得更加容易。 云主机是一项先进的技术,Elementor通过较早的收购获得了先发优势,并全力提供优质服务。 希望这篇文章能让您更轻松地将域添加到 Elementor 站点。 如果您喜欢该教程,请在社区中分享它并关注我们的其他Elementor 指南。




