您可以使用自定义 CSS 更改 Elementor 页面任何部分的外观,例如部分、列和小部件。 通过将 CSS 代码添加到自定义 CSS 字段,您可以设置这些元素的样式和装饰。 这就像为基本的 HTML 页面赋予现代且有吸引力的设计一样。

请注意,Elementor 自定义 CSS 功能仅在Elementor Pro中可用。 但如果您使用的是 Elementor 的免费版本并想要添加自定义 CSS,请不用担心! 我们为您提供解决方案。 本文将指导您完成向 Elementor 页面添加自定义 CSS 的过程,即使您使用的是免费版本也是如此。
在 Elementor 免费版中添加自定义 CSS
在此示例中,我们将向您展示如何使用 CSS 代码在 Elementor 中创建多色渐变按钮。 要使用此代码,您需要升级到 Elementor Pro 并将其添加到设置面板中“高级”选项卡上的“自定义 CSS”字段。
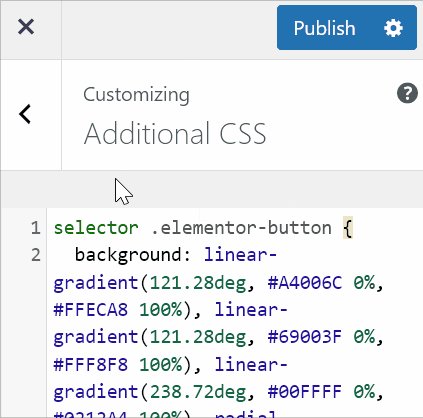
selector .elementor-button {
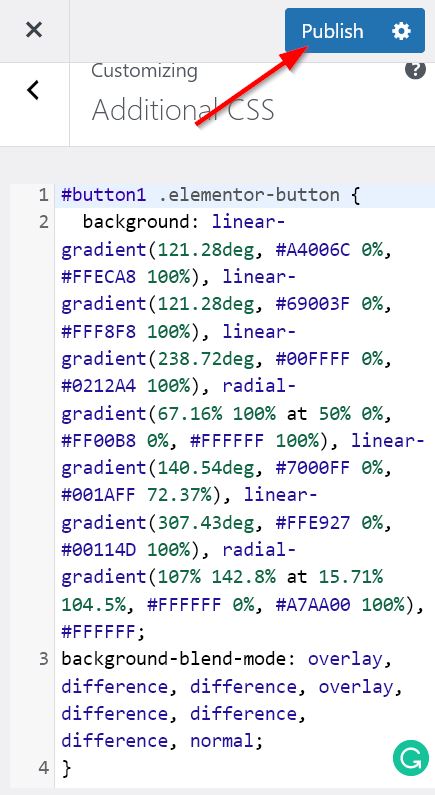
background: linear-gradient(121.28deg, #A4006C 0%, #FFECA8 100%), linear-gradient(121.28deg, #69003F 0%, #FFF8F8 100%), linear-gradient(238.72deg, #00FFFF 0%, #0212A4 100%), radial-gradient(67.16% 100% at 50% 0%, #FF00B8 0%, #FFFFFF 100%), linear-gradient(140.54deg, #7000FF 0%, #001AFF 72.37%), linear-gradient(307.43deg, #FFE927 0%, #00114D 100%), radial-gradient(107% 142.8% at 15.71% 104.5%, #FFFFFF 0%, #A7AA00 100%), #FFFFFF;
background-blend-mode: overlay, difference, difference, overlay, difference, difference, difference, normal;
}如果您使用的是 Elementor 的免费版本,请不用担心! 我们将解释修改代码并实现相同的多色渐变按钮效果的必要步骤。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始添加额外的 CSS 代码
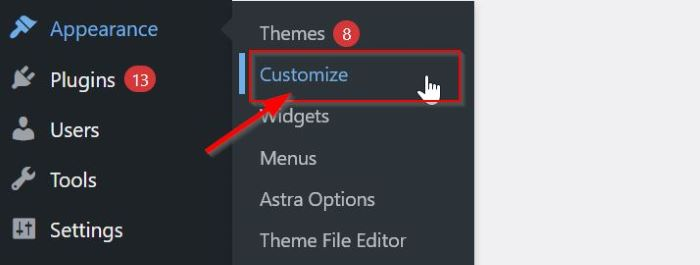
WordPress 定制器的 CSS 编辑器将收到 CSS 代码段。 转到 WordPress 仪表板上的外观 -> 自定义。

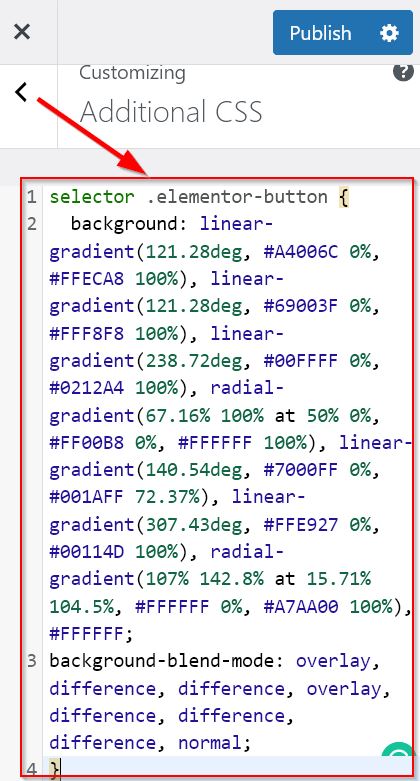
到达自定义设置页面后,转到“其他 CSS”块并单击它。 “附加 CSS”字段现在应包含从上面复制的 CSS 代码。

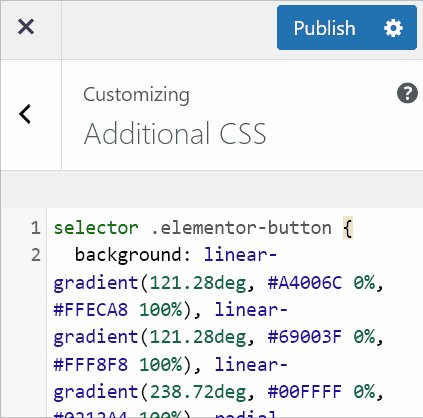
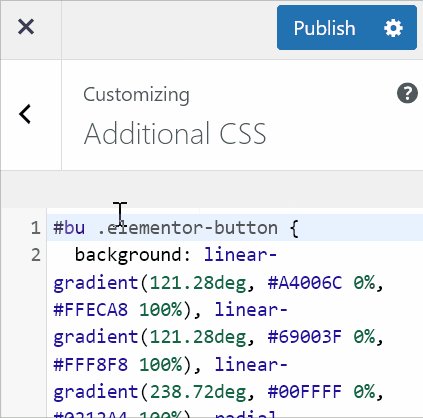
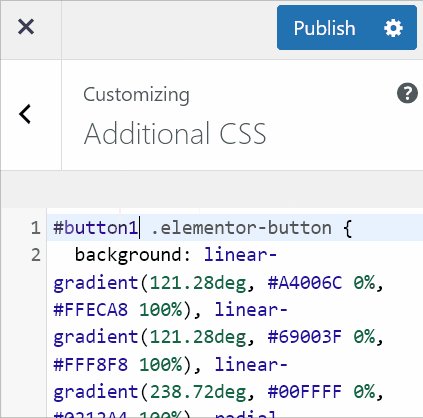
如前所述,为了提供多色渐变按钮,您必须更改 CSS 代码。 将selector文本替换为自定义的、独一无二的 CSS ID。 任何 CSS ID 都可以输入到代码中; 在本例中,我们将使用#button1 。

对 CSS 代码进行更改后,使用“发布”按钮使它们生效。

添加 Elementor CSS ID
现在我们可以进行以下操作。 为了识别附加 CSS 中使用的 CSS 代码,我们将创建一个特殊的类 ID。
访问 Elementor 编辑器。 从小部件面板中选择按钮小部件后,请将其拖放到画布区域中。 添加按钮小部件后,您可以根据自己的喜好更改其样式。
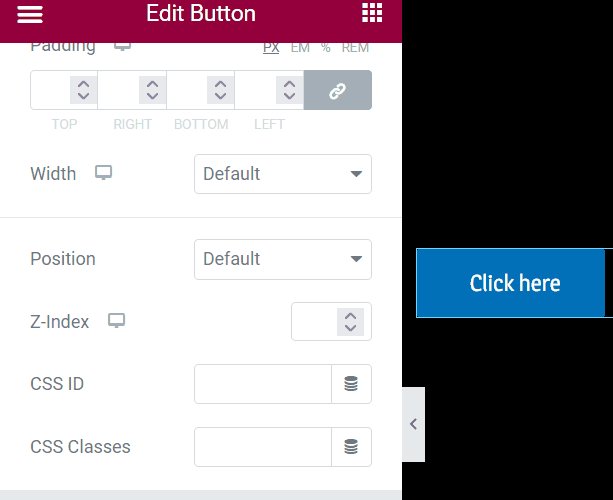
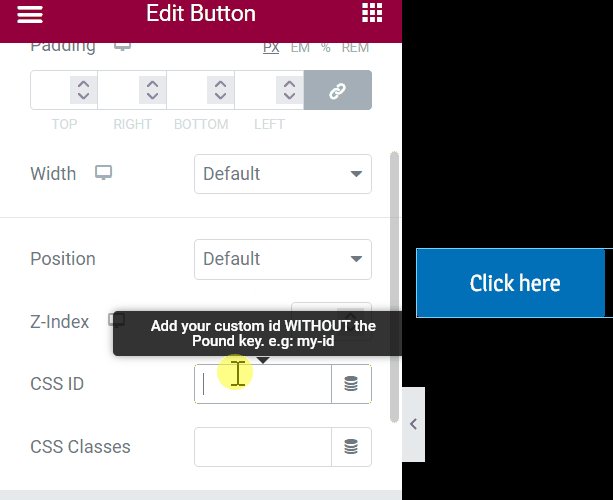
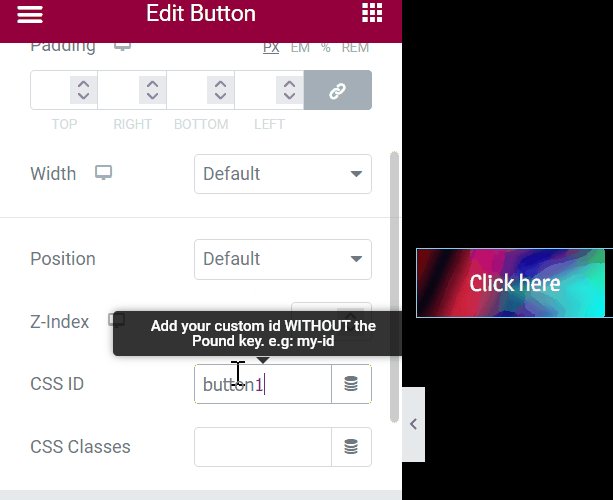
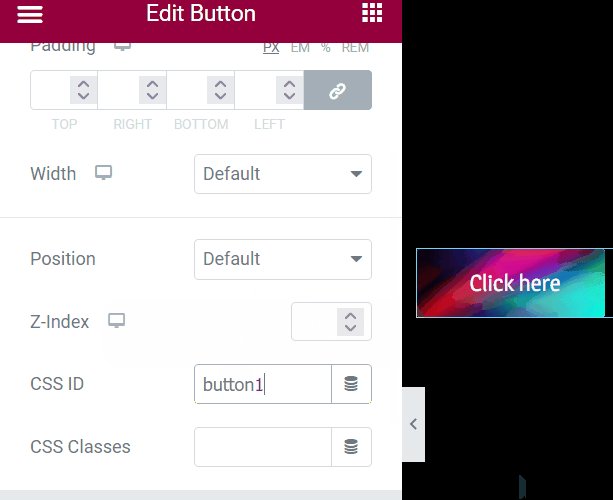
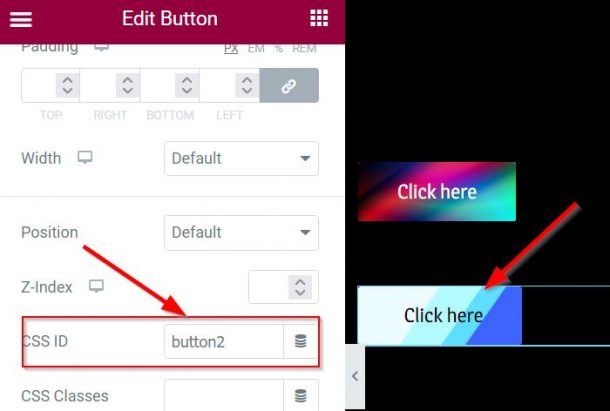
转至“按钮”小部件设置面板上的“高级”选项卡 -> 布局 -> CSS ID。 请提供您在接下来的“其他 CSS”部分中添加的特定、唯一的 CSS ID。

当您添加唯一的自定义 CSS ID 时,按钮将变成多色渐变,如 GIF 图像中所示。 不要忘记单击“保存草稿”按钮来保存您的项目。
出色地。 考虑将多色渐变添加到按钮小部件的不同多色渐变中。
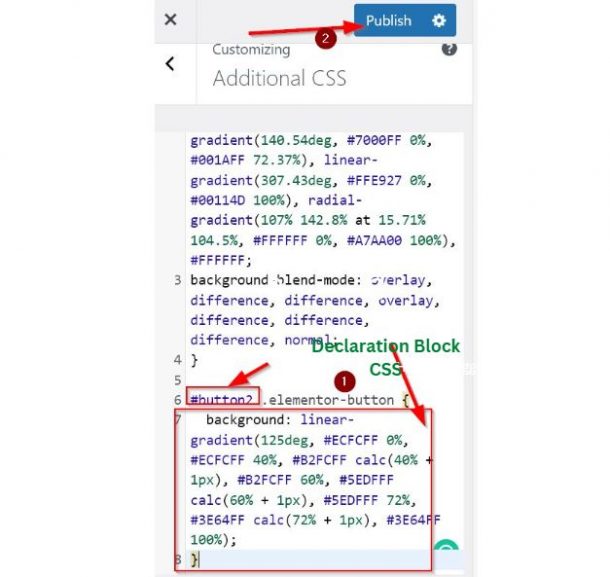
之后返回“附加 CSS”字段,然后将当前代码复制并粘贴到“附加 CSS”字段的最后部分。 粘贴后,请将您的自定义唯一 CSS ID 更改为新 ID,然后在 CSS 声明块中更精确地修改 CSS 片段。 在此图中,我们用#button2替换 CSS ID。
要获取声明块,您可以使用在线 CSS 渐变工具生成渐变。
编辑完新的 CSS 代码后,使用“发布”按钮使其生效。

返回 Elementor 编辑器后重新加载页面。 创建一个新的 Button 小部件,对其进行调整,然后根据需要设置其样式。 转到“按钮”小部件设置的“高级”选项卡下的“布局 > CSS ID”。 之后,在标记为 CSS ID 的部分中输入新的个性化 CSS ID。

仅此而已。 现在,您有两个具有各种多颜色渐变的按钮,如上图所示。 如果您选择,您可以发布或保存您的项目。
包起来
本文教您如何通过添加自己的 CSS 来免费自定义 Elementor 的外观。 通过遵循一些提示,您可以使 Elementor 的免费版本类似于 Elementor Pro。
我们认为,本教程非常适合使用 WordPress 和 Elementor 的初学者。 但是,如果您的网站正在发展或已经成熟,我们建议升级到 Elementor Pro。 借助Elementor Pro ,您将可以获得更多功能和优势,从而提高工作效率。




