如果您想免费为您的网站添加令人惊叹的交互式内容切换器,这篇文章适合您。 我们将引导您完成使用免费的Elementor 页面构建器插件创建内容切换器并将其添加到您的 WordPress 网站的过程。

目前,您必须使您的网站材料具有可读性、独特性、计划性和吸引力。 如果您的网站更具吸引力,它将很容易吸引访问者并导致流量增加。 它还有助于提高观众的参与度。
如今,大多数消费者都希望获得正确的信息,当他们来找你时,他们得到它并离开。 用户在获得信息后不想浪费时间浏览您的网站。 但是,如果您以交互方式提供内容,您将能够吸引他们的兴趣。 您必须以交互方式展示您的大量材料,以吸引读者阅读。
为了增加流量和互动,您必须设计一个独特的网站并展示您的内容。 您可以设计具有不同、独特外观的信息的单独版本,但您不希望它默认显示。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始要在两个版本的内容之间进行转换,请使用 Content Switcher 小部件。 您为您的用户提供了通过单击来切换内容视图的选项。
使用 Elementor 添加内容切换器
安装免费的 WordPress 插件 Elementor 的基本插件,以免费使用 Elementor 添加内容切换器小部件。 您可以使用此插件将内容切换器添加到您的网页。
首先安装并激活插件,然后打开要添加内容切换器的 Elementor 编辑器页面。
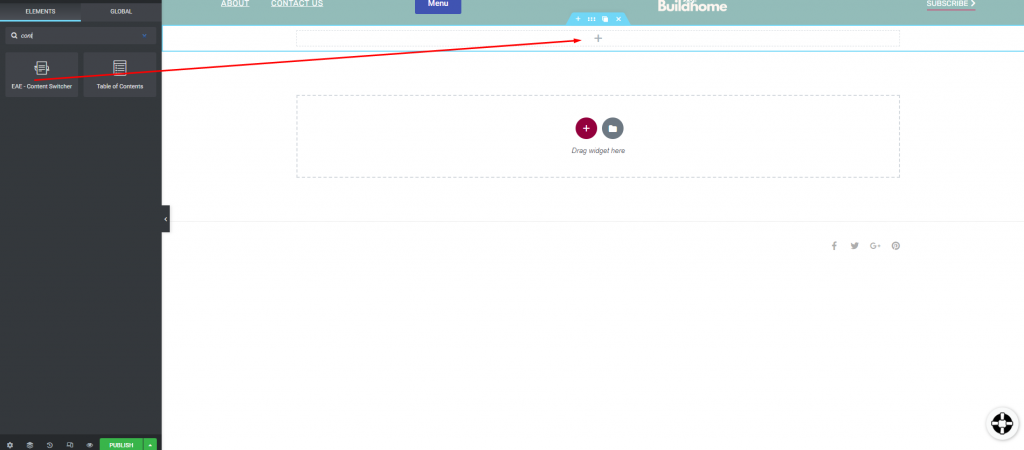
现在,要添加一个部分,请单击“+”图标并选择该列。 然后,查找 Content Switcher 小部件并将其拖到新创建的列中。

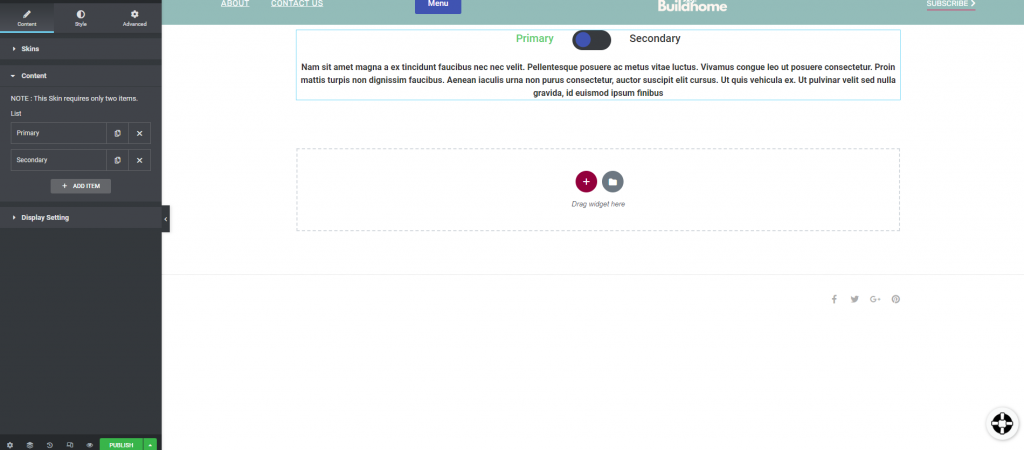
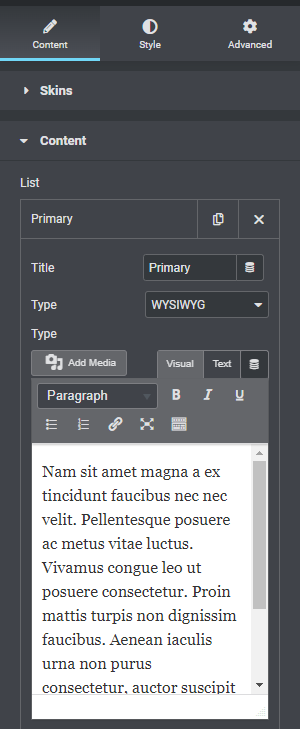
内容切换器将添加到该部分。 您现在可以从“内容”选项卡下的皮肤选项中选择皮肤。 内容切换器提供三种不同的皮肤样式。 您可以在选择皮肤后添加项目。

只需单击任何项目即可更改标题和描述。 您可以包括项目的标题、种类和描述。

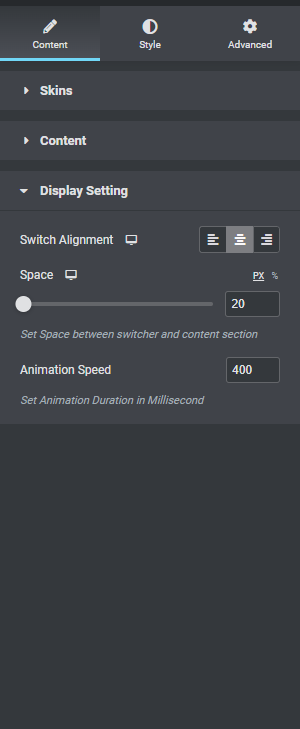
您现在可以从显示设置中调整开关方向。 您还可以自定义空间和动作。

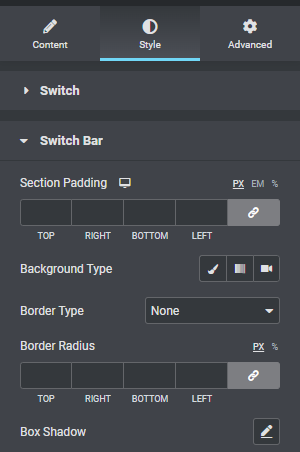
继续到样式选项卡以设置该部分的样式。 首先,您可以自定义切换台的字体。 颜色、背景颜色、图标颜色、边框类型和边框半径现在都可以自定义。

切换栏中提供了部分填充、背景和其他选项。

您现在可以在内容选项卡下自定义您的内容部分。

这就是内容切换部分的完成方式。
最后的话
之后,您将能够使用Elementor免费向您的网站添加内容切换。 您可以查看我们的其他教程,了解如何使用elementor以多种方式美化您的网站。 希望您会发现此内容有用,如果有用,请与您的朋友分享。




