有时很难加载不同的页面来显示不同的内容,这就是为什么Elementor允许您为 WordPress 网站创建内容切换器。

内容切换器是一个切换按钮,允许用户在保持在同一页面上的同时在内容之间切换。 这使用户体验完美无缺,也节省了时间。 在本教程中,我们将了解如何使用Elementor在 WordPress 上添加内容切换器。
如何使用 Elementor 创建内容切换器
首先,请确保您已确定要在其之间切换的两个元素并将它们放在同一页面上。
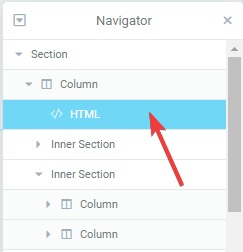
然后使用左侧菜单中的元素选项卡,转到 HTML 选项。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
有两种方法可以使用内容切换器,即用于整个网站和用于同一页面上的两个元素。
- 如果您想将内容切换器添加到您的网站,请在页脚中使用以下 HTML 代码。
- 如果要在同一页面上的两个元素之间添加内容切换器,请将以下代码粘贴到页面底部。
>script/scriptstyle/style接下来,您需要在要切换的两个元素或部分之前添加下面给出的 HTML 代码。

>input id="content_switcher" class="toggle_switch toggle_switch-ios" type="checkbox" /label class="toggle_switch-button" tabindex="0" for="content_switcher"/label切换按钮(即内容切换器)现在可以在您的网站上使用,并提供更快的用户体验。 这就是使用Elementor在 WordPress 上创建内容切换器的方式。 事实上,使用Elementor Pro ,您可以在网站设计和外观方面发挥自己的创意。
这就是本教程的全部内容。 请务必在我们的 Facebook 和 Twitter 上关注我们,以免错过我们的帖子。




