在各种情况下,可能需要并排放置Divi按钮。例如,在登陆页面标题中,呈现引人注目的号召性用语是有效的,而双按钮是一种流行的选择。与 Divi 合作时,有多种方法可以实现这一预期结果。您可以使用列、应用一些 CSS,或者选择根本不使用本机 Divi 按钮模块。让我们了解一下帮助您无缝对齐 Divi 按钮的最佳方法。

在 Divi 中并排添加按钮模块
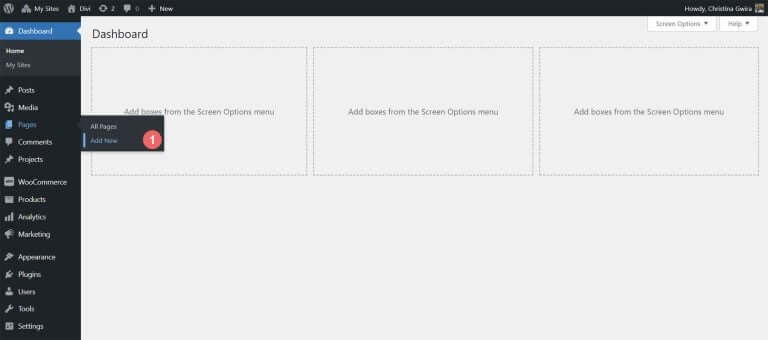
首先,让我们在要工作的地方安装页面布局。首先在 WordPress 中创建一个新页面。在 WordPress 仪表板中,将鼠标悬停在左侧的“页面”菜单上,然后单击“添加新内容”。

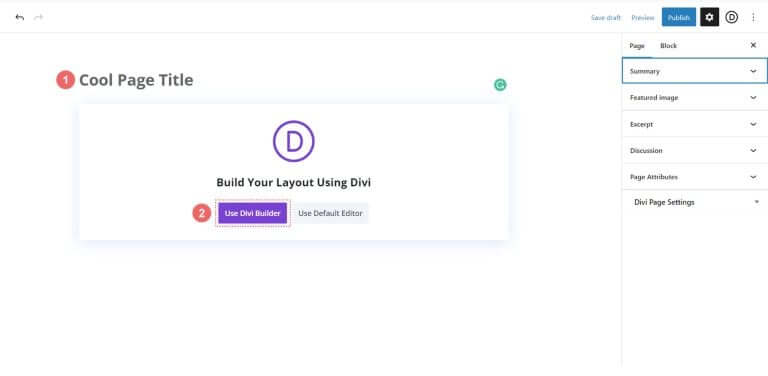
进入默认的 WordPress 编辑器 Gutenberg 后,为您的新页面指定一个标题。接下来,单击紫色的“使用 Divi Builder”按钮。

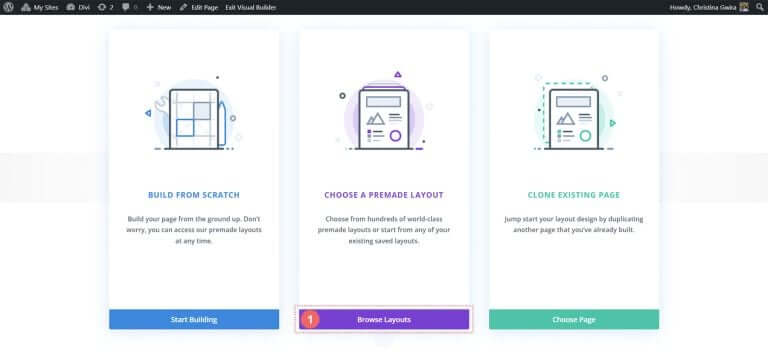
您会看到三个选项。单击紫色中间按钮“浏览布局”。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
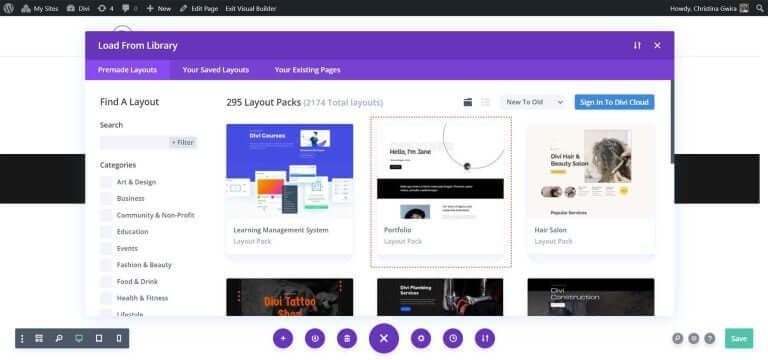
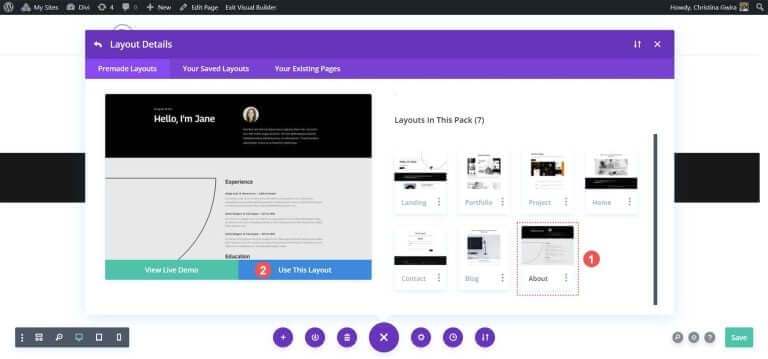
此操作将打开 Divi 广泛的布局库,其中包括预先设计的页面供您选择。选择作品集布局包。

从作品集布局包中,选择关于页面布局。

然后,单击蓝色的“使用此布局”按钮。等待布局安装在新页面上。
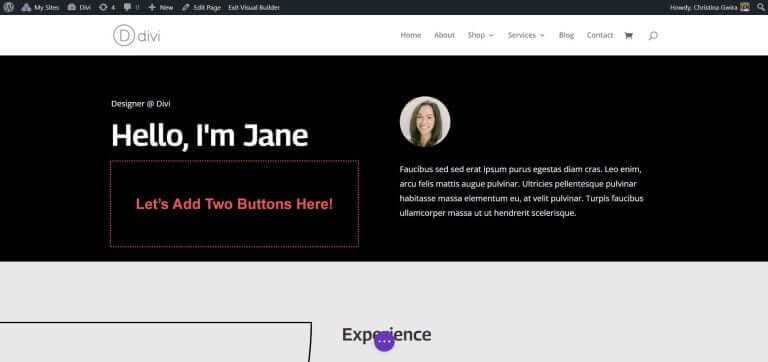
最后,单击绿色的“发布”按钮以使您的页面和新布局生效。在我们的大部分教程中,我们将重点关注布局的黑色标题部分。让我们开始吧!
使用列添加 Divi 按钮
在我们的页面布局中,标题部分有两列。我们将使用专业部分重新设计此部分,以在第一列中并排添加两个按钮模块。

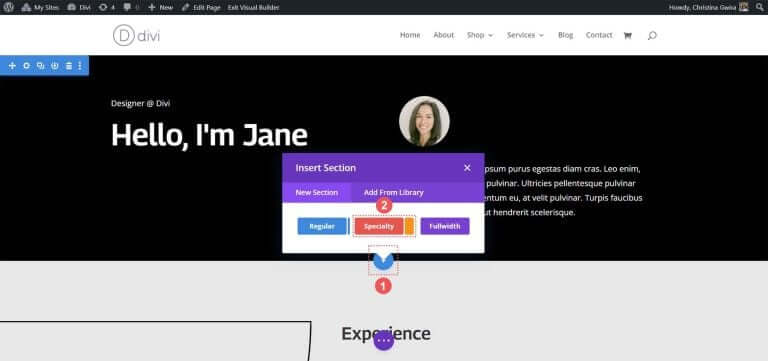
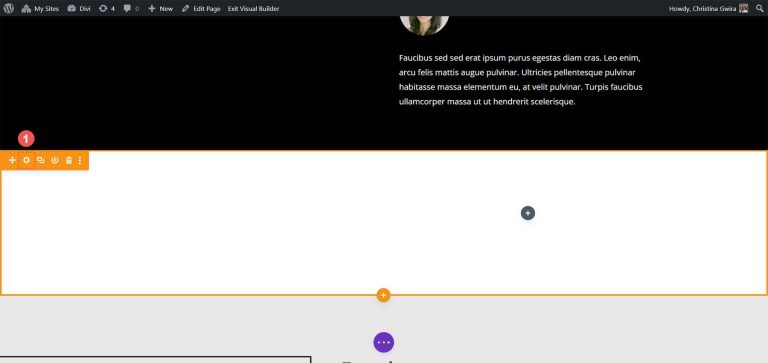
首先,单击蓝色加号图标添加另一个部分。通过单击红色和橙色专业部分图标来选择专业部分。

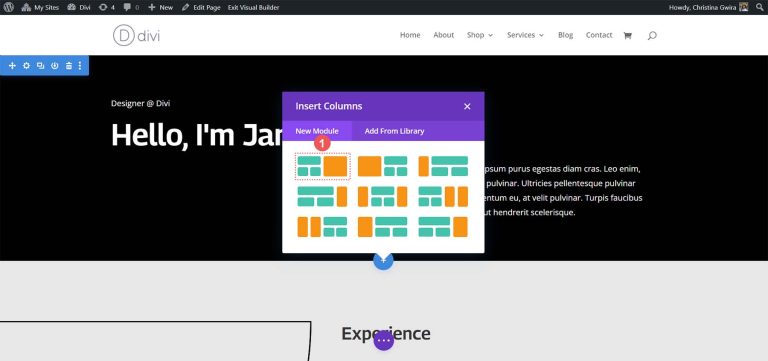
单击后,您将看到一系列部分的选择。与常规部分不同,特殊部分允许您在一个列中组合不同的列结构。这就是我们并排放置两个按钮模块的方式。选择第一行和第一列的组合。

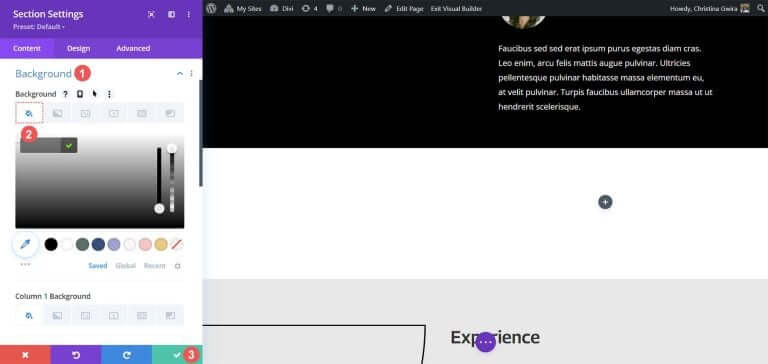
此设置使我们能够将页眉扩展到整个列的宽度,并在下方并排放置两个按钮模块。由于我们要在此布局包中重新创建默认标题,因此让我们为该部分指定黑色背景颜色。将鼠标悬停在橙色部分并选择齿轮图标以打开部分设置。

向下滚动到“背景”选项卡。选择颜色 #000000 作为部分背景。单击底部的绿色复选标记以保存您的样式选择。

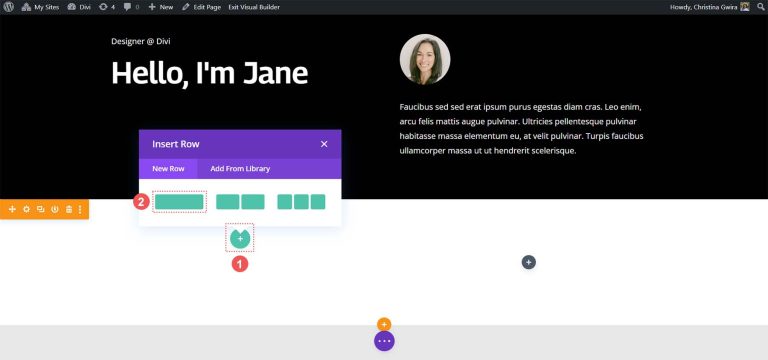
创建我们的部分并设置样式后,单击第一列中的绿色加号图标。接下来,选择一列布局。

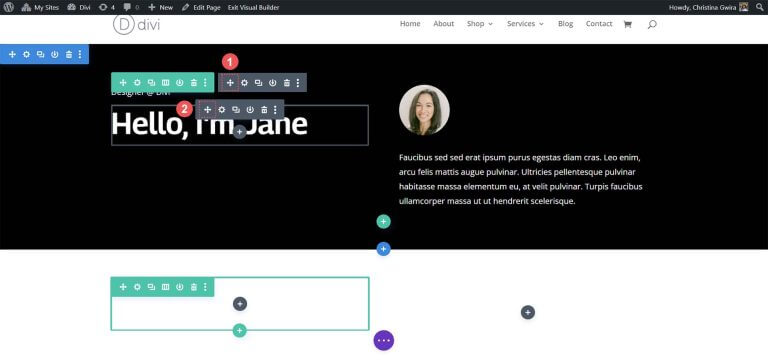
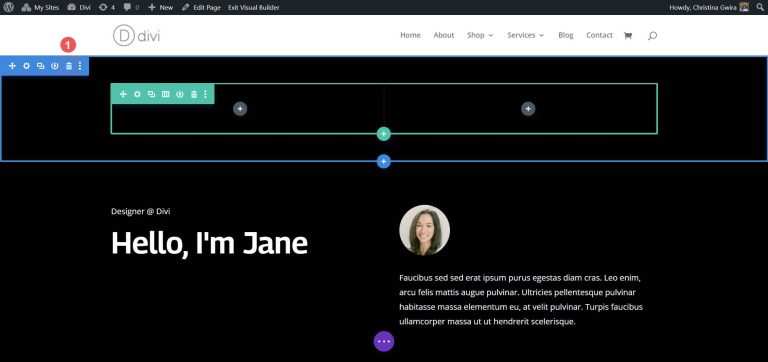
现在我们的第一行已就位,将第一列的内容从初始标题部分拖到该行中。

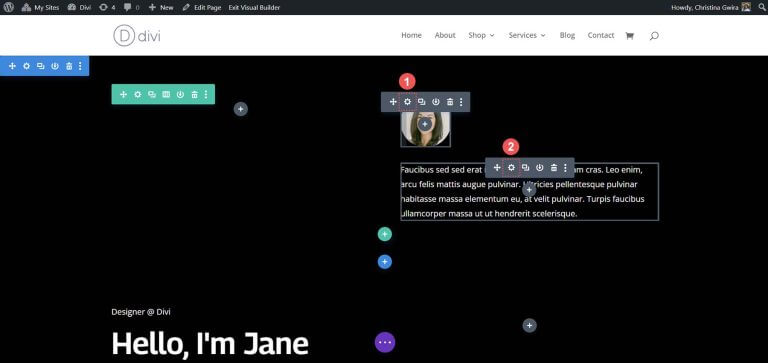
对第二列的内容重复此过程。单击移动箭头图标,将图像模块和文本模块拖到新专业部分的第二列中。

移动必要的模块后,您可以将它们从原始部分中删除。将鼠标悬停在部分菜单上,然后单击垃圾桶图标。这将删除该部分及其行。

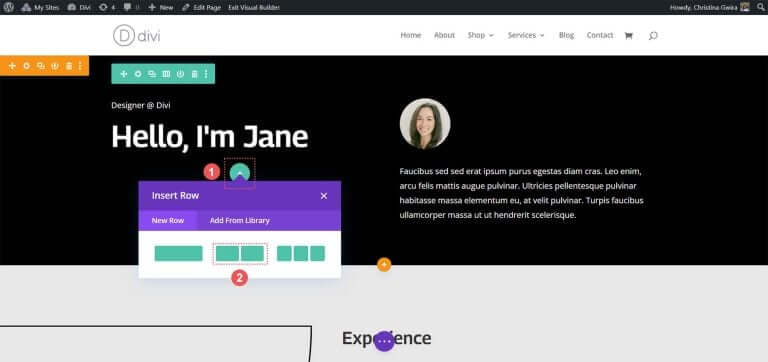
在我们的专业部分的第一列中,单击绿色加号图标添加第二行。选择两列布局图标。

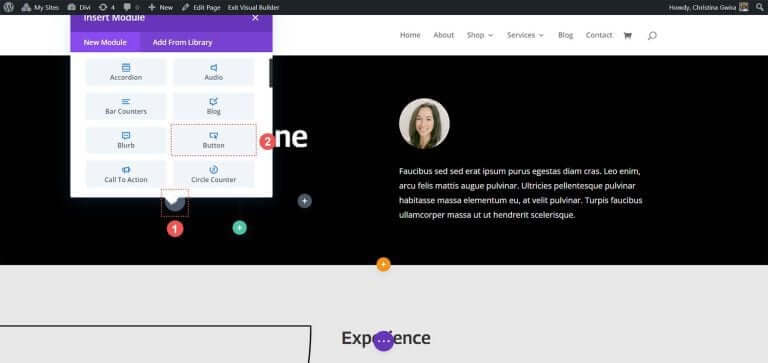
现在,将按钮模块添加到该新行的每一列。单击灰色加号图标,然后选择按钮模块图标以将按钮添加到第一列。

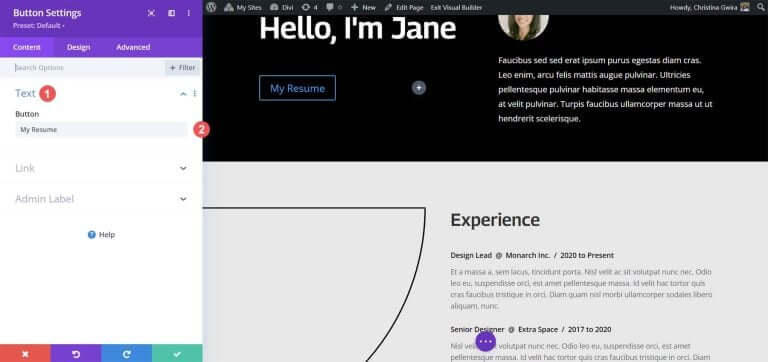
在“内容”选项卡中,更新按钮的文本以满足您的需要。例如,我们将文本更改为“我的简历”。

接下来,转到“设计”选项卡,然后单击“按钮”选项卡。使用以下设置来设置按钮的样式。
按钮设计设置:
- 使用按钮的自定义样式:是
- 按钮文字大小:14px
- 按钮文字颜色:#000000
- 按钮背景:#ffffff
- 按钮边框宽度:0px
- 按钮字体:Archivo
- 按钮字体样式:全部大写
- 显示按钮图标:是
- 按钮图标:默认
- 按钮图标位置:右侧
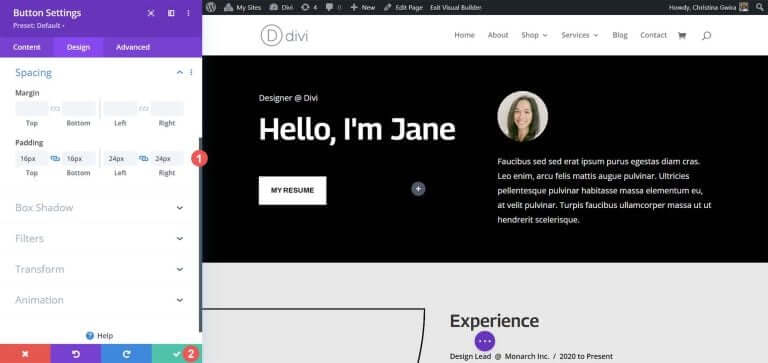
现在,向按钮模块添加填充。单击“间距”选项卡并设置以下填充设置:
间距设计设置:
- 顶部和底部内边距:16px
- 左右内边距:24px

单击绿色复选标记以保存您的样式选项。
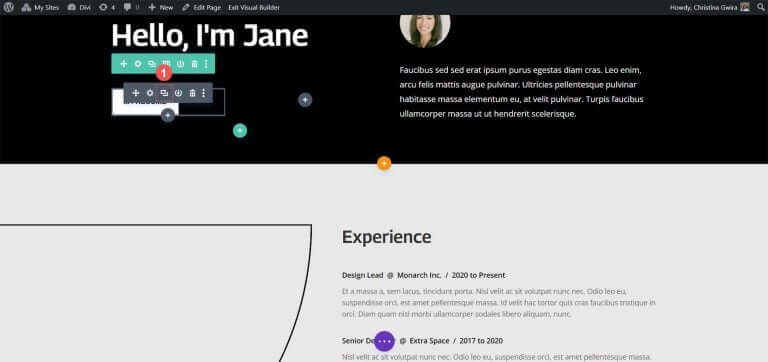
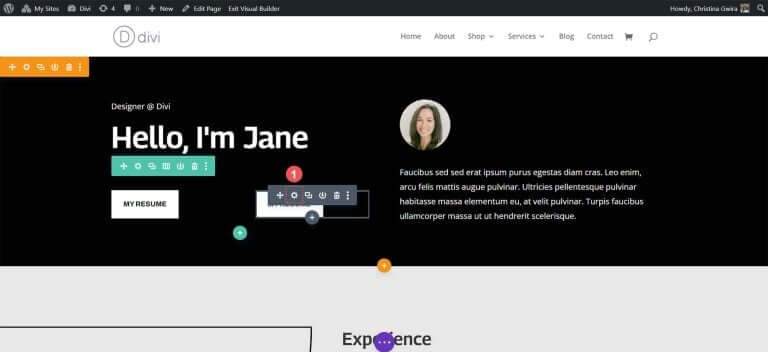
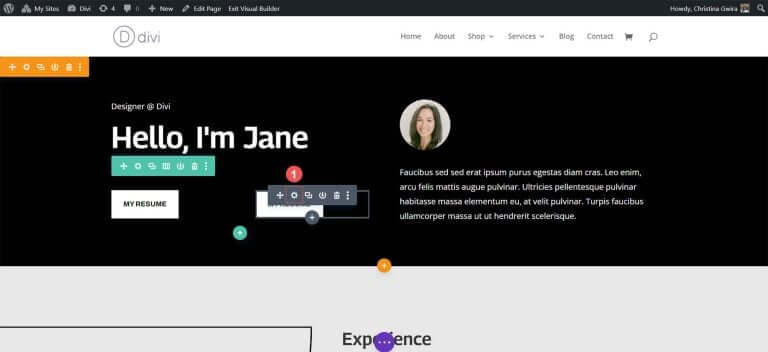
让我们创建第二个按钮并将其放置在第一个按钮旁边。将鼠标悬停在第一个按钮上,单击复制图标以复制模块。

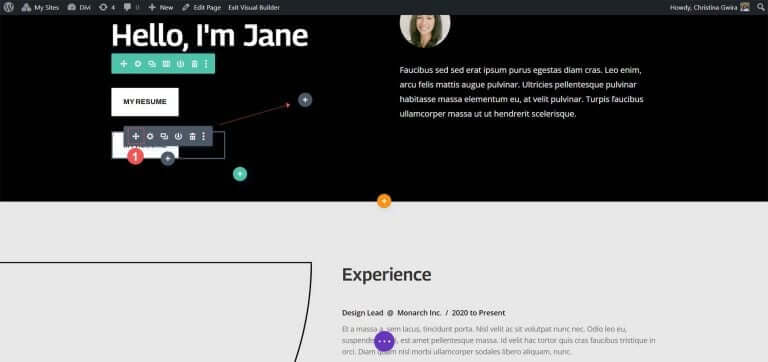
将复制的模块拖到第二列。

现在,第二个按钮模块就位后,单击齿轮图标以打开该按钮的设置。

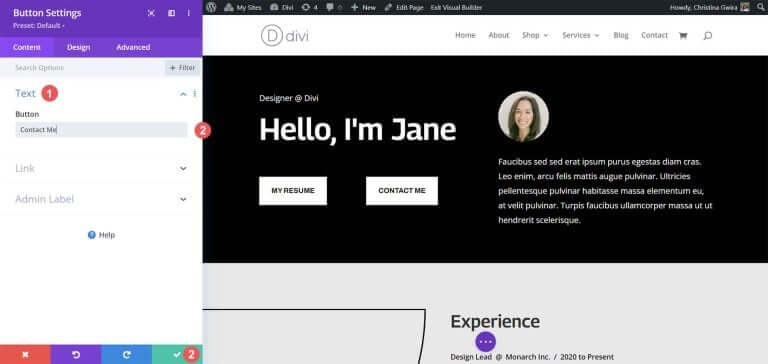
在“内容”选项卡中,编辑按钮的文本以满足您的需要。

进入按钮模块设置后,更新按钮的文本。最后,单击绿色复选标记将编辑保存到第二个按钮。

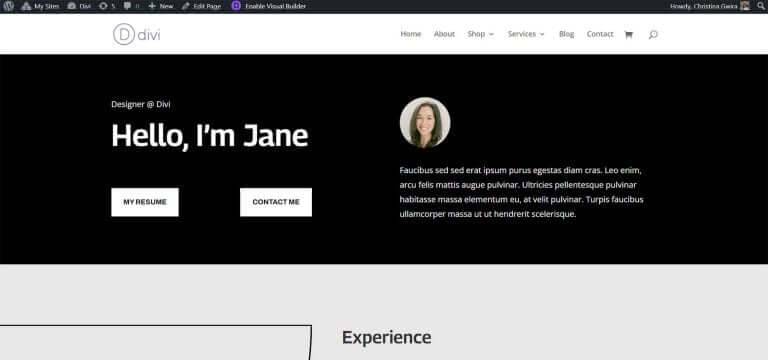
最后,您将拥有两个并排的按钮模块。

包起来
Divi提供了用于自定义其本机模块的内置工具。无论您使用的是常规部分还是特殊部分之一,您都可以轻松地添加彼此相邻的按钮。如果您更喜欢技术性更强的设计方法,而又不影响用户友好性,那么 CSS 可供您使用。对于那些想要避免处理多个模块的人来说,全角标题模块可以方便地并排放置按钮。此外,您可以探索 Divi Marketplace,发现具有双按钮或多个按钮或号召性用语模块的插件,使您能够将按钮彼此相邻放置。




