您是否希望将营业时间纳入您的Elementor网站? 在本文中,我们将向您展示如何以最快和最简单的方法将营业时间添加到您的网站。

任何公司的营业时间都是至关重要的。 为了让您的客户准确了解您的业务何时开放,请尽可能具体地说明您公司的营业时间。 作为企业主,您必须让您的客户清楚地了解您与他们联系的频率。
大多数访问者访问您的网站是为了搜索信息,因此请确保在显眼位置显示您的营业时间。 您的网站可以通过多种方式显示您的营业时间。 使用Elementor可以轻松添加具有广泛特性和功能的公司日程。
设计程序
显示您企业的 WordPress 营业时间的过程很简单。 使用正确的工具并完成正确的流程只需几秒钟。 在这里,我将通过一个易于理解的教程向您展示如何在您的 WordPress 网站上显示您的企业的营业时间。 但是,您需要在 WordPress 网站上安装 ElementsKit 插件才能增加营业时间。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
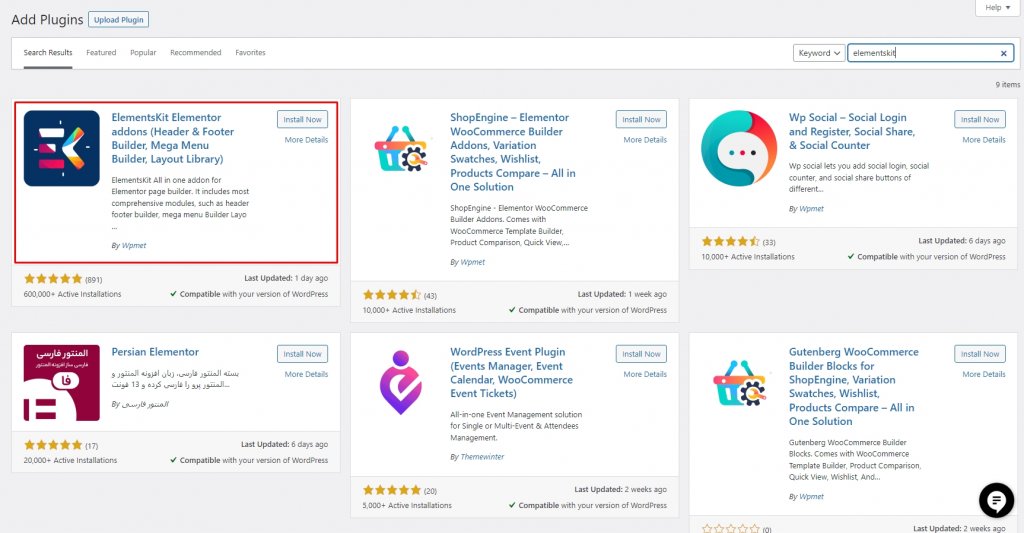
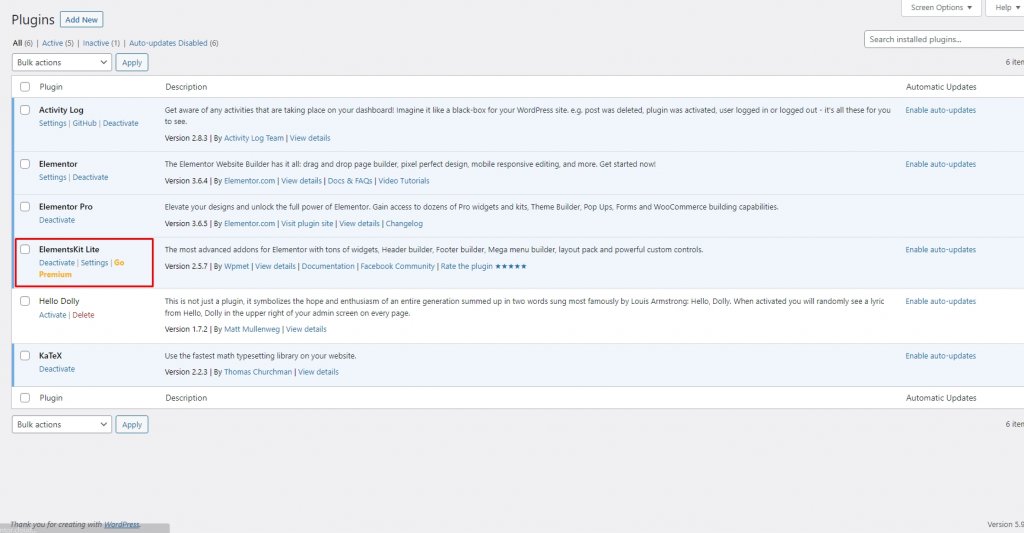
安装并激活插件。

您现在已经安装了所有插件,因此请按照以下步骤将营业时间添加到 WordPress 网站。
添加小部件
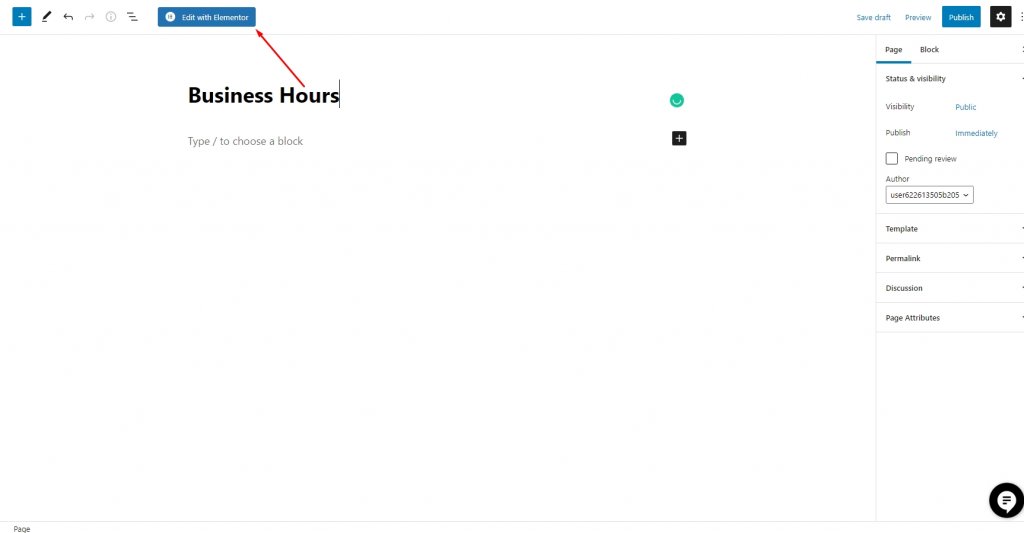
现在 ElementsKit 已激活,是时候将您的营业时间添加到您的网站了。 为此,请转到 Pages>>Add New,然后单击“使用 Elementor 编辑”按钮。

在您的企业网站上,您可以选择显示营业时间。 如果您想在新的或现有的页面或文章上使用它,您可以这样做。 这是如何在新页面上完成的示例。 但是,在哪里显示它完全取决于您。
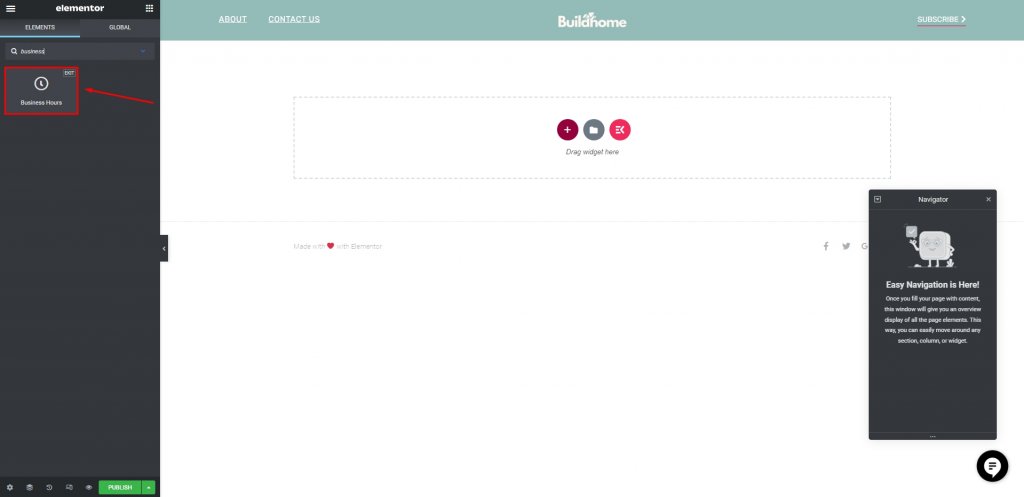
“使用 Elementor 编辑”选项将带您进入 Elementor 仪表板,您可以在其中输入您的企业的营业时间和营业时间。 营业时间小部件可以在 Elementor 仪表板上的搜索框中找到。 快速搜索后,您会看到一个带有公司营业时间和 Ekit 徽章的小部件。

如图所示,就像将 WordPress 营业时间小部件拖放到加号上一样简单。
编辑小部件
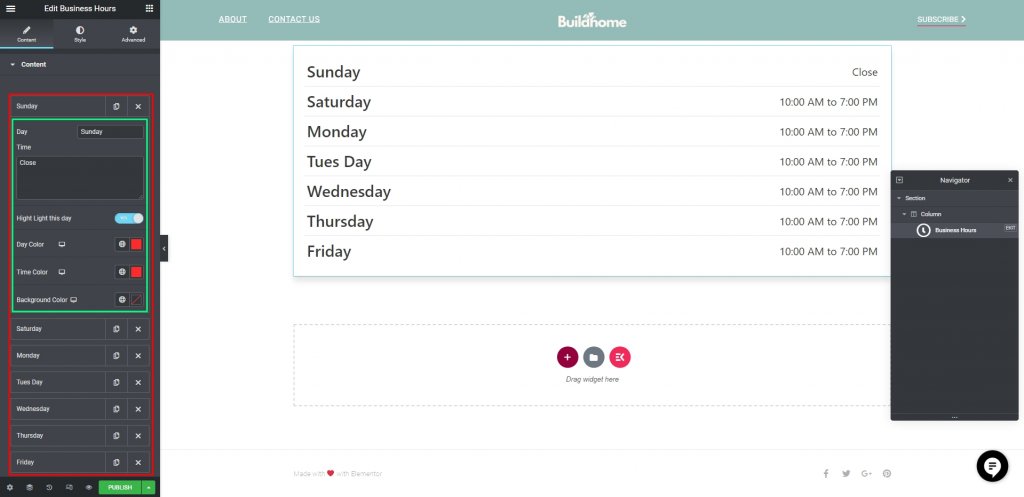
现在是有趣的部分:编辑。 单击内容选项卡中的星期日,如下图所示。

在单击后出现的新选项卡中,您现在可以进行以下更改:
- 日:可以在此处输入每一天的名称。 在这种情况下,默认情况下会添加星期日。 如果您想以其他语言添加营业时间,这也适用。
- 时间:在此字段中包含您公司的营业时间很重要
- 突出显示的日子:这是一个值得记住的好日子:如果按钮被激活,这一天将被突出显示。
- 日间颜色:添加您选择的日间颜色。
- 时间颜色:选择一种颜色来表示时间。
- 背景颜色:在此处输入您选择的背景颜色。
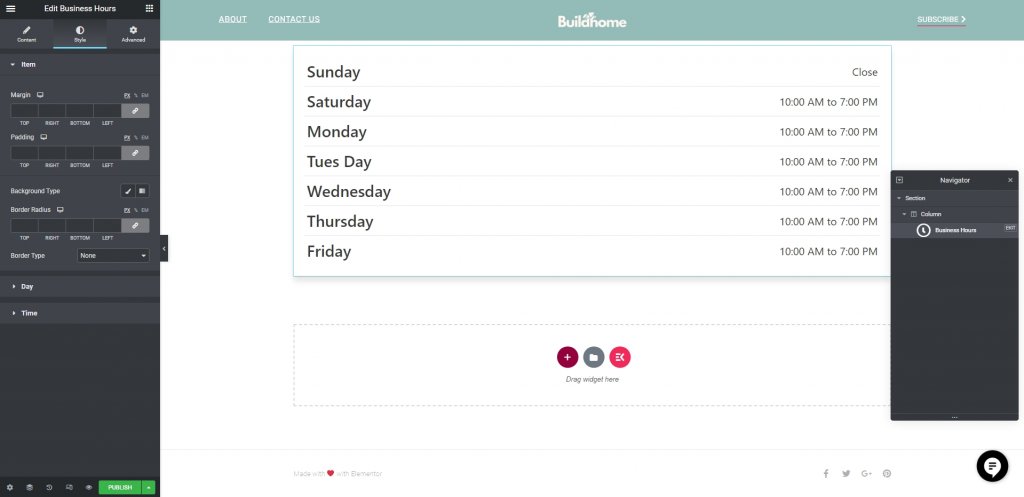
样式化小部件
现在您已经为 WordPress 网站增加了几个小时,是时候调整设计了。 可以在样式点击中找到项目、日期和时间选项。 对以下字段的更改将影响项目的样式:

- 保证金:为您的工作时间选择保证金。
- 与边距一样,可以自定义填充。
- 背景类型:这里的营业时间背景有两种选择:传统背景或渐变背景。
- 边框半径:输入将在此处显示您的营业时间的框的半径。
- 边框类型:您还可以选择自定义营业时间框周围的边框,选项包括实线、双线、点线、虚线和凹槽。
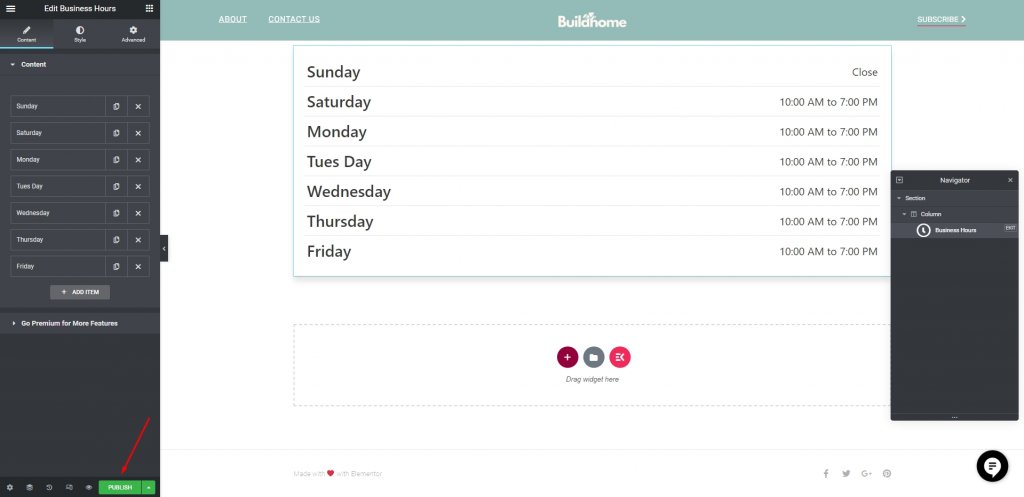
您将要进行的更改将在编辑器中不可见。 您将在实时页面上看到它们。 进行更改后,点击发布。

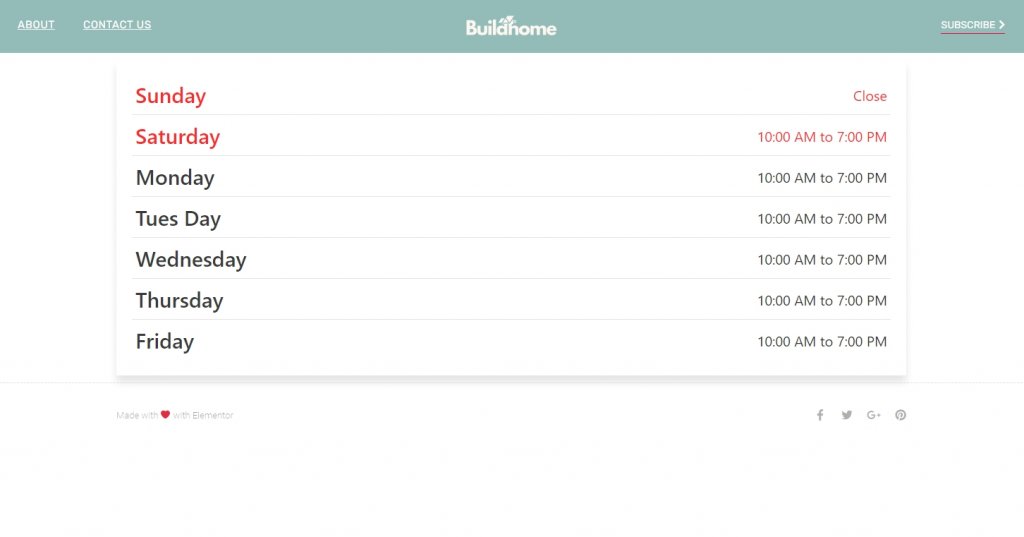
最终外观
这是它在实时页面上的外观。

包起来
在维护业务站点时,无论类型如何,提供有关您公司的所有相关信息都至关重要。 如果公司的网站有这些附加信息,客户就更有可能信任它。 客户总是会将您的网站与数十个甚至数百个其他网站进行比较,这是一个令人担忧的问题。
在这种情况下,如果人们不信任您的网站,他们就会去别处购买产品或服务。 当企业的营业时间在其网站上清晰可见时,客户信心就会建立; 因此,在您的网站上提供这些时间很重要。
通过这四个简单的步骤,您可以在几分钟内为您的Elementor WordPress 网站添加开放时间。




