与 Elementor 等页面构建器插件相比, Divi没有那么多元素。 面包屑不包含在Divi Builder 的内置设计元素中,我们称之为“模块”。 通常,您只能将此类项目添加到 WooCommerce,但它只是一个。 换句话说,如何将面包屑添加到 page? 现在,借助 Breadcrumbs Divi 模块,您可以将面包屑添加到任何页面。

Divi Builder 现在有一个名为“面包屑”的新模块。 在使用 Divi Builder 构建页面或主题构建器模板时,您可以使用该模块。
在 Divi Builder 中添加面包屑
要执行此操作,您将需要一个名为“ Breadcrumbs Divi Module ”的插件。 从插件商店中找到它。

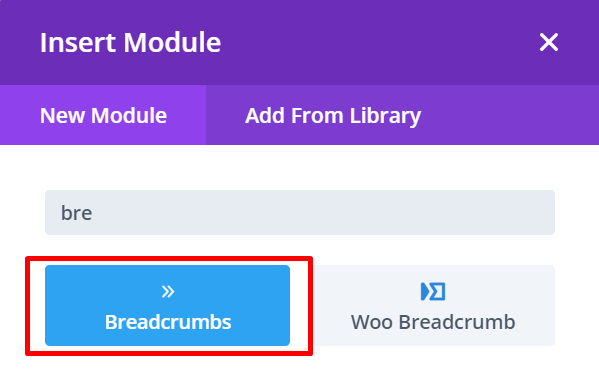
在开始任何工作之前,在您的 WordPress 网站上安装并激活 Breadcrumbs Divi模块插件。 当扩展程序已安装并处于活动状态时,Divi Builder 可用于更改新页面或现有页面。 在Divi Builder 编辑器上,通过单击画布区域上的加号灰色符号来选择面包屑。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
自定义面包屑
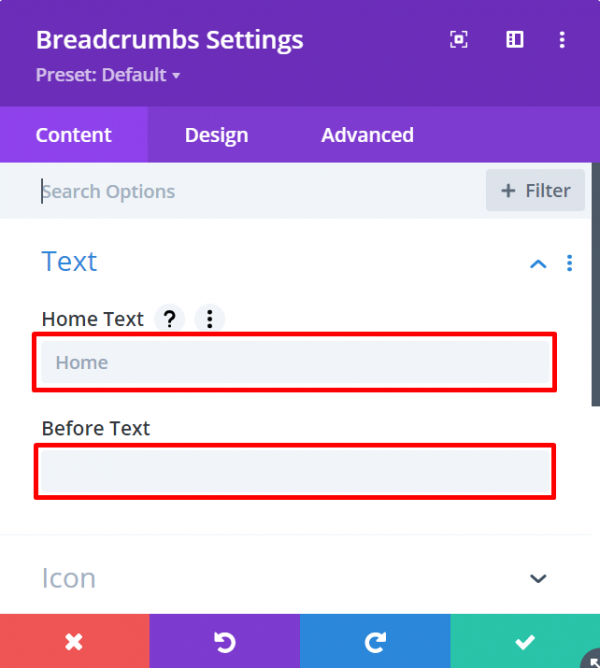
添加模块后会立即显示面包屑设置页面,并允许您对其进行调整。 首先,转到内容选项卡,选择文本块,然后选择前缀或后缀。

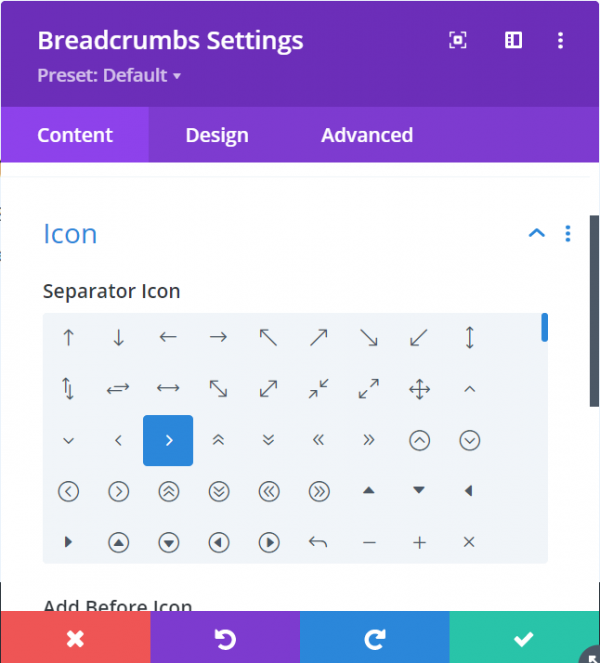
接下来,选择图标块(也可以在“内容”选项卡下找到),然后单击要使用的分隔符。

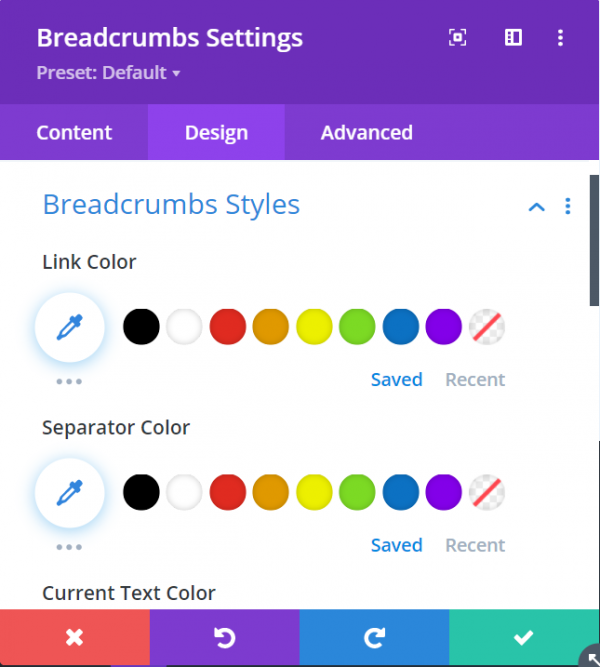
打开“设计”选项卡下的“面包屑样式”部分以更改面包屑的颜色。 您可以从此块更改链接颜色、分隔线颜色和当前文本颜色。

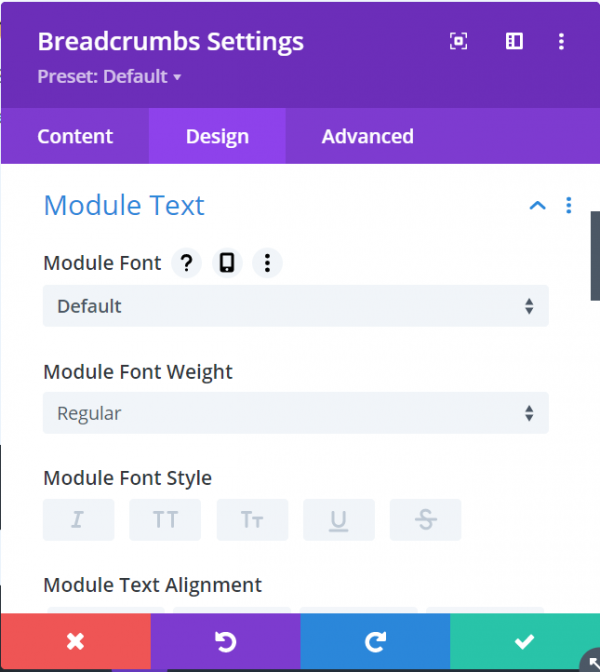
打开模块文本块以更改面包屑的字体大小和样式(也在设计选项卡下)。 面包屑的字体系列、字体样式和字体大小都可以从此块中更改。

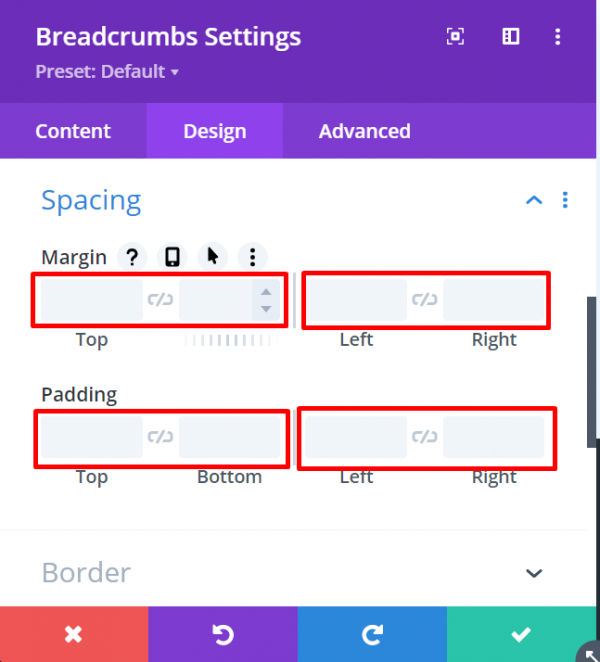
从“设计”选项卡打开“间距”部分以更改面包屑的填充或边距。

面包屑的重要性
并非每个网站都需要面包屑导航,但如果您拥有多层次的网站结构,它们对您的访问者和搜索引擎排名都有帮助。
您可以使用面包屑向您的用户显示他们在站点结构中的位置,并让他们选择在该层次结构中向上或向下。 因为消费者可能会立即访问可能与他们的初始查询相关联的网站部分,这可能会导致页面浏览量增加。
干净的网站结构还可以帮助谷歌更好地理解你的网站是关于什么的,以及相关材料的页面是如何排列在一起的,这可以提高谷歌的排名。 在自然搜索结果中包含这些面包屑可以提高点击率。




