背景蒙版可以添加到任何Divi元素。 这是使用 Divi 改进网站页脚设计的绝佳机会。 在本教程中,我们将教您如何使用Divi Theme Builder 将背景蒙版应用到您的页脚模板。 完成后,您将拥有一个全新的页脚设计,您可以轻松地为您自己的网站进行修改。

设计预览
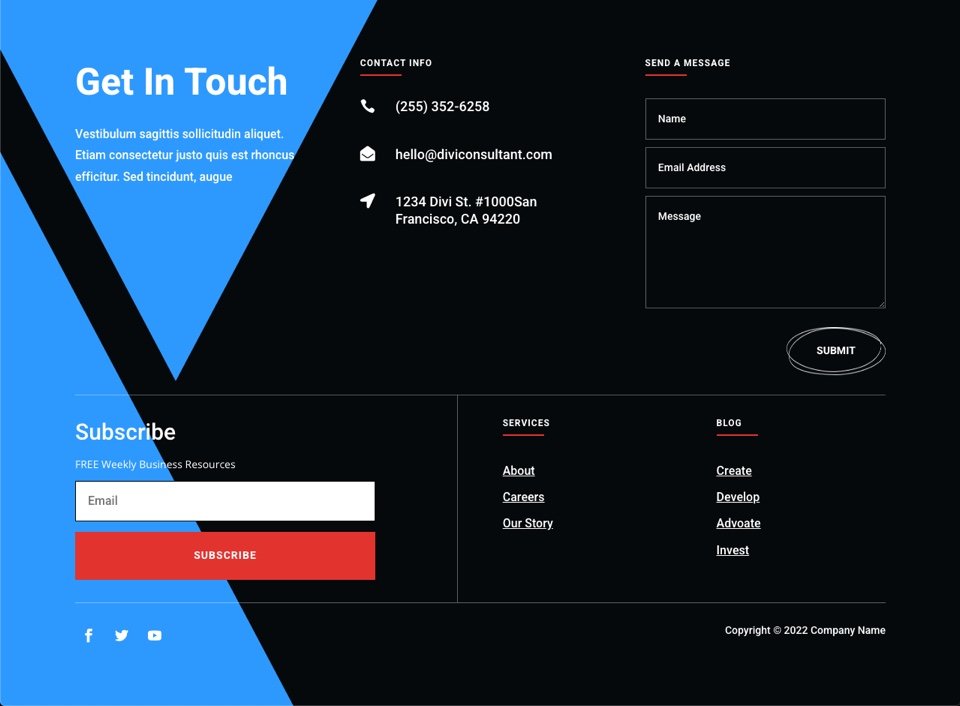
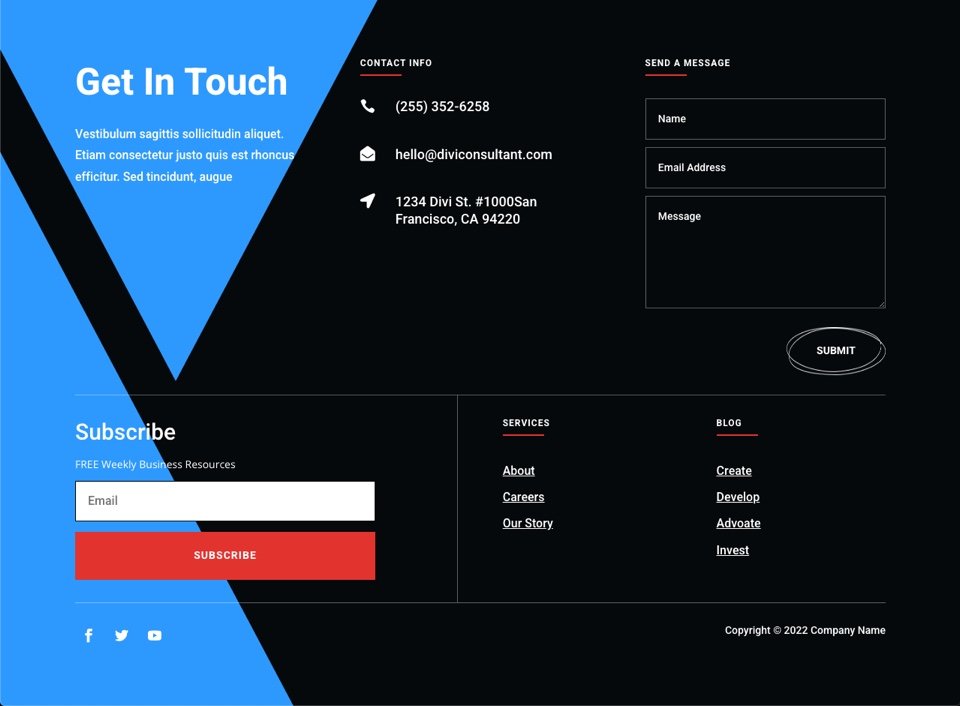
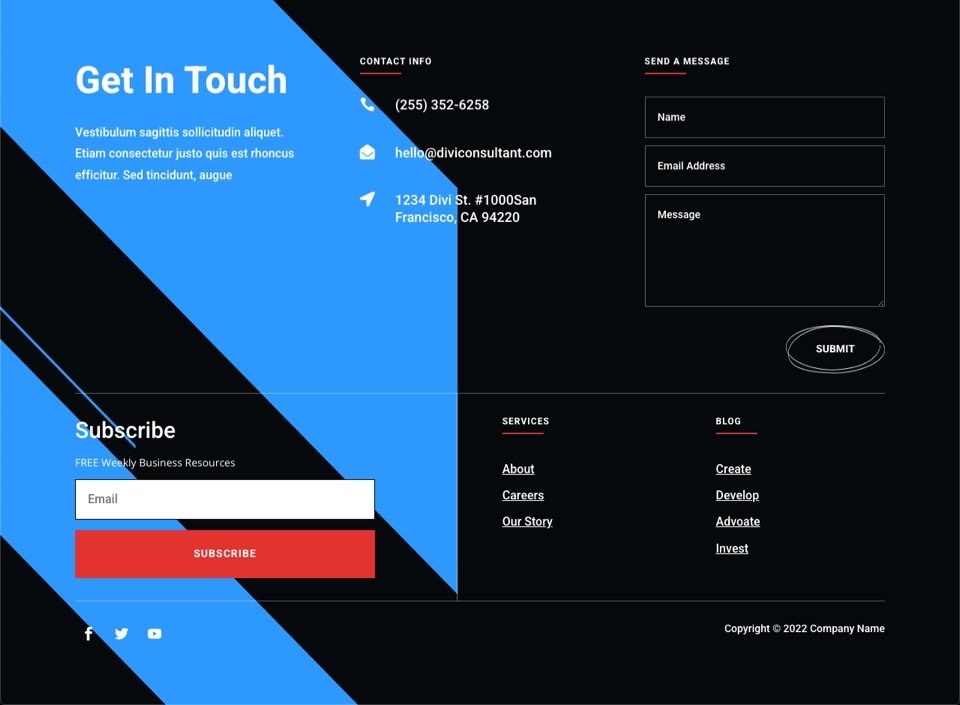
这是我们将在本教程中创建的带有背景蒙版的页脚设计的快速预览。

开始设计
如果您想在本指南中使用自己现有的页脚,请随意跳过此步骤并开始编辑您的页脚模板。 背景蒙版可以添加到任何现有的页脚设计中。
对于本文,我们将使用Consultant Layout Pack的免费页眉和页脚模板。 下载软件包后,将其解压缩。 然后转到您的 WordPress 仪表板并导航到主题生成器。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
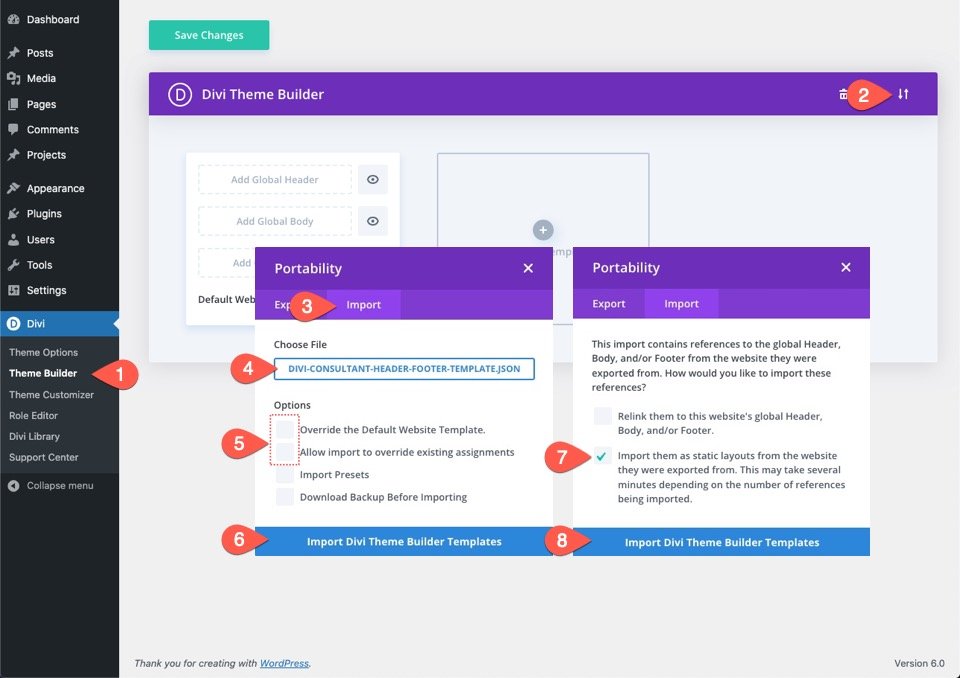
现在开始- 单击页面右上角的导入按钮。
- 在可移植性弹出窗口中,选择导入选项卡
- 从您的计算机中选择下载文件(确保先解压缩文件并使用 JSON 文件)。
- 取消选中将覆盖当前模板的选项。
- 然后单击导入按钮。
- 选择选项 “将它们导入为静态布局 …”。
- 然后再次单击导入按钮。

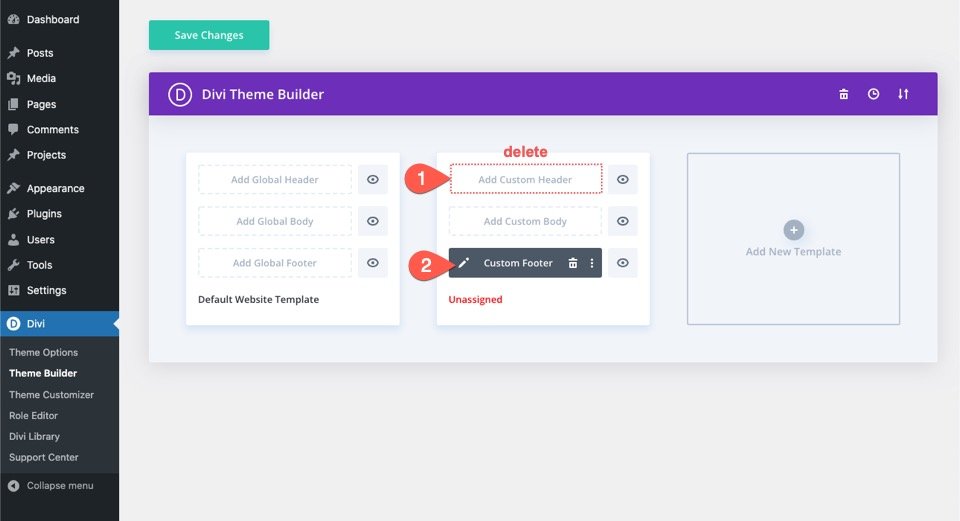
将模板加载到 Theme Builder 后,删除模板的页眉(我们不需要它)并单击以更改模板的页脚。

将背景蒙版添加到您的 Divi 页脚
此页脚由单个部分构成。 我们可以将背景蒙版设计应用于包含页脚内容的部分,因为我们将把它添加到完整的页脚背景中。
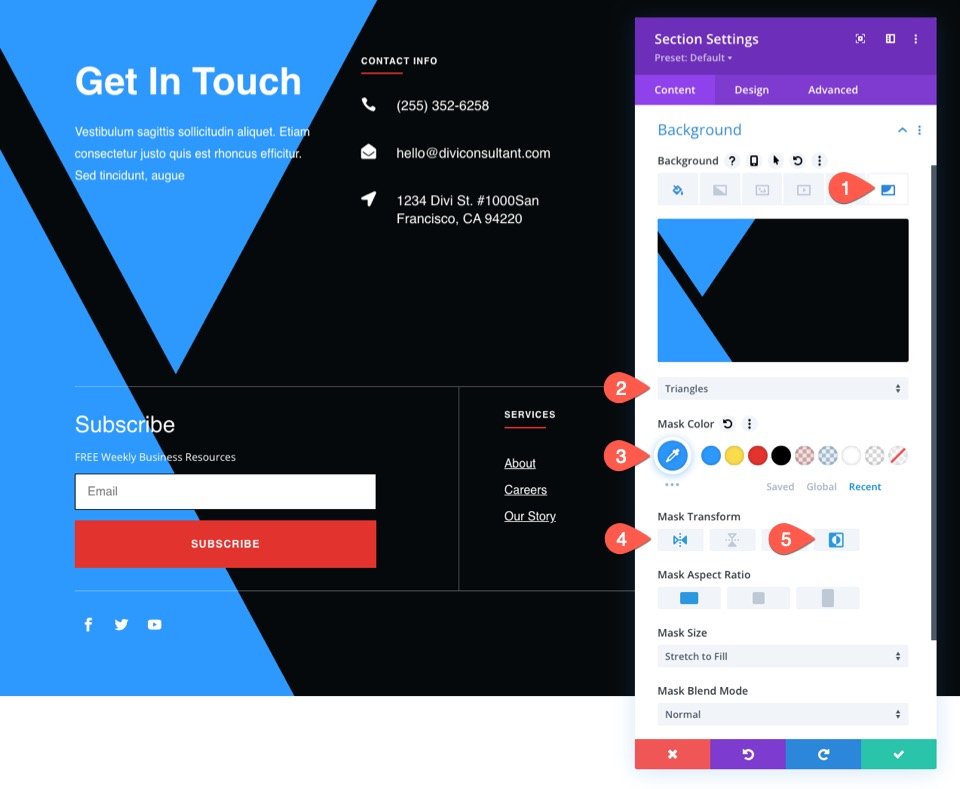
为此,请转到该部分的设置。 从背景设置中选择蒙版选项卡,然后将背景蒙版应用到该部分,如下所示:
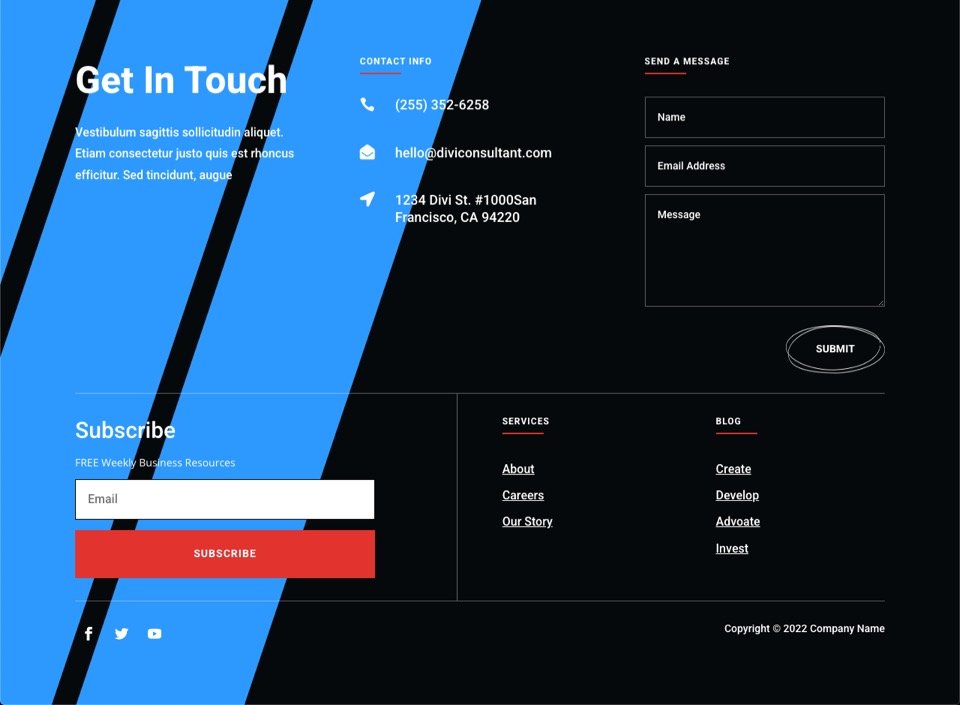
- 面具:三角形
- 蒙版颜色:#2c98ff
- 蒙版变换:水平翻转、反转

这就是它在桌面上的样子。

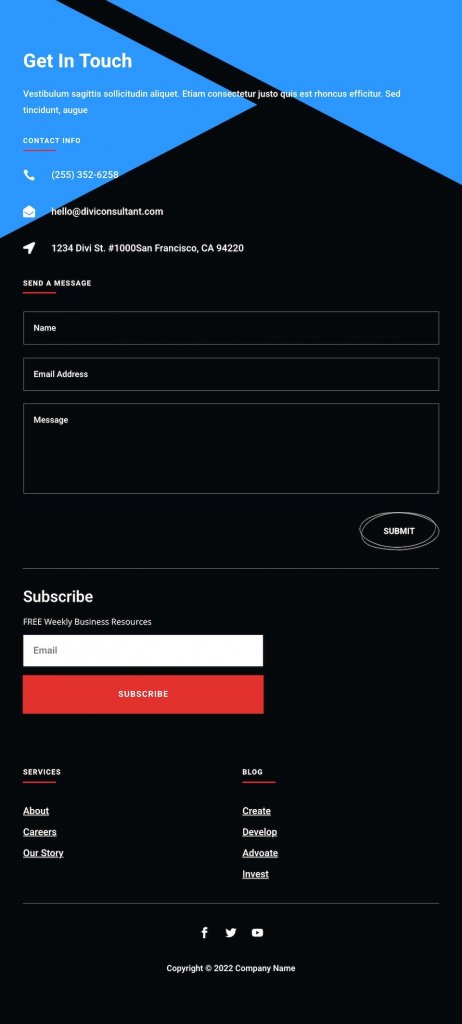
移动响应能力
我们需要对背景蒙版设计进行一些更改,以便它在移动设备上看起来也不错。 每个面具可能需要各种调整,但总的来说,以下应该适用于大多数人。
激活背景选项的响应设置/选项卡后,选择平板电脑选项卡。 然后,编辑 Mask 设置,如下所示:
- 蒙版变换:旋转
- 面罩尺寸:适合
- 蒙版位置:右上角

完成原始蒙版设计后,我们可以尝试使用其他蒙版和蒙版颜色来创建其他页脚背景设计替代方案。 我们不妨检查一下其他几个会是什么样子,因为我们可以通过单击更改蒙版。
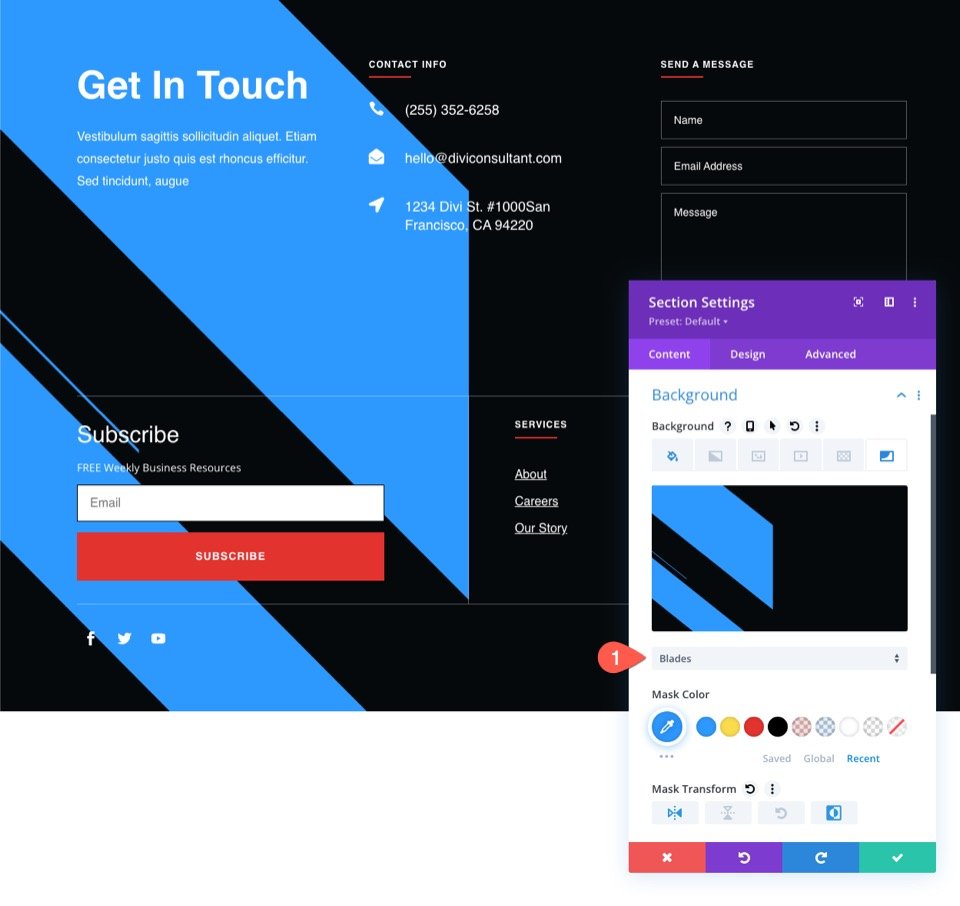
例如,对于 Blade Mask,您需要从 Background 部分中选择 Blades。

设计看起来像这样。

同样,如果您选择对角线,设计将如下所示。

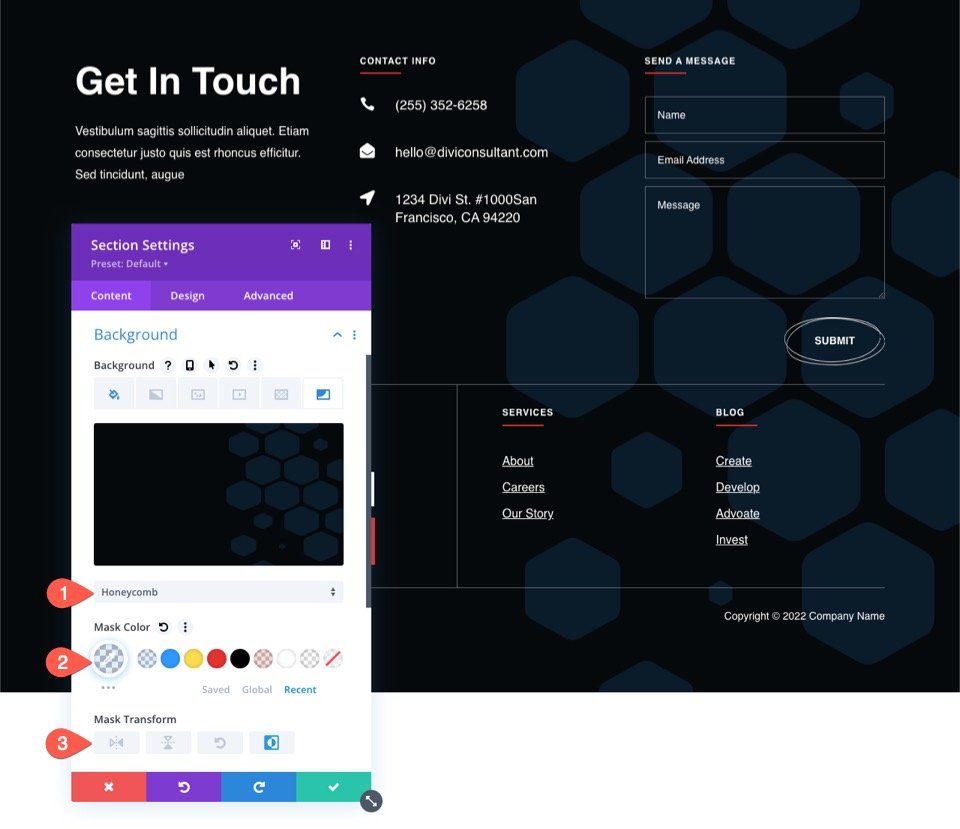
要使用 Honeycomb 创建更微妙(和更暗)的背景蒙版,请应用以下更改:
- 面具:蜂窝
- 蒙版颜色:rgba(44,152,255,0.18)
- 蒙版变换:反转

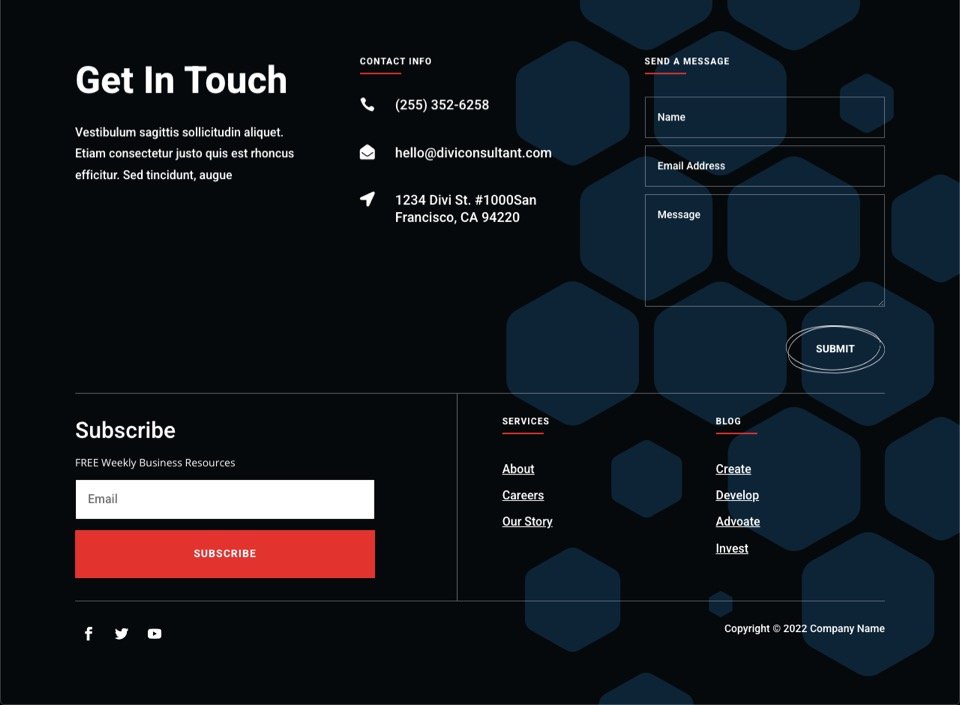
这是结果。

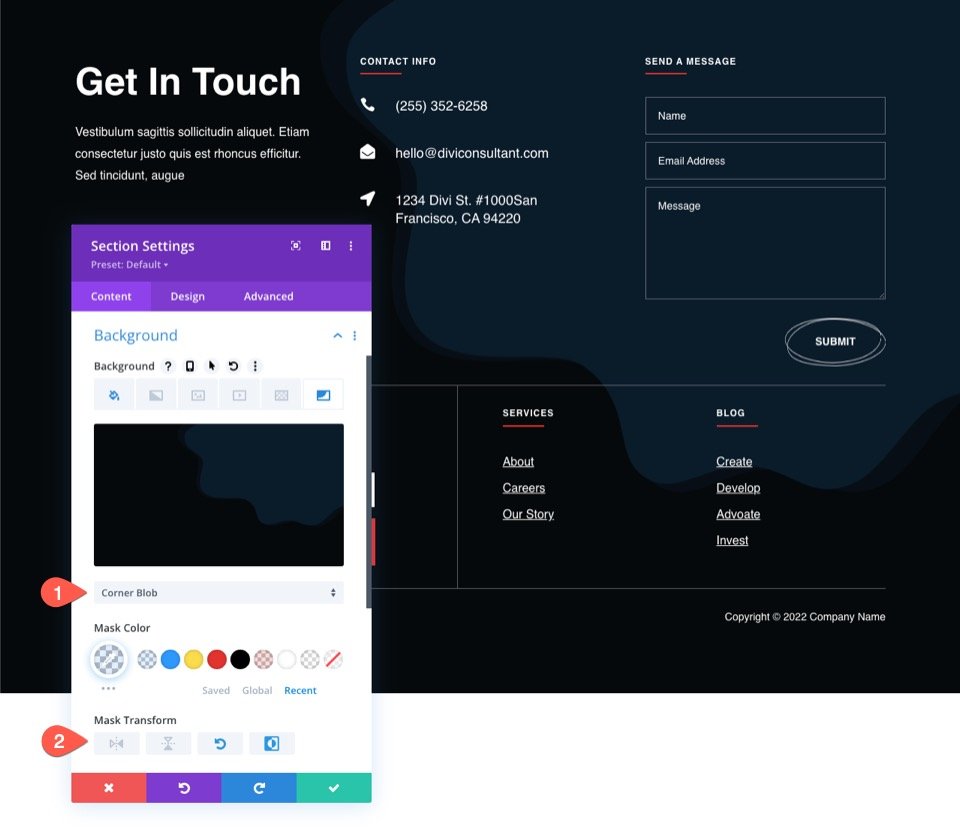
Corner Blob 蒙版可用于围绕页脚中的联系表单创建适度的框架设计。 只需进行以下更改:
- 面具:角落斑点
- 蒙版颜色:rgba(44,152,255,0.18)
- 蒙版变换:旋转、反转

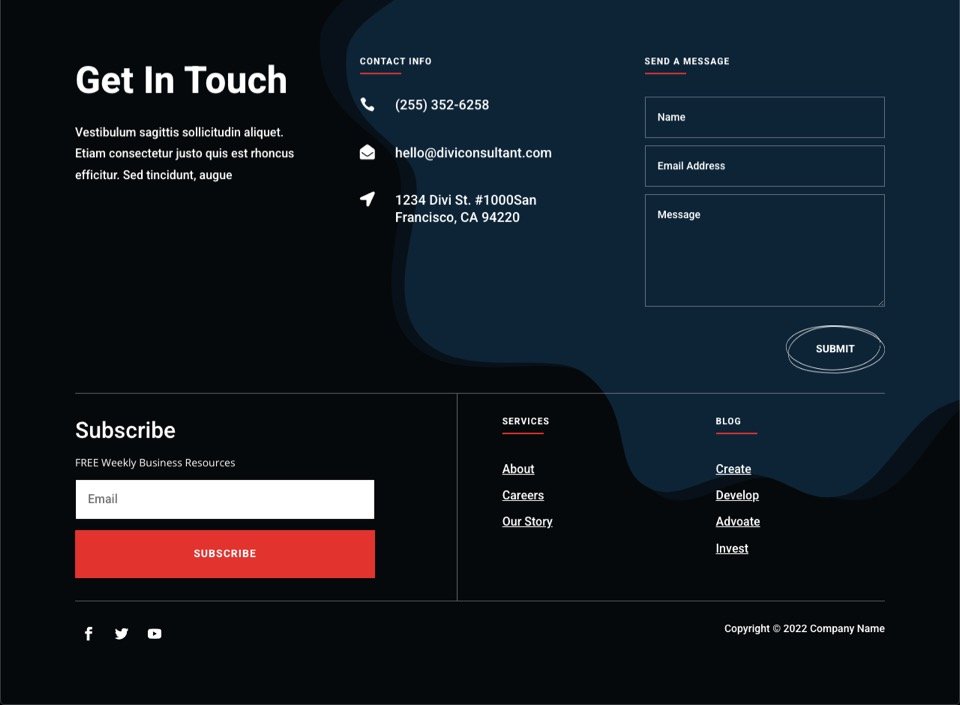
这是最终输出。

结束的想法
使用 Theme Builder 和Divi的内置背景选项,您可以轻松地为您的页脚创建背景蒙版设计。 只需使用各种蒙版并转换选项,即可找到最适合您的页脚的蒙版。 不要忘记进行适当的移动更改。 希望这对您自己的网站或您未来的工作会派上用场。 不要忘记查看其他Divi 教程并与您的朋友分享本教程。




