Divi的新背景蒙版和图案是他们为主题添加的最令人兴奋的新设计元素之一。 每个蒙版和图案都可以与各种背景元素(例如颜色、照片和渐变)混合,只需单击即可创建无限数量的独特组合。

今天,我们将演示如何使用Divi的新背景蒙版和图案创建英雄部分。 在本课中,我们将介绍构建背景蒙版和图案所需的关键阶段。 此外,我们将演示如何排列背景图片以补充面具设计。 这应该为您提供必要的工具来快速为您的网站设计理想的英雄部分。
设计布局
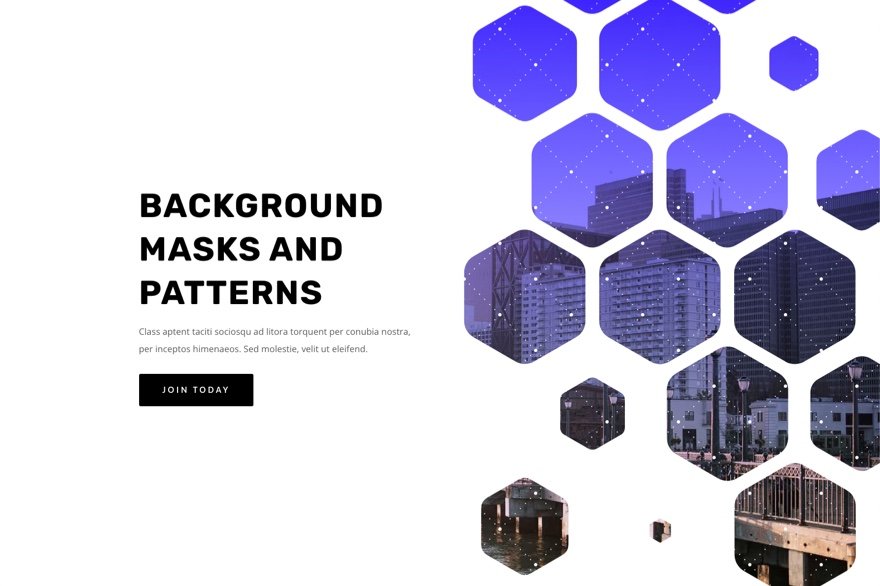
这是我们将在本教程中构建的设计的简要概述。
以下是带有白色面具和图案的英雄剖面图。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
有了这种设计,只需单击几下即可更改面罩和面罩位置!
设计程序
创建一个新页面并选择使用 Divi builder 进行编辑。 然后选择从头开始构建。
创建布局结构
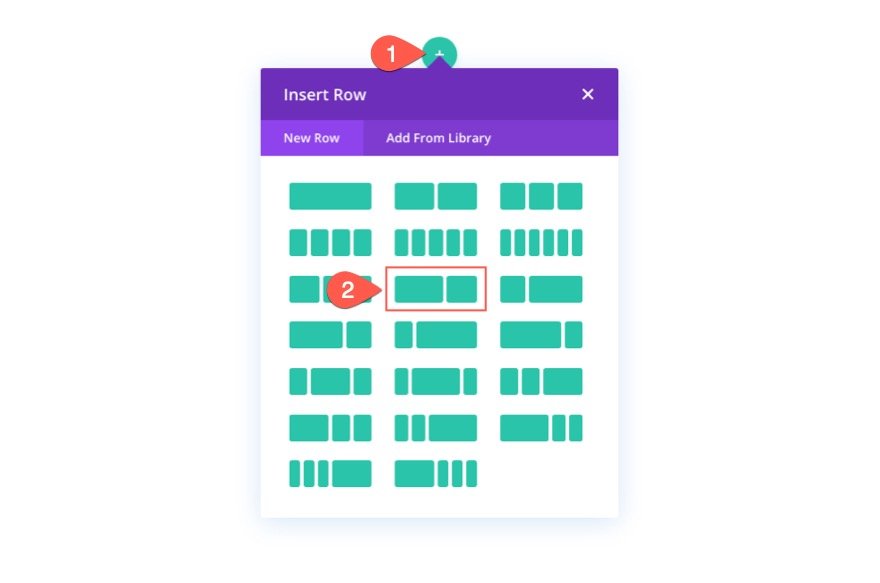
我们将为这个英雄部分使用经典的布局结构,左侧是标题和号召性用语,右侧是图片(或视觉设计)。 对于这个设计,我们将使用 Divi 的背景选项。 但在我们这样做之前,我们需要建立一个两列的行,以便在页面右侧为我们的部分背景蒙版和图案设计提供空间。

添加内容
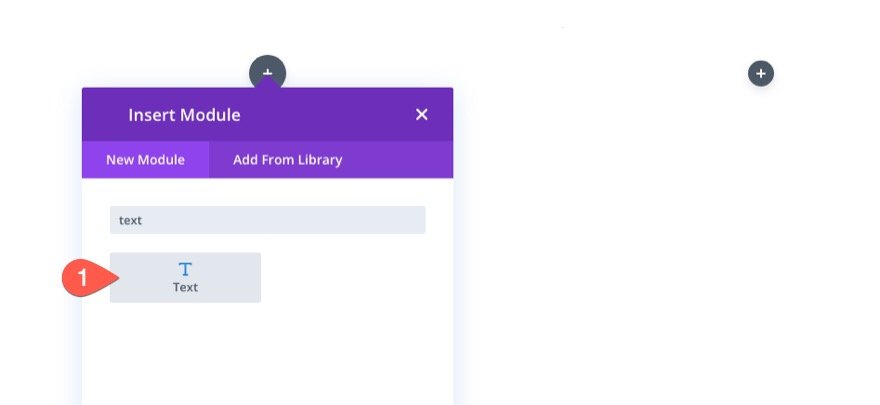
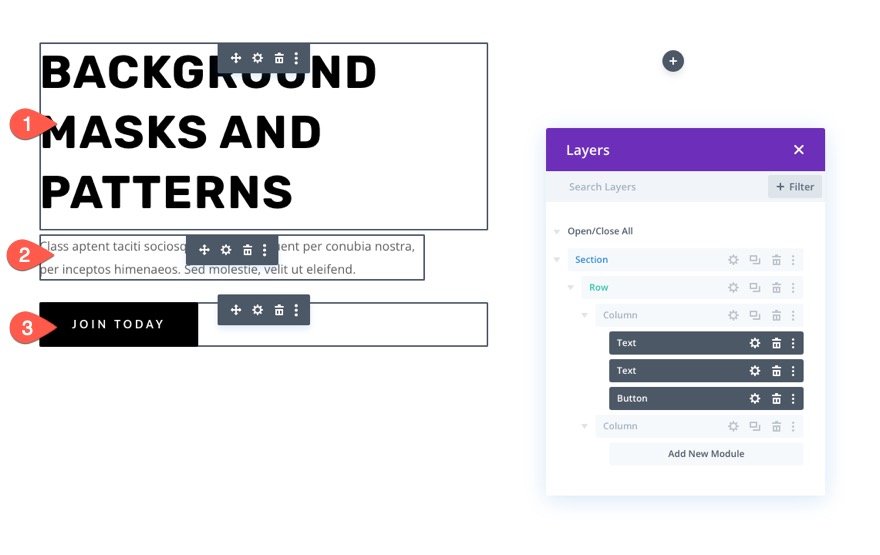
主标题的文本模块、副标题的文本模块和按钮的按钮模块都应该放在左列(第 1 列)。

向所有模块添加内容。

如果您想了解有关各个设计参数的更多信息,可以下载布局并稍后查看。 我们暂时将重点放在背景设计上。
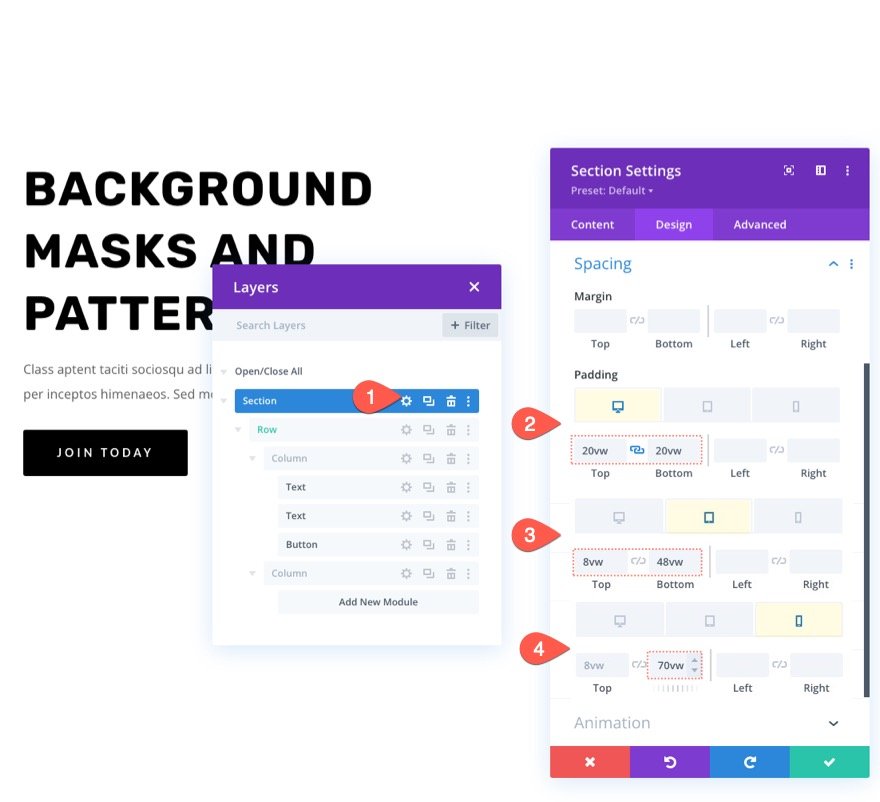
垂直间距
为部分添加垂直高度对于使我们的背景设计看起来更大更吸引人是必要的。 为此,只需在该区域的顶部和底部添加填充。 当列垂直堆叠时,为了适应我们的背景设计,我们需要更改平板电脑和手机显示屏的填充。
转到该部分的设置页面。 设计选项卡中的填充应更改如下:
- 填充:20vw 顶部,20vw 底部
- 衬垫(平板电脑):8vw 顶部,48vw 底部
- 填充(电话):8vw 顶部,70vw 底部

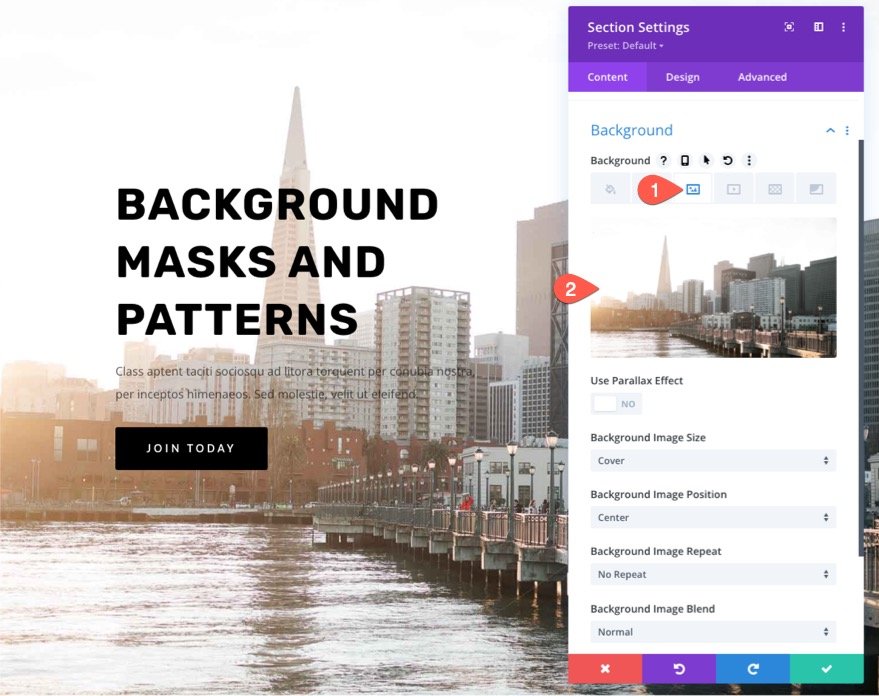
背景图像和渐变
接下来,我们将使用背景图像和渐变来装饰该区域。 请记住,该部分的右侧将显示背景图像的主要焦点,因此请选择右侧显示您要查看的内容的图像。 在此示例中,我们将使用城市天际线的图片。 照片右侧有很多视觉上吸引人的结构,因此非常适合。
将图像上传到图像选项卡下的背景部分。

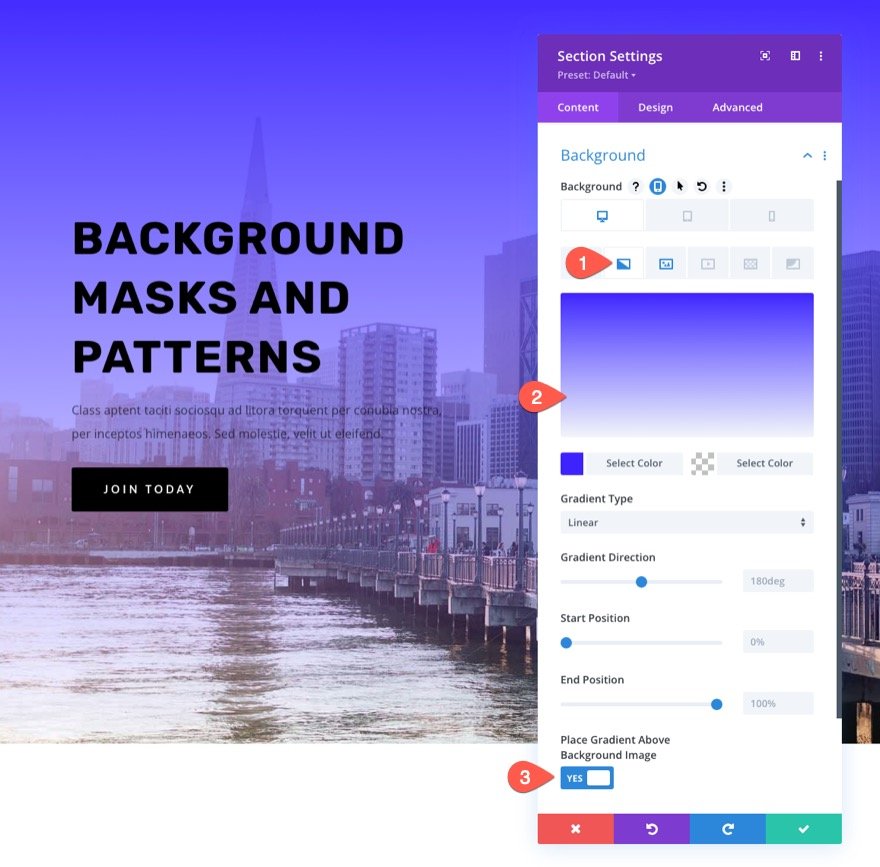
使用 Divi 为背景图像添加颜色渐变是小菜一碟。 将以下渐变添加到渐变选项卡中的部分背景:
- 左渐变颜色:#3e22ff
- 右渐变颜色:透明
- 在背景图像上方放置渐变:是

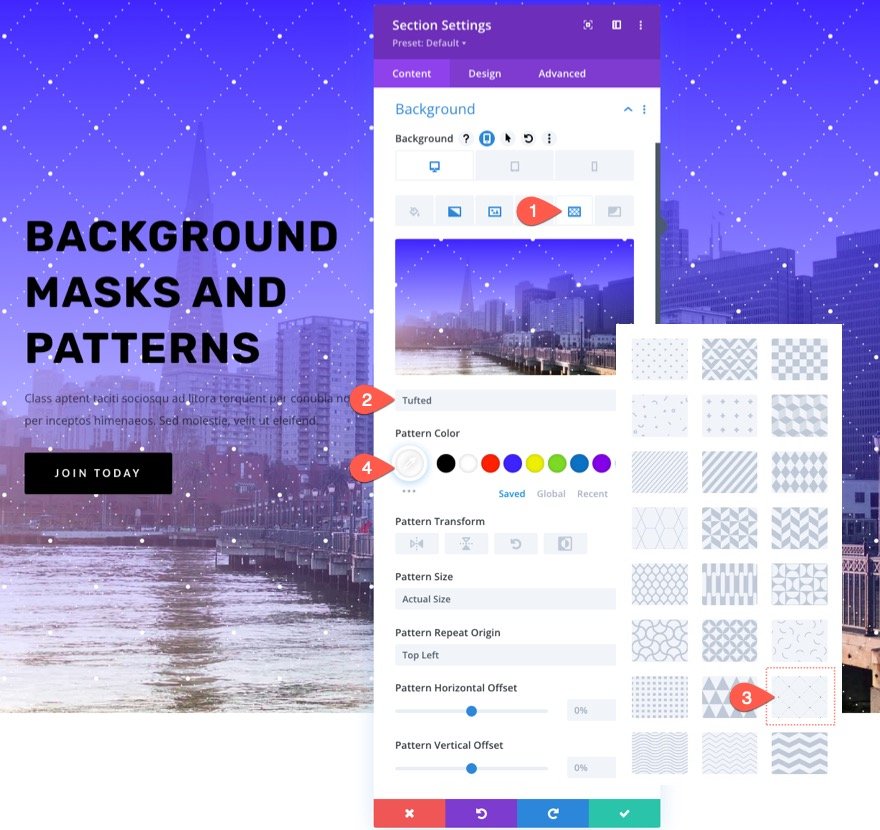
该部分的背景图案
现在是时候通过添加背景图案来完成设计了,以配合我们为背景图像创建的渐变。 使用仅添加一点纹理的小图案,我们将在此示例中创建更独特的外观。
在模式选项卡下方,更新以下内容:
- 背景图案:簇绒

一般来说,建议尽可能保持背景图案适度。 通过对较小的图案使用自定义尺寸,可以降低颜色的不透明度。
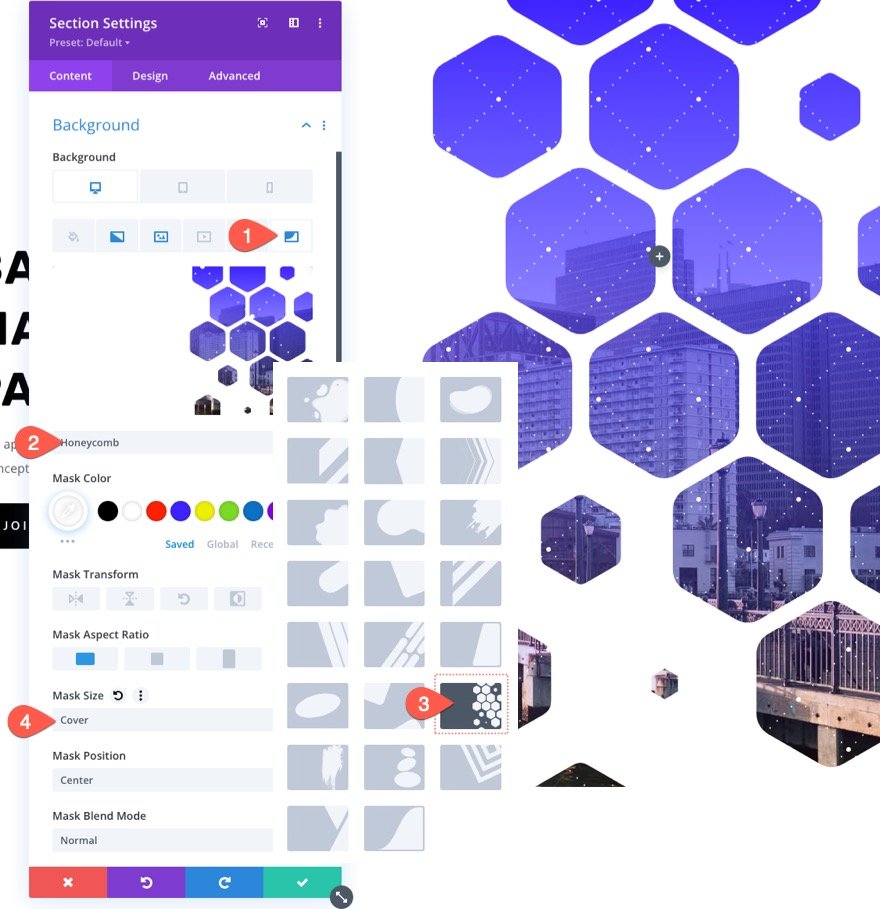
该部分的背景蒙版
既然我们的背景图案已经到位,我们终于准备好为我们的设计测试一个新的背景蒙版。 有许多选项和变体可供选择。 我们将在这里使用蜂窝面罩作为示例。
掩码选项卡应更新如下:
- 面具:蜂窝
- 蒙版颜色:#ffffff
- 面罩尺寸:封面

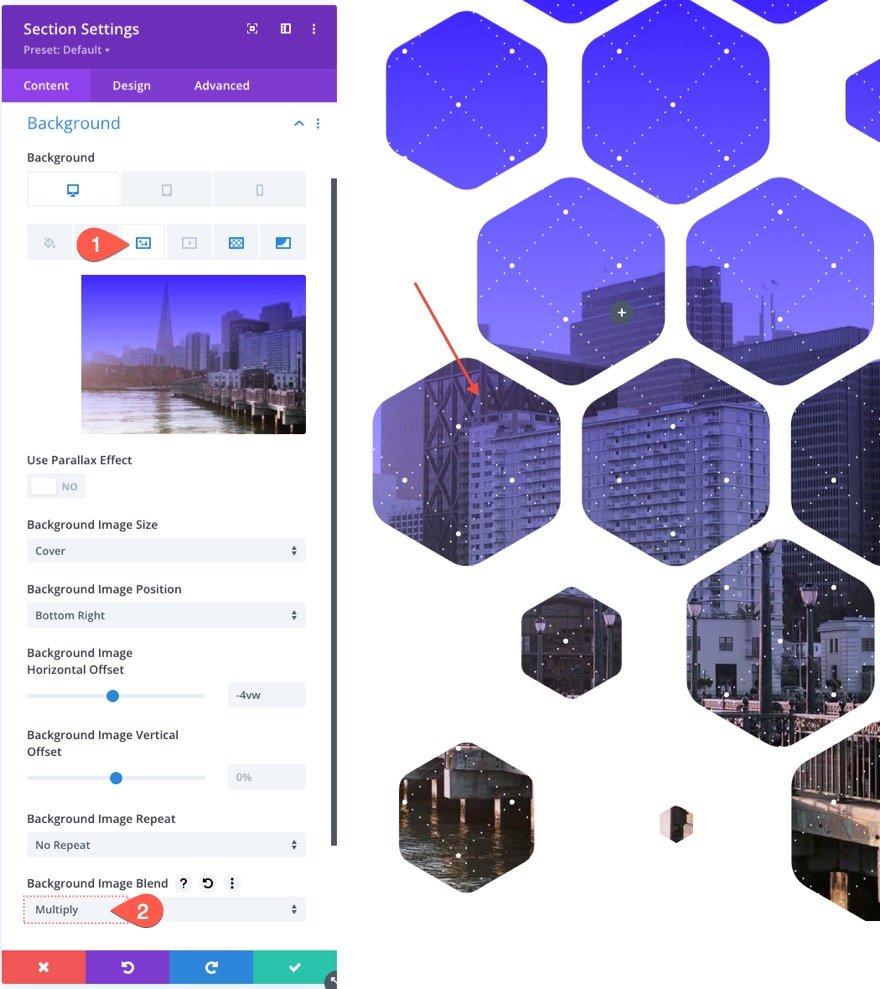
调整背景图像
背景蒙版允许我们隐藏(或“蒙版”)背景图像的一部分。 在这种情况下,您可能必须移动背景图像,以便遮罩可以看到它的某个区域。 重新定位背景图像的一种简单有效的方法是使用图像位置和偏移控件。
如果您仔细查看这张图片,您会注意到我们将其稍微向右移动,以便可以看到更多的结构。
在图像下,选项卡更改以下设置。
- 背景图片位置:右下角
- 背景图像水平偏移:-4vw
使用混合模式
为所有这些背景片段添加混合模式是获得创意的一种方式。 混合模式可用于创造性地将任何可用背景中的众多背景层(图像、渐变、蒙版等)混合在一起。
在这种情况下,渐变色将用于合并背景图像。 这可以通过转到背景图片选项卡,选择渐变颜色,然后添加混合模式来完成,如下所示:
- 混合模式:相乘

背景渐变乘以当前图层的当前混合模式(在本例中为背景图像)。 为了可视化效果,可以想象一个幻灯片放映机,其中两张幻灯片相互叠放。 如果您将它们投影到屏幕上,则会创建两个图像的较暗混合。
响应能力
设计背景蒙版以使其在移动设备上看起来很出色也很关键。 由于内置选项,此过程非常简单。 为了给我们的背景设计腾出空间,我们已经在平板电脑和手机屏幕上加了一层额外的填充物。 现在只需调整背景变换和纵横比参数即可针对移动设备优化遮罩。
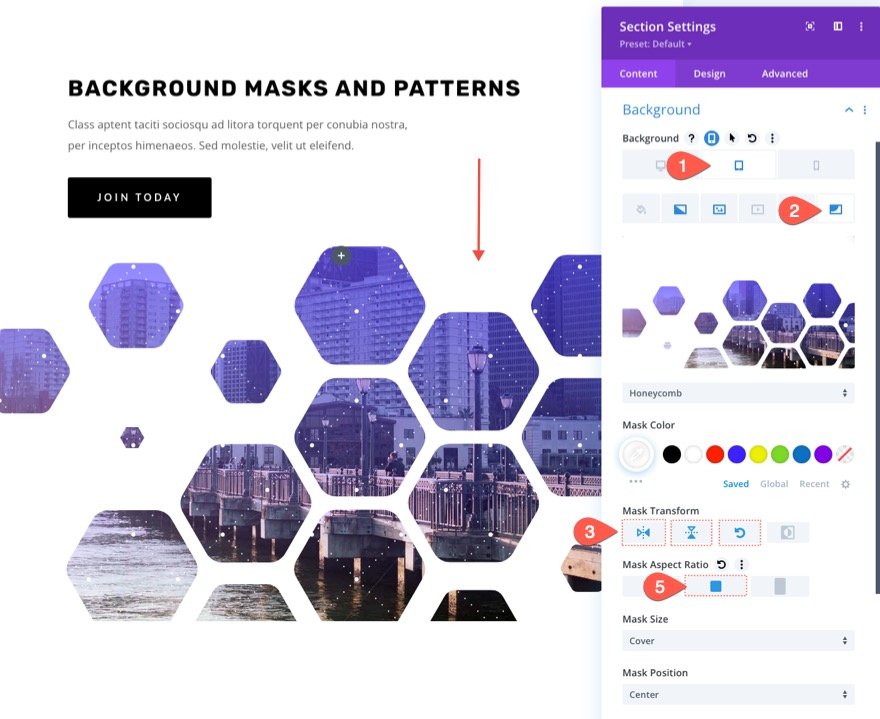
激活掩码选项卡下的响应选项并进行以下更改:
在平板电脑上…
- 蒙版变换:垂直翻转、水平翻转、旋转
- 蒙版纵横比:正方形

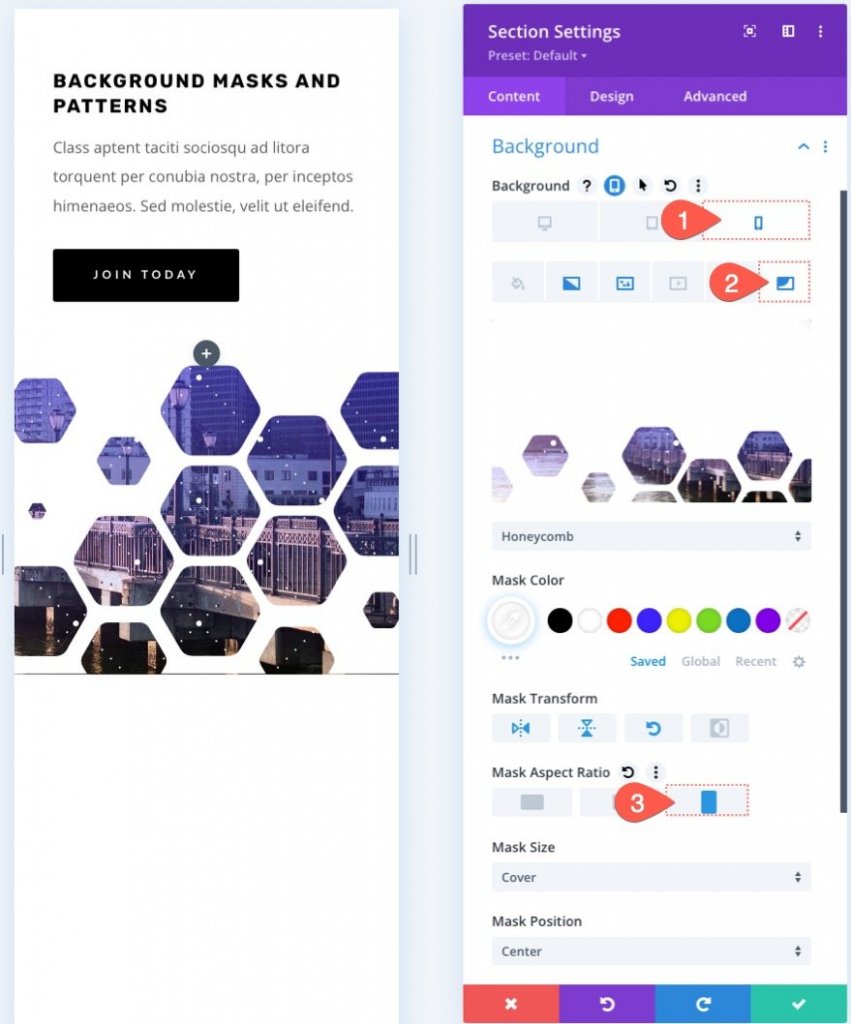
在 Mobile… 上
- 蒙版变换:垂直翻转、水平翻转、旋转
- 蒙版纵横比:纵向

黑暗版
如果您想要此设计的深色版本(如黑色),只需将背景蒙版颜色更改为深色即可。 然后,调整图案的颜色。 要突出标题和副标题文本,请使用白色。 您可能还想更改按钮的颜色。 这是黑暗版本的一瞥。

最终预览
所以这是我们的最终设计。 这是我们设计预览的黑暗版本。

结束语
使用Divi的背景蒙版和图案,为您的网站创建英雄部分会很有趣。 背景选择很容易调整,因此设计正是您想要的。 为了进一步自定义您的背景,您可以使用许多其他选项(如混合模式)。 此外,不仅部分,而且任何Divi元素都可以用面具和图案装饰。 所以继续玩吧!




